Dans ce tutoriel, vous serez informé de la dernière version de l'API OpenAI. Cela comprend quelques changements que vous devez prendre en compte pour garantir le bon fonctionnement de vos implémentations. Il s'agit d'une mise à jour essentielle visant principalement à simplifier la gestion de l'API. De plus, nous vous montrerons comment gérer une nouvelle version d'AstroJS, qui nécessite également quelques ajustements. Préparez-vous car dans ce guide, vous apprendrez tout ce qu'il y a à savoir pour mettre en œuvre avec succès les dernières mises à jour.
Idées principales
- L'API OpenAI a simplifié sa gestion en supprimant la nécessité d'un objet de configuration séparé.
- De plus, il y a des changements dans la création de compléments de chat.
- Lors de l'utilisation de AstroJS, veillez désormais à respecter la casse des méthodes.
Guide étape par étape
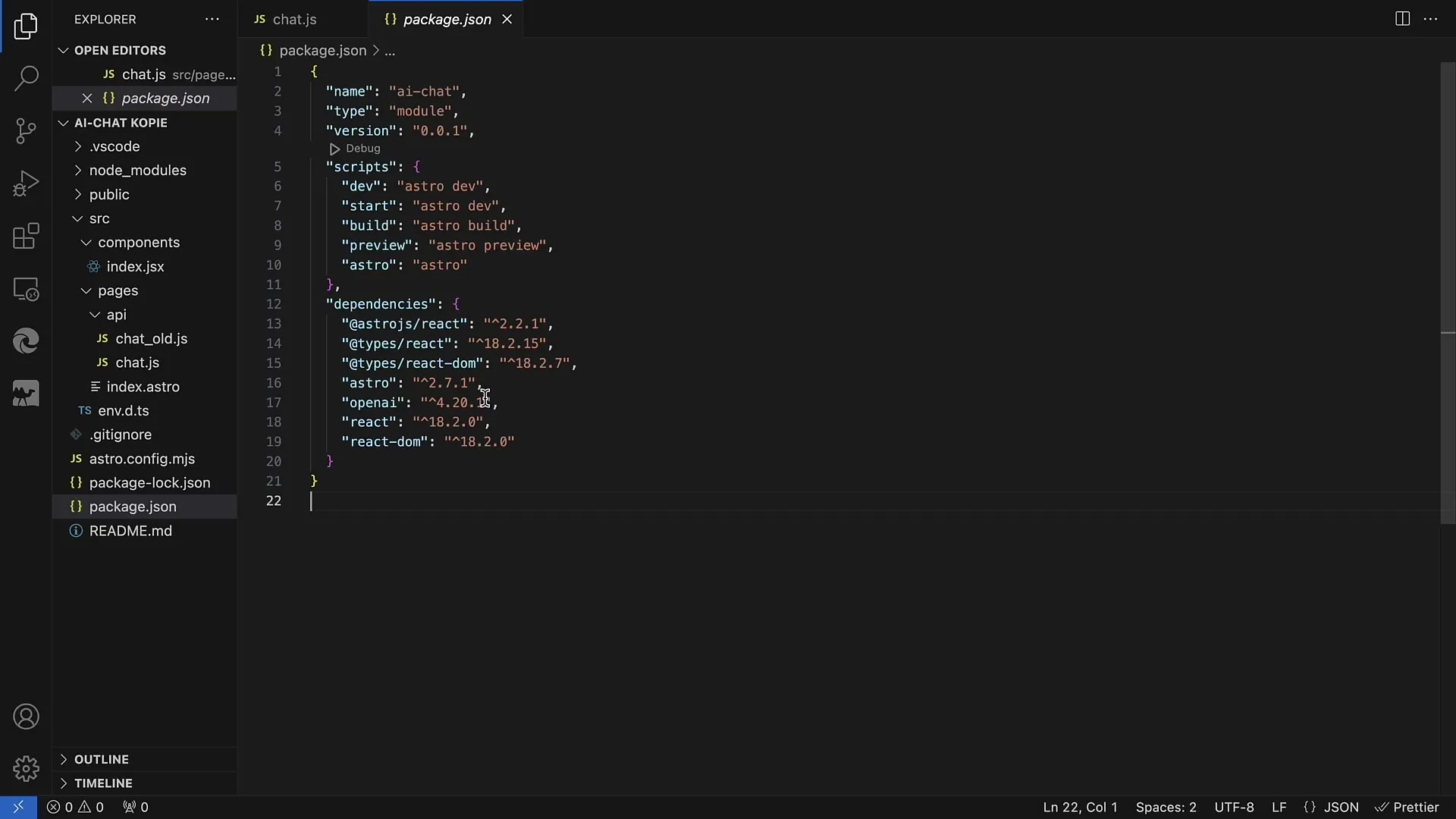
Commençons par la première étape, qui consiste à installer l'API OpenAI.
Ici, vous utiliserez la commande npm install openai pour intégrer la dernière version de l'API OpenAI dans votre projet.

Une fois l'installation terminée, assurez-vous de bien prendre en compte les changements dans le contrôle des versions de l'API. La nouvelle version implique quelques ajustements à apporter.
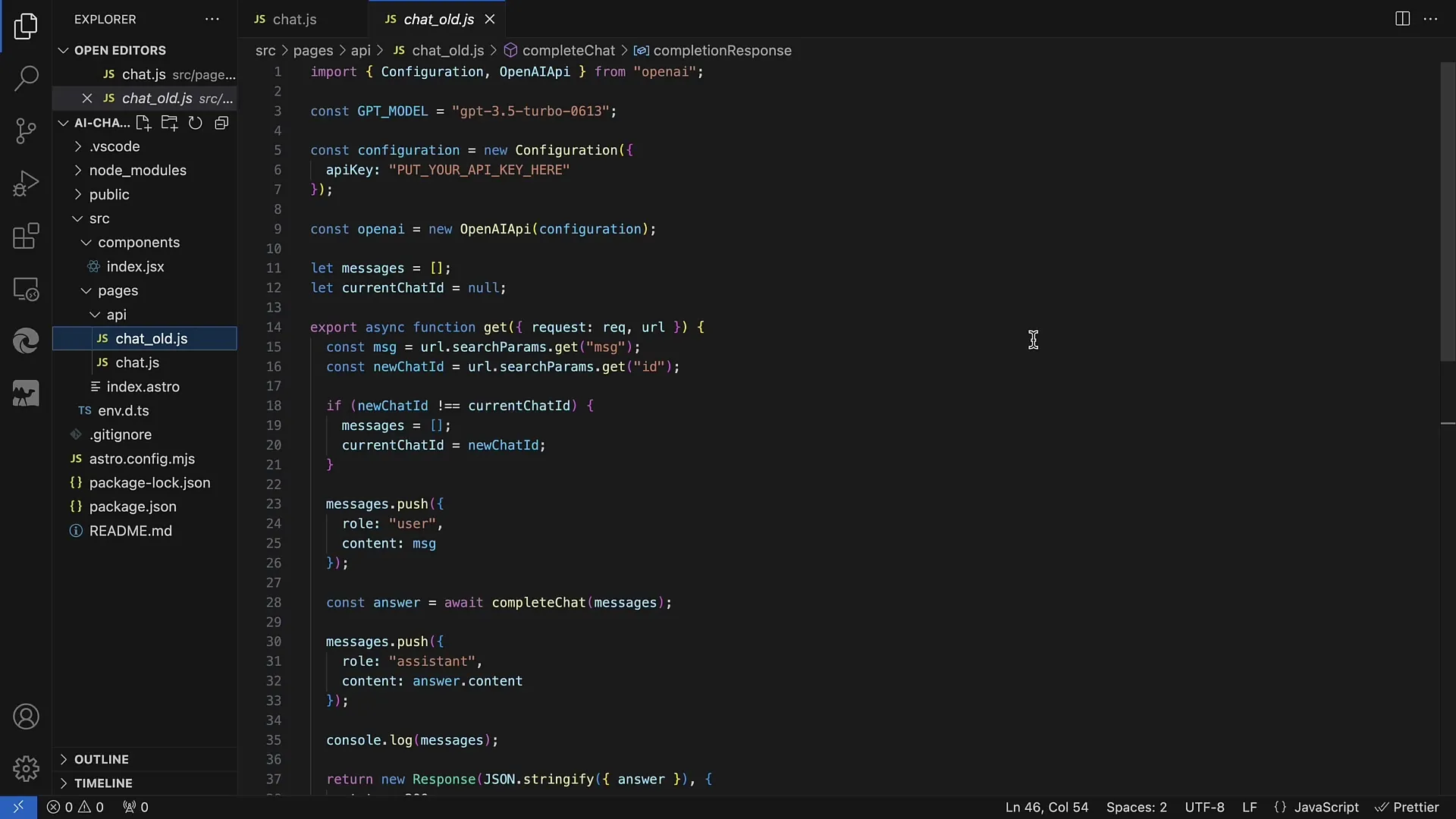
Dans l'ancienne version, vous deviez créer une configuration avec new Configuration. Cela incluait l'importation de la configuration et de l'API OpenAI.
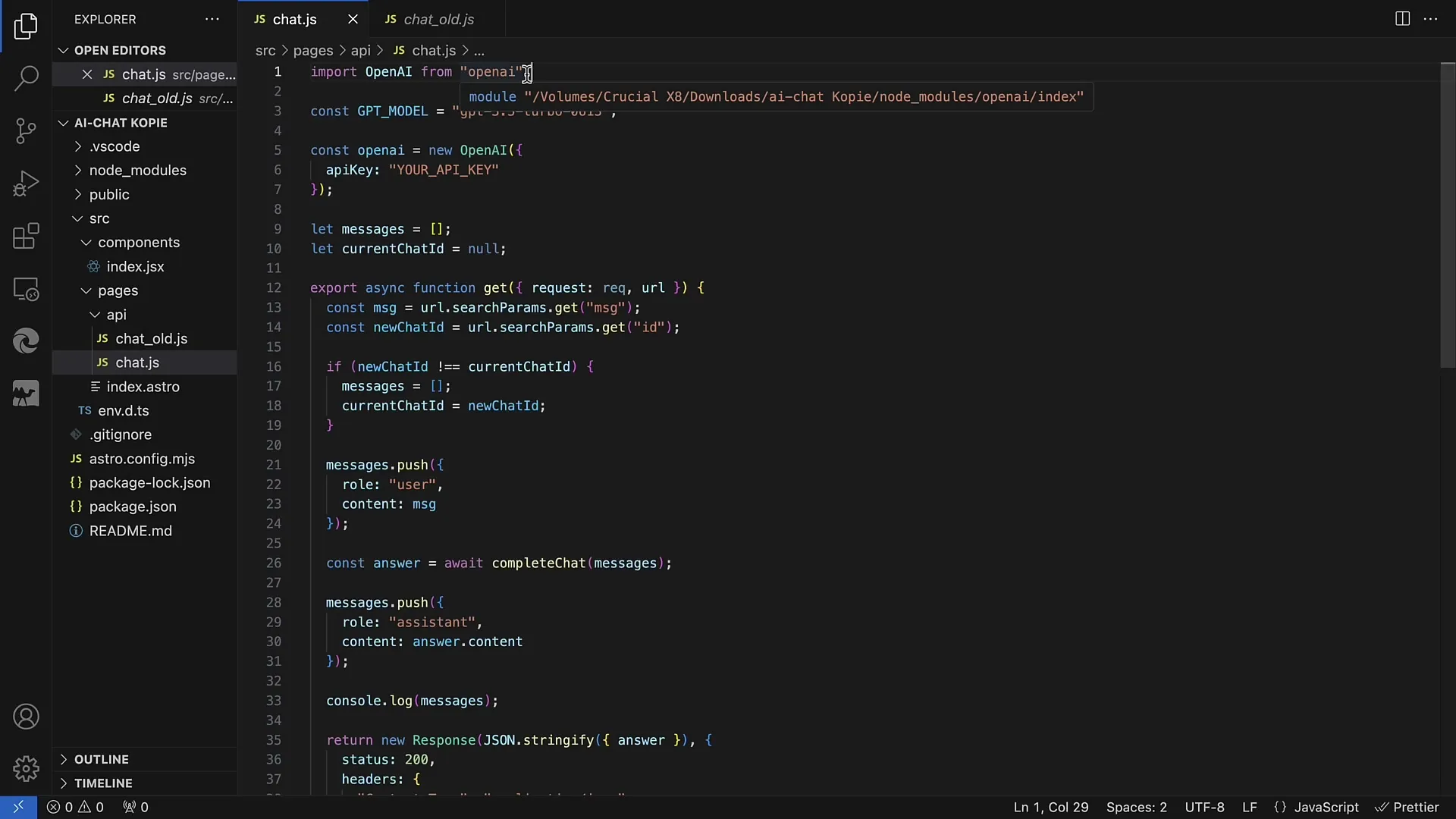
Maintenant, avec la nouvelle API, c'est beaucoup plus simple. Vous pouvez importer l'API OpenAI en tant qu'importation par défaut. Cela signifie que vous importez simplement openai sans avoir besoin de créer une configuration séparée. Il suffit d'utiliser directement le constructeur OpenAI en lui transmettant la clé de l'API.

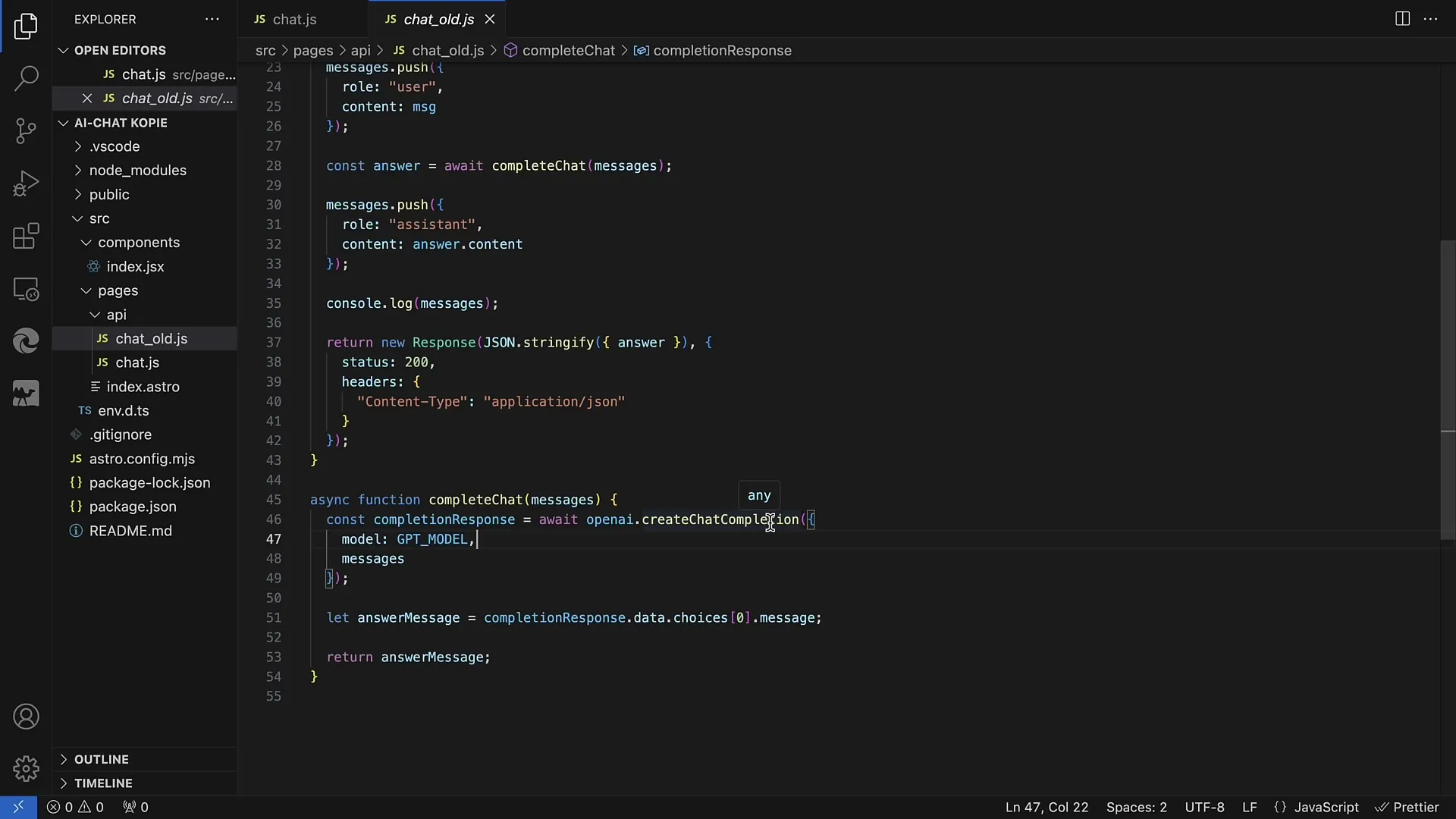
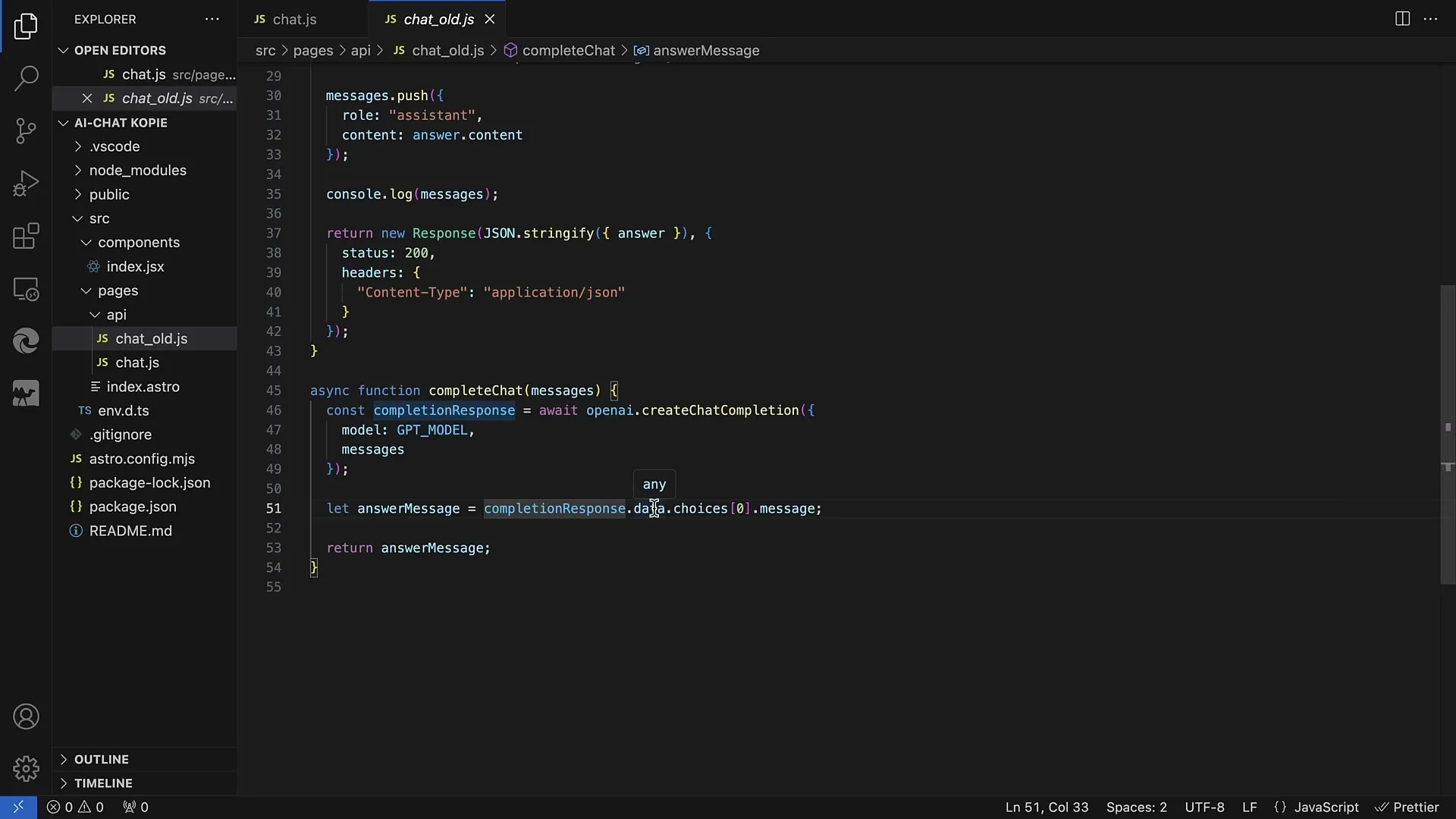
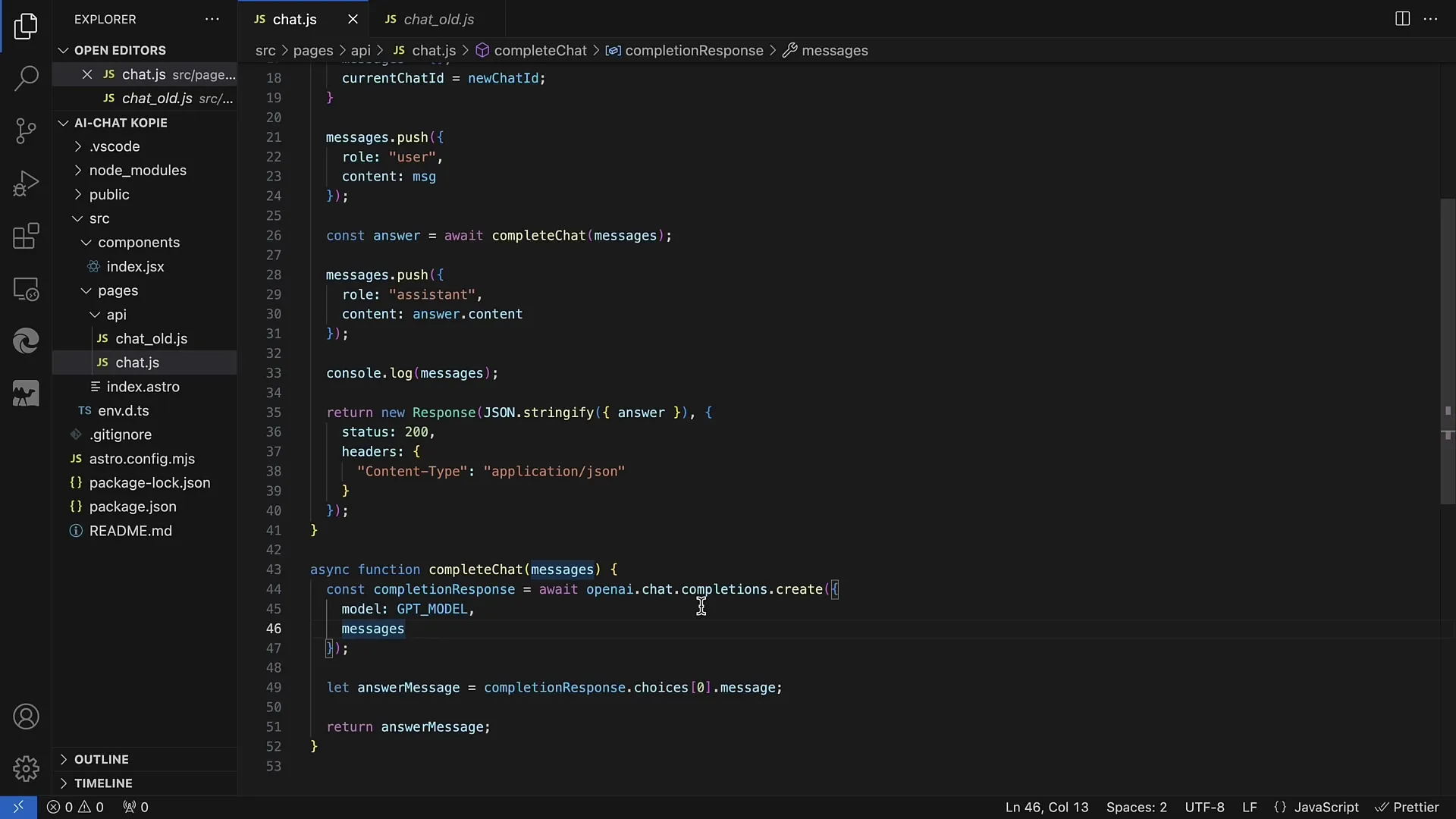
Pour utiliser l'objet OpenAI que vous avez maintenant, assurez-vous d'appeler correctement vos méthodes d'API. La méthode de création est également légèrement différente dans la nouvelle version. Dans l'ancienne API, vous utilisiez openai.createChatCompletion pour créer des compléments de chat.

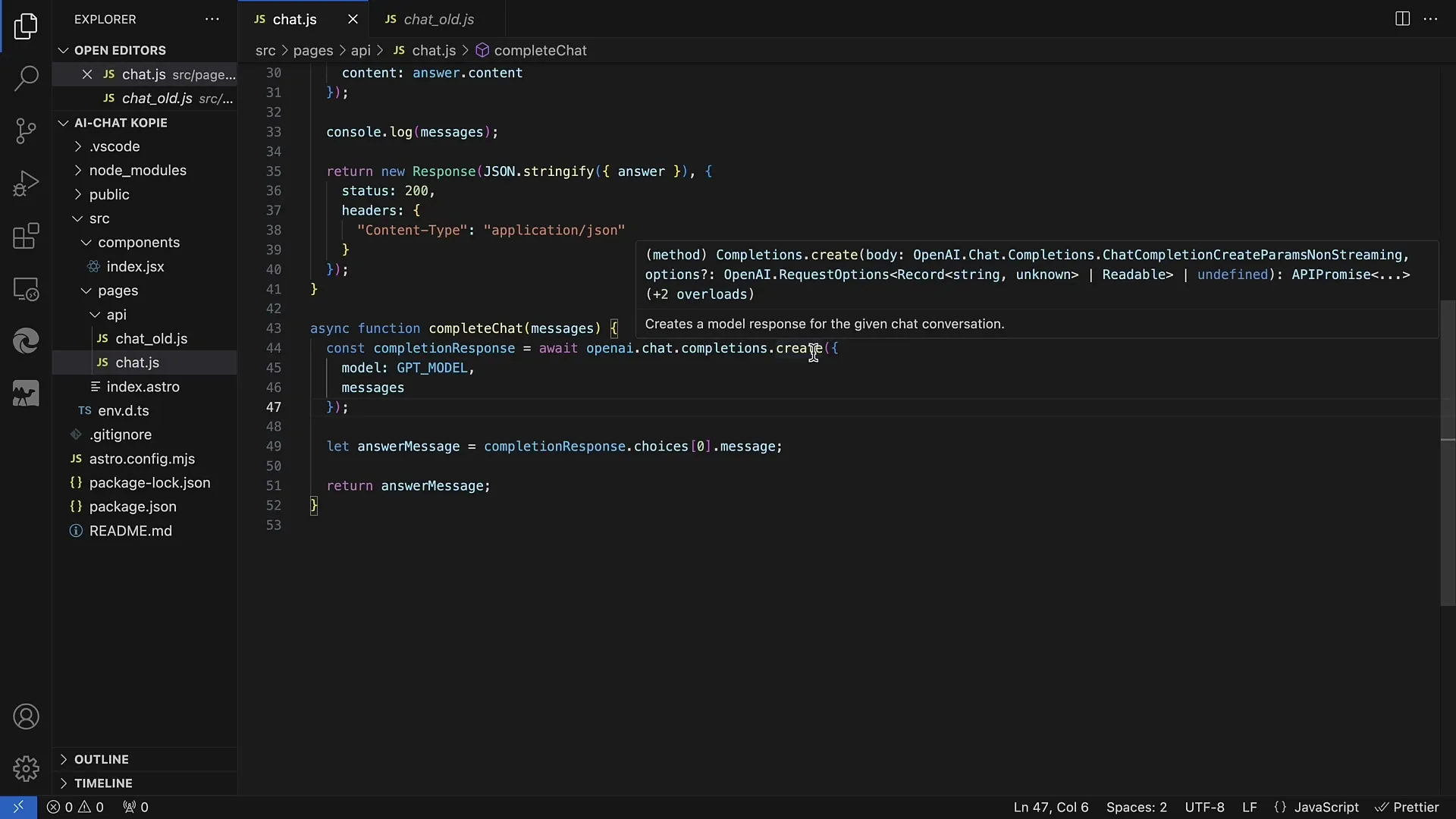
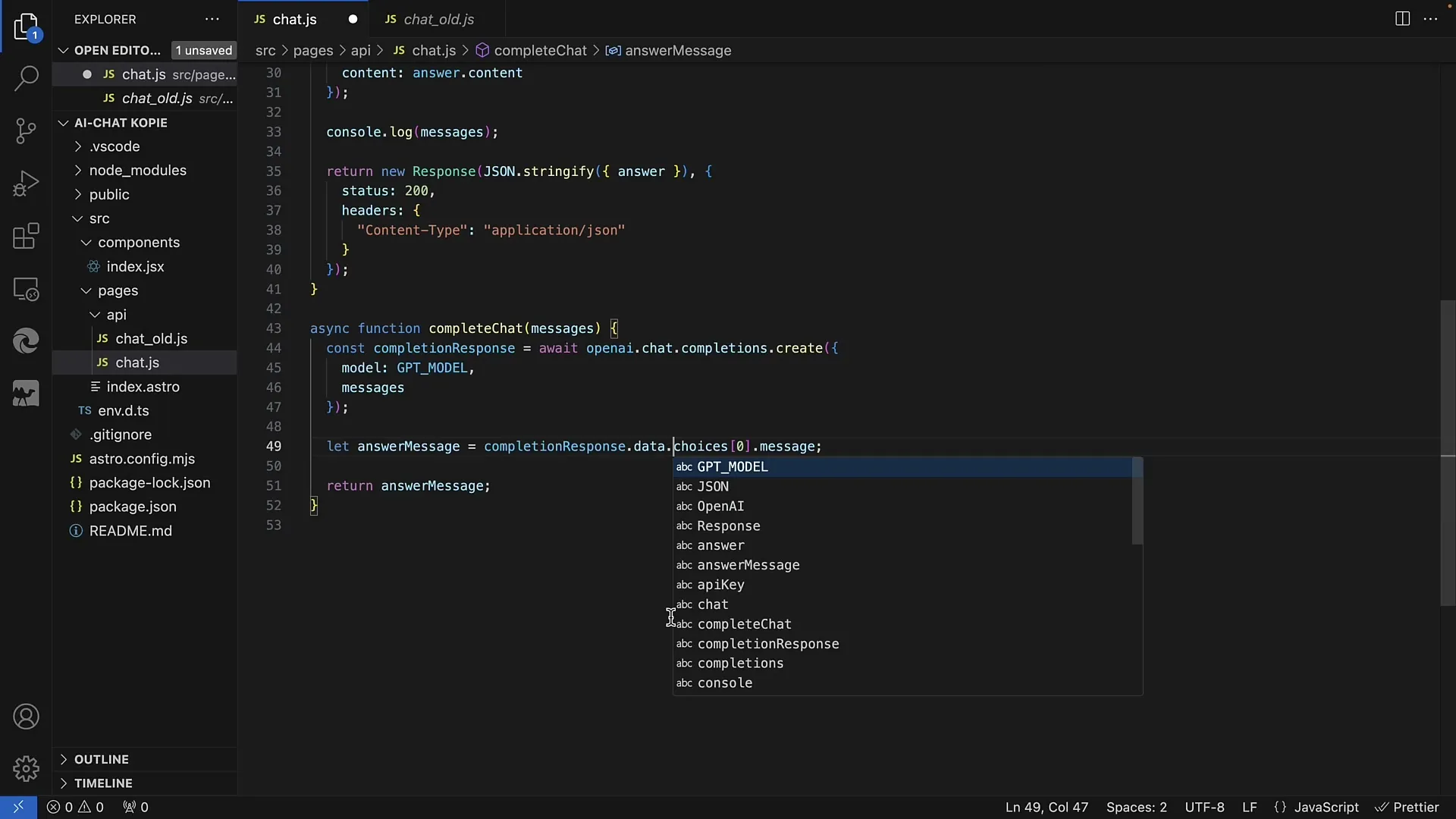
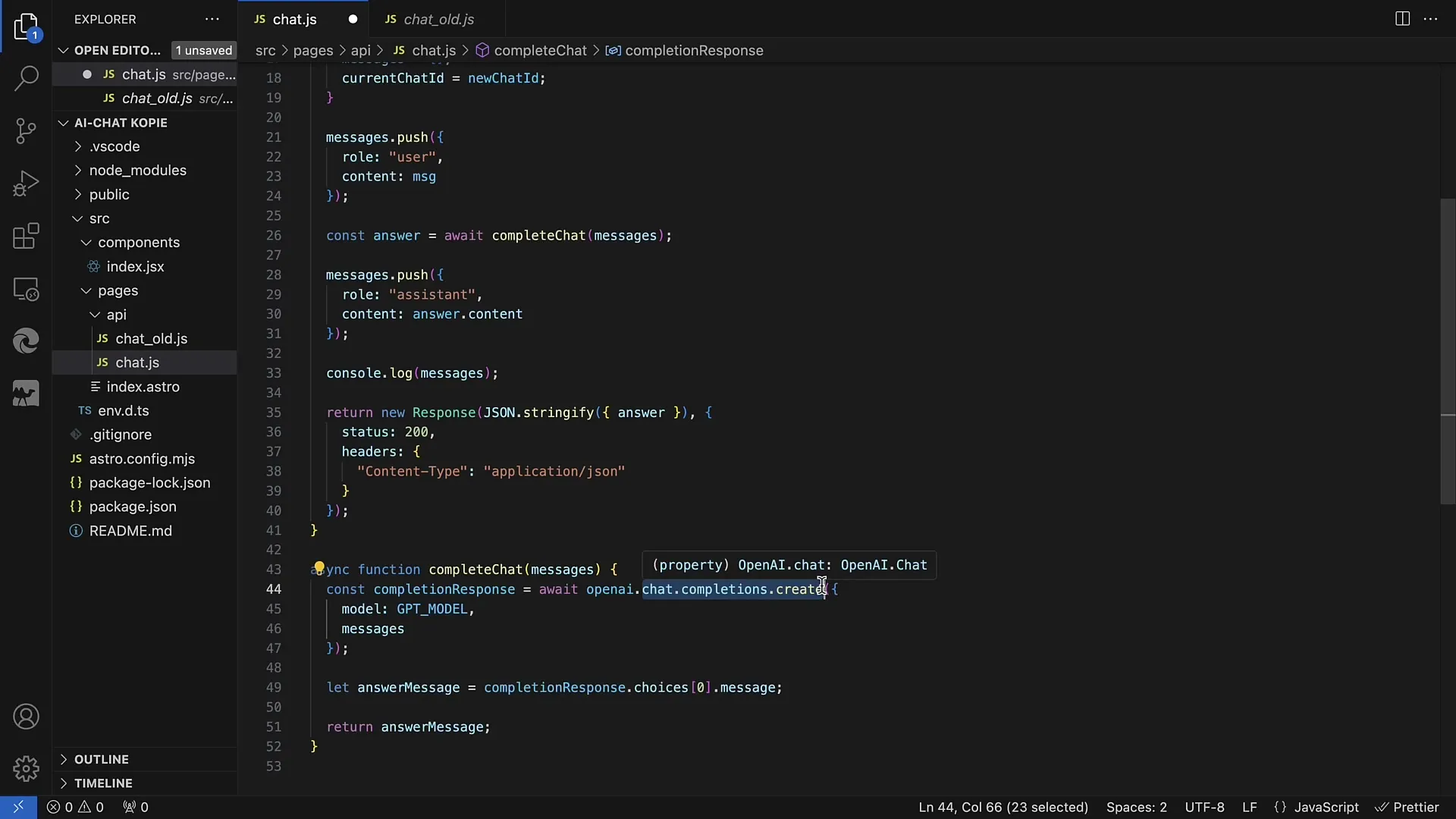
Cependant, dans la nouvelle version, vous devez utiliser openai.chat.completions.create. La façon d'utiliser la méthode est donc un peu plus complexe, car vous devez maintenant utiliser des appels imbriqués plus profondément.

Vous vous demandez probablement comment gérer la réponse que vous avez reçue. Dans l'ancienne version, il était nécessaire d'accéder à data.choices pour obtenir le premier choix.

Dans la nouvelle API, vous devez simplement accéder à completionResponse.choices, sans passer par le point de données intermédiaire. Cela signifie que vous avez simplifié l'accès à la réponse.

Voilà les deux changements principaux à prendre en considération dans la gestion de l'API OpenAI. Il est important d'être prudent lors de la création d'objets et de l'appel des méthodes, car le principe reste le même, mais la syntaxe a changé.
Passons maintenant aux changements apportés à AstroJS. Une nouvelle version est disponible, que vous devez prendre en compte si vous travaillez avec Astro. La version la plus récente que je vois est la 409. Donc, si vous créez un nouveau projet avec npm create astro, assurez-vous de respecter la casse des méthodes telles que get et post.

Cela signifie que si vous aviez écrit get et post en minuscules auparavant, vous devez maintenant vous assurer de les écrire correctement en majuscules, de même que d'autres méthodes HTTP. Sinon, vous pourriez rencontrer des problèmes qui pourraient affecter le fonctionnement de votre application.

Enfin, je vous exhorte à apporter toutes les modifications avec soin. Elles sont vraiment minimes, mais essentielles pour votre travail futur avec l'API OpenAI et AstroJS. Dans l'ensemble, le principe reste le même, il vous sera donc facile de vous habituer aux nouvelles règles.

Résumé
Dans ce tutoriel, vous avez appris les étapes nécessaires pour comprendre les derniers changements dans l'API OpenAI et la gestion de la nouvelle version d'AstroJS. Vous avez pu voir comment l'API peut maintenant être utilisée plus facilement et quelles adaptations spécifiques sont nécessaires en termes de manipulation. Assurez-vous de mettre en œuvre rapidement et correctement ces changements pour garantir un bon fonctionnement de vos projets.
Questions fréquentes
Quel est l'objectif principal de la dernière version de l'API OpenAI ?L'objectif principal est de simplifier la manipulation et de réduire les étapes nécessaires pour accéder à l'API.
Quels changements dois-je prendre en compte dans AstroJS ?Dans AstroJS, assurez-vous que toutes les méthodes HTTP comme get et post sont écrites en majuscules.
Où puis-je trouver plus d'informations sur les changements dans l'API OpenAI ?Dans le document texte accompagnant qui résume les changements spécifiques.
Comment utiliser la nouvelle fonctionnalité de complétion de chat ?Vous devez utiliser openai.chat.completions.create pour créer de nouveaux chats, au lieu de openai.createChatCompletion.
Que se passe-t-il si j'oublie de transmettre la clé API ?Sans la clé API, aucune connexion avec la base de données OpenAI ne peut être établie et les fonctions ne peuvent pas être appelées.


