Luodaan tehokas mainosbanneri Instagram-tarinoille voi olla ratkaisevaa, kun on kyse potentiaalisten asiakkaiden tavoittamisesta ja voittamisesta. Tämä opas opastaa sinua vaihe vaiheelta, miten suunnittelet houkuttelevan liidimagneetin Photoshopissa, joka mahdollistaa sinulle kohderyhmäsi innostamisen ilmaisella sähkökirjalla ja kontaktiesi laajentamisen.
Tärkeimmät oivallukset
- Houkuttelevan mainosbannerin luominen voi lisätä vuorovaikutusta potentiaalisten asiakkaiden kanssa.
- Tehokas asettelu ja värimuotoilu voivat nostaa tarjouksesi näkyvyyttä ja houkuttelevuutta.
- Selkeiden fonttien ja hyvin järjestetyn sisällön käyttö on ratkaisevaa bannerisi menestyksen kannalta.
Vaiheittainen ohje
Vaihe 1: Luo uusi asiakirja
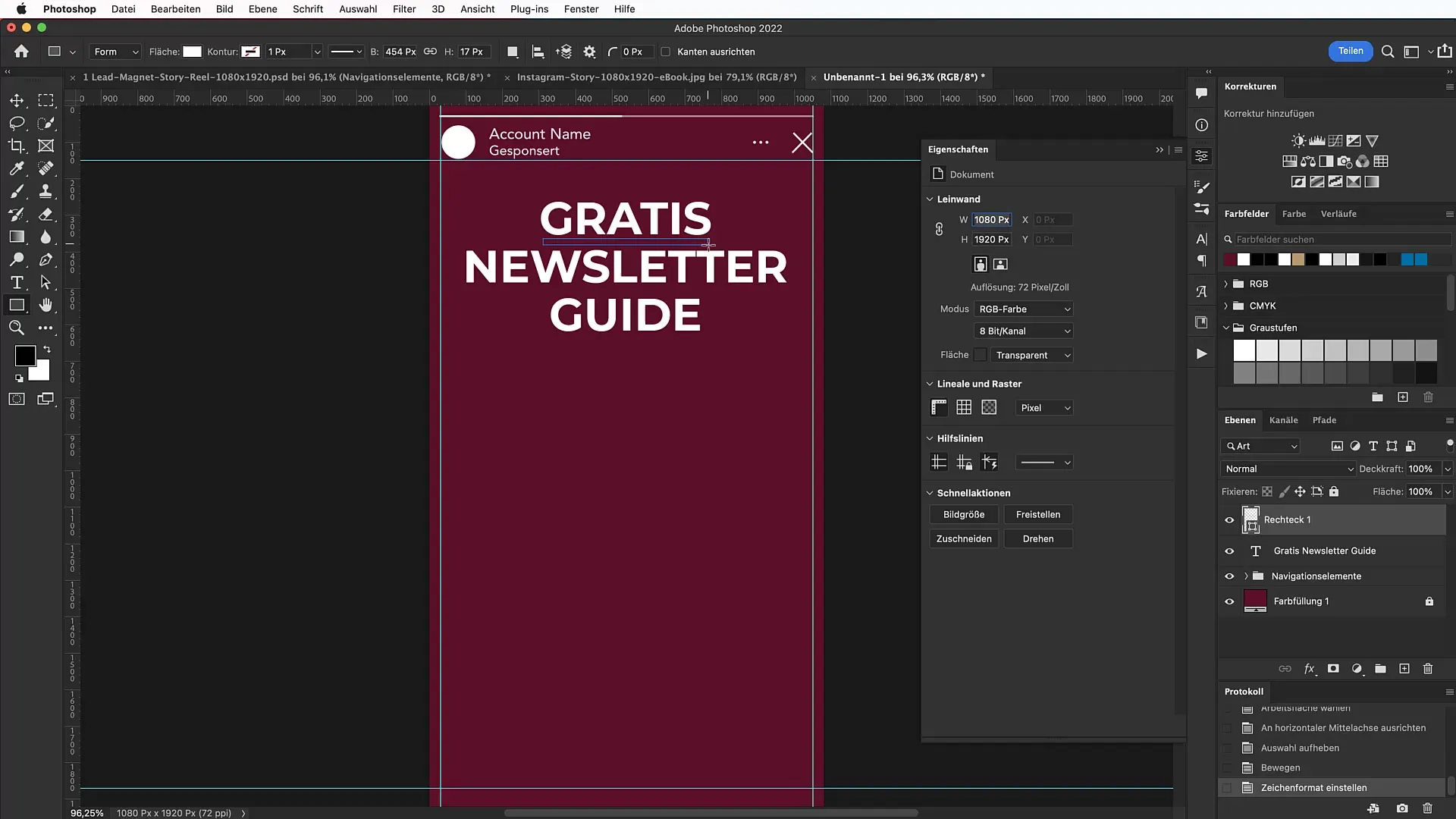
Aloita Photoshop ja luo uusi asiakirja leveydeltään 1080 pikseliä ja korkeudeltaan 1920 pikseliä. Nämä mitat vastaavat Instagram-tarinoiden pystyformaattia. Luodaksesi uuden asiakirjan, siirry kohtaan „Tiedosto“ > „Uusi“ ja syötä haluamasi dimensiot.

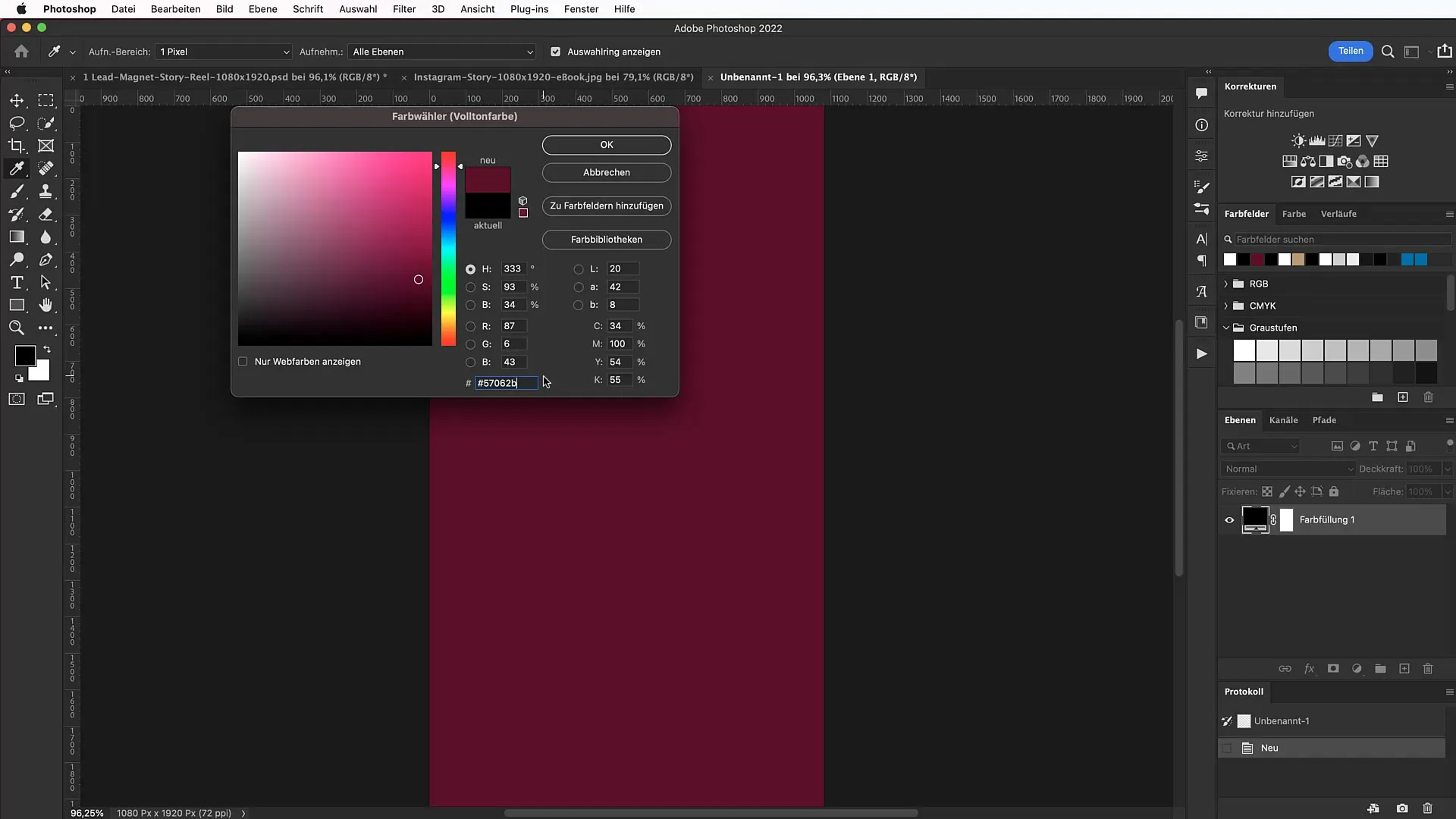
Vaihe 2: Valitse taustaväri
Luo houkutteleva tausta valitsemalla suorakulma-työkalu ja klikkaa työskentelyaluetta. Lisää kaunis taustaväri, esimerkiksi tumma lila-sävy käyttäen heksakoodia #57062b. Tämä väri sopii hyvin konseptuaaliseen alueeseen.

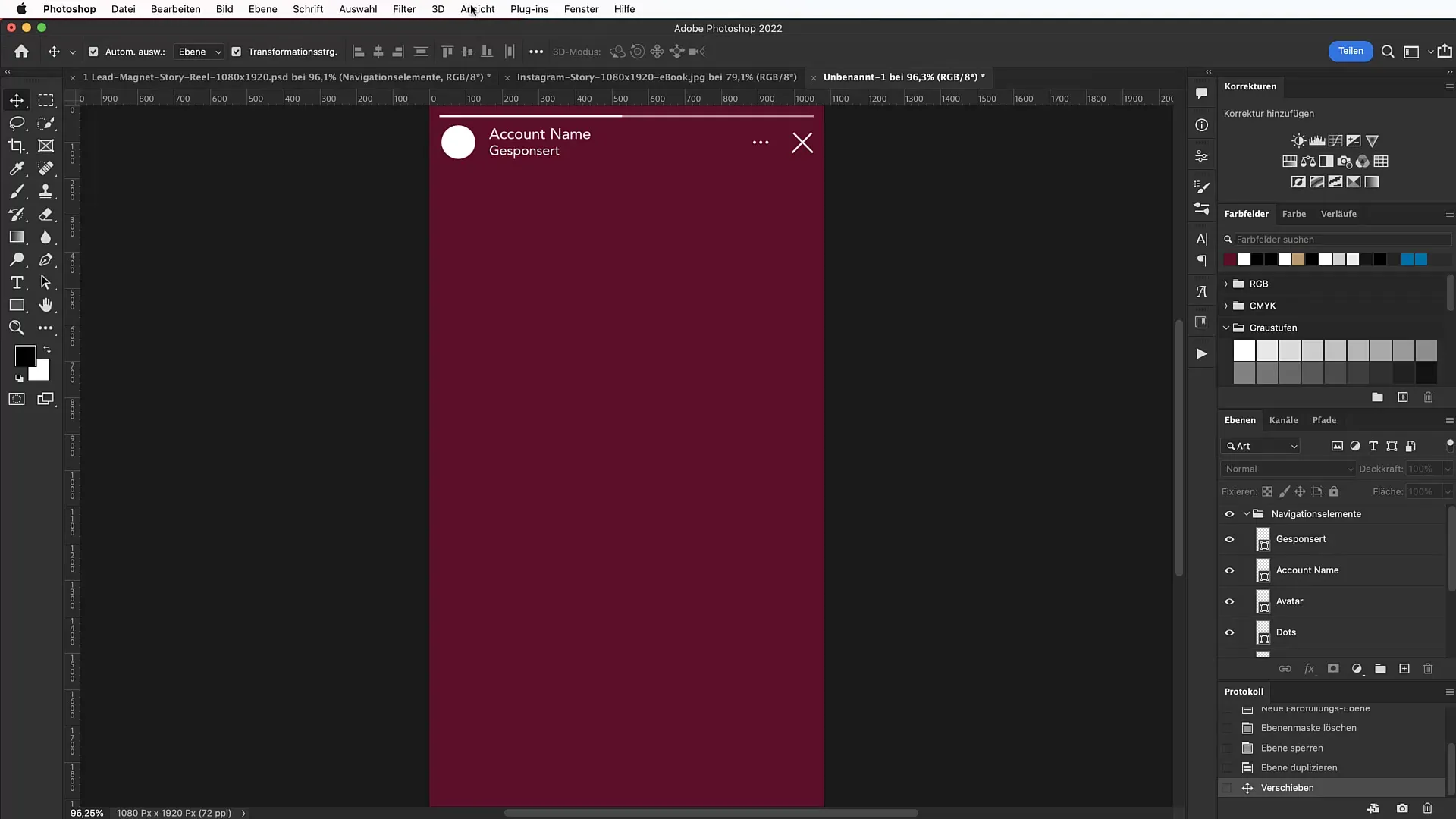
Vaihe 3: Luo apuviivat
Tarkoista asettelua varten, lisää apuviivoja. Mene kohtaan „Näytä“ > „Uusi apuviivilayout“ ja aktivoi valinta ruudun reunaan. Määritä etäisyydet 150 pikseliä yläreunasta ja 30 pikseliä sivureunoista. Tämä auttaa sinua säilyttämään selkeän rakenteen.

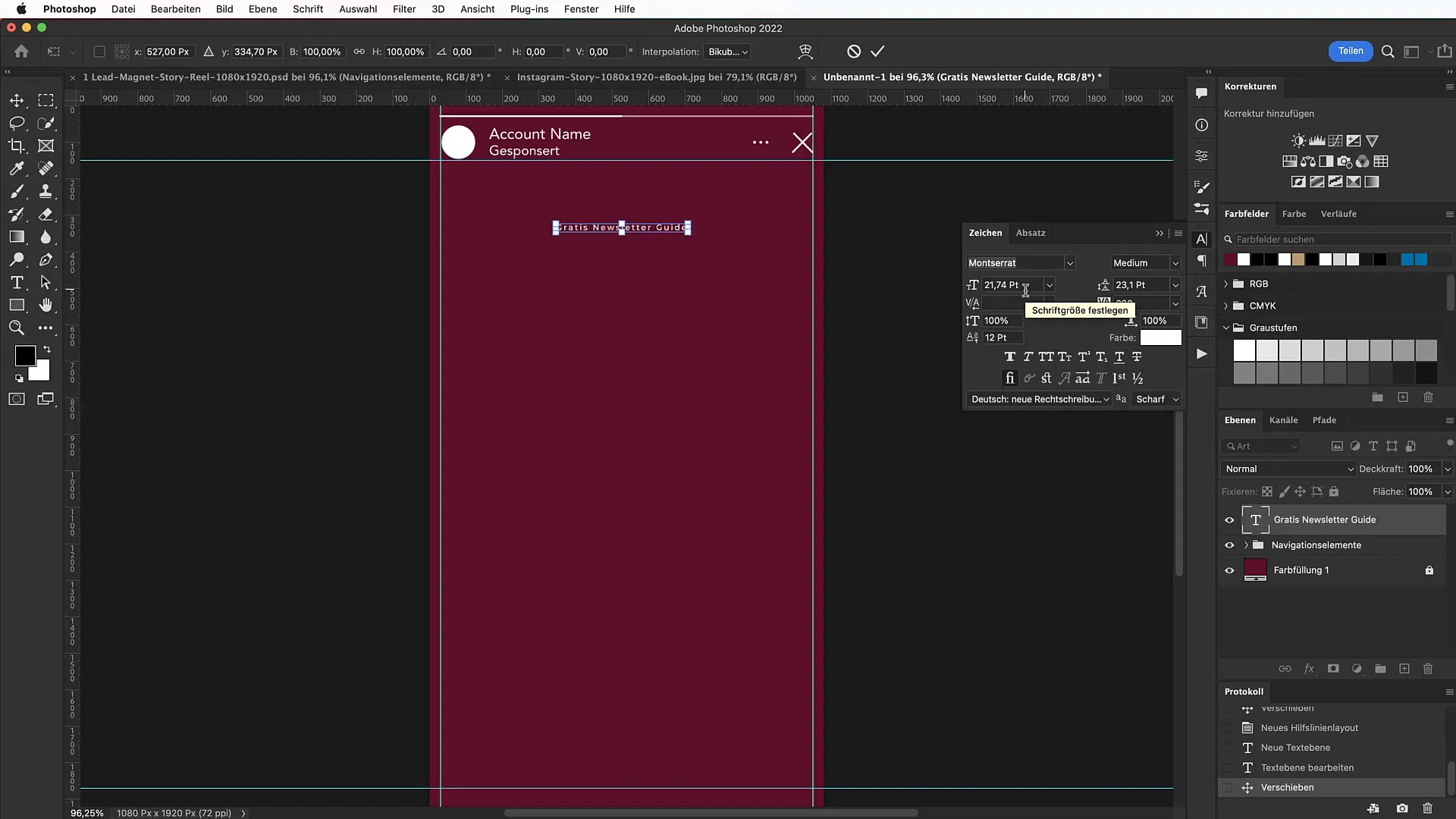
Vaihe 4: Lisää otsikko
Valitse tekstityökalu ja kirjoita otsikkosi, esimerkiksi „Ilmainen uutiskirjekuva“. Käytä fonttia „Montserrat“, jonka voit ladata Google Fontsista. Varmista, että asetat fonttikoon 124 pisteeseen saadaksesi voimakkaan visuaalisen vaikutuksen.
Vaihe 5: Mukauta fontteja ja typografiaa
Varmista, että muotoilet typografian ammattimaisesti, älä kirjoita tekstiä manuaalisesti isoilla kirjaimilla. Lataa ja asenna fontti tarvittaessa. Käytä merkkiryhmää kohdistuksen ja rivivälin säätämiseen.

Vaihe 6: Luo muotoja
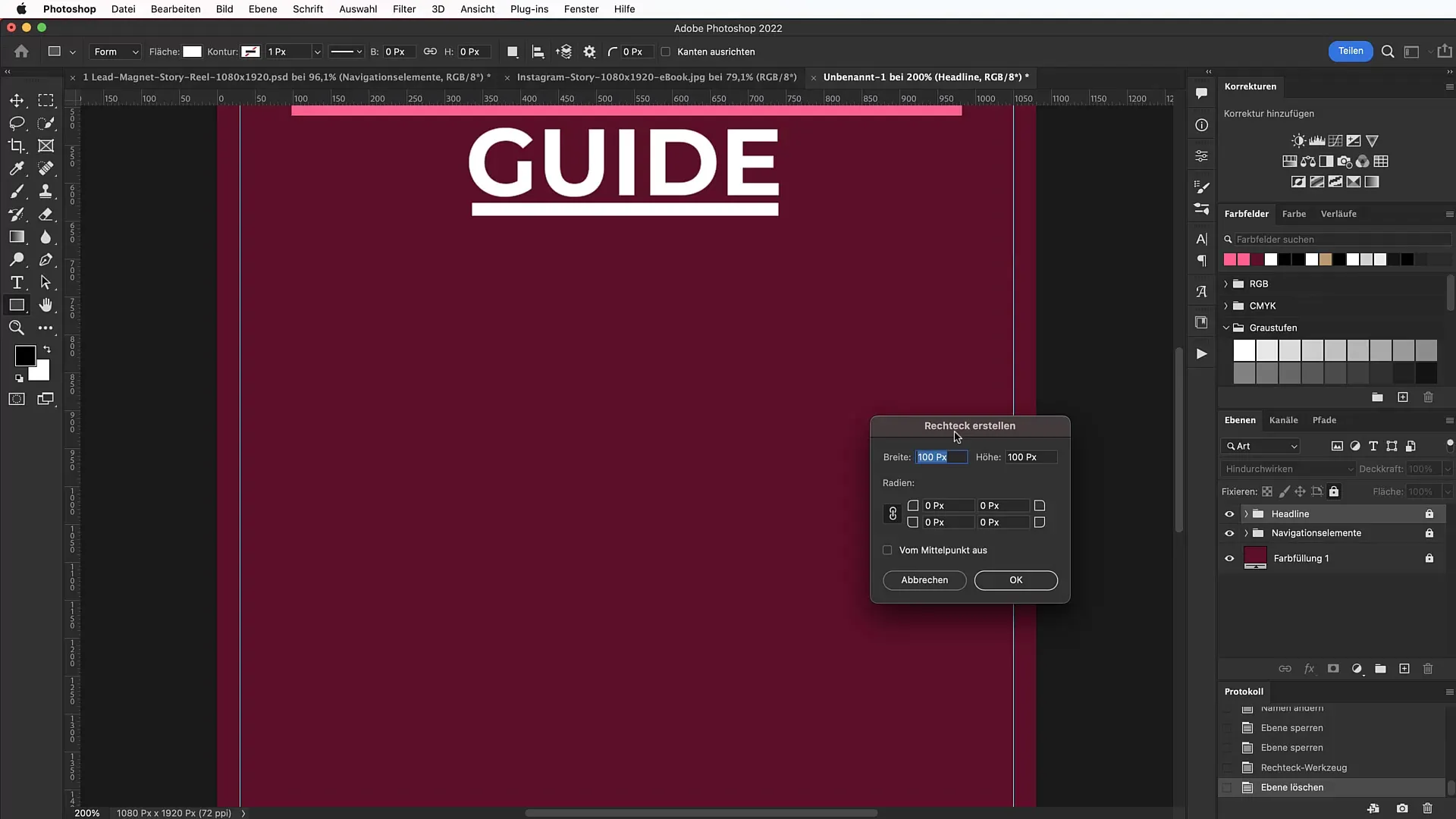
Luo yksinkertaisia suorakulmioita, jotka toimivat visuaalisina elementteinä. Piirrä suorakulmio, joka on noin 17 pikseliä korkea. Pidä Shift-painiketta painettuna varmistaaksesi, että suorakulmio skaalautuu tasaisesti. Nämä muodot voivat auttaa jäsentämään sisältöä visuaalisesti.

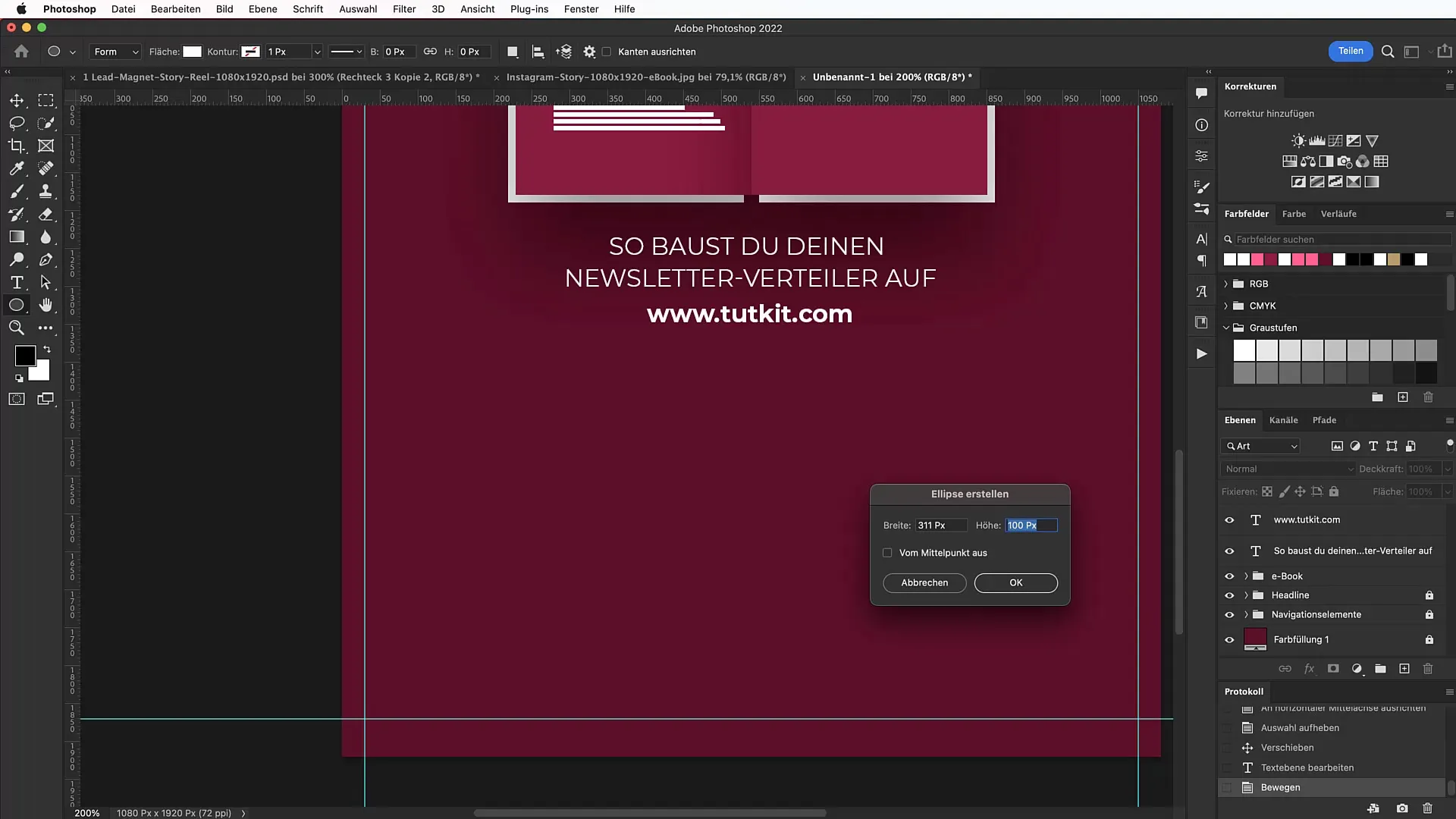
Vaihe 7: Lisää E-kirja
E-kirjaa varten käytä suorakulma-työkalua luodaksesi uuden muodon, joka on leveydeltään 311 pikseliä ja korkeudeltaan 440 pikseliä. Tämä vastaa DIN A4 -formaattia. Tämä toimii paikkatunjana oikealle E-kirjalle.

Vaihe 8: Sijoita E-kirjan kansi
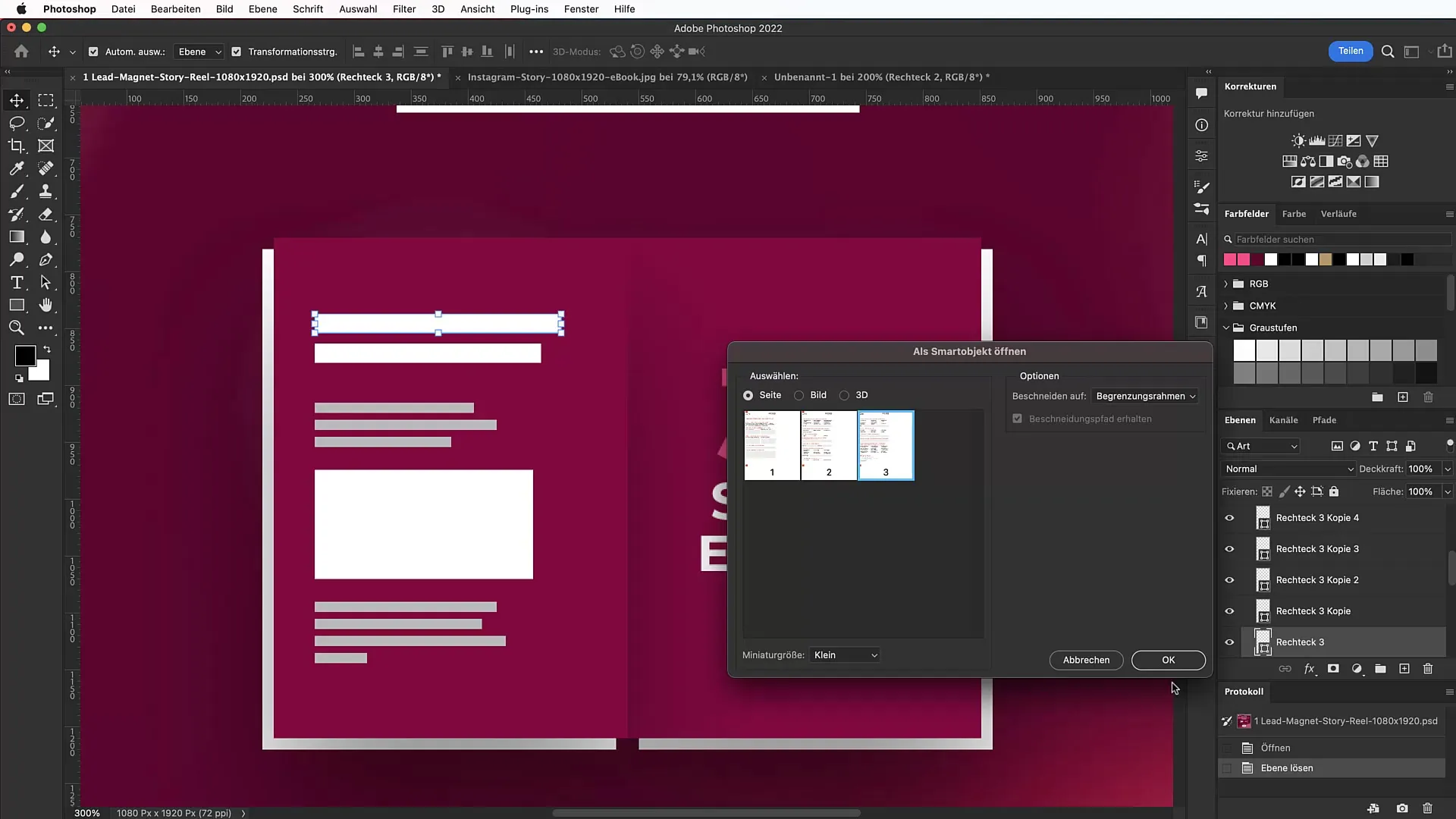
Lisää E-kirjan kansi uutena kerroksena suunnitelmaasi. Voit lisätä kannen helposti vetämällä ja pudottamalla sen kuvaan. Varmista, että skaalaat ulottuvuudet suhteellisesti, jotta se näyttää hyvältä.

Vaihe 9: Varjoefektin käyttö
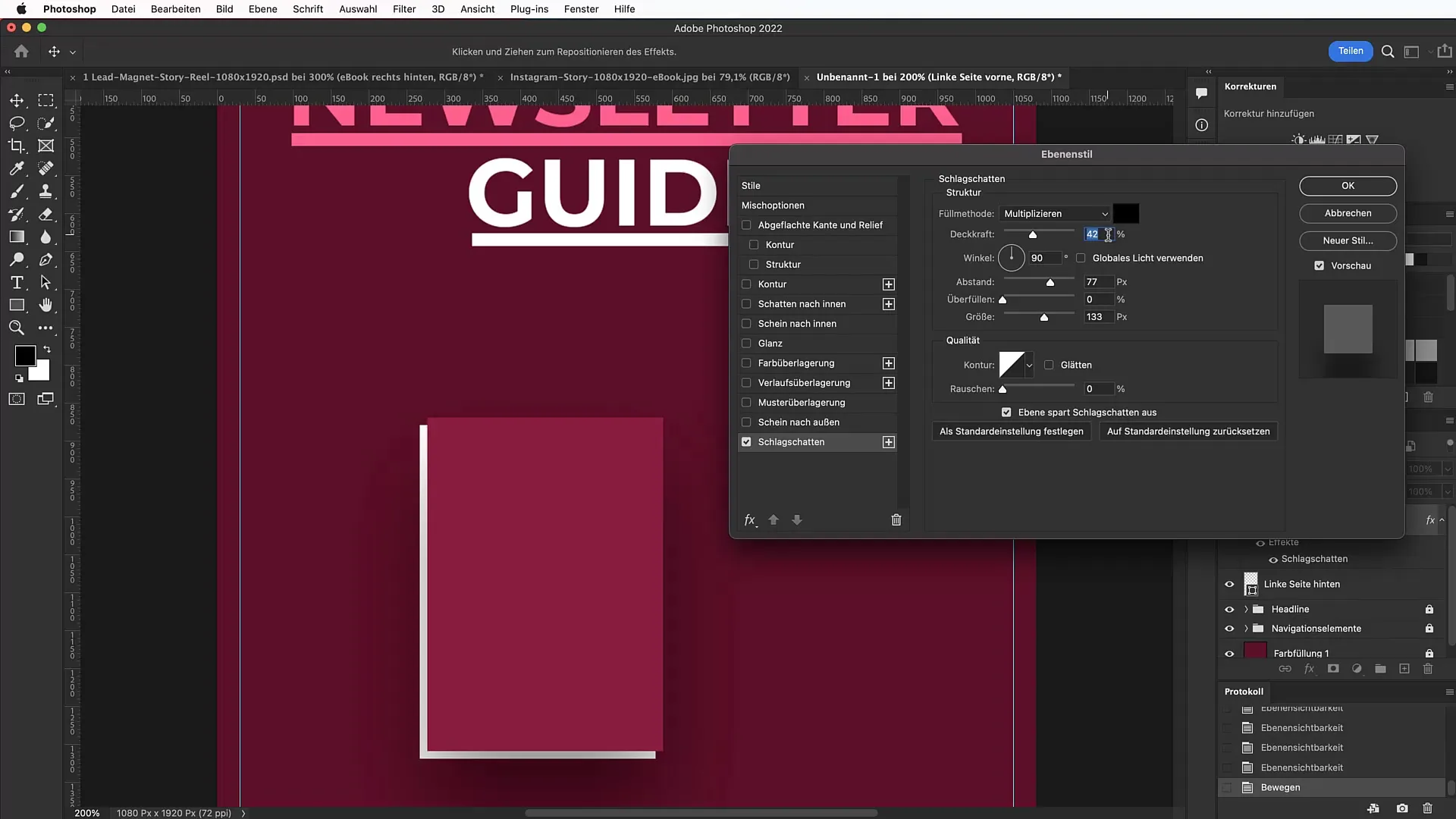
Luo visuaalista syvyyttä lisäämällä varjoefekti E-kirja-kerrokseesi. Napsauta hiiren oikealla painikkeella kerrosta, valitse „Täyttövaihtoehdot“ ja ota varjoefekti käyttöön. Säädä arvot mieltymystesi mukaan parhaan vaikutuksen saavuttamiseksi.

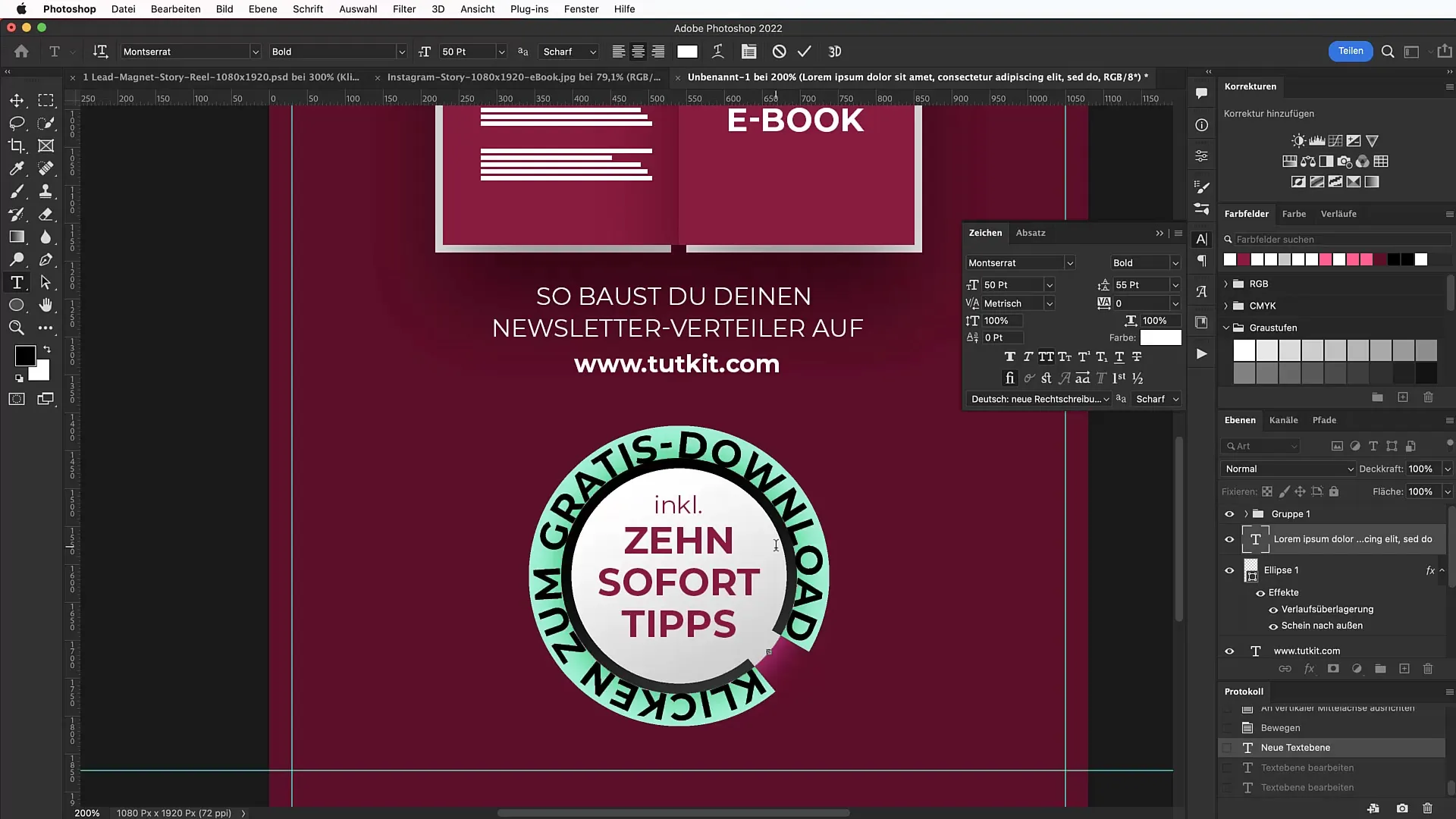
Vaihe 10: Luo toimintakehote
Kehottaa kohdeyleisöäsi toimimaan luomalla huomiota herättävän toimintakehotepainikkeen. Valitse ellipsityökalu ja luo ympyrä. Täytä tämä ympyrä liukuvärillä, joka vaihtelee vaalean harmaasta valkoiseen. Muista mukauttaa väri asianmukaisesti.

Vaihe 11: Aseta teksti ellipsin ympärille
Käytä tekstityökalua sijoittaaksesi tekstin "Klikkaa ladataksesi ilmaiseksi" toimintakehoteympyräsi ympärille. Varmista teksti luettavaksi nostaen tai asettaen sitä.

Vaihe 12: Viimeistelysäädöt
Tarkista koko koostumus ja tee viimeiset säädöt. Leiki väreillä, etäisyyksillä ja elementtien koossa varmistaaksesi, että bannerisi erottuu visuaalisesti ja on houkutteleva.
Yhteenveto
Näiden kuvausten avulla sinulla on selkeä ja järjestelmällinen opas Mainosbannerin luomiseen Photoshopissa. Noudata asettelun ja suunnittelun periaatteita herättääksesi kohdeyleisösi huomion ja luodaksesi johtoleadseja menestyksekkäästi.
Usein kysytyt kysymykset
Mitä mittoja bannerin tulisi olla?Bannerin tulisi olla 1080 px leveä ja 1920 px korkea.
Mistä saan fontin "Montserrat"?Fontin voi ladata ilmaiseksi Google Fontsista.
Kuinka voin lisätä e-kirjan kantikuvatiedoston Photoshopiin?Voit lisätä e-kirjan kantikuvatiedoston helposti raahaamalla ja skaalaamalla sen työtilalle.
Voinko muuttaa taustan väriarvoja?Kyllä, voit muuttaa väriarvoja milloin tahansa luodaksesi haluamasi tunnelman.
Täytyykö minun huolehtia fonttien lisenssoinnista?Yleensä Google Fontsista ladatut fontit ovat kaupalliseen käyttöön lisensioituja. Kiinnitä kuitenkin huomiota mahdollisiin erityisiin lisenssiehtoihin.

