Siirretty viivojen logotehoste on tyylikäs tapa antaa suunnittelullesi moderni ja ammattimainen ilme. Tämä tausta sopii täydellisesti lentolehtisiin, julisteisiin tai digitaalisiin esityksiin. Voit helposti luoda tämän tehon Photoshopilla yhdistämällä viivakuvioita ja logoelementtejä ja järjestämällä ne hieman siirrettyinä. Tässä ohjeessa näytän vaihe vaiheelta kuinka toteutat tämän vaikuttavan tehon ja annat suunnitelmiisi hienostuneen lisän. Aloita!
Vaihe 1:
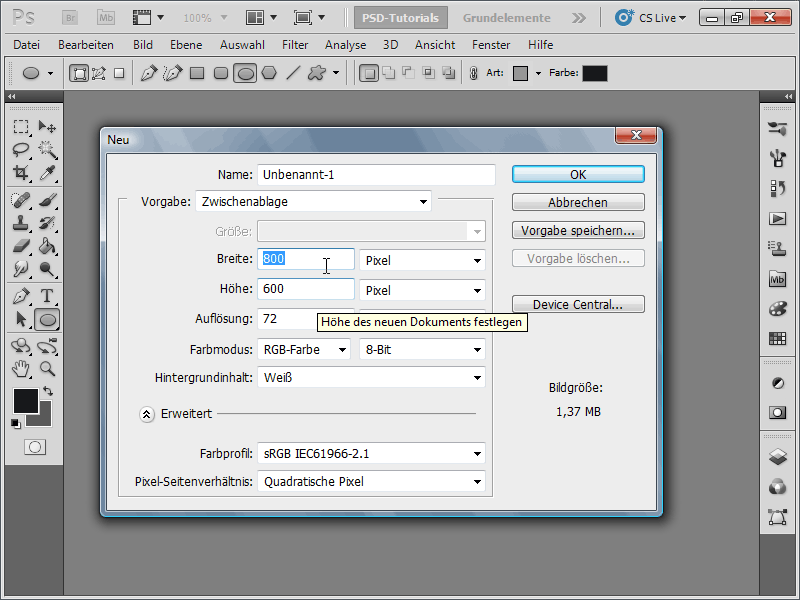
Luo asiakirja koko 800x600 pikseliä, koko ei ole oikeastaan tärkeä.

Vaihe 2:
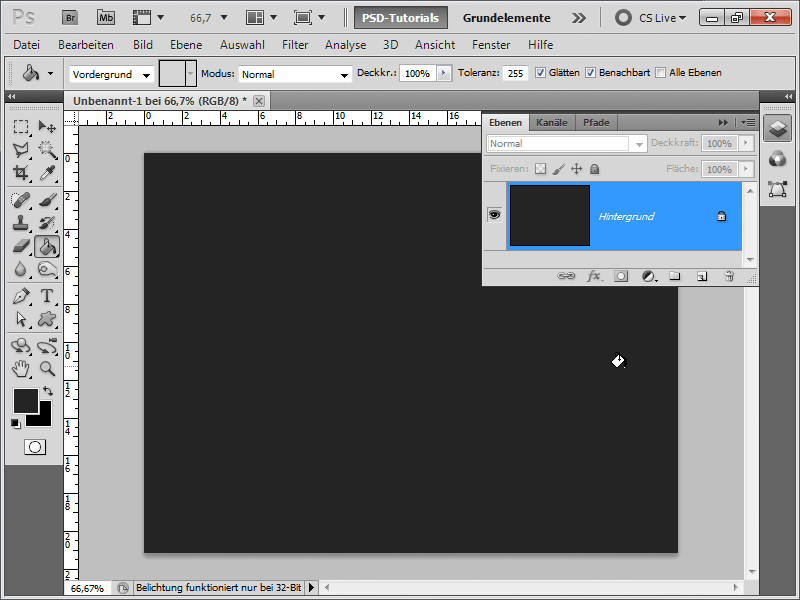
Seuraavaksi värjään taustakerroksen erittäin tummalla harmaalla (ei mustalla).
Vaihe 3:
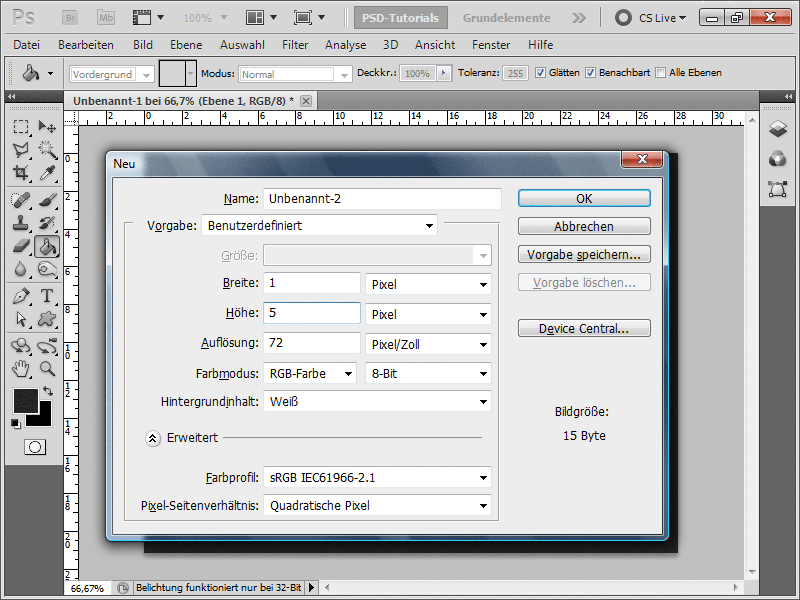
Nyt haluan lisätä taustalle viivakuvion. Teen sen itse erittäin helposti luomalla uuden asiakirjan esim. 1 pikselin leveäksi ja 5 pikselin korkuiseksi.
Vaihe 4:
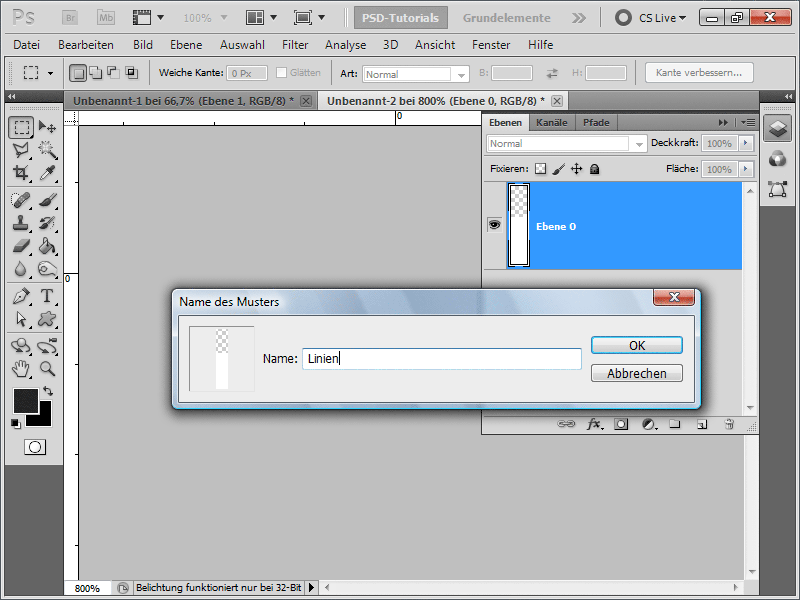
Napsautan kahdesti taustakerrosta, jotta siitä tulee normaali kerros. Sitten minun on poistettava kaksi pikseliä, jotta se muuttuu läpinäkyväksi. Sitten valitsen kaiken painamalla Ctrl+A ja tallennan kerroksen omanlaisekseni Valikko>Muokkaa>Määritä kuvio.
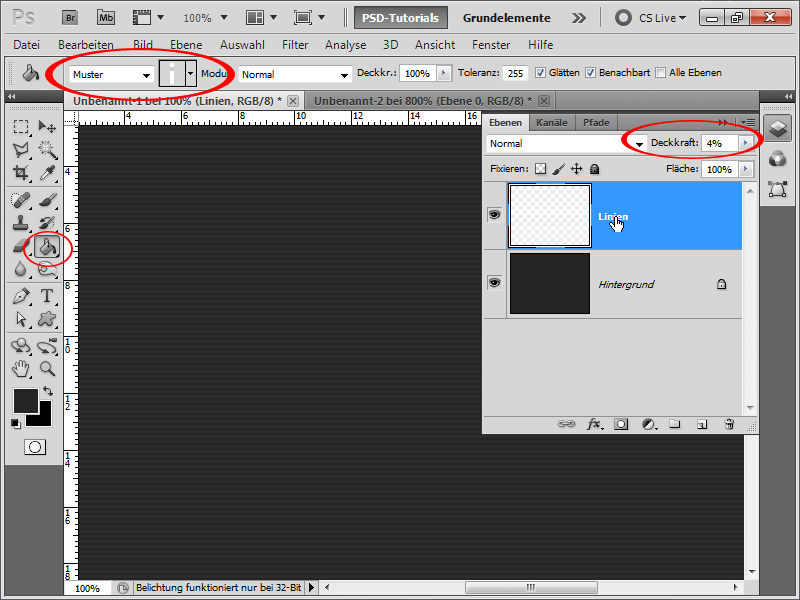
Vaihe 5:
Kun tämä on tehty, minun on levitettävä kuviota uudelle kerrokselle Täyttötyökalulla. Kerroksen peittävyys asetetaan 4%.
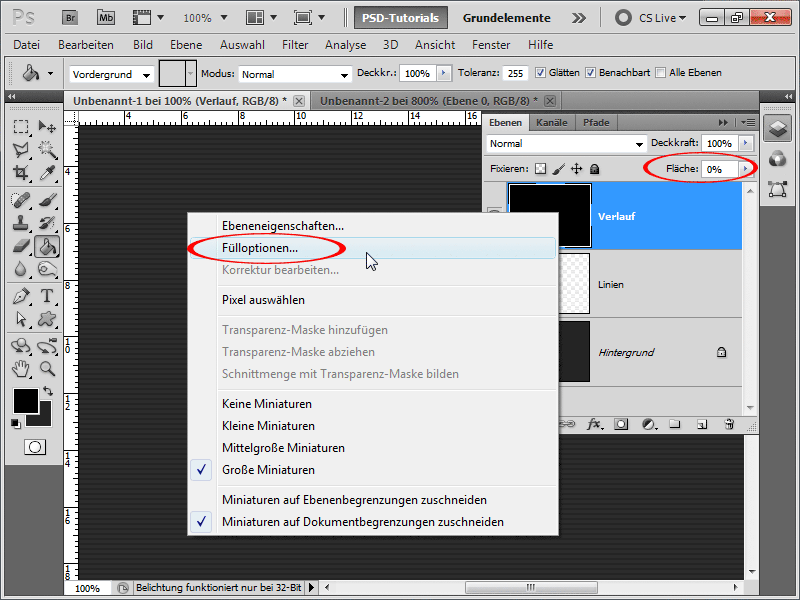
Vaihe 6:
Luon uuden kerroksen (pikakäyttöoikeudeksi toimii painamalla Ctrl+Shift+Alt+N) ja täytän sen esim. mustalla. Väri ei oikeastaan ole tärkeä, koska asetan väritäyttökerroksen läpinäkyvyyden 0%:iin. Siirryn sitten Täyttövaihtoehtoihin.
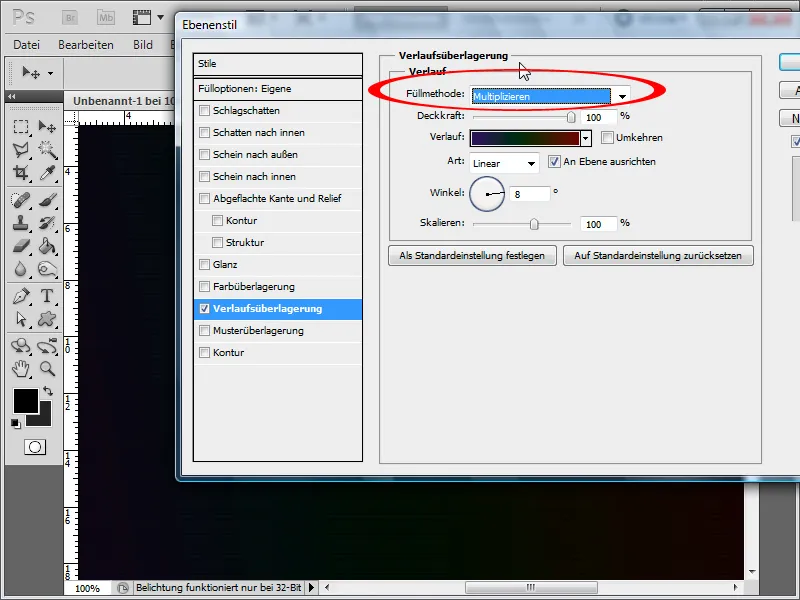
Vaihe 7:
Aktivoin Väriasteikon, asetan täyttömenetelmäksi Kerro ja levitän hieman tummemman värisen lineaarisen liu'utuksen, joka on lineaarinen.
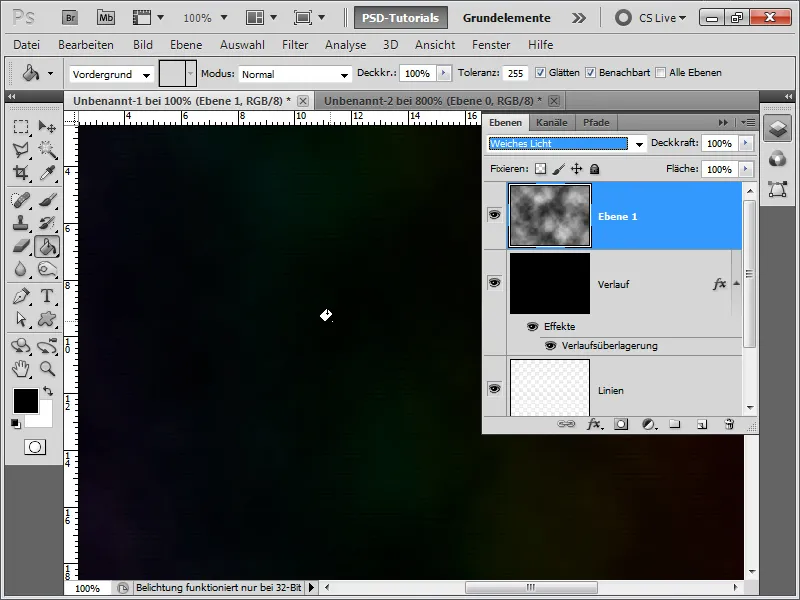
Vaihe 8:
Sitten luon uuden kerroksen, suoritan sen päällä pilvifiltterin musta/valkoinen vakiovärit ja asetan kerroksen täyttömenetelmäksi Pehmeä valo.
Vaihe 9:
Pilvikerrokseen voin lisätä maskin, jotta pilvet eivät ole näkyvissä kaikkialla, mutta jos pidät pilvistä kaikkialla, voit jättää maskin pois. Nyt on aika luoda ryhmä ja asettaa täyttömenetelmäksi Värillinen kirkkaus.
Vaihe 10:
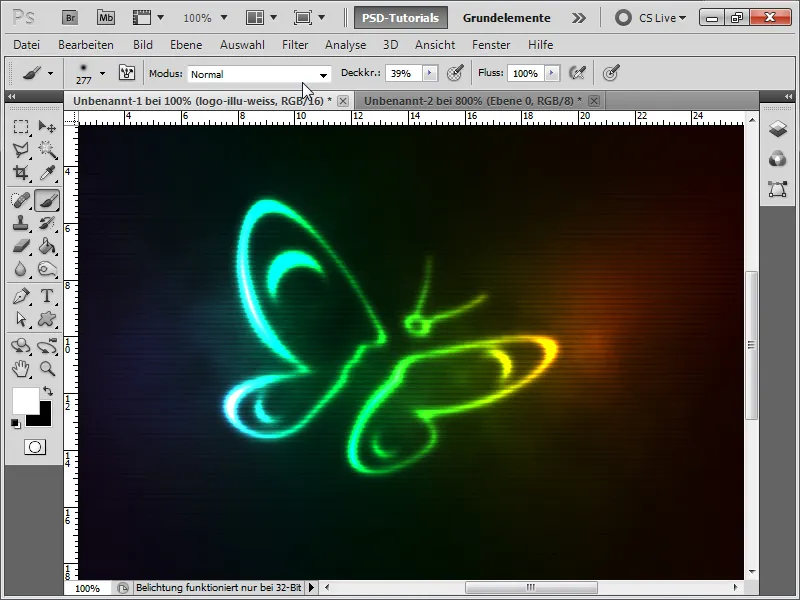
Ryhmässä luon uuden kerroksen ja sivelen sillä hyvin pehmeällä ja suurella siveltimellä valkoisella värillä muutamia kertoja, asettaen siveltimen peittävyyden noin 40 %:iin. Silloin tausta tulee paremmin esiin.
Vaihe 11:
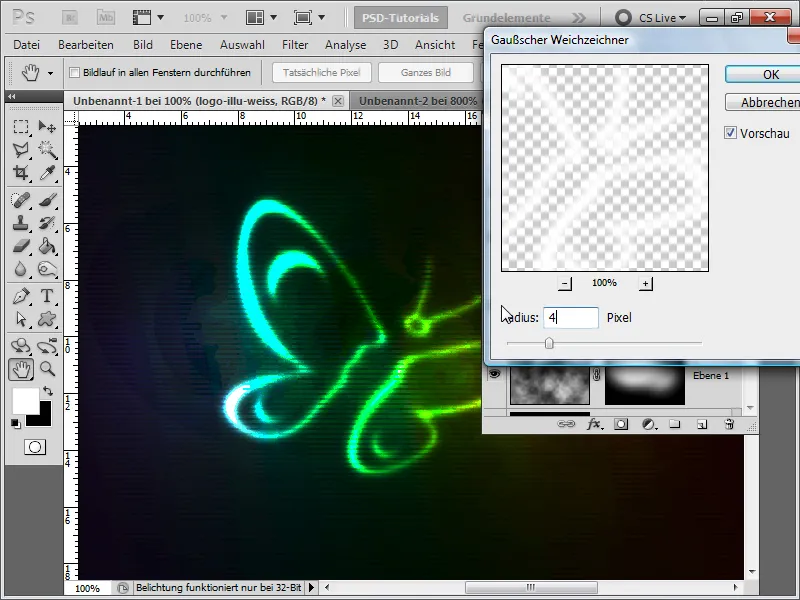
Lisään nyt PSD-Tutorials.de-logon. Levitän siihen sitten Gaussian pehmennystä noin 4 pikselin säteellä.
Vaihe 12:
Tulos näyttää jo melko hyvältä, vain taustan väriliuku ei oikein miellytä minua. Mistä se johtuu? Photoshopissa työskennellään oletusarvoisesti 8-bittisessä tilassa. Siinä ei kuitenkaan ole kovin paljon värejä käytettävissä.
Vaihe 13:
Siksi muutan nyt kuvan Kuva>Tila>16-bittiseksi kanavaksi, ja jo liuku ja värit näyttävät paljon paremmilta. Valitettavasti kaikki suotimet eivät enää toimi.
Vaihe 14:
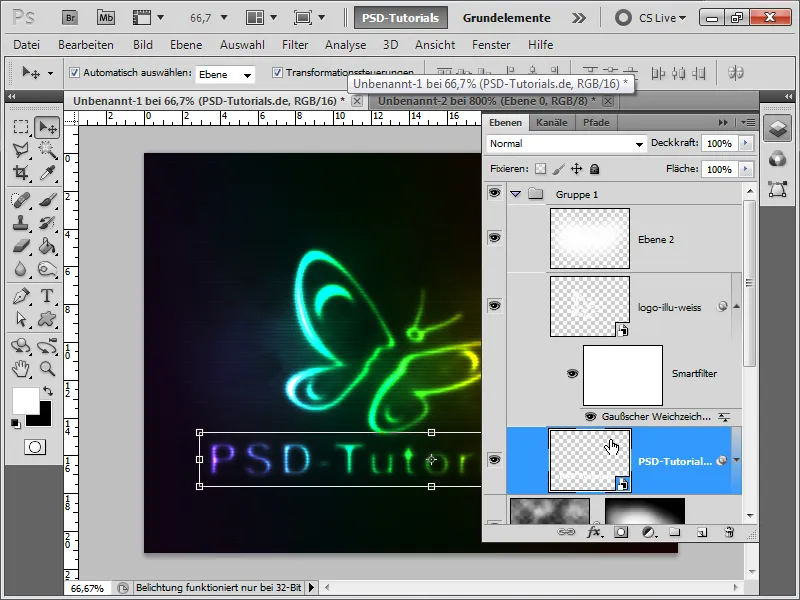
Kun kirjoitan nyt tekstin valkoisella värillä, muutan sen Smart-objektiksi ja sitten kopioidessani logotason Gaussian Blur -suodattimen yksinkertaisesti painamalla Alt -näppäintä, tulos näyttää tältä:
Vaihe 15:
Kun asetan Gaussian Blur esim. 2 pikselin säteelle, tekstin voi erottaa vielä selvemmin.
Vaihe 16:
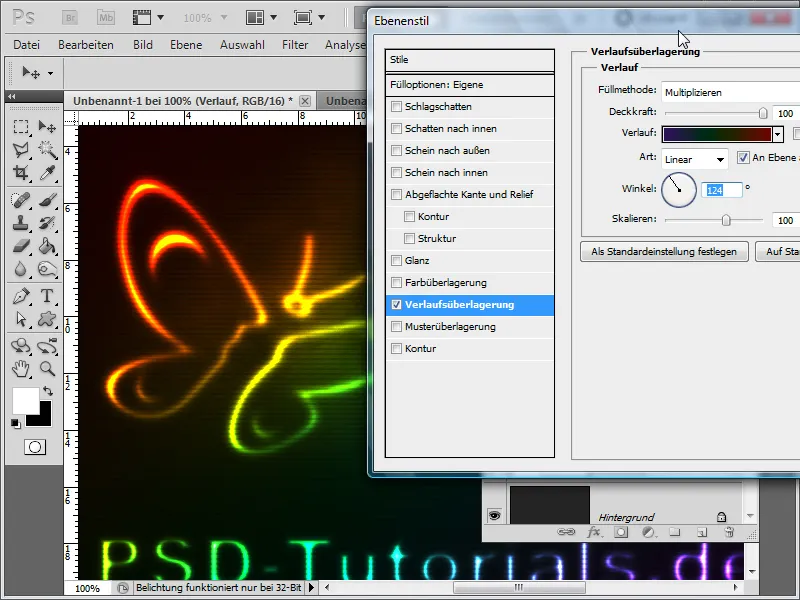
Mahtavaa on, että voin milloin tahansa muuttaa värikylläisyyttä, jos haluan saavuttaa aivan erilaisen värimaalauksen.
Vaihe 17:
Kun työpajan lopussa haluan selittää, miten linjat voidaan muuttaa vastaamaan logoa, minun on vaihdettava takaisin 8-bittiseen tilaan. Nyt kopioiden logonsa yksinkertaisesti hiiren kakkospainikkeella Tasapainotaulukon kohdasta, mutta uutena asiakirjana. Sitten asetan kerroksen alapuolelle, täytän sen mustalla ja viimeistelen sen taustakerroksena. Nyt minun tarvitsee vain tallentaa tämä asiakirja PSD-tiedostona.
Vaihe 18:
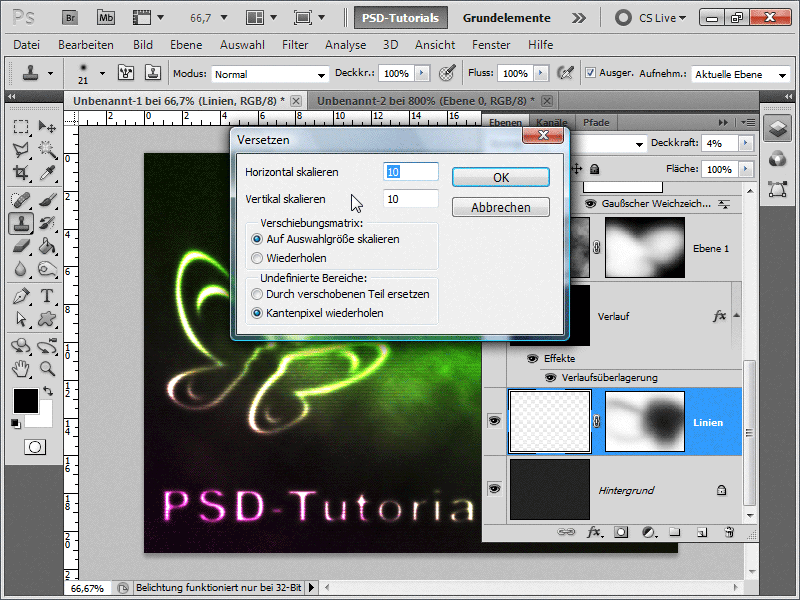
Palattuani takaisin suoritan linjatasollani Verso -suodattimen (joka sijaitsee Valikko>Suodattimet>Vääristymissuodattimet>Verso). Vahvistettuani arvot avautuu PSD-tiedostoa avatessa dialogiikkuna. Käytän aiemmin tallennettua tiedostoa.
Vaihe 19:
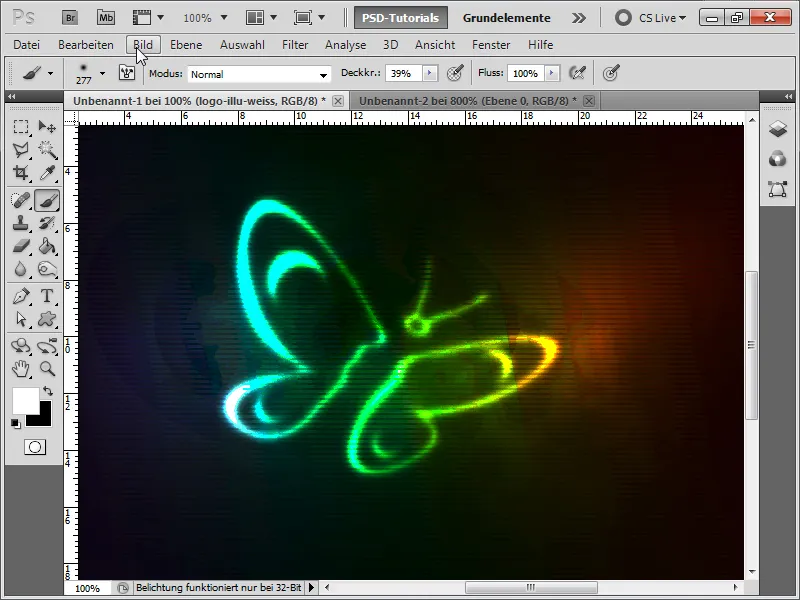
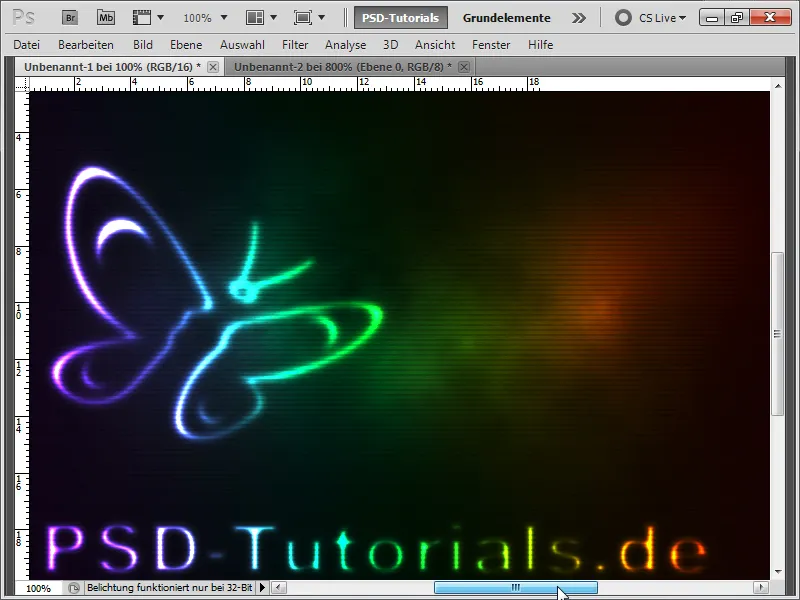
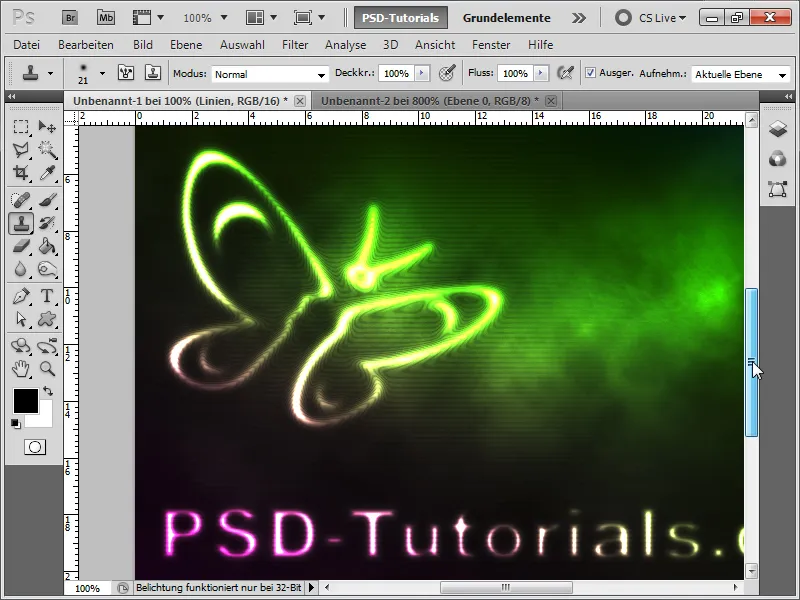
Ja tässä tulos sen jälkeen, kun palautin tilan takaisin 16 bittiin.
Vaihe 20:
Kun mukautan vielä kerran liukua, näyttää tehosteeni tältä:


