Tässä oppaassa haluan luoda 3D-valo-varjo-efektin käyntikorttiin yksinomaan Photoshopilla. Tämä efekti sopii erityisesti henkilön logoihin ja alkukirjaimiin. Käyntikortin etupuoli on näin ollen pelkistetty, mutta kaunis, ei liian leikkisä mutta silti miellyttävän moderni. Taustaa käytetään yhteystietojen ja osoitteen näyttämiseen.
3D-asiantuntija tulee sanomaan tästä efektistä: Hyvin yksinkertainen, ei ongelmaa. Mutta tämä efekti halutaan luoda Photoshopissa. Ensimmäisellä silmäyksellä voisi luulla, että varjo on yksinkertaisesti luotu omaksi tasokseen ja sitten muokattu. Haluan kuitenkin näyttää tavan käyttää 3D-toimintoja, mikä esittää varjon realistisemmin ja antaa paljon enemmän liikkumatilaa katselukulmille. Logon tai alkukirjainten vaihtaminen on paljon helpompaa 3D-toimintojen avulla kuin muunnosten kautta. Se on mahdollista.
Käyntikortin standardikoko on 85 x 55 mm. Jos olet epävarma, paras on katsoa verkkopainoa, jossa voit teettää käyntikortteja. Siellä on hyödyllisiä vinkkejä koosta, formaatista jne. Esimerkiksi Flyerpilotissa kohdassa Käyntikortit > Mallit: Luo uusi asiakirja painamalla Ctrl+N ja mitat ovat 89 x 59 mm. Molemmissa sivuissa on alun perin 2 mm leikkausvaraa. Moodi on aluksi RGB. Tämä efekti voidaan luoda ainoastaan tässä väriavaruudessa, ja ainoastaan Photoshopin CS4 Extended -versiolla.

Viivain on asetettu senttimetreihin. Jos mieluummin haluan millimetrejä, voin asettaa tämän Oletukset kohdasta. Valitsen tämän painamalla Ctrl+K ja Ctrl+7.
Nyt säädän Viivainta apuviivojen avulla siten, että voin arvioida milloin tahansa erittäin hyvin, miltä käyntikorttini näyttää reunoilla. Jos Viivainta ei näy, voin tehdä sen näkyväksi painamalla Ctrl+R. Nyt vedän hiirellä Viivaimesta apuviivan, jonka sijoitan 2 mm:n etäisyydelle reunasta. Painamalla Vaihtonäppäintä pohjassa, voin sijoittaa Apuviivan tarkalleen millimetrin välein. Teen saman kaikille puolille.
Jos Apuviivat häiritsevät layout-arviointia, voin piilottaa ne painamalla Ctrl+H. Tällöin myös muokkausohjaimet, valinnat jne. piilotetaan. Luon uuden tason ja täytän sen 50-prosenttisella harmaalla. Teen sen nopeiten näppäinyhdistelmällä Ctrl+Shift+N ja Shift+Backspace.
Uudella tasolla lisään haluamani logon, tässä tapauksessa PSD-perhosen. Logo lisätään Smart-Objectina asiakirjaan. Suurennetan perhosta niin, että se asettuu täyttäen lähes tilan. Sekä harmaan että logo-tason muutan 3D-tasoiksi. Kyseinen taso merkitään ja valitaan valikosta 3D>Uusi 3D-postikortti tasosta muutetaan 3D-tasoksi.
Molemmilla tasoilla on nyt - samoin kuin Smart-Objektissa - pieni kuvake oikealla alhaalla.
Kutsun 3D-Objektin kääntötyökalun K esiin. Valikossa otetaan käyttöön 3D-asetusvaihtoehdot. Asetan x-akselin Kohdistuksen -90:een. Nyt tila muuttuu. Harmaasta tasosta tulee pohja, jolle logo asetetaan. Harmaa käyttäytyy nyt kuin lattia dokumentissa ja sitä ei siksi näytetä.
Vasta kun käännän kohteita kulmaan, näen tilanmuutoksen.
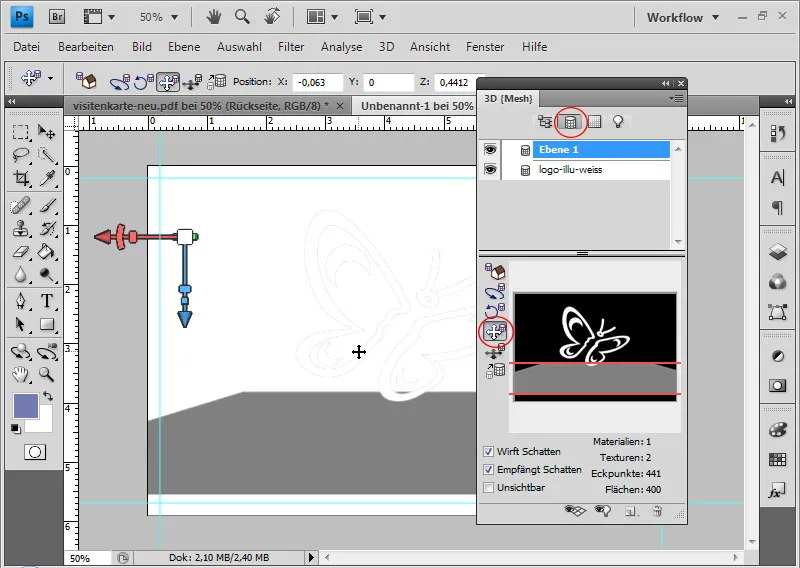
Ennen tätä valitsen molemmat 3D-tasot ja yhdistän ne yhdeksi 3D-tasoksi. Tämän teen eri tavalla kuin valikon Muokkaa kautta, teen sen valikosta 3D>Yhdistä 3D-tasot yhdeksi tasoksi. Tasojen sisältöä voidaan edelleen muokata erikseen. Valitsen harmaan 3D-tason ja kutsun esiin 3D-ohjauskentän valikosta Ikkuna . Suodatan näkymän verkkoon ja kutsun harmaan alueen 3D-tason. Verkon vedostyökalulla vedän harmaan alueen alas, jotta se sijoitetaan sinne, missä perhonen loppuu. Tuloksena perhonen lepää harmaalla tasolla tai lentää sen yläpuolella.
Kun muutan katselukulmaa 3D-Objektin kääntötyökalulla, saan hitaasti tuntuman 3D-ulottuvuudesta.
Verkon skaalaustyökalulla 3D-ohjauskentässä voin suurentaa harmaata aluetta. Vedän yksinkertaisesti intuitiivisesti aluetta ylöspäin, kunnes se ei enää suurene. Tämä on tärkeää, koska seuraavaksi valoon tulee sijoittaa valo lähde ja valo ja varjot tarvitsevat riittävästi aluetta toimiakseen täysillä.
Jos kuvassa on vielä valkoisia alueita jäljellä, luon yksinkertaisesti uuden tason ja täytän sen 50%:lla harmaasta tai täytän taustatason harmaalla.
On edullista sijoittaa perhonen nyt siten, että se on myöhemmin kuvassa. Käytän 3D-objektin kääntötyökalua kääntääkseni perhosen oikeaan asentoon. Siirtäessäni perhosta oikealle reunalle käytän Siirrä-työkalua.
3D-ohjauspaneelissa suodattimen valinta valonlähteille. Ohjausvalikosta valitsen Uusi kohdevalo.
Tämän jälkeen aktivoi valonlähteet 3D-ohjauspaneelin alatunnisteessa.
Sijoitan valonlähteen ylhäältä oikealle perhosen taakse, jotta perhonen valaistaan takaa ja varjot sekä valo sijoitetaan perhosen edessä olevaan maahan vasemmalle. Käytän kolmea työkalua valonlähteen Kääntämiseen, Vetämiseen ja Siirtämiseen.
Kun valon lankamalli osoittaa oikeaan reittiin, voin suodattaa koko kohtauksen 3D-ohjauspaneelista. Asetan oletukseksi Raytraced ja valo ja varjot renderöidään.
Nyt voin hienosäätää valon heijastumista hieman tai tuoda toisen valonlähteen kuvaan.
Uusi taso Väri-tilassa antaa käyntikortille kauniin lilahtavan sävyn.
Jotta tämä täydentyy optimaalisesti perhosen kanssa, kaksoisnapsautan perhosen tasossa 3D-taso. Se avaa PSB-tiedoston Smart-Objectin alkuperäisen muokkaamista varten. Asetan Täyttöasetuksissa haluamani värin perhoselle Värityksen päällekkäisyydellä.
Tallentaessani PSB-tiedoston, myös PSD-tiedosto päivitetään.
Varjo vaikuttaa vielä hieman kovalta vasemmassa reunassa. 3D-ohjauspaneelissa asetan siksi pehmeydeksi 10 prosenttia, jotta varjo vaikuttaa realistisemmalta.
Viimeisessä vaiheessa etusivulle luon valkoisella tekstivärillä Futura LT -fontilla tekstin. Ylin on koon 14 ja alin 11.
Etusivu - ja siten 3D-valo-varjo-efekti - on valmis.
Tässä lähestymistavassa edullista on, että voin myös helposti jatkaa logoani PSB-tiedostossa. Näin jokainen muutos päivittää alkuperäisen automaattisesti. Jos esimerkiksi piilotan logon ja luon tekstikerroksen alkukirjaimillani "MP", saan sen tiedostooni 3D-valo-varjo-efektin kanssa.
Alkukirjaimilla on nyt 3D-valo-varjo-efekti.
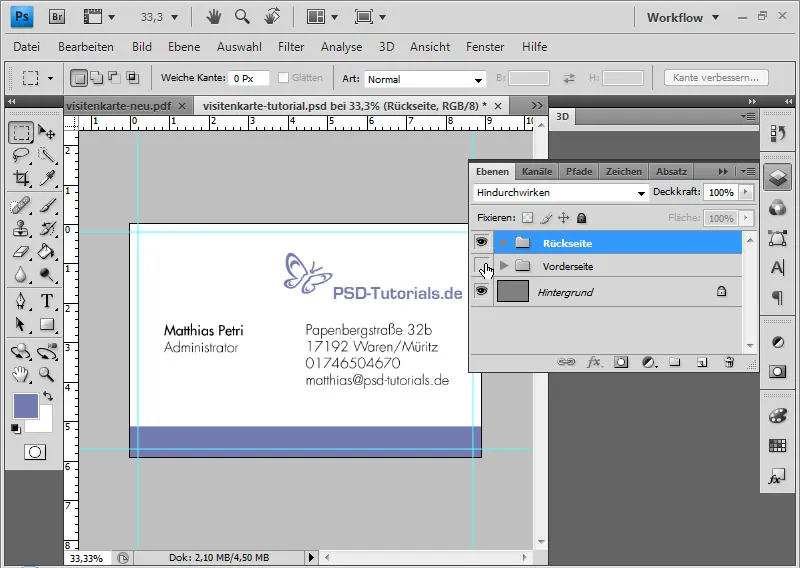
Yhdistän kaikki tasot ryhmään ja nimeän sen "Etusivu". Toiseen ryhmään luodaan takasivua varten. Alareunaan luon Suorakulma-työkalulla lilahtavan kehyksen, joka kantaa etusivun lilan takasivulle. Logo sijoitetaan ja samaan lilaan alustetaan se. Viimeisessä vaiheessa seuraavat yhteystiedot ja osoitetiedot.
Tärkeää: Ennen kuin asiakirja muunnetaan CMYK:ksi, tallenna se PSD-muodossa, jotta muutokset etenkin etusivulle ovat milloin tahansa mahdollisia. Muunna asiakirja sitten vasta valikosta Kuva>RGB-värilävistä CMYK:ksi. Sen jälkeen tulostan asiakirjan PDF-muodossa. Nyt menen Tallenna aller, valitsen PDF-muodon ja annan tiedostolle nimen. Tulostuksessa on järkevää viedä tiedosto PDF-muodossa standardiin PDF/X-4.
Monet painotalot antavat myös ohjeita siitä, mitä tulostusaineistoissa tulisi ottaa huomioon. Esimerkiksi Flyerpilot.de-verkkopaino antaa yleiskuvan käyntikorttien tarkistusluettelona siitä, mihin ulostuloon tulee kiinnittää huomiota:
Järkevää on kysyä painolta, onko siellä ongelmia läpinäkyvyyksien kanssa. Tämä on erityisen tärkeää, kun käytetään vektorigrafiikkaa ja fontteja, joissa on tehosteita (varjot). Esimerkiksi tarkistan luettelosta, ettei värikerros saa ylittää 280 prosenttia. Toisin kuin Adobe InDesign, joka on suositeltava ohjelma asettelutöihin, Photoshop ei voi säilyttää väriarvoja. Vaihtaessani RGB:stä CMYK:ksi, mustan tekstin tuloste ei ole enää puhdas musta, vaan nelivärinen tuloste. Acrobatissa kohdasta Laajennetut>Tulostustuotanto>Tulostusväriliuskat... näen, että mustassani on suurempi värikerros.
Siksi on järkevää, ettei taitetusta InDesignissa, aseteta fonttia vasta värimoodin vaihdon jälkeen tai puhdisteta sitä sitten CMY-värilukemista. Se onnistuu muuttamalla mustan fontin yksinkertaisesti CMY-arvoiksi nulle.
Online-painotalon etuna on reaaliaikainen laskenta muuttuvilla syötteillä (paperi/määrä jne.). Maksuvaihtoehdot sisältävät PayPalin!
Toiveesta voin myös tehdä tiedostolle tarkistuksen, varmistaakseni että kaikki on kunnossa.
Lopputulos - leikkausvara mukana:


