Äänikaikuvaikutukset ovat dynaamisia ja moderneja suunnitteluelementtejä, jotka sopivat täydellisesti juhlajulisteisiin, tapahtumabannereihin tai taustakuviksi. Niiden rytmiset viivat ja kirkkaat värit tuovat suunnitelmiisi energiaa ja liikettä. Tässä oppaassa näytän sinulle, miten luot vaikuttavia äänikaikuvaikutuksia käyttäen Photoshopia, yhdistämällä muotoja, väriasteikkoja ja hehkuvaikutuksia. Aloittakaamme ja annetaan projekteillesi täydellinen rytmi!
1. Äänitaso retroasussa
Ensimmäisessä tekniikassa kuvaan, miten voit luoda äänitason retroasun. Vastaava efekti on jo kuvattu raptor31 foorumikäyttäjän toimesta PSD-Tutorials.de -sivustolla.
Tekniikka on melko yksinkertainen ja sen luomiseen ei tarvita kovin paljoa huolellisuutta, sillä tärkein osuus hoidetaan suodattimella.

Vaihe 1: Uuden dokumentin luominen
Luo uusi dokumentti (Ctrl+N) kokoon 800x600 pikseliä ja täytä taustataso mustalla väriksi.
Vaihe 2: Ekvalisaattorin ääriviivojen piirtäminen
Luo uusi taso käyttämällä komentoa Ctrl+Alt+Shift+N. Piirrä valkoisella, pyöreällä siveltimellä (B) kokoon 5 pikseliä yläisen äänitasokoukurun ääriviivat uudelle tasolle.
Vaihe 3: Tasojen kopiointi ja peilaus
Kopioi ekvalisaattorin ääriviivat käyttäen pikanäppäintä Ctrl+J ja peilaa ne vertikaalisesti käyttäen toimintoa Ctrl+T>Peilaa vertikaalisti. Siirrä taso Siirtotyökalulla alkuperäisen ekvalisaattorin ääriviivan alapuolelle.
Vaihe 4: Yhdistä molemmat tasot yhdeksi
Merkitse molemmat äärivuositasot Tasot-paneelissa ja yhdistä ne yhdeksi käyttäen pikanäppäintä Ctrl+E.
Vaihe 5: Täytä sisäalue
Täytä ääriviivojen sisäalueet valkoisella värillä käyttäen Täyttötyökalua (G).
Vaihe 6: Kuvan kääntäminen 90 astetta
Käännä koko dokumentti 90 astetta myötäpäivään valikossa Kuva>Kuvan kääntäminen>90° myötäpäivään. Tämä on tärkeää, koska seuraavaan vaiheeseen käytetty suodatin toimii vain oikealle tai vasemmalle, muttei ylös tai alas.
Vaihe 7: Muotoilusuodin tuulen vaikutuksesta oikealle
Avaan Muokkaa>Muotoilusuodin valikon ja valitsen Tuuli valintaruudun osoittaen suuntaan oikealle. Vahvistan valinnan valitsemalla OK.
Vaihe 8: Suodattimen toistaminen
Avaan Muokkaa valikon ja valitse yläpäästä mahdollisuus toistaa viimeisin suodatin. Painan sitä tai valitsen nopean pikanäppäimen Ctrl+F. Toistan suodatuksen noin 2-3 kertaa.
Nyt ensimmäinen tuttu ekvalisaattorin ääriviiva näkyy, kuten halusin sen äänitasoasussani.
Vaihe 9: Muotoilusuodin tuulen vaikutuksesta vasemmalle
Avaan suodattimen uudelleen käyttäen Suodattimet valikkoa ja muutan suunnan vasemmalle. Toistan suodatuksen noin 2-3 kertaa, kunnes efekti sopii.
Vaihe 10: Kuvan kääntäminen takaisin
Käännän dokumenttini takaisin valikossa Kuva>Kuvan kääntäminen>90° vastapäivään.
Vaihe 11: Täyttökerroksen liuku
Värjätäksesi valkoiset äänikäyrät valitsen Liukuvärityksen täyttökerronnksi.
Liukuvalu kulkee vaaleanpunaisesta tummanpunaiseen ja se on heijastava.
Asetan täyttökerroksen Leikkausmaskiksi pikanäppäimellä Ctrl+Alt+G.
Vaihe 12: Kopioi äänenvoimakkuuden aallonpituustaso täytekerroksen kanssa yhdessä
Kopioin äänenvoimakkuuden aallonpituustason yhdessä täytekerroksen kanssa, koska nyt luon äänenvoimakkuuden sisäalueen.
Muuntaessani äänenvoimakkuuden aallonpituustasoa Cmd+T. Pienennän äänenvoimakkuutta yksinkertaisesti vetämällä sivupisteitä hieman sisäänpäin.
Säädän väriliu'unnan täytön valkoisesta keltaiseksi.
Vaihe 13: Molemmat tasot yhdistetään älykkääseen objektiin
Valitsen molemmat tasot ja yhdistän ne älykkääksi objektiksi. Näin voin muokata molempia tasoja yhtenäisesti säilyttäen samalla pääsyn yksittäisiin tasoihin.
Vaihe 14: Täyttövaihtoehdot
Lisään älykkääseen objektiini joitakin täyttövaihtoehtoja, jotta efektiä korostetaan hieman enemmän.
• varjostus:
• Peittävyys: 100 prosenttia
• Välin: 6 pikseliä
• Koko: 6 pikseliä
• ulkonäkö:
• Väri/Kirkkaus: Valkoinen
• Peittävyys: 4 prosenttia
• Koko: 43 pikseliä
Jotta varjostus olisi havaittavissa, olen asettanut uuden taustan säteittäisväripoikkeaman tummansinisestä mustaan.
Vaihe 15: Viimeistely viinjettä käyttäen
Ääniefektiä voi nyt käyttää hyvin suunnitteluelementtinä taustakuvissa ja esitteissä. Jos haluan jättää sen tähän muotoon ja kokoon, voin maustaa koko jutun vielä viinjetillä.
Luo uusi kerros ja täytä se millä tahansa värillä.
Asetan väriterin kerroksen ominaisuuspaneelista 0 prosenttiin. Tämä tarkoittaa, että kerroksen sisältöä ei näytetä. Vain asetetut kuviolevyt näytetään. Ja nyt asetan nämä.
Avaa täyttövaihtoehdot ja valitse sisäänpäin heijastus seuraavilla asetuksilla:
• Väri/Kirkkaus: Musta kuviolevyntavalla Kerro
• Peittävyys: 75 prosenttia
• Koko: 250 pikseliä
Viinjetin valmistelu on valmis.
Vaihe 16: Variointi typokielekkeellä
Jätämällä valkoisen alueen äänenvoimakkuuteen voin käyttää sitä erinomaisesti tekstien kanssa.
Valitsen valintatyökalulla älykkäästä objektista ensin yläosan keskelle asti, kopioin sen Cmd+C:n ja liitän sen asiakirjaani Cmd+V:llä. Teen saman myös alaosaan ääniefektini kanssa.
Siirrän siirtotyökalulla nämä kaksi uutta tasoa niin, että keskellä on tilaa tekstille. Tämän jälkeen voin merkitä molemmat tasot ja pienentää ne yhteen Cmd+E:llä. Maalaan läpinäkyvän sisäalueen valkoisella siveltimellä.
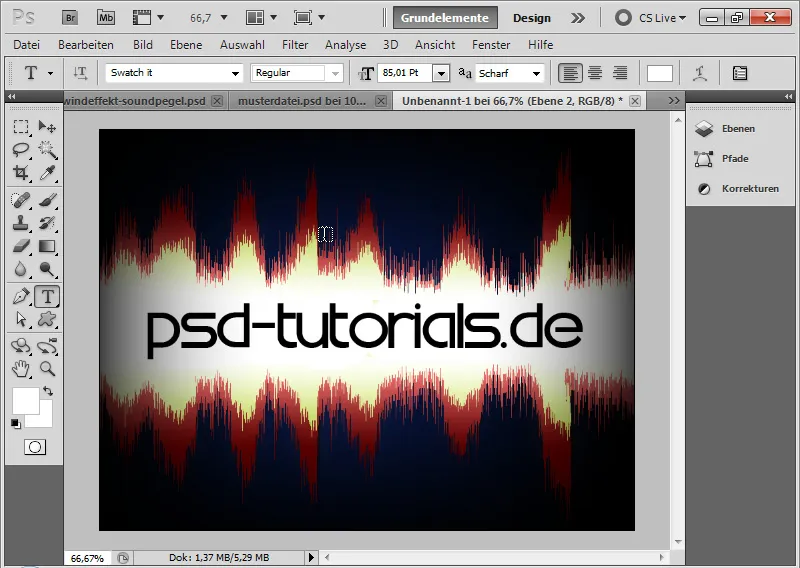
Vaihe 17: Sijoita teksti
Tekstityökalulla voin nyt kirjoittaa haluamani tekstin sisäalueelle. Valitsen Swatch it -fontin ja kirjoitan yksinkertaisesti PSD-Tutorials.de. Motiivin kannalta tekniikkabileiden ilmoitus sopisi tietysti vielä paremmin.
2. Äänenvoimakkuusefekti digitaalisessa Bling-Lookissa
Toinen tapa luoda äänenvoimakkuusefekti graafisena elementtinä esitteisiin ja taustakuviksi on luoda digitaalinen Bling-Look.erstellen.
Vaihe 1: Asiakirja mustalla taustalla
Voin luoda uuden asiakirjan koossa 800x600 tai voin jatkaa nykyistä asiakirjaa ja luoda uuden ryhmän, jossa järjestän nämä efektit.
Vaihe 2: Kuvio luominen
Luo uudessa asiakirjassa koossa 42x42 pikseliä rasteripohja.
Luo musta, keskikokoinen palkki pystysuunnassa oikealle asiakirjaan ja kolme mustaa, kapeaa palkkia vaakasuunnassa vasemmalla puolella. Korkeassa suurennuksessa pikseliruudukko tulee näkyviin auttamaan palkkien asettelussa.
suorakulmiotyökalulla vedän ensin kolme 4 pikselin korkeaa suorakulmiota vaaka-asentoon ja sitten 10 pikselin leveän suorakulmion pystysuunnassa asiakirjaan. Kapeiden suorakulmioiden välissä on 10 pikselin tilaa!
On tärkeää, että kuvion määrittämisen yhteydessä tausta on läpinäkyvä. Lopuksi voin määrittää kuvioni valikosta Muokkaa>Määritä kuvio.
Vaihe 3: Luodaan liukuväri
Väreissä, joissa liukuväytteet tulisi näkyä äänitasoissani, luon uudessa kerroksessa halutun liukuvärin.
Vaihe 4: Kuvion luominen
Luon uuden kerroksen ja täytän sen liukuvärityökalulla. Sen sijaan että käytän etusävysävyä, menuvalikossa on valittuna kuvio. Asetan juuri luomani kuvion tähän. Sen jälkeen täytän kerroksen kuvioinnilla.
Käsittelykerrosten kannalta järkevää on asettaa kuvioitukerrokseksi leikkausmaske liukuvärikerrokselle. Teen tämän näppäinyhdistelmällä Ctrl+Alt+G tai klikkaamalla Alta ja klikkaamalla kahden kerroksen välissä kuviohallinnassa.
Vaihe 5: Piirretään äänitasojen huiput kerrosmaskeen
Lisään liukuvärikerrokseen kerrosmaskin. Voin maalata nyt alueet, jotka eivät kuulu äänitasojeni huippuihin. Tämän voi tehdä helposti mustalla siveltimellä. Vaihtoehtoisesti on mahdollista vain valita alueet valintatyökalulla ja täyttää mustalla kerrosmaskissa. Etusävysävy voidaan täyttää pikanäppäinyhdistelmällä Alt+Backspace.
Vaihe 6: Luodaan älyobjekti
Valitsen liukuvärikerroksen ja kuvioitukerroksen ja asetan molemmat älyobjektiin (hiiren oikealla>Muunna älyobjektiksi). Nyt on parempi, että molemmat ovat älyobjektissa ja niitä käsitellään yhdessä, koska näin voin siirtää älyobjektia helposti ylöspäin dokumentissa.
Vaihe 7: Duplikaatti ja peilataan älyobjekti
Kopioin älyobjektini näppäinyhdistelmällä Ctrl+J.
Näppäinyhdistelmällä Ctrl+T>Peilaa pystysuunnassa voin peilata kopioni - yllätys, yllätys - pystysuunnassa.
Vetämällä Siirtotyökalulla sen vielä hieman alaspäin, jotta molemmat "lattiapalat" lähes koskettavat toisiaan äänitasojen huippujen kohdalla. Sitten pienennän vielä peittoa 40 prosenttiin.
Vaihe 8: Ulottuvat heijastukset
Jotta heijastukseen saadaan ulospäin häipyvä vaikutelma, lisään älyobjektiin vielä kerrosmaskin.
Mustalla-valkoisella liukuvärillä vedän alhaalta ylöspäin, jolloin alaosa häviää läpinäkyväksi.
Vaihe 9: Transformaatio
Valitsen molemmat älyobjektit ja voin muokata niitä yhtenä kokonaisuutena käyttäen Ctrl+T funktiota. On järkevää muokata efektiä hieman perspektiivissä ja vääristää sitä. Näin efektiin saadaan hieman dynamiikkaa. Siinä se. Äänitasoeffekti on valmis. Se toimii hyvin esimerkiksi flyereissä ja taustakuvissa.
Vaihe 10: Variaatio
Kätevää on, että voin muuttaa liukuvärin värejä milloin tahansa. Niinpä avaan vain kaksinkertaisesti yläpuolisen äänitason älyobjektin. Siirryn sitten PSB-dokumenttiin, jossa alkuperäiset kerrokseni ovat tallennettuina.
Täällä voin muuttaa liukuväriä mieleni mukaan.
Jos haluan luoda toisen variaation, voin antaa äänitasojen huippujen näkyä. Tämä korostaa graafista efektiä erityisellä tavalla.
Tähän maalaan toiset yksittäiset huiput jokaisen äänitasojen huipuista kerrosmaskissa. Ne häviävät näkyvistä.
Tallentamalla PSB-dokumentin muutokset päivittyvät PSD-tiedostoon.
Mitä huomaat? Variaatiot näkyvät myös heijastuksessa. Hienoa! Tämä ei kuitenkaan ole suurta taikuutta, vaan se johtuu yksinkertaisesti siitä, että kopiot älyobjekteista asettavat instanssin alkuperäisestä älyobjektista käyttäen kerroshallintaa tai pikanäppäintä Ctrl+J. Ja niin muutokset alkuperäisestä "periytyvät" myös kopioille.
Sivuhuomautus: Jos en halua tätä muutosta, kopioidun sen valikosta Kerro > Älyobjektit > Uusi älyobjekti kopion kautta.


