Tässä pikavinkissä haluan esitellä teille kätevän ilmaisun, jonka avulla voit toistaa animaatioita. Näin voit toistaa animaatiota ja samalla muokata sitä joustavasti.
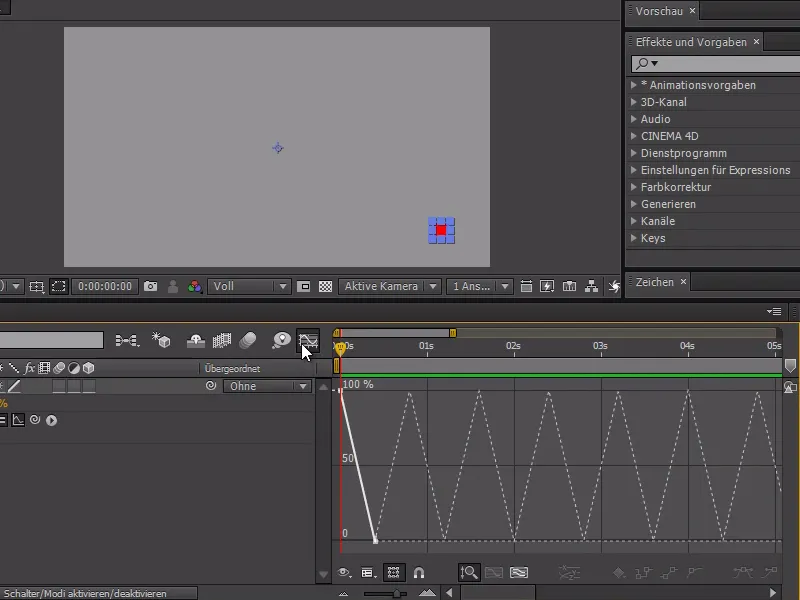
Esimerkkinä käytän pientä punaista tallennuspistettä. Voimme helposti luoda sen muotoalueella ilman ääriviivoja ja sen jälkeen haluan sen vilkkuvan, ikään kuin se olisi tallentamassa jotain.
Valmistaudumme ensin animointiin:
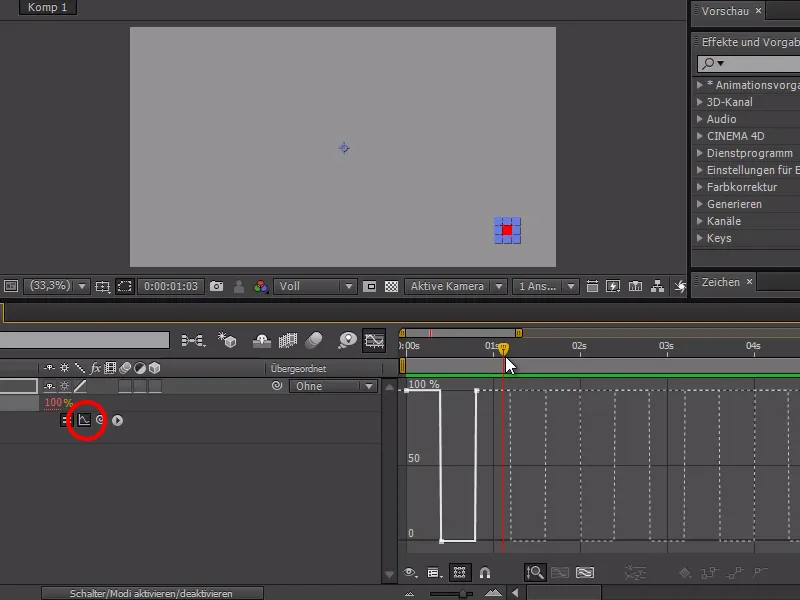
Siirryn punaisen painikkeen peittoon ja aktivoi 100%: n kohdalla stopparin. Sitten voin oikealla napsauttamalla aikajanalla pistettä ottaa käyttöön interpolointitulppaus.
Tällä asetuksella saamme vain kokonaislukuja emmekä välilukuja enää. Siirrymme hieman eteenpäin aikajanaa ja asetamme peitton 0%: iin ja lopuksi takaisin 100%: iin.
.webp?tutkfid=85138)
Jotta vilkkuminen toimisi 3 tunnin videotuotannossa, voisimme kopioida kaiken ja liittää sen uudelleen. Koko prosessi olisi kuitenkin erittäin jäykkä, jos haluaisimme tehdä muutoksia, kuten muuttaa vilkkumisen välisen ajan tai saada epäsäännöllisen vilkkumisen.
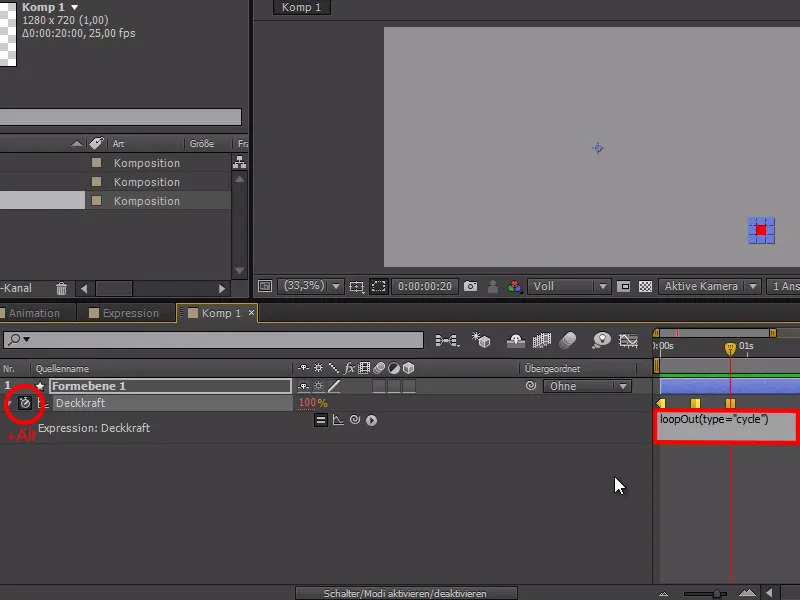
Siksi kirjoitamme mieluummin ilmaisun, jotta kaikki olisi helpompaa:
Pidän Alt-näppäintä painettuna ja kirjoitan ilmaisuun loopOut(type="cycle")
Kun aktivoimme nyt ilmaisun kaaren, voimme nähdä, kuinka animaatio toistuu jatkuvasti. Meillä on myös etuna, että voimme joustavasti muuttaa kestoa ja silmukka-ilmaisu mukautuu jatkuvasti siihen.
Näin olemme käytännössä saavuttaneet tavoitteemme - mutta sillä on myös muita hyödyllisiä toimintoja.
Kun nyt muutamme ilmaisua muotoon: loopOut(type="pingpong") ja poistamme jälleen interpolointitulppauksen, voimme nähdä "pelin" kahden pisteen 100%: n ja 0%: n välillä jatkuvassa vaihdossa.
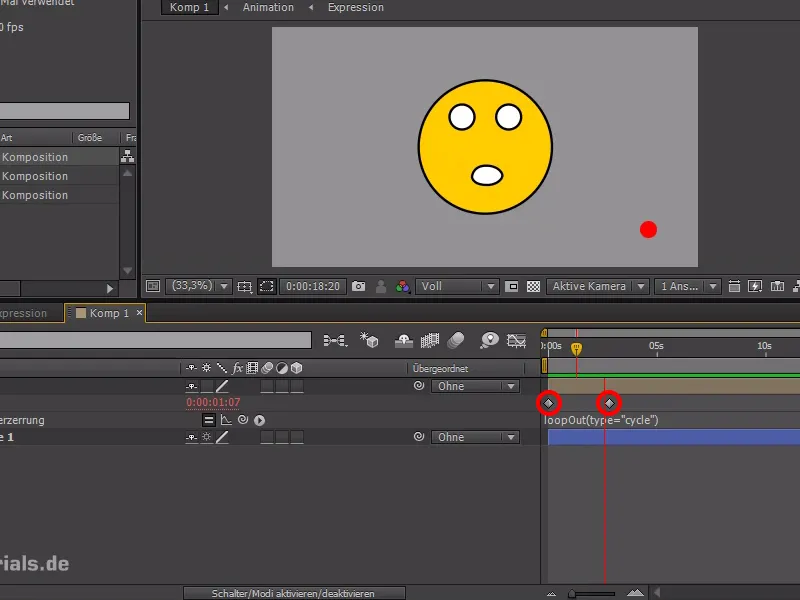
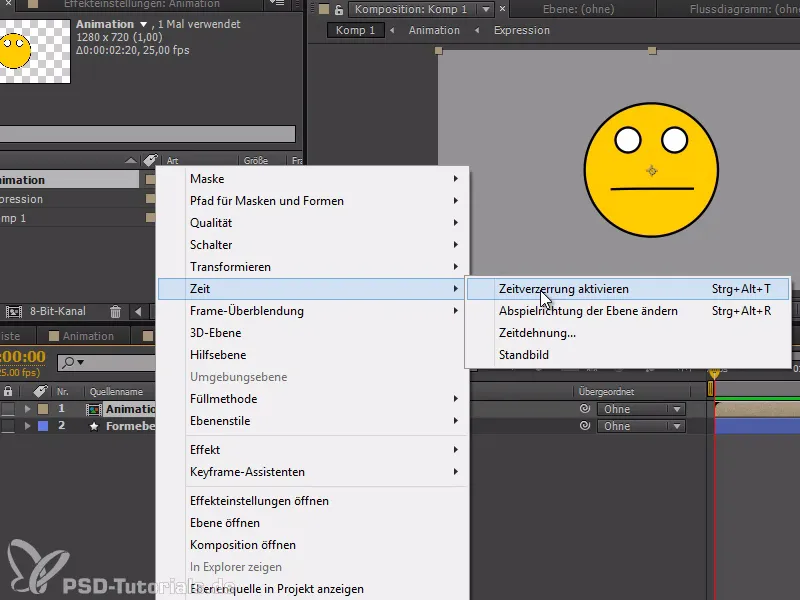
Toinen esimerkki tästä olisi kävelykierto monimutkaisemmissa animaatioissa. Tässä minulla on animoitu hymiö suuremmalla animaatiolla, jonka haluan toistaa jatkuvasti.
Siksi minun täytyy loopata se ensin - ja se onnistuu Aika>Aikataulumuunnos-kohdasta aktivoimalla.
Nyt voin asettaa kaksi avainkappaletta animaatiossa, jotka merkitsevät animaation alkua ja loppua.
Voin myös kirjoittaa ilmaisuun loopOut(type="cycle") uudelleen, jotta tämä osuus toistuisi uudelleen. Kävelykierron yhteydessä meidän on varmistettava, että avainkappale asetetaan toiseksi viimeiseen ruutuun ja viimeinen poistetaan, koska viimeinen on tyhjä.
Toivottavasti tämä vinkki oli hyödyllinen.