Dans cet exercice, vous plongez plus profondément dans les propriétés de la Flexbox de CSS, en particulier dans la distribution de l'espace entre les éléments enfants à l'intérieur d'un conteneur Flex. Vous apprendrez comment ajuster la valeur de Flex pour que certains éléments occupent plus d'espace que d'autres. Cette approche nécessite un peu de mathématiques, mais ne vous inquiétez pas - c'est plus simple qu'il n'y paraît !
Nous allons passer ensemble par un exemple simple qui montre comment vous pouvez efficacement structurer la mise en page de vos éléments en ajustant les propriétés de Flex.
Principales conclusions
- La Flexbox permet un arrangement flexible et adaptable des éléments.
- La valeur de Flex est cruciale pour la répartition de l'espace entre les éléments enfants.
- En ajustant correctement les valeurs, vous pouvez faire paraître certains éléments plus dominants.
Guide étape par étape
Tout d'abord, examinons la mise en page existante et préparons tout pour l'exercice.
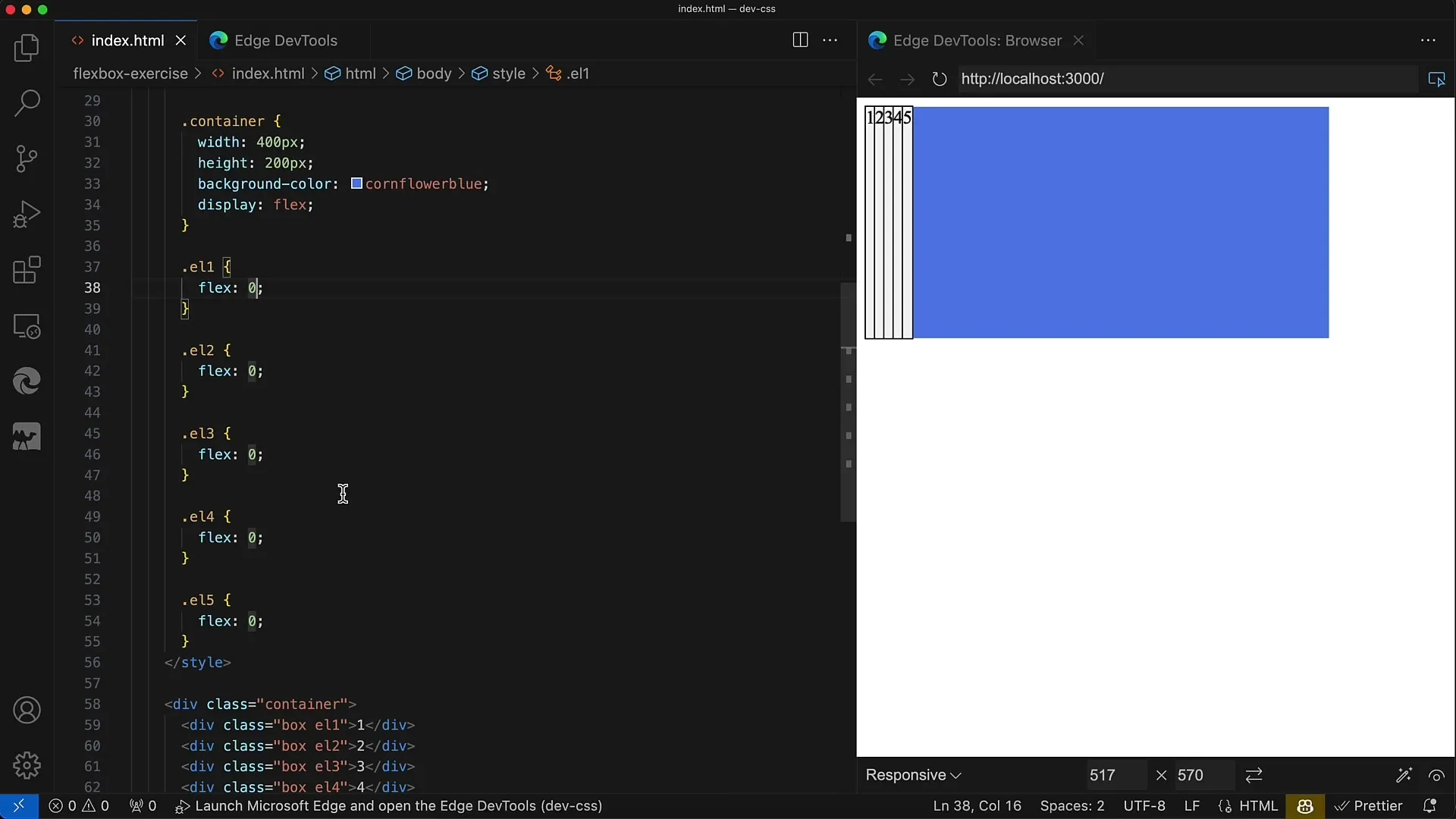
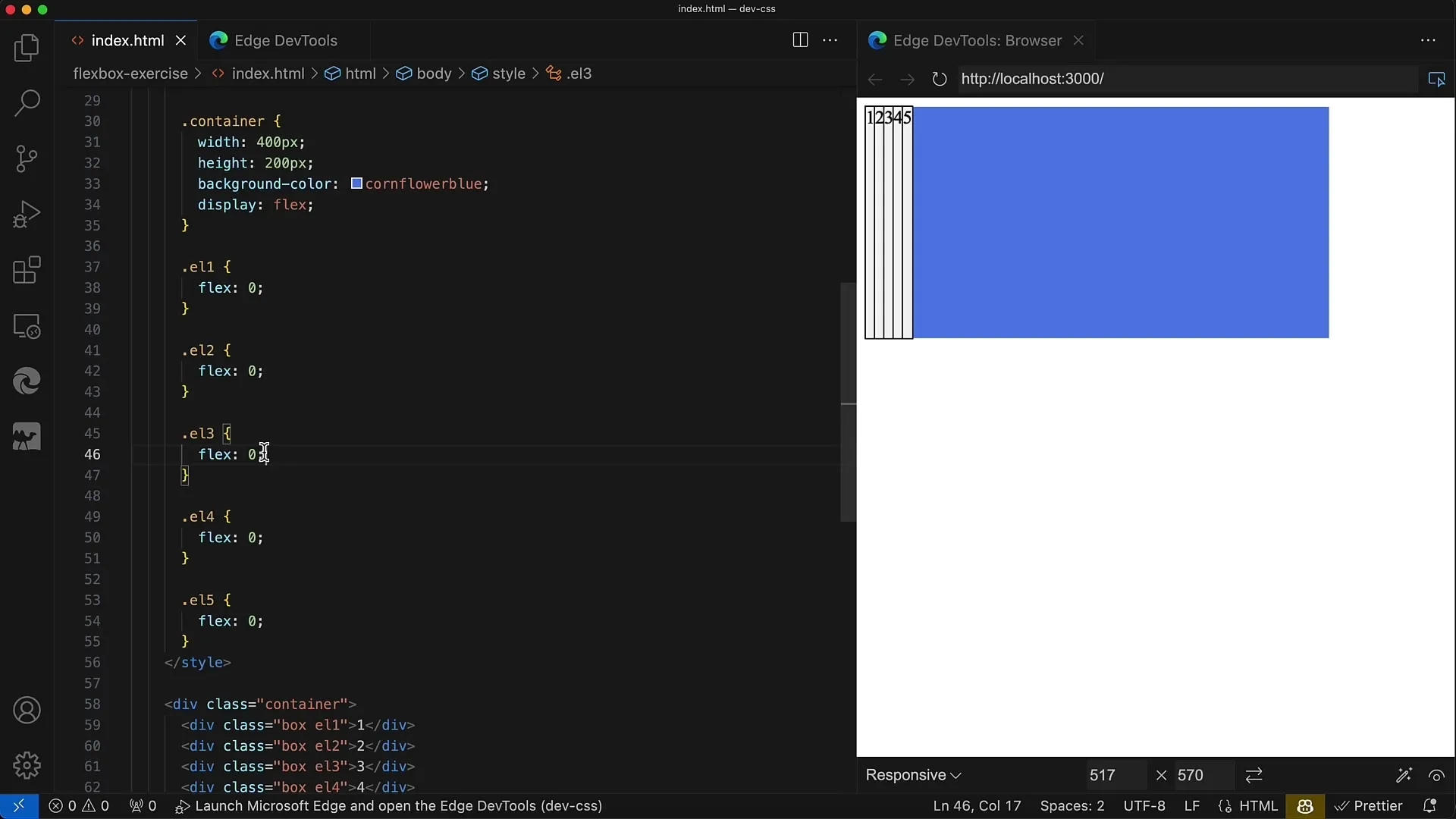
Vous avez un conteneur qui est déjà défini sur display : flex. Nous définissons la largeur du conteneur à 400 pixels et la hauteur à 200 pixels. Cela vous permettra de visualiser les éléments de manière claire.

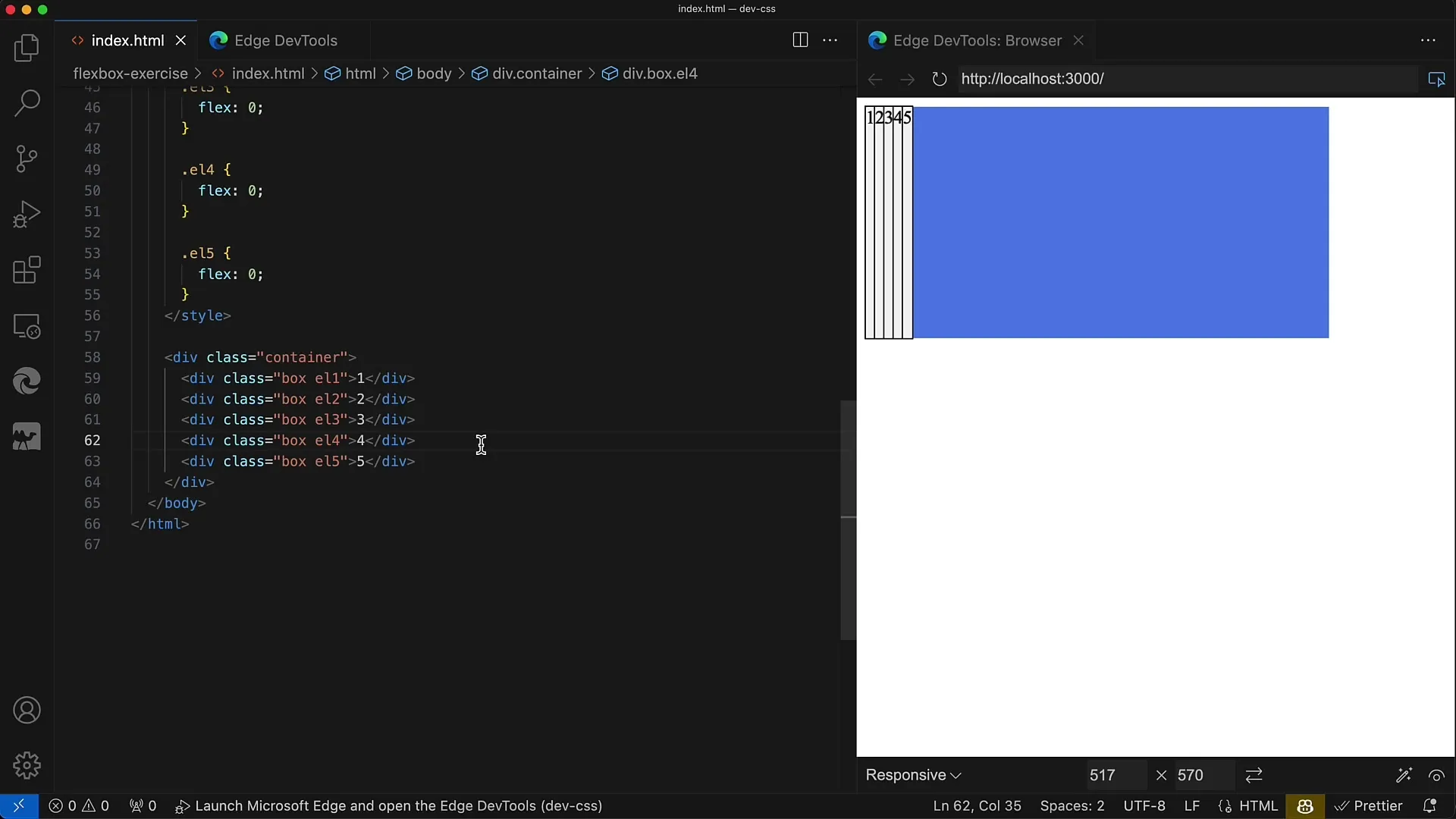
Dans le conteneur, nous avons cinq éléments div, qui sont tous classés avec la classe Box. Chacun de ces éléments div a un contour pour mettre en évidence les limites et une couleur de fond, qui est blanc fumée.

L'objectif est que le div du milieu, donc celui avec la classe L3, occupe la moitié de l'espace dans le conteneur. Cela équivaut à 200 pixels. Les quatre autres éléments div doivent se partager équitablement les 200 pixels restants.

Cela signifie que chacun de ces quatre éléments div recevra 50 pixels (200 pixels divisé par 4). Vous devez donc ajuster les valeurs de Flex en conséquence pour que le troisième élément obtienne plus de place.

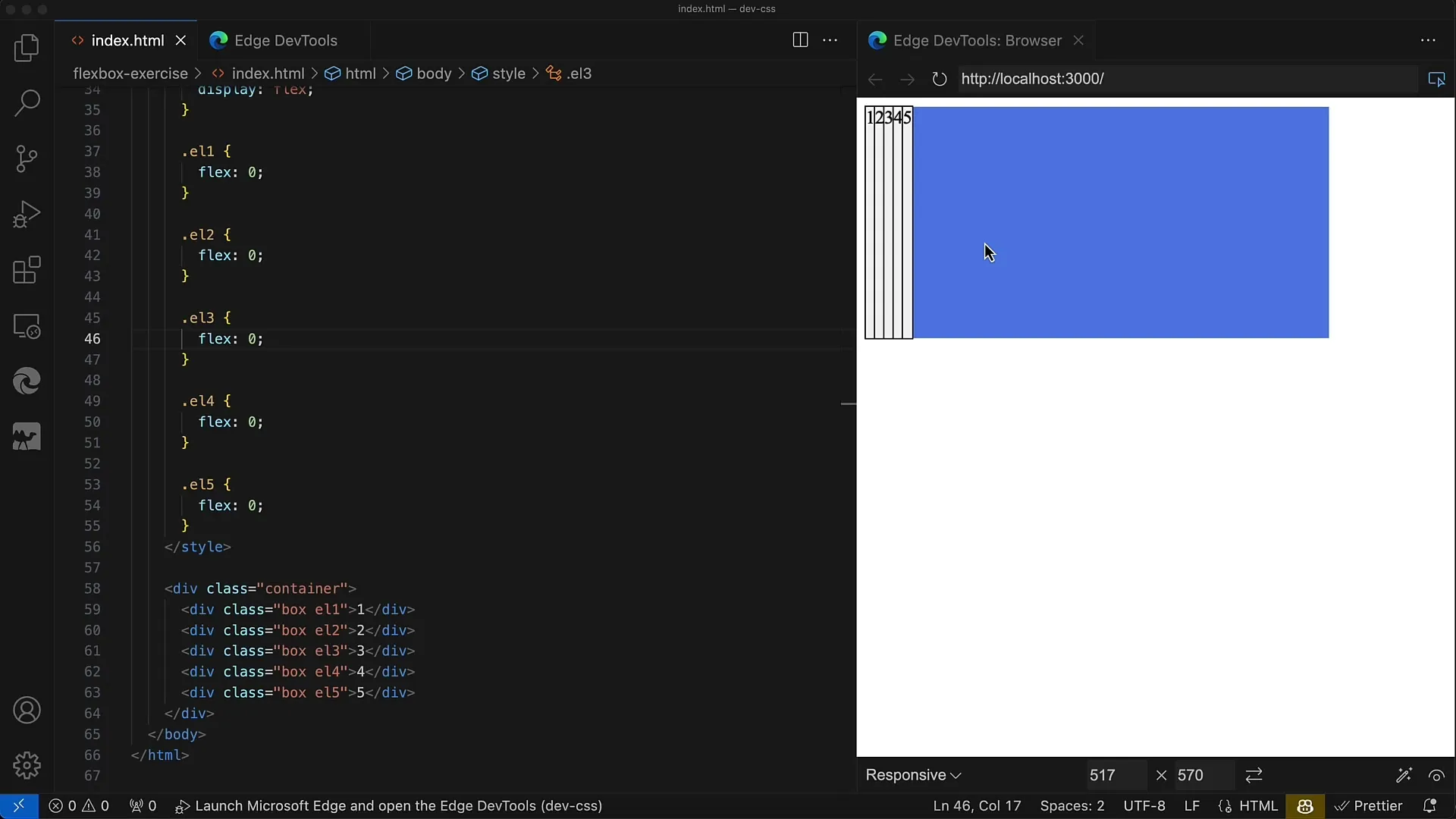
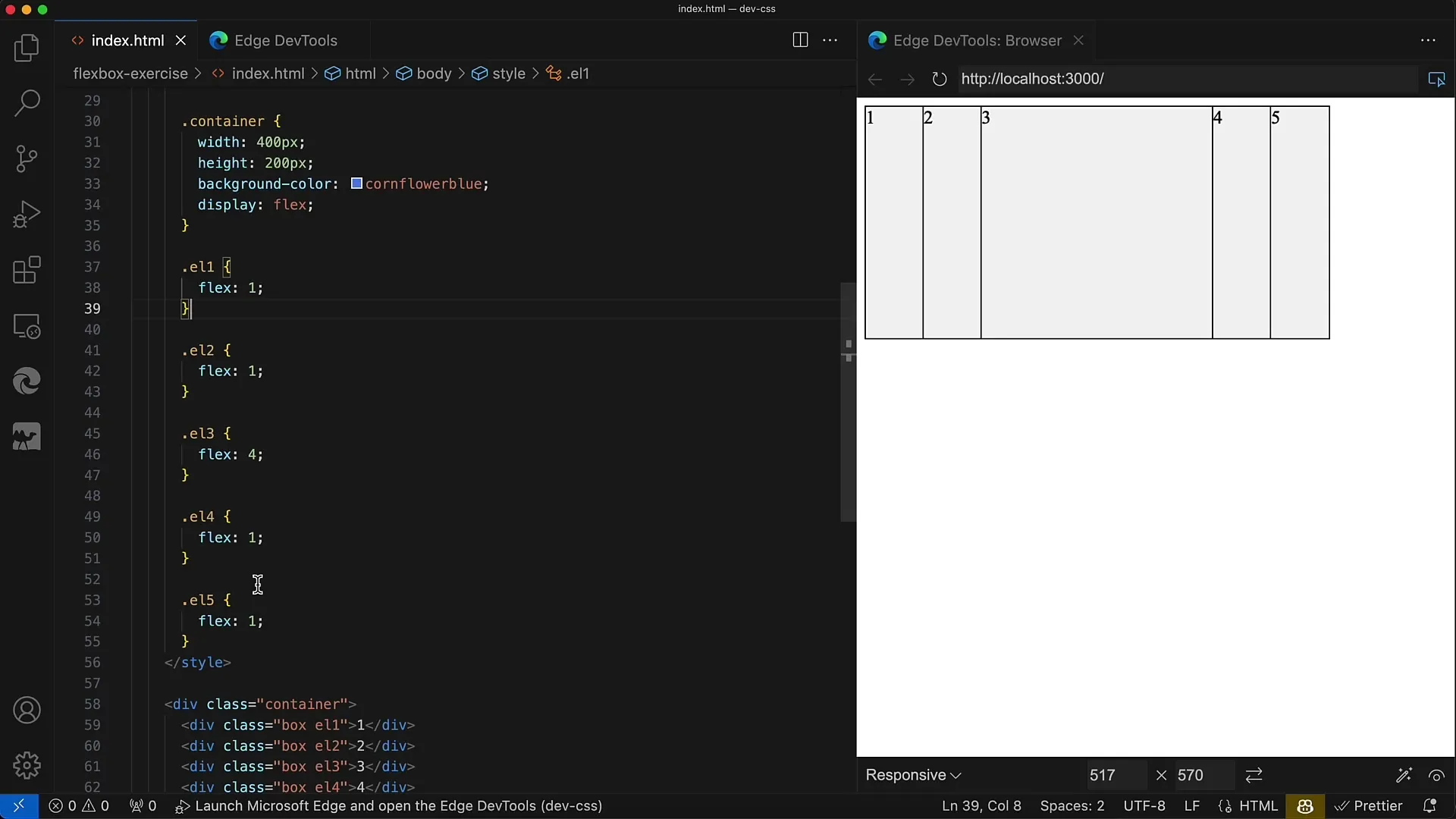
Il est maintenant temps de régler les propriétés de Flex. Pour commencer, définissez une valeur de Flex de 1 pour tous les éléments enfants, sauf pour le milieu. Cependant, l'élément du milieu obtient une valeur de Flex qui lui permet d'occuper plus d'espace. Dans ce cas, utilisez la valeur 4.

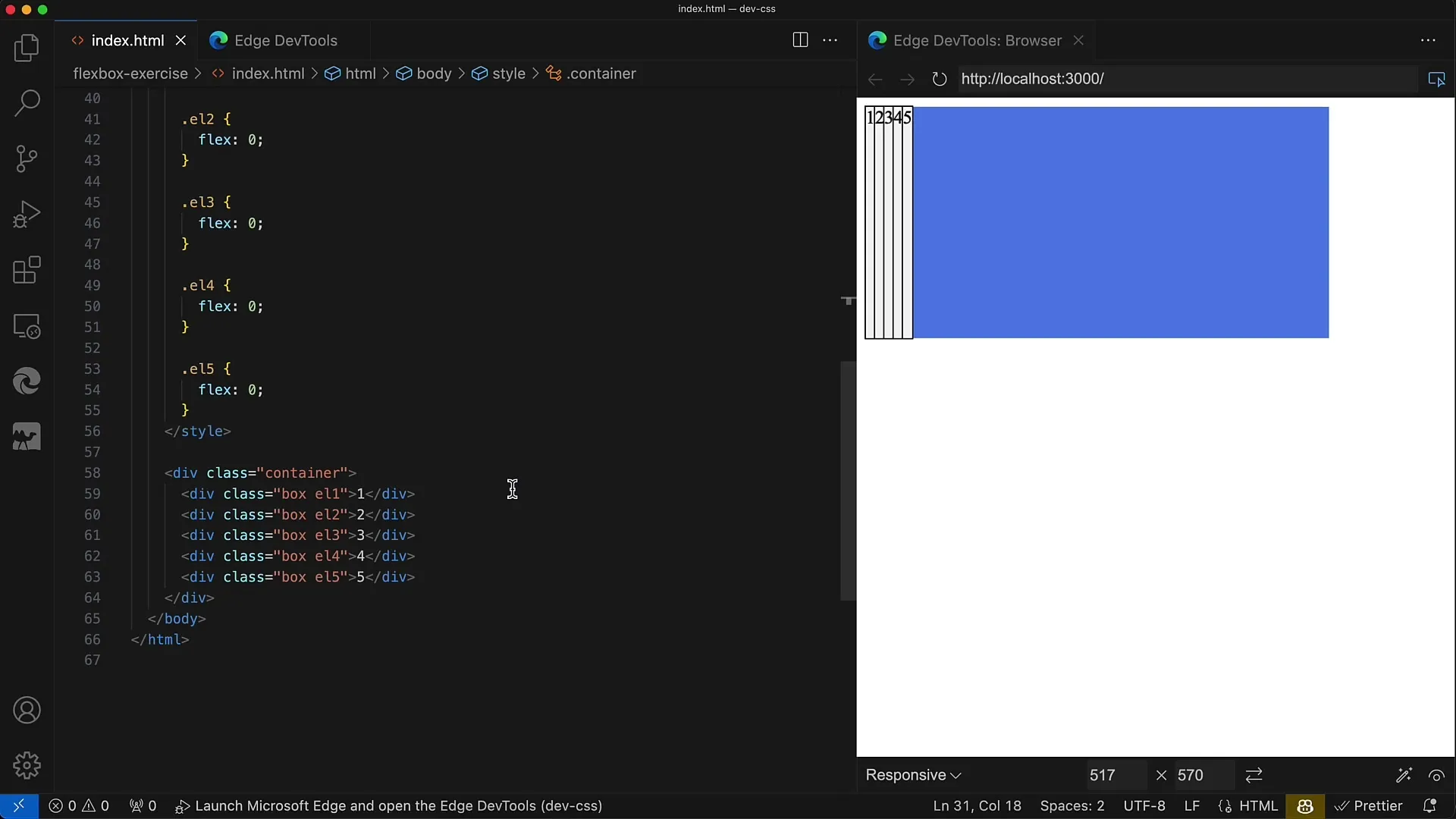
Après avoir défini les valeurs, enregistrez vos modifications et examinez le résultat. Dans les outils de développement de votre navigateur, vous pouvez vérifier si la mise en page correspond à ce que vous aviez imaginé.
Le div du milieu devrait maintenant avoir une largeur de 200 pixels, tandis que les quatre autres éléments div seront chacun larges de 50 pixels. Lors du calcul des valeurs de Flex, il est important de maintenir la somme des valeurs de Flex constante.
Cela signifie que si vous additionnez les valeurs de Flex des éléments 1, 2, 4 et 5 (donc 1 + 1 + 1 + 1), vous obtenez 4. L'élément médian a une valeur de Flex de 4, ce qui donne un total de 8.

Pour comprendre combien d'espace vous accordez à chaque élément, vous pouvez utiliser la largeur totale du conteneur (400 pixels). Diviser 8 par les unités de Flex donne que 1 unité de Flex correspond à 50 pixels. Si vous divisez 400 pixels par 8, vous obtenez 50 pixels pour les quatre autres éléments et 200 pixels pour l'élément du milieu.
Cela signifie que vous pouvez contrôler parfaitement la mise en page en ajustant les valeurs de Flex. Cela crée un design équilibré qui est à la fois adaptable et ordonné.
Résumé
Dans cet exercice, vous avez appris comment définir les propriétés de la Flexbox de manière à ce que les éléments enfants dans le conteneur utilisent efficacement l'espace. En comprenant les valeurs de Flex et leur application mathématique, vous pouvez déterminer précisément la quantité d'espace que chaque élément doit occuper. Cette méthode vous prépare bien à concevoir des mises en page plus complexes.
Questions fréquemment posées
Comment définir la valeur de Flex pour un élément enfant ?Vous pouvez définir la valeur de Flex avec la propriété CSS flex dans votre feuille de style.
Pourquoi la somme des valeurs de Flex est-elle importante ?La somme détermine la répartition des ratios d'espace entre les éléments.
Puis-je utiliser des valeurs de Flex différentes ?Oui, vous pouvez attribuer une valeur de Flex individuelle à chaque élément pour contrôler la mise en page.


