Näin se näyttää. Nyt kuitenkin tarpeeksi puhuttu. Aloittakaamme suoraan Illustratorissa...

Vaihe 1: Taustan luominen
Ennen varsinaisen työn aloittamista sinun on luotava uusi työalue. Voit tehdä tämän valitsemalla TiedostoUusi tai pikakomennot Komento/Ctrl+N. Valitse DIN A3 vaakasuora koko ja vahvista sitten OK.

Nyt voimme lopultakin alkaa työskennellä täysillä.
Ota Suorakulmio-työkalu ja luo sillä Suorakulmio, joka ulottuu koko työalueelle.
Tämä Suorakulmio on täytettävä nyt Gradientilla. Avaa Gradientti-Valikko ja valitse sitten oletusmusta/valkoinen Gradientti (ks. kuva 03):
(Jos et löydä Gradientti-Valikkoa työalueeltasi, voit ottaa sen käyttöön valitsemalla IkkunaGradientti.):

Koska tarvitsemme pyöreän Gradientin, sinun on vaihdettava Gradienttityyli Lineaarisesta Pyöreäksi.
Nyt on aika tuoda väri peliin. Tätä opastusta varten olen valmistellut kaksi CMYK-väriarvoa.
• vaalea oranssi: CMYK - 0/35/95/0
• tumma oranssi: CMYK - 0/50/100/20
Kumpaankin Gradientti-värikenttään voit liittää kaksi väriä tekemällä kaksoisnapsautuksen. Tämän jälkeen kokonaisuuden tulisi näyttää suunnilleen tältä (ks. kuva 04):

Jotta Gradientti ei istu aivan keskellä, tarvitset nyt Gradientti-työkalun työkaluvalikosta (ks. kuva 05):

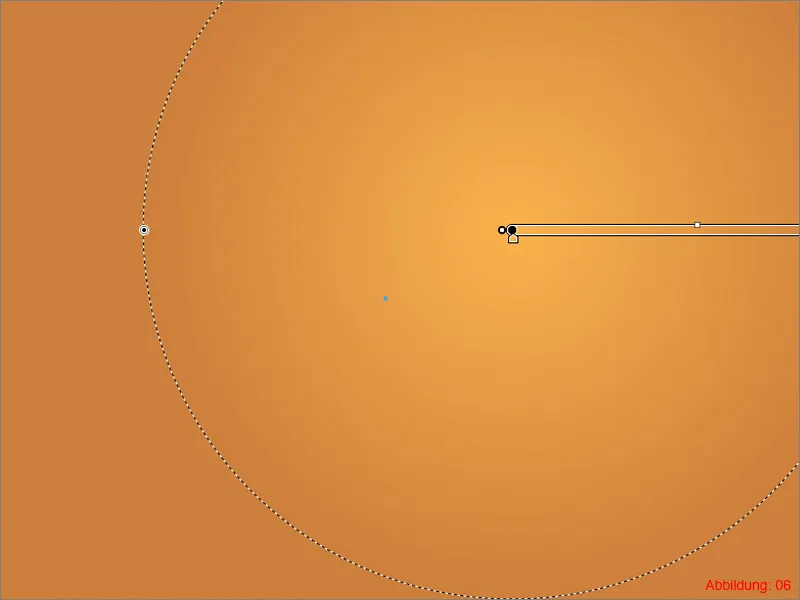
Kun otat tämän käyttöön, jonkinlainen Gradienttiviiva näkyy oranssilla Gradientilläsi. Siirrä tätä viivaa hieman oikealle ylös (ks. kuva 06), kunnes keskipiste ei enää ole keskellä.
TaustanGradientti on valmis.

Seuraavaksi ryhdymme tekemään pyörrettä, joka toimii myös taustaelementtinä.
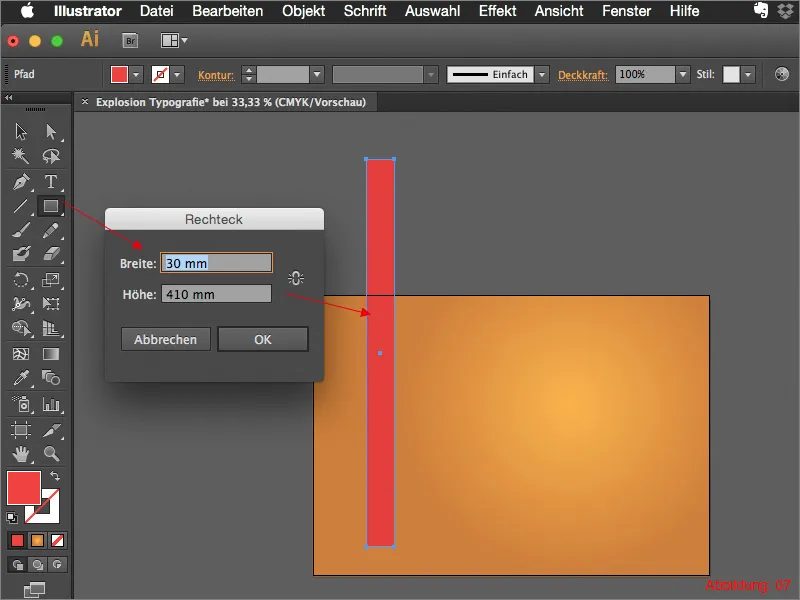
Ota Suorakulmio-työkalu ja luo sillä Suorakulmio mitoilla 30x410mm.

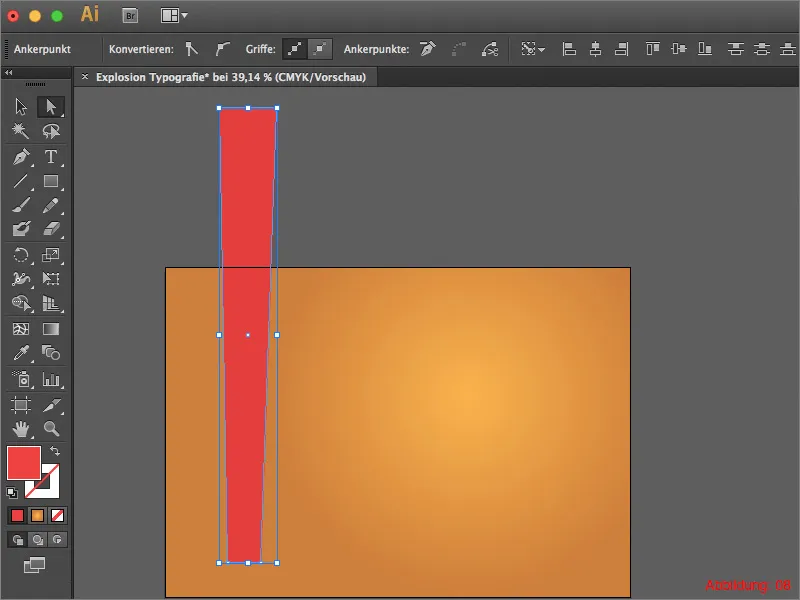
Sitten ota suoravalinta-työkalu (valkoinen hiiren osoitin) ja siirrä Suorakulmion kulmat niin, että alaosassa se on hieman kapeampi kuin yläosassa (ks. kuva 08):

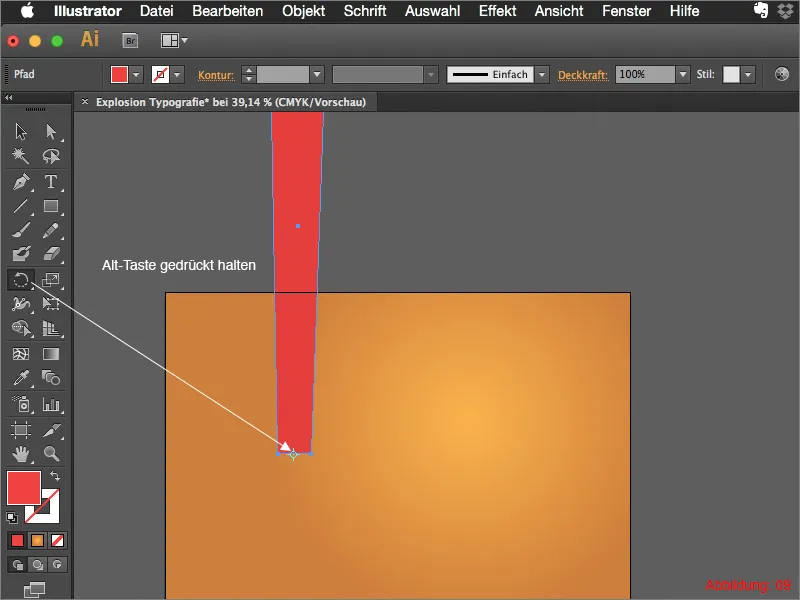
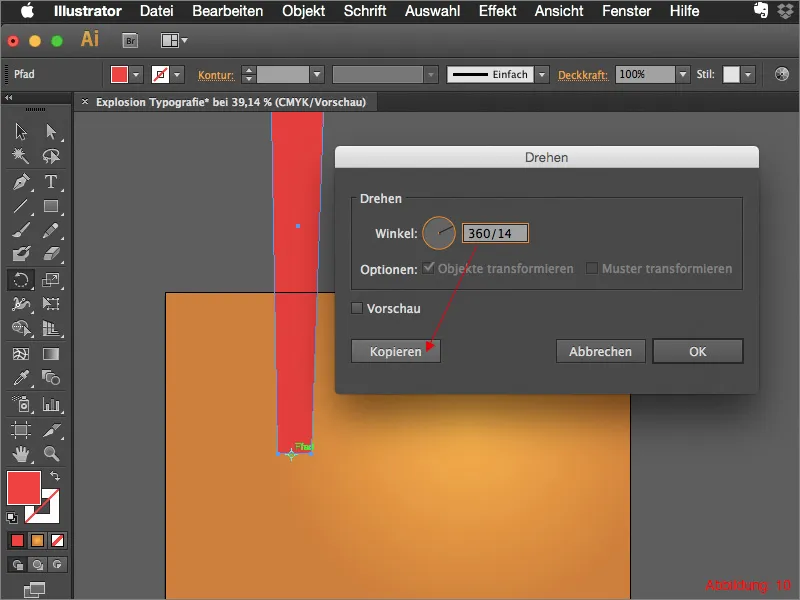
Kun olet tyytyväinen, tarvitset Kääntö-työkalun työkaluriviltä. Pidä Alt-näppäimen painiketta painettuna ja klikkaa juuri luomasi Suorakulmion alempaa keskipistettä (ks. kuva 09):

Tämän jälkeen avautuu uusi valintaikkuna, johon voit syöttää käännöksen kulman.
Tarvitset yhteensä 14 kopiota tästä Suorakulmiosta. Nämä kopiot tulee kääntää kaikki samalla etäisyydellä toisistaan. Koska Illustrator on melko fiksu tällaisissa asioissa, riittää kun kirjoitat 360/14 ja vahvistat sen klikkaamalla Kopiointi.

Toista tämä toimenpide sen jälkeen vielä 13 kertaa. Mutta älä ole huolissasi, sinun ei tarvitse tehdä tätä aina uudestaan Kääntö-työkalun kautta. Riittää, kun painat pikakomentoa Komento/Ctrl+D 13 kertaa.
(Komento/Ctrl+D toistaa aina viimeisimmän toimenpiteen, jonka olet suorittanut Illustratorissa).
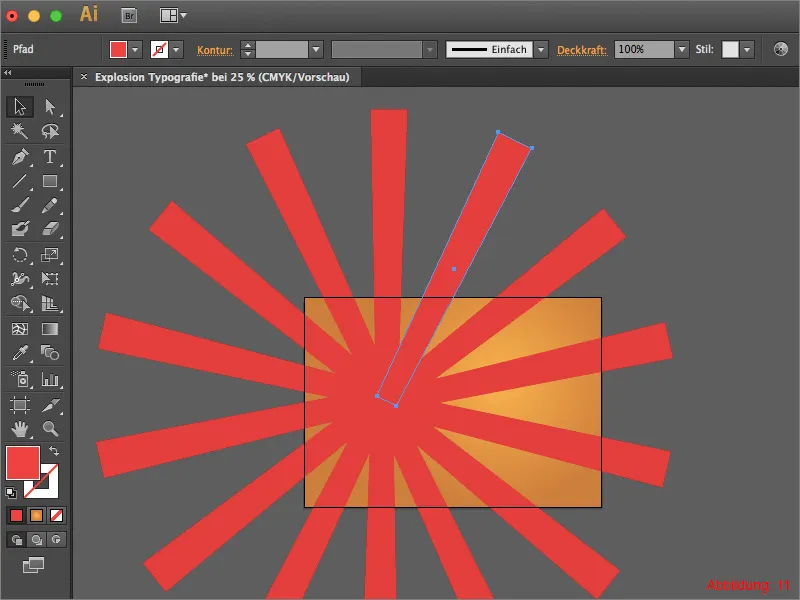
Tämän jälkeen sen pitäisi näyttää tältä (katso kuva 11):

Ryhmittele kaikki suorakulmiot painamalla Komento/Ohjaus+G ja siirry sitten kohtaan Tehosteet>Vääristymäsuodin>Värähtelyt... (Kuva 12):

Seuraavassa ikkunassa voit asettaa Taivutus arvoksi 40 % ja vahvista sen OK:lla (Kuva 13):

Nappaa nyt koko ryhmä ja siirrä keskipiste suunnilleen samalle kohdalle kuin värähtely-keskipiste. Huolehdi, että työtilasi on kokonaan pyörremyrskysi peittämä (Kuva 14):

Jotta pyörre ei ylettyisi niin villisti työtilasi yli, luo nyt uusi suorakulmio, joka on yhtä suuri kuin työtilasi.
Valitse sitten pyörre ja juuri luomasi suorakulmio ja tee niistä hiiren kakkospainikkeella Rechtsklick. Seuraavassa valikossa sinun täytyy vain klikata Tekstitysreikä (katso Kuva 15).

Koska pyörre ei saa olla niin peittävä oranssin väriliu'un edessä, haluan yhdistää sen vielä täyttömetodilla. Siirry Täyte-valikossa ja vaihda tila Normaalista joko Kerroksittain tai pehmeämmin valoon. Tässä voit sitten itse päättää, kumpi miellyttää enemmän.
Taustasi on valmis. Jotta siellä ei siirrettäisi mitään enää, suosittelen lukitsemaan tämän tason lukkoon.

Vaihe 2: Räjähtävä typografia
Kun taustatyö on valmis, voimme nyt aloittaa räjähtävän tai hajoavan typografian luomisen. Luo tekstille uusi kerros ja nimeä se "Teksti" tai "Typografia".
Tartu Tekstin työkaluun ja kirjoita sana "Boom!" tai vastaava työtilallesi. Fontin osalta suosittelen melko paksua ja vakaan näköistä fonttia. Tässä opetusohjeessa olen valinnut fontin Impact koossa 310pt. Voit pitää fontin värin valkoisena (katso Kuva 17):

Jotta voimme halkeuttaa tekstin, sinun täytyy muuttaa teksti poluiksi. Valitse vaihtoehto Teksti objekteiksi. Voit myös käyttää pikakuvaketta Komento+Vaihto+O (PC: Strg+Shift+O) (katso Kuva 18):

Nyt on aika luoda jakautuminen, jossa tekstisi myöhemmin hajoaa. Ota työkalupalkin Jakoviiva-työkalu ja vedä sillä useita viivoja kirjaimen "O" keskeltä. Lopputuloksen tulisi näyttää suunnilleen tältä (katso Kuva 19):

Jotta räjähdys ei näyttäisi niin tasaiselta myöhemmin, voit vetää lisää viivoja tekstisi läpi (katso Kuva 20). Tee näin niin kauan kuin olet tyytyväinen. Mitä villeimpiä, sitä rajumpi kirjain hajoaa myöhemmin.

Kun olet valmis viivojen kanssa, sinun tulee valita kaikki viivat ja teksti. (Jos olet, kuten vaiheen 2 alussa neuvotaan, luonut tätä varten uuden kerroksen, riittää kun valitset koko kerroksen).
Sen jälkeen tarvitsemme Pathfinderin. Jos et vielä ole näyttänyt sitä, löydät sen kohdasta IkKä. Ray (katso Kuva 21):

Napsauta Pathfinderissa Jaa alueiksi (Kuva 22):

Kun katsot nyt Editing-valikkoasi, huomaat, että siellä on syntynyt uusi ryhmä (katso Kuva 23):

Tämä ryhmä on nyt poistettava ryhmästä. Käytä siihen oikotietä Command/Strg+Shift+G.
Nyt sinun pitäisi löytää paljon yksittäisosia Tasot-ikkunassa (katso kuva 24):

Nyt odotettu hetki on tullut ... Kaikki on valmisteltu suurta räjähdystä varten ... :-)
Mene kohtaan ObjektiMuunnaMuunna erikseen...

Seuraavassa ikkunassa voit hallita räjähdystäsi. Jotta kaikki toimisi oikein, on erittäin tärkeää, että rastitat ruudun kohdassa Satunnaisarvo ja Objektit muunnettuna.
Arvon Kulma suosittelen sinulle 1°-5°. Tämän opetusohjelman kohdalla valitsin 3°. Mutta koska työskentelemme satunnaisarvojen kanssa, sinun täytyy leikkiä hieman, kunnes se sopii.
Voit hallita räjähdykseesi hajontaa liikuttamalla molempia liukusäätimiä Horisontaalinen ja Vertikaalinen osioissa Siirrä. Itse käytin arvoja -4 ja 3 (katso kuva 26):

Kun olet tyytyväinen asetuksiisi, voit vahvistaa tämän valintaikkunan painamalla OK.
Tällä hetkellä näyttää siltä, että teksti on säröillä, mutta se on silti melko tasainen. Mutta minulla on ratkaisu tähänkin sinulle.
Valitse Valintatyökalu (musta hiiren osoitin) ja siirry sitten kohtaan TehosteTyylittelysuodattimetPudotusvarjo. Tämä avaa uuden valintaikkunan, jossa voit säätää Pudotusvarjon asetuksia. Meidän tapauksessamme meidän ei tarvitse muuttaa mitään ja voimme vahvistaa sen suoraan painamalla OK (katso kuva 27):
Säröillä oleva kirjasimesi on valmis.

Vaihe 3: Hiomatyö
Miten voisit esitellä juuri luomasi kirjasimen vielä paremmin? Hyvin yksinkertaisesti ... Olen lisännyt sisällytettyihin työtiedostoihin sellaisen sarjakuvapommin.
Aseta se työalueellesi käyttäen kohtaa TiedostoSijoita. Tiedoston nimi on "ComicBomb.ai" (katso kuva 28). Voit vapaasti säätää sen kokoa.

Omalla kohdallani laitoin pommin työalueen oikeaan alakulmaan ja käänsin tekstin hieman ylöspäin (katso kuva 29). Nyt näyttää siltä, että räjähdys edustaa jonkinlaista ääntä/ääntä pommissa. Koska räjähdys luonnollisestikin tuottaa lämpöä ja lämmön liitetään lämpimiin väreihin, oranssi-punainen tausta sopii mielestäni erittäin hyvin koko kompositioomme.

Päätössanat:
Olemme jo saapuneet tämän oppaan loppuun. Toivottavasti nautitte siitä ja voitte nyt itse räjäyttää, särkeä tai haljeta kirjasimesi. Jos sinulla on vielä kysymyksiä tästä aiheesta, voit mielellään kirjoittaa ne kommentteihin alla olevaan opetusohjelmaan. Pyrin vastaamaan niihin mahdollisimman pian. Tässä tapauksessa ...
Ole luova
Sinun Julian


