Dans ce tutoriel, vous apprendrez comment améliorer l'interface utilisateur (UI) de votre application de chat en utilisant l'API OpenAI. Jusqu'à présent, le chat était assez rudimentaire, et grâce à divers ajustements, nous optimiserons l'UI pour la rendre plus conforme à l'état de l'art, en particulier comme nous le connaissons de ChatGPT. À la fin de ce guide, vous serez capable de créer une expérience utilisateur plus attrayante.
Principales conclusions
- Désactiver activement les champs de saisie pendant la génération de la réponse.
- Afficher l'historique complet de la conversation au lieu de seulement la dernière réponse.
- Améliorations de la mise en page et de la présentation du chat.
- Résolution des erreurs courantes et mise en place d'une gestion d'état cohérente.
Guide étape par étape
1. Désactiver les champs de saisie pendant la génération de la réponse
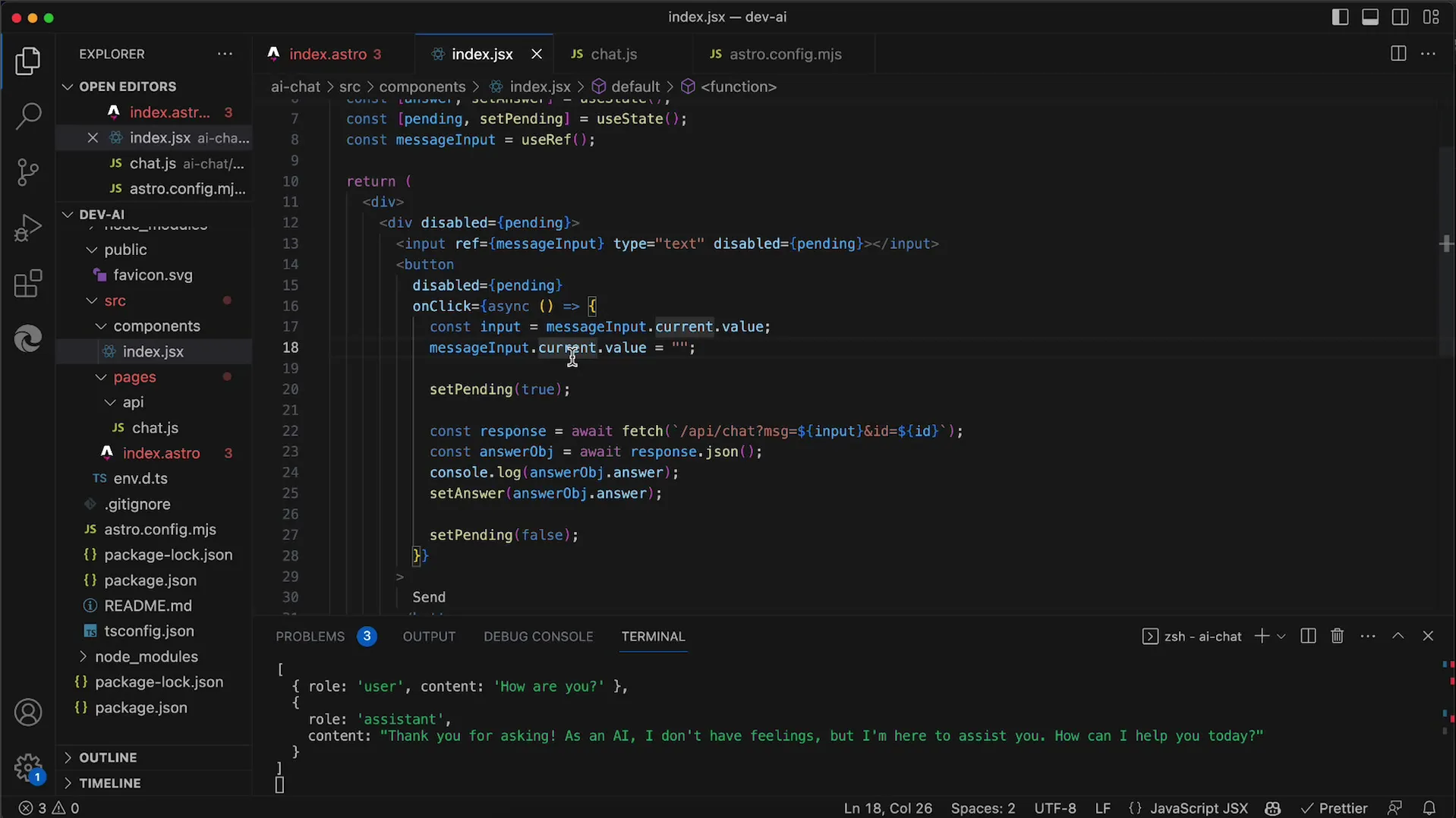
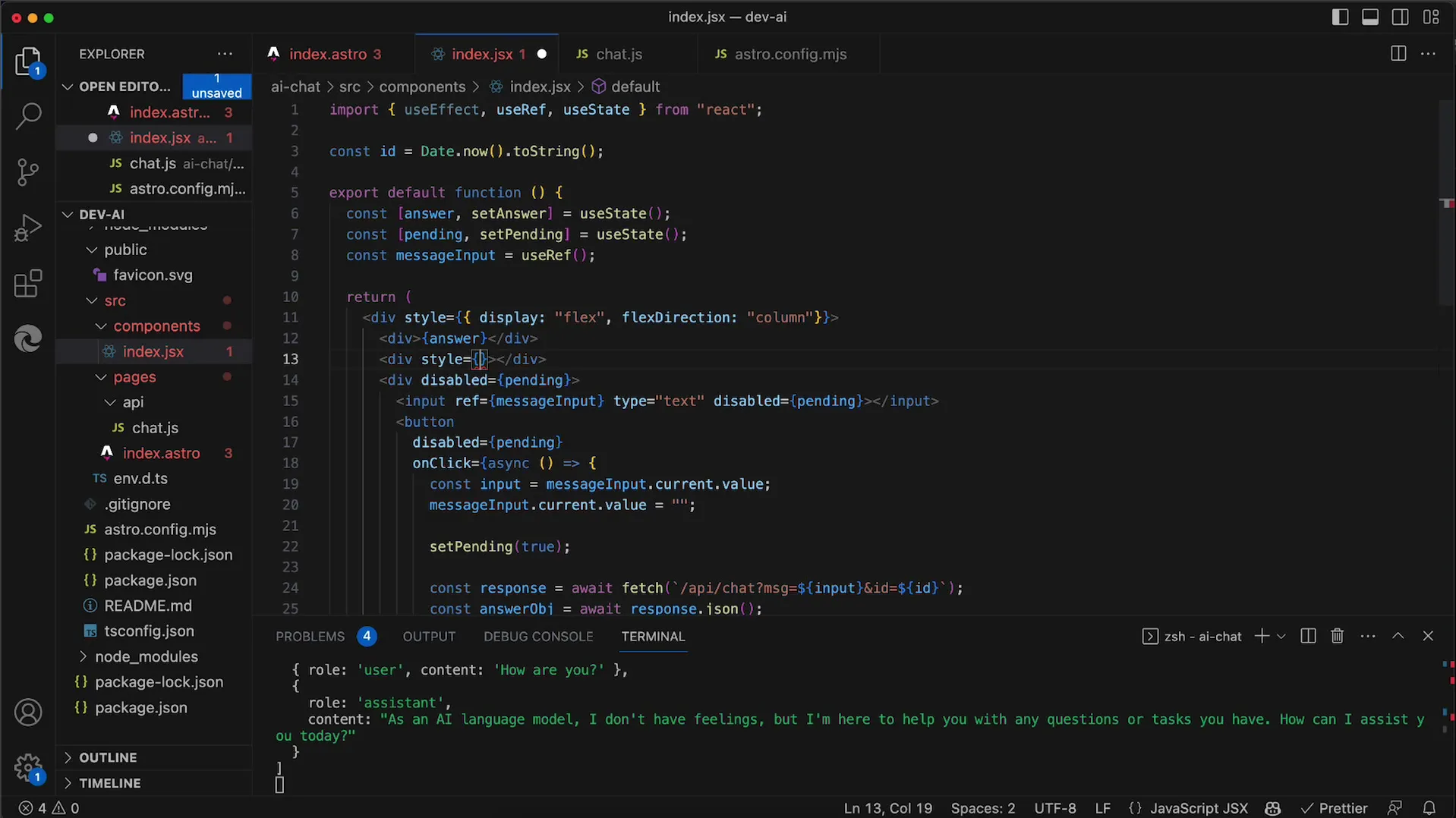
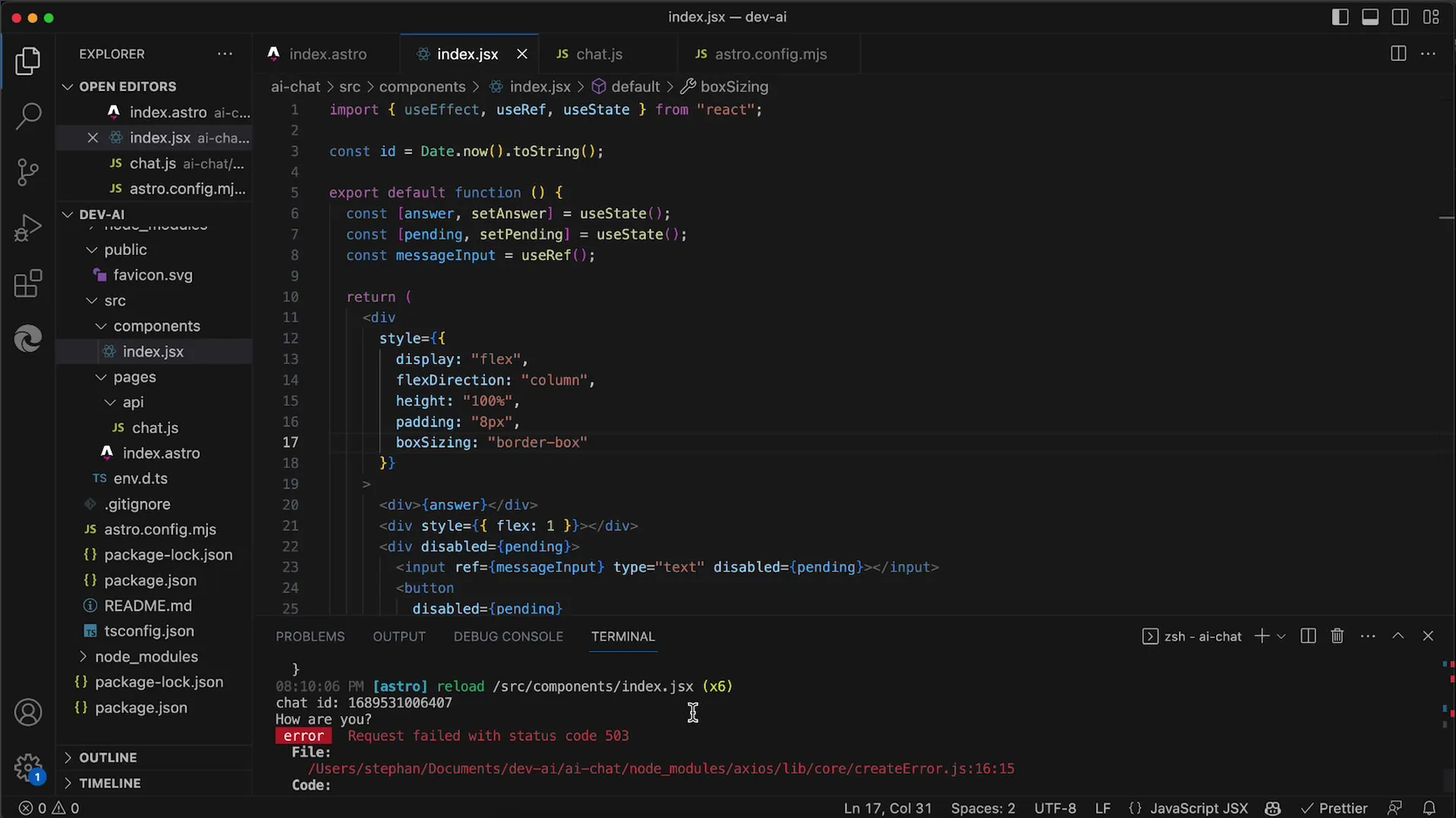
Commencez par vous assurer que le champ de saisie et le bouton « Envoyer » sont désactivés pendant que la réponse est générée par l'API. Créez un nouvel état avec useState pour l'indicateur d'attente.
Définissez pending sur true lorsque l'utilisateur clique sur « Envoyer », et remettez le à false une fois que la réponse est reçue. Cela vous permettra de contrôler l'UI et d'ajuster les champs de saisie en conséquence.
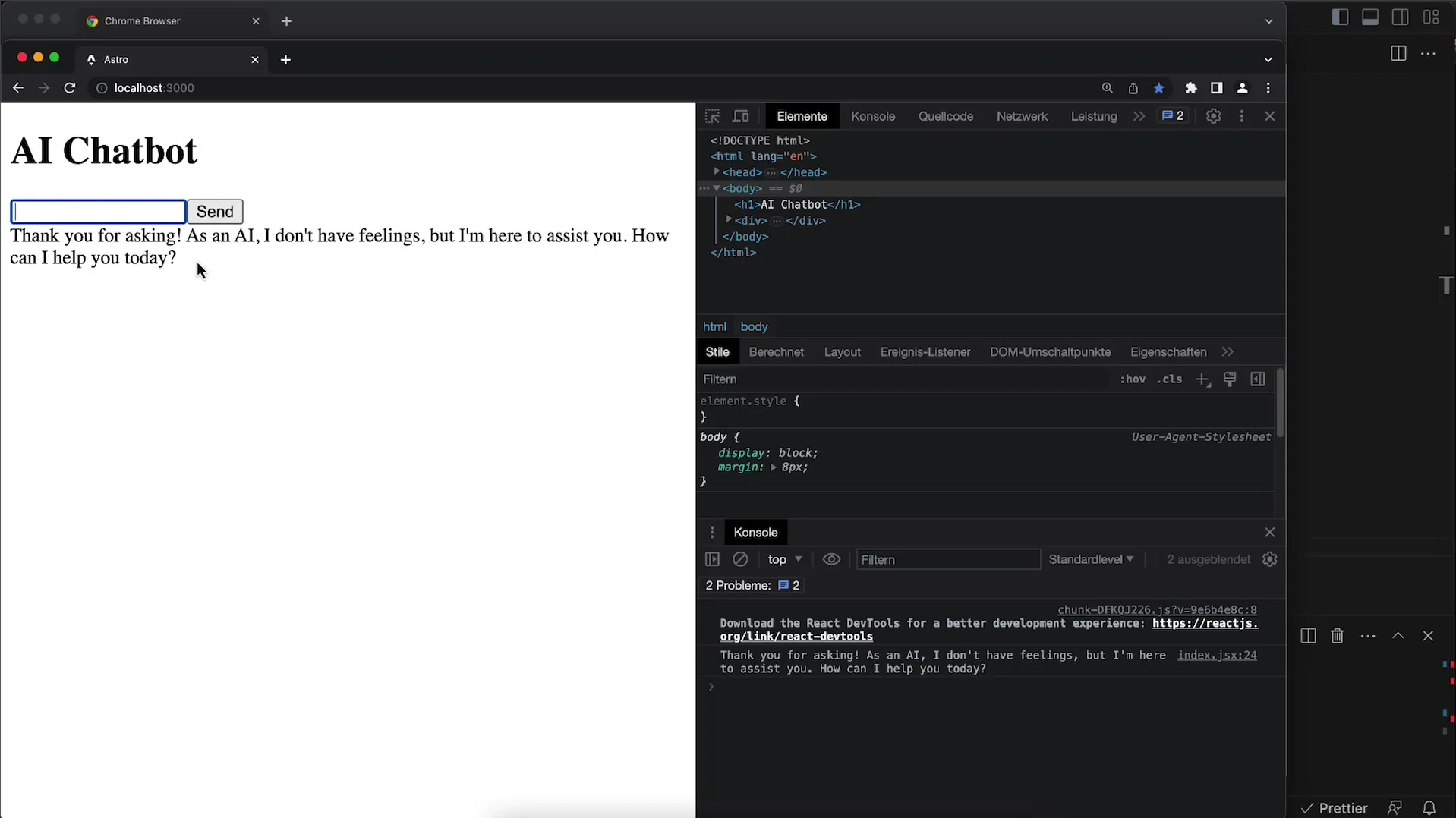
En essayant cette étape, vous remarquerez que le champ de saisie est désactivé pendant l'attente de la réponse et que la zone de saisie précédente est effacée, permettant à l'utilisateur de saisir un nouveau message.

2. Modification de la mise en page pour l'historique de la conversation
Pour créer une mise en page plus attrayante, affichez l'historique des messages sous le champ de saisie, similaire à ChatGPT. Pour ce faire, ajustez l'ordre des éléments dans votre code JSX afin que l'historique soit en haut.

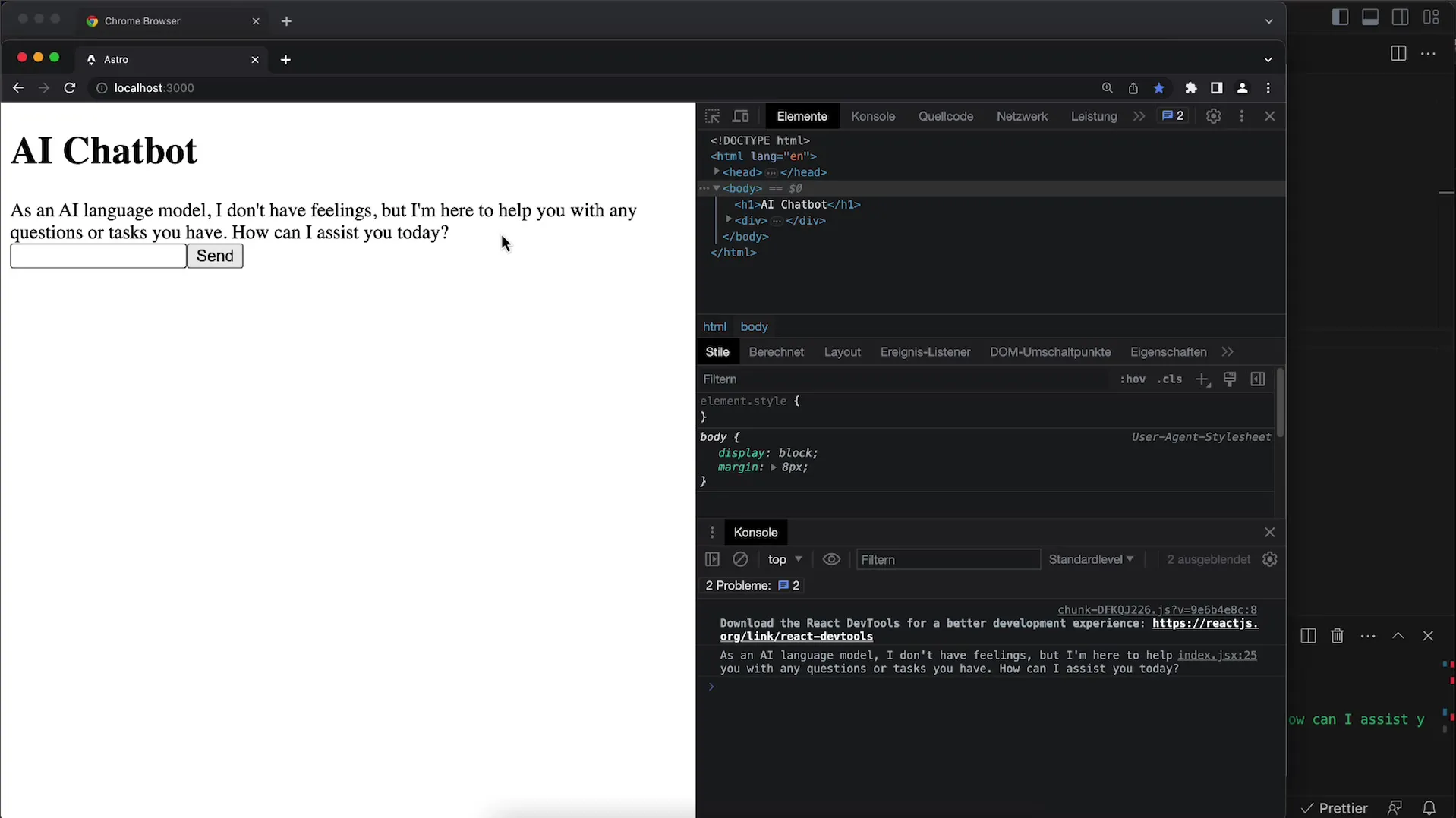
Après avoir apporté cette modification, testez la mise en page en entrant un message et en l'envoyant. L'historique devrait maintenant être affiché au-dessus du champ de saisie.

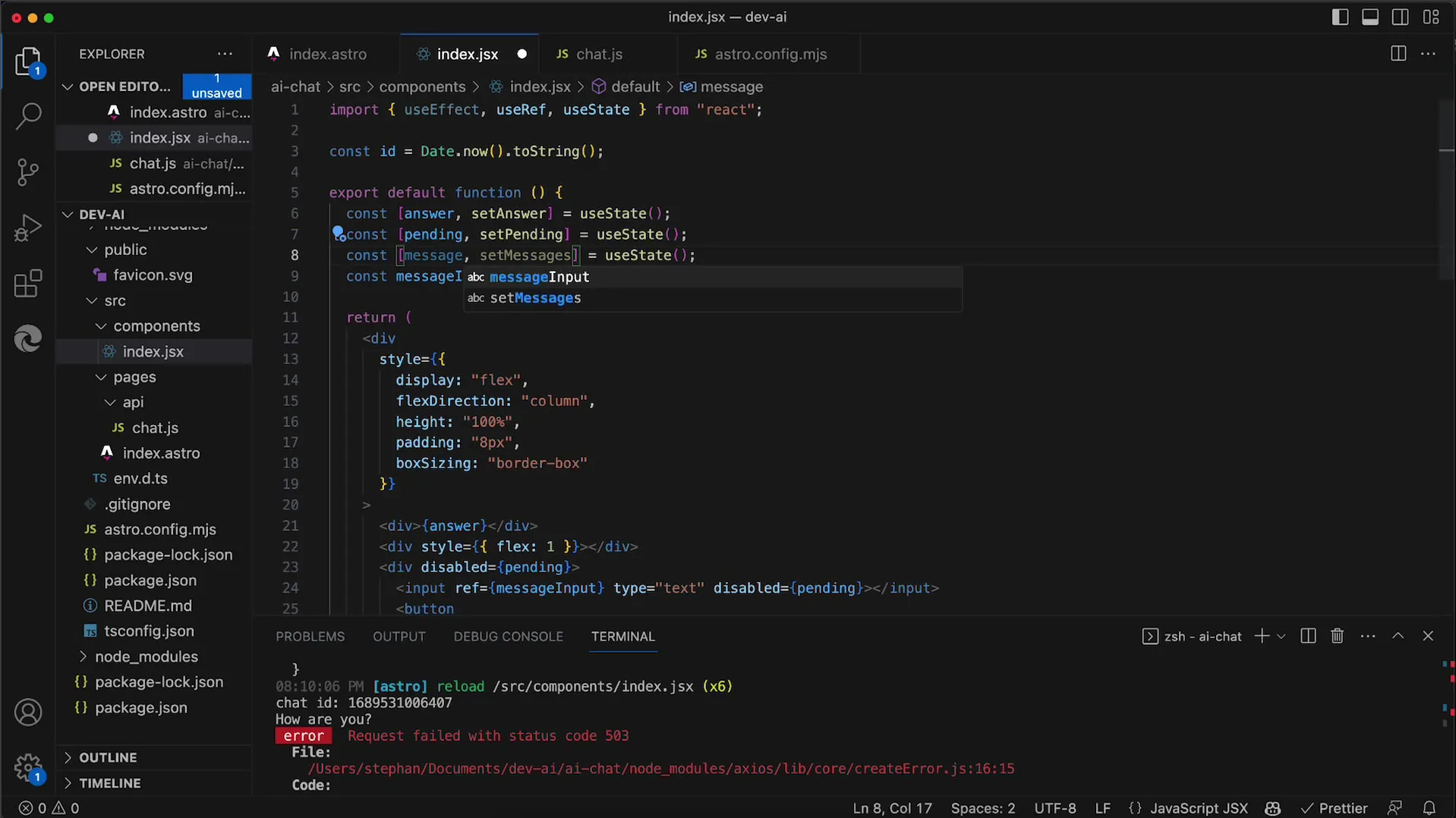
3. Utilisation de Flexbox pour un meilleur agencement de l'UI
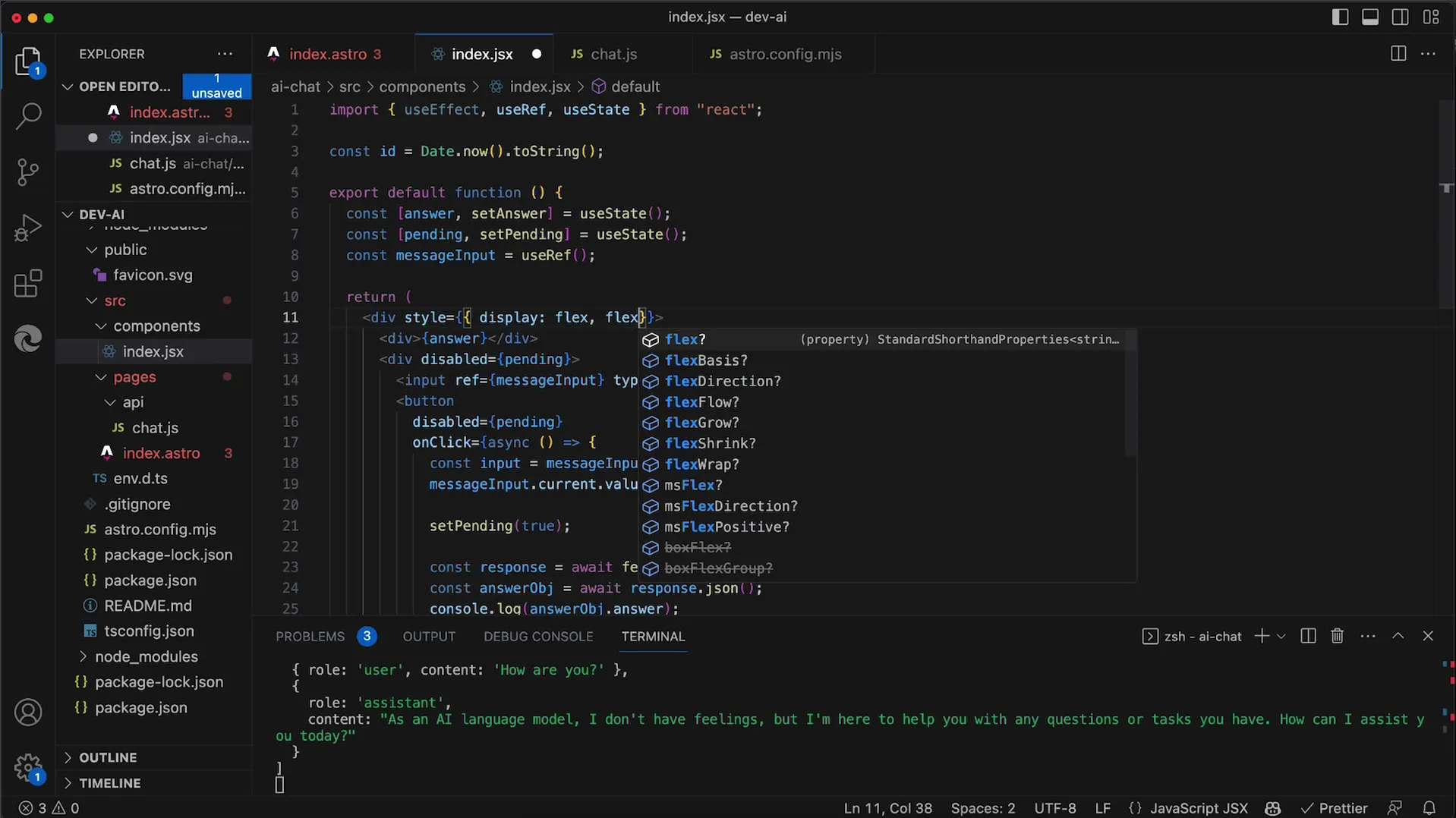
Pour vous assurer que les champs de saisie et l'historique sont bien agencés, utilisez Flexbox. Ajoutez display : flex au conteneur extérieur et définissez flex-direction sur column afin que les éléments soient alignés verticalement.

Lors du positionnement, assurez-vous également qu'il y a suffisamment d'espace entre le champ de saisie du message et l'historique en utilisant flex : 1.

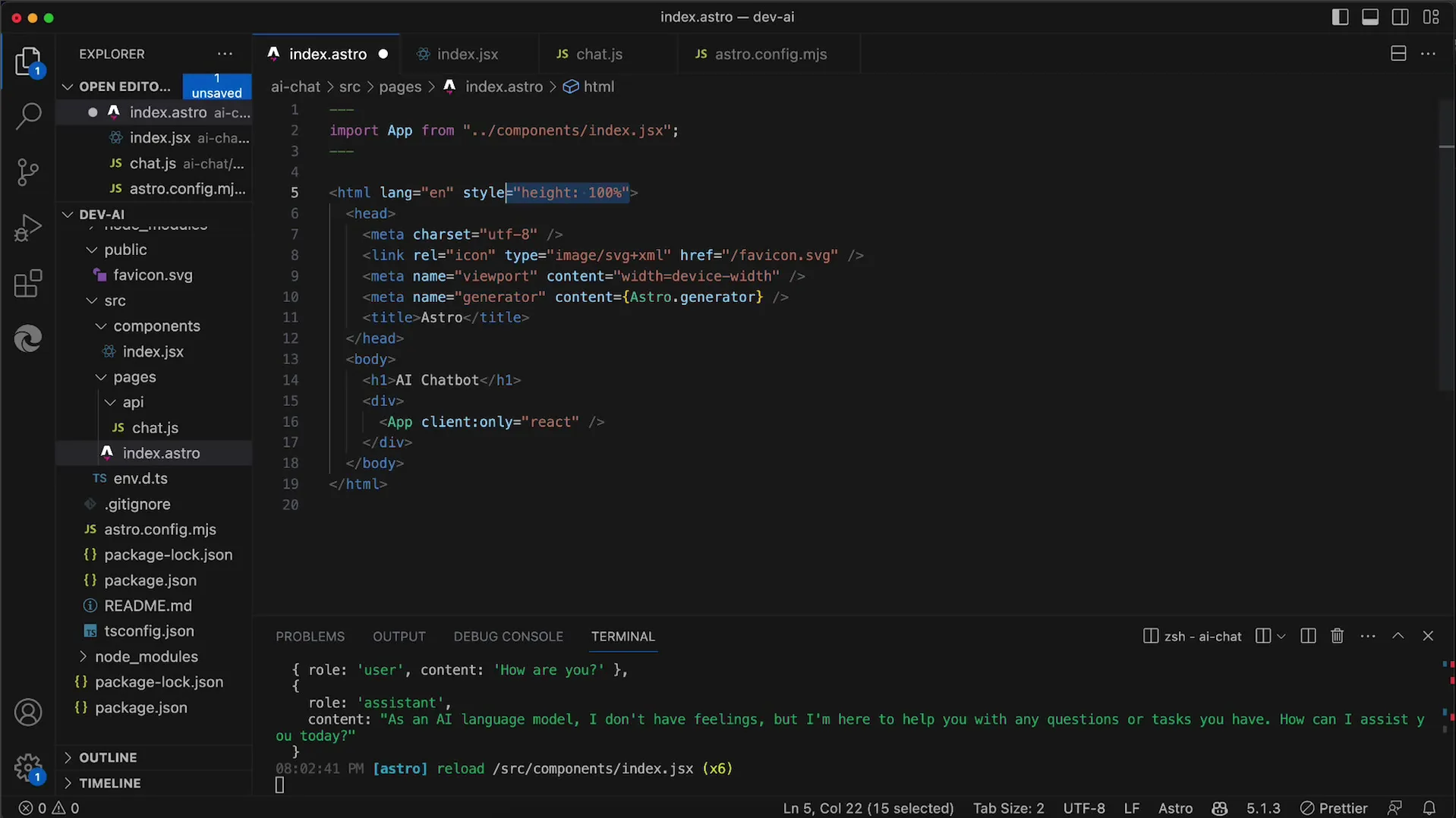
4. Assurer une hauteur totale pour les conteneurs
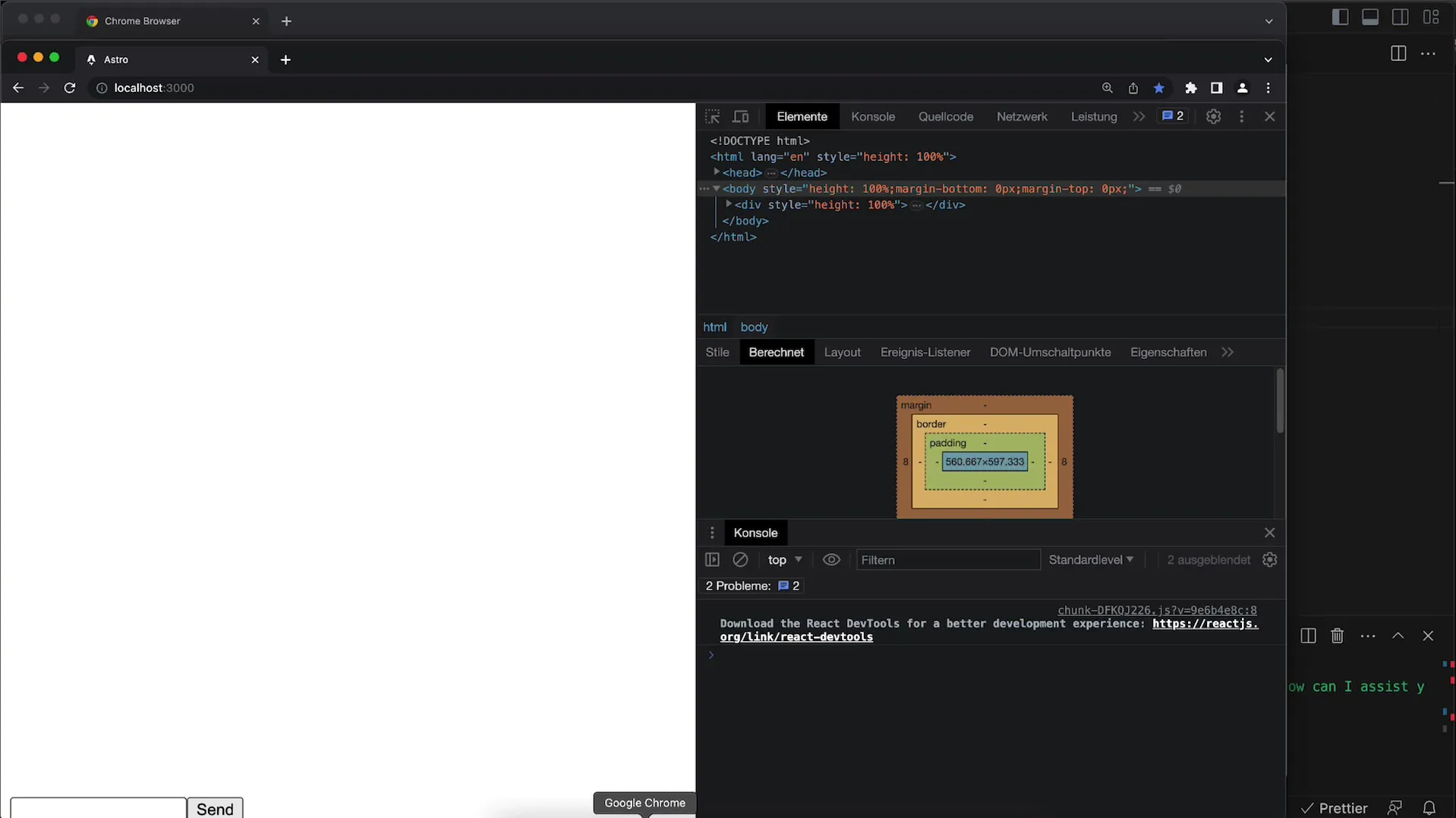
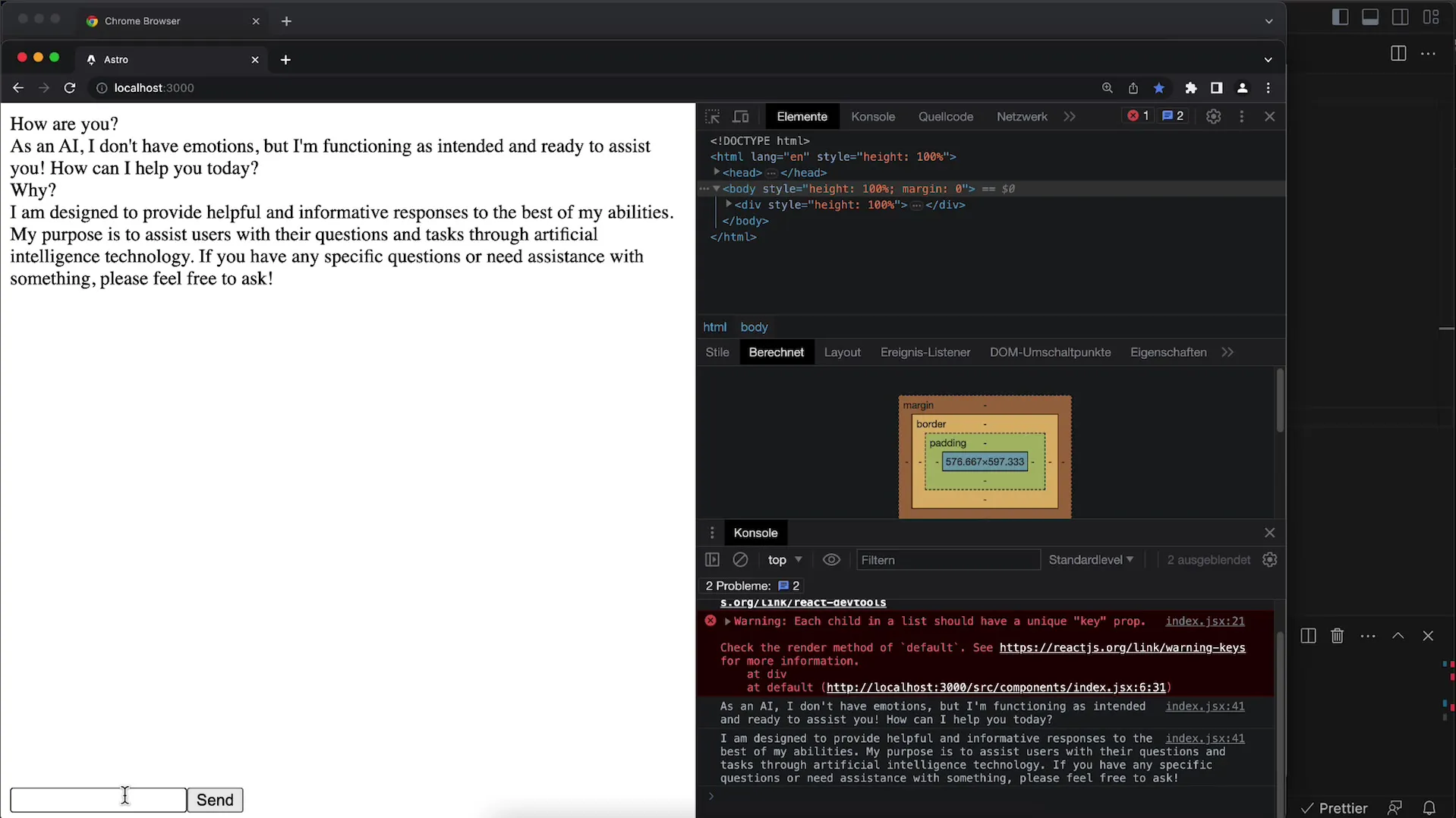
N'oubliez pas que tous les conteneurs, y compris body, html et votre div principal, ont besoin d'une hauteur totale de 100 %. Définissez ces attributs en CSS pour garantir que votre mise en page soit correctement affichée.

Si la mise en page ne correspond toujours pas à vos attentes après ces modifications, vérifiez les marges et mettez-les à 0 pour garantir une vue sans barre de défilement.

5. Mise en place de l'historique de la conversation
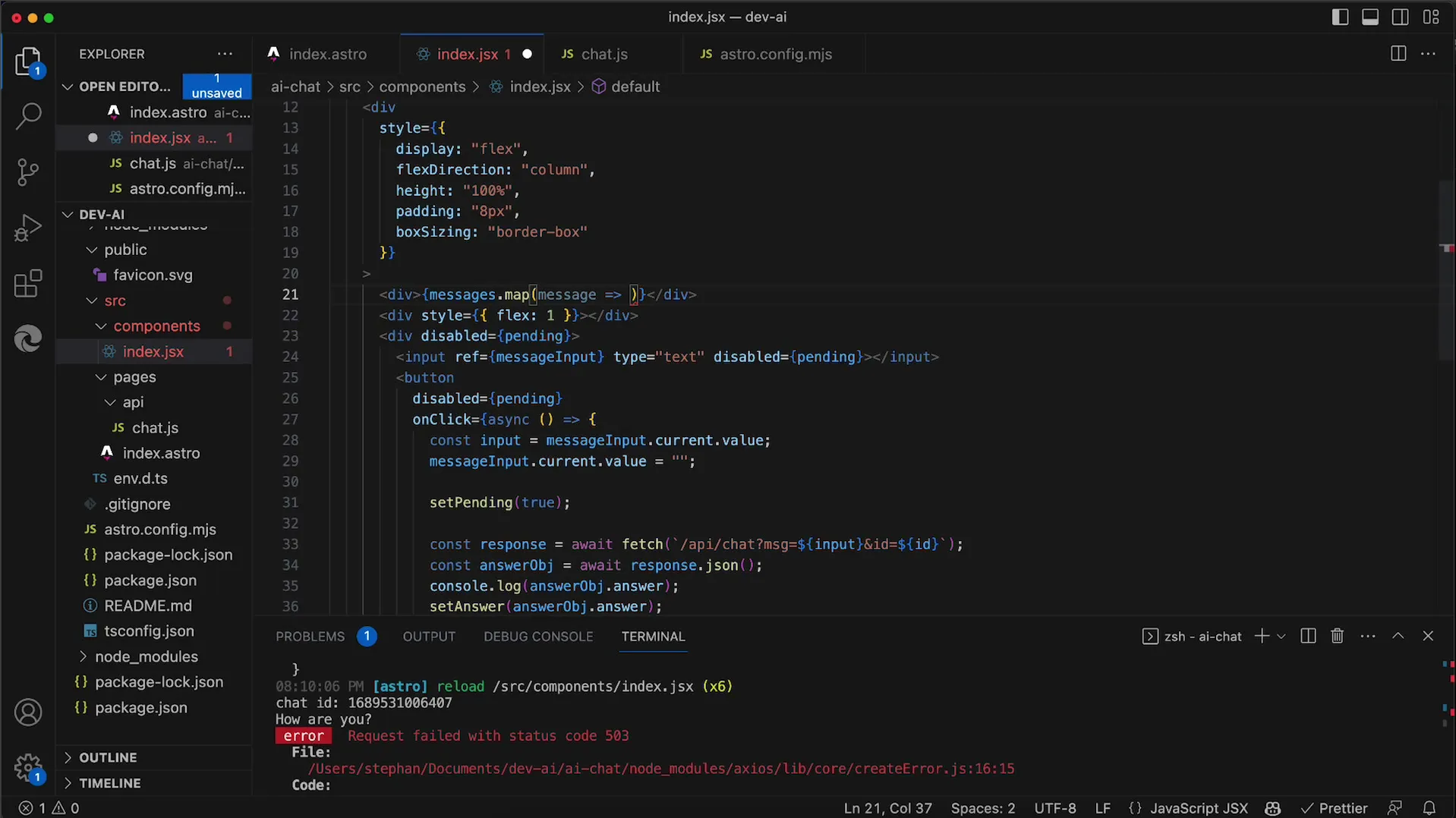
Pour implémenter l'historique de la conversation, ajoutez un autre état pour les messages. Cet état stocke tous les messages envoyés. Lors de l'envoi d'un nouveau message, vous devez l'ajouter à l'état des messages.

Assurez-vous d'utiliser la fonction map pour afficher chaque message du tableau messages. Cela permet un affichage correct de chaque message utilisateur et API.

Ajouter la gestion des erreurs
Pour offrir une expérience utilisateur robuste, il est nécessaire de traiter les erreurs qui peuvent survenir lors de l'utilisation, par exemple l'erreur serveur 503. Implémentez une routine de gestion des erreurs qui informe les utilisateurs et tente éventuellement de répéter la requête après une courte attente.

Améliorations pour l'affichage des messages
Actuellement, les messages ne peuvent pas être facilement distingués. Il serait utile de représenter chaque message avec une indication s'il provient de l'utilisateur ou de l'IA. Réfléchissez à la façon dont vous pouvez adapter l'affichage pour créer des différences claires entre les messages de l'utilisateur et de l'IA.

Résumé
Dans ce tutoriel, vous avez appris comment améliorer considérablement l'expérience utilisateur de votre application de chat avec l'API OpenAI en apportant des ajustements ciblés à l'interface utilisateur. De la désactivation des champs de saisie pendant les réponses de l'API à la mise en place d'un historique complet des chats - ces conseils contribuent à faire passer votre application au niveau supérieur.
Foire aux questions
Comment puis-je désactiver les champs de saisie pendant la génération de réponse ?Utilisez une gestion de l'état avec useState pour définir les champs de saisie et le bouton sur true pendant l'attente.
Comment puis-je implémenter l'historique des chats ?Utilisez un état supplémentaire pour stocker tous les messages et affichez-les en utilisant map dans le JSX.
Pourquoi mon agencement ne s'affiche-t-il pas correctement ?Assurez-vous que tous les conteneurs ont une hauteur de 100 % et vérifiez les marges pour d'éventuelles barres de défilement.
Comment puis-je fournir des commentaires aux utilisateurs en cas d'erreurs ?Implémentez une routine de gestion des erreurs qui affiche un message compréhensible en cas d'erreur et peut éventuellement tenter une nouvelle tentative.


