Dans ce tutoriel, vous apprendrez à développer les bases d'un jeu d'aventure dans lequel les interactions avec des personnages IA sont au premier plan. En se basant sur une application de chat, nous concevrons le mécanisme de jeu qui vous permettra de naviguer à travers différents espaces et de résoudre des quêtes. Nous nous concentrerons sur l'interface utilisateur, les états de jeu et les logiques fondamentales nécessaires à la navigation et à la communication avec les personnages.
Principales conclusions
Dans ce tutoriel, nous nous concentrons sur :
- Créer un jeu d'aventure simple basé sur des interactions textuelles.
- Concevoir l'interface utilisateur pour la navigation entre différents espaces.
- Communiquer avec des personnages IA pour façonner le gameplay.
- Implémenter une gestion simple des états avec React.
Guide étape par étape
Étape 1 : Définir les bases du jeu
La première étape est de réfléchir à la structure fondamentale du jeu. Notre idée est de créer un jeu d'aventure qui permet d'interagir avec des personnages IA. Ces interactions sont essentielles pour résoudre des quêtes et progresser dans le jeu.
Étape 2 : Personnaliser l'interface utilisateur
Pour adapter l'interface utilisateur à votre idée, vous devriez nettoyer et optimiser le composant de chat existant. C'est le point de départ pour développer davantage votre mécanique de jeu. L'interface utilisateur doit être intuitive et soutenir l'expérience du joueur en offrant des instructions claires et des options.

Étape 3 : Implémenter les mécanismes de jeu
Dans cette étape, nous définirons les mécanismes de jeu fondamentaux. Le jeu n'aura pas de mécaniques d'inventaire ou de collecte complexes. Au lieu de cela, l'accent sera mis sur la communication avec les personnages IA. Vous utiliserez des commandes simples telles que « aller vers le nord » ou « parler à [personnage] » pour progresser dans le jeu.
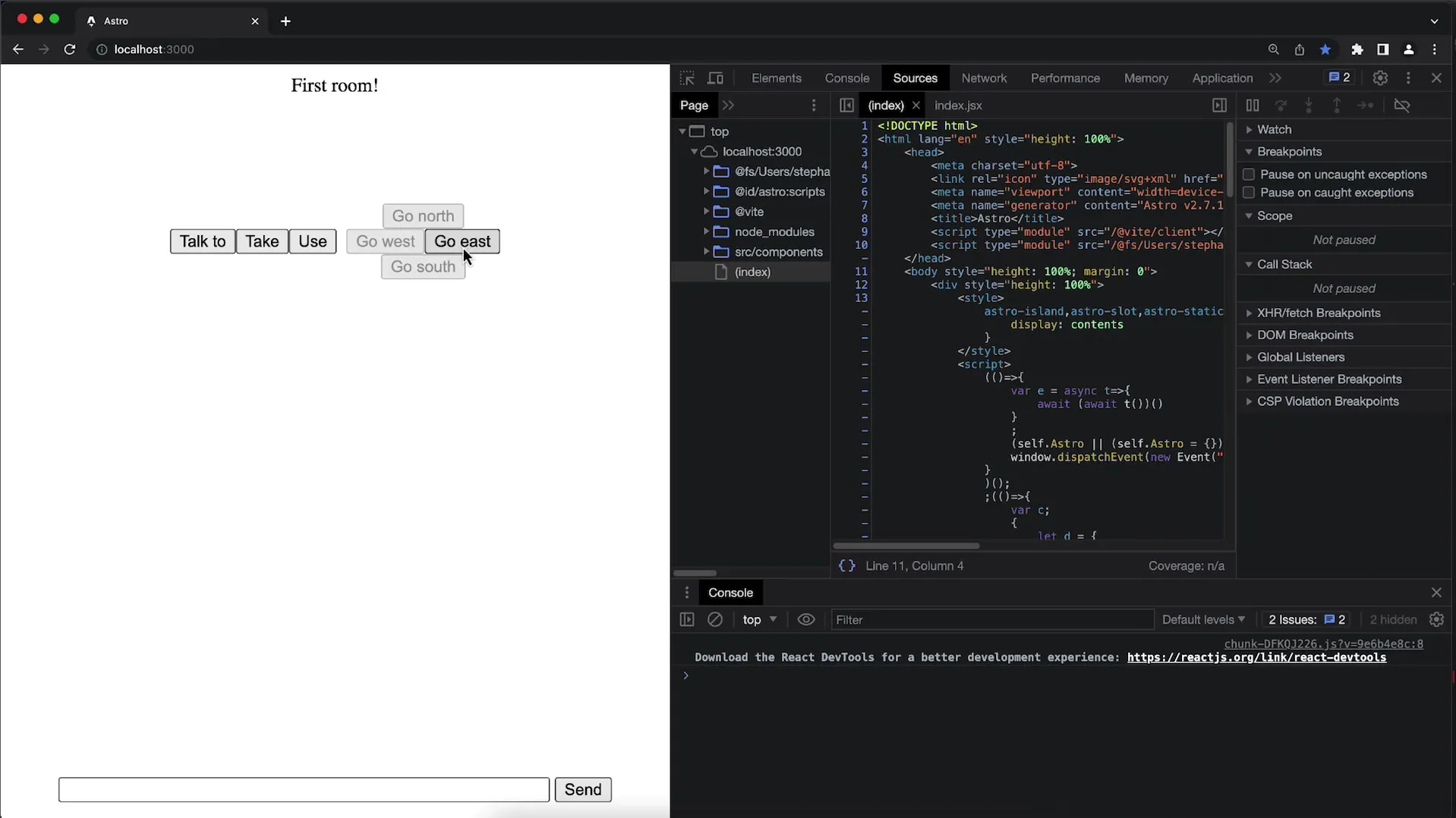
Étape 4 : Permettre la navigation à travers le jeu
Pour implémenter la navigation, vous devez vous assurer que les joueurs peuvent se déplacer à travers différents espaces et lieux. Cela sera rendu possible grâce à des boutons simples qui prendront en charge des commandes telles que « aller à l'est » ou « aller au nord ». Les espaces actuels et leurs descriptions seront récupérés à partir d'une structure de données centrale.

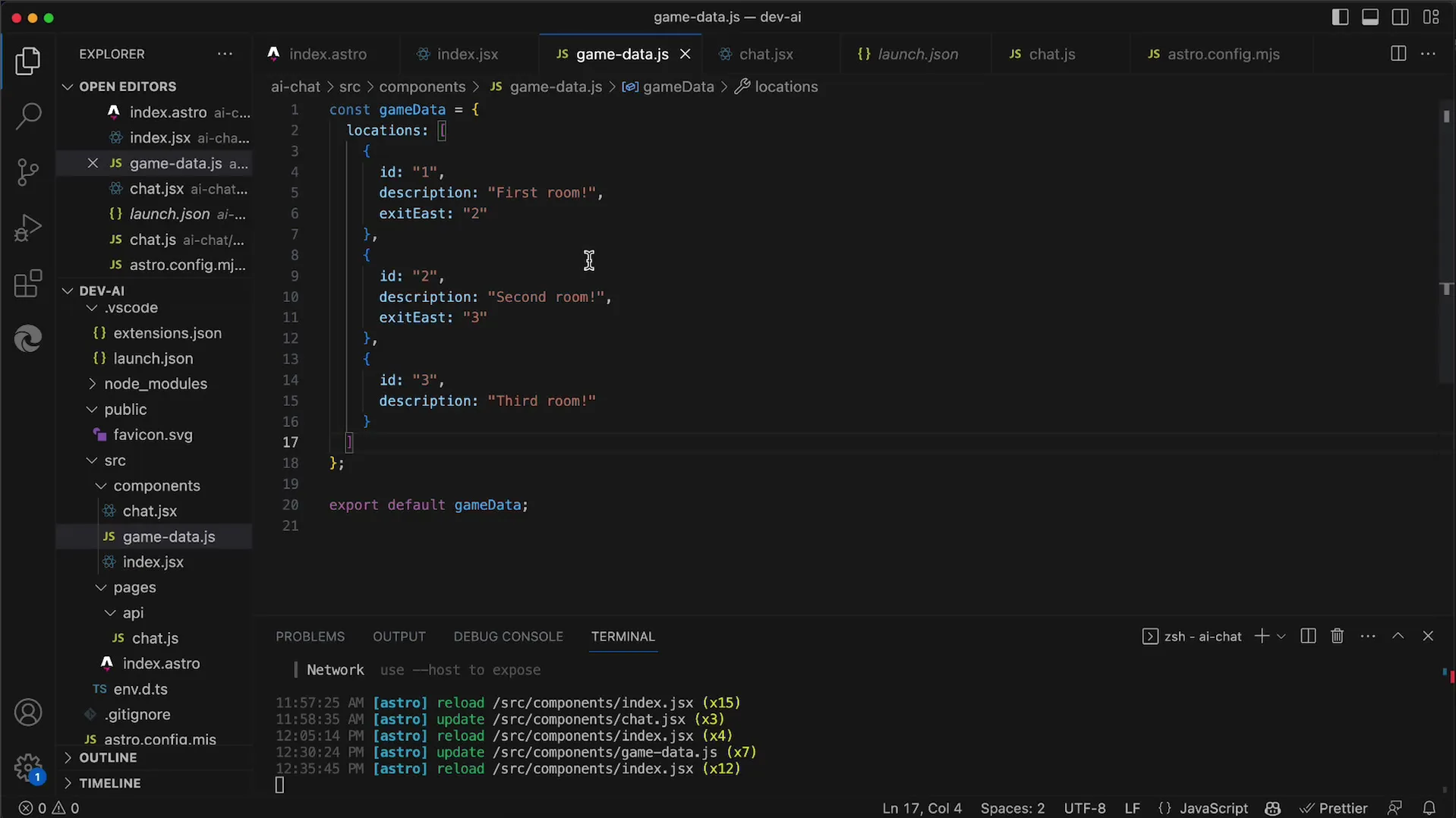
Étape 5 : Structurer les données des espaces
Ici, vous allez structurer les données de vos espaces. Assurez-vous que chaque espace a un identifiant unique, une description et des sorties possibles. Il est important que seules les sorties réellement disponibles soient activées, tandis que les autres restent désactivées.

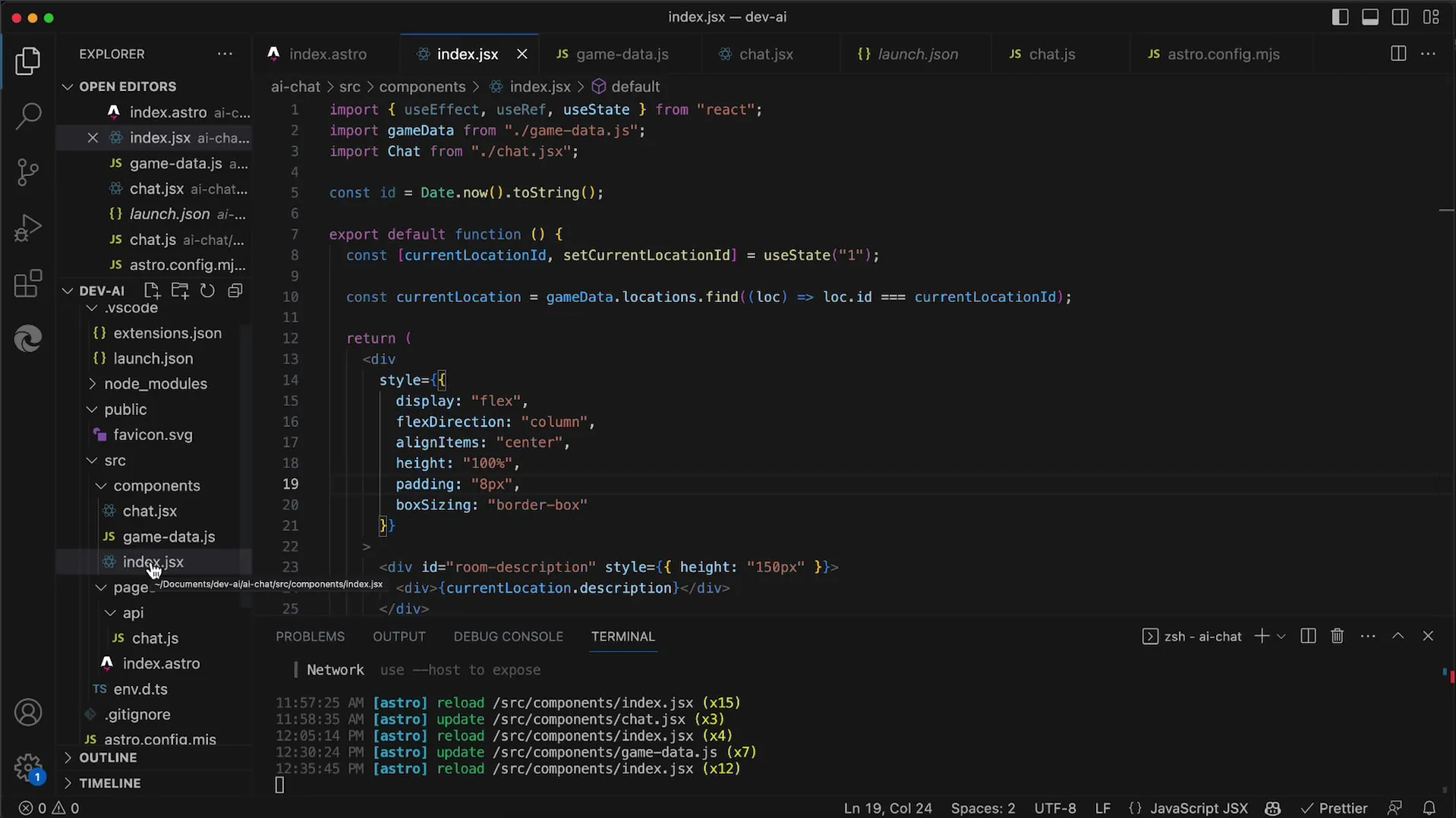
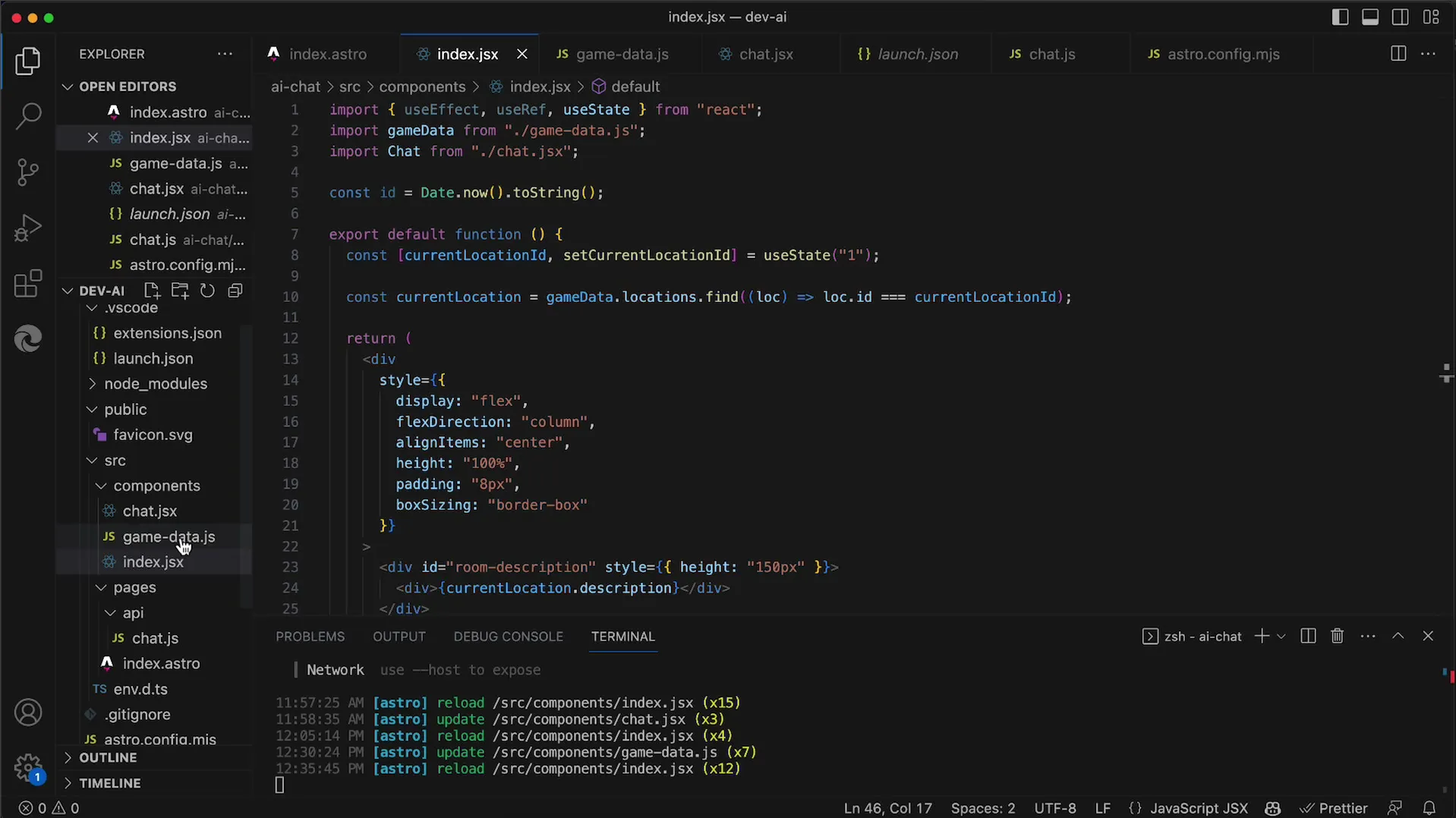
Étape 6 : Utiliser la gestion des états avec React
Pour gérer la position de jeu actuelle, vous utiliserez l'état dans React. Cet état stockera le numéro de salle actuel et mettra à jour la vue de l'utilisateur en conséquence lorsque la position du joueur changera. L'implémentation de la gestion des états est essentielle pour assurer une expérience de jeu fluide.

Étape 7 : Permettre des interactions avec des personnages IA
Une caractéristique centrale de notre jeu sera l'interaction avec des personnages IA. Ils devront être programmés en fonction de leurs rôles dans le jeu. Les joueurs devront être capables d'interagir avec les personnages en contrôlant les conversations pour terminer leurs quêtes.
Résumé
Dans ce tutoriel, vous avez appris à construire la structure d'un jeu d'aventure axé sur les interactions textuelles avec des personnages IA. Nous avons adapté l'interface utilisateur aux mécaniques de jeu, mis en place une navigation simple entre les différents espaces et posé les bases de la communication avec les personnages intégrés au jeu. Les prochaines étapes consisteront à doter les personnages IA des compétences nécessaires et à étendre davantage le gameplay.
Questions fréquemment posées
Combien de temps faut-il pour développer le jeu ?Le temps de développement peut varier en fonction de l'étendue et de la complexité, mais des prototypes simples devraient être possibles en quelques semaines.
Puis-je étendre le jeu plus tard ?Oui, vous pouvez modifier et étendre le jeu à tout moment pour ajouter de nouvelles mécaniques ou histoires.
Quel langage de programmation est utilisé ?Dans ce tutoriel, nous utilisons React pour l'interface utilisateur et JavaScript pour la logique et la gestion des données.


