Discovalo on juhlan, hauskanpidon ja energian ruumiillistuma - ja ehdoton katseenvangitsija flyereille ja taustakuviksi. Photoshopilla voit luoda kuvitteellisen discovalon, joka antaa suunnitelmiisi dynaamista ja juhlavaa ilmettä kirkkain värein ja heijastavilla elementeillä. Tässä oppaassa näytän sinulle vaihe vaiheelta, miten voit luoda näyttävän discovalon yksinkertaisilla tekniikoilla, kuten ympyröillä, väreillä ja valorefleksioilla. Annetaan mennä ja pistetään suunnitelmasi juhlatunnelmaan!
1. Matka kuvitteelliseen discovaloon ilman 3D-toimintoja Photoshopissa
Kaikille, jotka eivät vielä työskentele CS4- tai CS5 -versioilla, Photoshop tarjoaa silti mahdollisuuden luoda hyvin yksinkertaisia pallomaisia panoraamoja.

Vaihe 1: Luo uusi dokumentti
Luo uusi dokumentti kokoa 800x800 pikseliä. Taustaväri on valkoinen. Tämä on dokumentti, jossa discovalo luodaan. Ennen kuin aloitamme, minun täytyy kuitenkin luoda toisessa dokumentissa kuvio kuvitteellista pistemäistä ilmettä varten.
Vaihe 2: Luo vielä yksi uusi dokumentti
Luo vielä uusi dokumentti koossa 40x40 pikseliä. Tausta tässä on läpinäkyvä. Koska haluan saada kuvitteellisen ilmeen, discovalossani on pieniä värikkäitä pisteitä. Ja asetan pisteet kuviona tähän toiseen dokumenttiin.
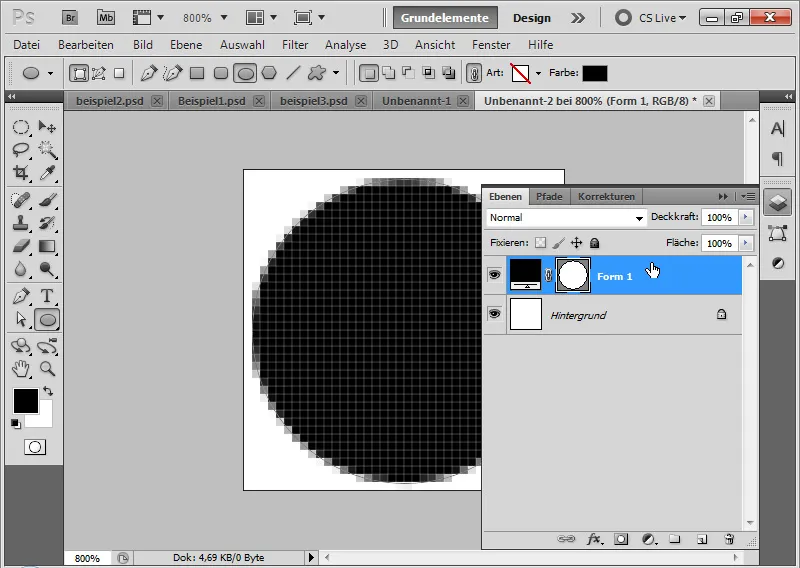
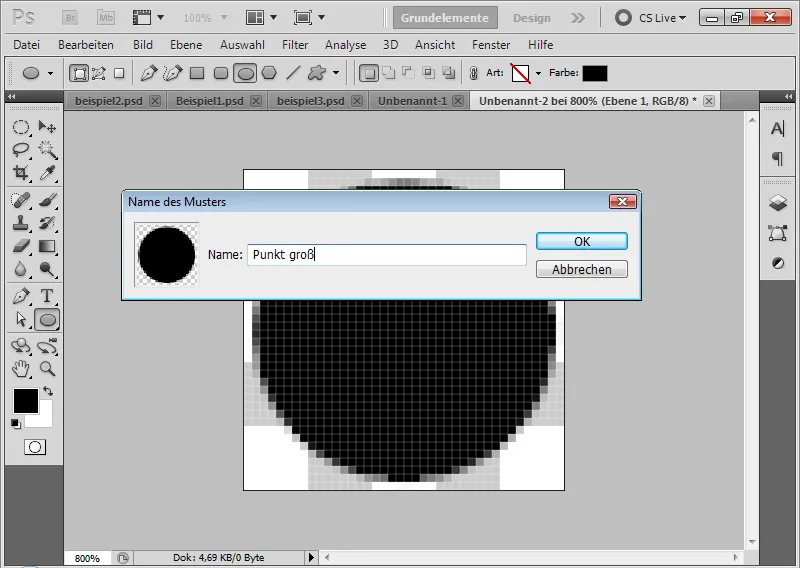
Vaihe 3: Piirrä pisteitä
Piirrän Ellipse-työkalulla pitäen Vaihtonäppäintä alhaalla (joka varmistaa, että ympyräni on pyöreä) ympyrän dokumenttiin. Väri on musta - se ei kuitenkaan ole kovin tärkeää. On hyödyllistä zoomata kauas dokumenttiin ennen aloittamista.
Pisteiden kerroksen alle luon uuden läpinäkyvän kerroksen. Valkoinen taustakerros voidaan poistaa.
Asetan nyt kuvioni valikosta Muokkaa>Aseta kuvio.
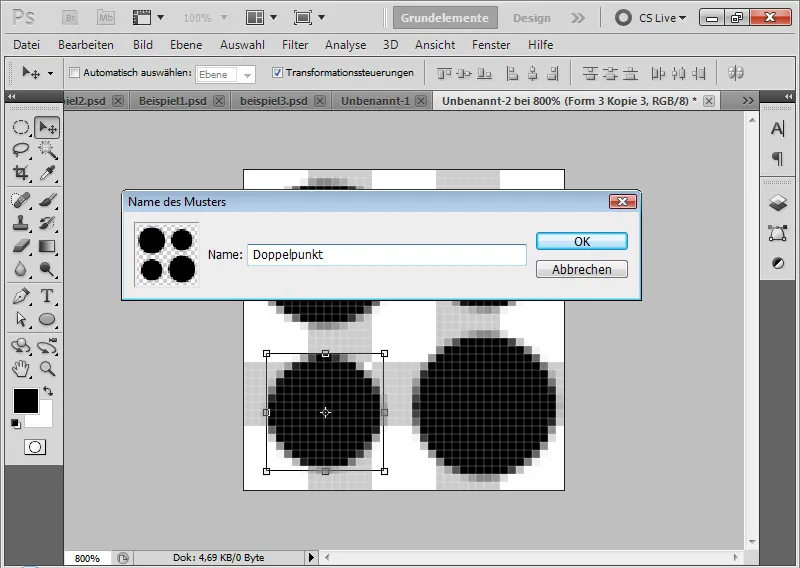
Vaihe 4: Luo useita kuvioita
Mitä täyteläisempi ympyrä on kuvioissani, sitä vähemmän tilaa minulla on myöhemmin pisteiden välillä discovalossani. Siksi on järkevää luoda heti useita kuvioita erikokoisilla pisteillä.
Voin myös ottaa jopa useampia pisteitä kuviooni, jotka ovat erikokoisia. Se luo kauniin vaihtelun myöhemmälle discovalolle.
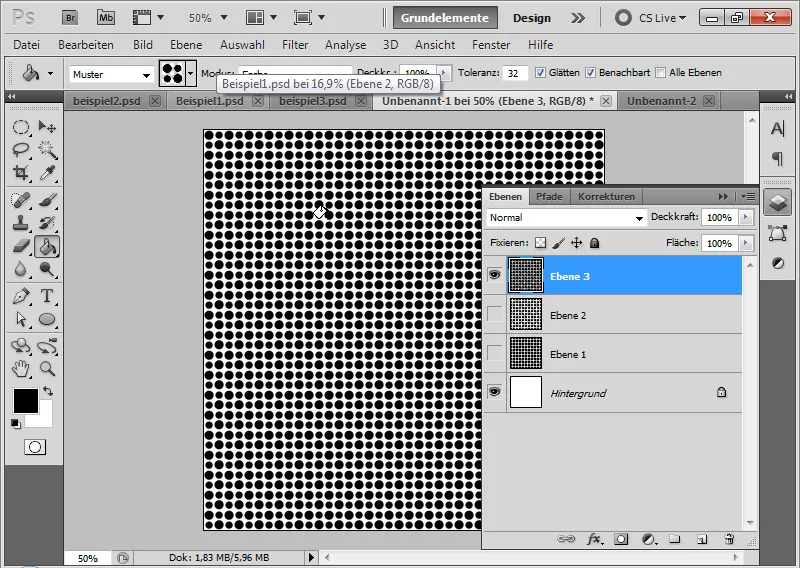
Vaihe 5: Aseta täyttökuvio
Ensimmäisessä dokumentissani voin nyt uudella kerroksella Täyttötyökalulla (G) asettaa täyttämiskuvion. Valikossa on oltava kuvio aktivoituna värillisten pisteiden sijaan. Luon yhteensä kolme uutta kerrosta; yksi kullekin pistekuviolle.
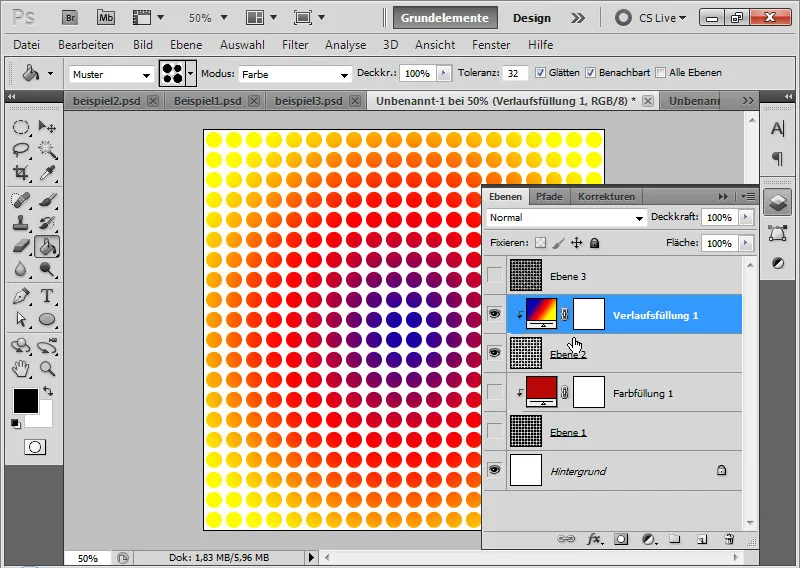
Vaihe 6: Lisää asteittainen täyttö maskikerrokseksi
Jotta pisteistäni tulee värikkäitä, vedän uudella kerroksella haluamani asteittaisen täytön. Tässä esimerkissä teen sen asteittaisena täyttönä värillisenä säteittäisenä asteittaisena täyttönä.
Asetan asteittaisen kerroksen maskikerrokseksi pistekerrokseni päälle. Teen sen painamalla Alta kerrosten välillä tai pikakomennolla Ctrl+Alt+G.
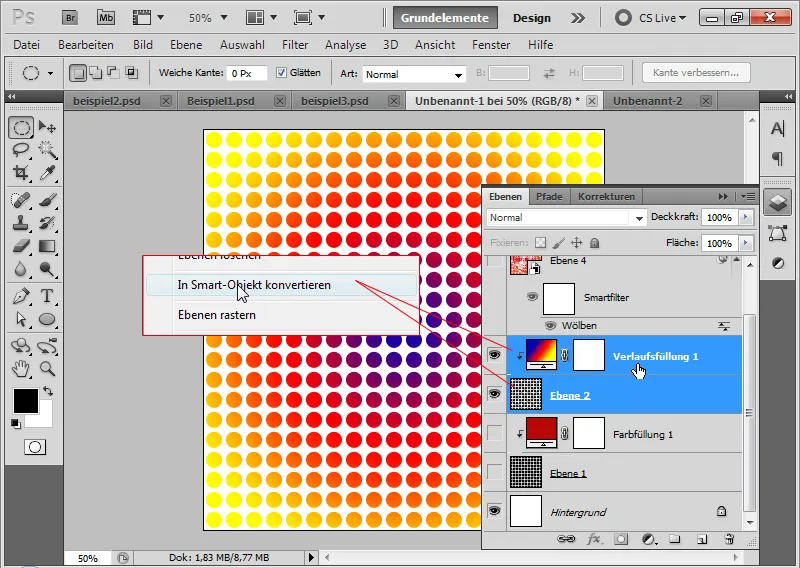
Vaihe 7: Muunna älykkääksi objektiksi
Merkitsen molemmat kerrokset Vaihtonäppäintä alas painamalla ja muunna ne älykkääksi objektiksi. Tämä mahdollistaa sen, että voin milloin tahansa myöhemmin muuttaa täyttöä tai pisteitä ilman laadun heikkenemistä.
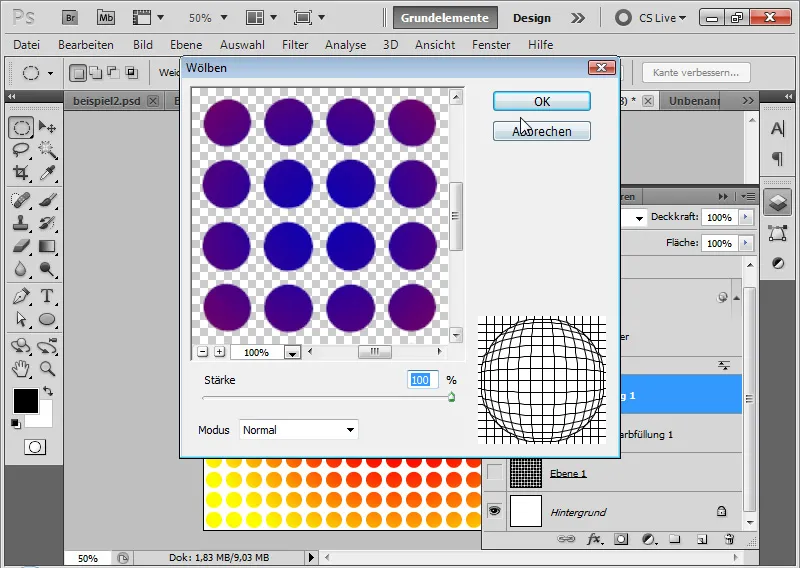
Vaihe 8: Käytä kaarevuussumennusfiltteriä
Nyt käytän Kaarevuussumennusfiltteriä Normaalitilassa 100 prosentin voimakkuudella.
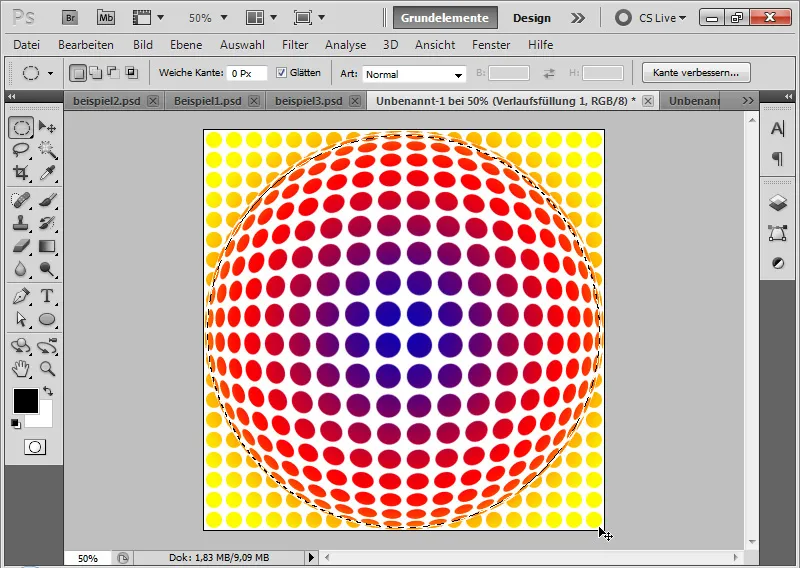
Vaihe 9: Valitse sisäosa
Vedän Valintaellipsi työkalulla ylhäältä vasemmalta alas oikealle pitäen Vaihtonäppäintä alhaalla ympyränmuotoisen valinnan, jotta saan napattua valoon sisäosan. Pienen siisteyden vuoksi valinta ei ole aivan reunan vieressä, vaan 2-3 pikseliä valon sisällä.
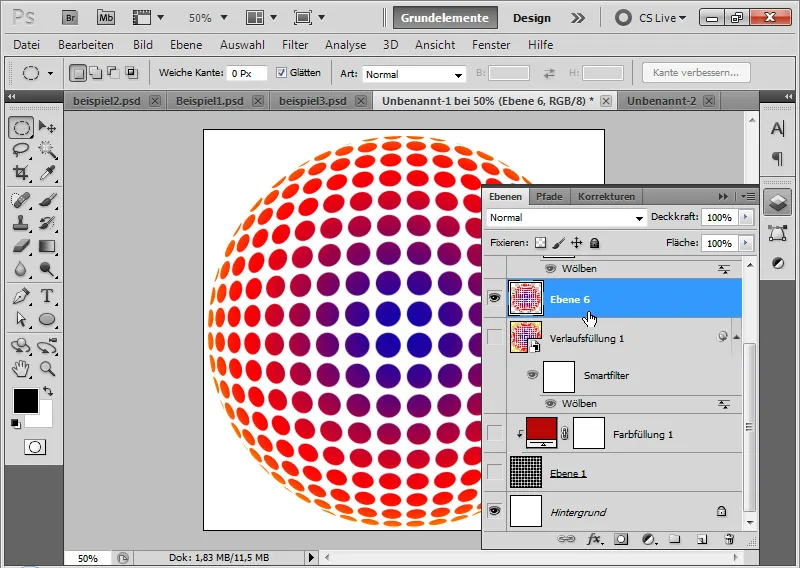
Vaihe 10: Käytä omaa kerrosta
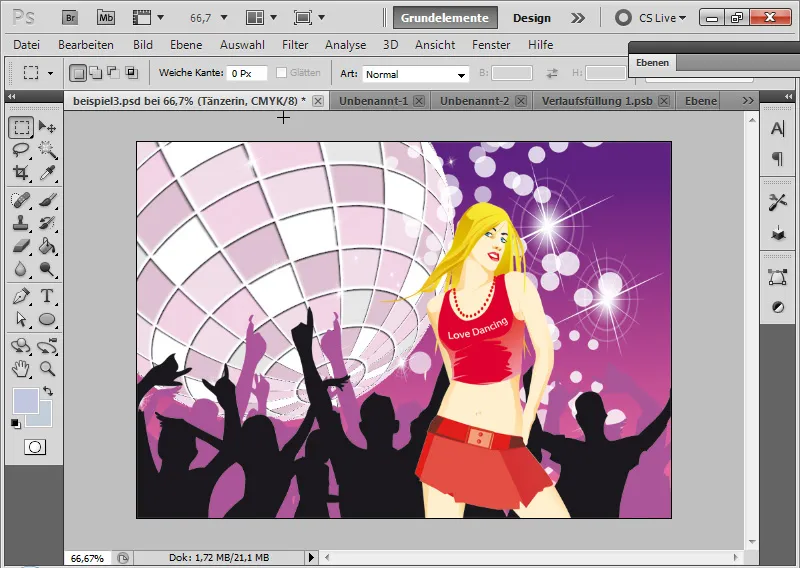
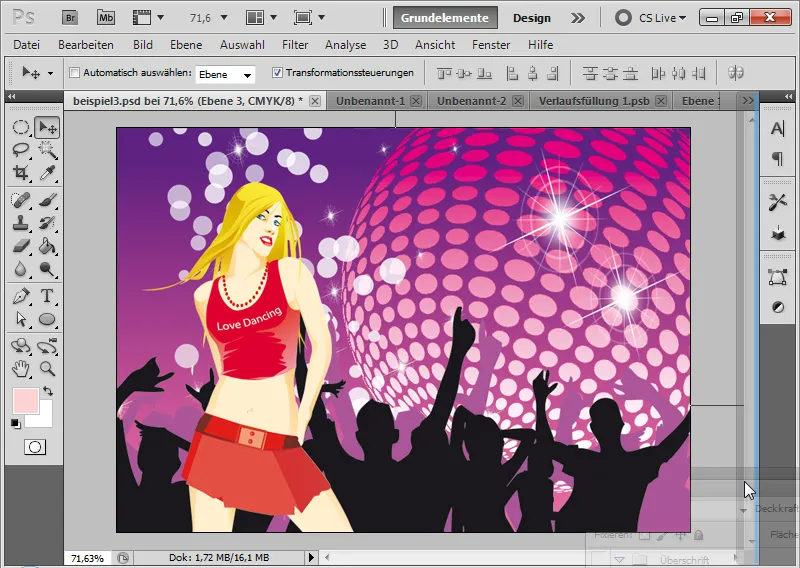
Painamalla Ctrl+C kopioin valintani ja painamalla Ctrl+V lisään sen uuteen tasoon. Valmista on, ja minulla on nyt kuvittava diskopallo, jota voin käyttää designelementtinä esimerkiksi lentolehtisessä.
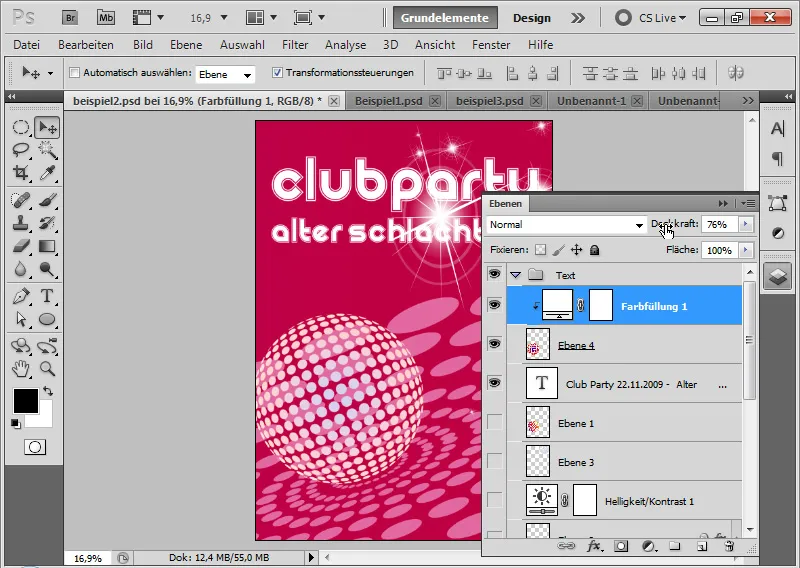
Esimerkki: Partyflyer Alter Schlachthof Tässä tapauksessa täytteenä on värialue (ennen CS5 kutsuttiin tätä vielä tasoväriksi).
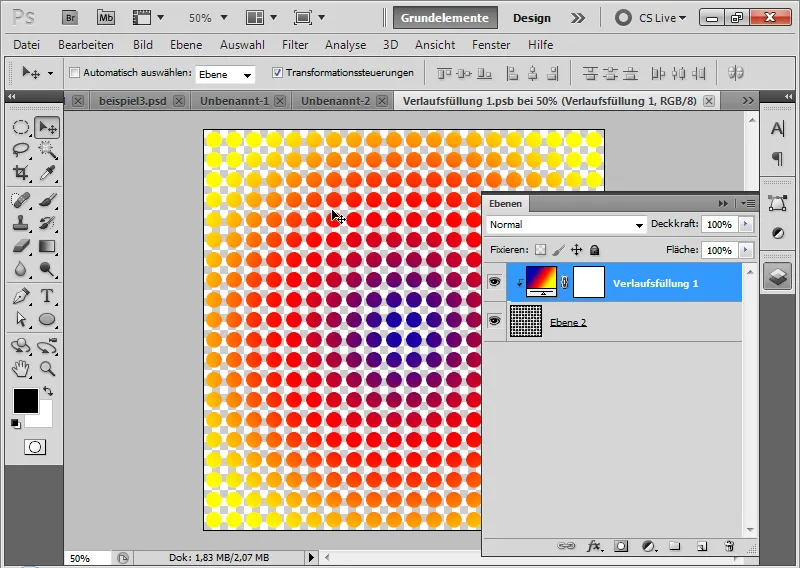
Askel 11: Yksiväriset väripisteet liukuvärissä
Mikäli haluan pitää pisteeni kokonaan samanvärisinä tai haluan lisätä niihin liukuvärin, se onnistuu melko helposti.
Mikäli diskopallolla on liukuväri, mutta sen yksittäisten pisteiden tulee pysyä yksivärisinä, asia muuttuu hieman monimutkaisemmaksi. Mutta siihenkin on ratkaisu. Avatakseni Smart-objektin alkuperäisen napsautan kaksi kertaa Smart-objektia. Avautuu PSB-tiedosto.
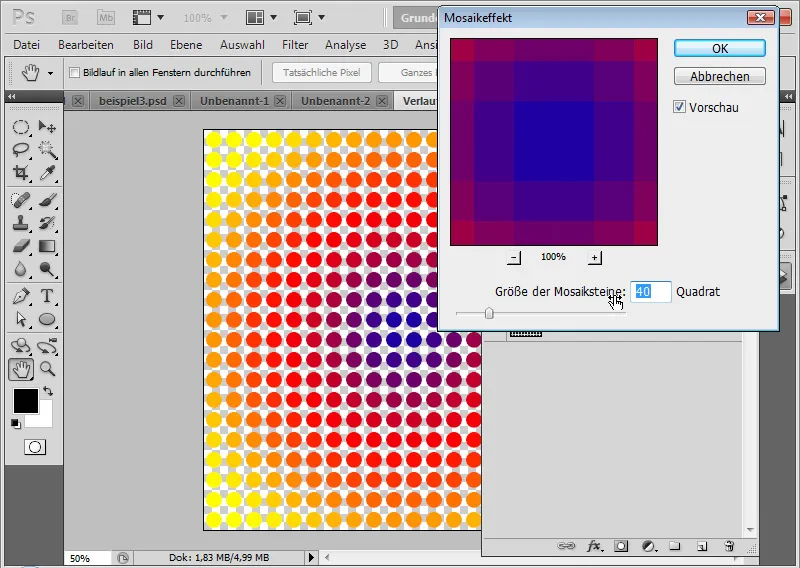
Aktivoin liukuväritason ja käytän valikosta toimintoa Suodattimet>Karkea suodatin avatakseni Mosaiikkiefektit.
Siellä voin muuttaa liukuvärini mosaiikikse. Vaikeus on löytää oikea neliöiden määrä, jotta mosaiikkien välissä ei ole saumoja. Se on kuitenkin mahdollista. Tässä esimerkissä 40 neliöllä.
Nyt diskopallon pisteet ovat "täysvärisiä", mutta muodostavat kokonaisuudessaan kauniin kuvituksellisen liukuvärin.
Vinkki: Tämä ympyrämosaiikkiefekti sopii erityisen hyvin värikkäille ja villisti pisaroiville kuville!
2. Polku kuvittavaan diskopalloon Photoshopin 3D-toiminnoilla
Vanhemmissa Photoshop-versioissa työskenteleville kuvittava polku diskopallon luomiseen on erittäin kätevä. Koska ilme on kuvittava, lopputulos voi toimia erittäin hyvin lentolehtisessä. Kuitenkin diskopallolla on epämukava jäykkyys, koska pallo on vain etupuolella.
3D-toimintojen avulla voin voittaa tämän jäykkyyden ja sijoittaa diskopallon lentolehtiseeni oikealla katselukulmalla.
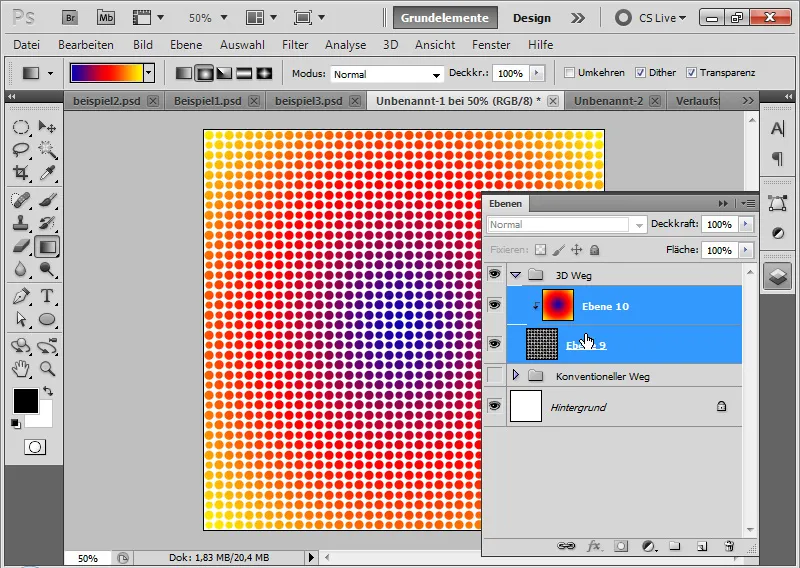
Askel 1: Luoda kuvioitunut taso liukuvärillä
Luo uusi ryhmä, jossa näytän 3D-toimintojen käsittelyn.
Kuviolla. Asetan Kuviolle Leikkausmaskeena Liukuvärjäystaso. Ensimmäiset vaiheet ovat siis samat rakenteeltaan kuin perinteisellä tavalla.
Askel 2: Muuntaa kuvioitunut taso 3D-tasoksi
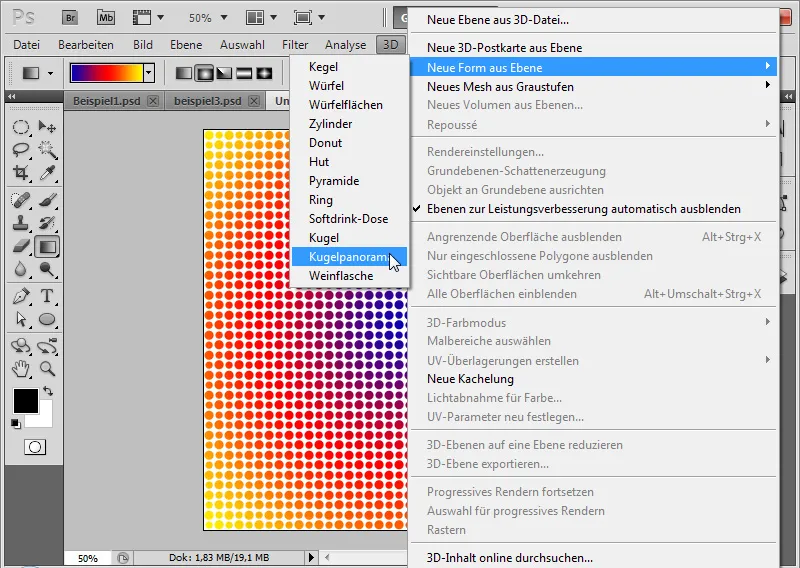
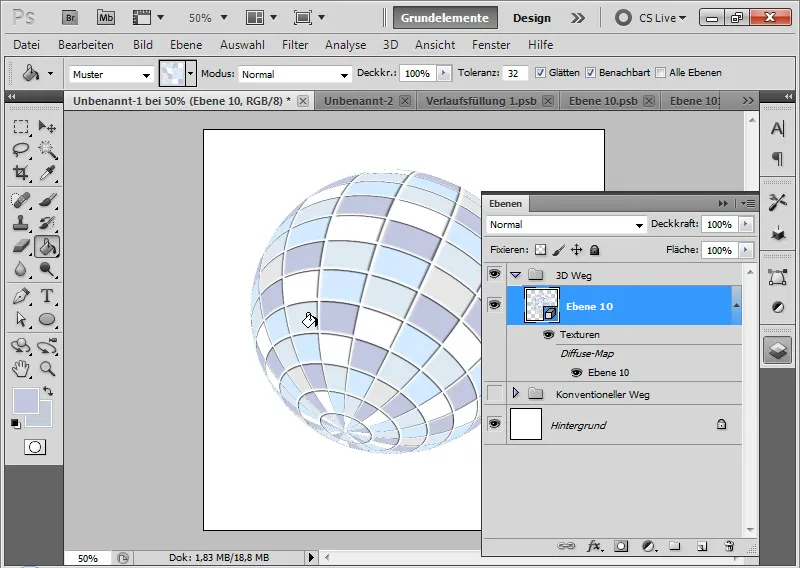
Muuntaakseni kuvioituneen tasoni yhdessä liukuvärjäystason kanssa Smart-objektiksi. Muutan Smart-objektin 3D-tasoksi. Valitsen valikosta 3D>Uusi muoto tasosta>Pallopanoraama.
Askel 3: Sijoittaminen
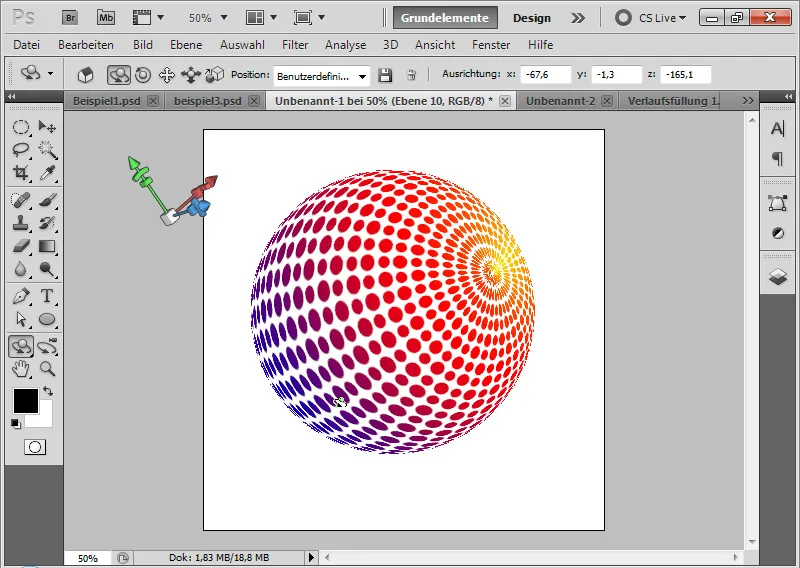
3D-objektityökaluilla zoomaan ensin ulos ja käännän diskopalloani haluamaani suuntaan.
Nyt näytön etua 3D-tekniikassa: Voin antaa diskopallolleni tietyn painopisteen. On erittäin helppoa ja intuitiivista määrittää, halutaanko näkymä alapuolelta vai yläpuolelta.
Askel 4: Renderöinti
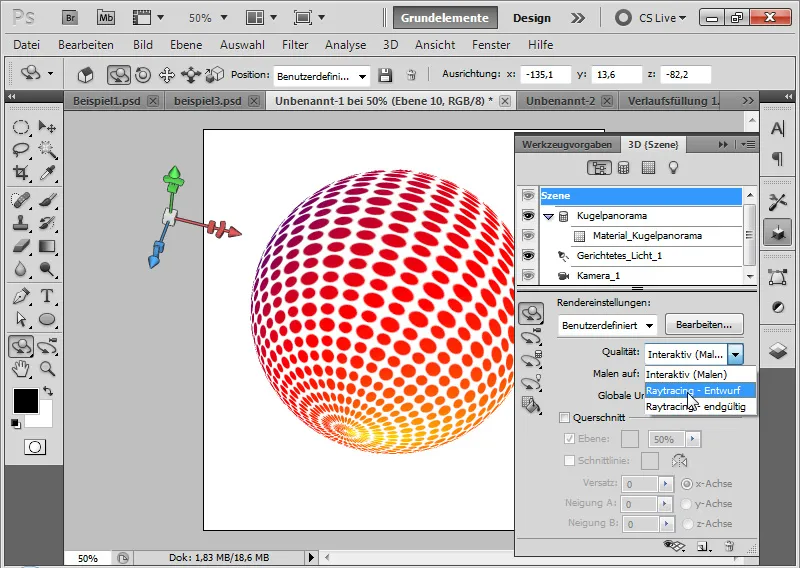
Kun olen löytänyt oikean sijainnin, minun tarvitsee vain renderöidä tulos. Tämä pehmentää myös reunat ja antaa diskopallolleni kauniin kuvittavan ulkonäön.
Rendeasetuksena valitsen 3D-ohjauskentässä valikosta Koko kohtaus kohteesta Laatu vaihtoehdon Säteenseuranta. Jos olen vielä editoinnissa, käytän toistaiseksi Luonnostila. Kun työ on lähes valmis, voin asettaa Säteenseurannan myös Lopullinen. Tuolloin laskenta-aika on kuitenkin huomattavasti pidempi.
Askel 5: Muutokset
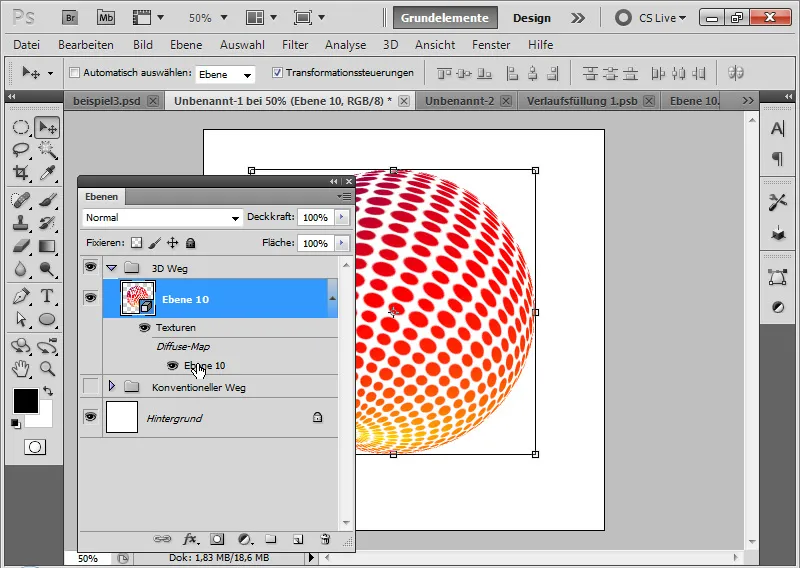
Halutessani muuttaa kuvioa, voin tehdä sen helposti napsauttamalla alkuperäiselle tasolleni 3D-tasossa.
Nyt voin muuttaa kuvioni muotoa tai väriä. Tallentaessani PSB-tiedoston tämä päivittyy välittömästi 3D-diskopalloni. Tässä esimerkissä olen muuttanut värialueen väriä.
Askel 6: Variaatio illustratiivisessa ilmeessä
Jos haluan mieluummin yhtenäisen diskopallokuvion sijasta kuvitteellisen pistenäkymän, minun tarvitsee vain valmistella Kuviota tai sen alla olevaa tekstuuria vastaavasti.
Luon uuden kuviotiedoston koko 40x40 pikseliä ja piirrän siihen neliön. Tärkeää on, että säilytän vasemmalla ja ylhäällä pienen läpinäkyvän alueen, koska kuviota laajennetaan saumattomasti.
Asetan Kuvion valikosta valitsemalla Muokkaa>Määritä kuvio.
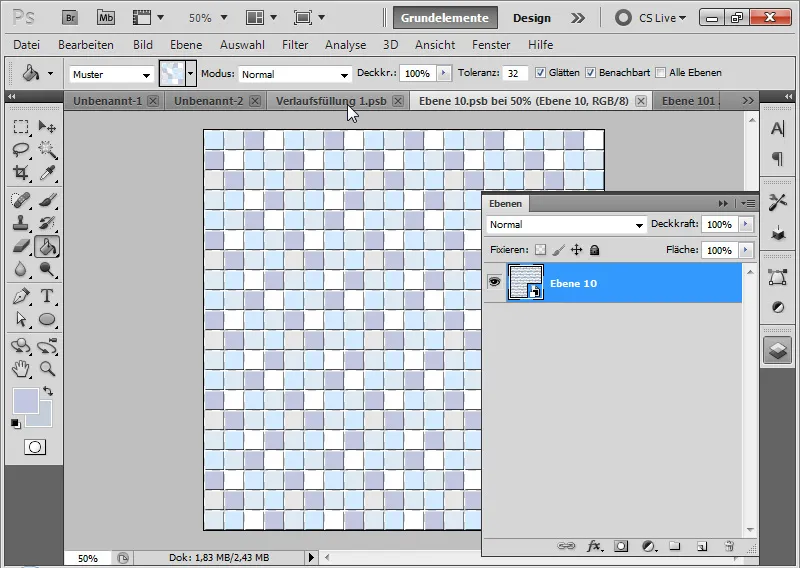
Nyt laajennan työtilaa 160x160 pikseliin ja luon uuden tason. Täytän kerroksen juuri luomallani neliökuviolla Täyttötyökalulla.
Valitsen eri vaaleita etualan värejä ja täytän yksittäiset alueet.
Tämän jälkeen määritän myös tämän kuviomallin. (Tiedoksesi: Ensimmäistä neliökuviota käytettiin vain lyhentämään hieman matkaani).
Kun nyt yksinkertaisesti käytän Mustekuvio-Älykästä objektia olemassa olevassa diskokulhossa ja käytän neliökuviotani pistekuvioksi, saan jälleen uuden, erittäin kauniin ja kuvitteellisen ilmeen.
Kannattaa määrittää litteä reuna 1 pikselin koossa 100 prosentin Syvyydellä Täyttöasetuksissa. Syvyys -tilassa prosentteja nostetaan 100:een Peittävyydessä. Tämä erottaa yksittäiset alueet kauniisti toisistaan; se antaa diskokulholle hieman lisää syvyyttä.
Valmis on kuvitteellinen diskokulho neliöilmeellä.
Värilliset muutokset voidaan tehdä yhtä nopeasti myös täällä. Tässä esimerkissä diskokulhoon on lisätty Sävy-Sävyys-asetustaso Sävyn-Sävytyksen avulla, jolla sininen muuttuu punaiseksi.