Dans ce guide, vous apprendrez comment réinitialiser une discussion avec l'API OpenAI sans avoir à redémarrer le serveur. Il y a souvent des situations où vous souhaitez simplement oublier l'historique de discussion existant et recommencer du début. Dans ce cas, un ID de chat joue un rôle central car il permet de réinitialiser l'historique sur le serveur. Le tutoriel suivant vous montrera comment implémenter cette fonctionnalité.
Principales découvertes
- Pour réinitialiser le chat, vous pouvez générer un nouvel ID de chat.
- L'ID de chat est créé lors du rechargement de la page et transmis au serveur.
- Le serveur compare le nouvel ID de chat à l'actuel et réinitialise l'historique de la discussion s'ils sont différents.
Guide étape par étape
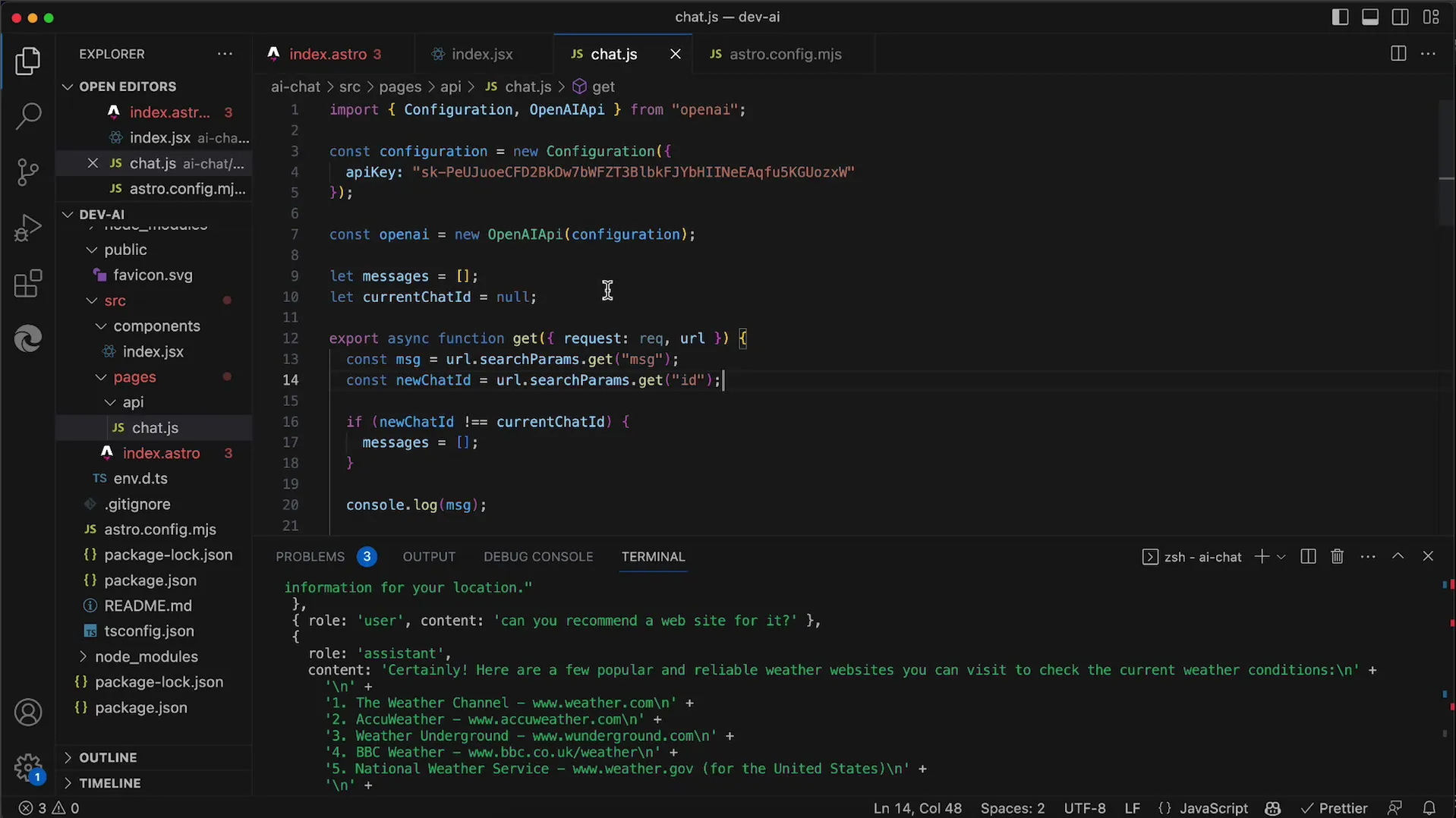
Vous avez déjà une application de discussion fonctionnelle, mais il y a un petit problème : vous ne pouvez pas encore réinitialiser l'historique de la discussion. Pour ce faire, nous devons introduire un ID qui sera généré à chaque recharge de la page.

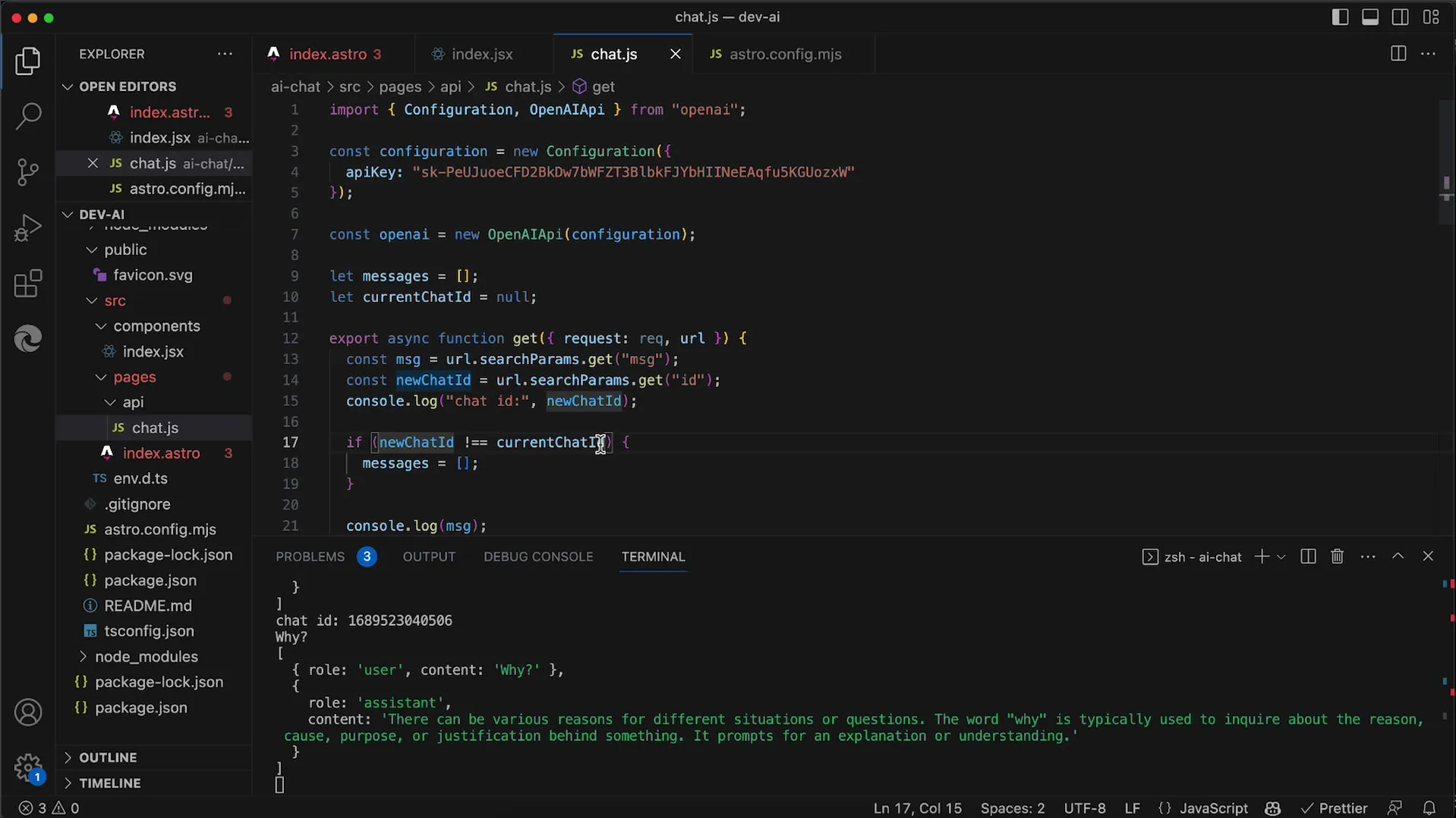
Vous devrez ensuite transmettre ce nouvel ID de chat à votre serveur. Lorsque le serveur reçoit un nouvel ID, il peut réinitialiser l'historique de la discussion. Cela se fait par une simple comparaison : si le nouvel ID de chat ne correspond pas à l'ID de chat actuel, la liste des messages est réinitialisée.
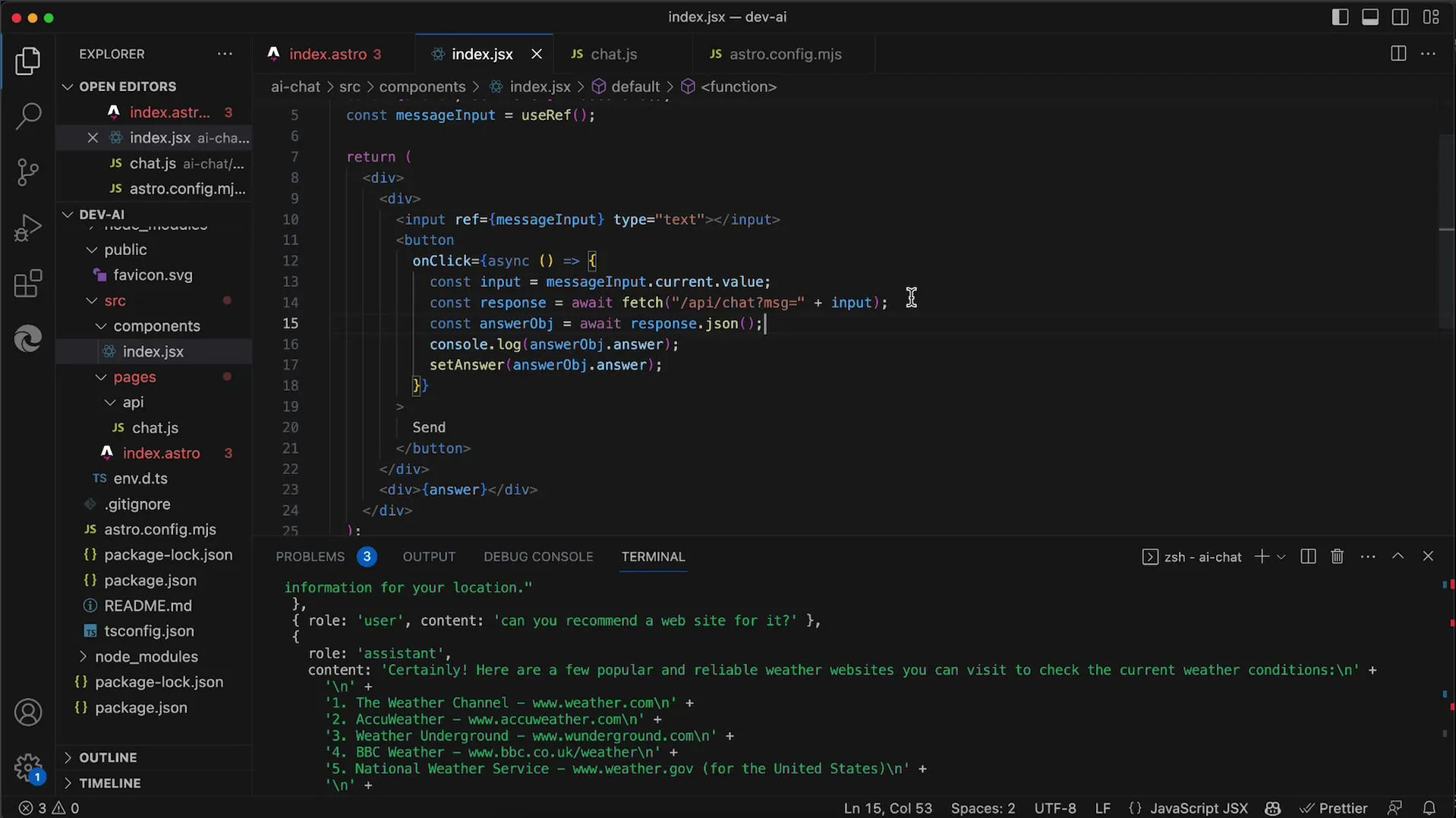
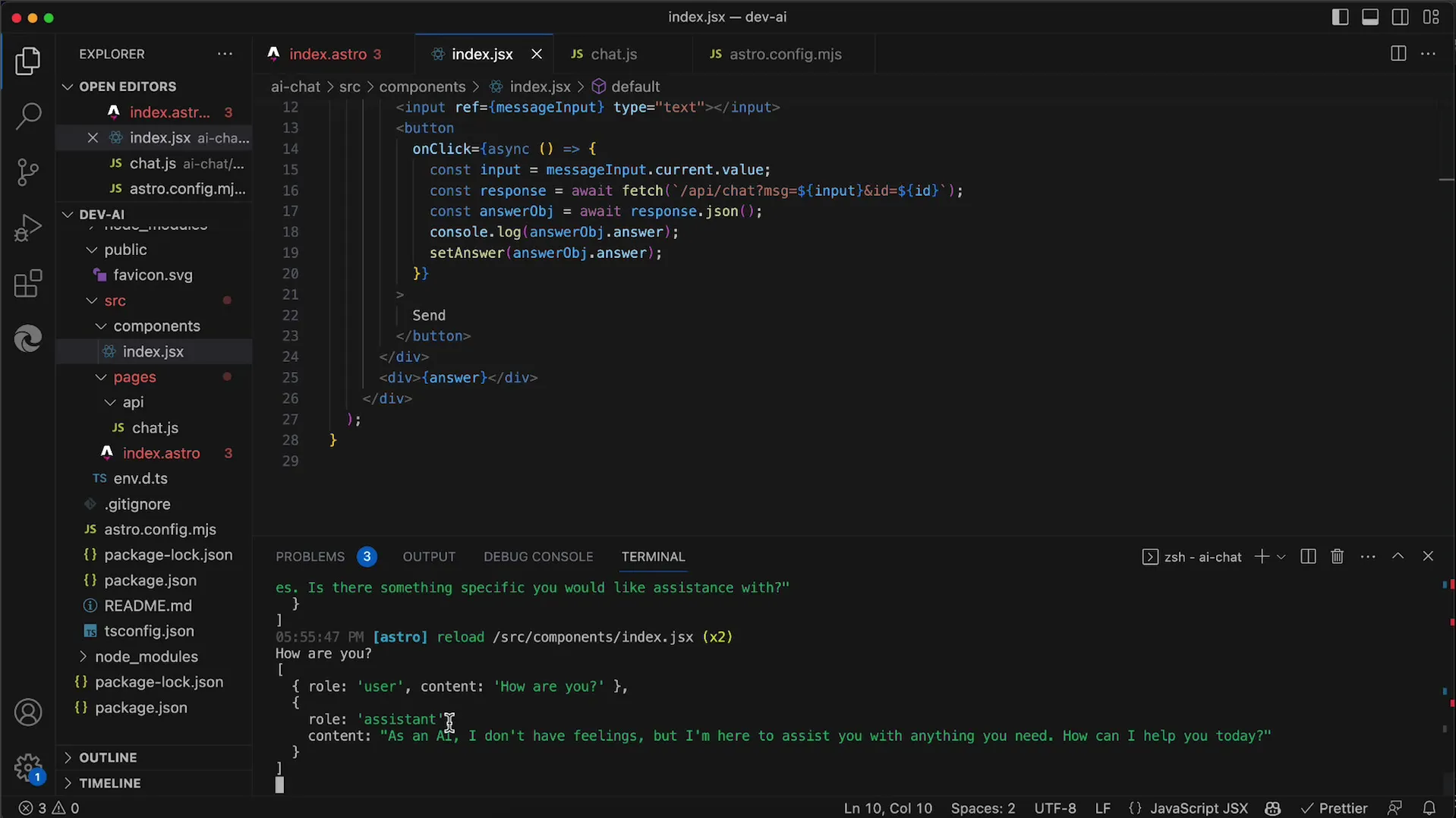
Pour mettre cela en place, vous devrez vous assurer que le client est capable de générer un ID aléatoire. Vous transmettrez l'ID en utilisant le paramètre de recherche ID. Jetons un coup d'œil au fichier index.jsx de votre composant React.

Vous avez déjà transmis le message nécessaire (MSG) dans ce fichier. Vous pouvez maintenant transmettre également l'ID. Vous pouvez le faire efficacement en utilisant des chaînes de modèles afin de faciliter l'insertion de variables.

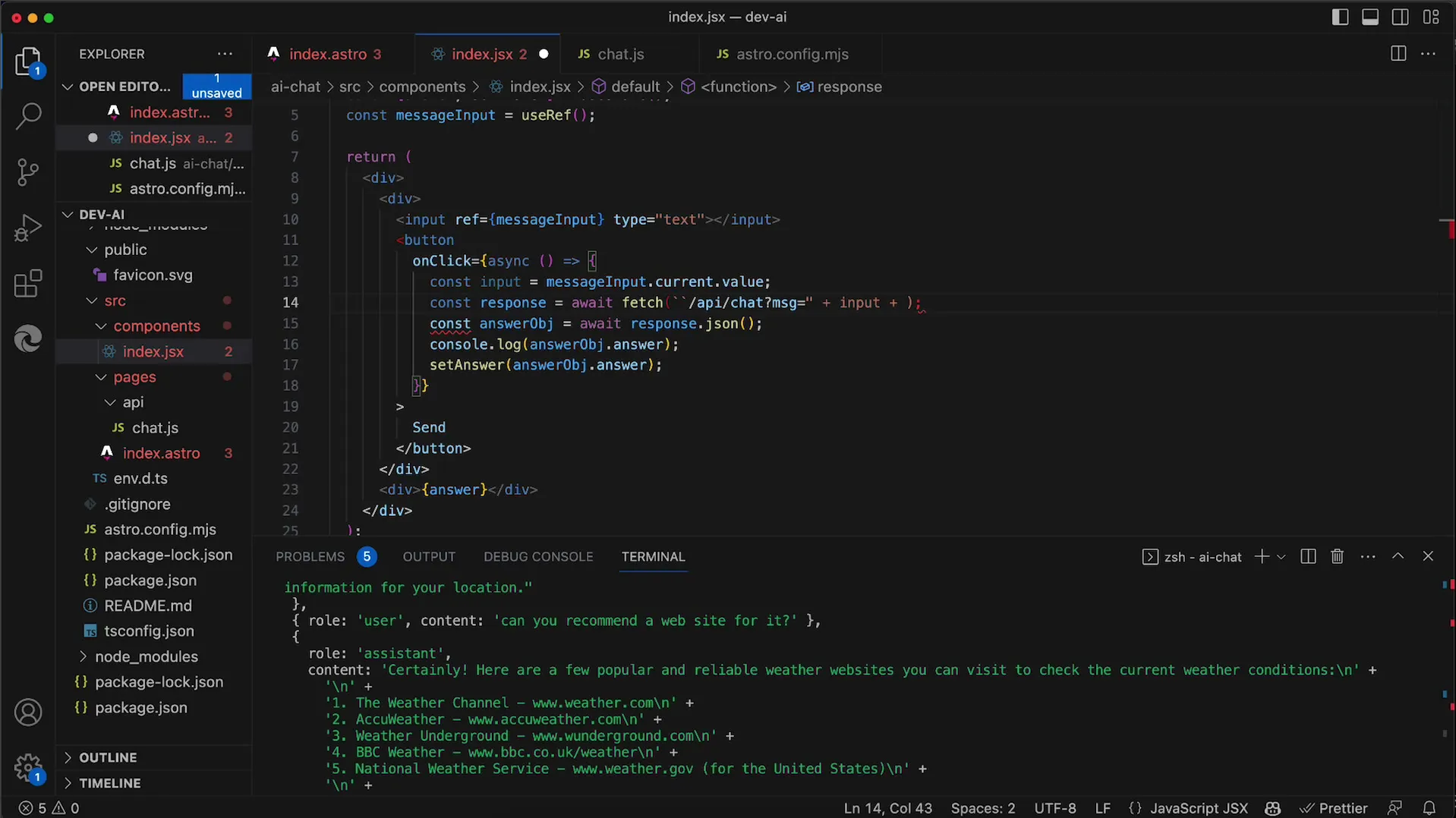
Transformez donc le code en une chaîne de modèles et insérez les variables en conséquence. Cela pourrait ressembler à ceci : MSG, c'est votre champ d'entrée, et l'ID est égal à votre nouvel ID.
Vous devrez maintenant réfléchir à la génération de l'ID. Une méthode simple est d'utiliser la date. Vous pouvez simplement définir une constante qui utilise le temps actuel en millisecondes depuis 1970. Vous pouvez utiliser Date.now() pour cela, et convertir ensuite ce temps en une chaîne.
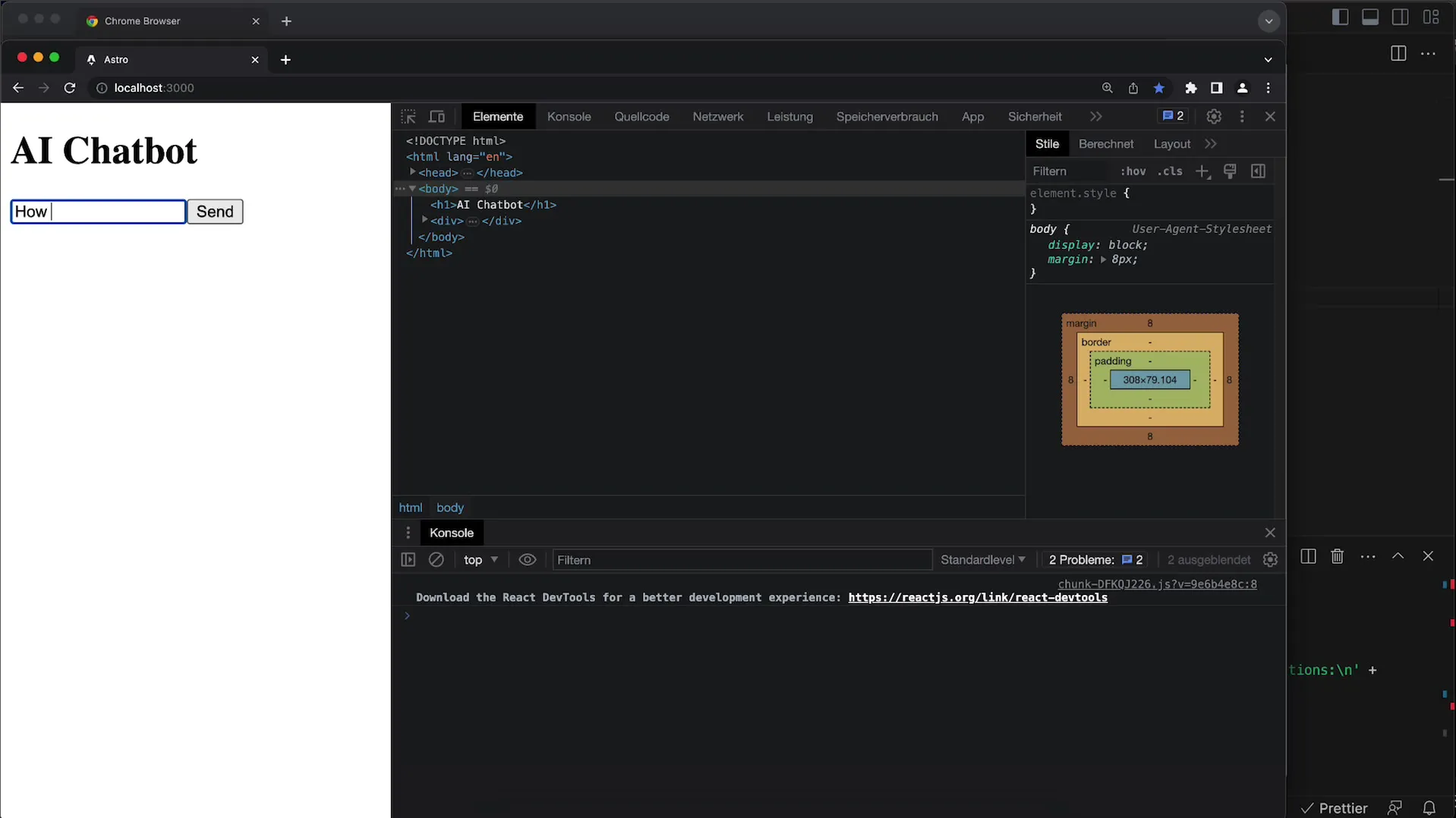
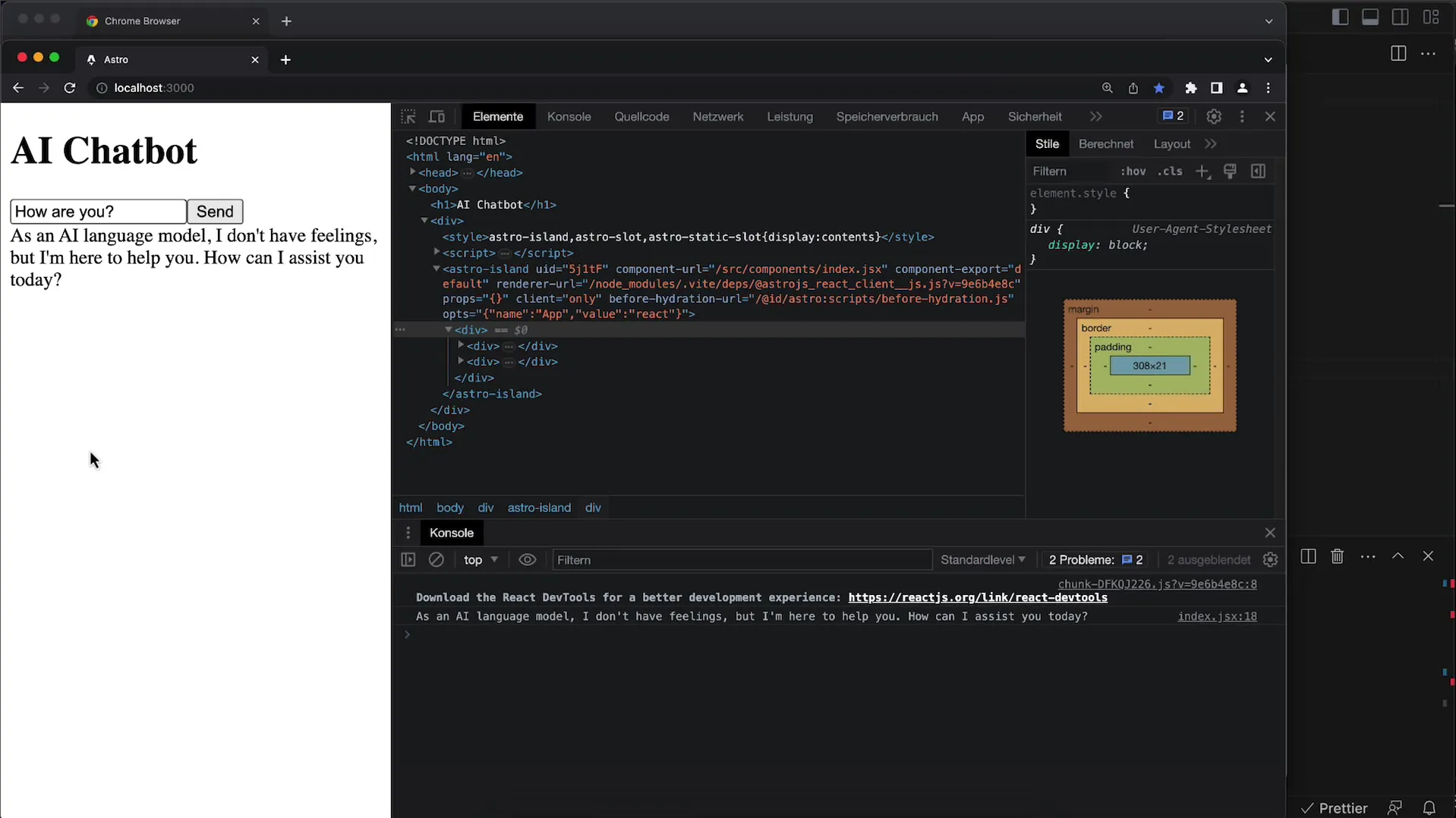
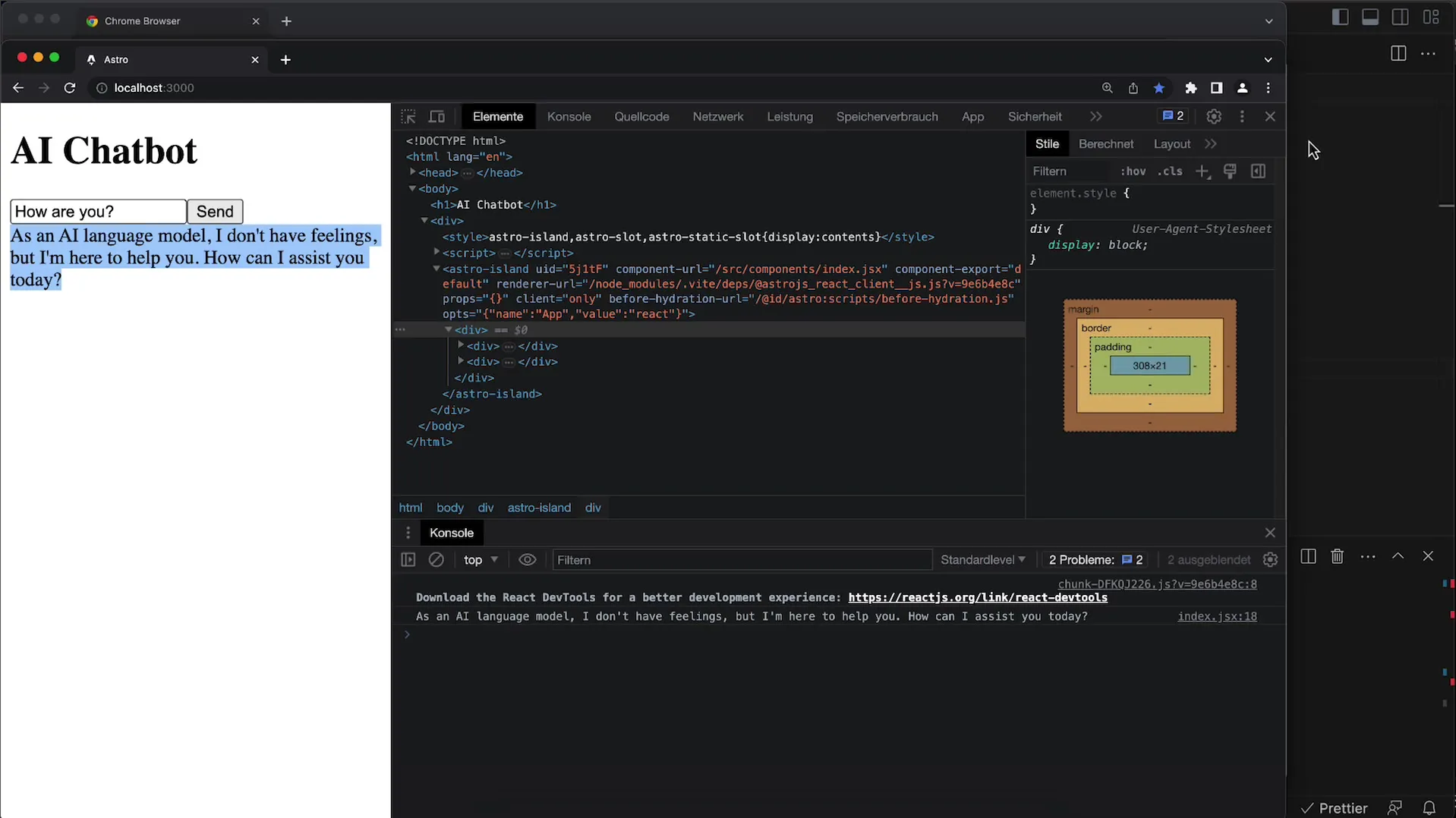
Maintenant, à chaque recharge de la page, nous envoyons toujours un nouvel ID. Cela devrait fonctionner comme prévu. Testons cela en envoyant un message pour voir si les données sont correctement transmises au serveur.

Lorsque vous envoyez le message « how are you », vous verrez sur le serveur qu'il y a deux messages : un de l'utilisateur et un de l'assistant.

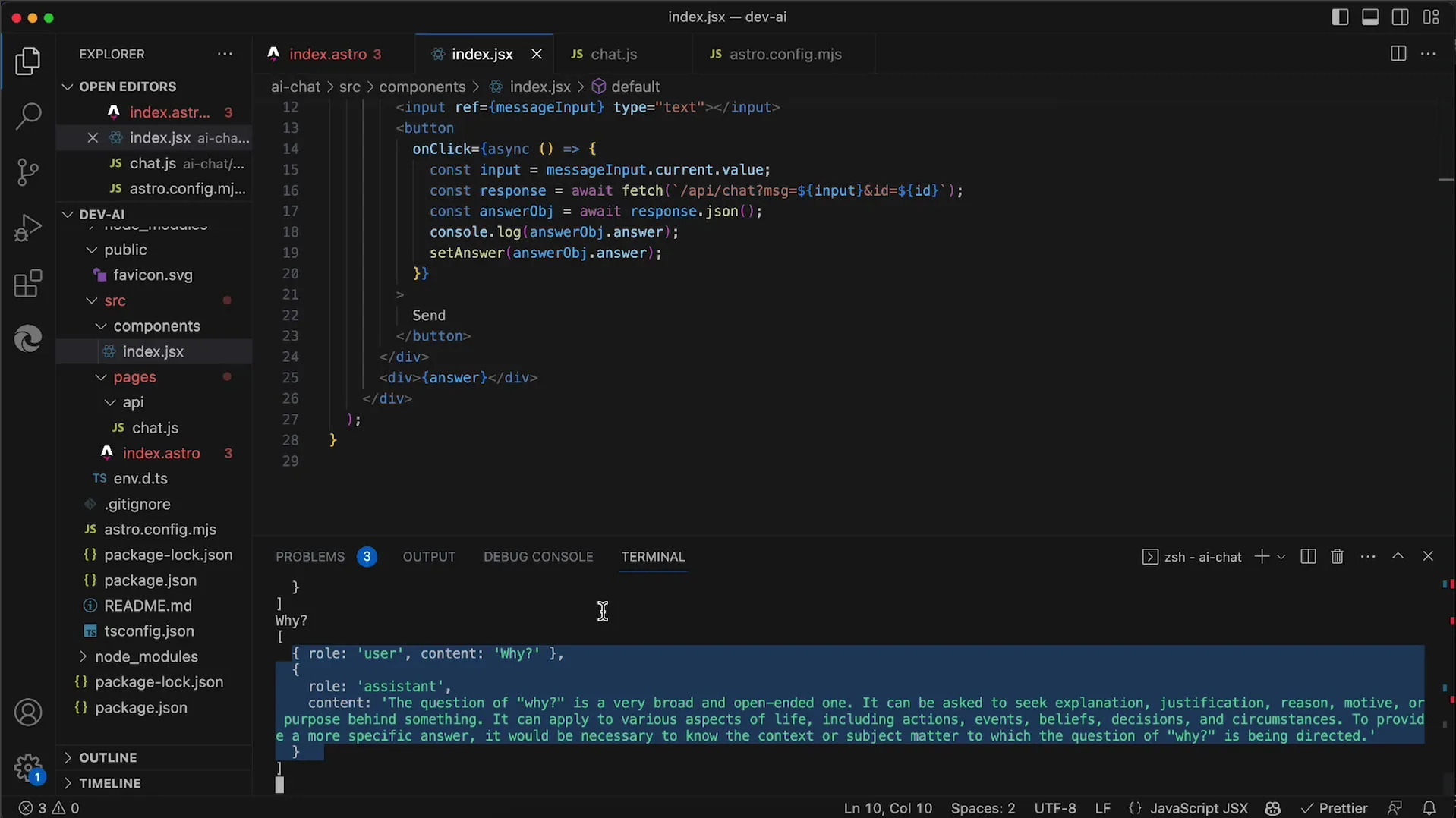
Cependant, si vous envoyez une autre question, par exemple « why does it not have feelings », l'historique devrait être réinitialisé en conséquence. Seule la question actuelle et sa réponse devraient être affichées.

Cela signifie que lorsque nous vérifions les ID - il ne devrait pas y avoir de conflit, par exemple si le nouvel ID de chat est identique à l'ID de chat actuel - la logique doit être simplifiée pour que tout fonctionne correctement.

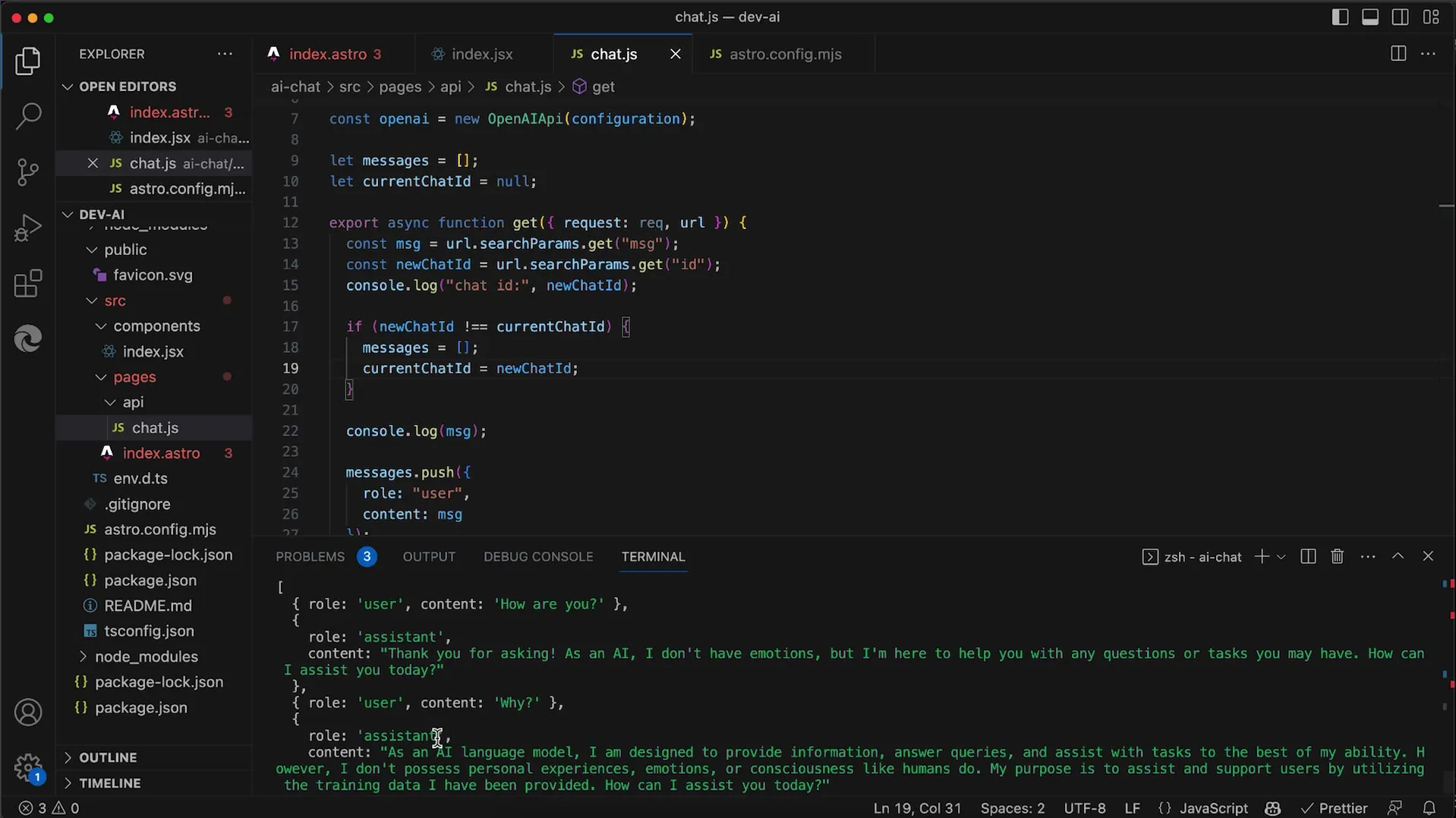
Pour vérifier que cela fonctionne, refaites le test. Rechargez la page et envoyez à nouveau le message. Maintenant, quatre messages devraient être enregistrés dans le tableau.

Le tableau affiche le nombre total de messages envoyés, ce qui signifie que l'historique a été réinitialisé correctement. Cependant, cela se produit uniquement lorsque vous rechargez la page. Alternativement, vous pouvez également implémenter un bouton qui déclenche la réinitialisation de la discussion, mais pour nos besoins, recharger la page est suffisant pour le moment.

Cependant, veuillez noter que le champ de saisie ne se vide pas automatiquement après l'envoi d'un message. De plus, l'historique complet des discussions n'est pas encore visible, ce qui signifie que vous ne voyez toujours que la dernière question et réponse. Nous aborderons également cela dans les tutoriels futurs.

Résumé
Dans ce tutoriel, vous avez appris comment implémenter la fonction de réinitialisation de l'historique des discussions dans votre application de chat. En introduisant un nouvel identifiant de discussion lors du rechargement de la page, l'historique a pu être réinitialisé avec succès. Il reste encore quelques améliorations que nous mettrons en œuvre dans les prochaines étapes, comme effacer le champ de saisie et afficher intégralement l'historique de la discussion.
Foire Aux Questions
Comment puis-je réinitialiser le chat ?En rechargeant la page, l'historique du chat sera réinitialisé.
Comment le nouvel identifiant est-il généré ?Le nouvel identifiant est généré à partir de l'heure actuelle en millisecondes.
Puis-je réinitialiser le chat sans recharger la page ?Oui, vous pouvez également mettre en place un bouton qui réinitialise le chat.
Que se passe-t-il si les identifiants sont identiques ?Si le nouvel identifiant est identique à l'identifiant actuel, l'historique ne sera pas réinitialisé.
Dois-je effacer manuellement le champ de saisie ?Oui, actuellement le champ de saisie ne se vide pas automatiquement après l'envoi d'un message.


