Niin näyttää valmis puukyltti:
Mutta nyt riittää puheita ... Nauti oppaasta ...
Vaihe 1: Puulaudan luominen
Ennen kuin voimme aloittaa, teidän on luotava uusi työtila. Tämän teette valitsemalla Tiedosto>Uusi ylävalikosta. Ne, jotka ovat lukeneet joitain minun oppaitani, tietävät, että työskentelen mielelläni vaakasuunnassa A3-mittaisella sivulla, ellei toisin ole määritetty. Valitse siis seuraavassa ikkunassa A3 ja vahvista painamalla OK.
Nyt voimme jo aloittaa suoraan.
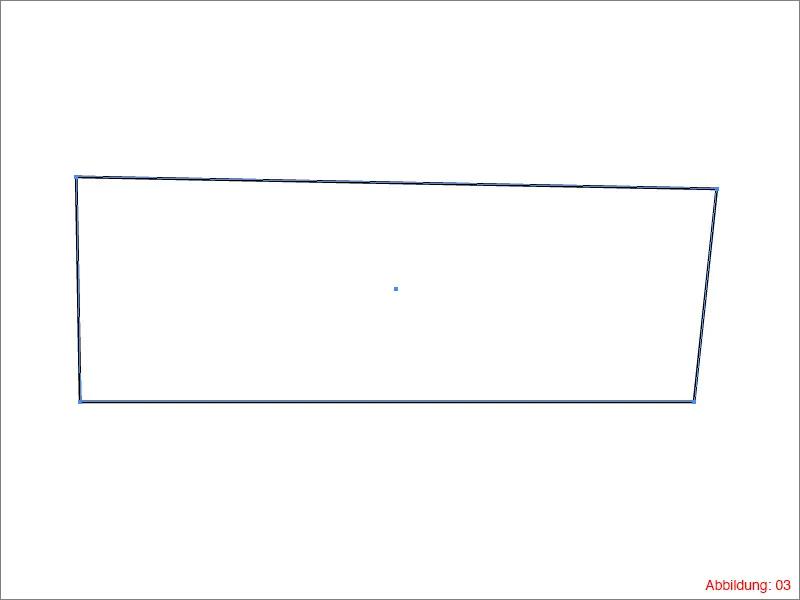
Otatte käteenne Kynä-työkalun Työkalut-ruudusta ja piirrätte vapaalla kädellä puulaudan muodon. Ei ole rajoituksia. Voitte pitää sen hyvin yksinkertaisena piirtämällä vain neljä reunapistettä (kuva 03).
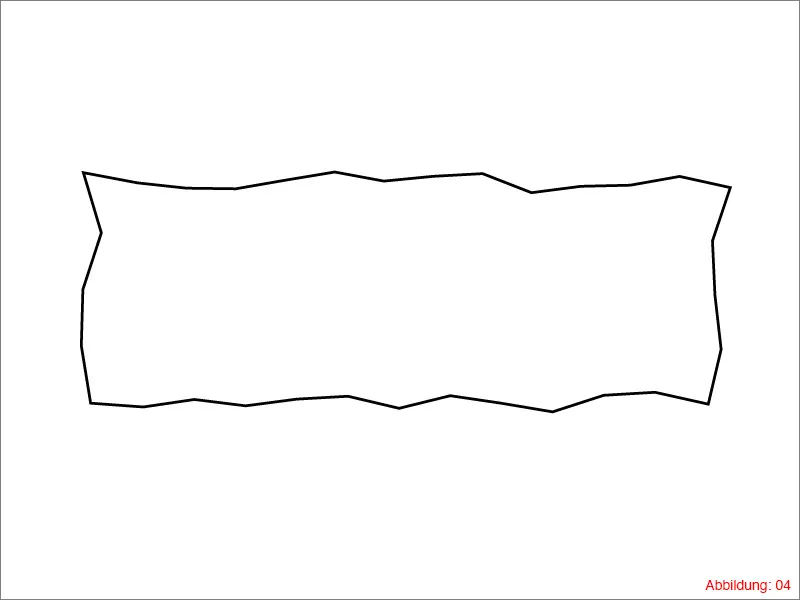
Tai sitten voitte antaa kaikkenne ja tehdä laudastanne reunoiltaan täysin repsottavan (kuva 04).
Päätätte lopulta itse, kumman vaihtoehdon valitsette.
Seuraavaksi teidän on värjättävä puulaudan ruskeaksi. Koska puulaudalla ei yleensä ole samaa värisävyä kaikkialla, työskentelemme lineaarisen sävyn kanssa.
Jotta voit luoda sävyn Illustratorissa, tarvitset sävy-Paletin. Voit avata sen valitsemalla Ikkuna>Sävy. (Kuva 05).
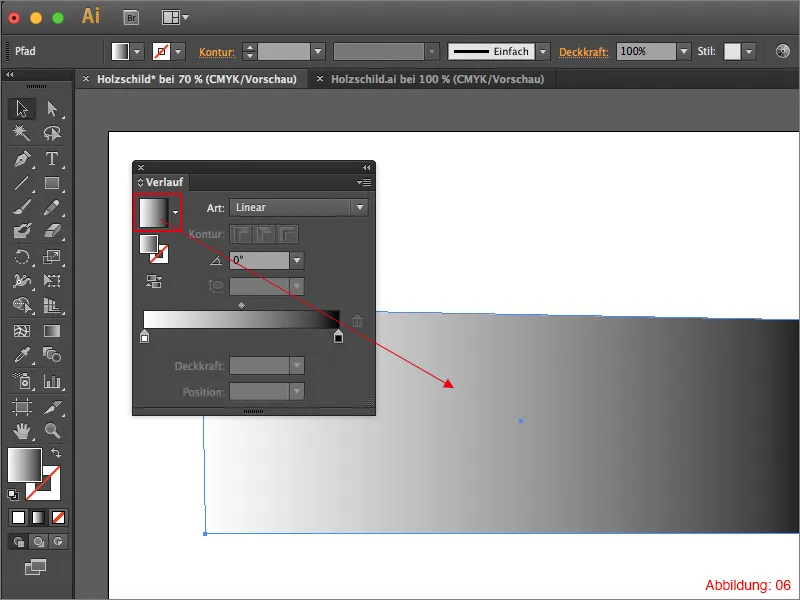
Kun sinulla on sävy-Paletti edessäsi, napsautat kenttää, jossa on oletusmusta/valkoinen-sävy (kuva 06).
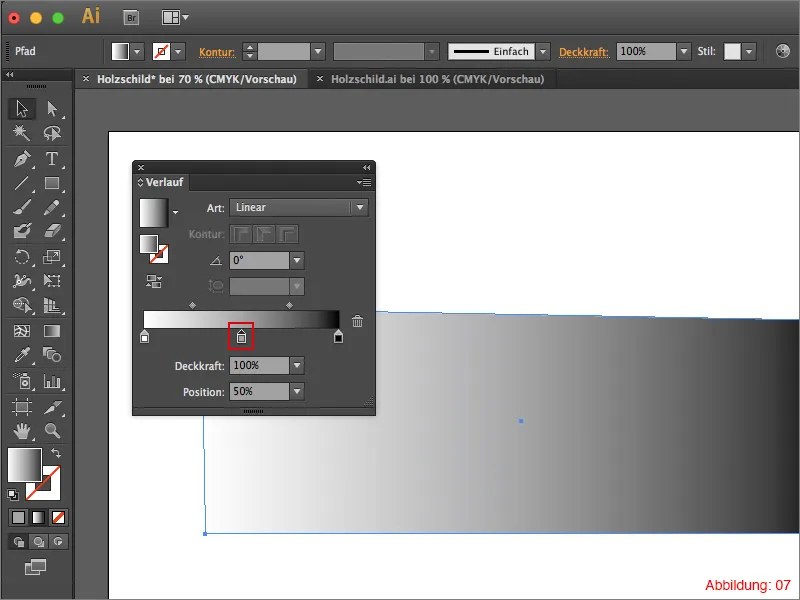
Sen jälkeen sinun on määritettävä kolmas väri sävylle. Tee tämä napsauttamalla suunnilleen keskelle sävylaatikkoa (katso merkintä kuva 07).
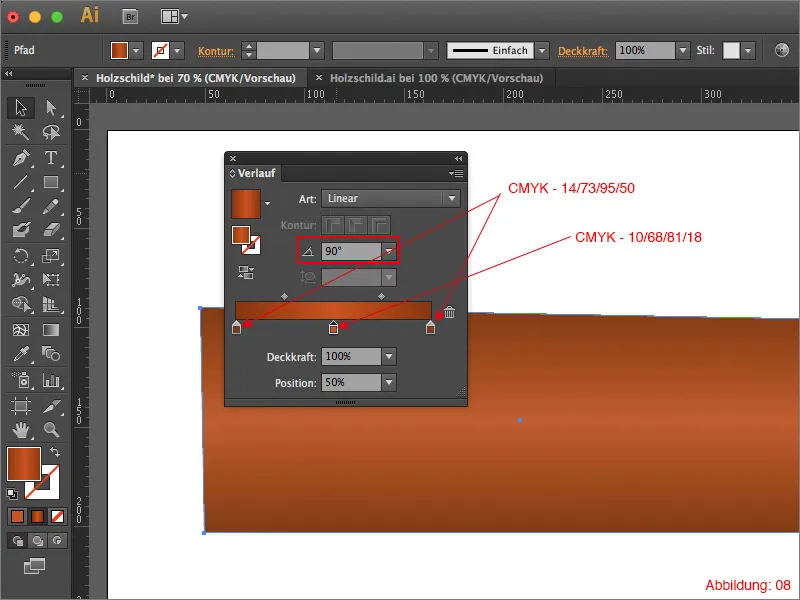
Nyt on aika tuoda väri mukaan. Sävyäsi varten tarvitset tummemman ja vaaleamman ruskean sävyn. Tässä tapauksessa voit tietysti tehdä kuten aina ja kokeilla omia värivaihtoehtoja. Ne, jotka haluavat käyttää samoja värejä kuin tässä oppaassa, löytävät täältä sopivat CMYK-arvot ...
• tummempi ruskea: CMYK - 14/73/95/50
• vaaleampi ruskea: CMYK - 10/68/81/18
Tuplaklikkaa kutakin sävynväriä ja aseta nämä väriarvot nyt. Sävyn on oltava pystysuora, joten anna kulmaksi 90° (kuva 08).
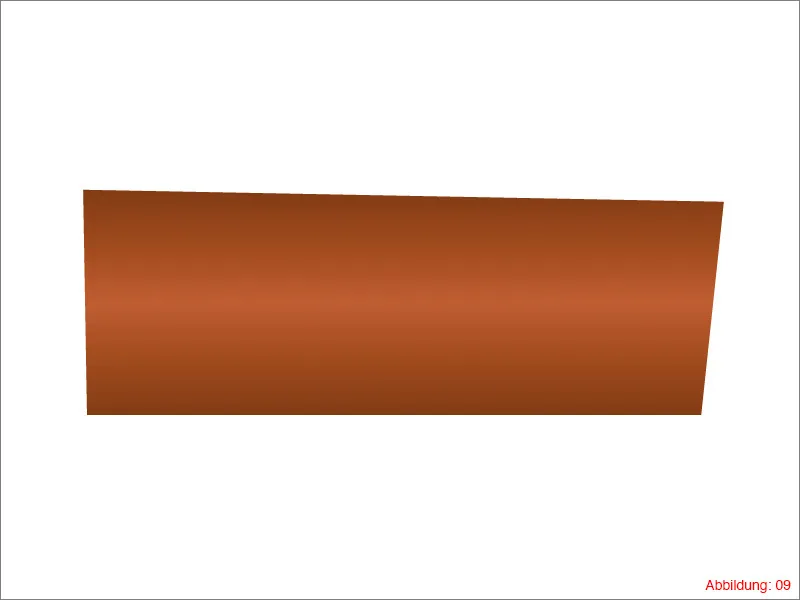
Tämän jälkeen koko homman tulisi näyttää suunnilleen tältä (kuva 09):
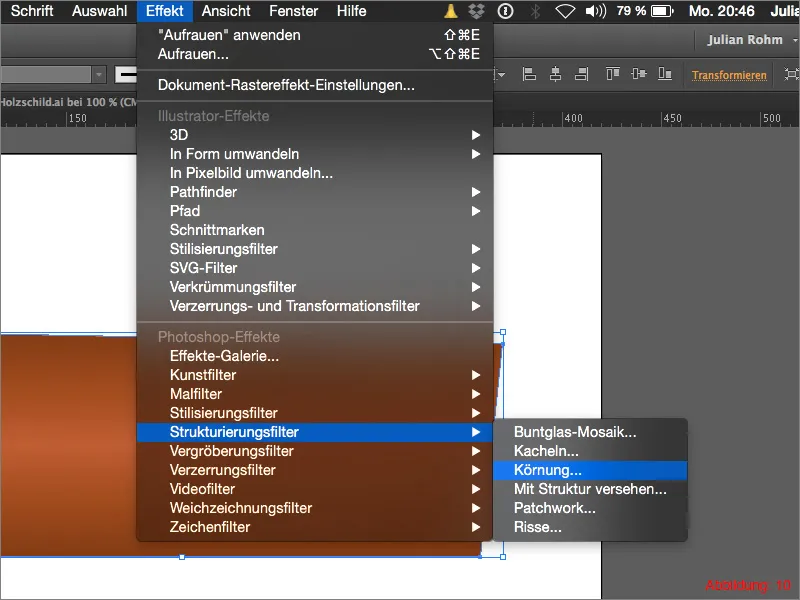
Koska puulaudalla yleensä on syytä, lauta ei todella näytä puulta vielä. Siksi siirryt ylävalikkoon ja valitse Effect>Rakenteen suodattimet>Sielu ... (Kuva 10).
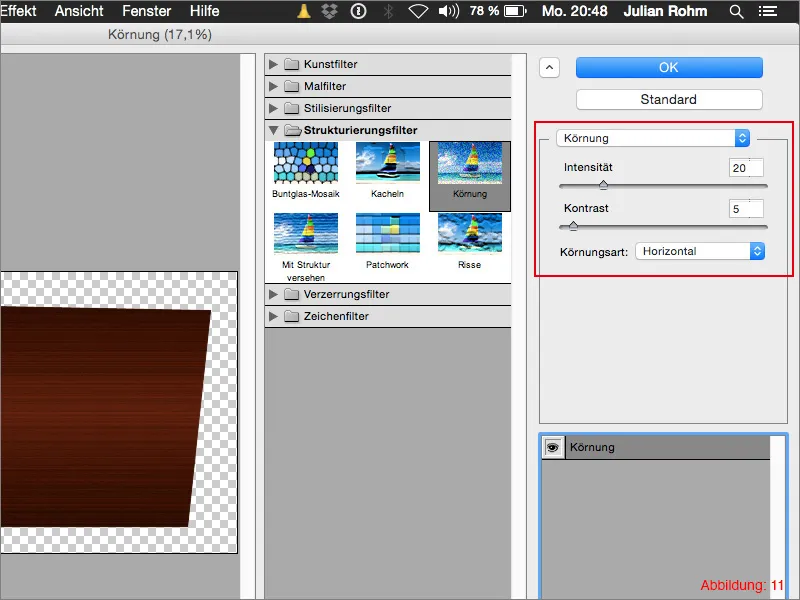
Seuraavassa ikkunassa asetat Intensiteetin arvoksi 20. Aseta Vastakkainasettelu arvoksi 5.
On tärkeää valita Rakenteen tyyppi vaihtoehdoksi Vaaka, jotta sydänpuun kuviointi kulkee todella vasemmalta oikealle (kuva 11).
Vahvista sitten painamalla OK.
Jotta kaikki olisi viimeisen päälle, kopioi puukylttäsi käyttämällä Command+C ja liitä se samalle paikalle käyttämällä Command+F (PC:llä käytä Ctrl+C ja Ctrl+F).
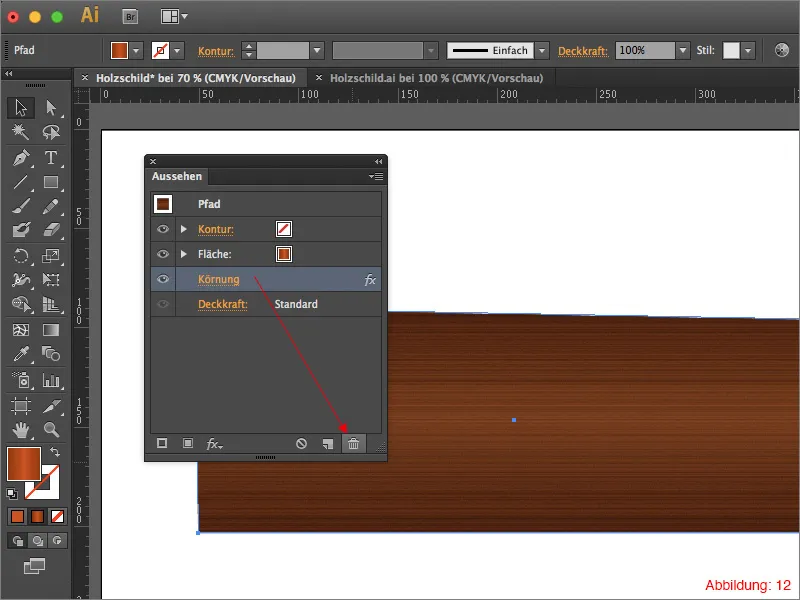
Koska emme tarvitse meneistystä tälle kopiolle, voit poistaa sen helposti Ulkonäkö-Paletista (kuva 12).
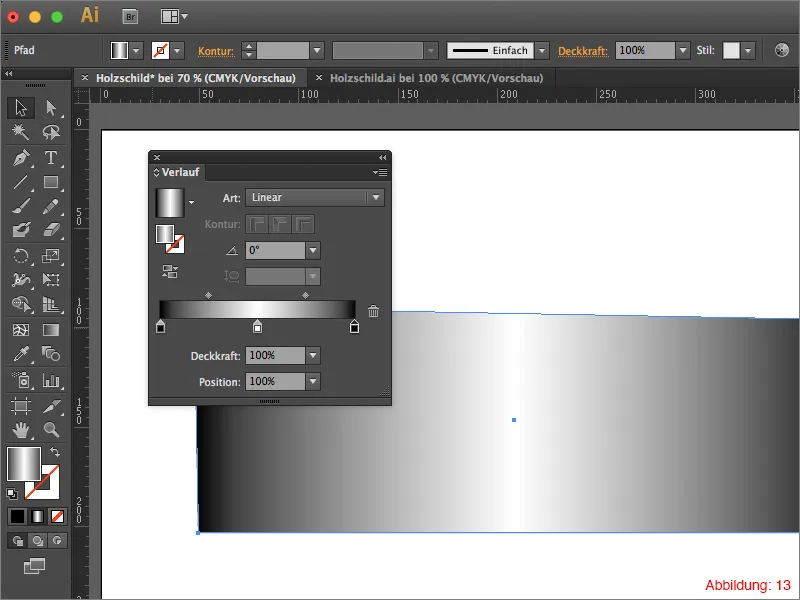
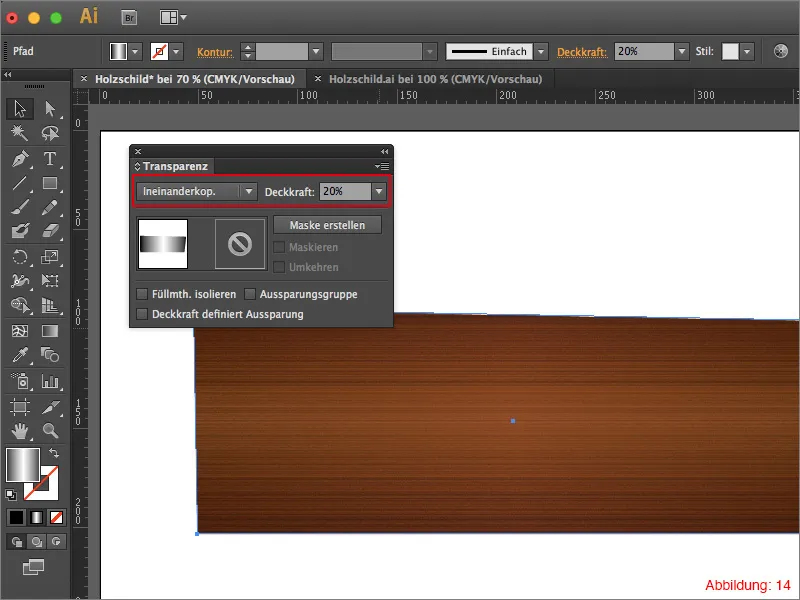
Aseta Sävynkulma takaisin 0°:seen ja vaihda sävyjen järjestys takaisin Musta/Valkoinen/Musta (kuva 13).
Seuraavaksi tarvitset Läpinäkyvyys-Paletin. Jos et ole vielä näyttänyt sitä, löydät sen valitsemalla Ikkuna>Läpinäkyvyys.
Aseta Musta/Valkoinen/Musta-sävyinen sävysi täyttömenetelmäksi Kopiointi toistensa sisään ja alenna peittävyys 20 %:iin. Tämä tummentaa puukylttäsi hieman reunoilta ja vaalenee keskellä. Kokonaisuus näyttää sitten hyvin hillityltä valohäiriöltä.
Vaihe 2: Lisää oksareikiä
Jotta puukylttisi olisi vielä yksilöllisempi, suositeltavaa olisi lisätä siihen muutamia oksareikiä.
Ota käteesi Ellipsityökalu ja luo ellipsi mitoilla 20x20mm.
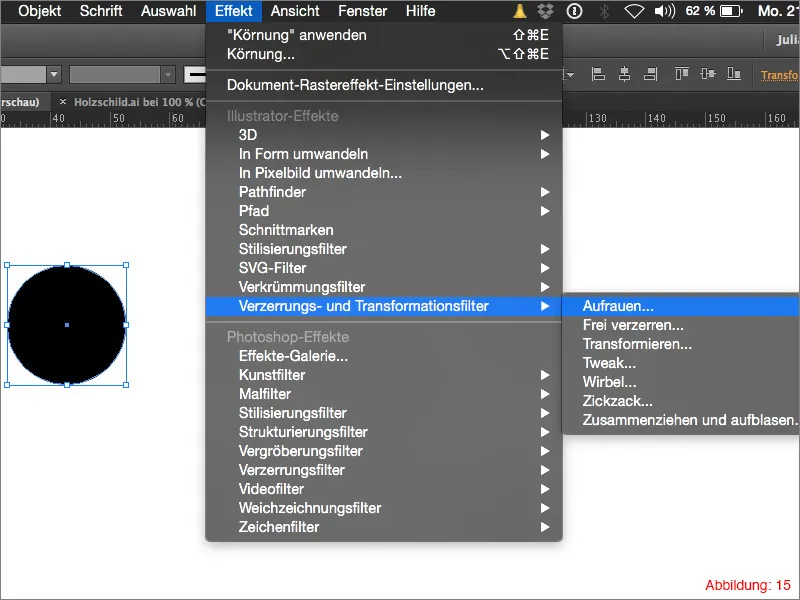
Mene sitten kohtaan Effect>Vääristys- ja muunnossuodattimet>Rohkeutto ... (kuva 15).
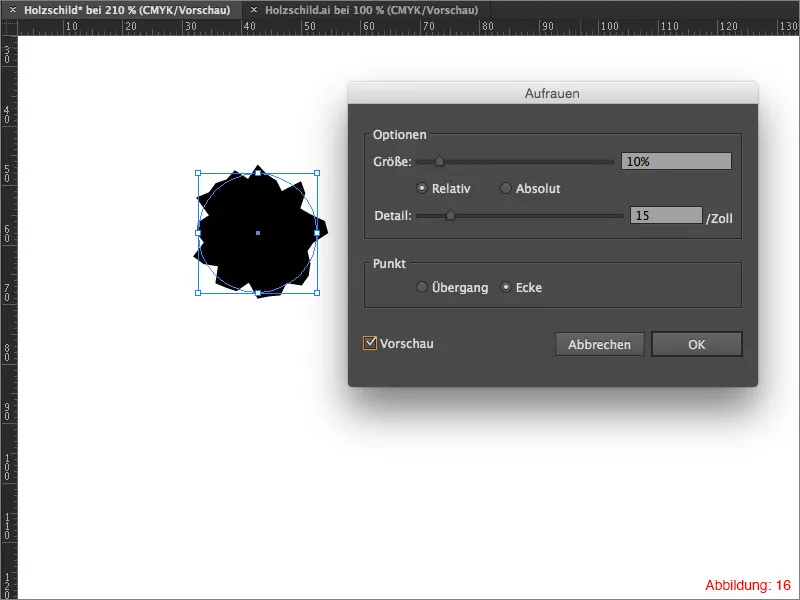
Seuraavassa ikkunassa voit määrittää kuinka voimakkaaksi haluat ellipsisi karhennettavan. Valitse tällöin kohdassa koko 10 ja kohdassa yksityiskohdat arvo 15. Vahvista painamalla OK.
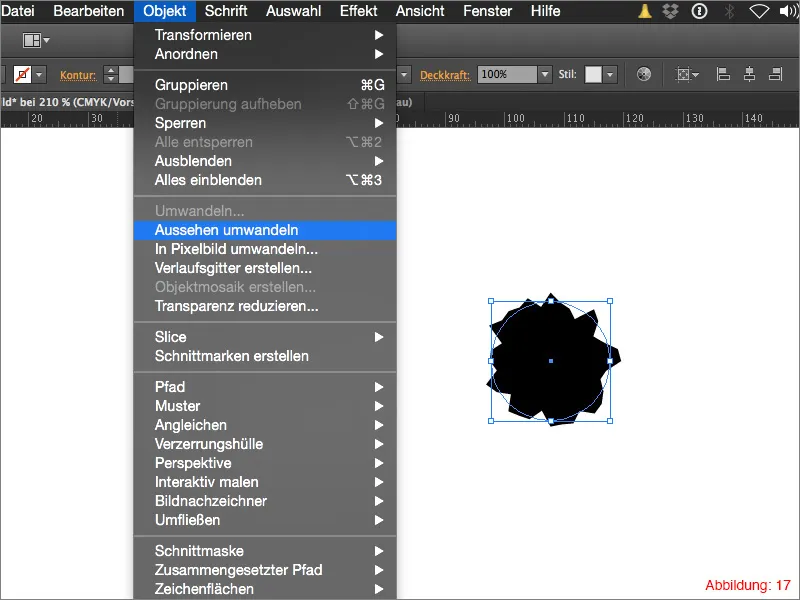
Koska karhennettavaa ellipsiä halutaan vielä muuttaa hieman, tulee tämä tehoste muuntaa poluksi. Siirry siihen valitsemalla Objekti>Ulkoasu muunna.
Ota nyt käyttöösi Suora valinta -työkalu ja vedä molemmat uloimmat polkupisteet ulospäin kuvan 18 tavoin.
Täytä oksaaukko vaalealla ruskealla: CMYK - 15/73/96/50. Luo siitä kopio ja liitä se takaisin samaan paikkaan. (Komento+C ja Komento+F). Pienennä tätä kopiota hieman ja täytä se hieman tummemmalla ruskealla: CMYK - 21/74/94/59.
Toista tämä kaikki vielä kerran ja täytä viimeinen kopio tummalla ruskealla: CMYK - 39/75/89/73.
Tämän jälkeen oksa-aukkonne tulisi näyttää suunnilleen tältä (kuva 19):
Nyt valitse kolme kopiotasi oksa-aukoista ja ryhmittele ne pikakuvakkeella Komento+G tai Ctrl+G.
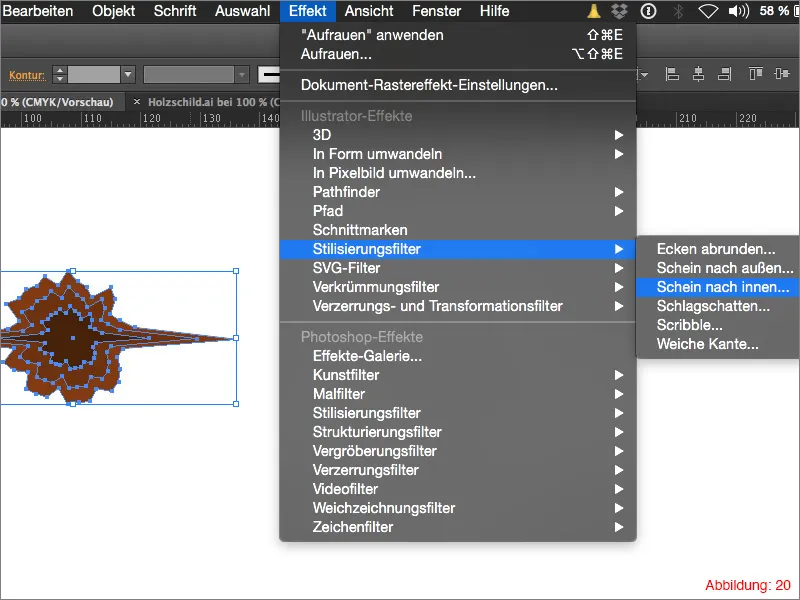
Anna oksa-aukollesi syvyyttä siirtymällä kohtaan Tehosteet>Muotoilufiltterit>Heijastus sisäänpäin ...
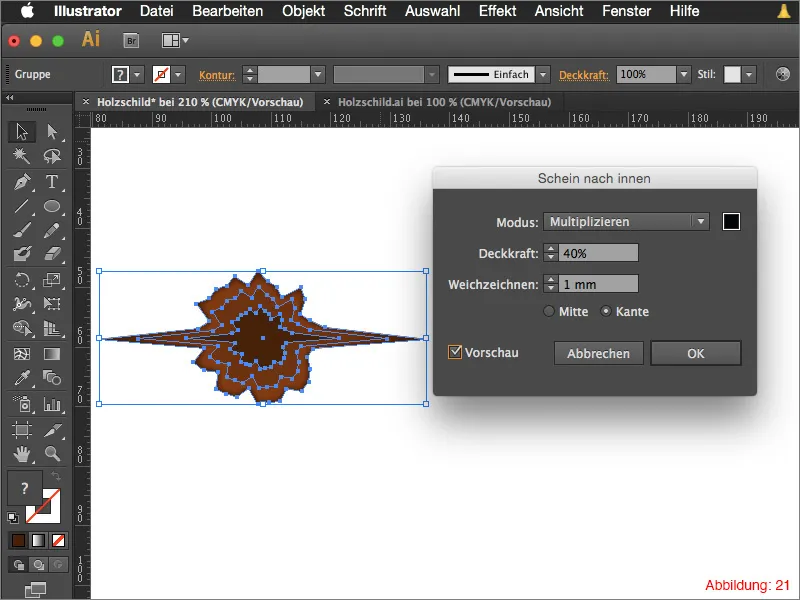
Säädä täyttömetodi seuraavassa ikkunassa Kerrostaminen ja aseta väri mustaksi.
Kerrostosta peittävyys voit valita noin 40%:n arvon. Sumennusten säädössä aseta arvo välille 0,5 - 1mm. Vahvista sitten painamalla OK.
Tätä oksa-aukkoa voit nyt kopioida vapaasti ja lisätä eri kokoisina puulautallesi. Jotta kokonaisuus sopii paremmin yhteen, aseta täytön metodi Läpinäkyvyys-ruudukossa kohdalle Kirkkaus ja alenna peittävyyttä 80%:iin.
Puulautasi on nyt valmis (kuva 22).
Vaihe 3: Lisää typografiaa
Koska puulauta toimii tietysti kylttinä, meidän täytyy nyt luoda siihen sopiva typografia tai merkintä.
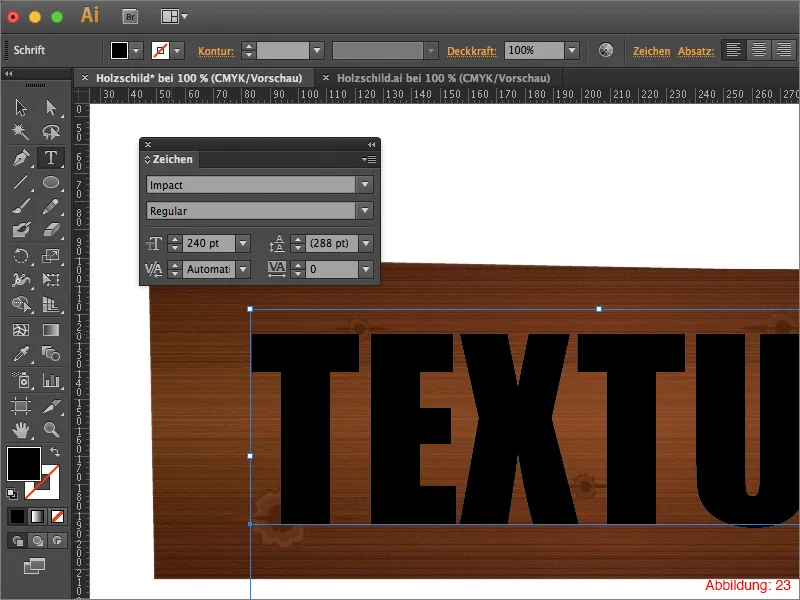
Ota käyttöön Teksti-työkalu työkalupalkista ja napsauta sillä kerran työalueellasi. Kirjoita haluamasi sana. Omassa tapauksessani kirjoitan sanan "Rakenne" fontilla Impact fonttikoolla 240 pt (kuva 23).
Pikavinkki:
Kyltin merkitsemiseen suosittelen hieman paksumpaa ja vakaampaa kirjasintyyppiä, koska seuraavat tehosteet, joita aion vielä käyttää, eivät näytä kovin hyvältä hienolla ja hauralla fontilla.
Kun olet luonut tekstisi, siirry kohtaan Tehosteet>Vääristämis- ja muuntotekijät>Karhea ...
Valitse seuraavassa ikkunassa kohdassa Koko arvo 3% ja kohdassa Yksityiskohdat 2 tuumaa.
Vahvista painamalla sitten OK.
Pikavinkki:
Et tarvitse tekstiäsi muuntaaksesi poluiksi jotta sille voidaan lisätä tehosteita. Tästä on se hyöty, että voit edelleen muokata tekstiä haluamallasi tavalla myöhemmissä työvaiheissa.
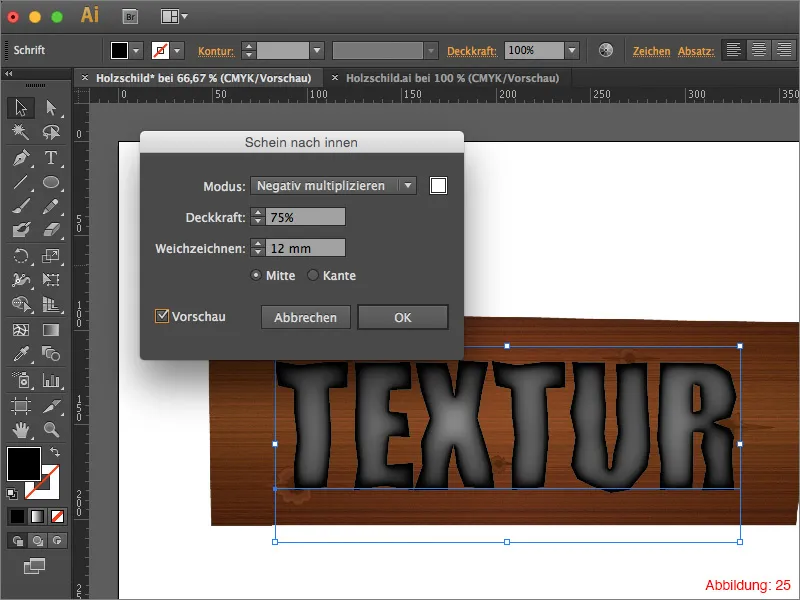
Siirry seuraavaksi kohtaan Tehosteet>Muotoilufiltterit>Heijastus sisäänpäin ...
Voit pitää vakioasetukset seuraavassa ikkunassa ja vahvistaa yksinkertaisesti painamalla OK (kuva 25).
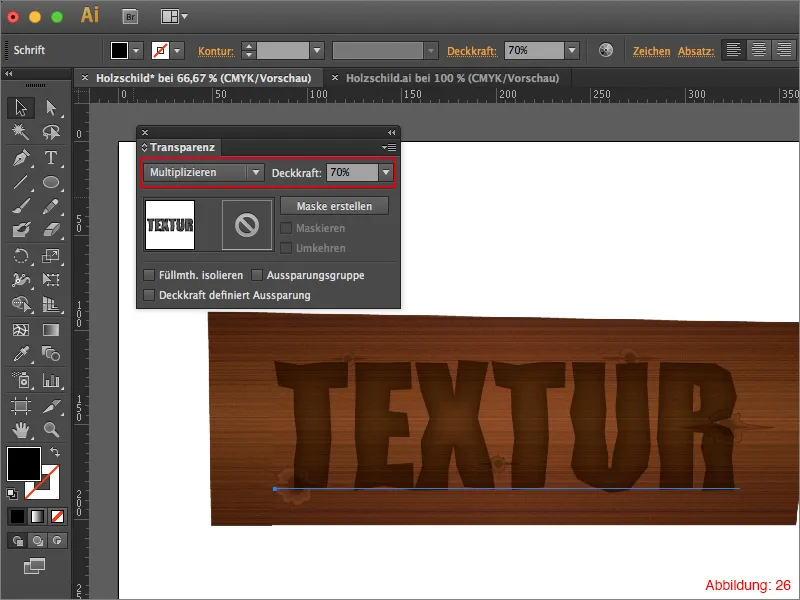
Lopuksi sinun tarvitsee vain muuttaa täyttömetodi Kerrostaminenkohdalle Kerrostaminen ja alentaa peittävyyttä 70%:iin. Merkintäsi on valmis (kuva 26).
Vaihe 4: Kiinnitys puulaudalle
Olet varustanut puulautasi oksa-aukoilla ja merkinnällä. Kaikki hyvin ja kaunista, mutta täytyyhän sellaisen kyltin olla jotenkin kiinnitettynä seinään tai vastaavaan. Siksi viimeisessä vaiheessa luomme vielä muutamia ruuveja, jotta kylttymme ei enää voi pudota :-).
Ota ensin käyttöösi Ellipsi-työkalu työkalupalkista ja napsauta sillä kerran työalueellasi. Anna tälle ellipsille koko 11x11mm ja vahvista painamalla OK.
Tämä ellipsi on nyt oltava jälleen sävytetty. Tällä kertaa emme kuitenkaan tee sitä tavallisella lineaarisella sävyllä vaan radiaalisella sävyllä.
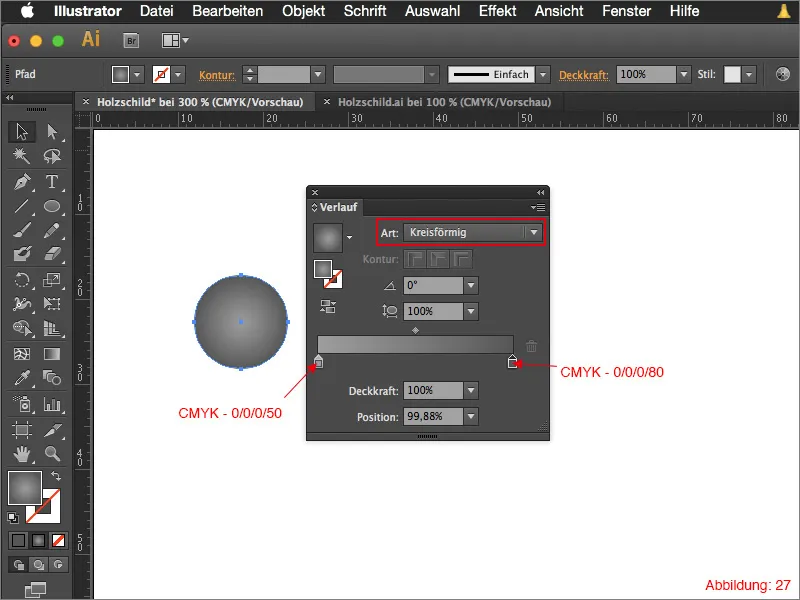
Mene Sävyjen valintapalkkiin ja valitse Sävyn tyyppinä Ympyrä.
Sävyjen värien osalta olen valinnut kaksi eri harmaasävyä.
• vaalea harmaa: CMYK - 0/0/0/50
• tumma harmaa: CMYK - 0/0/0/80
Katso kuva 27:
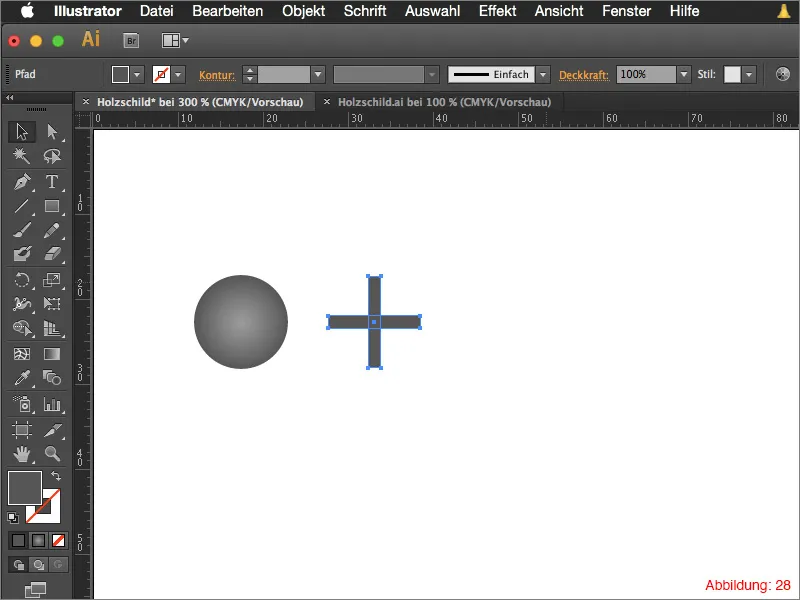
Seuraavaksi teidän on luotava kaksi suorakaidea, joiden mitat ovat 10,8x1,5mm, käyttäen suorakulma-työkalua. Sijoittakaa molemmat niin, että ne risteävät tarkasti keskellä. Täyttäkää nämä kaksi suorakaideta tummanharmaalla: CMYK - 0/0/0/80 (katso Kuva 28).
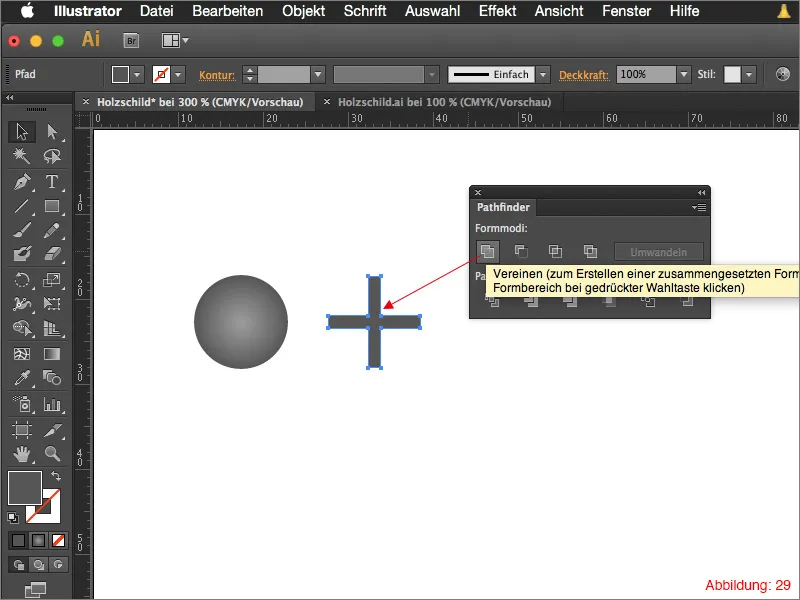
Valitkaa molemmat suorakaidet ja yhdistäkää ne Pathfinderilla (Kuva 29).
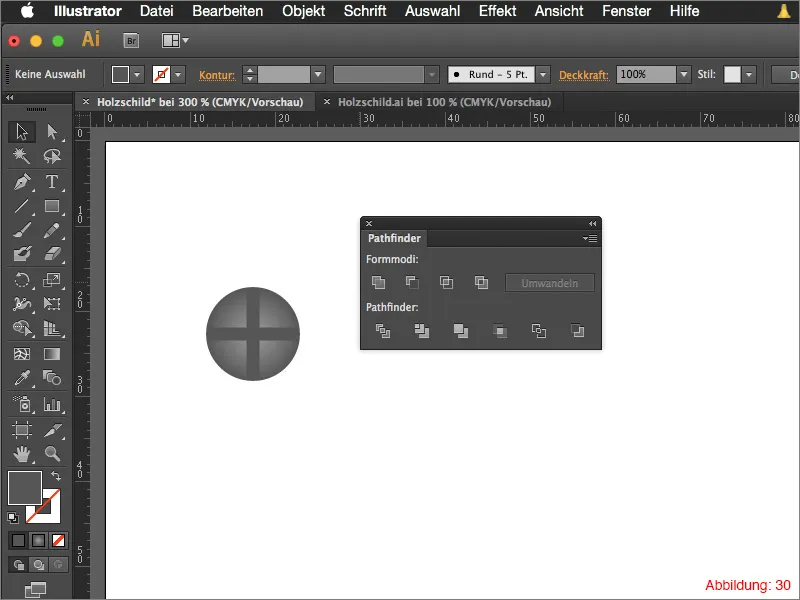
Asettakaa tämä ristikko keskelle aiemmin luotua ellipsiä ja ryhmätkää koko asia yhteen käyttäen Command+G tai Strg+G.
Teidän pultti on nyt valmis.
Kopioikaa tämä pultti neljä kertaa ja sijoittakaa ne puulautanne kulmiin.
Saadaksenne lisää vaihtelua näihin pultteihin, voitte yksinkertaisesti kääntää niitä eri suuntiin, jotta kokonaisuus näyttäisi satunnaisemmalta (Kuva 31).
Teidän puulautanne on valmis.
Lopulliset sanat:
Olemme jo tulleet tämän oppaan loppuun. Toivottavasti nautitte siitä ja opitte jotain uutta. Jos teillä herää vielä kysymyksiä tästä aiheesta, voitte jättää ne kommenttina tämän oppaan alle. Pyrin vastaamaan niihin mahdollisimman pian.
Pysykää luovina…
Teidän Julian


