Remarque : Ce tutoriel est une version textuelle de la formation vidéo correspondante de Marco Kolditz. Les textes peuvent donc présenter un style familier.
Bonjour et bienvenue au tutoriel sur la nouvelle composition "Feu et Glace" de Marco Kolditz de www.meer-der-ideen.de. Dans ce tutoriel, vous allez construire cette image, une romance chaude-froide et compliquée entre une femme de feu ardent et un homme de glace pure.
Étapes 1-10
Étape 1
À ce stade, vous pouvez voir l'image originale en masquant le Groupe "Bildbearbeitung".
Étape 2
Ici, vous pouvez voir l'image d'origine qui a été chargée depuis Fotolia.
Étape 3
Lorsque Marco a vu cette image, l'idée de l'image avec le feu et la glace lui est venue immédiatement. Cela signifie qu'il a finalement transformé la femme en feu et l'homme en un bloc de glace.
Encore une fois, pour comparer l'image avant …
… et le résultat final.
Étape 4
Vous allez construire cette image étape par étape et vous commencerez bien sûr par préparer votre toile blanche sur laquelle vous allez créer cette composition magique.
C'est parti. Commencez par créer un nouveau fichier via Fichier>Nouveau ou avec le raccourci clavier Ctrl+N.
Étape 5
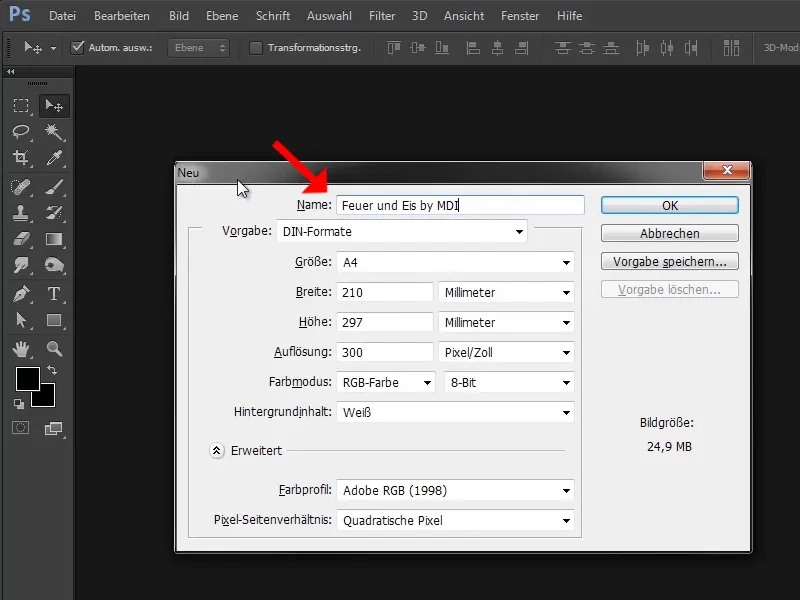
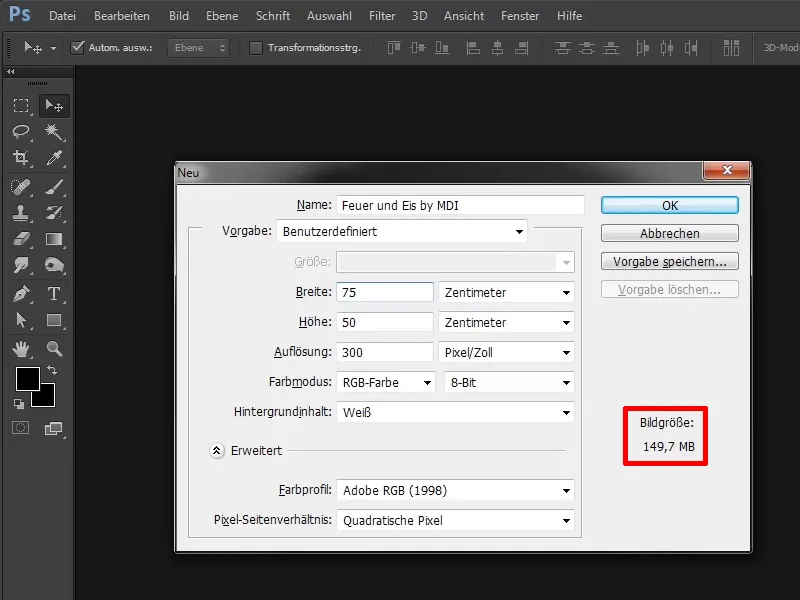
Cela ouvre la même boîte de dialogue. Vous pouvez maintenant créer la nouvelle toile (comme Marco aime l'appeler) ici. Vous la renommez directement, dans ce cas-ci en "Feu et Glace par MDI."
Étape 6
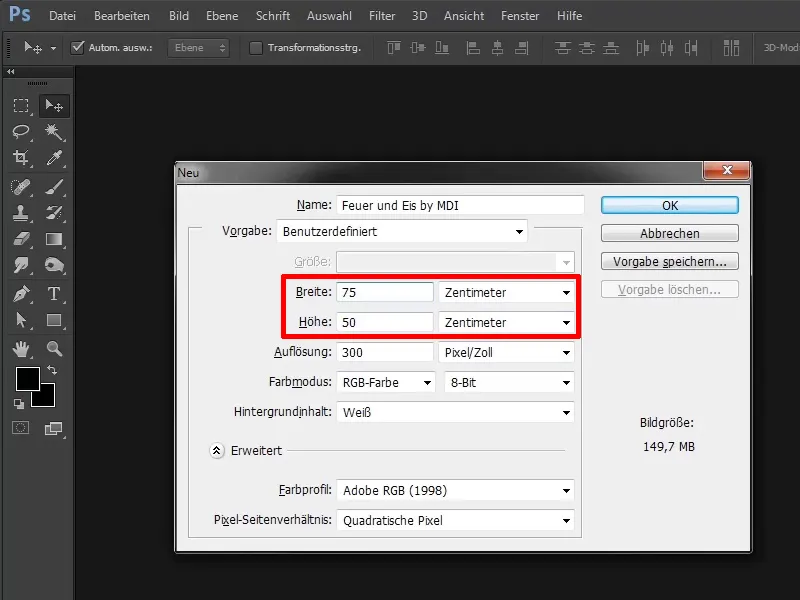
Vous devriez utiliser un format 3:2. Le format 3:2 est assez populaire et Marco l'utilise aussi souvent pour les images qu'il souhaite imprimer par la suite. Dans ce cas, choisissez donc l'unité Centimètre et sélectionnez une hauteur de 50 centimètres et une largeur de 75 centimètres.
• Hauteur : 50 centimètres
• Largeur : 75 centimètres
Étape 7
Comme vous pouvez le voir ici, la taille du fichier ou de l'image est déjà de 149,7 Mo. Ce n'est pas négligeable.
Étape 8
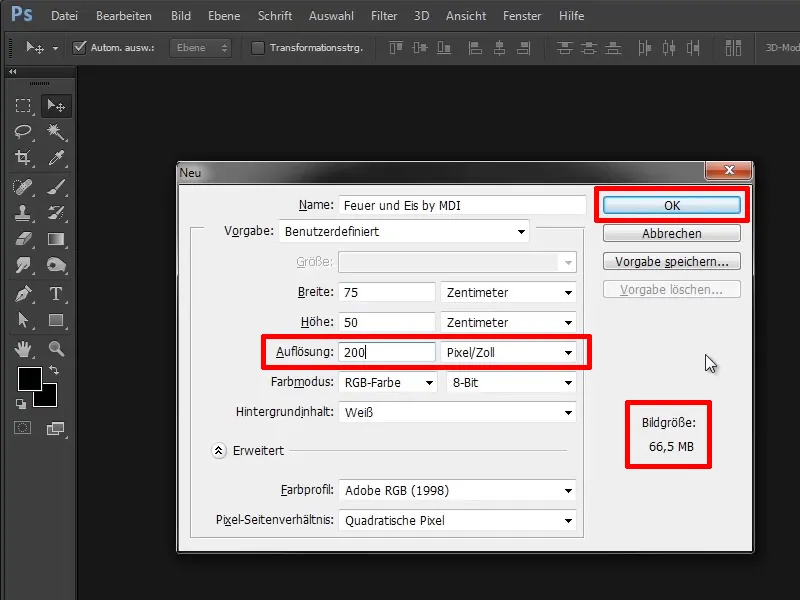
Vous pouvez le réduire en ajustant la résolution de 300 à 200 dpi. Cela est suffisant dans ce cas (en réalité dans tous les cas), donc nous n'avons pas souvent besoin de 300 dpi. 200 dpi sont tout à fait suffisants, vous aurez ainsi un fichier beaucoup plus petit avec lequel vous pourrez travailler très bien. Confirmez avec OK.
Étape 9
Votre belle toile blanche est prête..webp?tutkfid=48524)
Étape 10
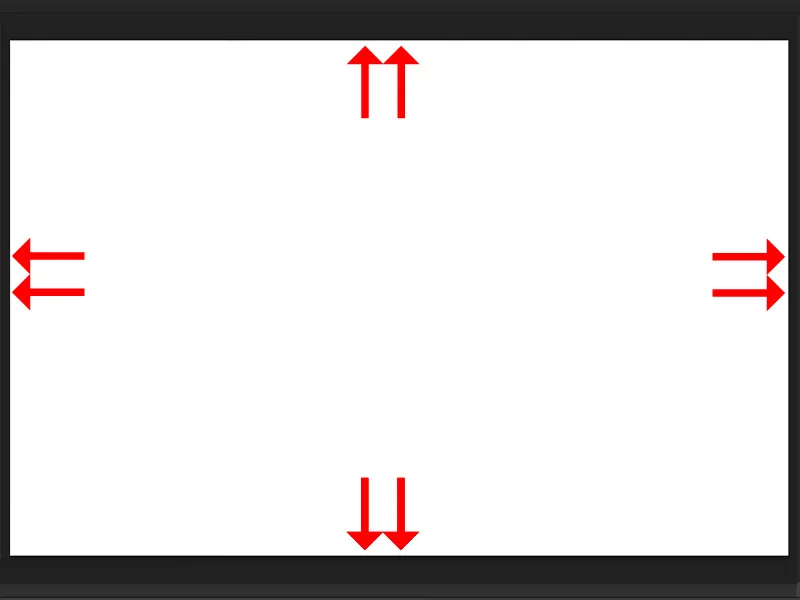
Marco a pris l'habitude avec ses images, avant de commencer à travailler réellement sur l'image, de générer des espaces de sécurité. Cela a la raison suivante : on a souvent tendance à imprimer des images et l'imprimerie découpe ensuite les images en conséquence.
Et lors de ce processus de découpe, il peut arriver que des zones marginales de l'image soient coupées, c'est pourquoi aucune partie de l'image qui ne doit pas être coupée ne doit se trouver dans ces zones marginales.
On continue : Étapes 11-20
Étape 11
Pour cette raison, il crée toujours des espaces de sécurité qui lui servent généralement de points de repère pour vérifier ultérieurement s'il y a des zones qui pourraient être trop importantes pour être situées dans les marges.
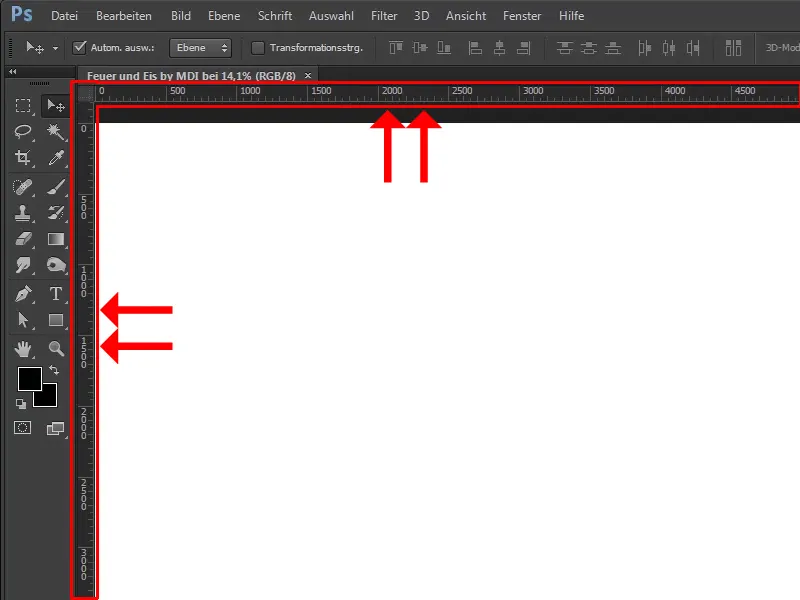
Appuyez sur le raccourci clavier Ctrl+R pour afficher ces magnifiques Règles.
Étape 12
Double-cliquez ensuite sur l’icône de main pour réajuster la toile.
Étape 13
Et maintenant, avec l'outil Outil Déplacement (V) activé, vous pouvez tracer de telles lignes auxiliaires dans l'image. De haut en bas ou de gauche à droite.
Étape 14
Voici comment faire : Passez l'outil Déplacement sur la règle et faites glisser la ligne guide vers le bas sur le canevas blanc en maintenant le clic gauche de la souris enfoncé. Faites la même chose de gauche à droite.
Étape 15
Marco a pensé à ses images et a constaté qu'elles sont souvent des images marquantes, donc elles ont un look cinématographique, et les films sont généralement projetés à 24 images par seconde, du moins les films montrés jusqu'à présent. Il existe déjà des films qui utilisent 48 images par seconde et plus. Mais le film classique utilise 24 images par seconde et donc il a décidé de générer des intervalles de 1/24. Cela signifie 1/24 de haut en bas et 1/24 de gauche à droite. Comment pouvez-vous configurer cela maintenant ?
Tout d'abord, regardez la taille de votre image. Dans ce cas, l'image a une largeur de 5906 pixels et une hauteur de 3937 pixels.
Étape 16
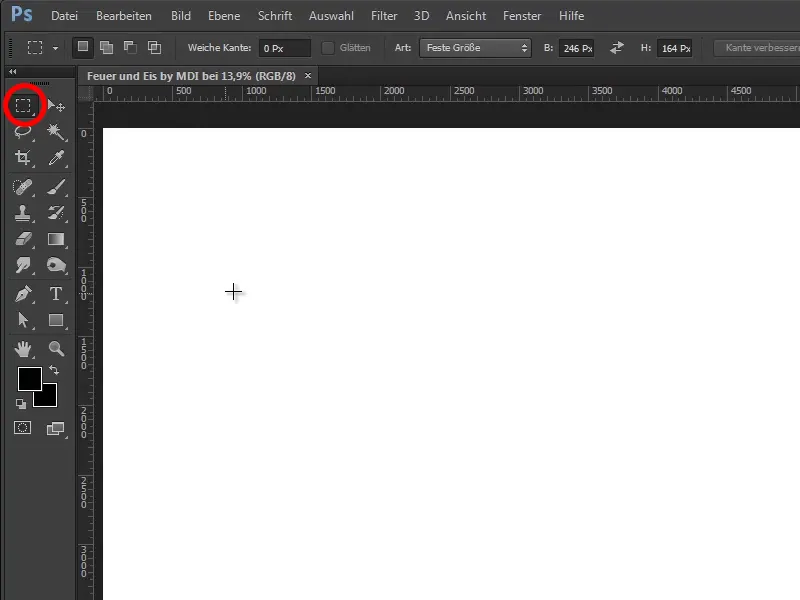
Maintenant, vous pouvez créer des rectangles avec l'outil Rectangle de sélection (M) pour vous orienter.
Étape 17
Il y a une Taille fixe sélectionnée dans Art, peut-être que vous êtes toujours sur Normal.
Étape 18
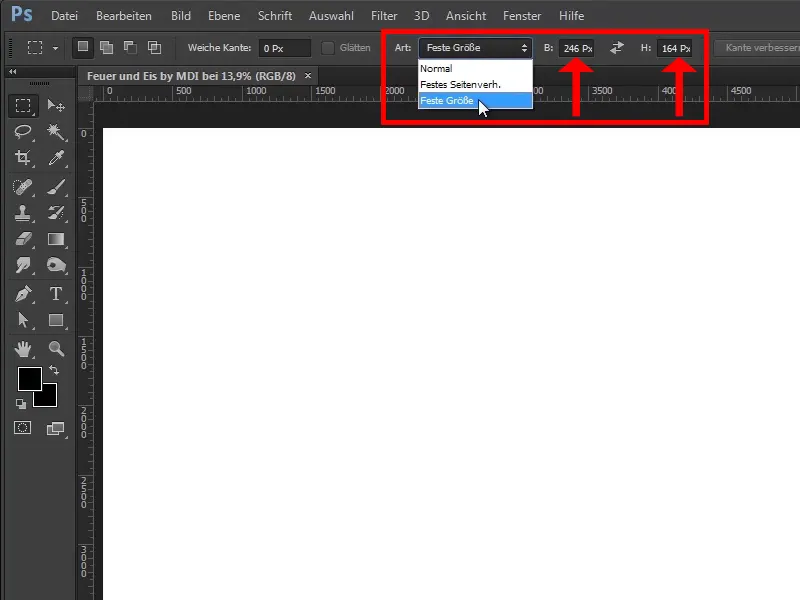
Cliquez sur Taille fixe et saisissez les bonnes valeurs :
• Largeur 246 Px
• Hauteur 164 Px
Étape 19
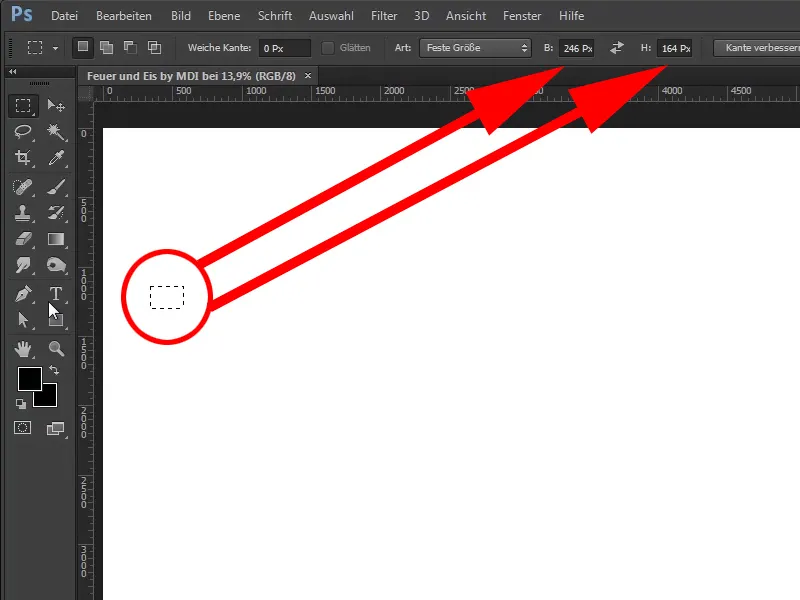
C'est toujours un 1/24 de la largeur et 1/24 de la hauteur.
Cliquez maintenant une fois dans l'image et vous avez créé un rectangle avec ces valeurs exactes.
Étape 20
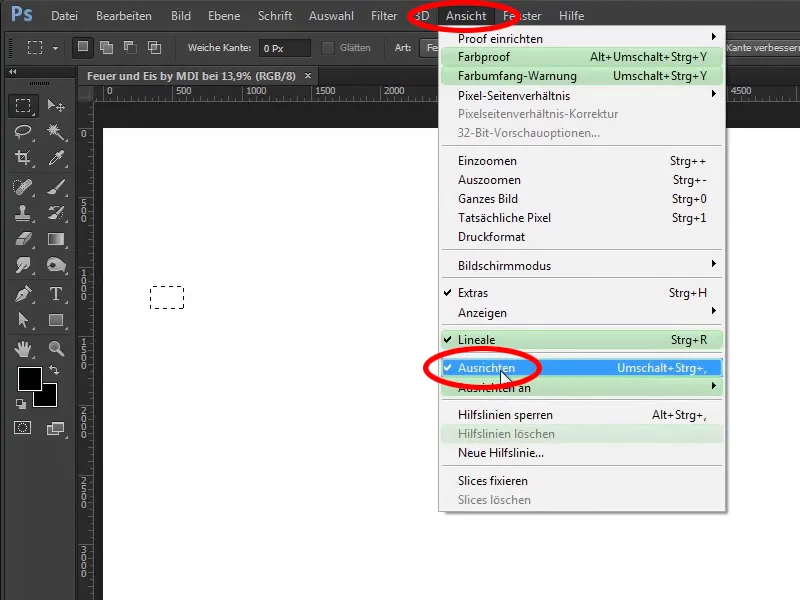
Vérifiez maintenant, via Affichage, que vous avez activé le point Aligner.
Rester concentré : Étapes 21–30
Étape 21
Pourquoi ? Vous pouvez maintenant déplacer ce rectangle, par exemple sur le bord, et il se fixera précisément sur le bord. Vous pouvez zoomer, il est vraiment bien placé sur le bord.
Étape 22
Ainsi, vous n'avez pas besoin de vous efforcer de le placer de manière vraiment pixelisée. Cela suffira. Vous avez maintenant placé cet outil Rectangle de sélection-Werkzeug et tirez maintenant une ligne guide dans l'image, et comme vous pouvez le voir, elle se fixe à gauche, voire même au milieu ou à droite de ce rectangle. Et c'est comme vous le souhaitez.
Étape 23
Vous déplacez maintenant le rectangle vers le haut, faites de même avec la ligne guide supérieure, puis encore à droite et encore en bas.
Étape 24
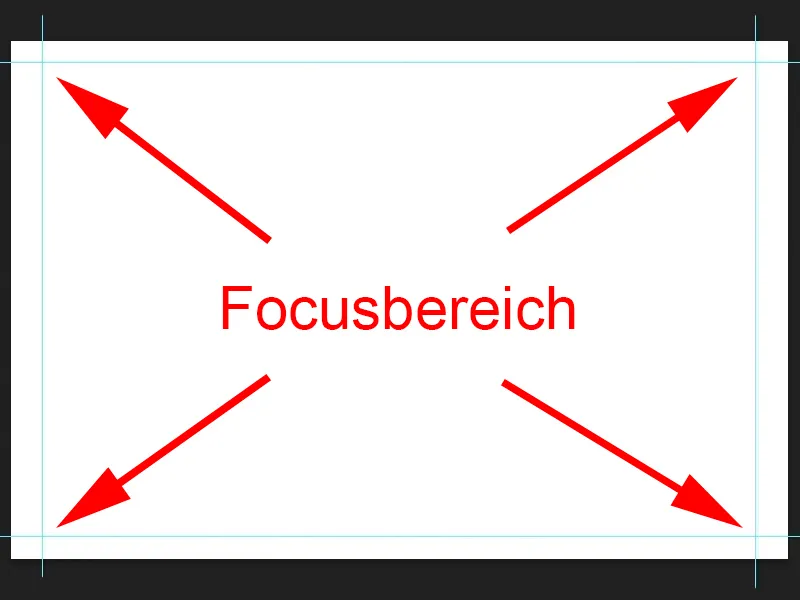
Avec le raccourci clavier Ctrl+D, vous pouvez annuler la sélection et vous avez maintenant généré de très beaux intervalles, ce qui signifie que la mise au point de votre image sera désormais dans cette zone et en dehors de cette mise au point, vous ne devriez pas placer d'éléments d'image trop importants.
Étape 25
D'ailleurs : Avec le raccourci clavier Ctrl+,, vous pouvez afficher ou masquer ces lignes d'assistance à tout moment, et comme je l'ai dit, avec Ctrl+R, vous pouvez afficher ou masquer les règles.
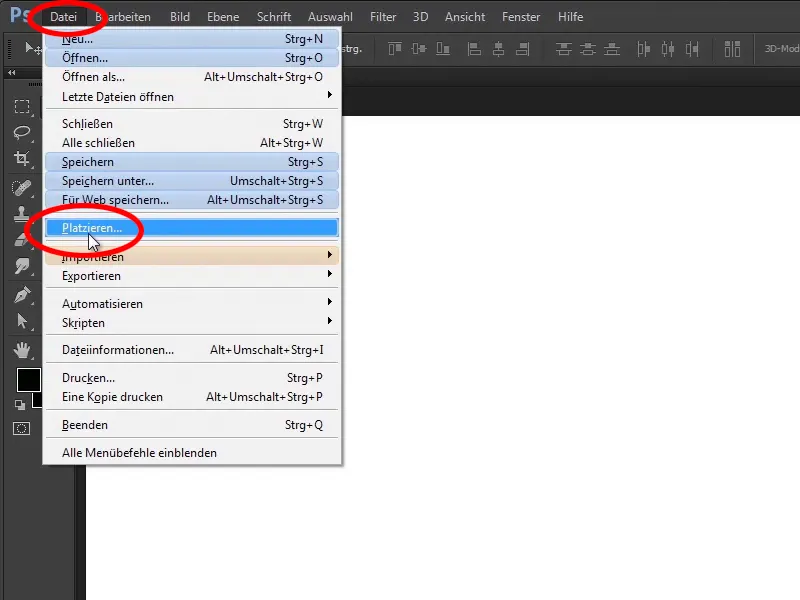
Dans ce cas, vous masquez à nouveau ces lignes d'assistance. Si vous devez les réutiliser plus tard, vous pouvez toujours les afficher à nouveau. Et maintenant, vous placez déjà la première image, à savoir dans ce cas votre image d'origine avec le joli couple. Pour ce faire, sélectionnez Fichier>Placer.
Étape 26
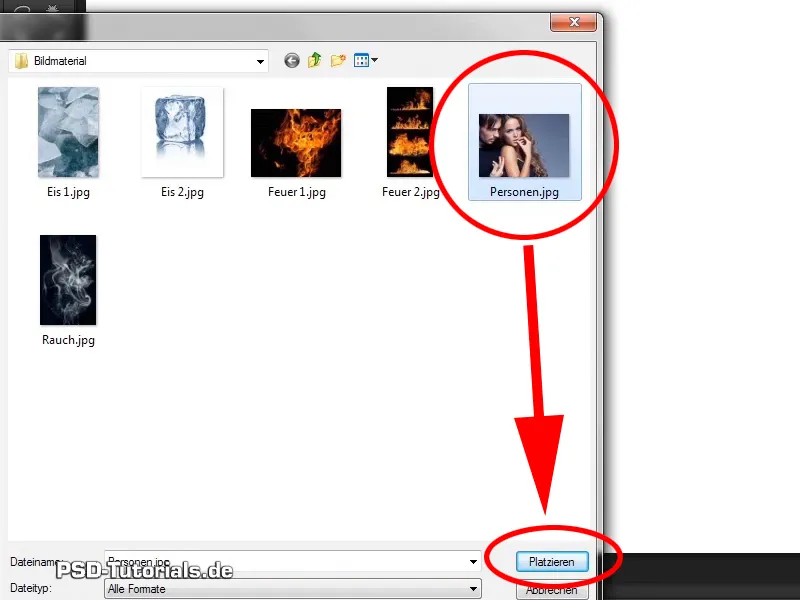
Naviguez ensuite dans le dossier où se trouvent les images. Dans ce cas, vous y êtes déjà et cliquez sur l'image, puis sélectionnez Placer.
Étape 27
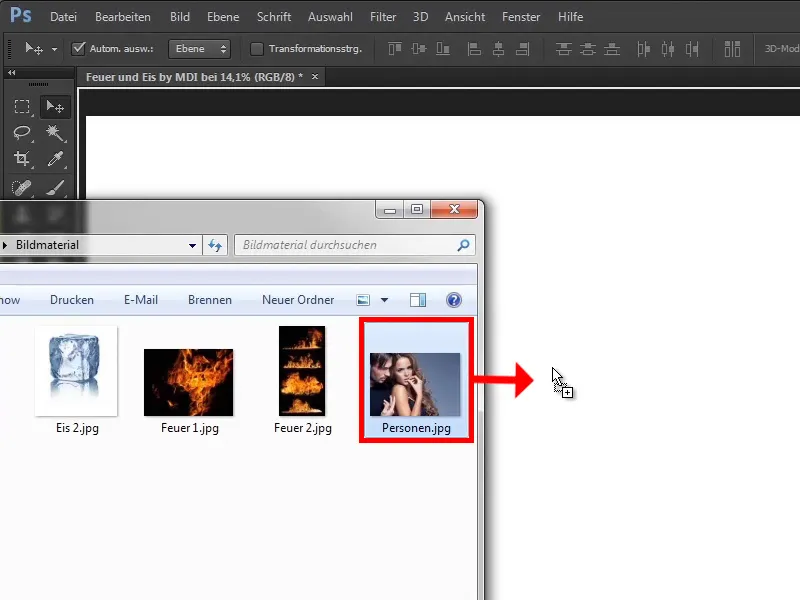
Vous pouvez également glisser-déposer directement l'image depuis le dossier Windows.
Étape 28
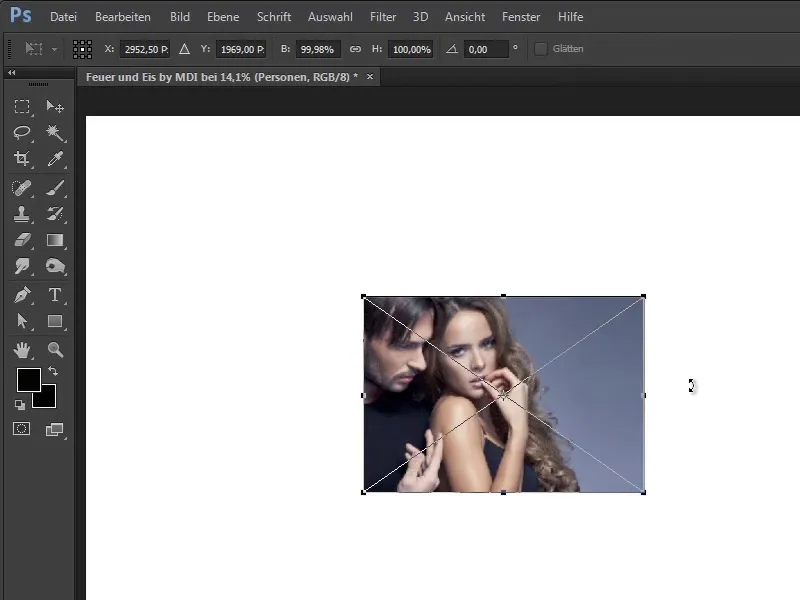
Comme vous pouvez le voir, l'image n'est pas encore complètement placée. Elle a toujours ces poignées sur les bords et le x, ce qui indique que vous pouvez encore la transformer.
Étape 29
Bien sûr, vous voulez le faire. Vous voulez le maximiser et pour cela, vous sélectionnez une de ces poignées extérieures et maintenez simultanément Maj+Alt enfoncés. Cela vous permettra de redimensionner l'image de manière proportionnelle à partir du centre et de l'agrandir jusqu'à ce que les côtés soient bien remplis. Appuyez sur Entrée pour confirmer le tout.
Étape 30
Vous pouvez désormais positionner l'image en utilisant l'outil de déplacement actif et les touches fléchées du clavier vers le haut et vers le bas ; vous pouvez laisser cela tel quel pour le moment.
Vous avez maintenant placé l'image et dans le prochain tutoriel, vous commencerez déjà à vous préparer pour le feu.
Amusez-vous en essayant par vous-même.


