Pagepeel- tai Kuvanpyöräytystehoste on loistava tekniikka antaa suunnittelullesi dynamiikkaa ja jännitettä. Halusitpa sitten tehdä realistisen kulman kääntelyn, dramaattisen 3D-efektin tai luovan tulkinnan - Photoshopilla mahdollisuudet ovat loputtomat. Tässä oppaassa näytän sinulle kolme tapaa toteuttaa Pagepeel-tehoste, jotka sopivat täydellisesti julisteisiin, verkkosivuihin tai digitaalisiin esityksiin. Aloita ja paranna suunnittelujasi tällä kiehtovalla efektillä!
Vaihe 1:
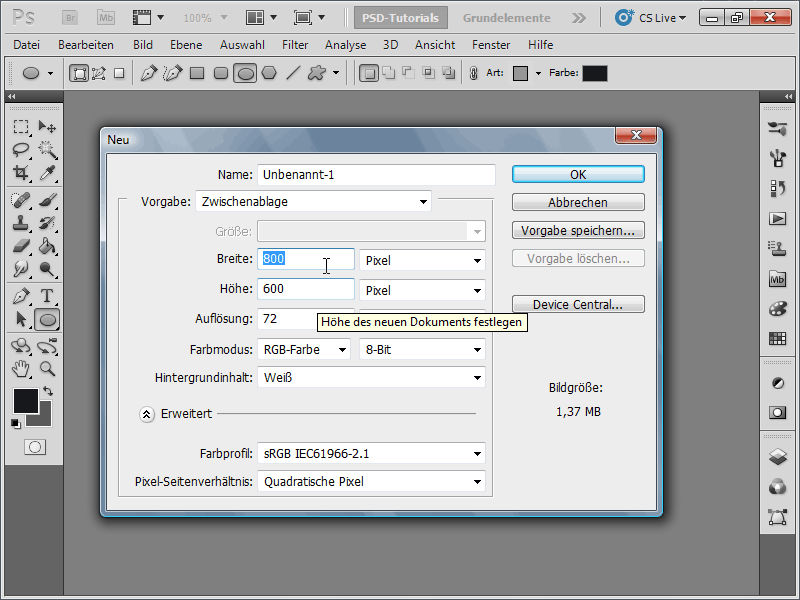
Ensiksi luon uuden dokumentin; koko ei ole oleellinen. Valitsen hyvin pienen koon, 800x600 pikseliä. Jos haluan tulostaa tämän efektin, yksikön tulisi vaihtua pikselistä senttimetreihin ja resoluution 72 pikselistä tuumaa kohden 300 pikseliin/tuuma. Voin myös ladata suoraan valokuvan, jolle haluan Pagepeel-tehosteen. Tässä työpajassa kuitenkin valitsen tarkoituksella pienemmän resoluution, jotta efekti näkyy näytön kuvakaappauksissa paremmin.

Vaihe 2:
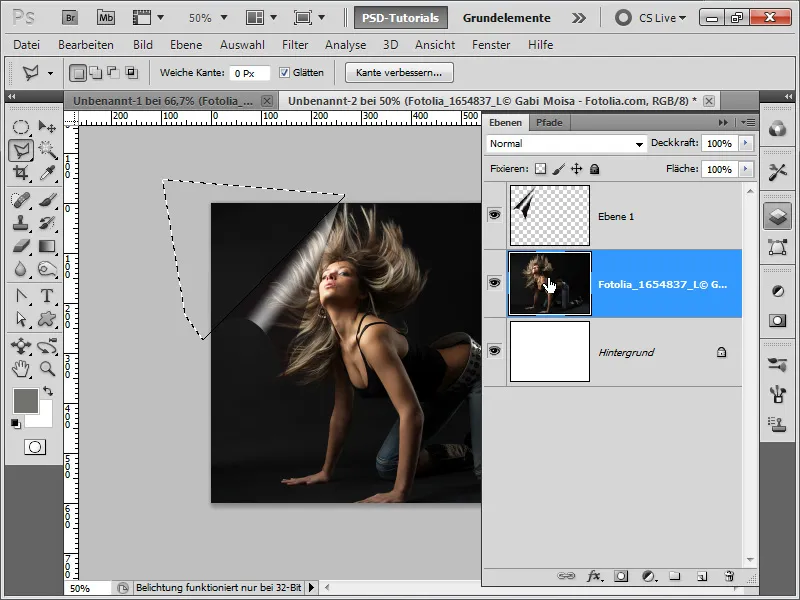
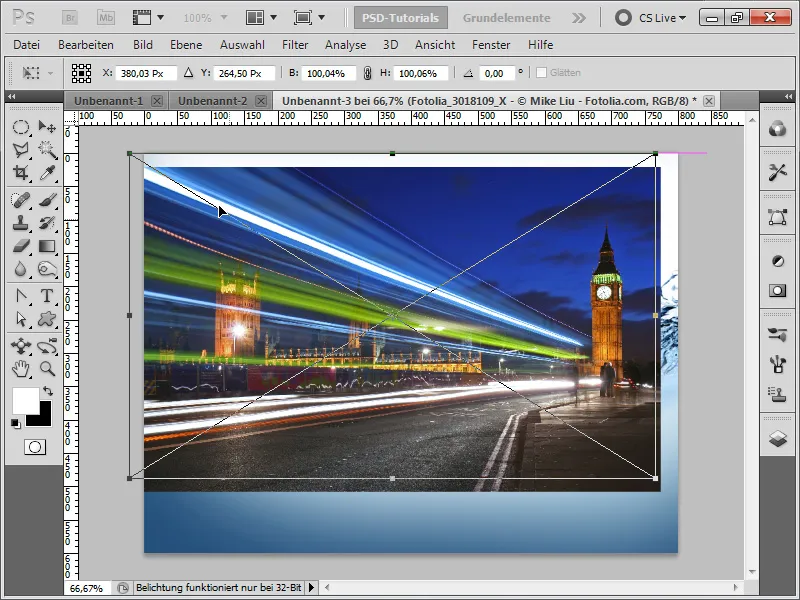
Kun lataan valokuvan tai käytän jo olemassa olevaa valokuvaa, voin muokata valokuvaani kerroksessa painamalla Ctrl+T (Jos käytän suoraan valokuvaa, on välttämätöntä muuntaa taustakerros tavalliseksi kerrokseksi kerroshallinnasta tehdäkseni sen kaksoisnapsautuksella). Nyt klikkaan hiiren oikealla painikkeella Vääristä. Tämän jälkeen voin vetää vasemmalta alhaalta pisteen hiiren vasemmalla napilla ja raahata sitä ylöspäin. Heti näyttää siltä, kuin kääntäisin valokuvaa.
Vaihe 3:
Jos en halua uhrata paljon tilaa kääntöefektille, vedän yksinkertaisesti neliövalintatyökalulla valinnan ja sen jälkeen vääristän kyseisen alueen.
Vaihe 4:
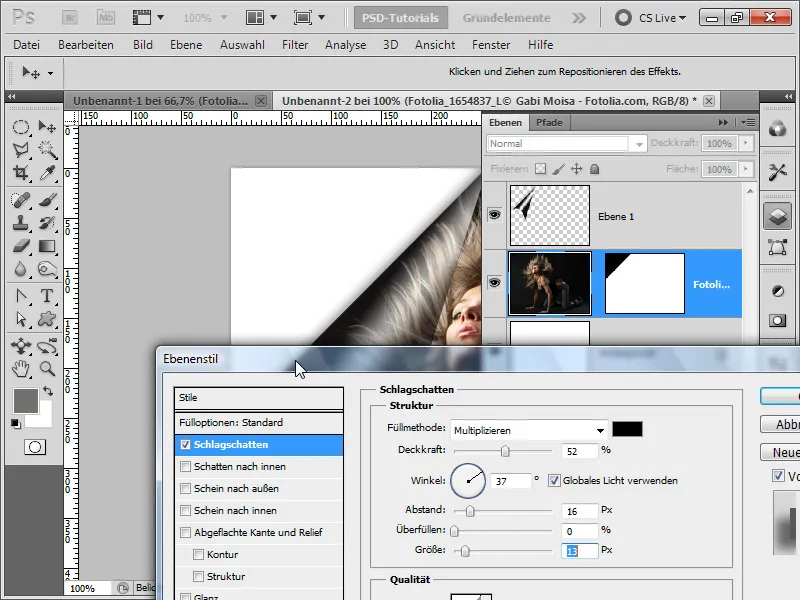
Nyt lisään Peitto -asetuksiin vielä varjostuksen.
Vaihe 5:
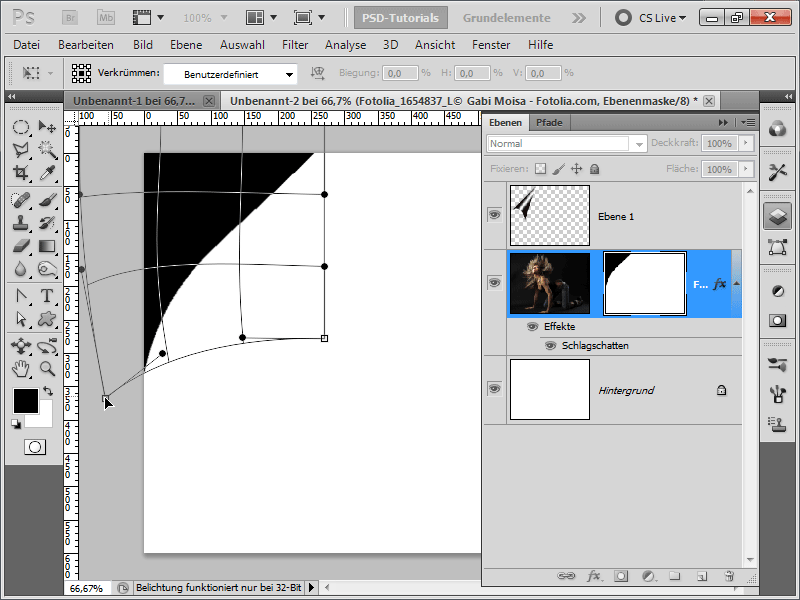
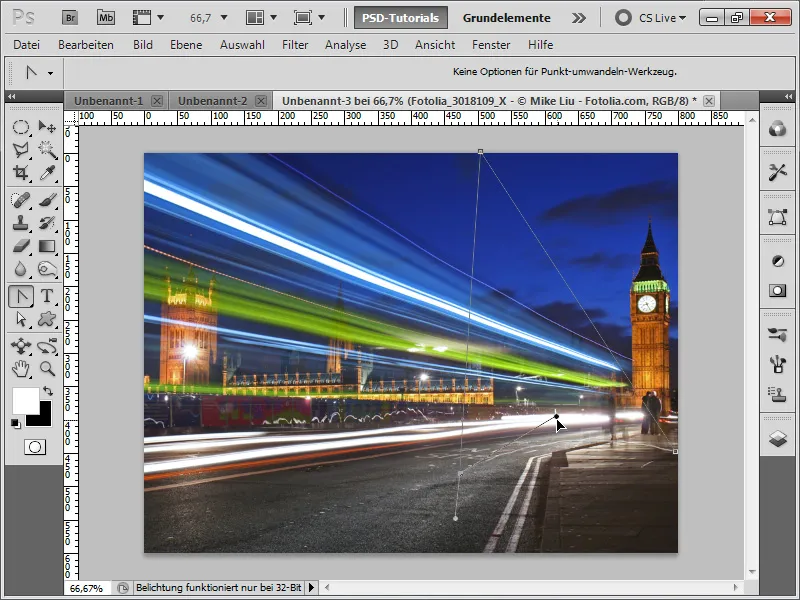
Koska en näe valokuvassa taustaa käännöksen aikana, haluan vedetyn alueen olevan valkoinen. Tässä tapauksessa vedän kynätyökalulla alueen polkuna ja yritän muotoilla kaaret kahvoilla juuri oikeaan muotoon.
Vaihe 6:
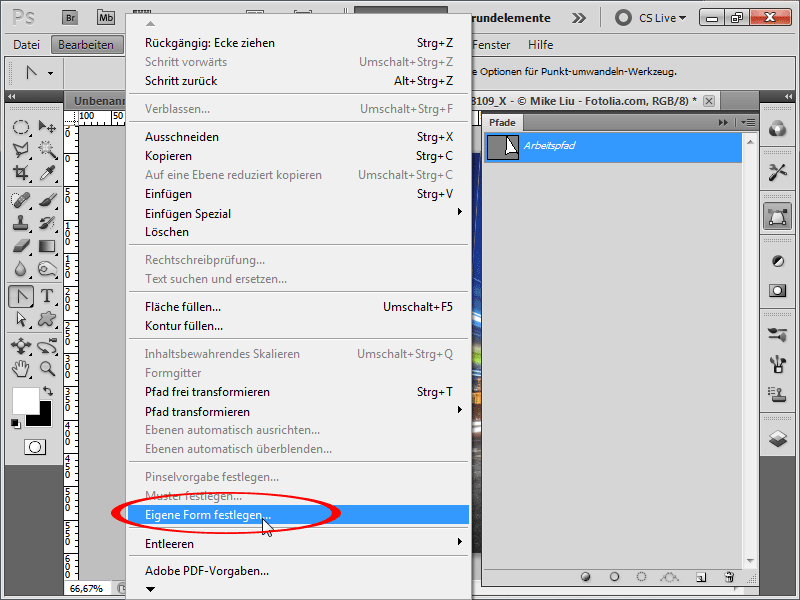
Sitten luon uuden kerroksen ja napsautan Paths -paneelissa hiiren oikealla painikkeella työpolkuani ja valitsen Fill Path.
Vaihe 7:
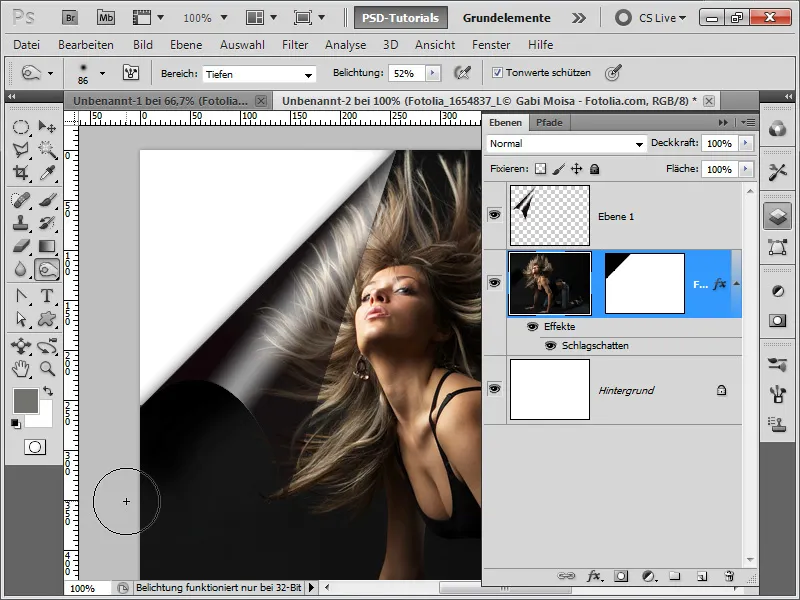
Sitten kiinnitän läpinäkyvät alueet uudessa kerroksessani ja voin nyt maalata varjot pehmeällä mustalla siveltimellä noin 15% peitolla.
Vaihe 8:
Käyttämällä Levitystä voisin hienosäätää lisää varjoja valokuvassani. Valitettavasti tämä menetelmä on tuhoava ja alueet muuttuvat pysyvästi.
Vaihe 9:
Paremmin, luon uuden kerroksen ja luon valokuvasta valinnan painamalla Ctrl, jotta voin maalata varjot vain valokuvan sisällä. Nyt voin lisätä varjot pehmeällä mustalla siveltimellä 15%:n peitolla.
Vaihe 10:
Tulos voi näyttää tältä:
Vaihe 11:
Jos vähennän valkoisen kerroksen peittoa hieman, kääntöefekti näyttää kalvolta, jos olen alusta asti duplicoinut valokuvan ennen sen vääristämistä, ja sitten sijoittanut maskeerauksen sille.
Vaihe 12:
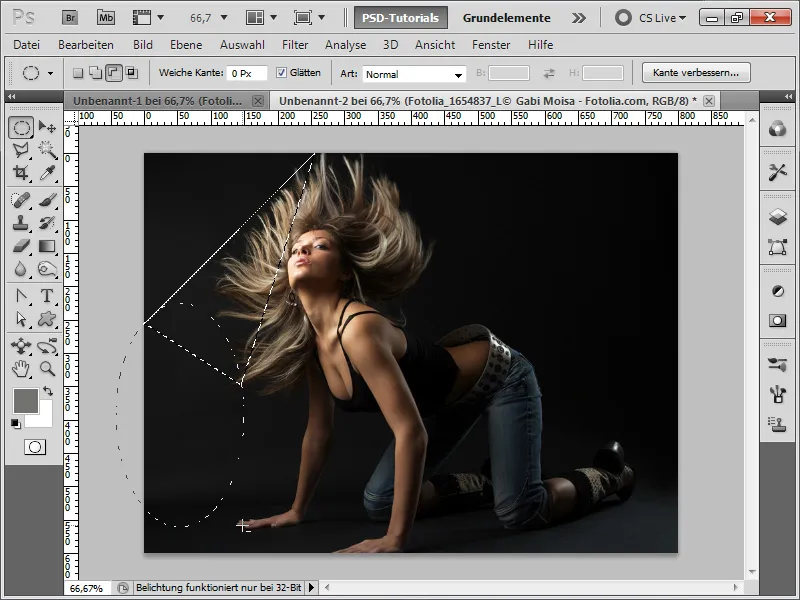
Ja tässä haluan esitellä toisen tavan luoda Pagepeel-tehoste. Avaan ensin valokuvan, muutan taustakerroksen tavalliseksi kerrokseksi ja lisään toisen kerroksen valkoista väriä taustalle. Tämän jälkeen otan Polygoninen valintatyökalun ja vedän kolmion, jossa kaksi kulmaa ovat tarkalleen reunassa.
Vaihe 13:
Seuraavaksi otan Valintaelipsityökalun ja sijoitan ympyrän siten, että pidän Alt-näppäintä ja Välilyöntinäppäintä painettuna, jotta voin leikata sirppimäisen alueen valinnastani.
Tarkemmin ottaen alueen tulisi täyttyä mustaksi, koska siellä paljastuu kuvan "takaosa". Tässä vaiheessa olen kuitenkin jättänyt sen tekemättä - näin syntyy seuraavissa vaiheissa samanlainen kalvovaikutus kuin edellisessä esimerkissä.
Vaihe 14:
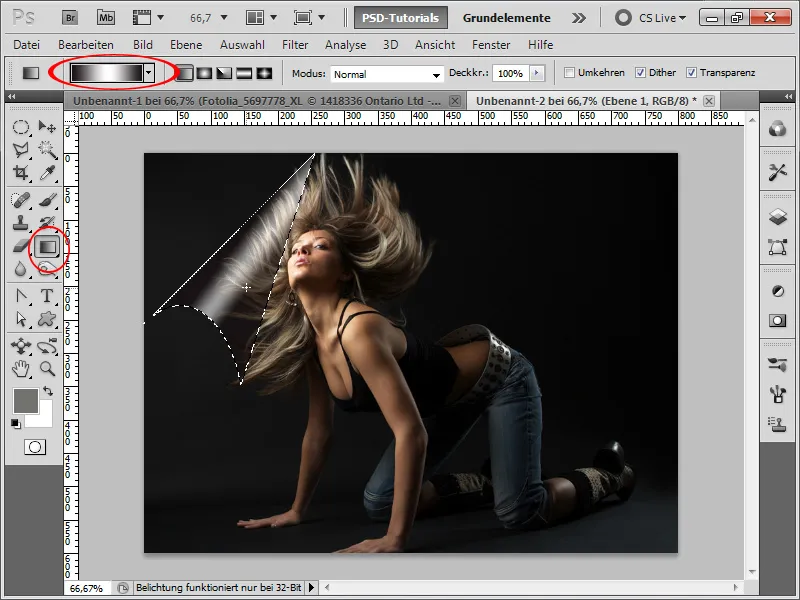
Sitten luon uuden tason ja asetan Peittävyyden noin 60 prosenttiin. Sen jälkeen otan Liukuvärityökalun ja vedän mustan-valkoisen-mustan liukuvärin seuraavasti:
Vaihe 15:
Teen nopean valinnan (voisin käyttää joko Taikasauvaa tai Monikulmio-Lassotyökalua) ja lisään kuvaani maskin.
Vaihe 16:
Kuvaani lisään vielä Täyttövaihtoehdoissa Varjostuksen.
Vaihe 17:
Nyt voin lisätä lisää varjoja Kovetus-työkalulla. Hyvin tumman taustan takia niitä ei kuitenkaan juuri erota.
Vaihe 18:
Halutessani lisätä enemmän dynamiikkaa, voin siirtyä suoraan maskiin klikkaamalla Alt-näppäintä ja muotoilla sitä painamalla Ctrl+T ja oikeaa hiiren painiketta.
Vaihe 19:
Nyt minun tarvitsee enää muotoilla yläkerrosta varjon/valon kanssa vastaavasti.
Vaihe 20:
Ja tältä lopputulos näyttää:
Vaihe 21:
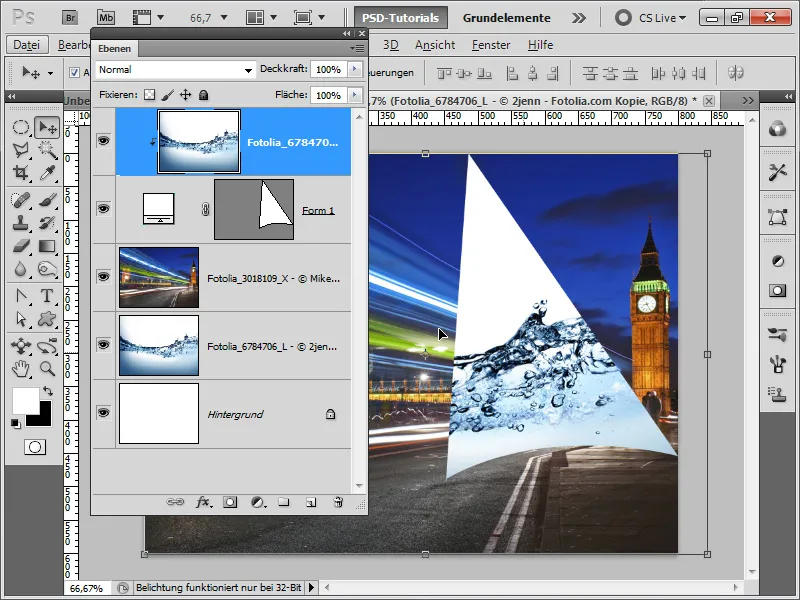
No, nyt on aika kolmannelle vaihtoehdolle, tehdä sivunpäällistä luomalla. Lataan kaksi kuvaa dokumenttiini Raahaa & pudota.
Vaihe 22:
Sitten piirrän Kynätyökalulla kolmion poluksi, jonka sisäosa on hieman kaareva.
Vaihe 23:
Tämän jälkeen menen valikkoon ja tallennan polun Oma muoto..
Vaihe 24:
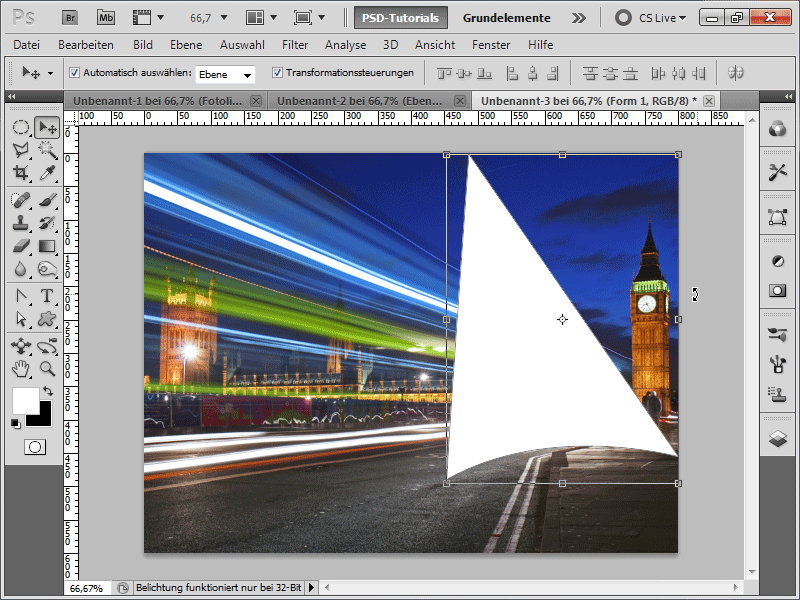
Hyvä asia tässä menetelmässä: Voin nyt vetää muodon mihin tahansa kokoon ja se säilyttää silti laadunsa, koska se on vektorimuoto.
Vaihe 25:
Sen jälkeen kopiointi vesikuvaani, siirrän kopion kokonaan ylös ja napsautan pidättämällä Alt-näppäintä vektorimuotoni ja vesikuvan väliin, jotta Leikkausmaske syntyy ja vesi näkyy vain muodossani.
Vaihe 26:
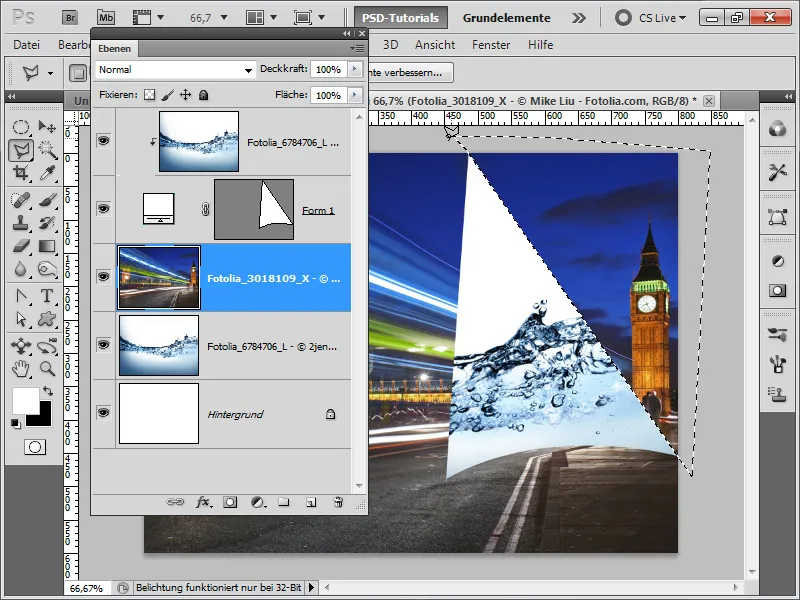
Nyt teen uuden valinnan, jonka tallennan heti maskiksi.
Vaihe 27:
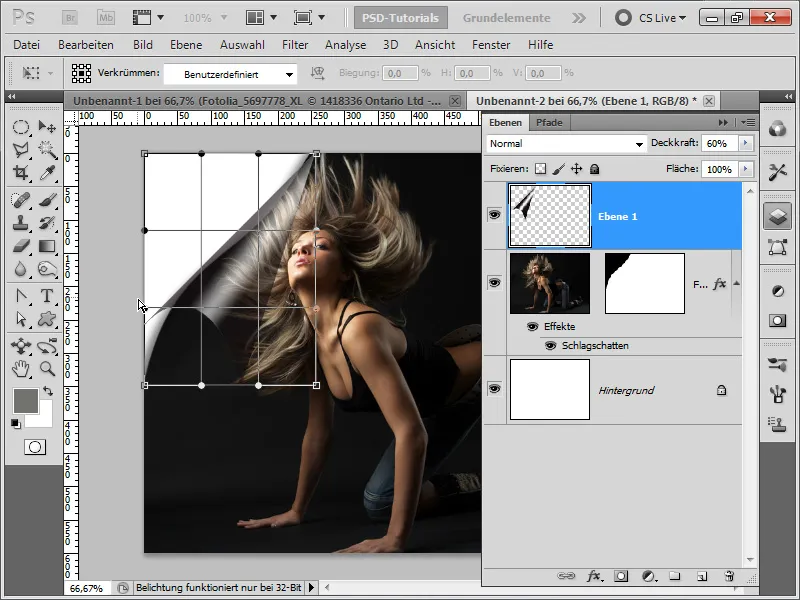
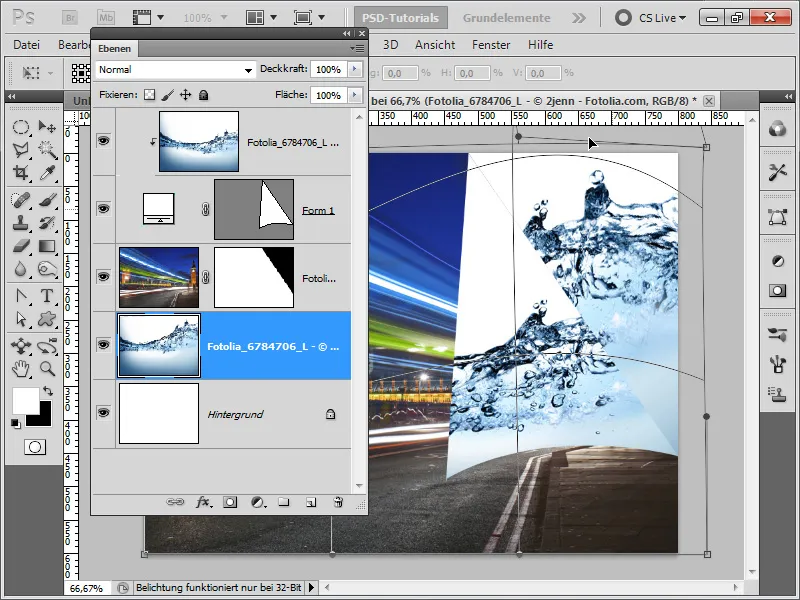
Joten kun olen luonut valinnan maskiksi kuvaani, muotoilen hieman alakuvaa, jotta se näyttää hieman erilaiselta kuin yläkuva.
Vaihe 28:
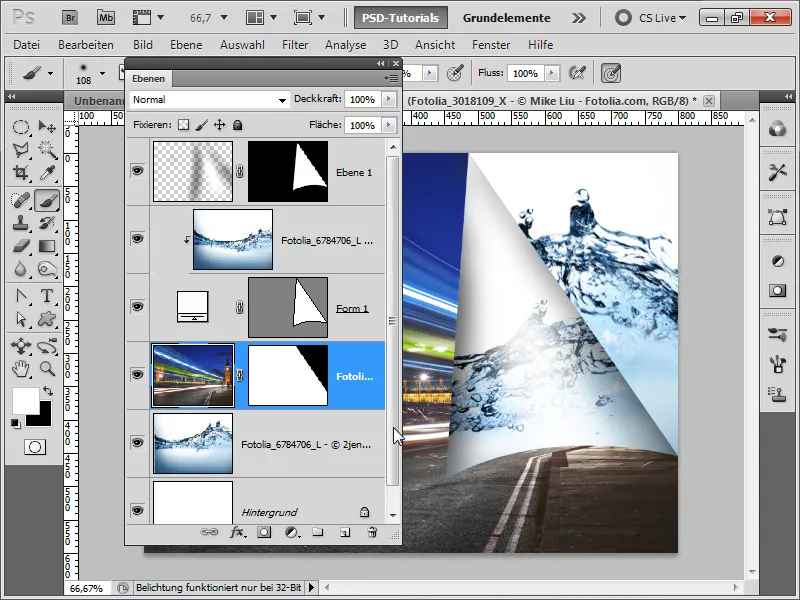
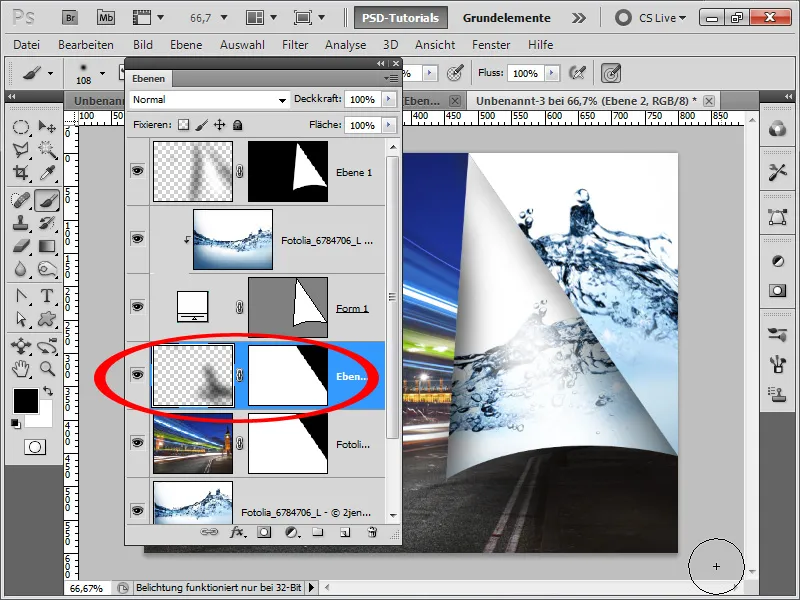
Nyt luon uuden tason, valitsen vektorimuodostani painamalla Ctrl-näppäintä ja sitten painan Maskenisymbolia. Sitten simuloinkin suurikokoisella, hieman läpinäkyvällä ja pehmeällä siveltimellä varjon. Maalaan valkoisella väriä aukeavan sivun keskiosaan.
Vaihe 29:
Nyt luon vielä viimeisen tason ja maalaan siihen mustalla värillä ja hieman pehmeällä siveltimellä varjon kuvani alaosaa varten.
Vaihe 30:
Valmis kuva näyttää tältä:
Vinkki: Meillä on myös toiminto osoitteessa www.psd-tutorials.de, joka suorittaa sivun kääntöefektin yhdellä napsautuksella. Syötä yksinkertaisesti hakukenttään "Sivun kääntöefekti".


