Flexbox est un module de mise en page puissant en CSS qui vous permet de créer des mises en page flexibles et réactives. Dans ce tutoriel, nous nous concentrons sur la propriété flex-basis, responsable de la définition de la taille de base d'un élément dans la direction flex. Il est essentiel de spécifier la taille des éléments enfants indépendamment des dimensions concrètes du conteneur flexible. En utilisant correctement flex-basis, vous pouvez considérablement simplifier et optimiser la conception de la mise en page.
Principales conclusions
- flex-basis détermine la taille initiale d'un élément dans la direction du conteneur flexible.
- Par défaut, la valeur de flex-basis est de 0 %, ce qui signifie que l'élément ne prend que l'espace nécessaire au contenu.
- Avec flex-grow et flex-shrink, l'élément peut ajuster sa taille en fonction de l'espace disponible.
- La direction flex influence l'interprétation de la taille de base.
Guide étape par étape
Tout d'abord, examinons le fonctionnement de flex-basis dans une mise en page flexible. Commencez par un exemple simple. Assurez-vous d'avoir configuré un conteneur flexible avec des éléments.

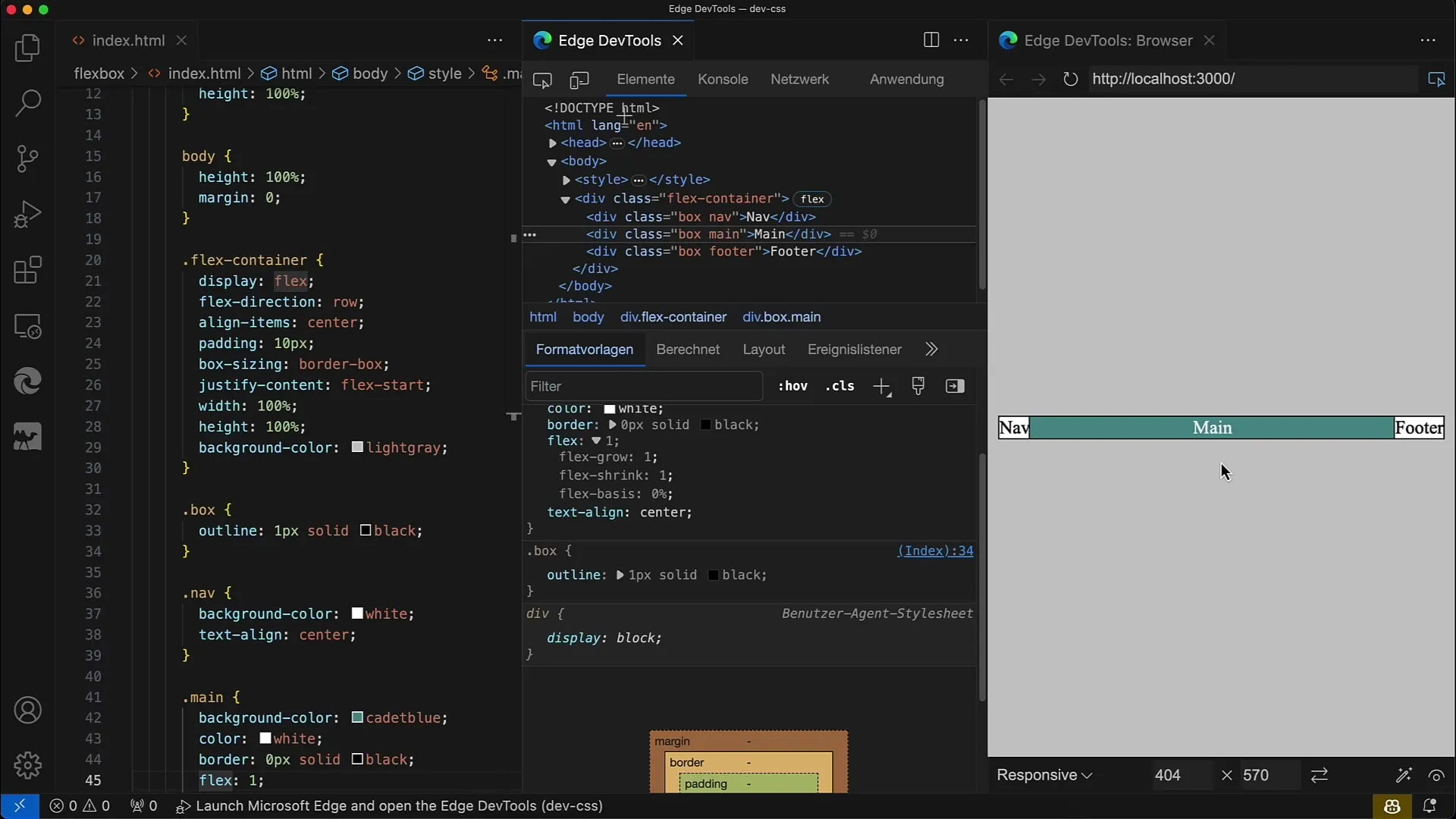
Ensuite, définissez votre conteneur flexible. Dans notre exemple, nous avons défini display : flex et flex-direction : row sur notre conteneur. Cela permet aux éléments enfants d'être disposés horizontalement côte à côte.
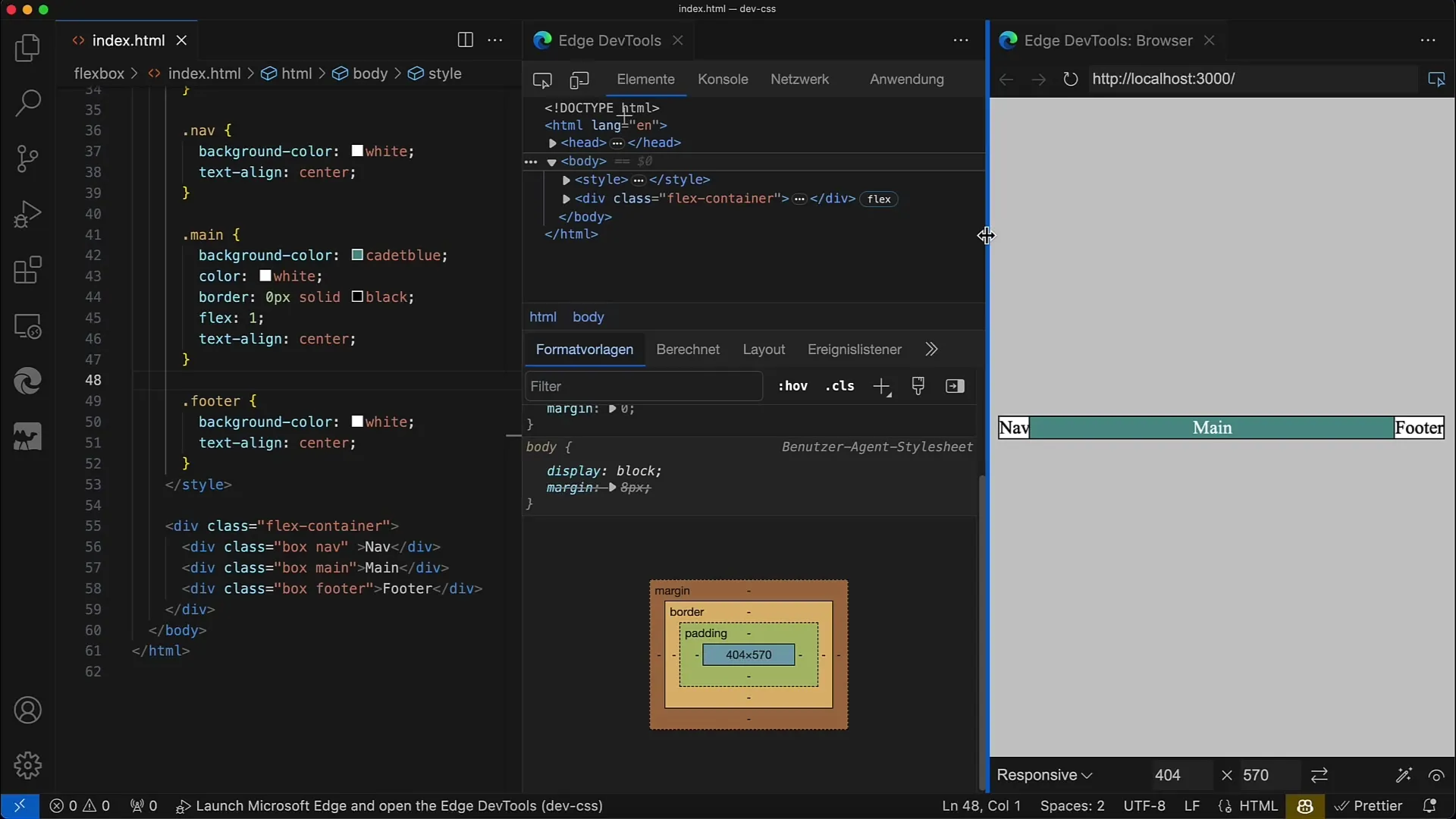
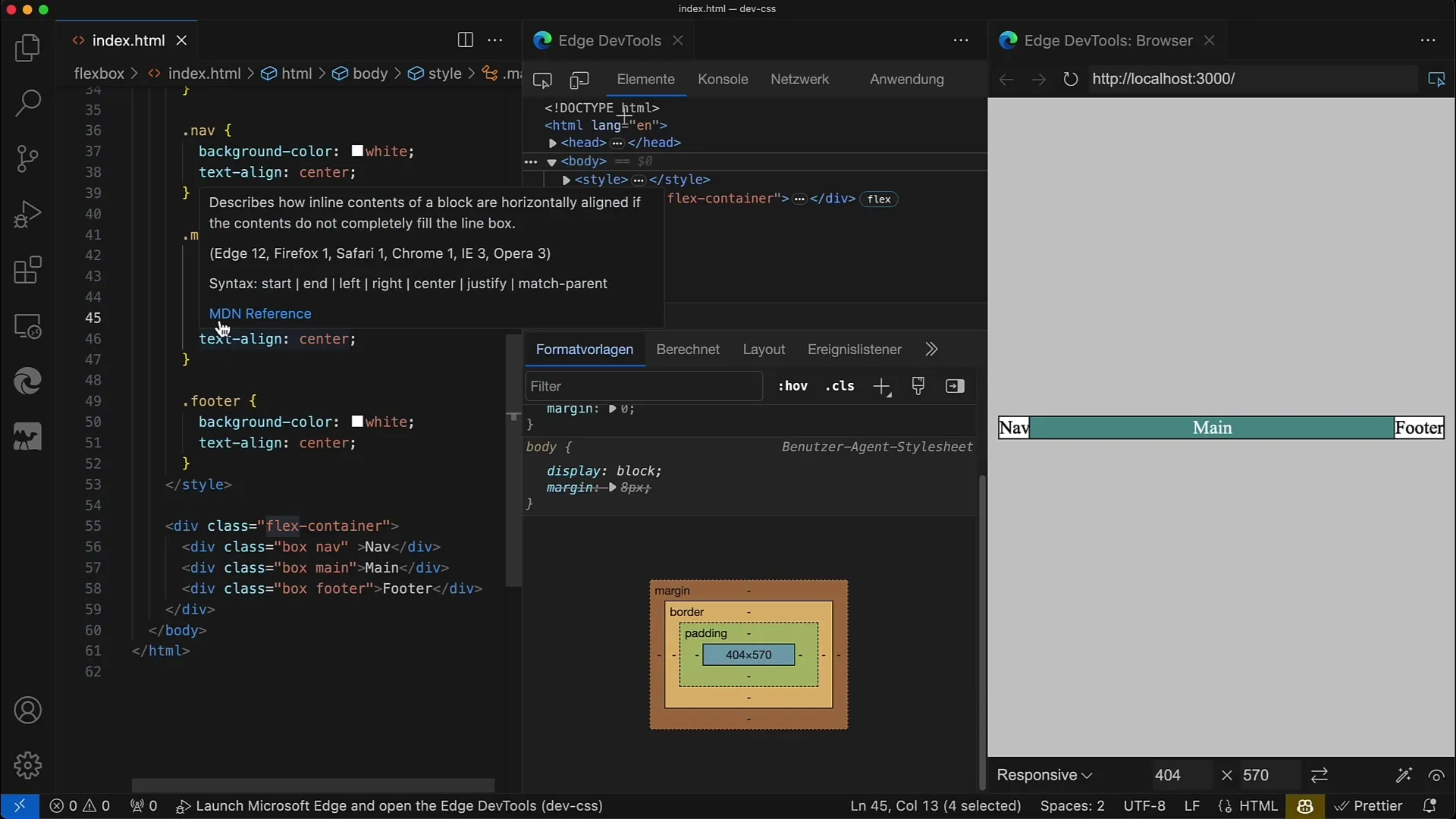
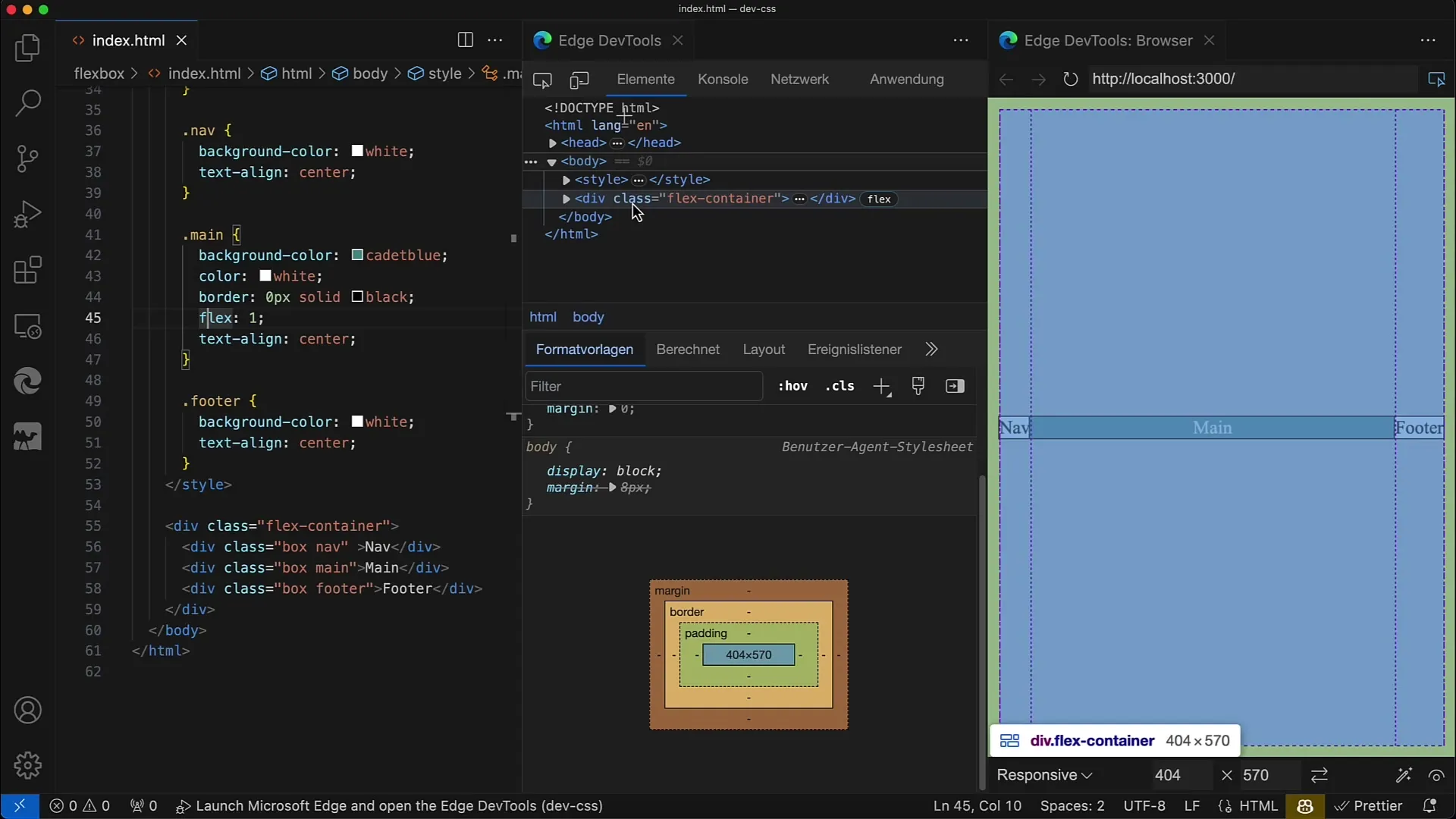
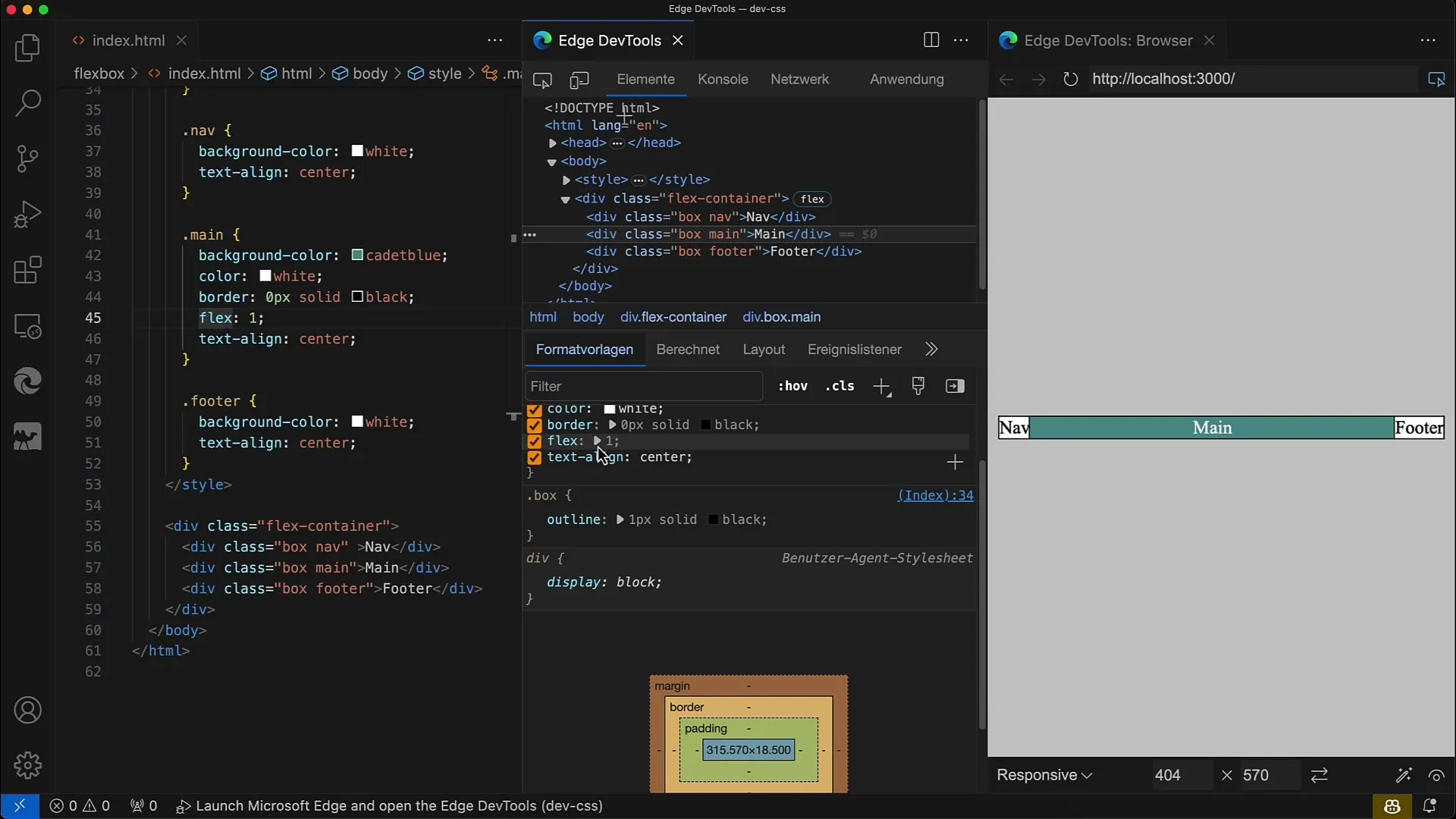
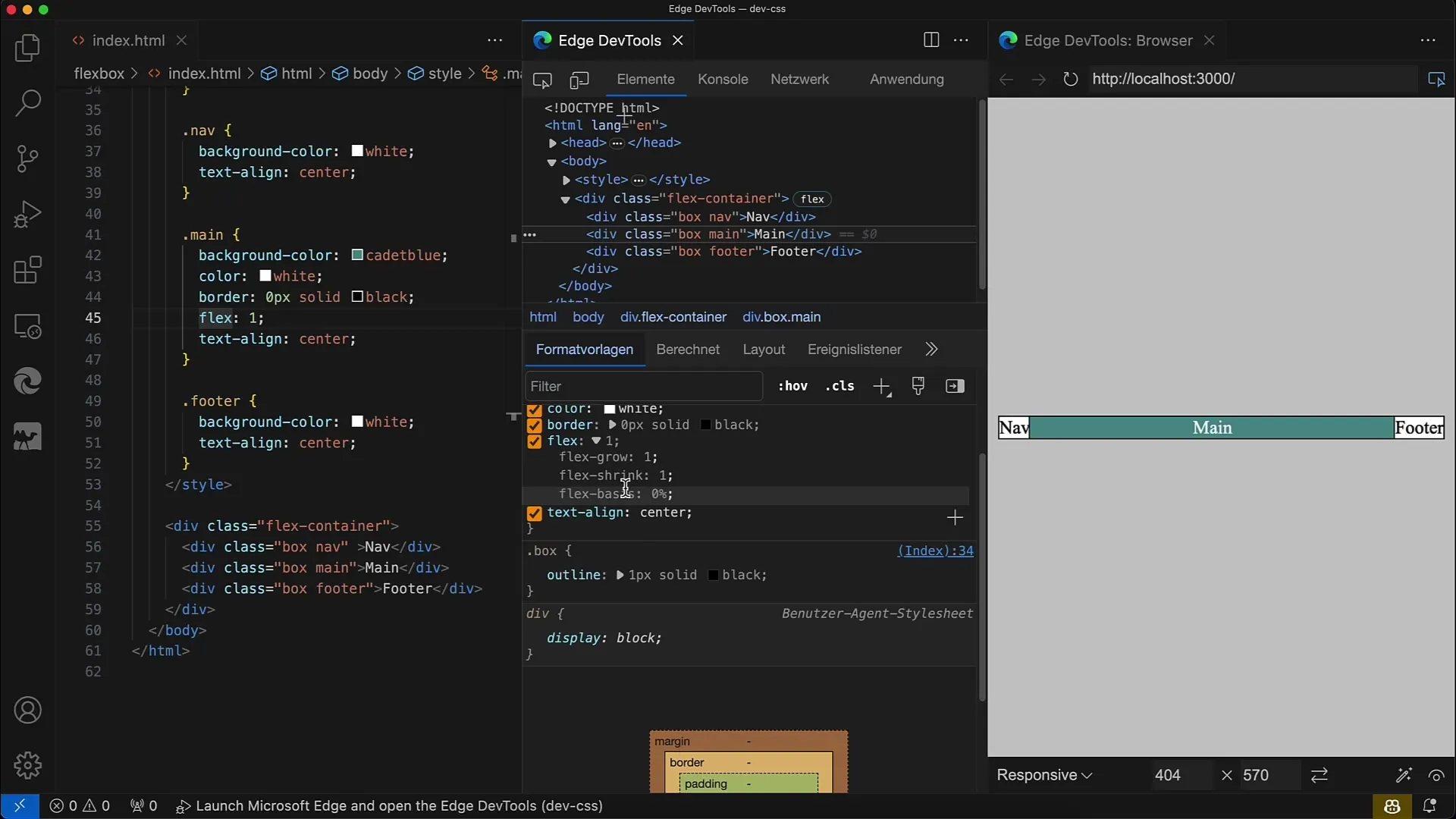
La prochaine étape consiste à sélectionner un élément à l'intérieur du conteneur et à appliquer la propriété flex. Ici, nous utilisons flex : 1, qui est une combinaison de flex-grow, flex-shrink et flex-basis. Explorons chaque composant.
Avec flex : 1, l'élément adoptera une taille flexible, la taille de base étant définie par défaut à 0 %. Cela signifie qu'il ne prend que l'espace nécessaire au contenu.

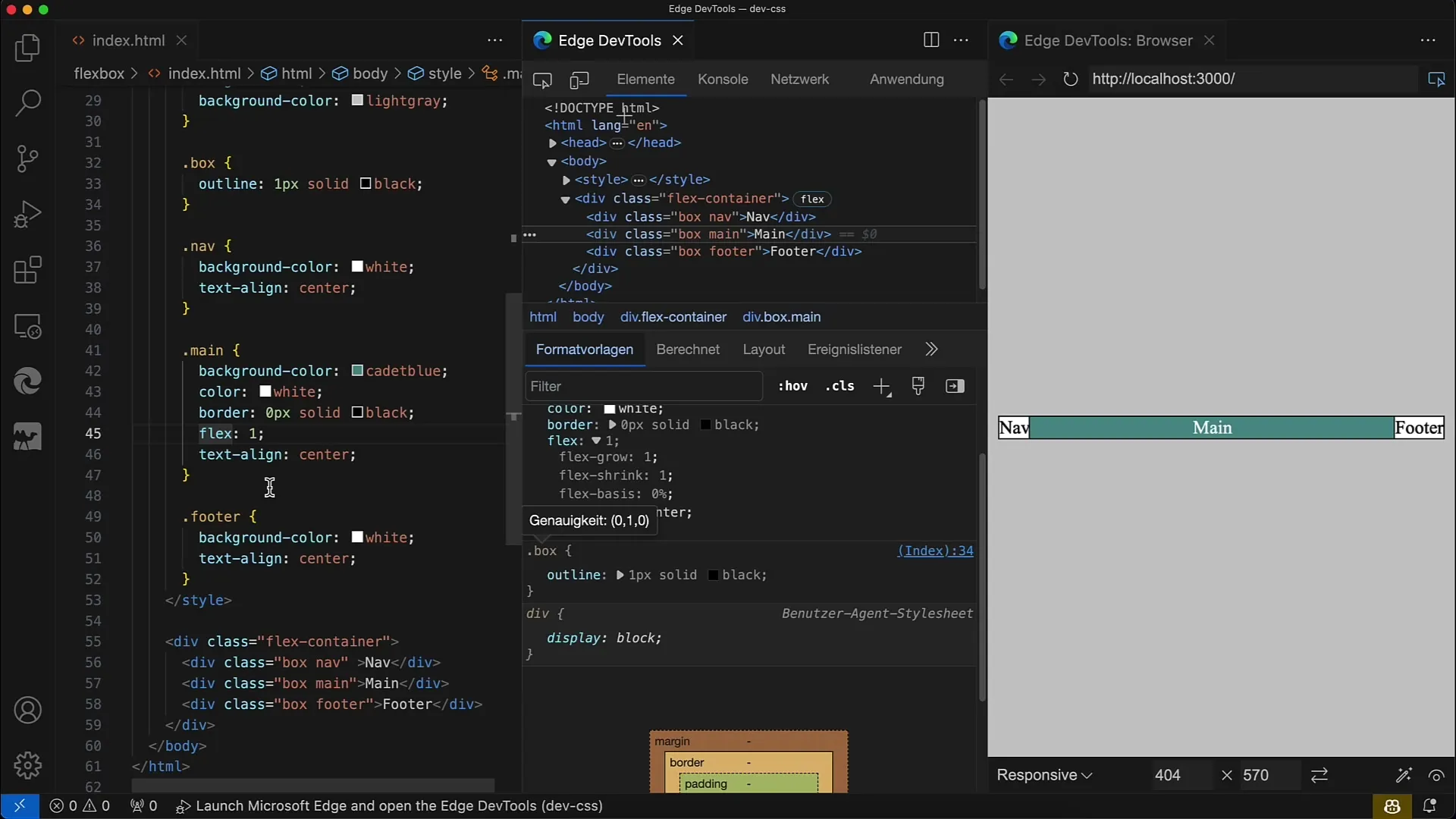
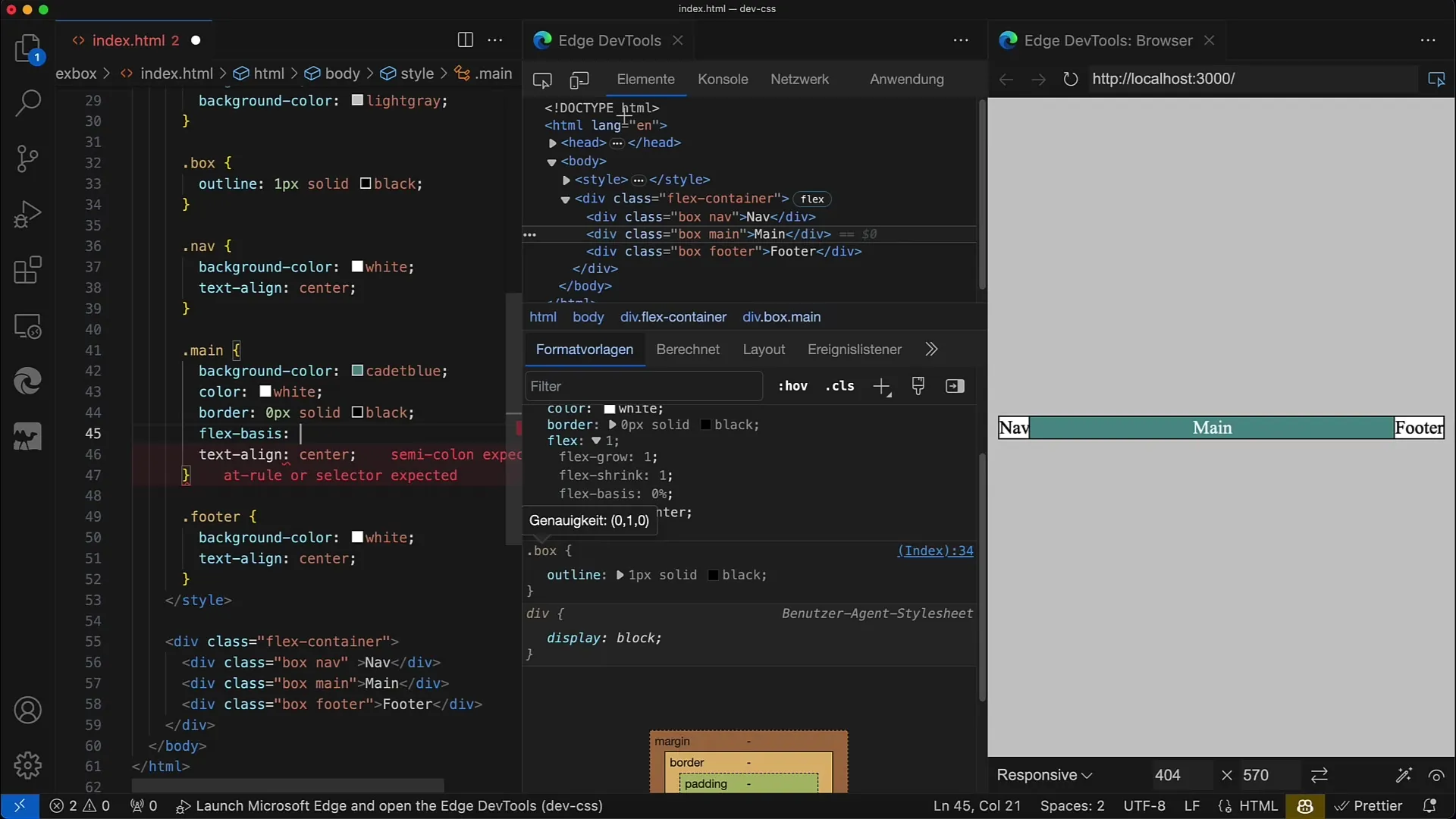
À présent, examinons de plus près la propriété flex-basis. Vous pouvez la spécifier directement en commençant par la modifier de flex à flex-basis : 100px, par exemple. Cela fixe la largeur initiale de l'élément à 100 pixels.

Enregistrez vos modifications et vous verrez que l'élément principal fait maintenant 100 pixels de large. Ces 100 pixels constituent la largeur de base à partir de laquelle la mise en page du navigateur est calculée.

Cela signifie que l'élément peut occuper plus d'espace s'il en a besoin avec flex-grow, ou moins s'il doit se contracter avec flex-shrink.

Vous pouvez également spécifier des pourcentages. Changez la valeur en flex-basis : 100 %, ce qui signifie que l'élément doit occuper tout l'espace disponible dans le conteneur.
En définissant maintenant flex-basis à 0, vous verrez que l'élément se réduit à la largeur définie par son contenu. Il est important de noter que 0 n'indique pas que l'élément n'a pas de largeur, mais qu'il se base uniquement sur son contenu minimal.
Une valeur couramment utilisée pour flex-basis est auto. En la définissant, la mise en page devient très flexible, la largeur variant en fonction du contenu. Testez cela en définissant une largeur explicite, par exemple 200px, et regardez comment l'élément prend 200 pixels.
Vous pouvez également changer la direction flex. Définissez la flex-direction sur column. Cela modifie la façon dont la taille de base est interprétée – la taille de base est maintenant interprétée dans la direction verticale.
Si vous modifiez maintenant flex-basis, vous devez définir la hauteur de l'élément. En définissant flex-basis à 100 pixels, l'élément mesure 100 pixels de hauteur, avec la possibilité de redimensionner en fonction du contenu.

Il est important de comprendre cela car, alors que la largeur et la hauteur sont statiques, flex-basis change en fonction de la flex-direction. Cela rend Flexbox beaucoup plus flexible par rapport aux méthodes de mise en page traditionnelles.

En outre, la prochaine étape consiste à expliquer l'importance de flex-grow et flex-shrink en relation avec flex-basis. Ces valeurs définissent combien d'espace l'élément prend dans le conteneur, en fonction de sa taille et des ressources disponibles.

Résumé
Dans ce guide, vous avez appris les bases de la propriété flex-basis. Vous savez maintenant comment définir la taille de base d'un élément grâce à cette propriété et comment la flex-direction affecte la mise en page. Avec ces connaissances, vous êtes prêt à créer des mises en page avancées en Flexbox, capables de s'adapter de manière flexible à différentes tailles d'écran et contenus.
Questions fréquemment posées
Qu'est-ce que flex-basis ?Flex-basis définit la taille initiale d'un élément Flex dans l'axe principal.
Comment fonctionne flex-grow ?Flex-grow détermine combien d'espace un élément occupera par rapport aux autres éléments Flex lorsqu'il y a de la place disponible.
Que se passe-t-il si je définis flex-basis à zéro ?Si vous définissez flex-basis à zéro, la largeur de l'élément sera réduite à la largeur de son contenu minimal.
Puis-je utiliser un pourcentage pour flex-basis ?Oui, vous pouvez spécifier flex-basis en pourcentage pour définir l'espace que l'élément doit occuper par rapport au conteneur.
Comment la flex-direction affecte-t-elle flex-basis ?La flex-direction détermine comment la flex-basis est interprétée, soit en termes de largeur, soit de hauteur de l'élément.


