Dans ce tutoriel, vous apprendrez à créer votre premier projet avec AstroJS. Nous utilisons l'outil npm create astro pour générer une application serveur qui peut interagir avec l'API OpenAI. Vous explorerez la structure du projet généré et aurez un bref aperçu de la manière de le mettre en service. Commençons tout de suite !
Principales conclusions
- La création d'un nouveau projet en AstroJS est simple et est soutenue par un assistant interactif.
- La création du projet implique la configuration des dépendances (modules NPM) et la définition du nom du projet.
- La fonction de rechargement à chaud intégrée d'AstroJS vous permet de voir les modifications en temps réel sans avoir à recharger manuellement la page.
Guide étape par étape
Pour configurer votre projet AstroJS, suivez ces étapes :
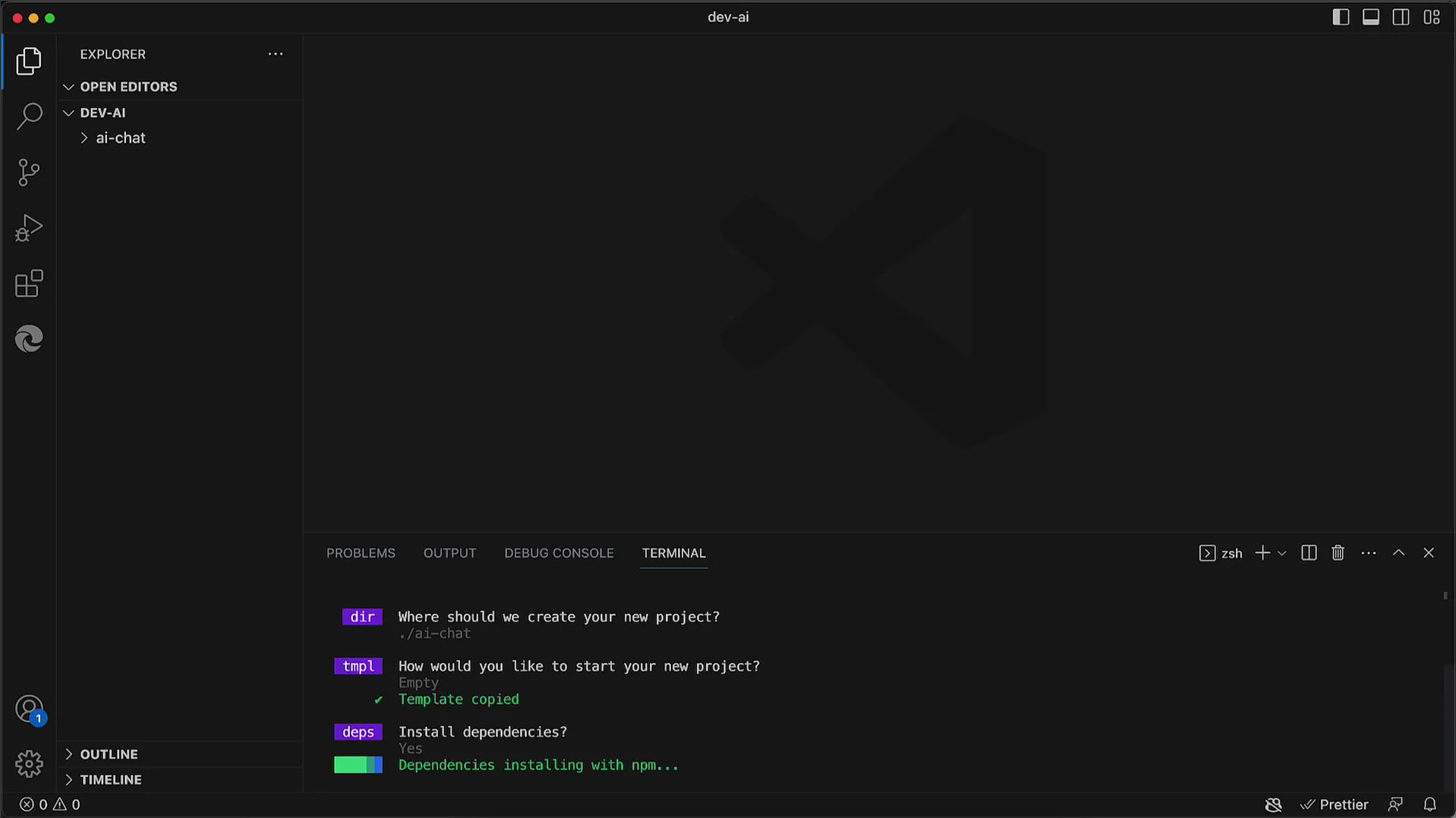
Commencez par ouvrir votre terminal. Assurez-vous que vous êtes capable d'exécuter des commandes. La première étape consiste à entrer la commande npm create astro. Cette commande lance un assistant qui vous guide dans la création du nouveau projet.  ;

Au démarrage de l'assistant, il se peut que vous soyez invité à confirmer l'installation d'un paquet npm spécifique. Si tel est le cas, confirmez l'installation.
Ensuite, vous serez invité à donner un nom à votre nouveau projet. Dans notre cas, j'appelle simplement le projet ai-chat. Entrez le nom souhaité et appuyez sur la touche Entrée.
Ensuite, l'assistant vous demandera si vous souhaitez installer des fichiers d'exemple. Comme nous n'avons pas besoin de cela, choisissez non et continuez.

La prochaine étape est l'installation des dépendances nécessaires. On vous demandera si vous souhaitez installer directement les modules npm correspondants. Il est recommandé d'accepter pour automatiser le processus d'installation.

Après l'installation des dépendances, l'assistant vous demandera si vous souhaitez utiliser TypeScript. Il est recommandé de refuser l'utilisation de TypeScript car cela peut complexifier les choses. Vous pouvez toujours ajouter TypeScript plus tard si vous en avez besoin.

Une autre étape consiste à décider si vous souhaitez utiliser un référentiel initial. En général, ce n'est pas nécessaire au début, alors choisissez également non ici.

Une fois que toutes les questions sont répondues, vous recevrez un gentil message de fin de l'assistant. Avec cette confirmation, la partie de base du projet est maintenant terminée.

Maintenant, examinons la structure du projet généré. Accédez au répertoire du projet avec cd ai-chat pour explorer la structure créée.

Vous pouvez afficher la structure du projet avec la commande tree. Cela vous donnera un aperçu des fichiers et dossiers créés.

Dans votre répertoire de projet, vous trouverez sous src les véritables codes sources Astro. Voici le fichier index.astro, qui sert de page d'accueil et sur laquelle nous allons nous pencher juste après.

Pour exécuter localement votre projet Astro, vous devez appeler un script. Utilisez la commande npm run dev. Cette commande lance un serveur de développement fournissant l'application.
Une fois le serveur de développement lancé, une adresse vous sera donnée, généralement localhost : 3000. Vous pouvez ouvrir cette adresse dans votre navigateur Web pour afficher l'application.

Vous pouvez copier l'adresse et la coller dans le navigateur. Alternativement, vous pouvez faire un clic droit (ou Commande-clic sur Mac) sur l'adresse dans le terminal pour l'ouvrir directement dans le navigateur.

Si tout est correctement configuré, vous devriez voir votre site Astro, indiquant que le serveur fonctionne avec succès.
Pour démontrer à quel point il est facile d'apporter des modifications, vous pouvez modifier le texte à l'intérieur de index.astro. Changeons le texte en Chatbot d'IA et vérifions dans le navigateur si la modification est visible.

Après avoir enregistré les modifications, la page se met automatiquement à jour dans le navigateur, sans avoir besoin de recharger manuellement. C'est l'une des fonctionnalités exceptionnelles d'AstroJS !

Cette fonctionnalité de rechargement à chaud vous permet de voir les modifications en temps réel, accélérant considérablement le processus de développement.

Votre premier projet Astro est maintenant opérationnel et vous pouvez apporter d'autres ajustements ou y construire dessus. Le fichier index.astro est converti en une page HTML et livré au navigateur. Vous pouvez maintenant commencer le développement et ajouter de nouvelles fonctionnalités.

Jusqu'à la prochaine fois, où nous explorerons les prochaines étapes de ce projet passionnant !
Résumé
Dans ce tutoriel, vous avez appris comment créer un nouveau projet AstroJS avec npm create astro. De l'installation des dépendances à l'utilisation du rechargement à chaud, vous avez suivi toutes les étapes de base pour mettre votre premier site Astro en ligne.
Foire aux questions
Qu'est-ce qu'AstroJS ?AstroJS est un framework moderne pour la création de sites Web rapides et dynamiques.
Comment installer AstroJS ?Vous pouvez installer AstroJS en exécutant la commande npm create astro dans votre terminal.
Puis-je utiliser TypeScript dans mon projet Astro ?Oui, vous pouvez utiliser TypeScript en l'activant ultérieurement dans votre projet.
Comment voir les modifications apportées à ma page Astro ?Grâce à la fonction de rechargement à chaud intégrée, les modifications sont automatiquement affichées dans le navigateur, sans avoir à recharger la page.
Est-ce qu'AstroJS fonctionne aussi sans npm ?AstroJS dépend de npm pour gérer les paquets et les dépendances ; il est donc nécessaire d'utiliser npm.


