Où se trouve votre entreprise et où est-elle déployée ? Si vous souhaitez répondre de manière visuelle à de telles questions et similaires, placez simplement les réponses sur une carte ! Nous vous montrerons comment créer et personnaliser vos propres cartes dans les couleurs que vous souhaitez et avec les polices correspondantes grâce à nos modèles vectoriels. Un guide étape par étape comprenant une vidéo et un modèle gratuit à reproduire.
Navigation rapide
- Vidéo d'inspiration et tutoriel : entreprises qui intègrent leur design à nos cartes
- Étapes à suivre : créer et concevoir des cartes dans Photoshop (exemple de la carte de Hesse)
- Excursion : représenter les domaines d'activité des entreprises sur des cartes
- Excursion : représenter les emplacements des entreprises sur des cartes
- Modèle de carte gratuit pour Photoshop à télécharger
TutKit en action : entreprises intégrant pleinement leur design à nos cartes !
Nous sommes vraiment ravis de voir les éléments d'actifs et les modèles de TutKit.com en action réelle - comme par exemple nos cartes. Dans la vidéo, Matthias Petri vous montre quelques exemples d'entreprises, qui intègrent pleinement leur design à nos cartes. De plus, vous recevrez des instructions sur la façon de concevoir vous-même les cartes dans Photoshop...


Étape 1 : Choisissez votre modèle de carte
Pour l'empreinte ou la section "À propos" de votre site web - pour les dépliants d'information, les brochures d'image ou la diapositive finale de votre prochaine présentation : si vous souhaitez représenter l'emplacement ou le domaine d'activité de votre entreprise, nos modèles de cartes pour l'Allemagne, l'Autriche et la Suisse, ainsi que les 16 États fédéraux allemands.
Les cartes des États fédéraux peuvent être éditées dans Adobe Illustrator et Adobe Photoshop. De plus, elles sont disponibles au format PNG, SVG et EPS.
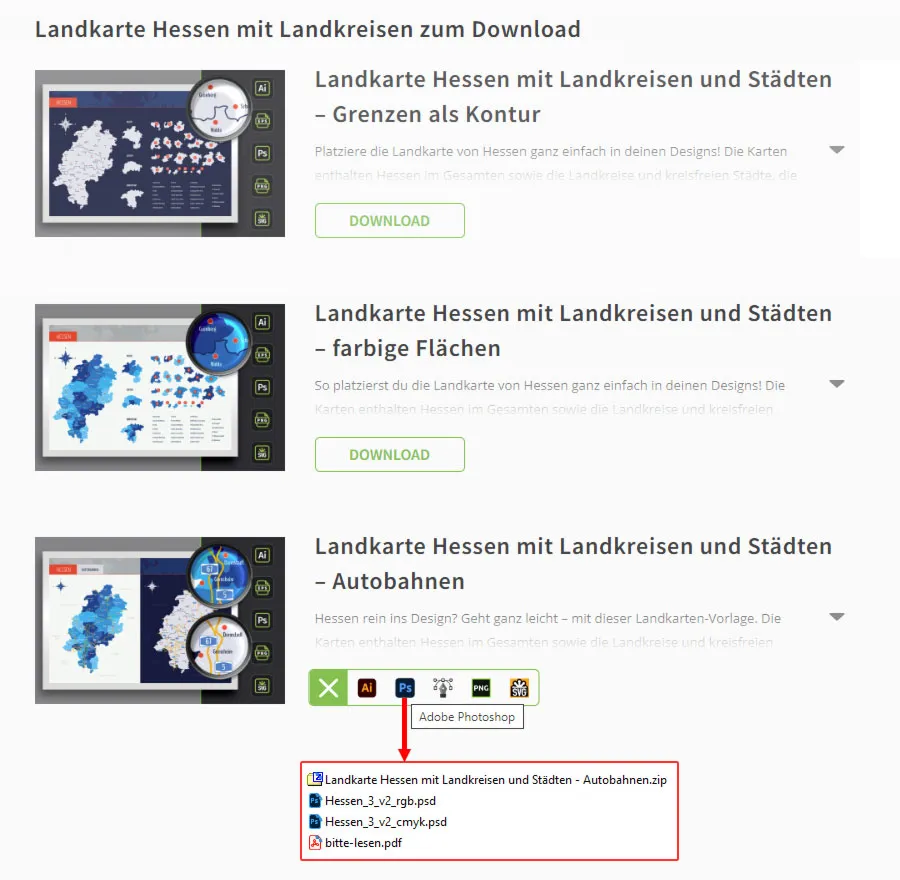
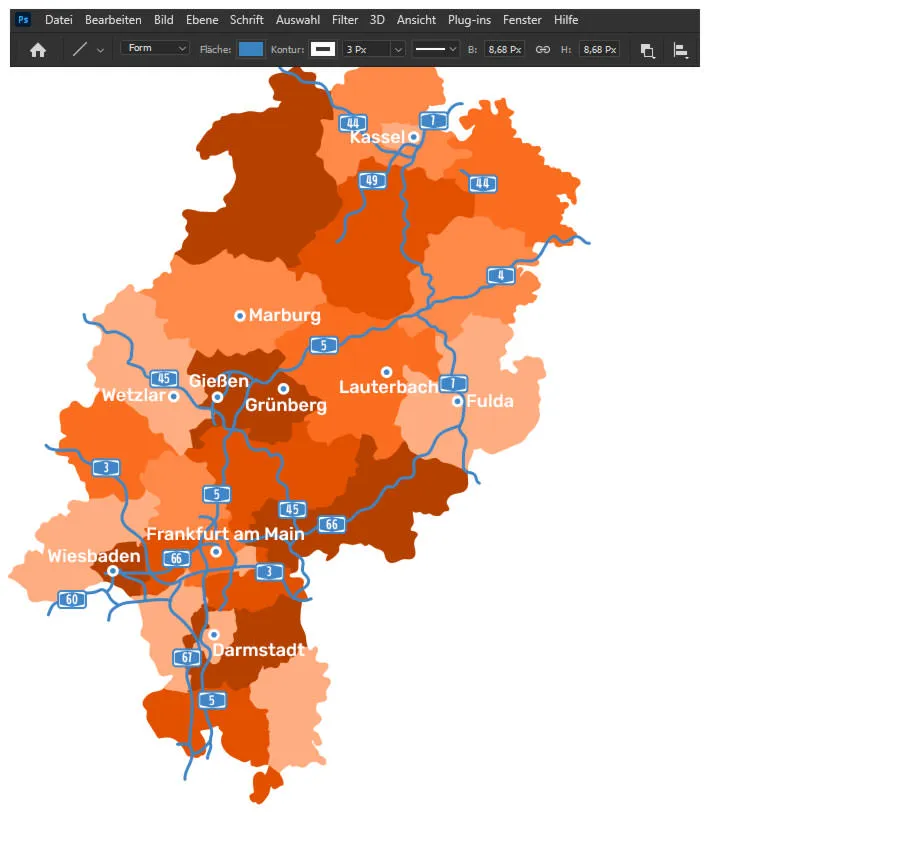
Pour ce tutoriel, nous choisissons la carte de la Hesse. Nous optons pour le modèle Photoshop, qui comprend les autoroutes de Hesse. Après avoir téléchargé et décompressé le fichier ZIP, nous ouvrons la version RVB, car la carte sera utilisée sur le Web à la fin. Si vous prévoyez d'imprimer votre carte ultérieurement dans des documents papier, vous devriez utiliser la version CMJN.

Étape 2 : Quel design choisir ?
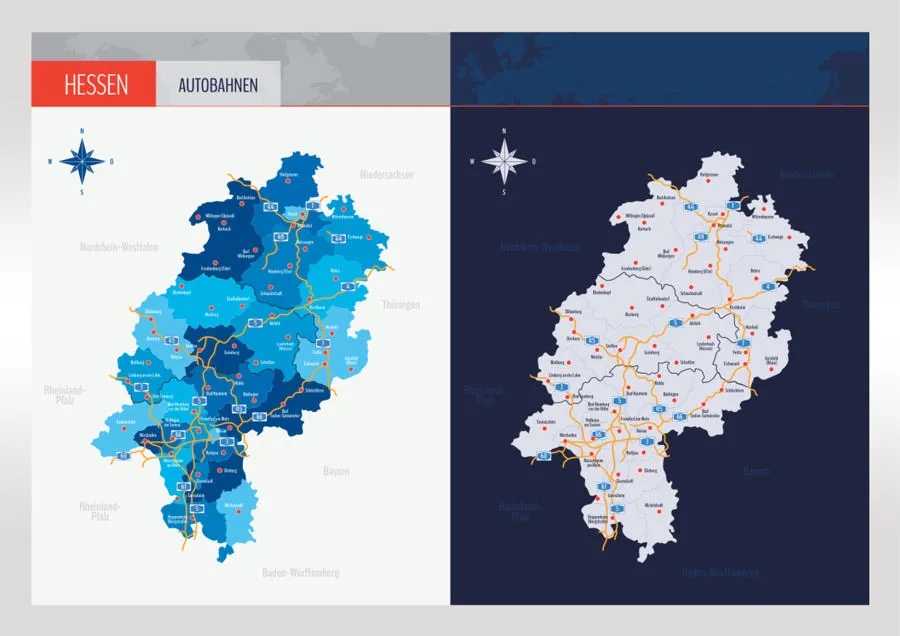
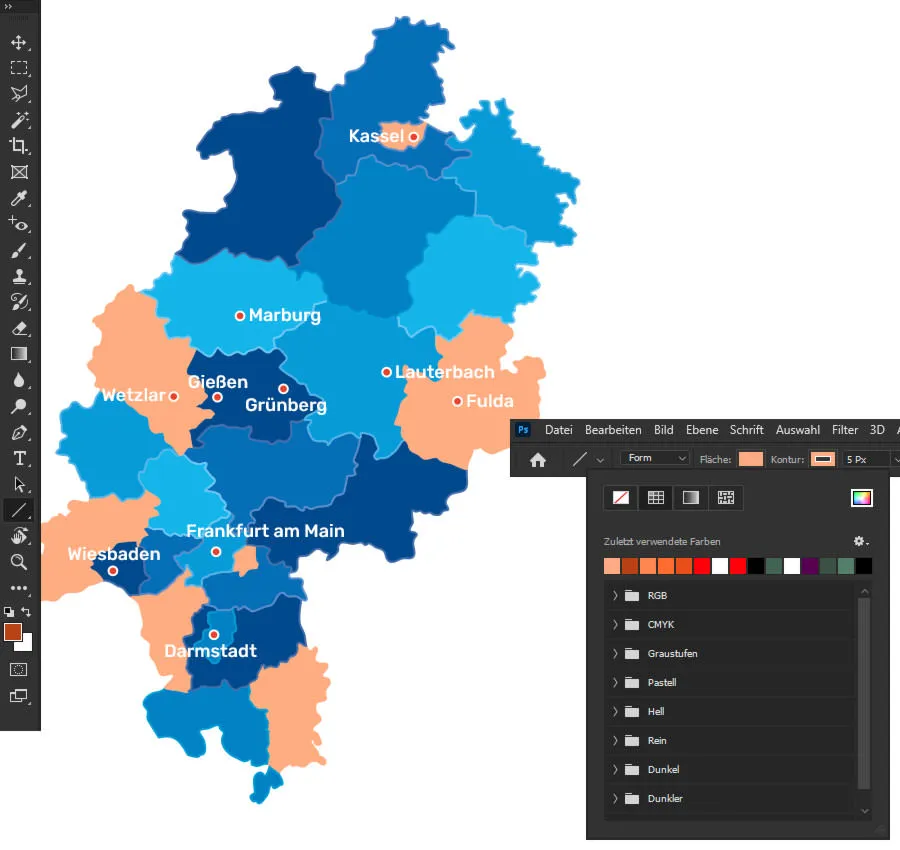
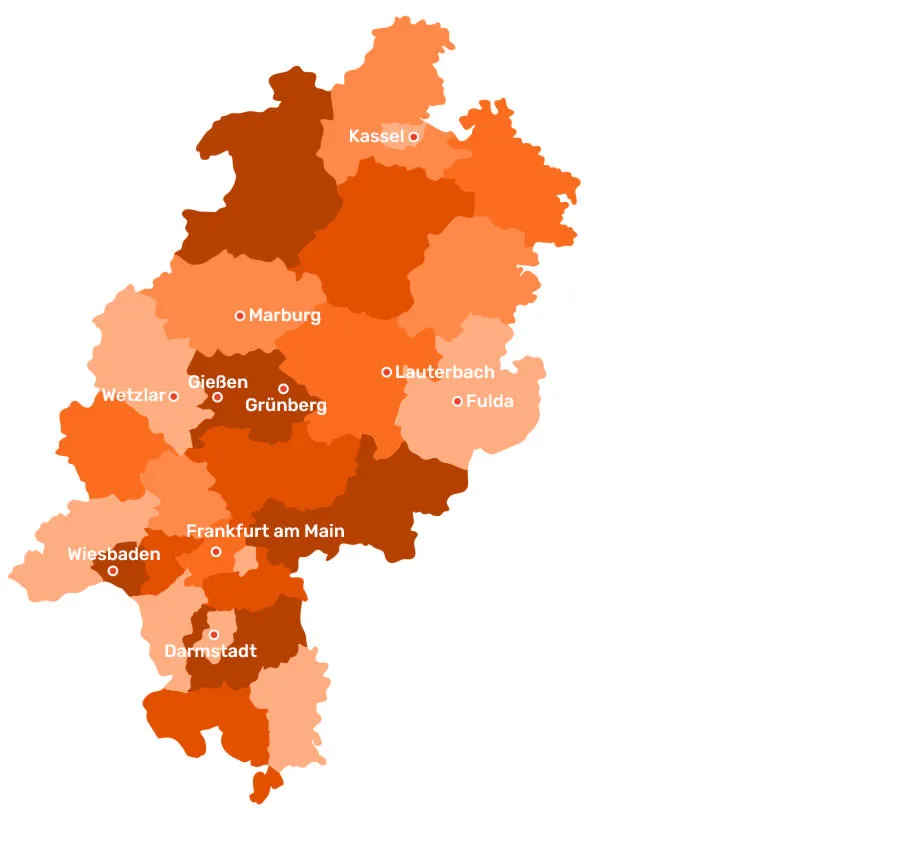
Si vous avez également opté pour une carte avec des autoroutes, la carte sera disponible dans Photoshop dans deux designs : À gauche, les zones des arrondissements sont de différentes couleurs, allant du bleu clair au bleu foncé. À droite, il y a une version unicolore où les zones des arrondissements sont délimitées les unes des autres par des contours.
En principe, peu importe la variante pour laquelle vous optez, car finalement vous pouvez également personnaliser la version colorée en version unicolore et vice versa. Cependant, c'est plus rapide si vous savez déjà comment vous voulez présenter votre carte et si vous optez pour la variante correspondante dès maintenant.

Étape 3: Déplacez la carte dans un fichier séparé
Ensuite, dans Photoshop, nous créons un nouveau fichier avec les valeurs nécessaires à l'affichage de la carte, pour nos besoins. Dans notre cas, il s'agit d'une surface de travail de 900 par 900 pixels avec une résolution de 72 dpi. Vous pouvez choisir librement vos paramètres. Les cartes sont basées sur des formes vectorielles et conservent leur netteté à toutes les tailles, qu'elles soient petites ou très grandes.
Dans le masque de calque du fichier modèle, sélectionnez le dossier avec le design de carte souhaité. En maintenant la touche Ctrl enfoncée, cliquez sur la carte et faites-la glisser hors du fichier modèle vers le nouveau. Ajustez ensuite la taille de la carte en la transformant (Ctrl + T). Vous pouvez fermer le fichier modèle. Ainsi, il reste intact et vous pouvez revenir à la conception de départ ultérieurement.
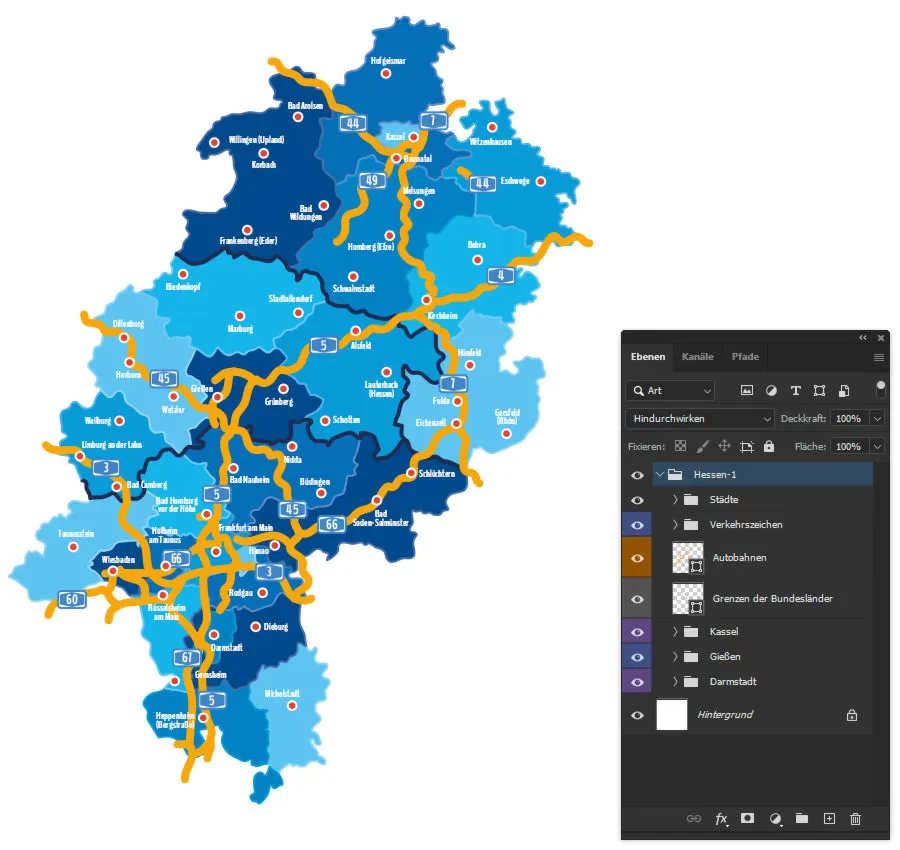
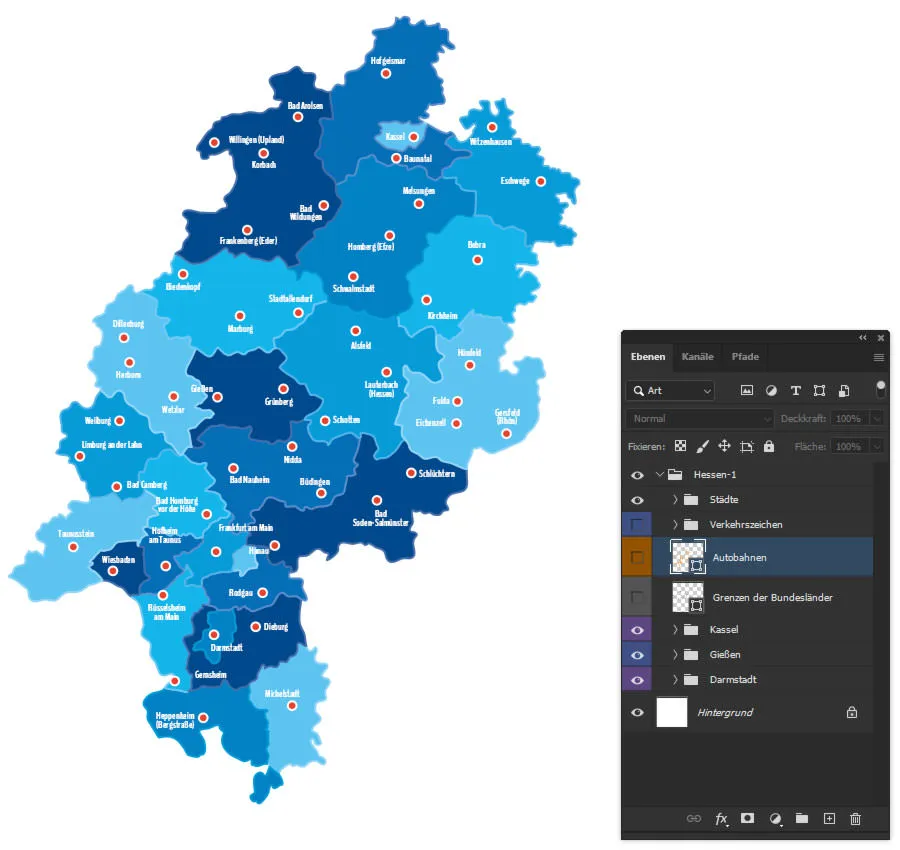
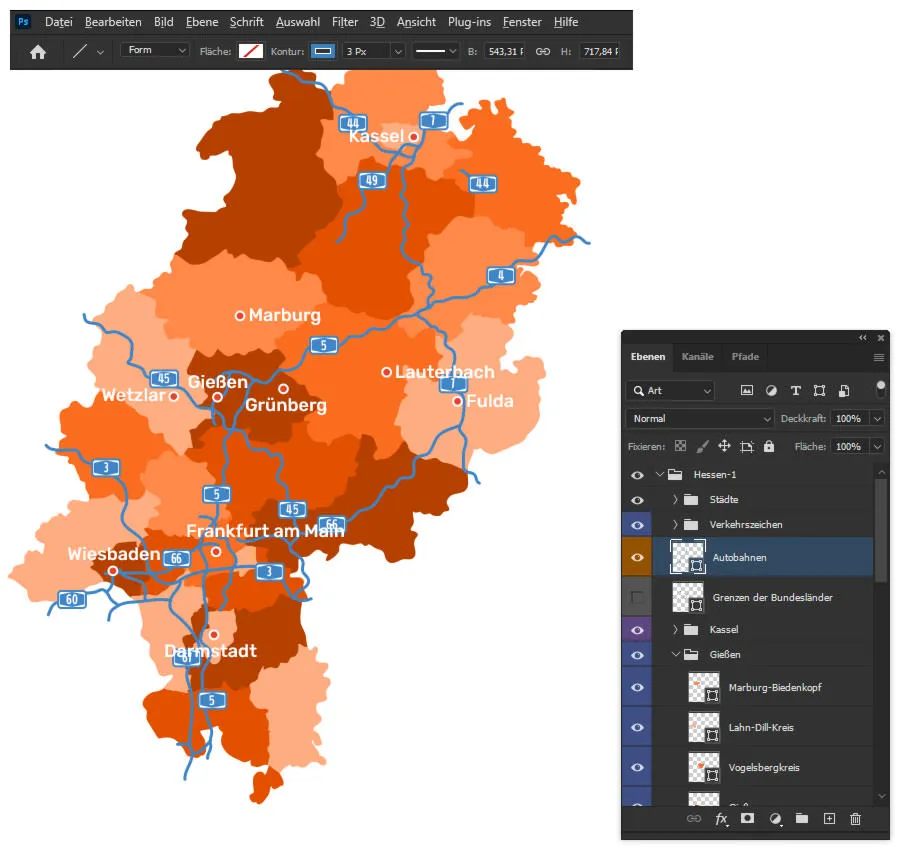
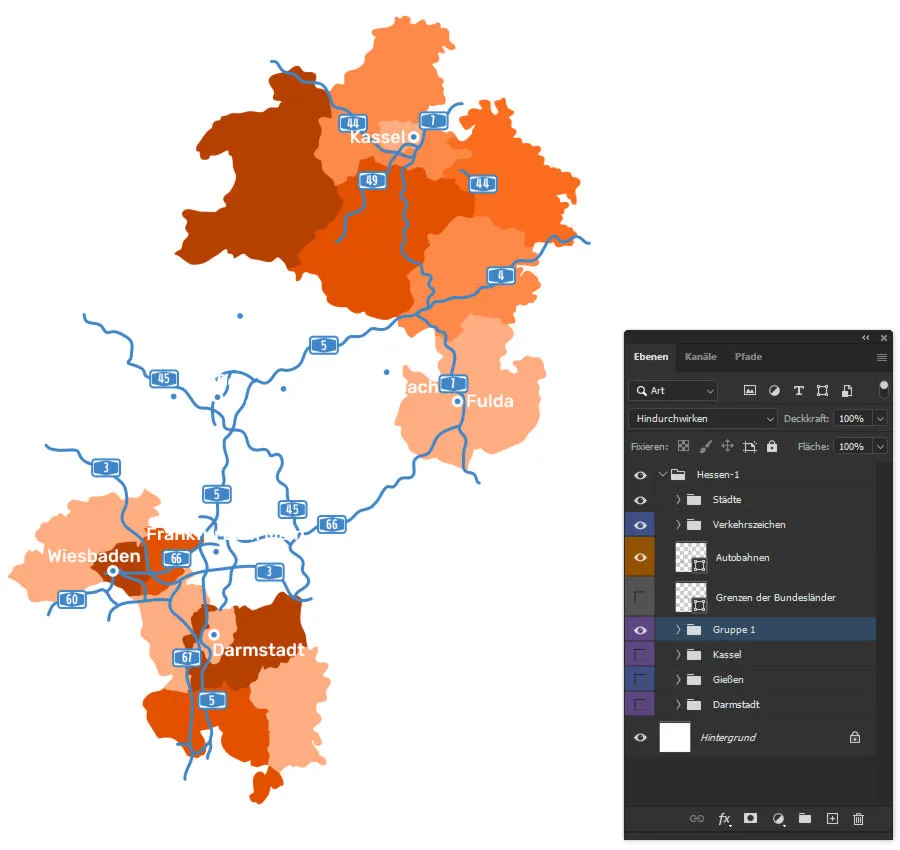
Avant de commencer l'édition, jetons un coup d'œil aux calques: Dans les modèles de cartes pour les États fédéraux allemands, vous pouvez activer ou désactiver toutes les villes, districts, autoroutes et leurs numérotations affichées. Donc, si dans l'exemple donné, vous voulez afficher uniquement Kassel, Fulda et Frankfurt am Main, désactivez simplement les autres villes. Mais nous y reviendrons. Faites le tour des dossiers et calques disponibles pour avoir un aperçu.

Étape 4: Masquez ce dont vous n'avez pas besoin.
E maintenant nous nous lançons dans la conception propre des cartes. Commençons par masquer tout ce qui concerne les autoroutes, car nous nous en occuperons plus tard. Cliquez donc sur l'icône œil avant le dossier "Signes de circulation" et le calque "Autoroutes". Vous pouvez également masquer le calque "Frontières des États fédéraux".

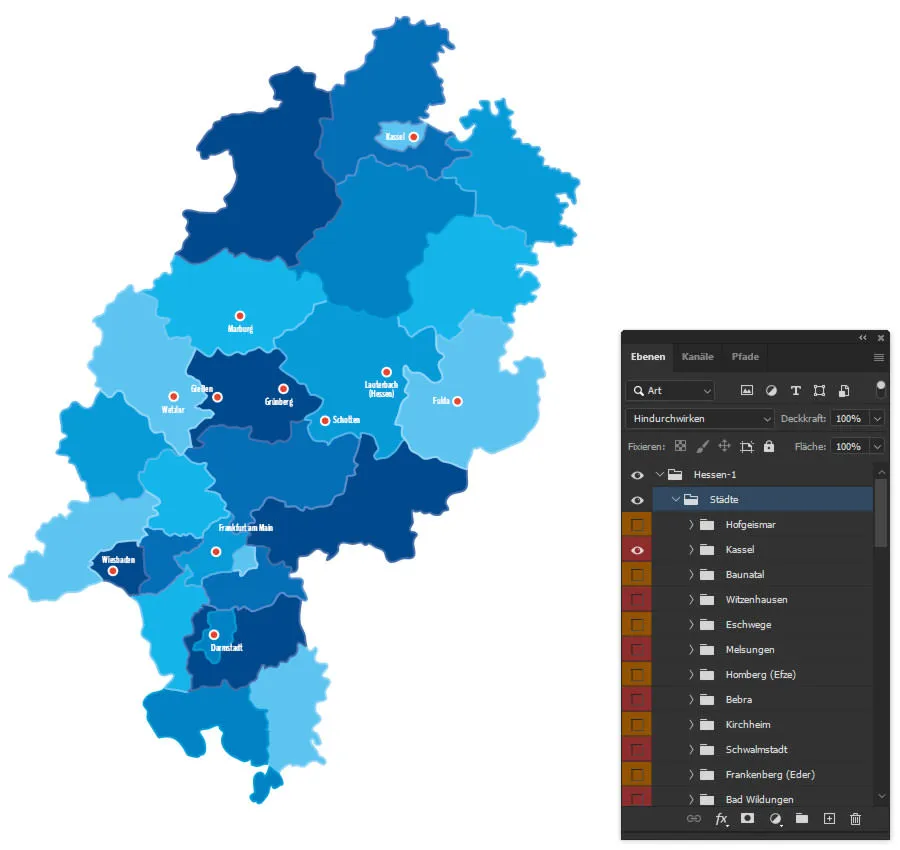
Dans les cartes des États fédéraux, nous avons marqué les positions du plus grand nombre de villes possible. Vous pouvez donc décider facilement quelles villes afficher et lesquelles masquer.
Pour notre exemple, imaginons une entreprise fictive basée à Grünberg, en Hesse, et surtout active dans les districts du centre. Nous montrons donc plus de villes là-bas que dans les autres régions. Des villes plus grandes comme Kassel, Wiesbaden, Darmstadt et Frankfurt restent pour l'orientation.
Pour afficher ou masquer des villes, ouvrez le dossier "Villes" et cliquez à nouveau sur les icônes d'œil devant les dossiers.

Étape 5: Cartes dans votre police de caractères principale
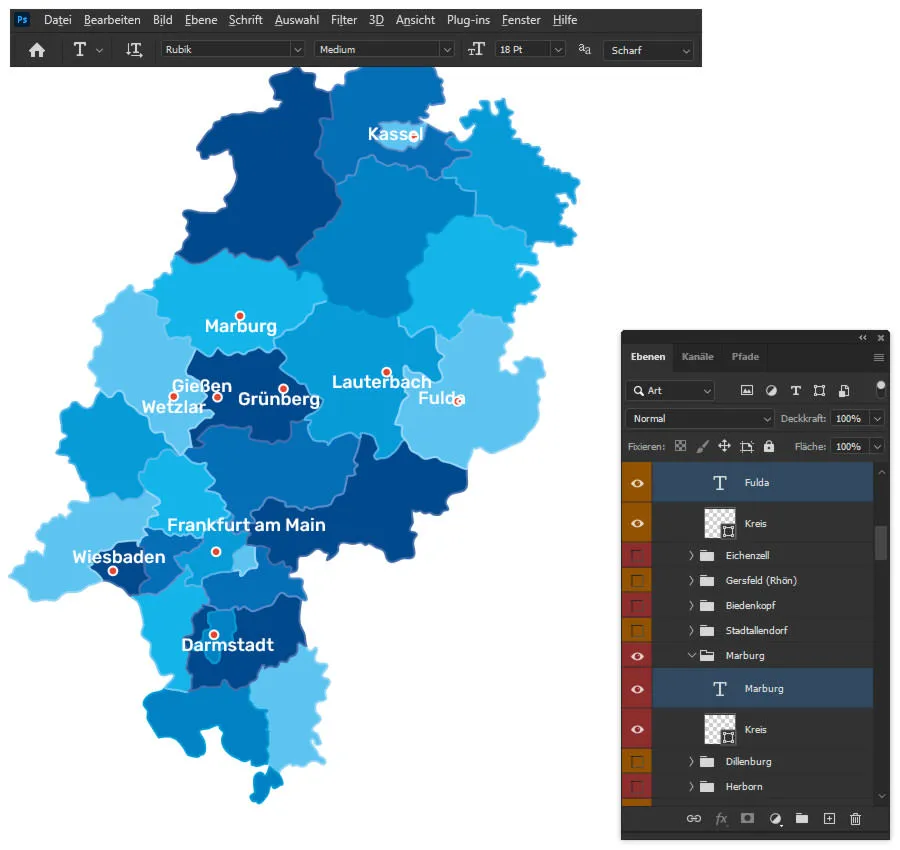
Si votre identité visuelle est importante pour vous, vous voudrez sûrement également utiliser votre propre police de caractères personnelle sur votre carte. Pour ajuster tous les noms de villes en même temps, procédez ainsi : Activez l'outil de déplacement (V), maintenez la touche Maj enfoncée et cliquez sur chaque nom de ville. Vous sélectionnez ainsi toutes les calques de texte contenant les noms de villes.
Ensuite, passez à l'outil texte (T) et définissez dans la barre de menu votre police, le style de police et la taille. Dans notre exemple, nous utilisons la police Rubik en Moyen avec une taille de 18 points.
Lors du changement de police, les noms des villes sur la carte se déplaceront légèrement. Petit conseil : Vous pouvez déjà réaligner grossièrement les noms à l'aide de l'outil de déplacement. Leur positionnement final doit être ajusté à la toute fin lorsque vous peaufinez votre carte.

Étape 6 : Cartes dans vos couleurs d'entreprise
Comme avec la police, il en va probablement de même pour vos couleurs : elles doivent être en accord avec la charte graphique ! Peut-être que vous n'aimez pas du tout le bleu que nous avons préparé et que vous souhaitez simplement une tout autre couleur de carte. Si vous souhaitez donc changer les couleurs, vous pouvez par exemple utiliser des superpositions de couleurs et des masques de fusion. Pour apprendre comment faire, Matthias Petri te montre dans la vidéo au début de l'article de blog.

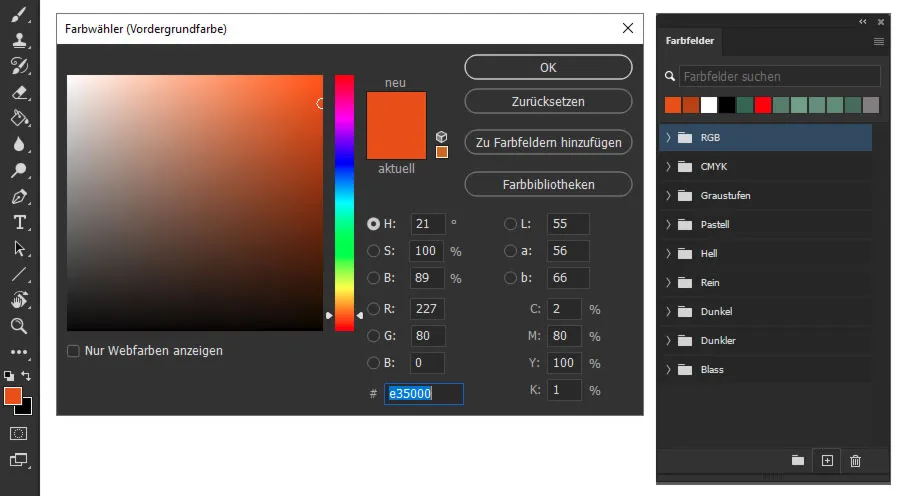
Une autre variante possible pour ajuster les couleurs est la suivante : Préparez quatre ou cinq variantes de votre couleur préférée avec des nuances de luminosité. Idéalement, créez vos propres champs de couleur. Pour cela, cliquez dans le menu Outils en bas à gauche sur le carré de la couleur de premier plan et ouvrez la fenêtre de sélecteur de couleurs (couleur de premier plan). Réglez ici les couleurs et cliquez sur Ajouter aux nuanciers respectivement. Après avoir attribué un nom au champ de couleur, vous pouvez encore les trier au besoin dans le menu correspondant (Fenêtre > Nuanciers).

Avez-vous choisi les bonnes teintes ? Alors revenons à la carte : Comme précédemment pour les ajustements de la police pour les noms de villes, sélectionnez maintenant tous les arrondissements que vous souhaitez voir dans une variante de couleur. Maintenez à nouveau la touche Shift enfoncée et cliquez sur les arrondissements correspondants sur la carte.
Activez maintenant l'un des outils de dessin de formes avec le raccourci U. Dans le menu contextuel en haut, vous pouvez maintenant changer la couleur des surfaces et des contours des arrondissements sélectionnés. Cliquez sur les icônes derrière Surface ou Contour et sélectionnez la couleur souhaitée parmi vos champs de couleur préparés. Si vous ne souhaitez pas afficher de contours, utilisez la même couleur que pour la surface.

Ensuite, répétez le processus avec les autres arrondissements jusqu'à ce que vous ayez donné une toute nouvelle allure à votre carte...

Étape 7 : Adapter les autoroutes en un instant
Vous souvenez-vous de la couche avec les autoroutes et du dossier avec les panneaux de signalisation que nous avions masqués tout au début ? Nous allons maintenant les afficher à nouveau. Sélectionnez la couche des autoroutes et activez à nouveau un outil de dessin de formes en appuyant sur la touche U. Via le menu contextuel, vous pouvez ajuster la couleur, l'épaisseur de ligne et même la structure de ligne derrière Contour.

Étape 8 : Ajustements finaux
Enfin, il est recommandé de jeter un dernier coup d'œil aux positions des noms de villes. Par exemple, nous avons déplacé le nom de Frankfurt am Main un peu plus ici. Une fois que vous avez terminé, vous pouvez exporter et enregistrer la carte personnalisée.

Excursion : Afficher les domaines d'application
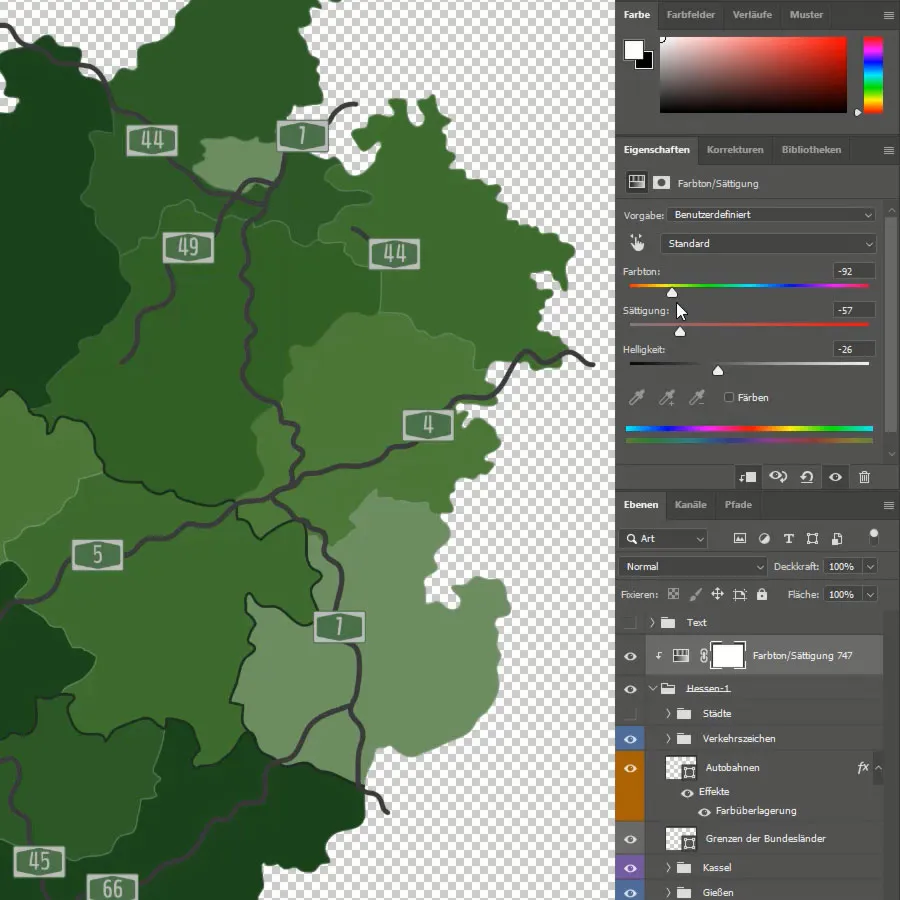
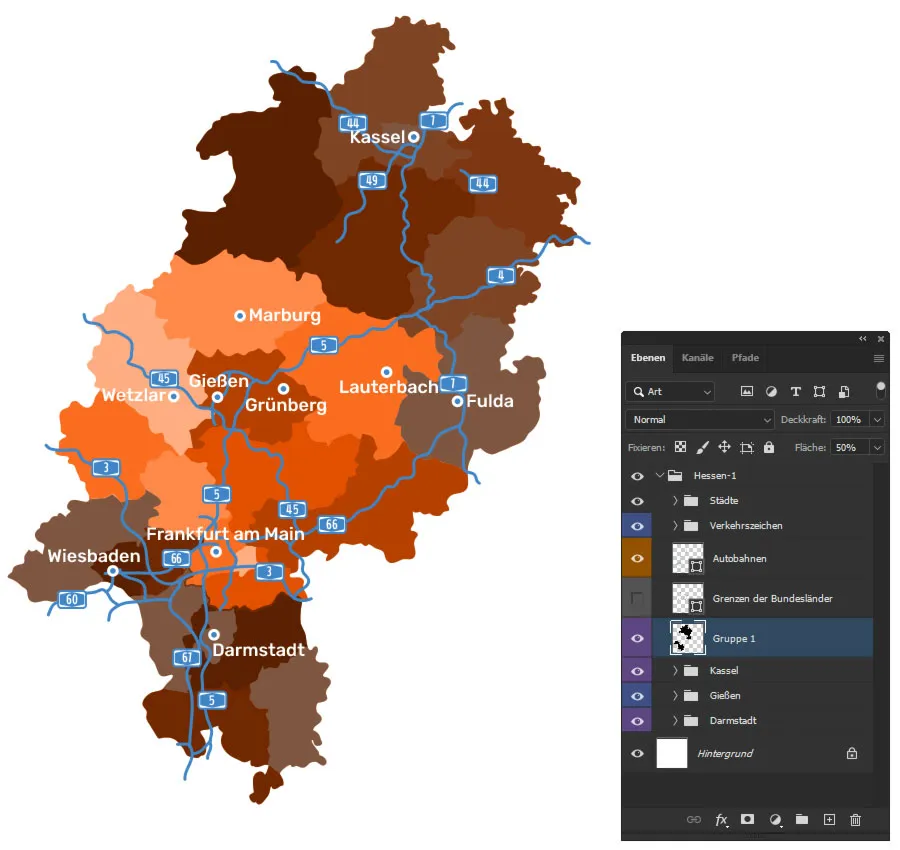
Si vous souhaitez montrer sur une carte où votre entreprise opère et où elle est moins active, voici une idée : Assombrissez les régions où vous n'êtes pas actifs.
Pour y parvenir, vous pouvez par exemple procéder ainsi : Sélectionnez à nouveau tous les arrondissements que vous souhaitez assombrir en utilisant la touche Shift et plusieurs clics. Créez des copies en appuyant sur Ctrl + J, puis regroupez ces copies avec Ctrl + G dans un groupe distinct. Assurez-vous maintenant que le groupe contenant les copies se trouve dans le panneau des calques au-dessus des calques des autres arrondissements.

Il ne vous reste plus qu'à appuyer sur Ctrl + E pour fusionner les arrondissements copiés en une couche. Maintenez la touche Ctrl enfoncée et cliquez sur la miniature de la couche que vous venez de créer pour sélectionner les surfaces des arrondissements. Remplissez maintenant ces surfaces avec du noir (par exemple, en réglant la couleur avant-plan sur noir, puis en appuyant sur les touches Alt et Suppr). Enfin, réduisez la valeur de la Opacité ou de la Surface jusqu'à ce que l'intensité de l'assombrissement vous convienne.
Astuce : Bien sûr, vous pouvez également travailler avec des superpositions de couleurs pour ce processus (voir la vidéo au début de l'article de blog).

Excursion : Afficher les emplacements sur les cartes
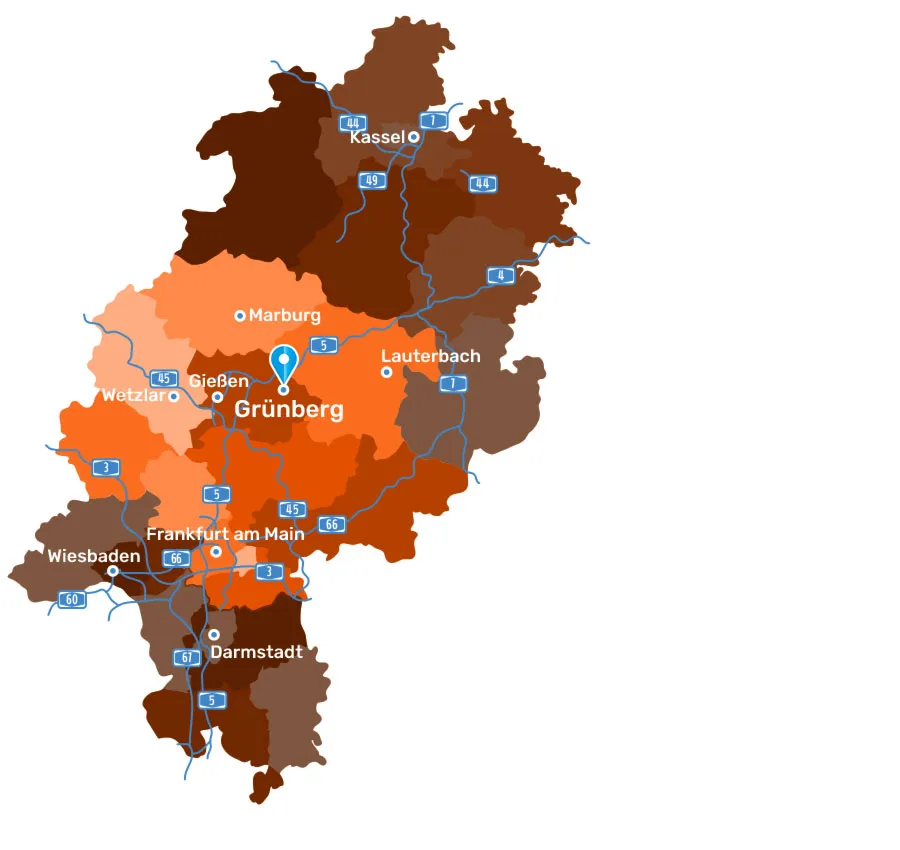
Vous souhaitez probablement également indiquer précisément où se situe votre entreprise ou s'il existe éventuellement des succursales. Pour ce faire, vous pouvez par exemple agrandir légèrement la police du nom des villes et placer votre logo à cet endroit. Ou vous pouvez utiliser une icône d'emplacement. Le bon côté : Dans nos modèles de cartes des États allemands, vous disposez toujours d'un ensemble d'icônes assorties.
Dans notre exemple, nous situons notre entreprise fictive à Grünberg en Hesse et utilisons une icône d'emplacement bleue à cette fin :

Téléchargez une carte gratuite et testez-la vous-même
Comme on dit si bien, il existe de nombreuses façons de créer une carte personnalisée. Celle décrite ci-dessus n'en est qu'une parmi d'autres. Si vous souhaitez suivre cette voie ou explorer vos propres chemins : Téléchargez maintenant gratuitement le modèle de carte de la Hesse pour Photoshop et essayez-le. Le téléchargement comprend une carte de la Hesse avec des arrondissements dans différentes nuances de couleurs, sans autoroutes et préparée en RGB.
Et encore une fois pour rappel : Tous nos modèles de cartes sont disponibles non seulement pour Photoshop, mais aussi pour Illustrator, Affinity Designer et autres. Accédez à notre catégorie de cartes et choisissez la carte dont vous avez besoin :

Nous te souhaitons un bon voyage d'édition avec tes cartes personnelles !

