Luo mainosbannerin suunnittelussa luovuutta ja selkeyttä, jotka ovat olennaisia tekijöitä. Tässä oppaassa ohjataan sinut läpi vaiheiden luomaan vaikuttava banneri Photoshopissa, joka erottuu minimalistisella tyylillä. Keskitymme vähentämään tarpeettomia elementtejä, jotta voimme ohjata katsojan huomion tehokkaasti. Aloita heti tutustuen ja tutki perusteita yksilöllisen mainosbannerin suunnittelusta.
Päähuomiot
- Tyylillä voidaan vaikuttaa merkittävästi ja sen tulisi olla keskipisteessä.
- Selkeät ja huomiota herättävät tekstit ovat ratkaisevia lukijoiden sitouttamisessa.
- Optimoitu ohjelayout varmistaa tarkat sijoitukset.
- Pyöristetyt nurkat ja rakenteellinen taustasuunnittelu lisäävät visuaalista vetovoimaa.
- Käytetyt värit ja kirjasintyypit tulisi olla linjassa brändin tunnistettavuuden kanssa.
Askel-askeleelta ohjeet
Luo houkutteleva banneri noudattamalla näitä vaiheita huolellisesti ja kiinnittämällä huomiota yksityiskohtiin.
Askel 1: Valmistele asiakirja
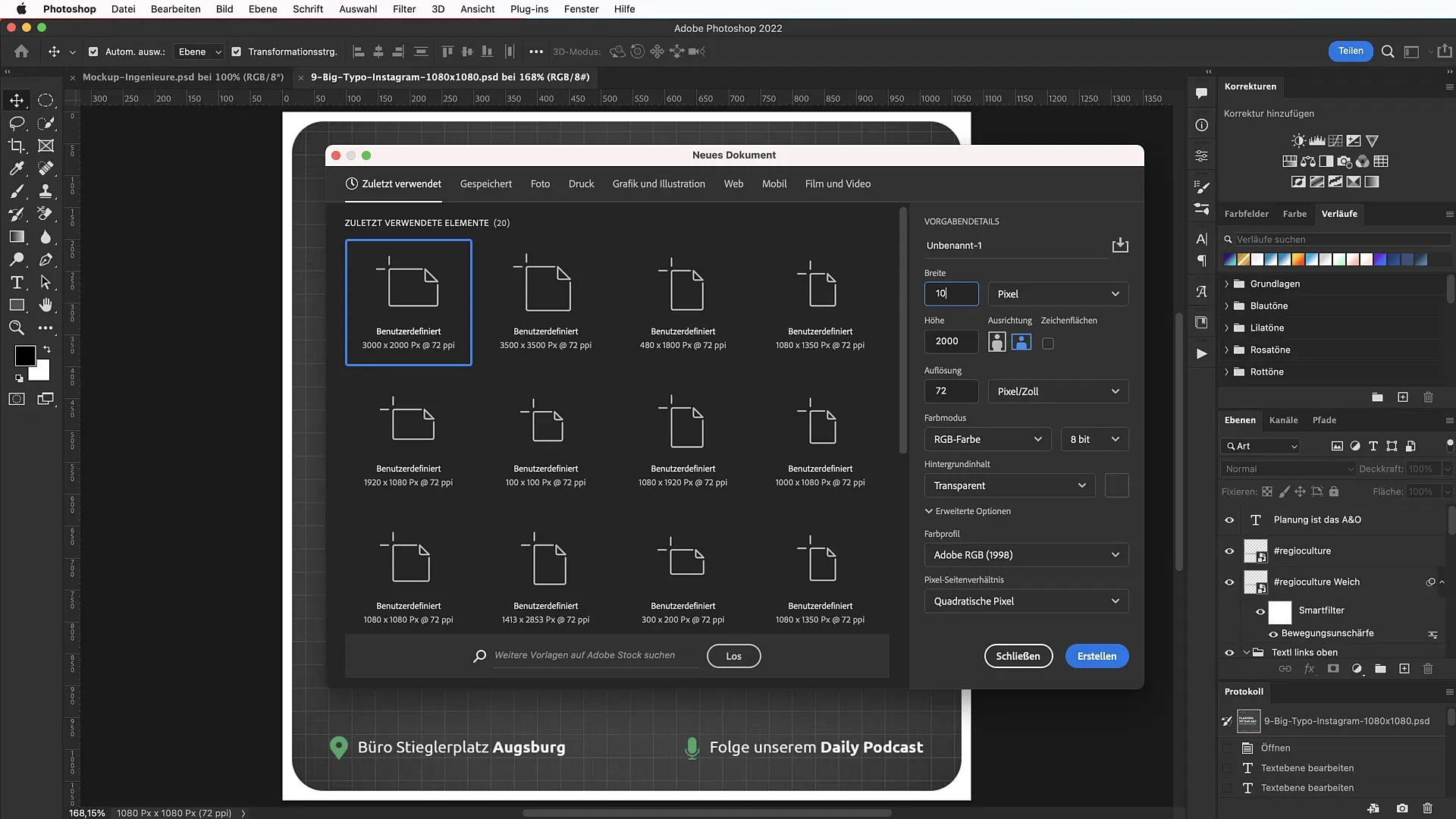
Aloita Photoshop ja luo uusi asiakirja. Tämä tapahtuu valitsemalla Komento + N. Varmista, että mitat ovat 1080 x 1080 pikseliä.

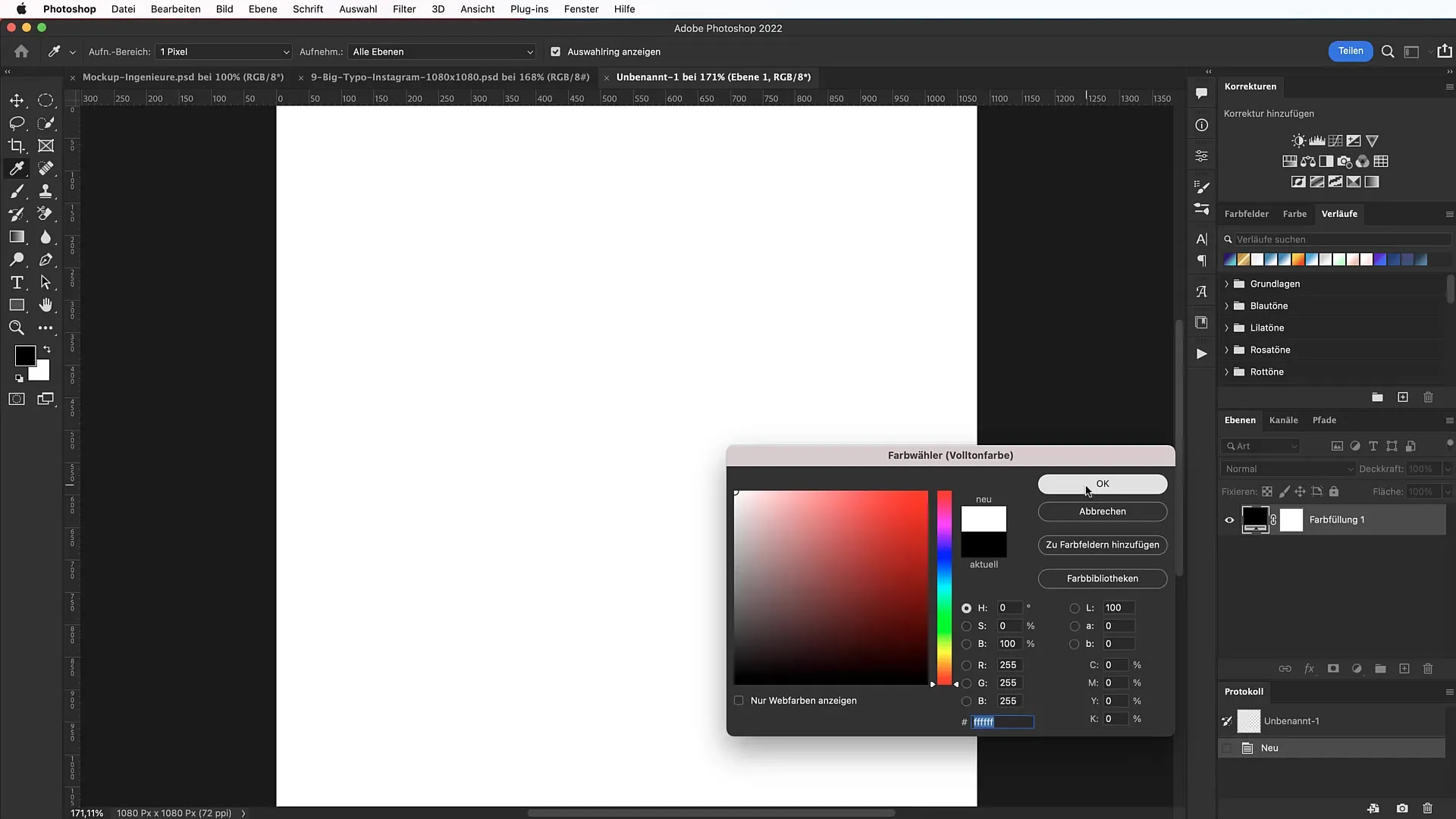
Seuraavaksi valitse valkoinen tausta luomalla uusi värivalintataso. Aseta hex-koodi #FFFFFF ja lukitse kerros.

Askel 2: Luo ohjelayout
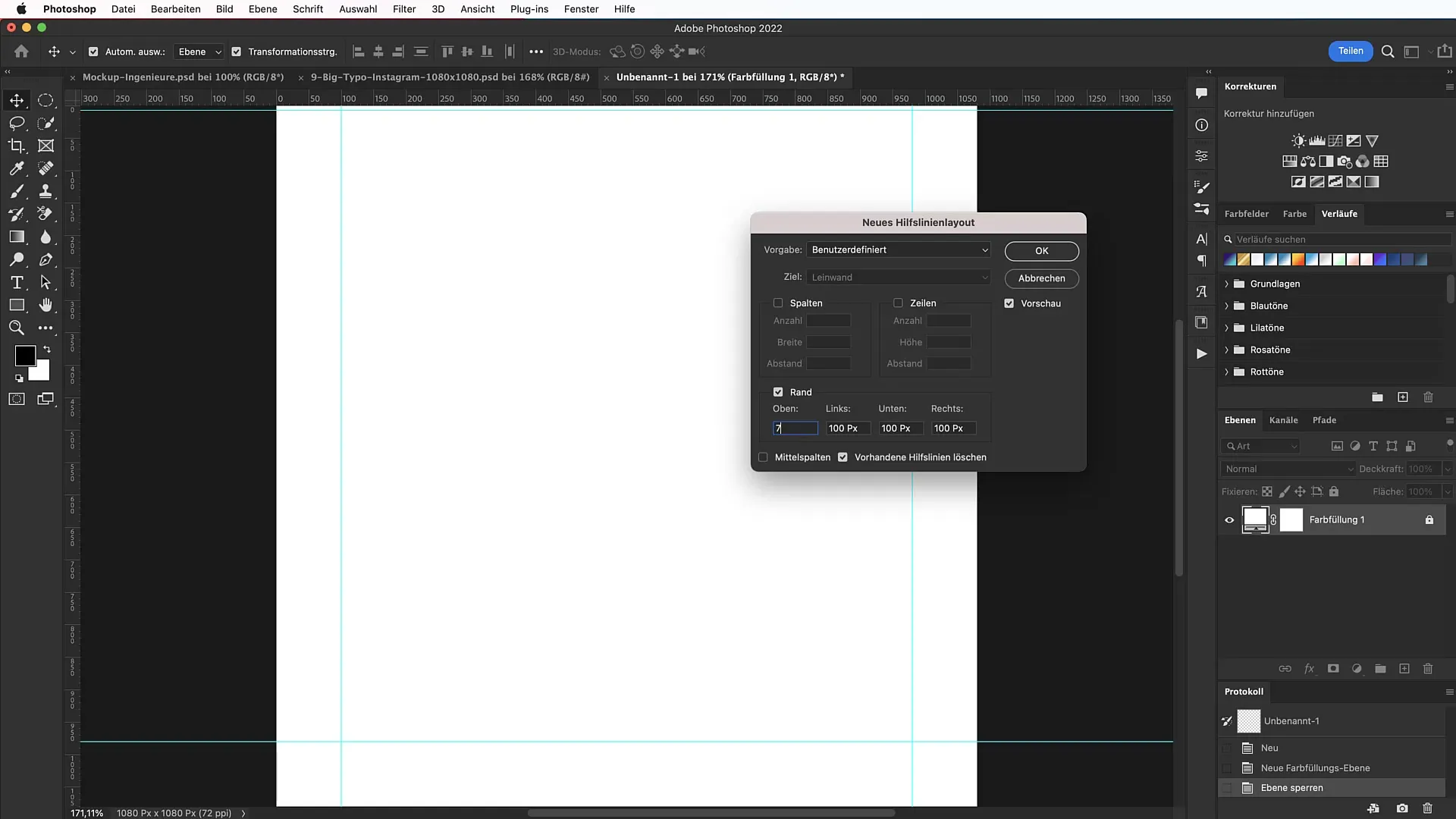
Ohjelayoutin luominen on hyödyllistä eri elementtien optimaalista järjestämistä varten. Mene Näkymä > Uusi ohjelayout ja valitse 75 pikselin marginaali kaikille sivuille määrittääksesi "Turvavyöhykkeen".

Voit milloin tahansa näyttää tai piilottaa ohjeliuskat painamalla Komento +;
Askel 3: Luo pyöristetyt nurkat sisältävä suorakulmio
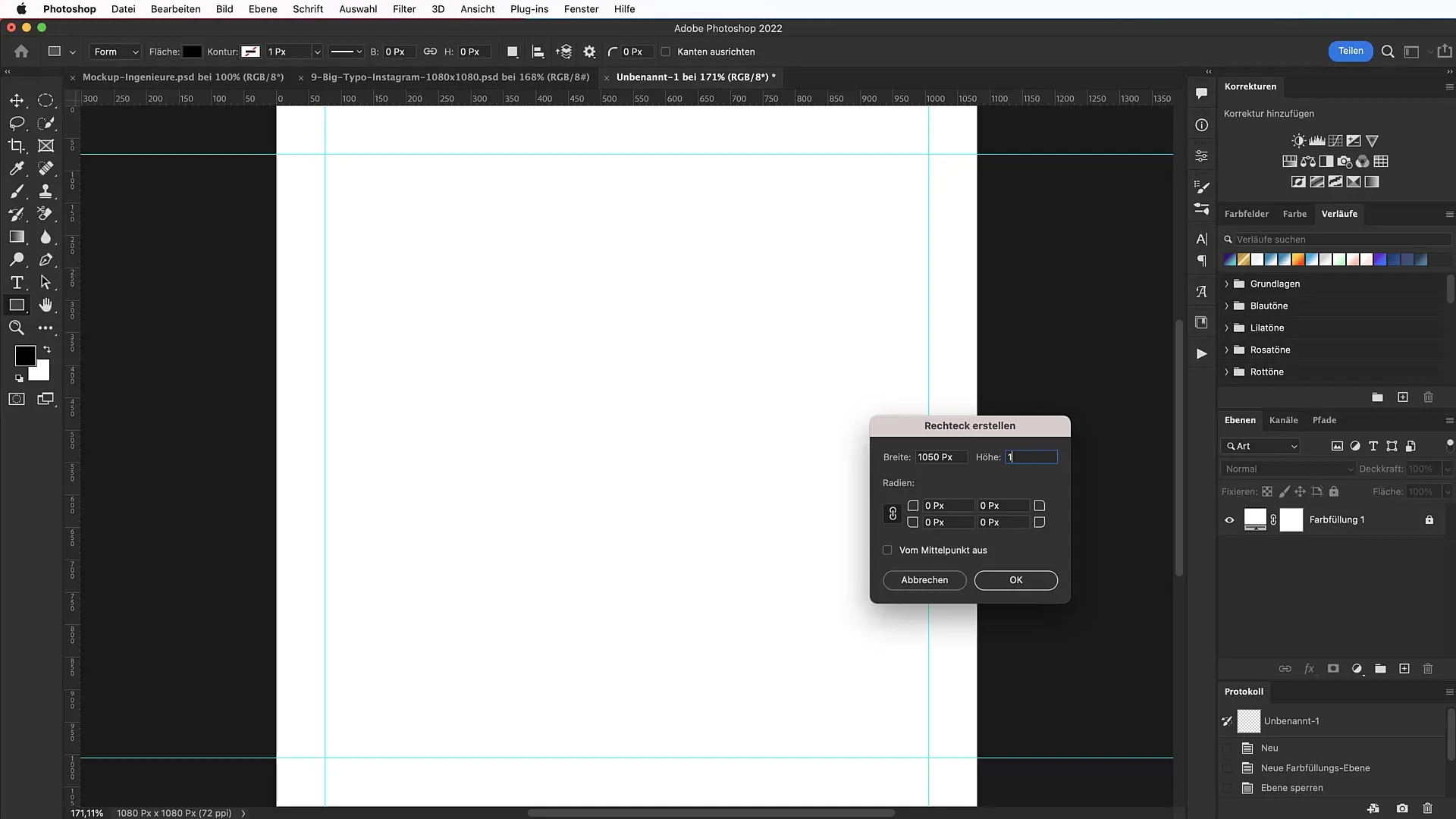
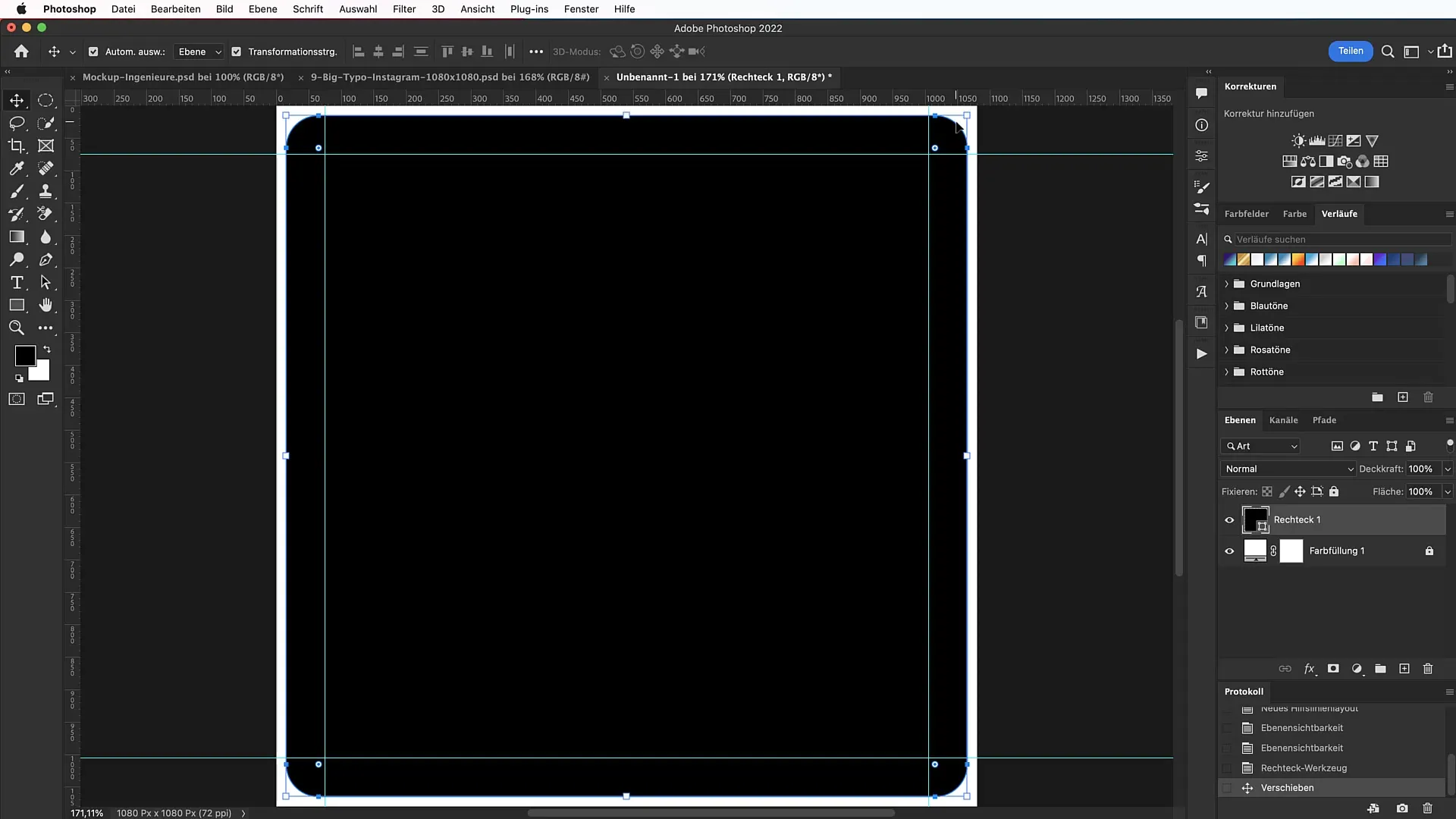
Valitse suorakulmio-työkalu (U) ja piirrä suorakulmio, jonka leveys ja korkeus ovat 1050 pikseliä. Varmista, että kulmat ovat 50 pikselin säteellä saadaksesi houkuttelevan ulkonäön.

Kun olet luonut suorakulmion, siirrä se asiakirjan keskelle. Ohjeliuskat auttavat sijoittamisessa.

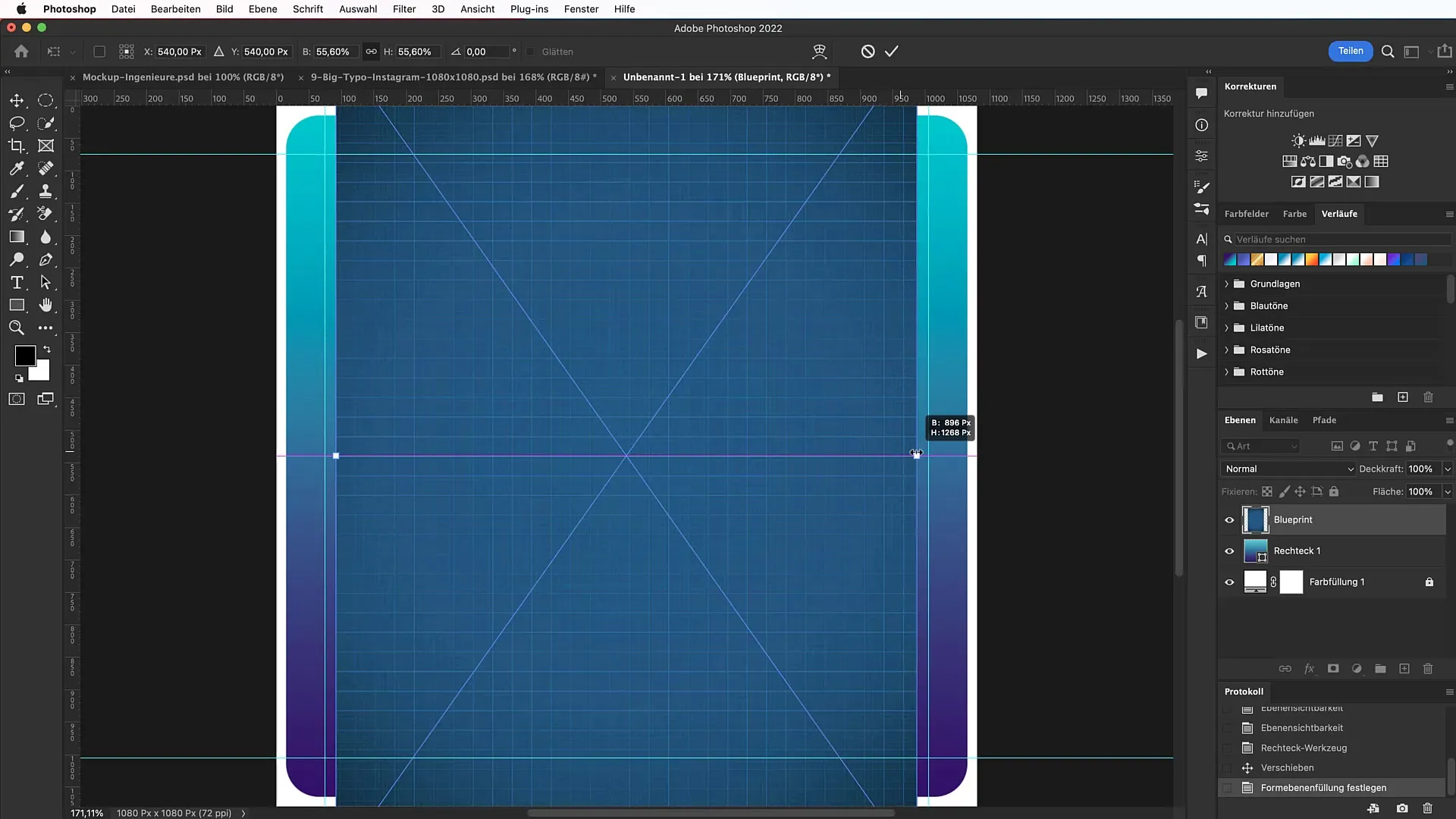
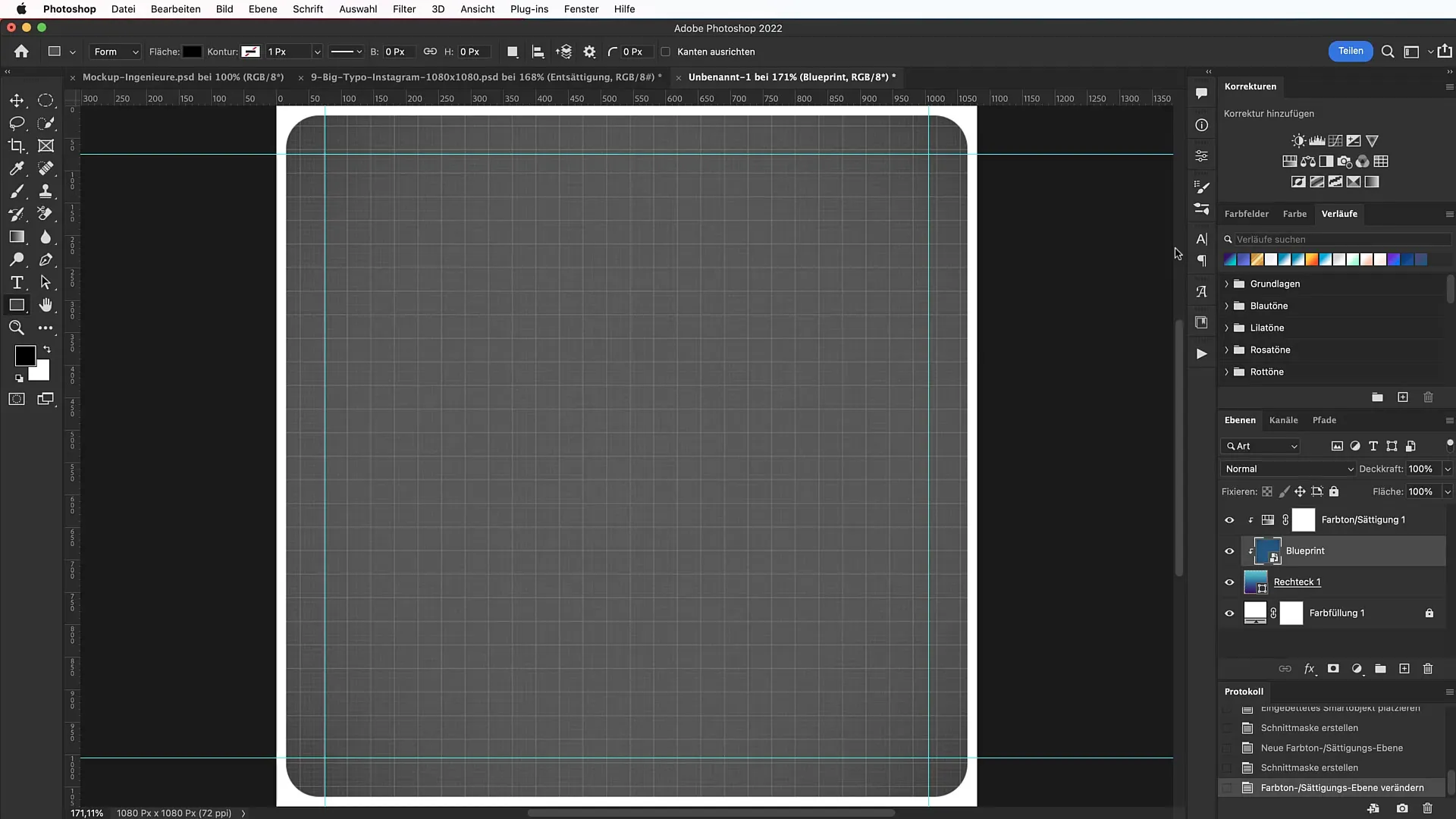
Askel 4: Lisää taustarakennetta
Antaaksesi bannerille enemmän syvyyttä, voit lisätä paperirakenteen. Voit saada sen esimerkiksi tutkit.com-sivulta. Kun olet ladannut haluamasi tiedoston, vedä se yksinkertaisesti asiakirjaan ja luo leikkausmaskeeraus valitsemalla Optio + Napsautus kahden kerroksen väliin.

Vähennä kyllästystä asteittain -100 saavuttaaksesi sopivan värityksen.

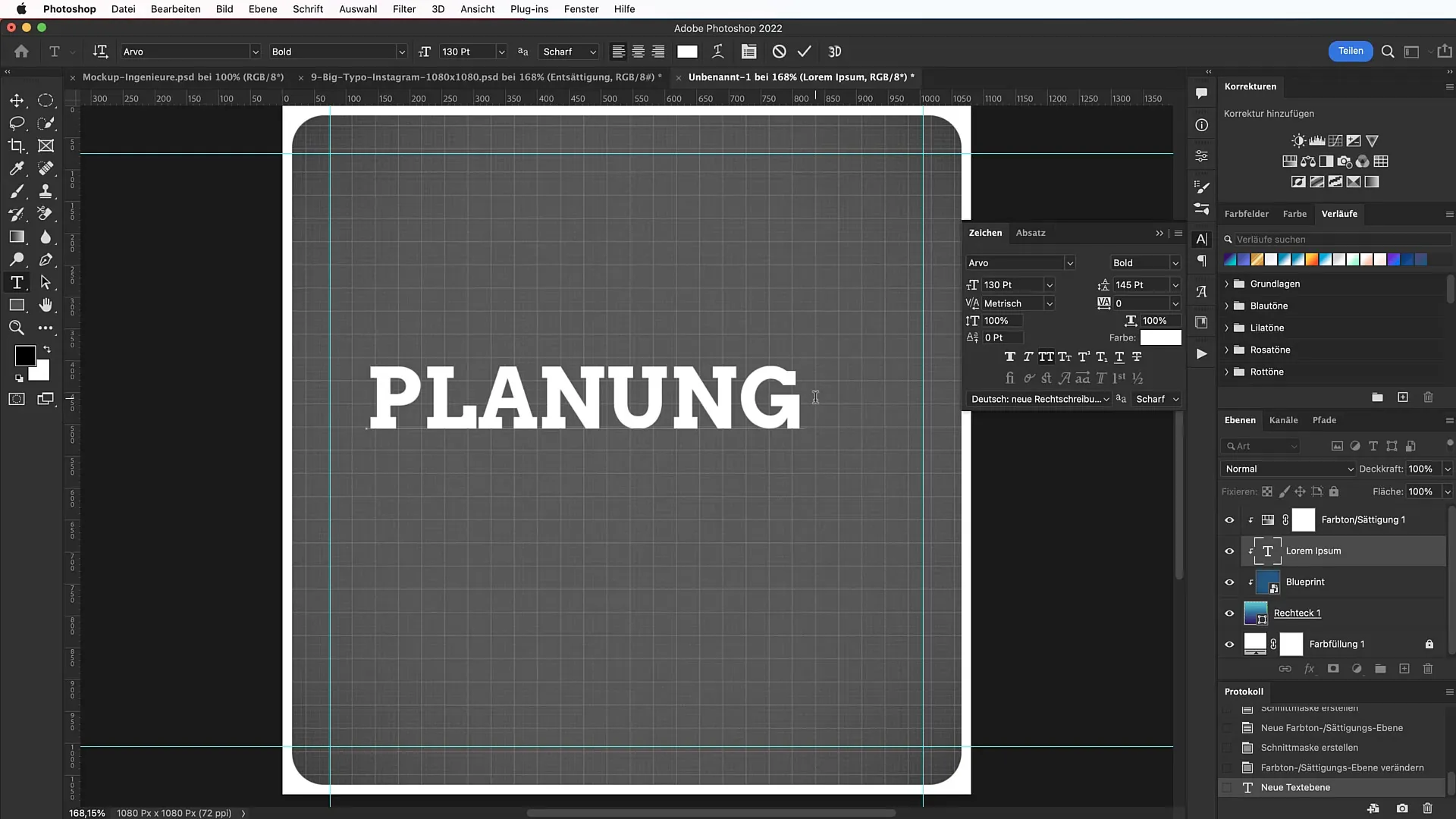
Askel 5: Lisää teksti
Valitse Tekstityökalu (T) ja kirjoita markkinointislogani, joka on ratkaisevan tärkeä bannerillesi. Tähän vaiheeseen käytä fonttia "Arvo" koossa 130 pistettä. Tekstin tulisi olla ytimekäs ja mieleenpainuva.

Sijoita teksti huolellisesti oikeaan paikkaan ja kiinnitä huomiota symmetriaan saadaksesi visuaalisesti houkuttelevan suunnittelun.
Askel 6: Integroi hashtag
Luo nyt hashtag kopioimalla sama teksti ja siirtämällä se oikeaan paikkaan bannerissa. Käytä tällä kertaa pienempää fonttikokoa 82 pistettä ja mukauta väri yrityksesi tyyliin.
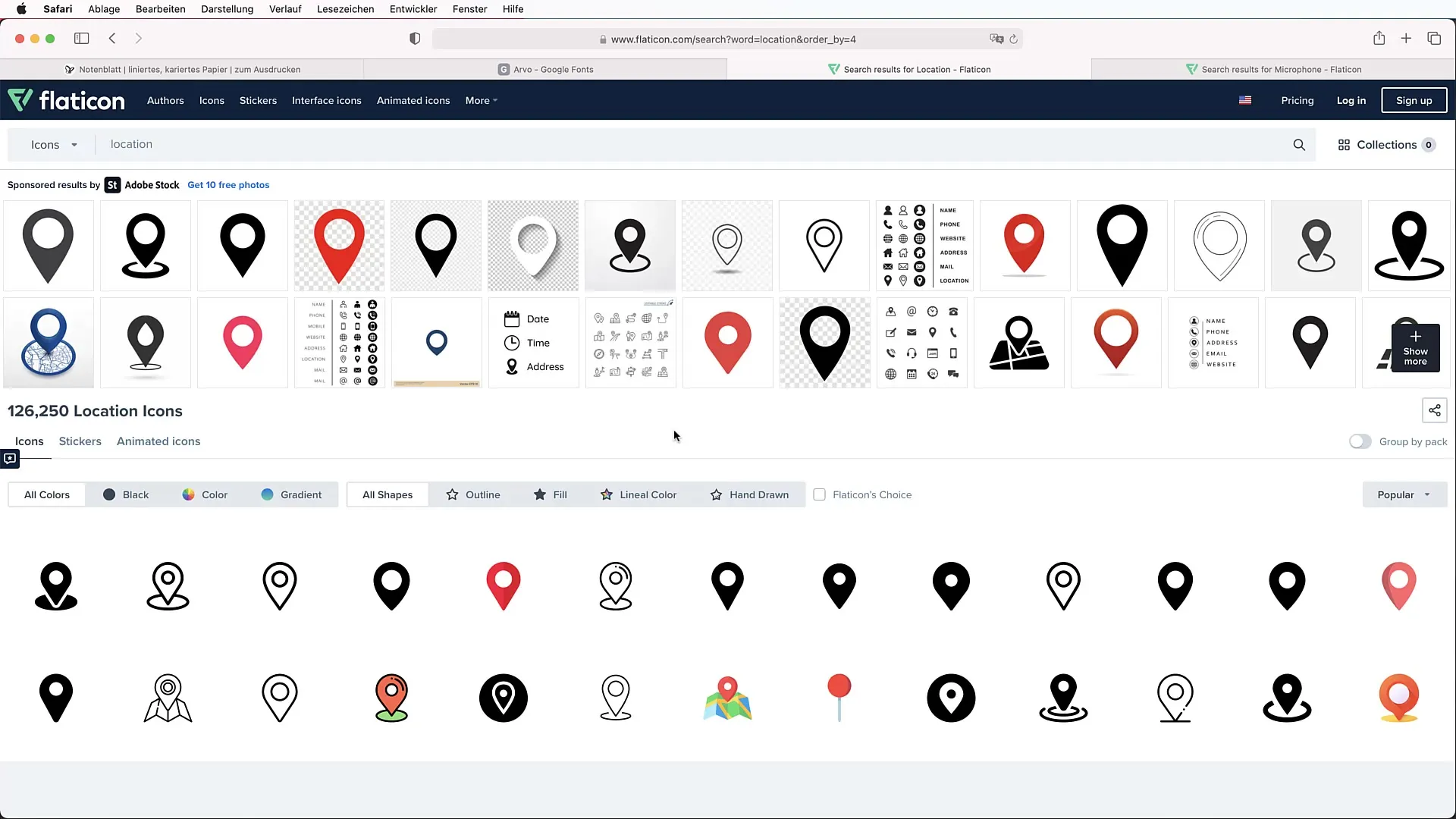
Askel 7: Lisää kuvakkeita
Jotta suunnittelua voi hienosäätää edelleen, lisää kuvakkeita, jotka liittyvät bannerisi sisältöön. Voit löytää sopivia kuvakkeita osoitteesta flaticon.com. Vie kuvakkeet vetämällä ja pudottamalla asiakirjaasi ja skaalaa niitä pitämällä samalla vaihtonäppäintä painettuna säilyttääksesi suhteet.

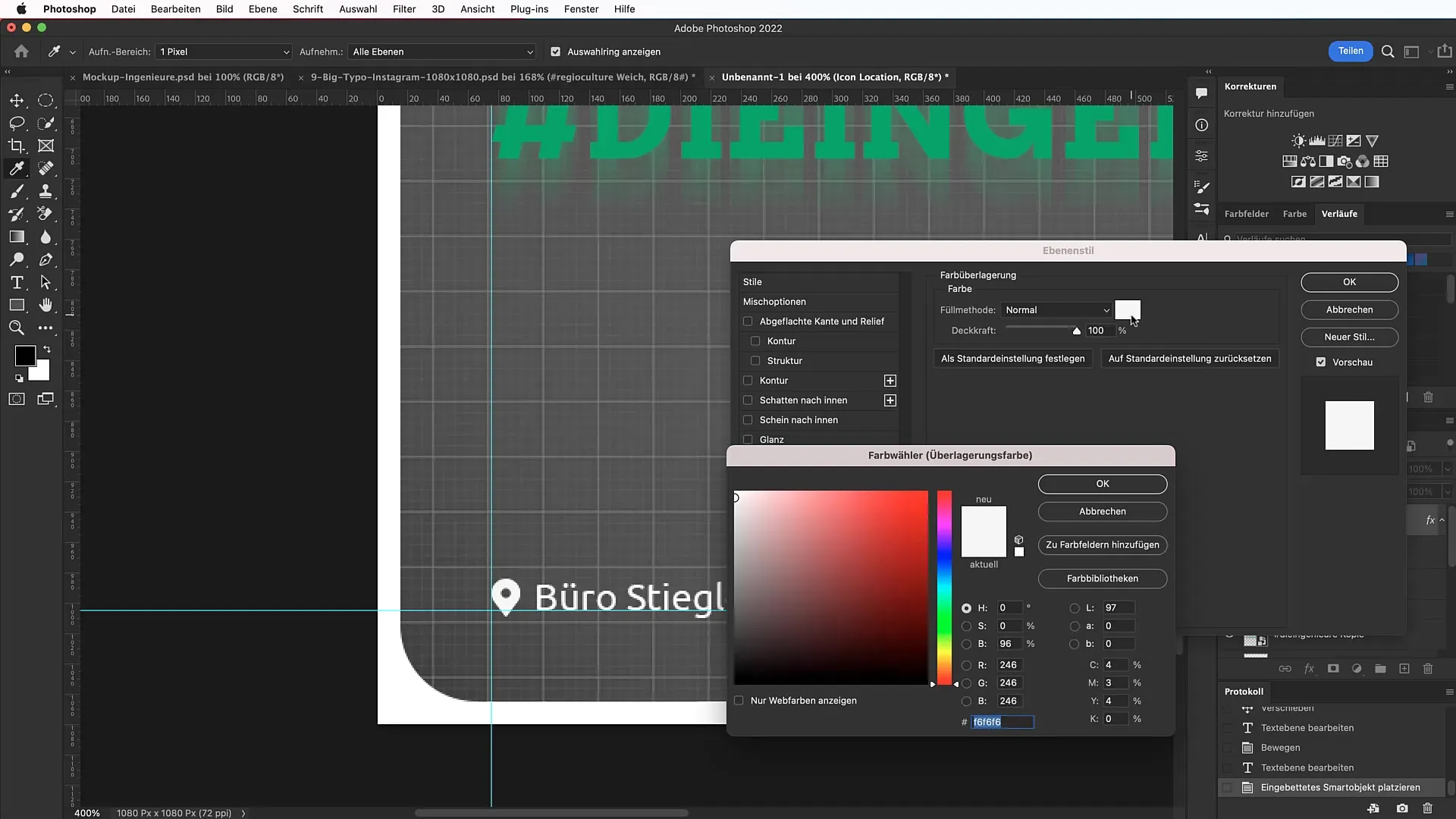
Muuta kuvakkeiden väriä käyttämällä täyttöoptioita yrityksesi vihreään.

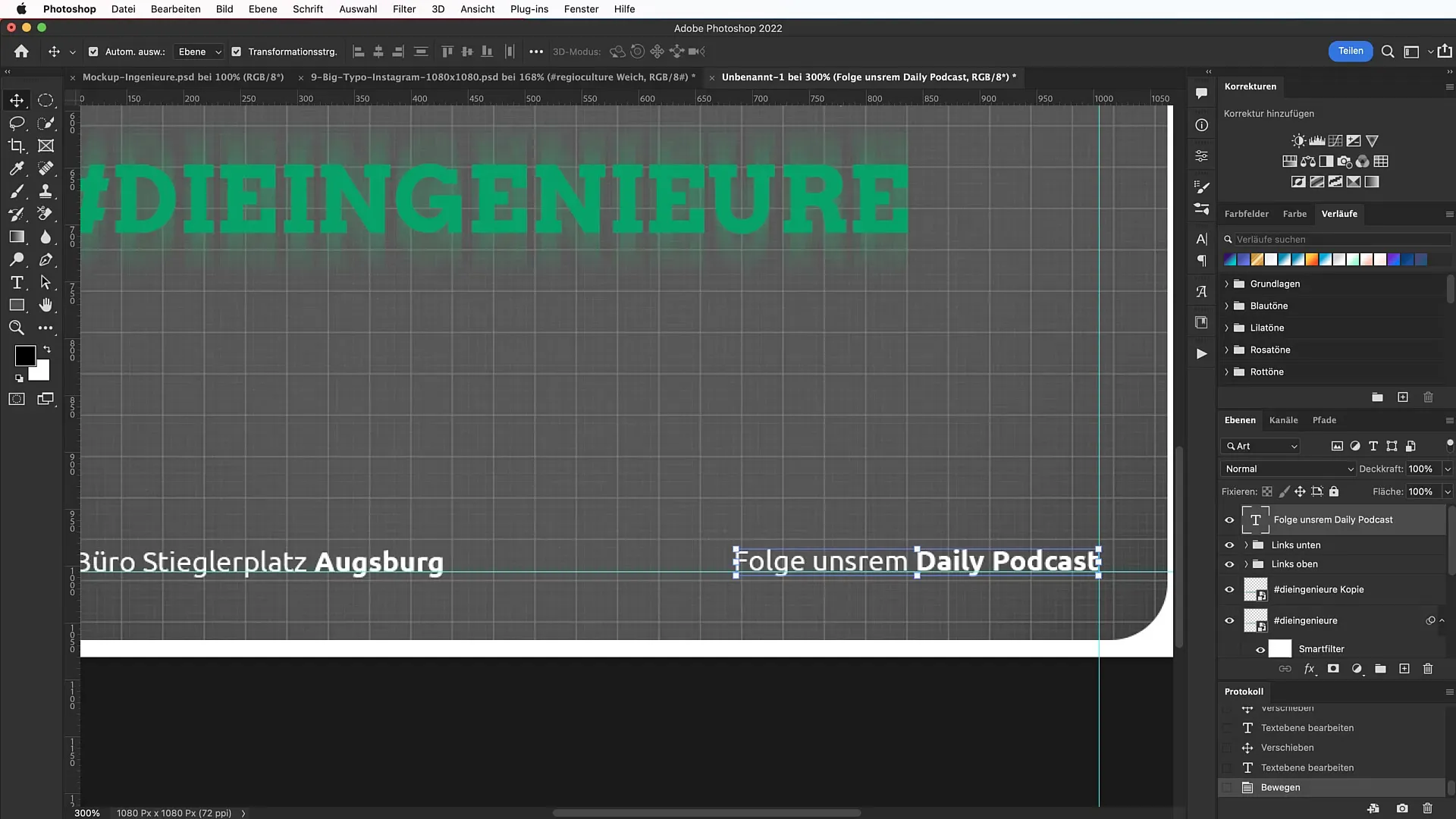
Vaihe 8: Lisää tekstitietoja
Lisää lisää tekstitietoja, jotta bannerisi olisi täysin muotoiltu. Huolehdi, että käytät erilaisia kirjasintyyppejä jännittävän kontrastin aikaansaamiseksi. Muotoile se asianmukaisesti ja sekoita kirjasimia niin, että ne vaikuttavat harmonisilta.

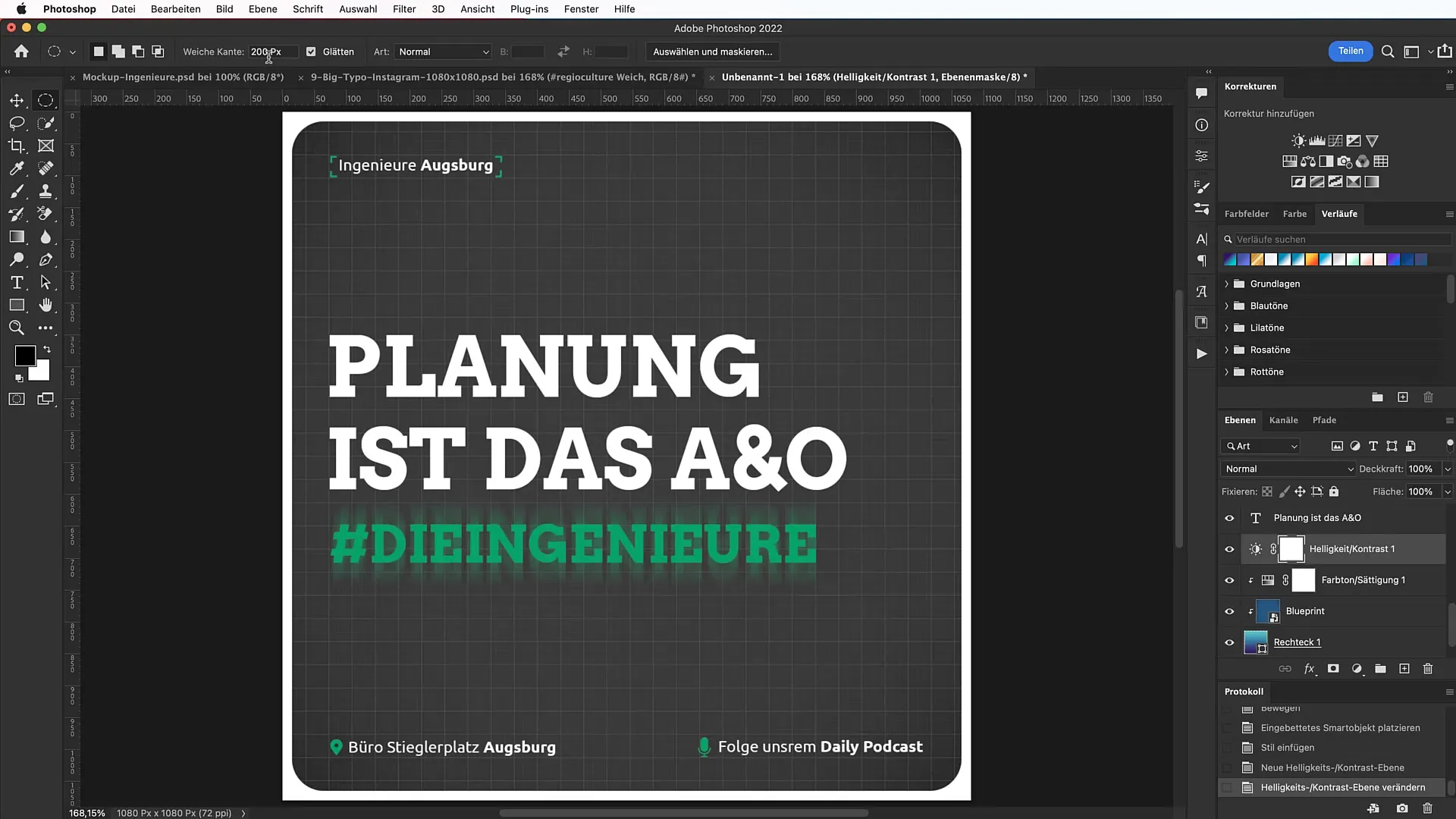
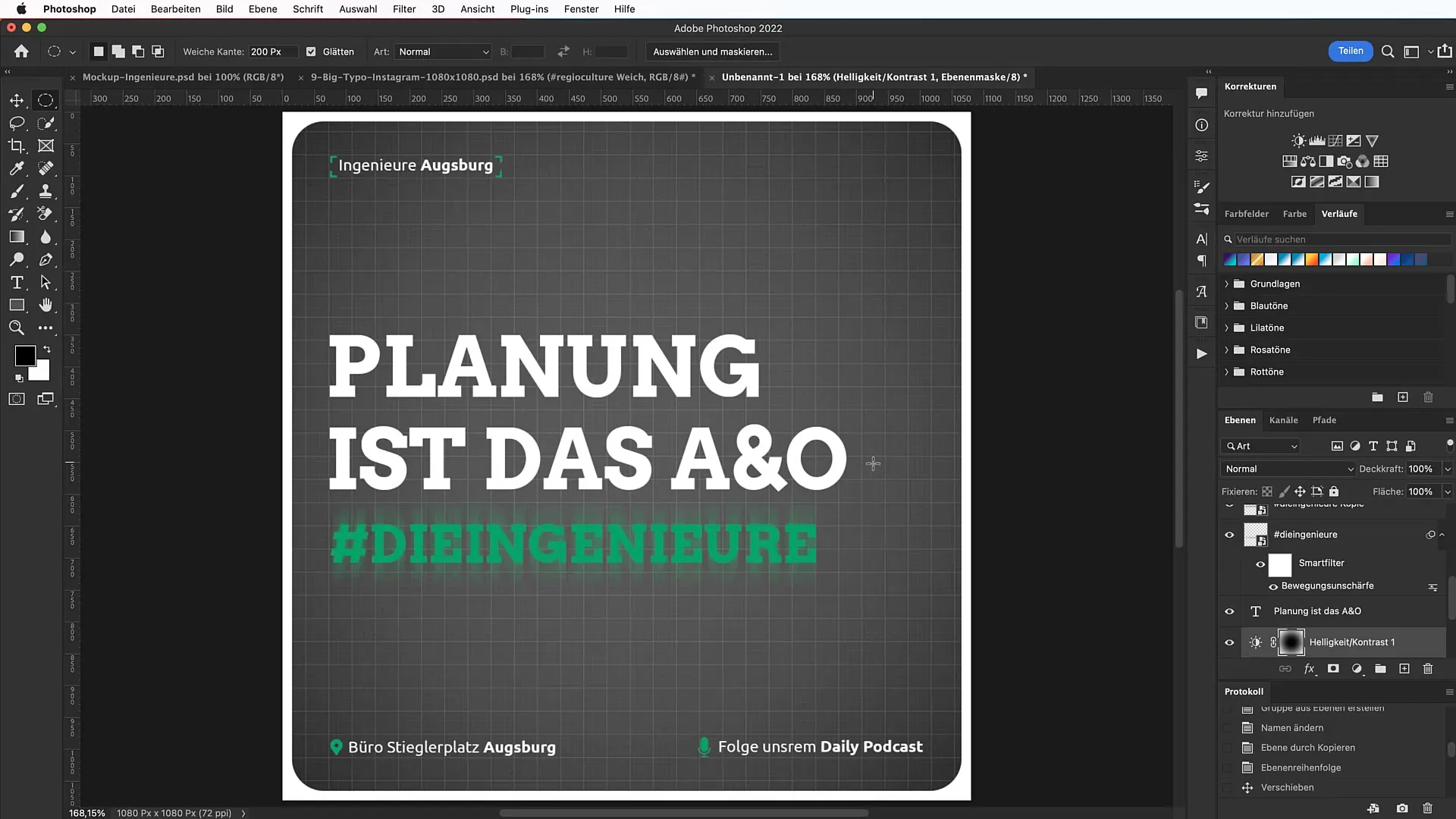
Vaihe 9: Lisää vinjetti
Jotta banneriin saataisiin dramaattinen vaikutelma, voit lisätä vinjetin. Luo uusi kirkkaus/kontrastiasetuskerros ja käytä pyöreää valintaa saadaksesi aikaan pehmeän siirtymän.

Vaihe 10: Viimeistele säädöt
Katso koko suunnittelua ja tee tarvittaessa viimeiset säädöt. Huolehdi, että kaikki on hyvin luettavissa ja että kokonaisuus säilyttää visuaalisen vaikutelman.

Yhteenveto
Näiden vaiheiden avulla olet oppinut perusteet vaikuttavan mainosbannerin luomiseen Photoshopissa. Keskittymällä selkeään typografiaan ja harkittuun asetteluun voit varmistaa, että bannerisi herättää halutun huomion. Käytä vinkkejä tästä ohjeesta ollaksesi luova ja viestiäksesi tehokkaasti.
Usein kysytyt kysymykset
Mikä on tärkeintä bannerin suunnittelussa?Typografian tulisi olla selkeää ja houkuttelevaa herättääkseen huomiota.
Mistä voin löytää fontteja suunnitteluuni?Fonts.google.com tarjoaa runsaasti ilmaisia fontteja.
Miten voin säätää kuvakkeiden värejä?Käytä täyttöoptioita Photoshoppissa muuttaaksesi kuvakkeiden väriä.
Miten voin varmistaa, että teksti on hyvin luettavaa?Keskity kontrastiin ja symmetriaan suunnittelussa parantaaksesi luettavuutta.
Voinko luoda taustoja ilman lisätiedostoja?Kyllä, yksinkertaiset väriasteikot usein riittävät luomaan houkuttelevan taustan.


