Verkkosivustosi suunnittelu voi ratkaista, jäävätkö käyttäjät sivulle vai lähtevätkö heti pois. Suunnittelussa on ratkaisevaa, miten käytät visuaalisia elementtejä kuten diaesityksiä ja koko sivun bannereita. Tässä oppaassa keskityt erityisesti näihin kahteen näkökulmaan parantaaksesi käyttäjäkokemusta. Tavoitteena on antaa sinulle selkeä käsitys ja käytännön askelia siitä, miten voit välttää liikkuvien kuvien ja tunkeilevien bannereiden mahdolliset kielteiset vaikutukset.
Tärkeimmät havainnot
- Automatisoituja liikkuvia diaesityksiä tulisi välttää, koska ne usein liitetään mainontaan ja voivat vaikuttaa käyttäjäkokemukseen haitallisesti.
- Kun käytät diaesityksiä, kuvien välisen siirtymän tulisi olla pitkäkestoisempi mainoksen luonteen minimoimiseksi.
- Täysikokoiset bannerit voivat olla ärsyttäviä käyttäjille ja niitä tulisi käyttää vain tietyin ehdoin.
- Kielteiset käyttäjäkokemukset voivat vaikuttaa negatiivisesti SEO-sijoitukseesi.
- Testaus ja tietojen analysointi on välttämätöntä varmistaaksesi, että tietyt suunnittelupäätökset tarjoavat todellista hyötyä.
Vaiheittainen ohje
Luopuminen automaattisista liikkuvista diaesityksistä
Jos haluat säilyttää käyttäjät sivustollasi, on suositeltavaa olla käyttämättä automaattisia liikkuvia diaesityksiä tai kuvakaruselleja. Käyttäjät yhdistävät ne usein välittömästi mainosbanneriin, mikä johtaa niin sanottuun bannerikuuroutumiseen. Tällainen liikehdintä yleensä herättää enemmän häiriötä kuin välittää tietoa. Olisi siis hyvä välttää diaesityksiä, ellei voit kontrolloida niiden vaihtumista. Pidempi kuvien vaihtumisväli, esimerkiksi 10 sekunnin välein, voi auttaa vähentämään mainosten vaikutelmaa.

Kuvien määrän rajoittaminen
Sivustosi datamäärä voi vaikuttaa merkittävästi latausaikoihin. Iso tiedostokoko hidastaa sivustoasi, mikä on erityisen haitallista mobiililaitteille. Sen sijaan että sulauttaisit paljon liikkuvia kuvia, on parempi vähentää diaesitysten määrä minimiin. Muista aina, että liiallinen tieto kuvamuodossa ei ole vain tarpeetonta, vaan myös hämmentävää. Usein vähemmän on enemmän.
A/B-testit
A/B-testien tekeminen on tärkeää, jotta voisit selvittää, tuovatko diaesitykset todellista hyötyä sivustollesi. Tietoanalyysit ovat osoittaneet, että diaesityksiä harvoin käytetään täysimittaisesti. Älä unohda, että käyttäjät usein suosivat staattisia kuvia. Testaa siis huolellisesti, jotta voit löytää parhaan lähestymistavan omaa yleisöäsi varten.

Käyttäjäkokemuksen huomioiminen
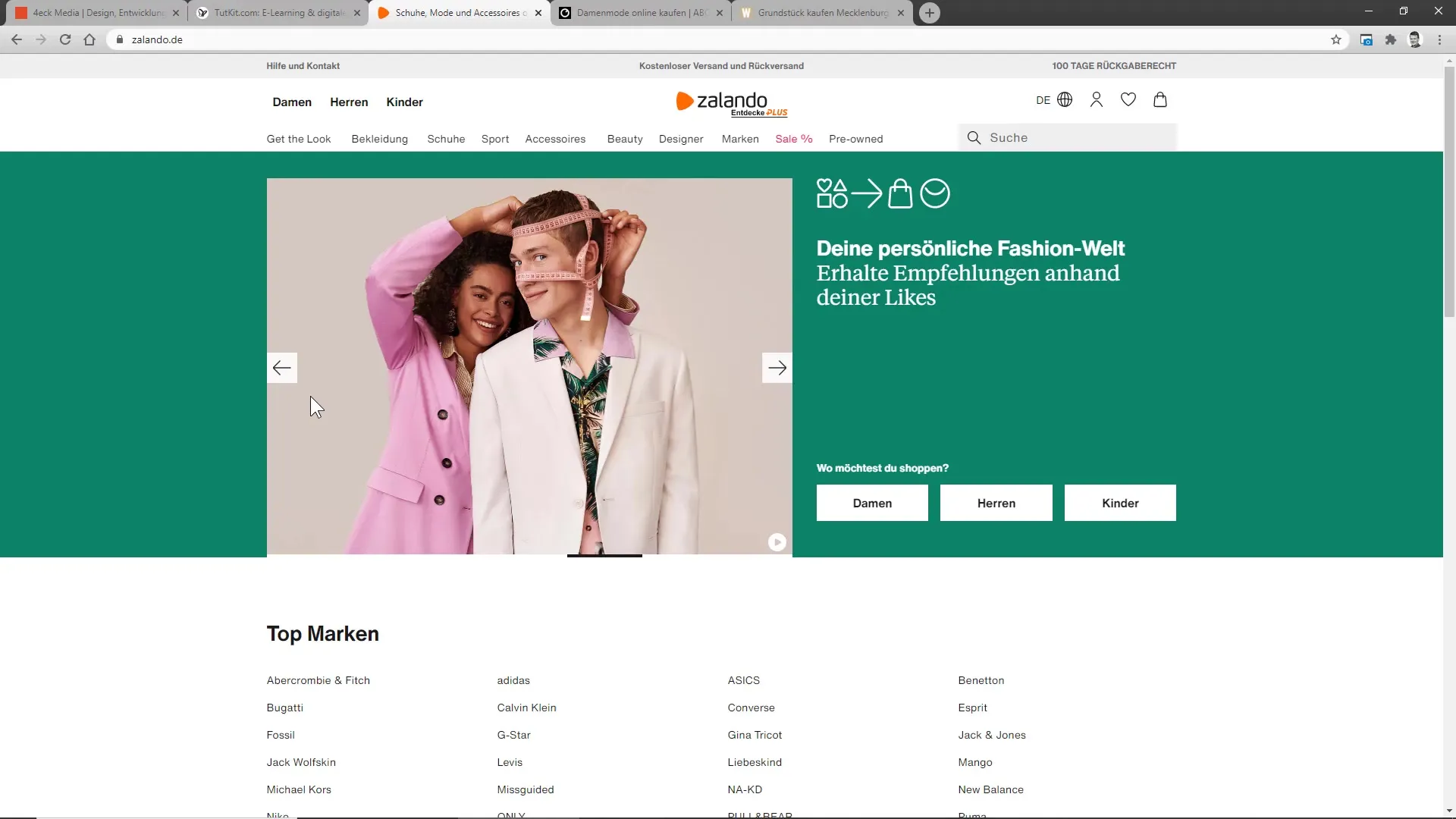
Erityisesti verkkokauppasivustoilla voi olla järkevää käyttää diaesityksiä. Jotkut alustat, kuten esimerkiksi Salando, ovat integroineet ne harkiten. Sen sijaan että ne pyörivät automaattisesti, käyttäjien tulisi voida päättää itse, milloin he haluavat vaihtaa kuvia. Tähän voisi tulla käyttöön interaktiivisia elementtejä.

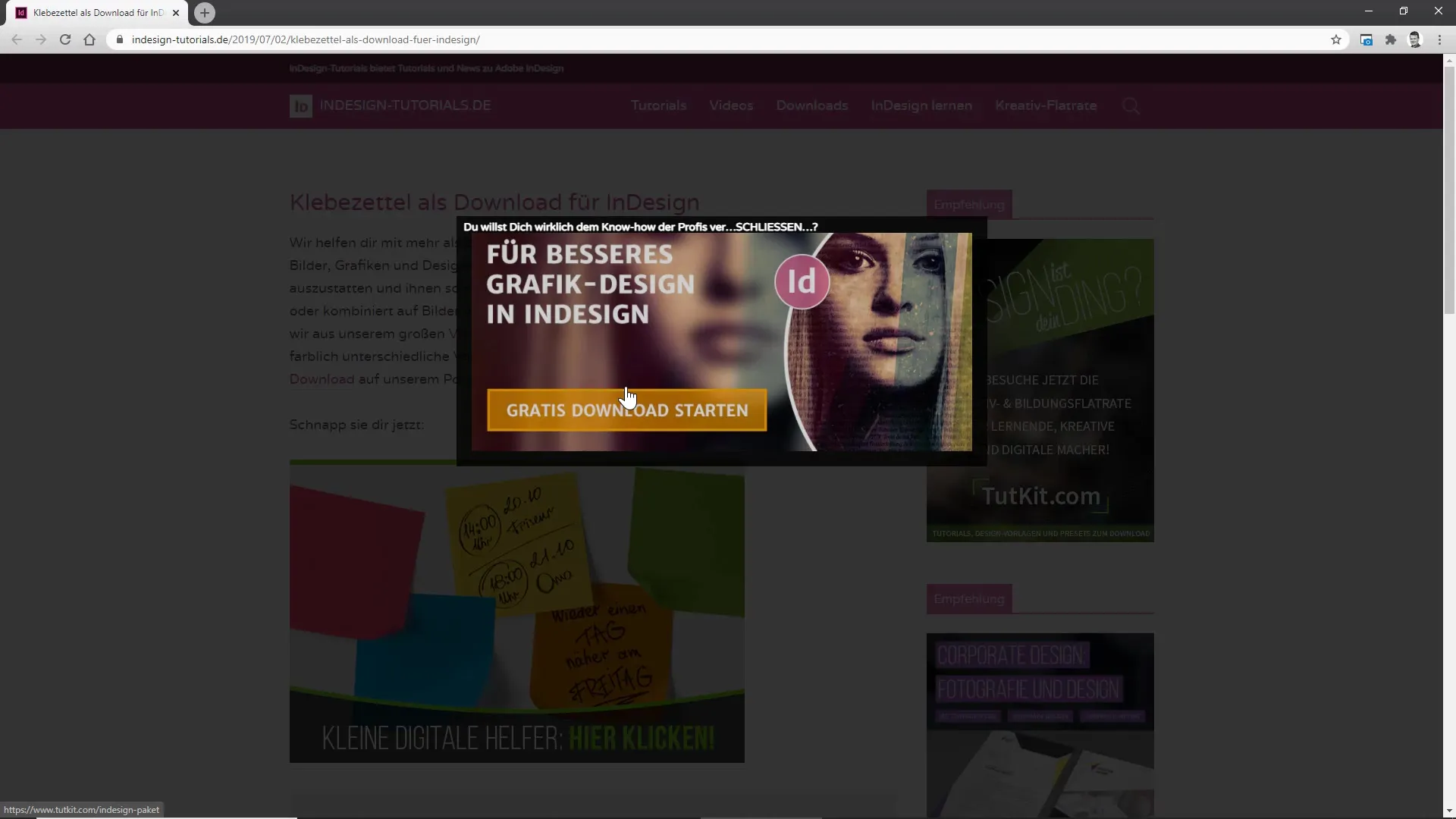
Interstitiaalien välttäminen
Täyskokoisia bannereita tai interstitiaaleja tunnetaan usein ärsyttävinä ja ne voivat merkittävästi heikentää käyttäjäkokemusta. Ne lisäävät käyttäjien turhautumista, koska ne suljetaan välittömästi ilman että tietoa välitetään tehokkaasti. Vaikka haluaisit käyttää tätä mainostyyppiä, hyödyn tulisi olla selvästi havaittavissa. Yksi tapa toteuttaa tämä on ohjata käyttäjät uutiskirjeen tilaussivulle, jossa he voivat rekisteröityä halutessaan.
Mittaaminen ja optimointi
On tärkeää seurata käyttäjien vuorovaikutusta bannereiden kanssa. Analysoi, kuinka monet käyttäjät poistuvat tai osoittavat todellista kiinnostusta sisältöösi. Näin voit arvioida, onko bannerien käyttämisellä perusteltua. Yksi esimerkki voisi olla ponnahdusikkunan käyttö sivustollasi, joka ohjaa käyttäjät tiettyyn tarjoukseen.

Kielteisten käyttäjäsignaalien välttäminen
Varo, että tarpeettomat pop-upit tai aggressiivinen mainonta lähettävät kielteisiä signaaleja Googlen suuntaan. Nämä signaalit vaikuttavat sijoitukseesi hakukoneissa ja voivat pitkällä aikavälillä johtaa näkyvyyden vähenemiseen. Positiiviset käyttäjäsignaalit ovat ratkaisevan tärkeitä, minkä vuoksi sinun tulisi tehdä kaikkesi mahdollisen korkean käyttäjäsitoutumisen eteen sivustollasi.
Yhteenveto
Olet nyt tutustunut tärkeimpiin näkökohtiin siitä, miten dioja ja kokosivuisia banneja tulisi suunnitella optimaalisen käyttäjäkokemuksen takaamiseksi. Vältä tarpeettomia häiriötekijöitä ja pidä aina käyttäjä suunnittelusi keskiössä.
Usein kysytyt kysymykset
Mitkä haitat automaattisesti liikkuvilla dioilla on?Automaattisesti liikkuvia dioja liitetään usein mainontaan ja ne voivat johtaa bannerisokeuteen.
Mitä kauan kuvien vaihdon dioissa tulisi kestää?Ideaalista olisi, että vaihto tapahtuisi joka 10. sekunti, jotta mainosluonnetta voitaisiin minimoida.
Kuinka monen kuvan tulisi olla diassa?On suositeltavaa rajoittaa kuvien määrä sivustosi latausaikojen optimoimiseksi.
Ovatko välilehti-ilmoitukset järkeviä?Ne voivat olla turhauttavia ja vaativat perusteellisia testejä varmistaaksesi, että ne eivät haittaa käyttäjäkokemusta negatiivisesti.
Miten voin välttää negatiivisia käyttäjäsignaaleja?Tarjoa houkutteleva käyttäjäkokemus ja vältä häiritsevää mainontaa, joka karkottaa käyttäjät.


