Tu as déjà créé une grande partie de la Kompasses et tu es maintenant prêt à faire les dernières étapes pour finaliser ton design. Dans cette section, nous nous concentrons sur l'affinement du compas avec des réflexions et lui donner une ombre réaliste. Grâce à ces dernières étapes de travail, ton compas sera non seulement esthétiquement plaisant, mais également authentique. Mettons ensemble en œuvre ces dernières touches.
Principales conclusions
- Les réflexions et les ombres contribuent de manière décisive à la profondeur visuelle de ton design.
- En appliquant des dégradés, tu peux créer des transitions de couleurs qui améliorent l'apparence de ton compas.
- Le Pathfinder est un outil puissant pour créer et modifier des formes complexes.
Guide étape par étape
Pour finaliser ton compas dans Adobe Illustrator, suis les étapes ci-dessous.
1. Ajouter une note sur les réflexions
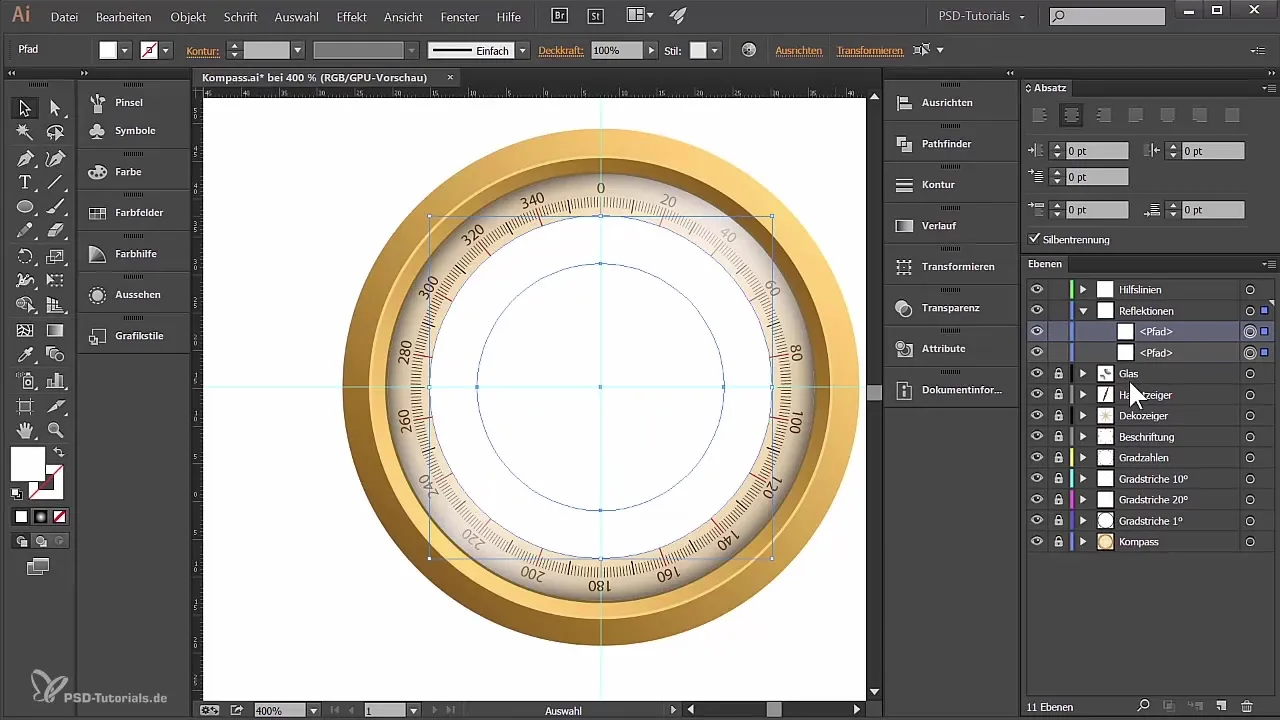
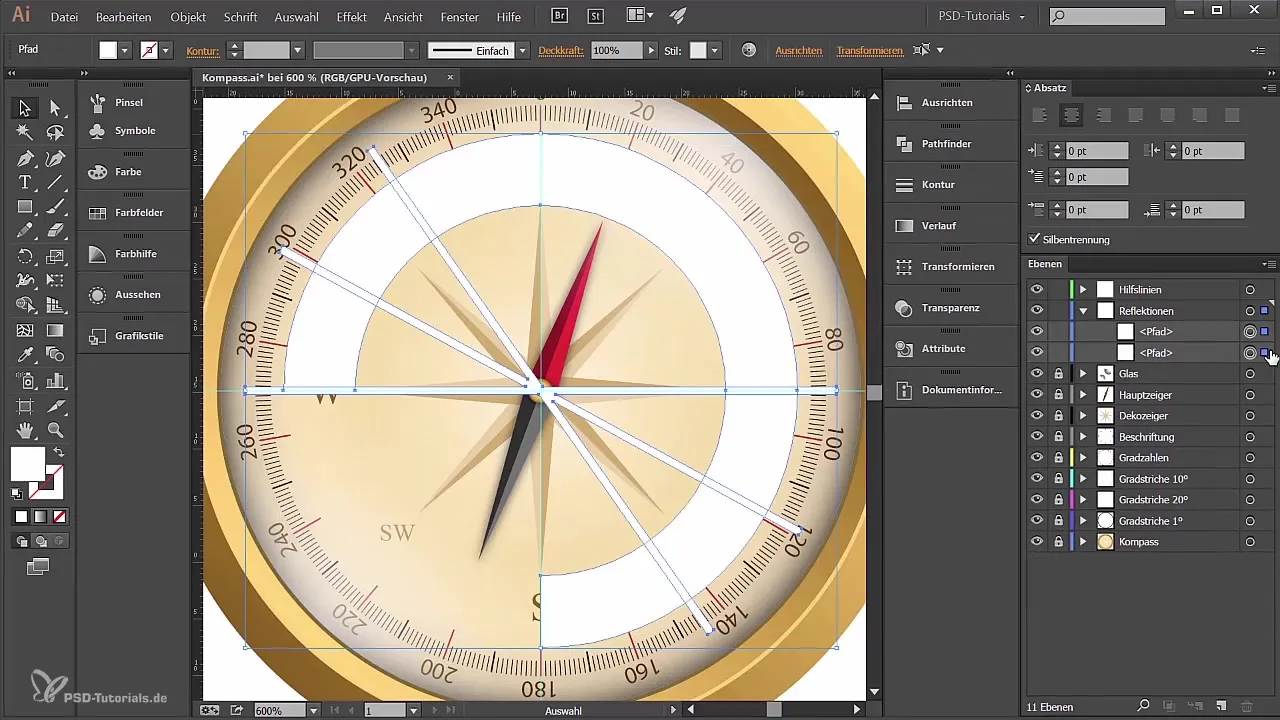
Tout d'abord, il s'agit de configurer le plan de réflexion. Pour s'assurer que les réflexions sont placées avec précision, tu devrais sélectionner le calque correspondant.

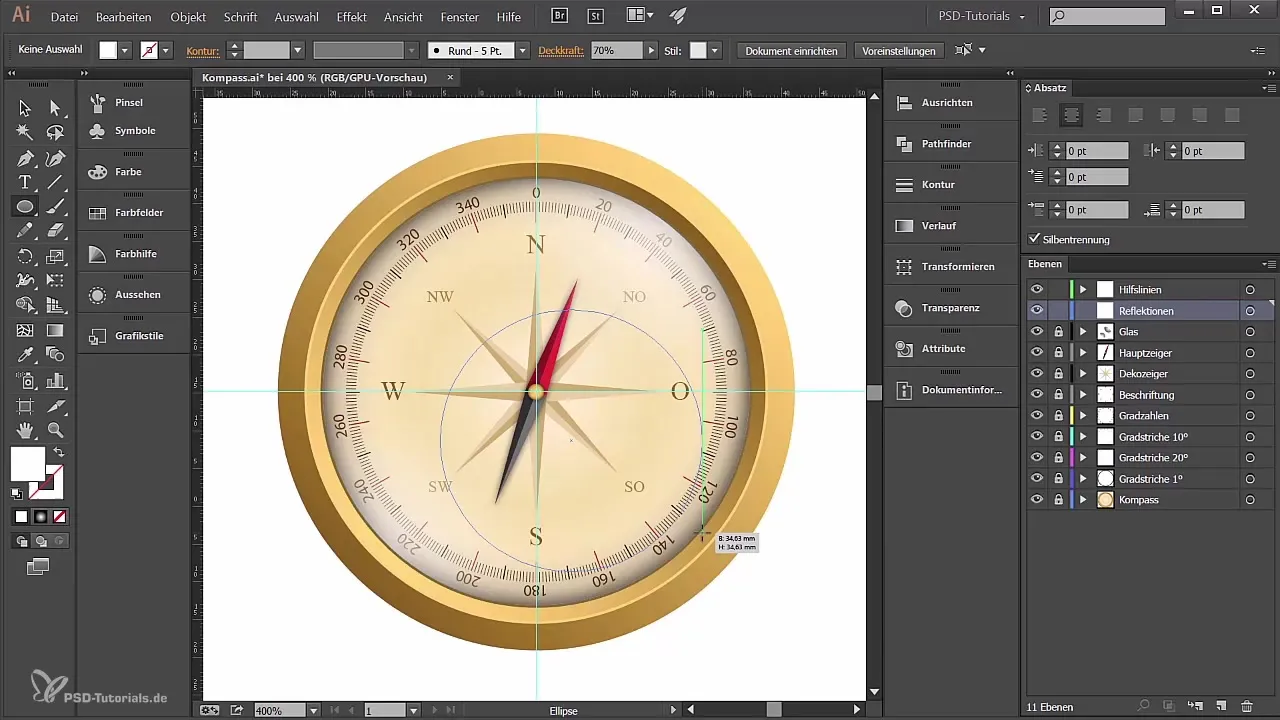
Ensuite, la réflexion est créée avec l'outil Ellipse. Dessine un cercle de la taille dont tu as besoin pour la réflexion et veille à ce qu'il soit centré sous les graduations de ton compas.
Tu peux maintenant ajuster la taille du cercle pour qu'il corresponde exactement aux attentes et soit à la bonne place.

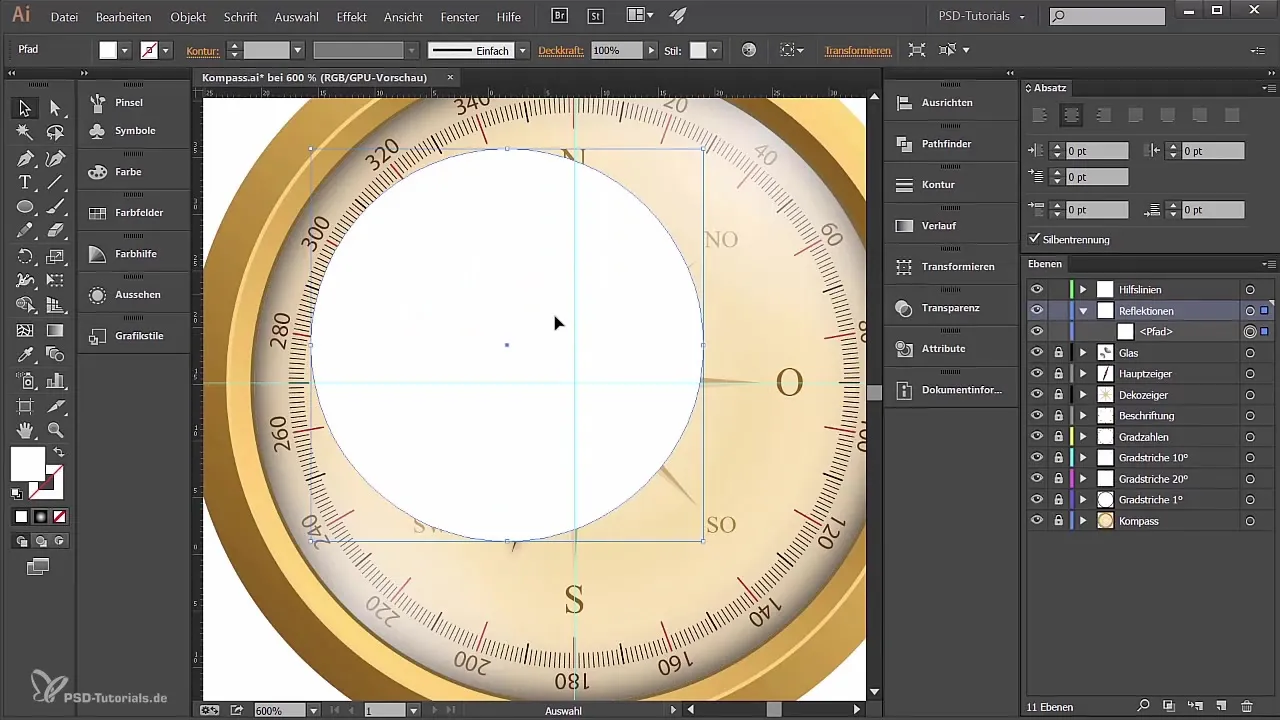
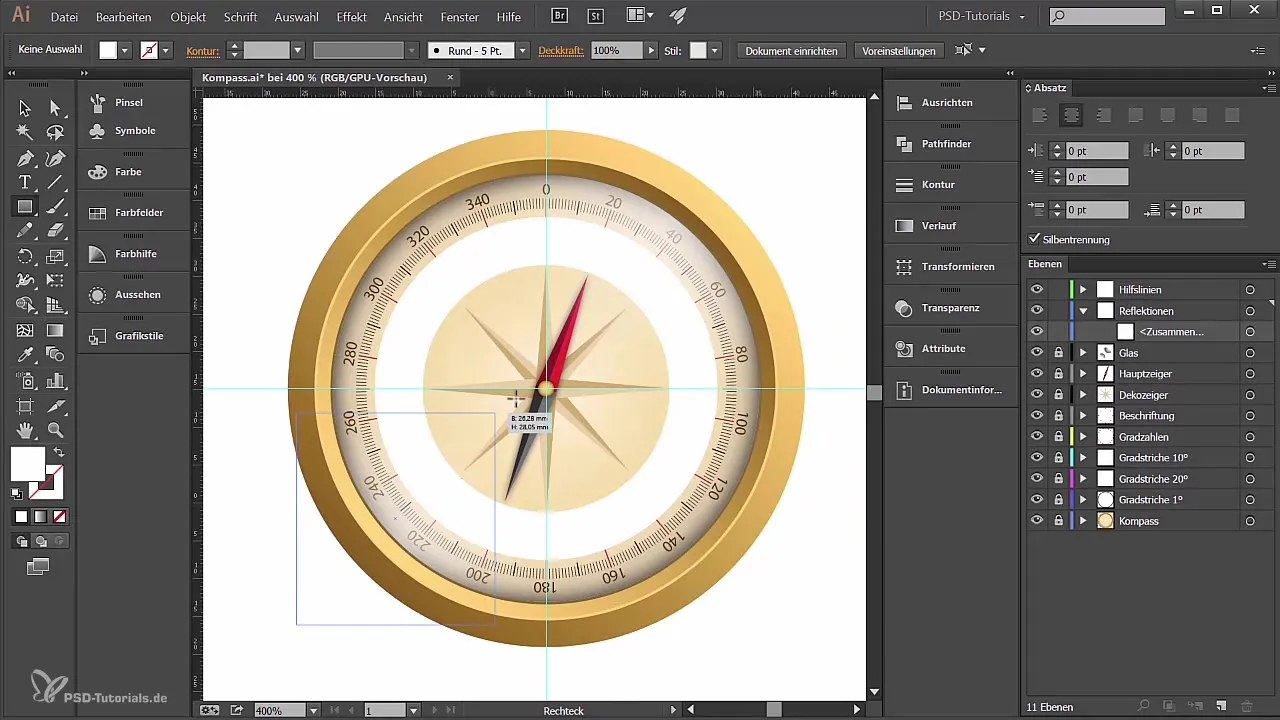
2. Copier et positionner des éléments
Pour créer une copie du cercle au-dessus de ton original, appuie sur les touches Ctrl et F en même temps. La copie sera générée directement au-dessus de l'original. Réduis ensuite la taille de la copie.

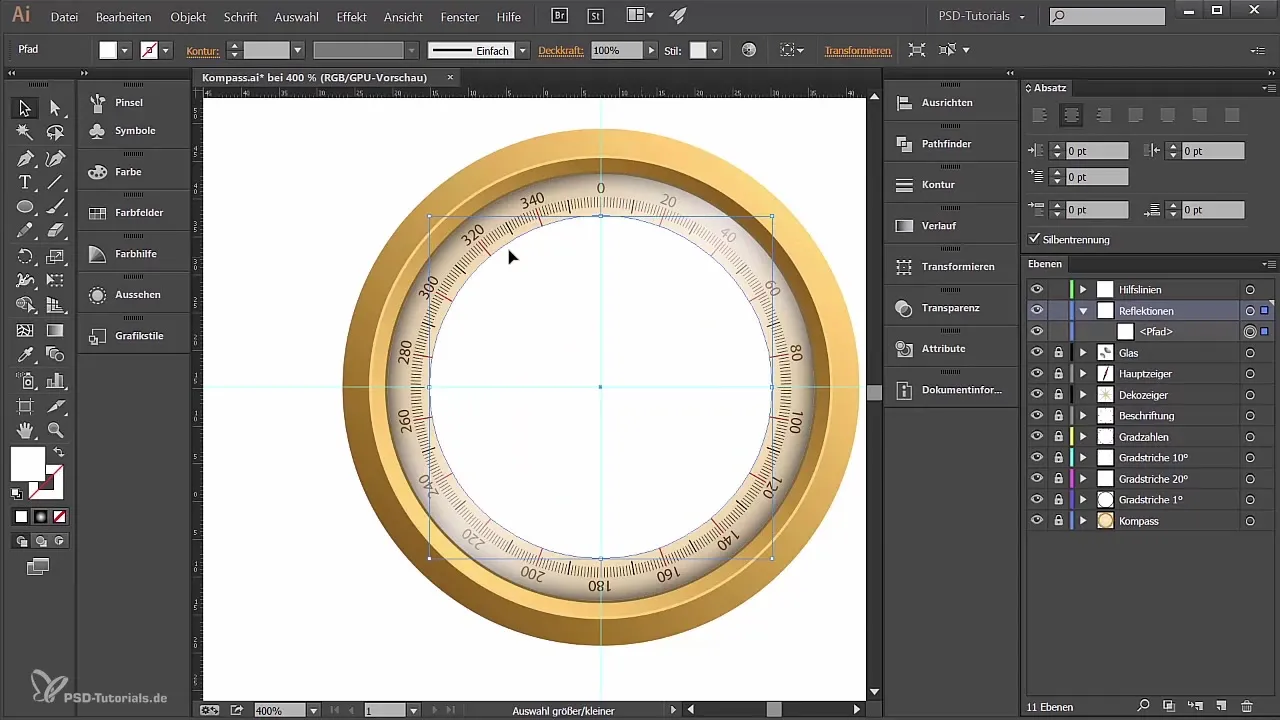
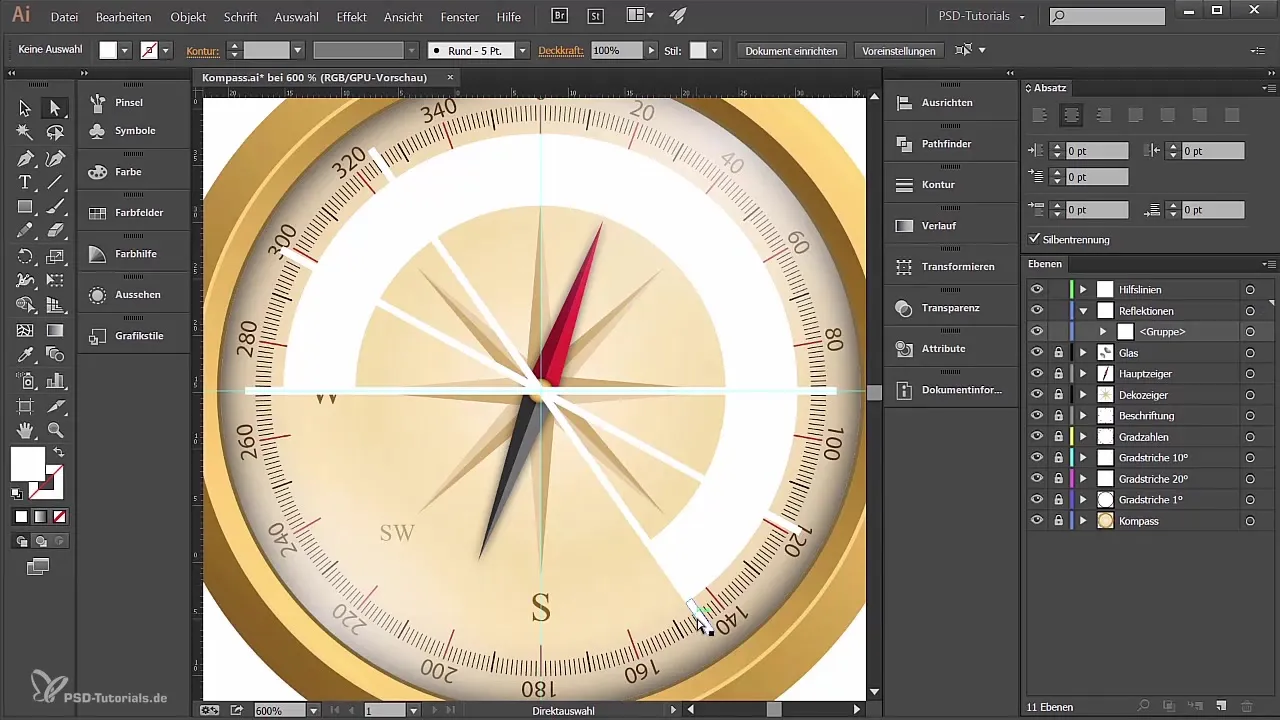
Maintenant, les deux cercles sont actifs, et tu peux utiliser le Pathfinder pour soustraire l'objet plus petit de celui plus grand. Cela se fait via le Pathfinder et la fonction "Soustraire l'objet du devant". Tu obtiens ainsi un anneau qui sert de base à ta réflexion.

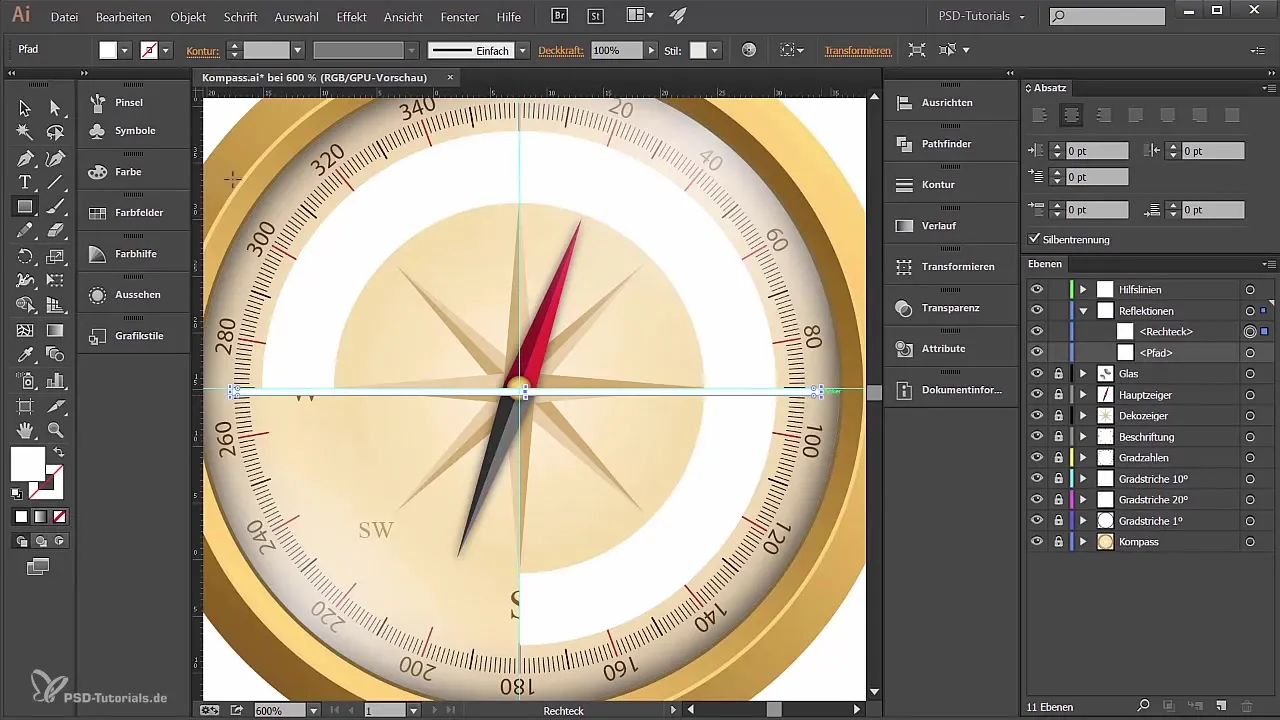
3. Diviser des formes
Maintenant, l'anneau sera retravaillé à l'aide de l'outil Rectangle. Place quelques rectangles sur la forme de l'anneau. Ensuite, sélectionne les deux formes et utilise à nouveau le Pathfinder pour soustraire l'objet du devant, afin que la forme de l'anneau soit divisée.
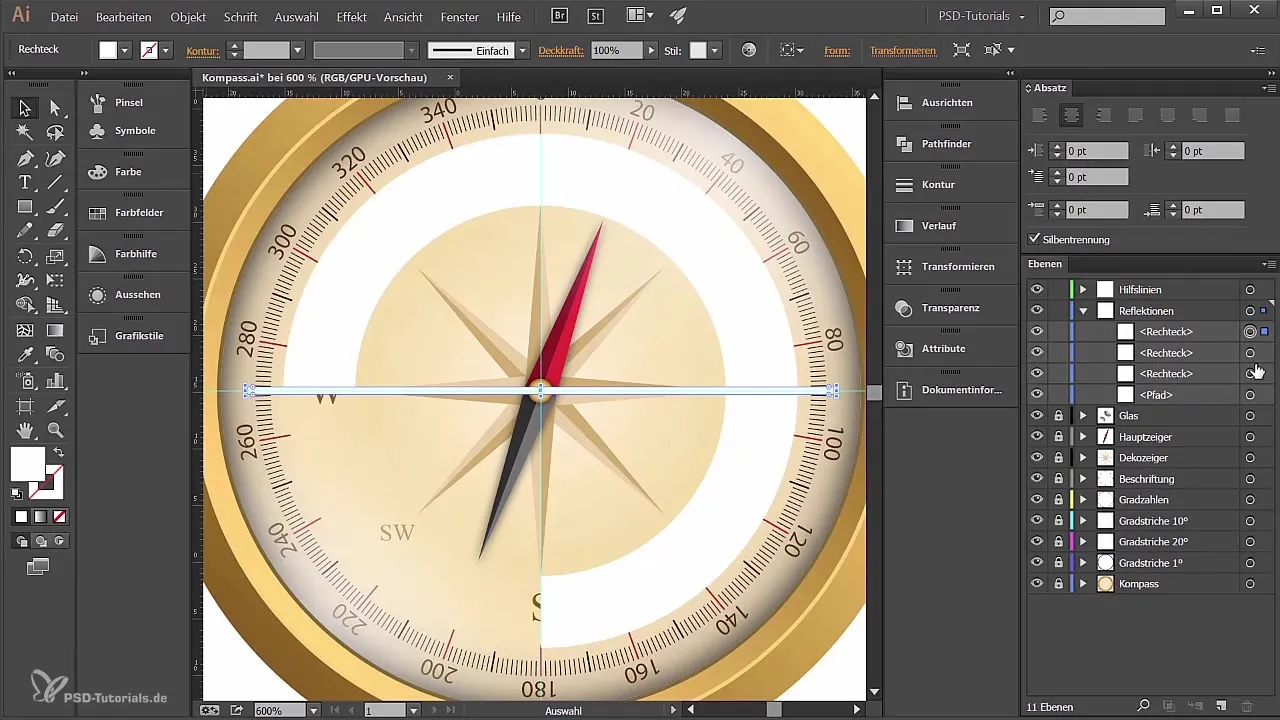
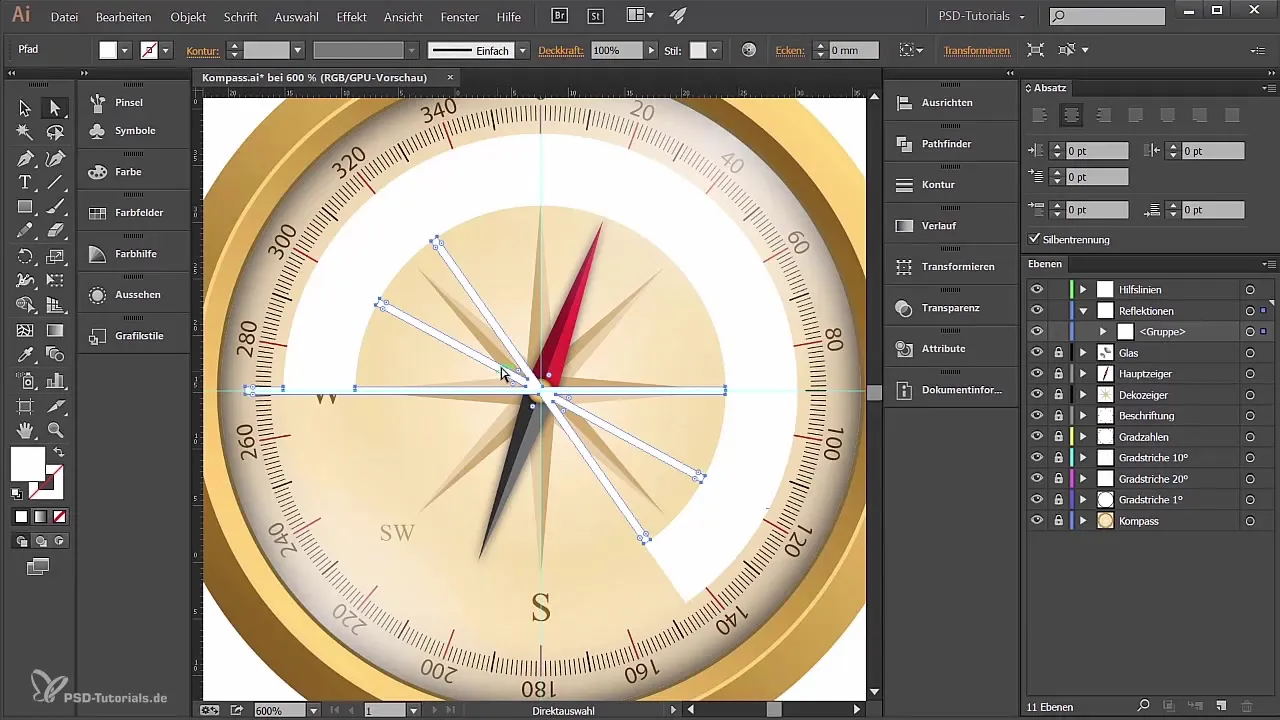
Dessine des rectangles encore plus petits, place-les au centre et crée des copies de ces rectangles. Fais-les pivoter selon tes envies pour donner de la variété à la forme, avant de tous les sélectionner et de les connecter à nouveau avec le Pathfinder en une seule forme.

4. Créer un dégradé
Maintenant, avant d'ajouter la couleur, il est judicieux de s'assurer que les surfaces sont unies dans un seul objet. Cela se fait simplement en utilisant "Objet" et "Créer un chemin composé".

Pour le dégradé, va dans les options de dégradé et choisis un dégradé radial. Tu souhaites que les couleurs passent du noir au blanc, ajuste donc ce dégradé pour qu'il s'adapte à la forme de ton compas.

De plus, tu peux changer la transparence des surfaces pour obtenir un look encore plus doux.

5. Ombre sous le compas
Pour donner à ton compas une ombre réaliste, crée un nouveau calque spécialement pour cela et nomme-le "Ombre". Dessine une ellipse sous le compas qui représentera la forme de l'ombre.

Pour agrandir l'ombre, crée des copies en utilisant Ctrl C et Ctrl F, que tu peux ensuite abaisser davantage. Donne-leur une teinte grise afin qu'elles ne soient pas trop voyantes.

Tu peux maintenant également aligner tous les chemins que tu as créés pour créer un dégradé d'ombre clair.

6. Finitions et derniers ajustements
Avec l'ombre à la bonne position, tu peux ajuster sa transparence pour obtenir un effet réaliste. Réfléchis à la possibilité de modifier légèrement la couleur de l'ombre pour obtenir le meilleur look pour ton compas.
Si tu as suivi toutes les étapes, ton compas sera graphiquement attrayant et prêt pour une présentation.
Résumé
Tu as maintenant appris comment apporter une profondeur visuelle à ton design de compas grâce à des réflexions ciblées et à l'ajout d'une ombre. L'utilisation du Pathfinder et des dégradés a été essentielle pour créer une image harmonieuse.
Questions fréquentes
Qu'est-ce que le Pathfinder dans Adobe Illustrator?Le Pathfinder est un outil qui te permet de combiner, diviser et ajuster des formes.
Comment créer un dégradé dans Illustrator?Tu sélectionnes l'objet et vas dans l'outil de sélection de couleurs pour créer le dégradé.
Puis-je modifier mon travail plus tard?Oui, tant que tu n'as pas rasterisé les objets, tu peux les modifier à tout moment.
Pourquoi la transparence est-elle importante pour mon ombre?La transparence crée un effet d'ombre plus réaliste qui est moins envahissant.
Quelles couleurs devrais-je regarder?Assure-toi que les couleurs s'harmonisent bien et ne compromettent pas la visibilité du compas.


