CTA-painikkeet eli "kutsu toimintaan" -painikkeet ovat ratkaisevan tärkeitä verkkosivustosi menestyksen kannalta. Ne ovat vastuussa siitä, miten kävijät vuorovaikuttavat sivusi kanssa ja mitä toimia he tekevät. Jos haluat herättää vahvaa kiinnostusta ja ohjata kohderyhmäsi haluttuun toimintaan, painikkeiden suunnittelu ja mukauttaminen ovat keskeisiä asioita. Tässä opit, kuinka muokata CTA-painikkeita tehokkaasti lisätäksesi konversioprosenttiasi.
Tärkeimmät oivallukset
- CTA-painikkeet ovat keskeisiä elementtejä käyttäjätoimintojen ohjaamiseksi verkkosivustolla.
- Vetävä suunnittelu voi merkittävästi lisätä vuorovaikutusprosenttia.
- Eri mukautusvaihtoehdot, kuten väri, koko, teksti ja animaatiot, mahdollistavat painikkeiden mukauttamisen tarpeidesi mukaan.
Askel-askeleelta-opas
1. Aloitus CTA-painikkeen mukauttamiseen
Aluksi sinun on avattava käyttöliittymä, jossa voit muokata CTA-painikkeita. Tämän löydät yleensä verkkosivustosi taustajärjestelmästä tai käyttämästäsi editorista. Sinun tulisi nähdä painike, jonka haluat mukauttaa.

2. Oikean CTA-painikkeen valinta
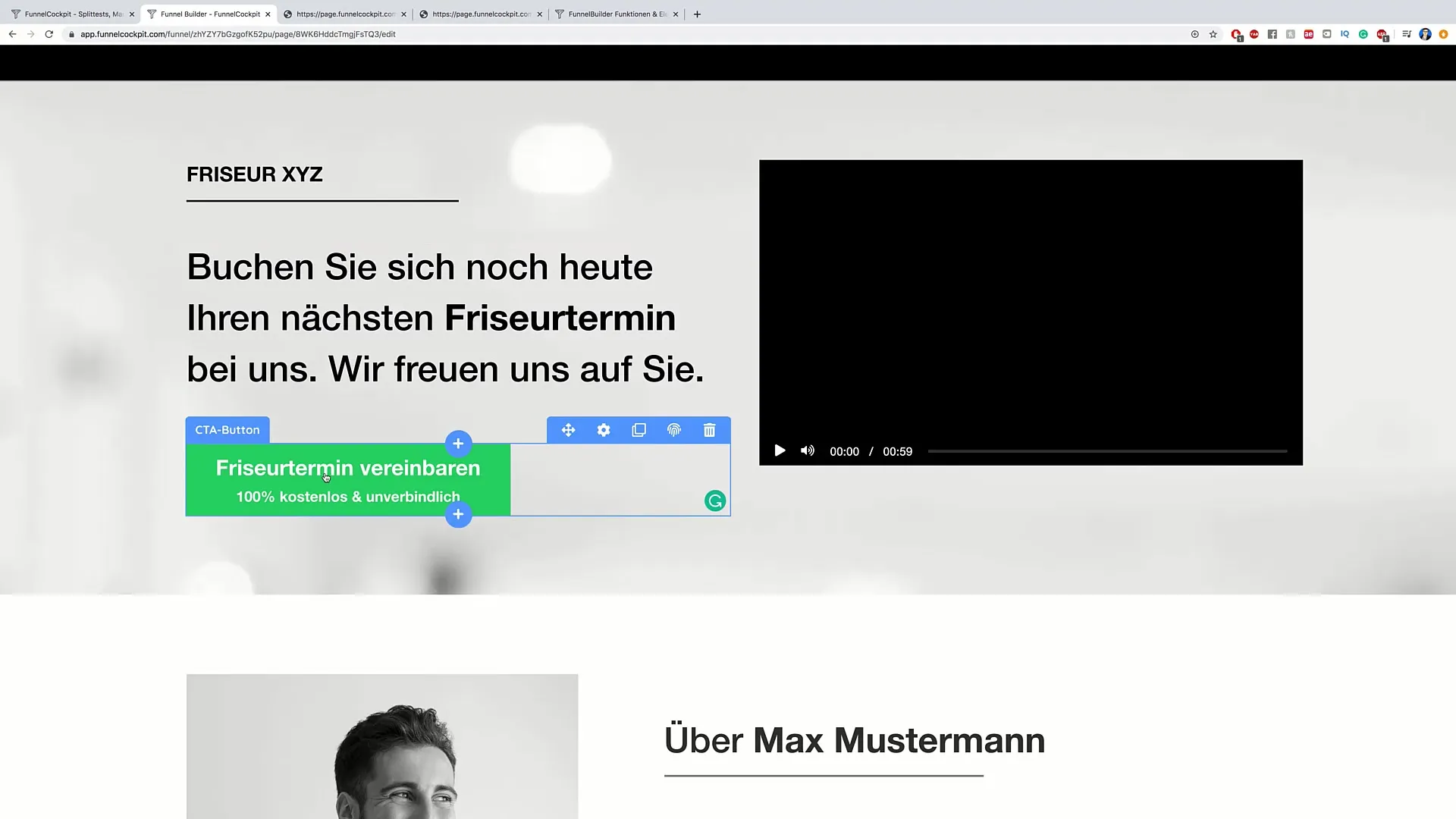
Tunnista painike, jonka haluat mukauttaa. Esimerkiksi haluamme optimoida ajanvarauspainikkeen parturikäyntiä varten. Klikkaa kerran painiketta avataksesi muokkausvaihtoehdot.
3. Kohdan mukauttaminen
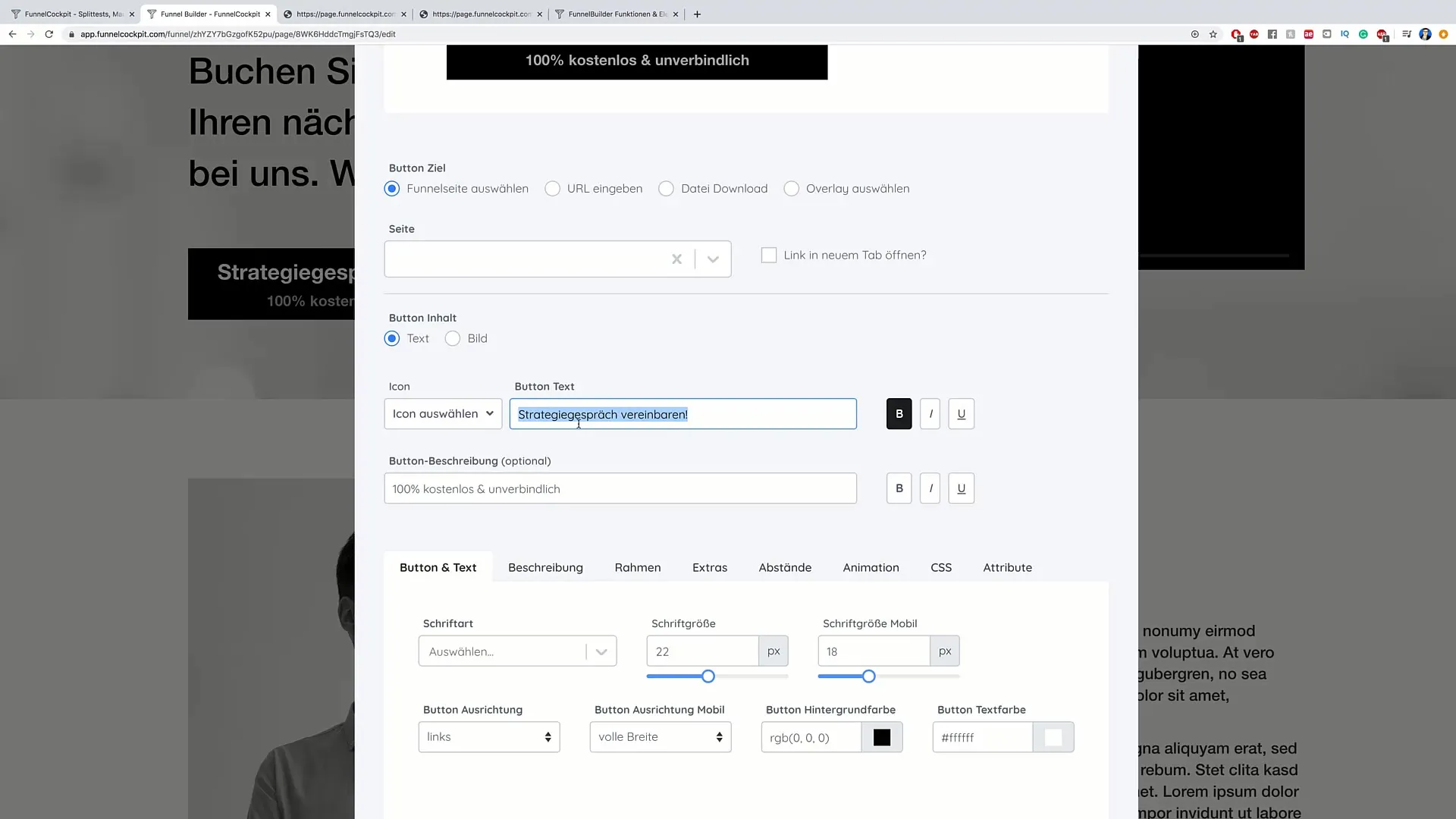
Kun olet valinnut painikkeen, voit määrittää minne käyttäjät ohjataan painiketta napsauttaessaan. Vaihtoehtoina ovat linkitys tiettyyn sivuun tai latauksen käynnistäminen. Valitse se, mikä sopii parhaiten tavoitteeseesi.

4. Painikkeen sisällön muokkaus
Painikkeen teksti on yksi sen tärkeimmistä tekijöistä sen tehokkuuden kannalta. Klikkaa painikkeen tekstiä ja muuta se kannustavaksi ja selkeäksi kehotukseksi. Esimerkiksi: "Ajanvaraus parturikäyntiin" voisi olla paremmin muotoiltuna.

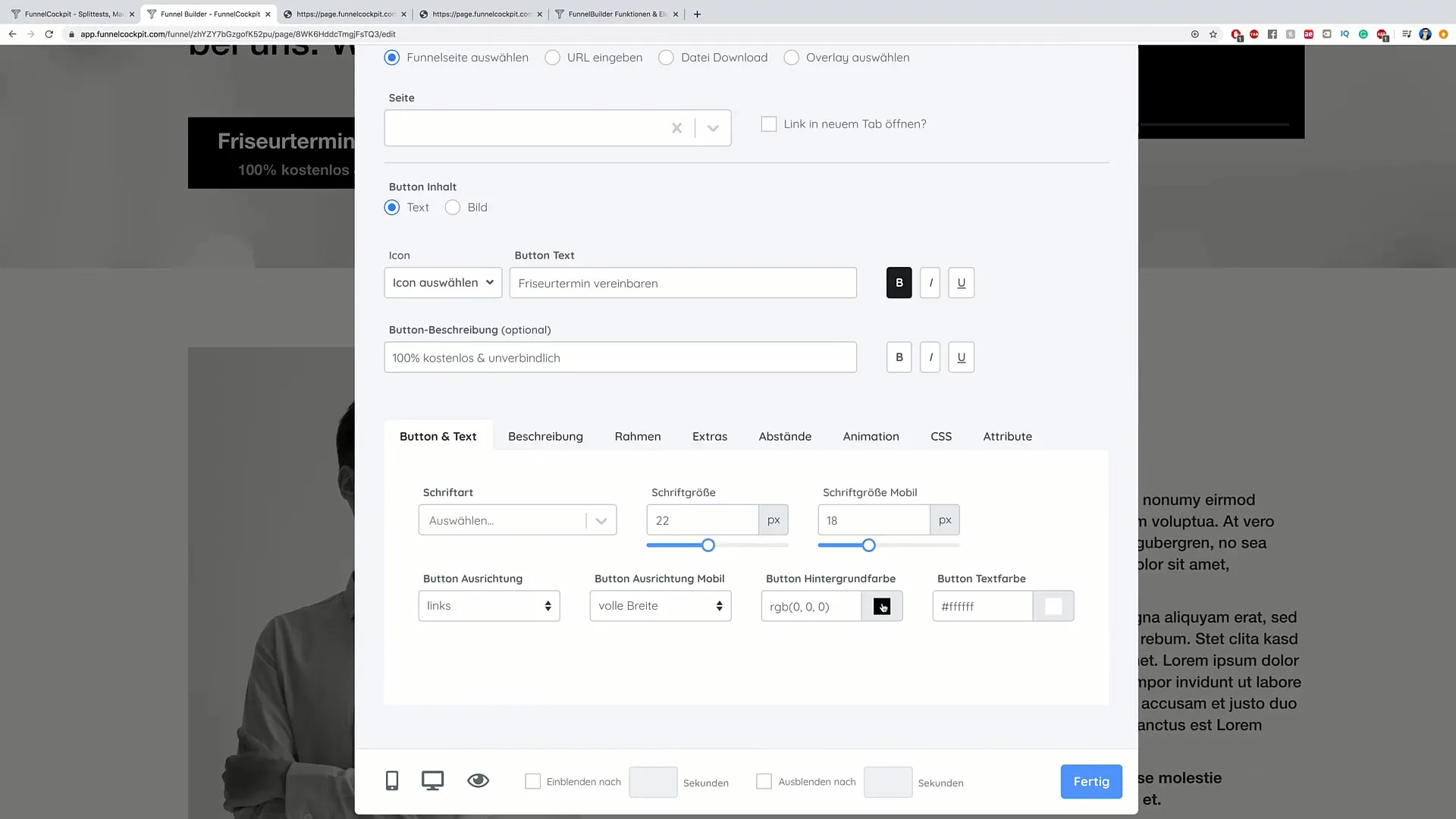
5. Painikkeen suunnittelun mukauttaminen
Nyt voit muokata painikkeen visuaalista suunnittelua. Pohdi, mitkä värit ja fontit ovat houkuttelevia kohdeyleisöllesi. Näyttävä väri voi auttaa herättämään huomiota, kun taas fontin tulisi olla selkeä ja luettava. Voit muuttaa fonttia, fonttikokoa ja jopa tyyliä.

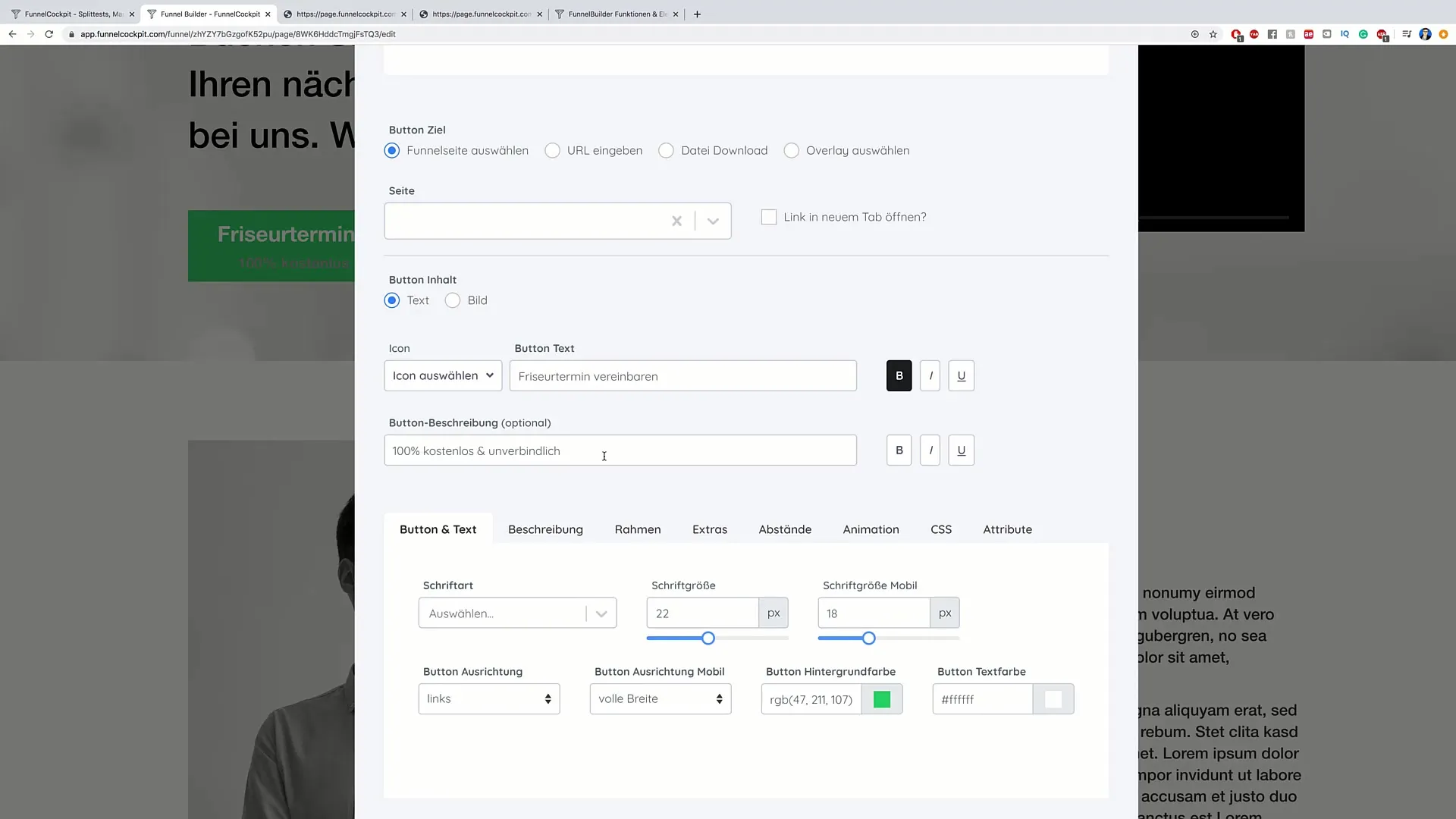
6. Painikkeen värin muokkaaminen
Painikkeesi väri vaikuttaa siihen, kuinka hyvin se erottuu. Klikkaa väriasetuksia muuttaaksesi painikkeen väriä. Voimakas vihreä voisi olla hyvä valinta painikkeen korostamiseen.

7. Kehyksen kokoaminen
Kehys voi auttaa painiketta erottumaan paremmin muista sisällöistä. Voit valita kehyksen paksuuden ja tyylin - esimerkiksi katkoviivan tai jatkuvan kehyksen.
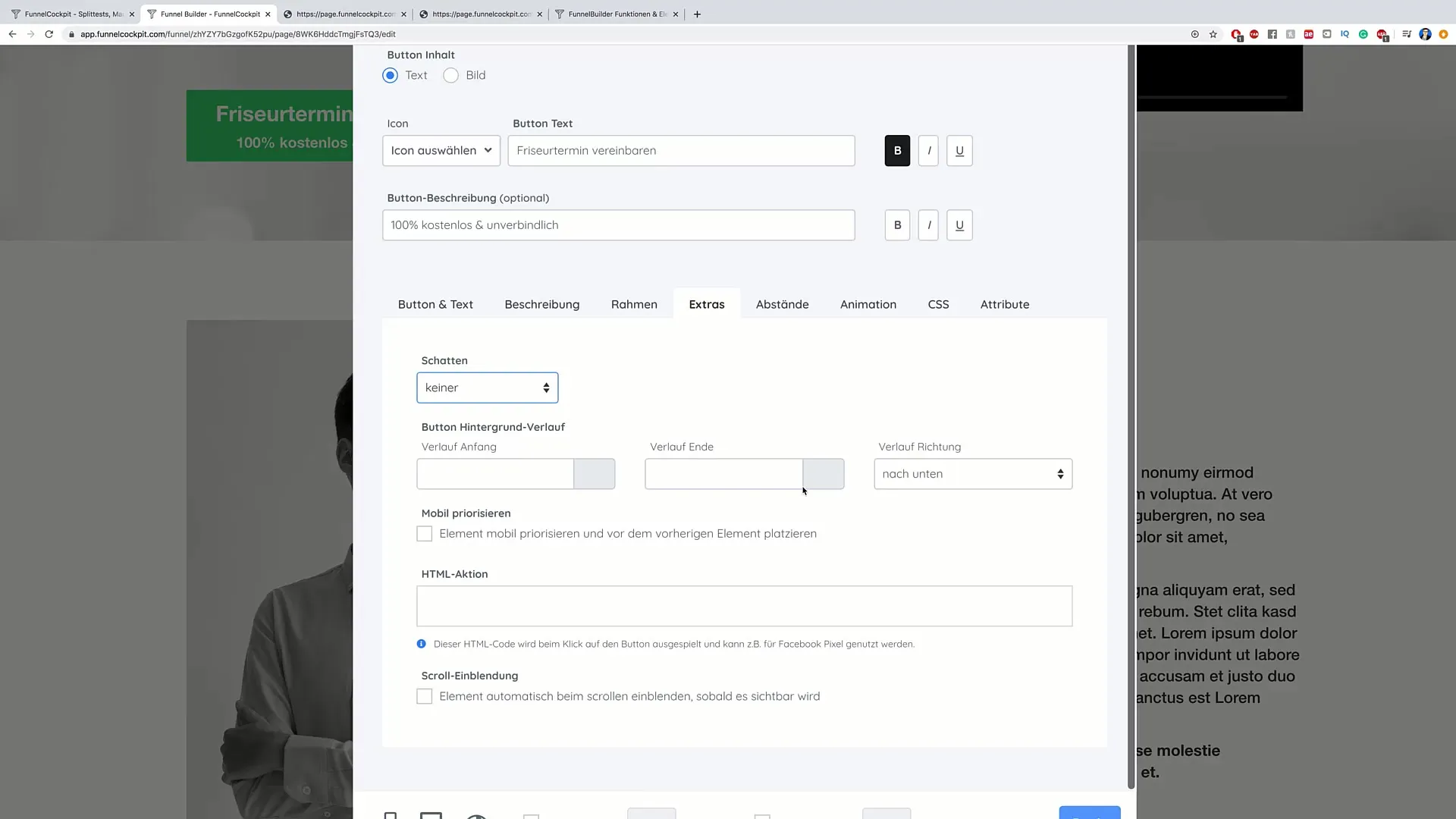
8. Varjon ja efektien lisääminen
Lisäämällä varjoefektejä voit antaa painikkeelle enemmän syvyyttä. Nämä pienet yksityiskohdat voivat parantaa käyttäjäkokemusta. Varmista, että varjo ei ole liian hallitseva, jotta painikkeen luettavuutta ei heikennetä.

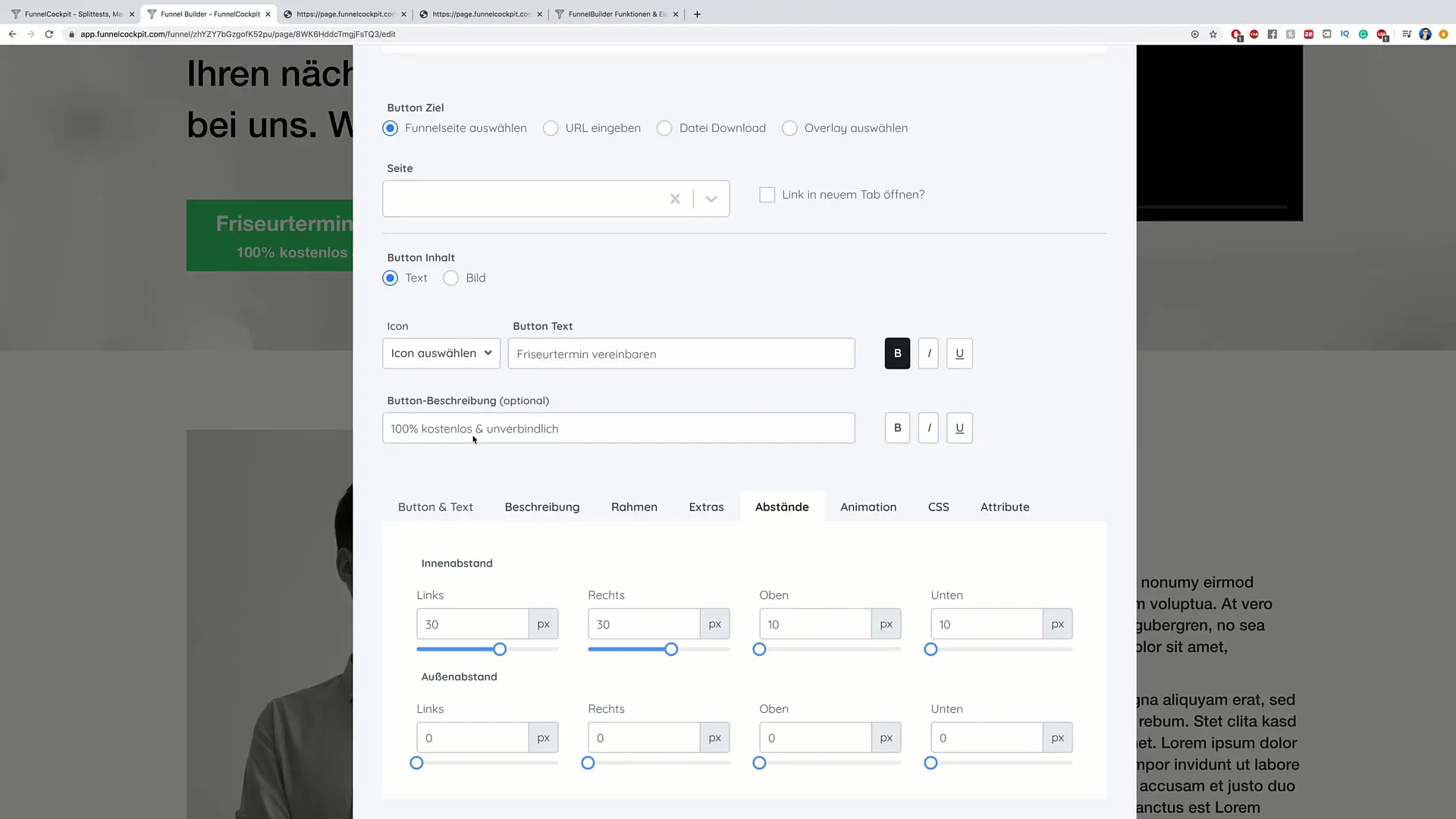
9. Etäisyyksien ja asettelun mukauttaminen
Painikkeen sijainti ja etäisyys muihin sisältöihin ovat myös tärkeitä. Voit helposti säätää etäisyyksiä varmistaaksesi, ettei painike ole liian lähellä muita elementtejä ja pysyy hyvin näkyvissä.

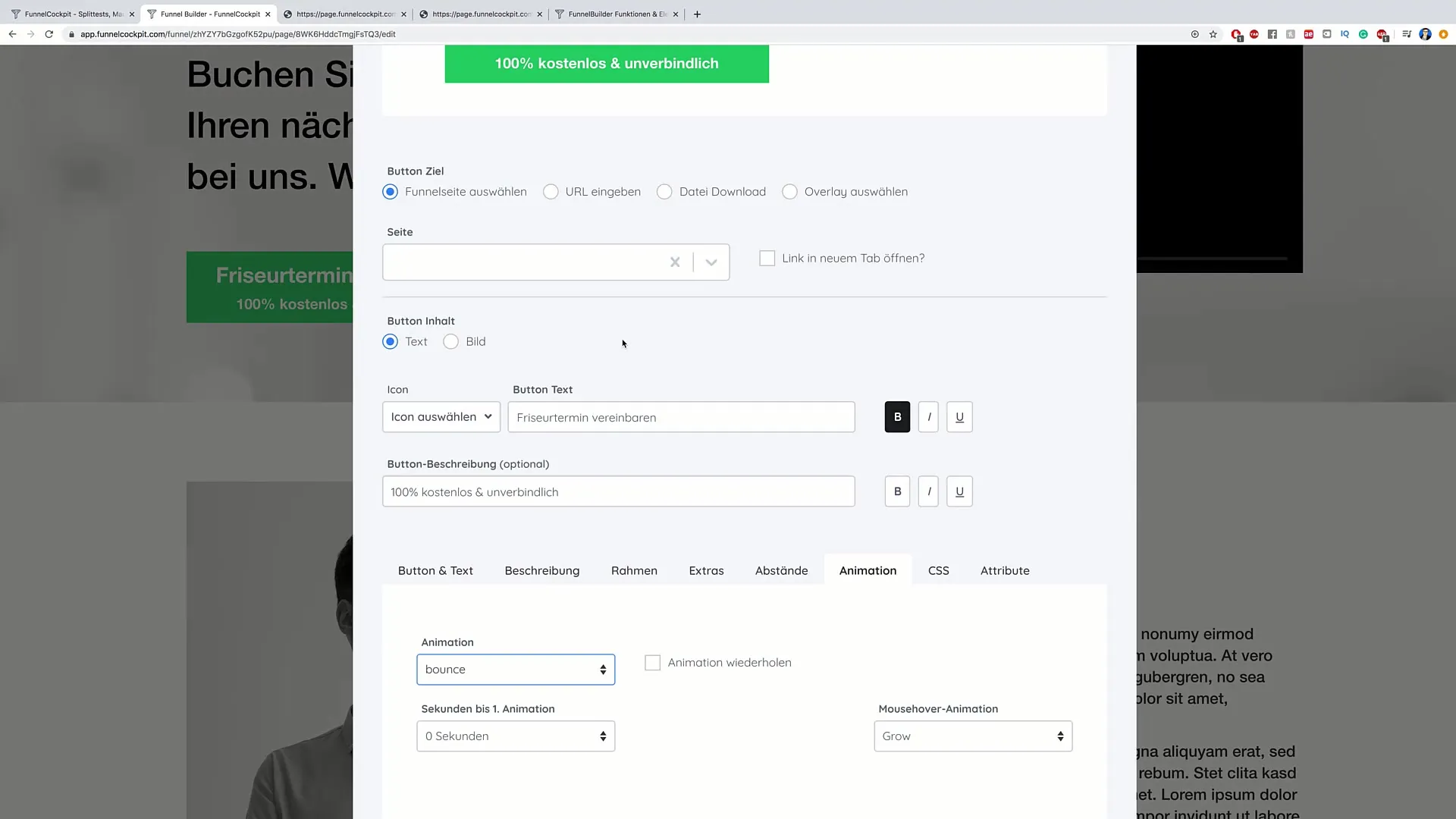
Lisää animaatioita
Animaatiot voivat auttaa lisäämään käyttäjien osallistumista. Harkitse yksinkertaisen pomppu- tai heilahdusanimoinnin lisäämistä tehdäksesi napista eläväisemmän ja houkuttelevamman. Siirry vain animaatioasetuksiin ja valitse haluamasi vaihtoehto.

11. Tarkista ja tallenna muutokset
Kun olet tehnyt kaikki muokkaukset, klikkaa "Valmis" ja tallenna muutokset. Nyt voit tarkastella päivitettyä nappia verkkosivustollasi ja tarkistaa, vastaako se odotuksiasi.

12. Testaa toiminnallisuus
Kun olet tallentanut muutokset, on suositeltavaa klikata nappia ja tarkistaa, viekö se käyttäjät oikealle sivulle. Tämä vaihe varmistaa, että kaikki toimii suunnitellusti.

Yhteenveto
CTA-painikkeiden muokkaaminen on yksinkertainen, mutta tehokas tapa lisätä käyttäjien vuorovaikutusta verkkosivustollasi. Sisällön, suunnittelun ja toiminnallisuuden muokkaamisella voit varmistaa, että painikkeesi eivät vain näytä hyvältä, vaan toimivat myös tehokkaasti. Kokeile eri tyylejä ja toimintoja löytääksesi parhaiten kohderyhmääsi sopivan vaihtoehdon.
Usein kysytyt kysymykset
Miten muokkaan CTA-painikkeen tekstiä?Klikkaa painiketta ja muokkaa teksti suoraan muokkauskentässä.
Voinko muuttaa CTA-painikkeen väriä?Kyllä, siirry väriasetuksiin ja valitse haluamasi väri.
Ovatko animaatiot hyödyllisiä CTA-painikkeille?Kyllä, animaatiot voivat lisätä käyttäjien huomiota ja parantaa osallistumista.


