Les Flexbox CSS offre une série de propriétés qui vous aident à concevoir la mise en page de votre site Web. L'une de ces propriétés est flex-flow, qui combine à la fois flex-direction et flex-wrap. Cette notation concise vous permet d'exprimer vos intentions de manière plus claire et plus concise. Dans ce tutoriel, je vais vous expliquer étape par étape comment utiliser efficacement flex-flow.
Principales conclusions
- La propriété flex-flow combine les valeurs de flex-direction et flex-wrap, ce qui vous permet de styliser de manière plus flexible et concise.
Ce que vous devez savoir sur la propriété flex-flow
Pour tirer pleinement parti de flex-flow, il est important de d'abord se familiariser avec les deux propriétés individuelles : flex-direction et flex-wrap.
Fondamentaux de la mise en page
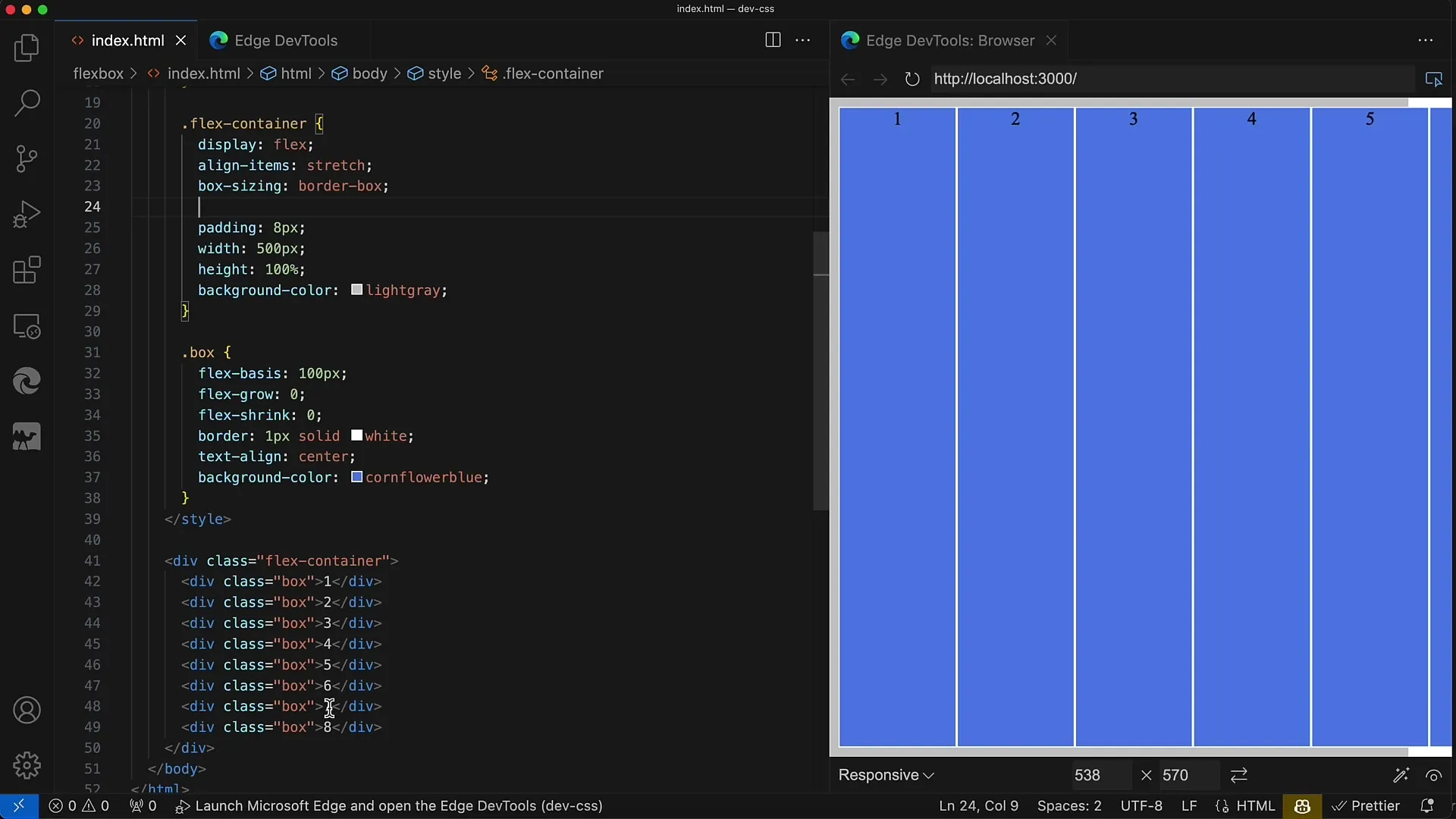
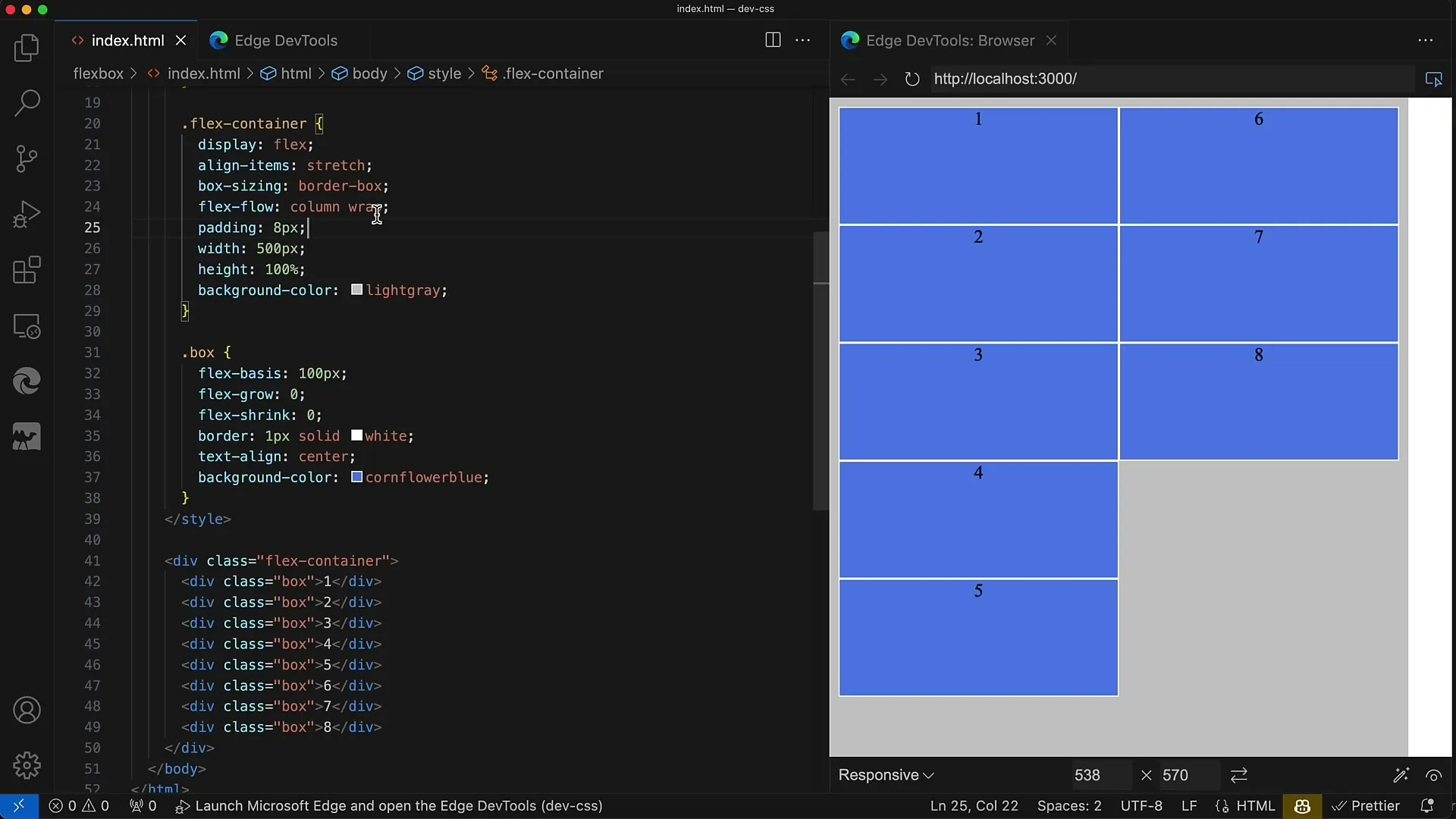
Tout d'abord, examinons la situation de départ. Vous avez un conteneur avec huit éléments div, affichés en tant que boîtes flexibles côte à côte. Le conteneur a une largeur fixe de 500 pixels, et chaque div a une largeur de 100 pixels. Cela signifie qu'au total, seuls quatre divs peuvent s'inscrire sur une ligne. S'il faut plus d'espace, rien ne se passe sans autres réglages.
Pour une bonne représentation des divs, nous avons défini display : flex ainsi que flex-direction : row. Cependant, avec cette configuration, les divs dépassent rapidement la largeur du conteneur, ce qui n'est pas souhaité.

Utilisation de flex-flow
Maintenant, nous utilisons la propriété flex-flow pour définir à la fois la direction et le comportement du wrapping. Avec flex-flow, vous pouvez spécifier une combinaison de ces deux propriétés, par exemple flex-flow : row wrap ; .
Cela signifie que les divs seront automatiquement enveloppés s'il n'y a pas assez d'espace. Cela crée des mises en page claires et ordonnées.
Wrapping inverse
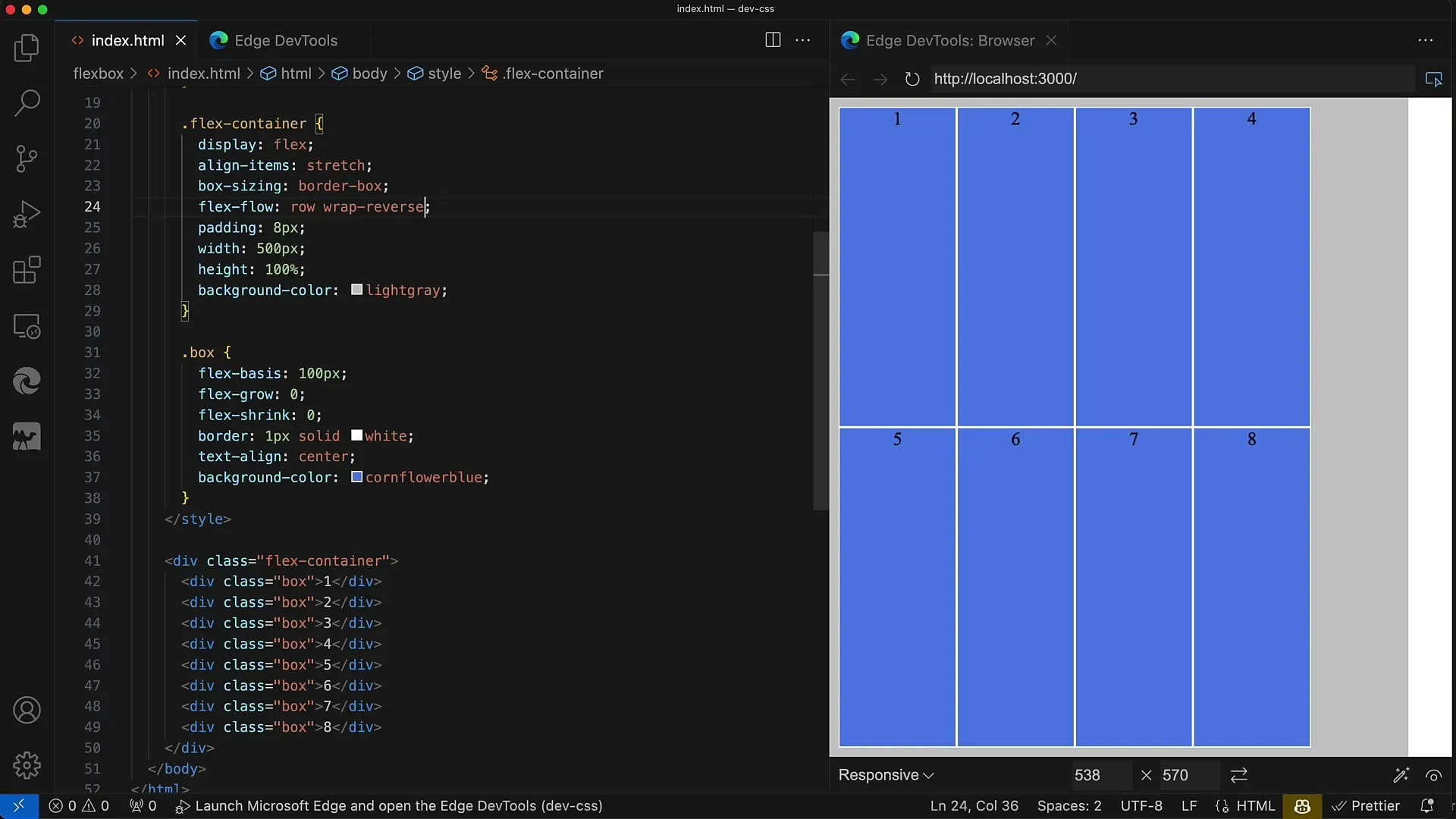
Une autre fonctionnalité utile est d'inverser à la fois la direction et le comportement du wrapping. Lorsque vous appliquez flex-flow : row wrap-reverse ; , les divs commencent par le bas et changent de direction en conséquence.
Cela peut être souhaité dans certains designs pour créer une interface utilisateur plus dynamique et intéressante.

Autres combinaisons
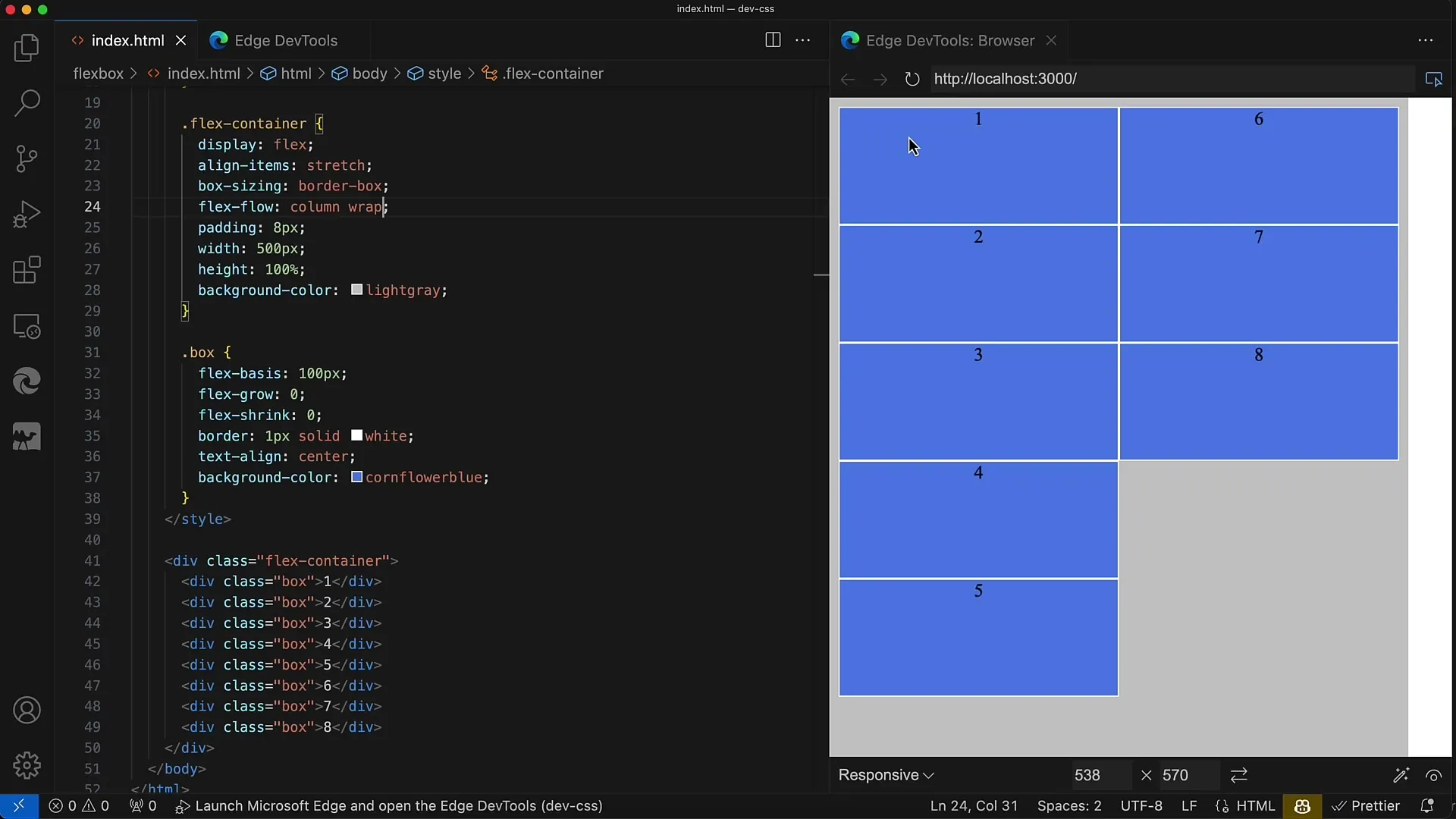
La propriété flex-flow est très flexible et vous permet de créer de nombreuses combinaisons. Par exemple, vous pouvez utiliser flex-flow : column wrap ; pour disposer les éléments verticalement tout en conservant la possibilité qu'ils soient enveloppés.
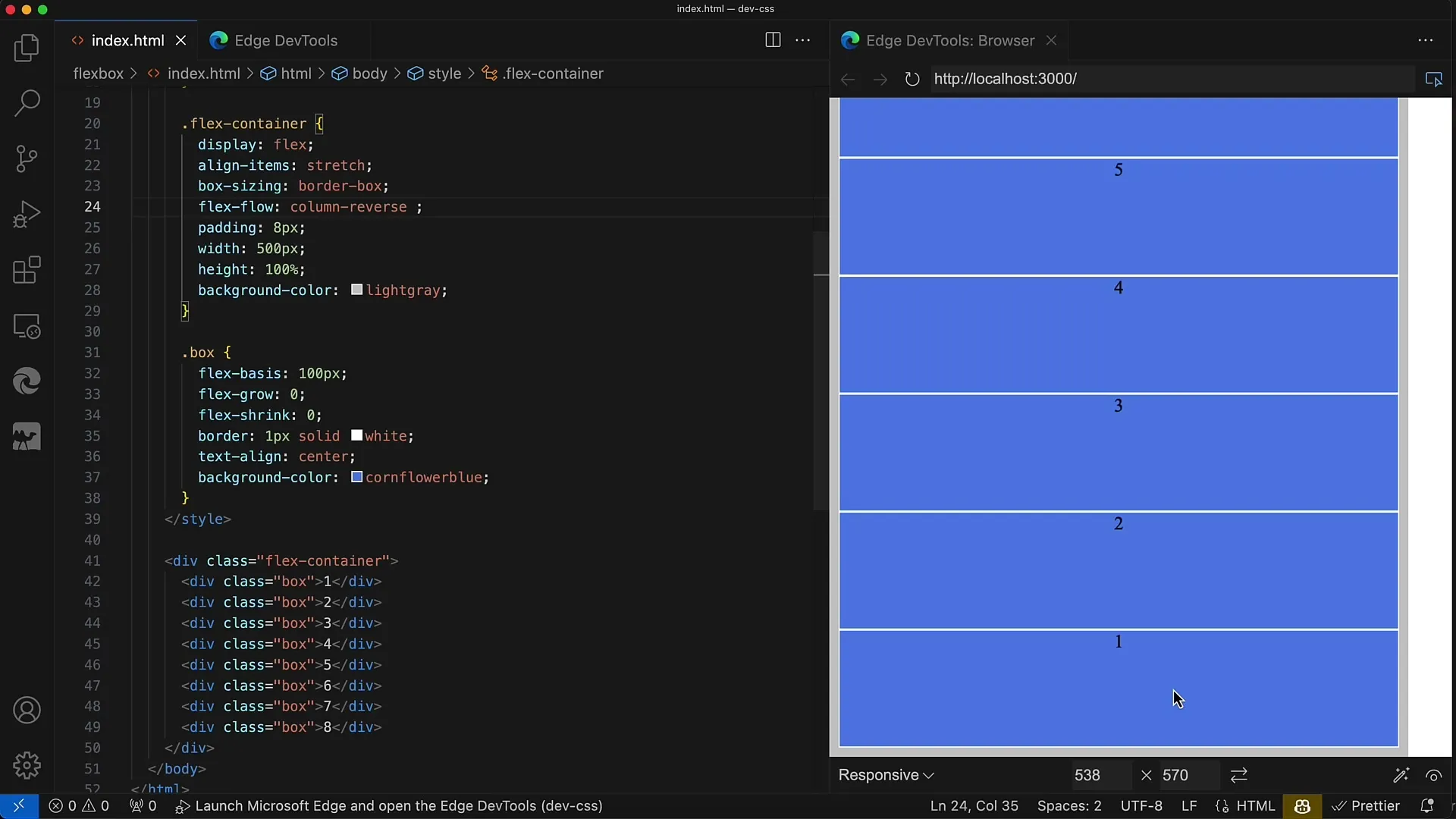
Si vous souhaitez inverser la direction, vous utilisez flex-flow : column wrap-reverse ; , ce qui affiche les éléments dans un ordre inversé de haut en bas.

Avantages de la propriété flex-flow
L'avantage principal de flex-flow est la simplification de vos règles CSS. Au lieu de spécifier deux propriétés distinctes, vous pouvez tout définir en une seule ligne. Cela non seulement vous fait gagner du temps lors de la programmation, mais rend également votre code plus lisible.
Un autre exemple serait flex-flow : column ; , qui active par défaut la propriété wrap. Si vous souhaitez ensuite changer la valeur de flex-wrap, vous pouvez le faire dans la même ligne.

Conclusion sur l'utilisation de flex-flow
En résumé, l'utilisation de flex-flow est une méthode extrêmement pratique pour rendre les mises en page Flexbox plus claires et plus courtes. Vous pouvez définir à la fois la direction et le comportement du wrapping sans avoir à écrire de longues règles CSS complexes.

Résumé
La propriété flex-flow est une fonctionnalité CSS extrêmement utile qui vous aide à rendre la structure Flexbox de votre site Web plus efficace. Elle vous permet de combiner la direction Flex et le wrapping en une seule instruction. Simplifiez votre travail et gardez votre code propre !
Questions fréquemment posées
Comment fonctionne la propriété flex-flow ?La propriété flex-flow combine flex-direction et flex-wrap en une seule ligne CSS.
Puis-je utiliser flex-flow sans wrap ?Oui, vous pouvez utiliser flex-flow : row ; pour définir la direction sans forcer un wrapping.
Que se passe-t-il si je spécifie une seule valeur pour flex-flow ?Lorsqu'une seule valeur est spécifiée, flex-wrap est défini sur la valeur par défaut « no-wrap ».
Puis-je définir les valeurs de flex-direction et flex-wrap séparément ?Oui, les valeurs peuvent être définies séparément, cependant flex-flow est une option plus compacte et plus claire.
Puis-je combiner flex-flow avec des Media Queries ?Oui, vous pouvez utiliser flex-flow dans les Media Queries pour créer des mises en page réactives.


