Remarque : Le tutoriel « Créer des contours pour préparer le feu » est une version texte de la formation vidéo correspondante de Marco Kolditz. Les textes peuvent donc également présenter un style familier.
Étapes 1-10
Étape 1
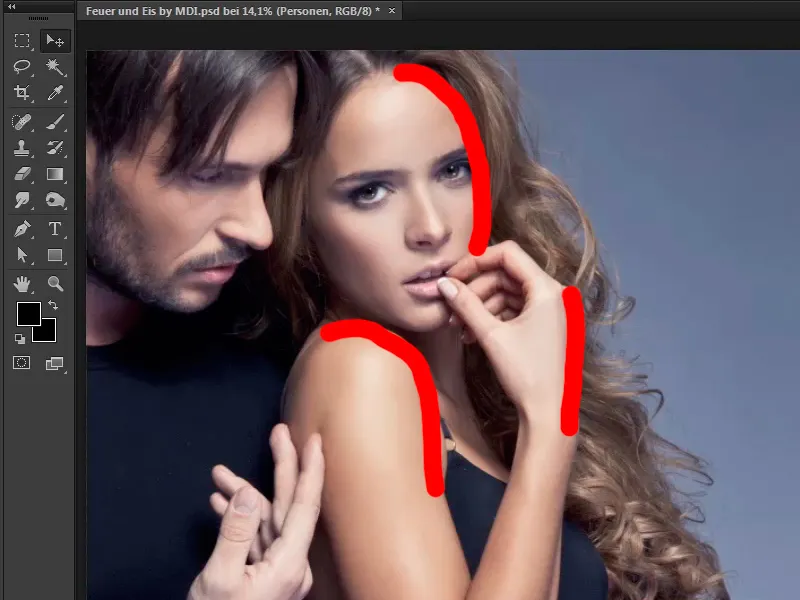
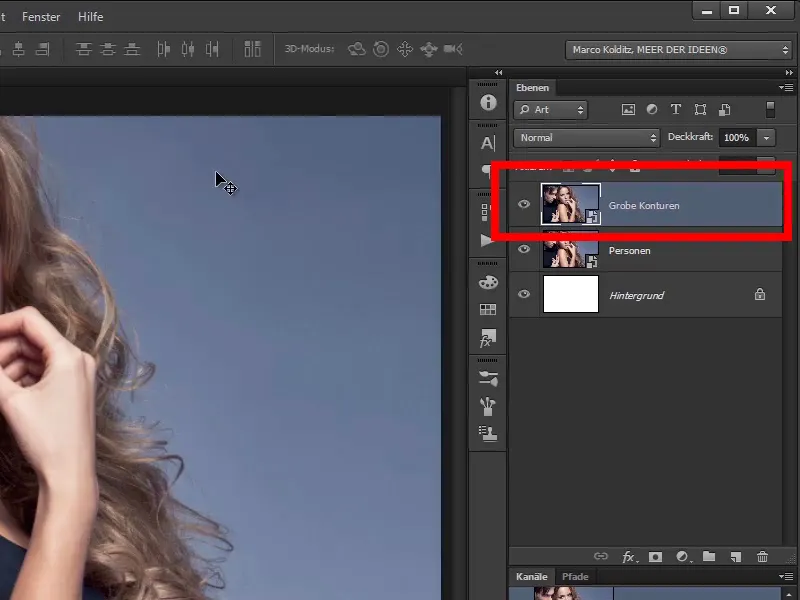
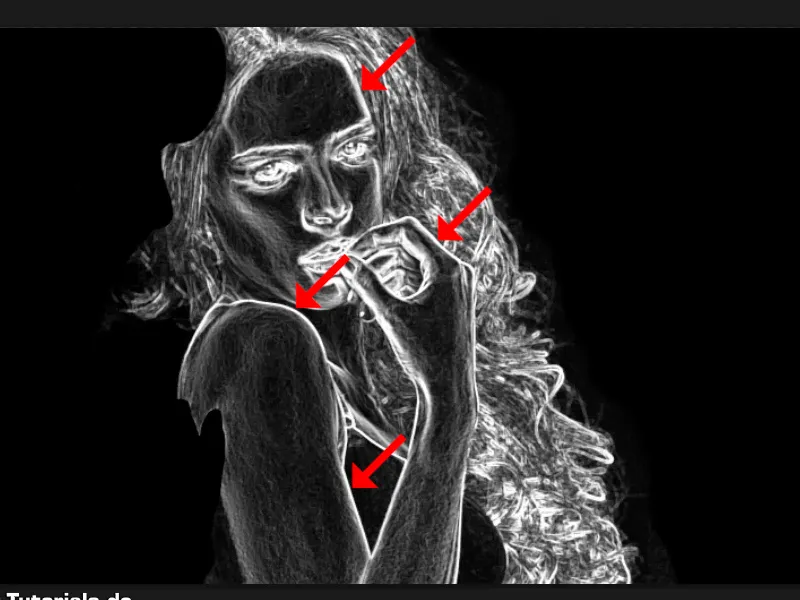
Pour préparer votre feu dans l'image, vous avez besoin de contours un peu plus épais, c'est-à-dire plus épais, plus clairs. Car vous voulez placer le feu le long des contours de l'image. Donc le long du visage, du dos de la main, le long de l'épaule, etc.
Étape 2
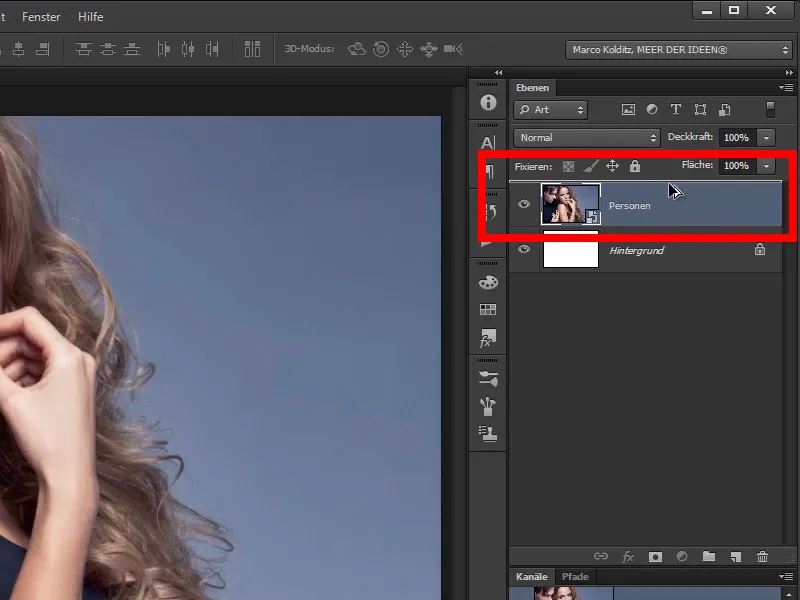
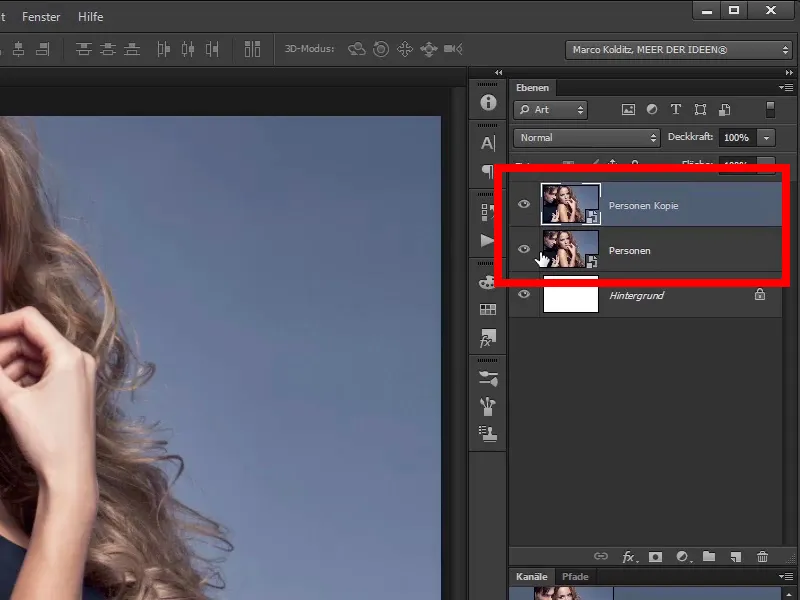
Comment faites-vous cela ? Tout d'abord, vous dupliquerez le calque d'image, c'est-à-dire, vous en créerez une copie. Pour cela, appuyez sur la touche Alt et faites glisser le calque simplement sur lui-même, d'ailleurs cela fonctionne aussi en dessous. Dans ce cas, faites glisser le calque sur lui-même.
Et vous avez déjà créé une copie, comme son nom l'indique.
Étape 3
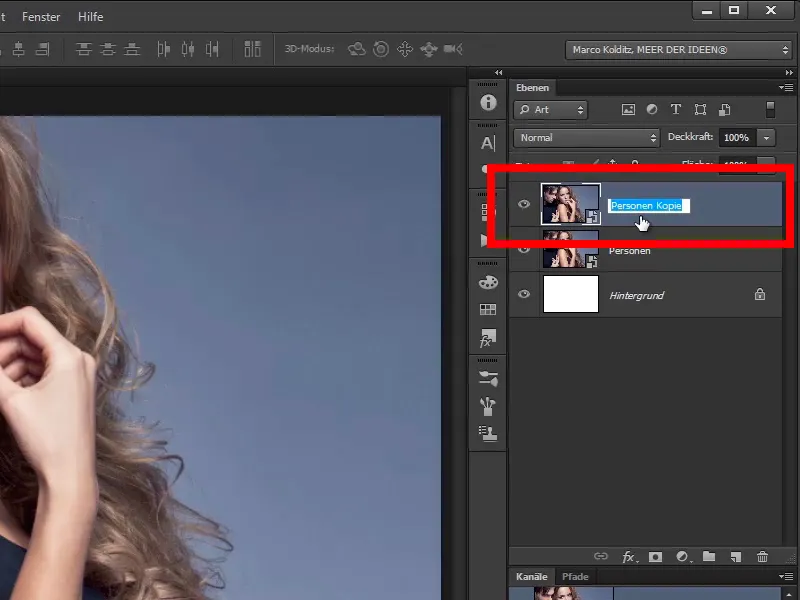
En double-cliquant sur ce nom de calque, vous pouvez le renommer ; …
… dans ce cas, par exemple « Contours épais ».
Étape 4
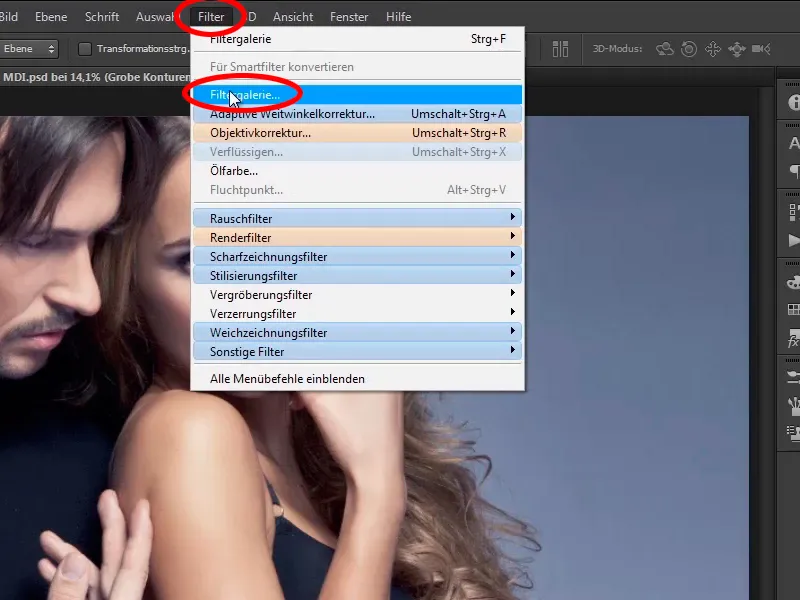
Ensuite, appliquez un filtre vraiment intéressant, via Filtre > Galerie de filtres.
Étape 5
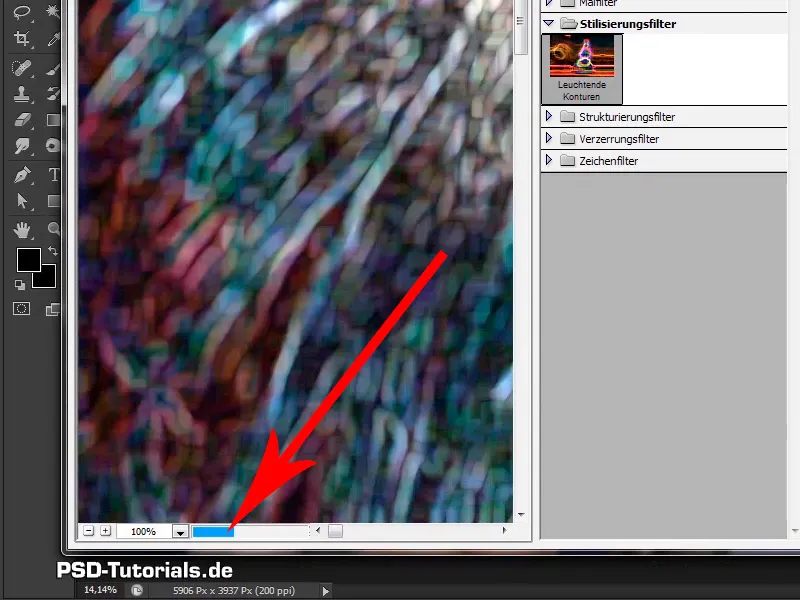
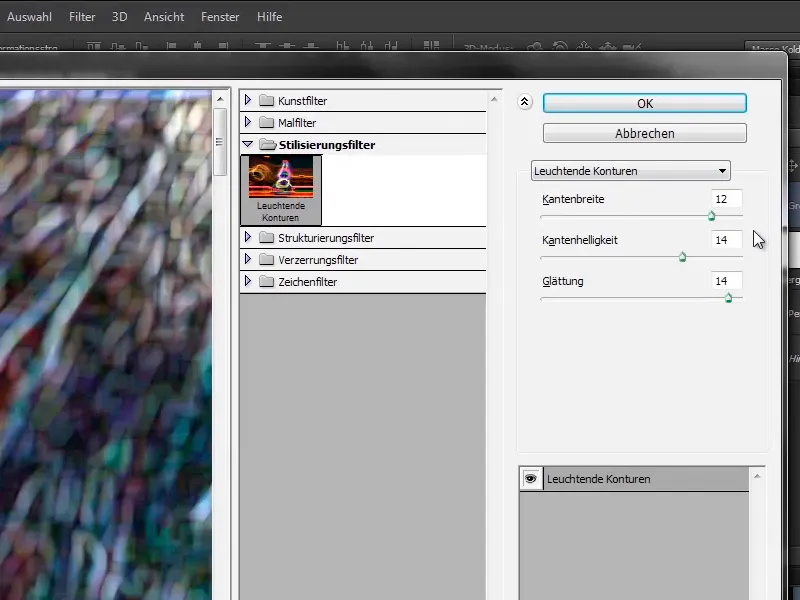
Cela ouvre ensuite cette immense boîte de dialogue, qui sera probablement un peu plus grande pour vous. En bas, vous voyez que Photoshop a déjà effectué un calcul.
Étape 6
À savoir cet aperçu, qui vous montre certainement beaucoup moins de choses qu'il ne le devrait réellement. Cela est dû au fait que vous êtes en mode de zoom à 100 % et que vous voyez donc l'image 1 : 1.
Étape 7
Avec quelques clics sur le symbole moins, vous pouvez maintenant évaluer beaucoup mieux l'image.
Étape 8
Donc, si vous vous trouvez par hasard dans les filtres artistiques ou dans les filtres de peinture …
Étape 9
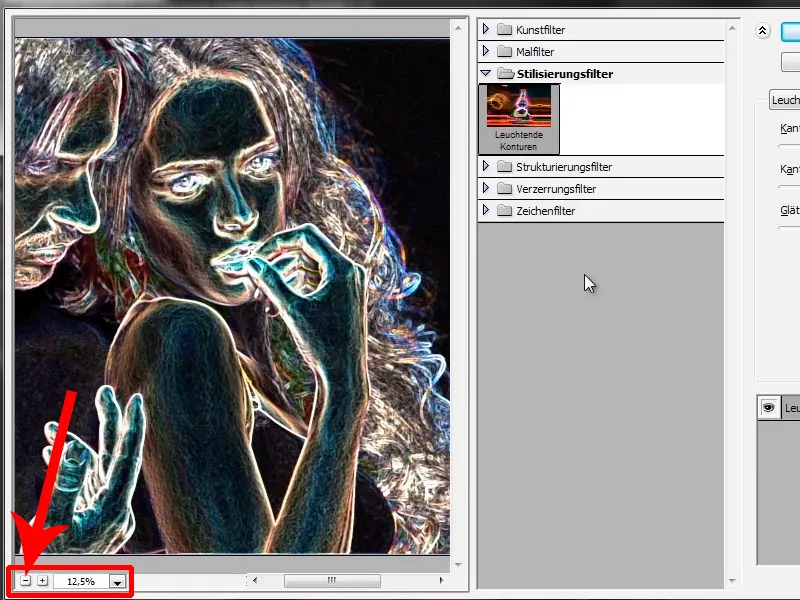
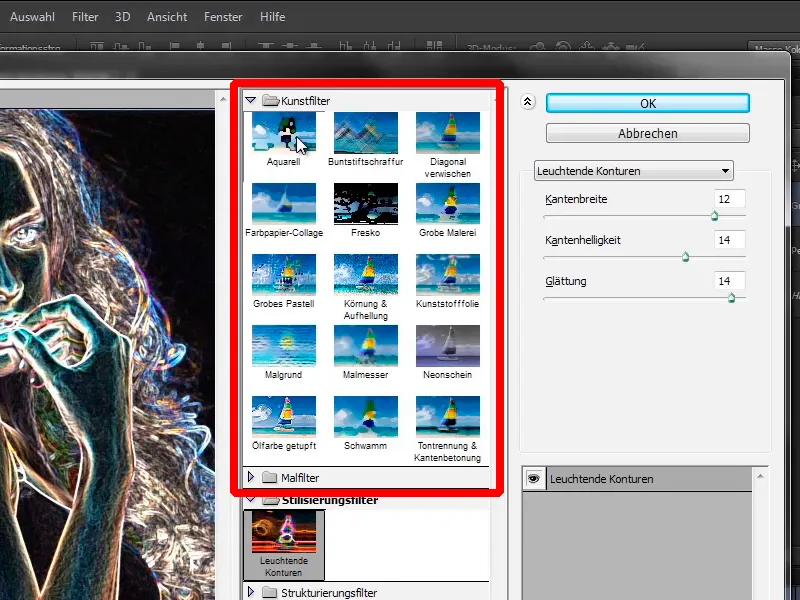
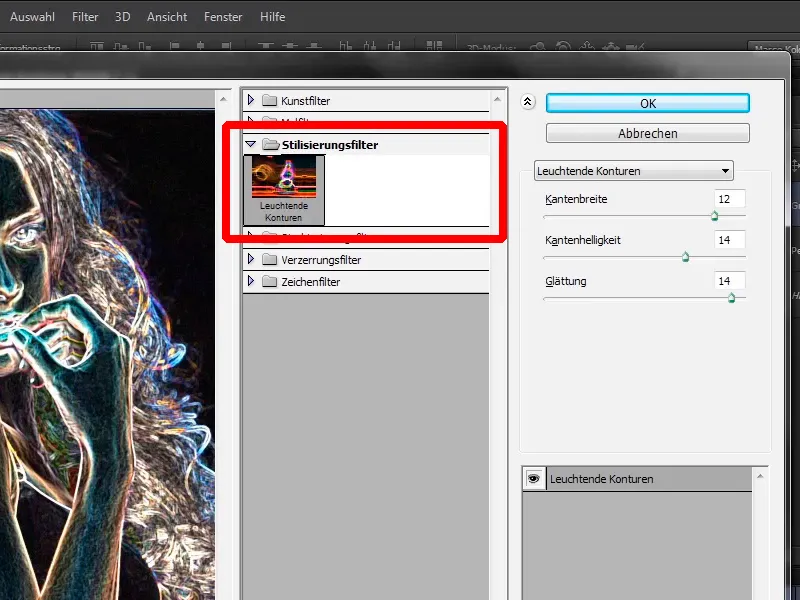
… jetez un œil aux filtres de stylisation et cliquez sur Contours lumineux.
Étape 10
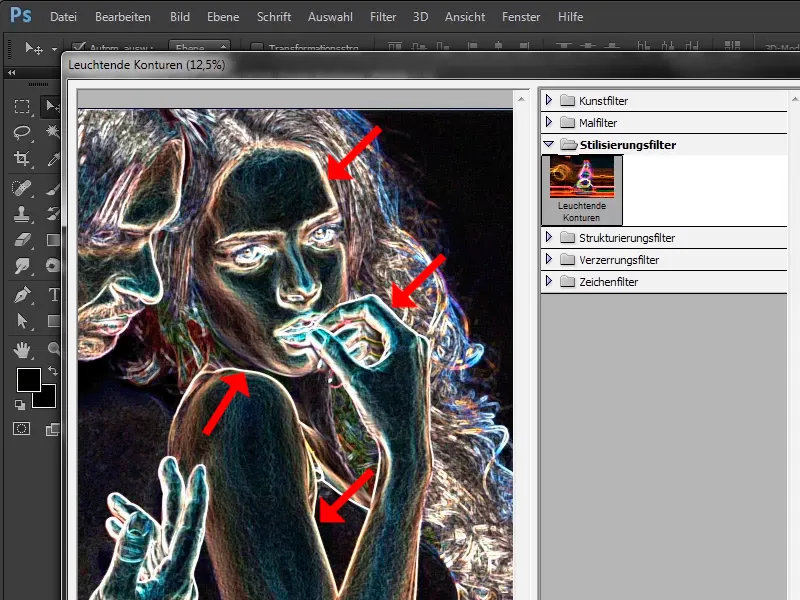
Et que fait ce filtre ? Comme vous pouvez le voir, le filtre reconnaît les contours nets de l'image et dessine le long de ces contours des bordures et des bords lumineux.
Rester connecté : Étapes 11-20
Étape 11
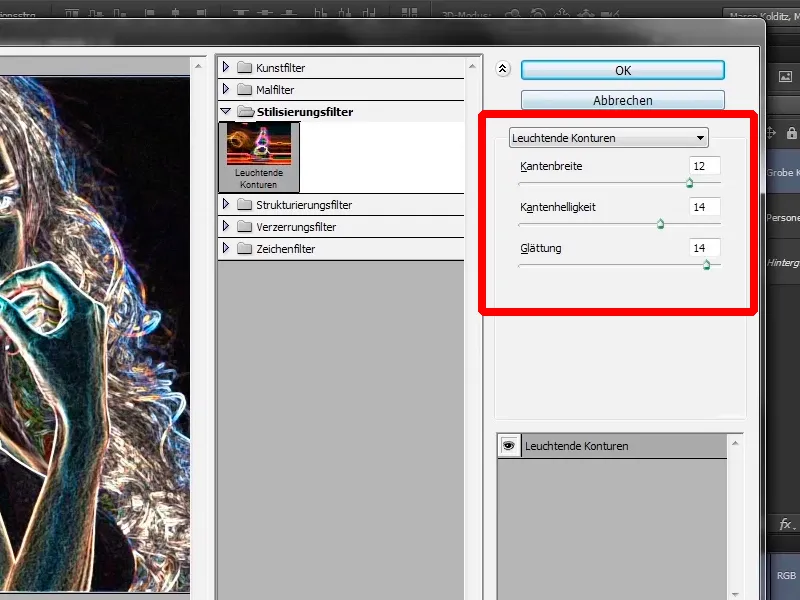
Vous pouvez maintenant affiner cela à travers les options sur le côté droit. C'est en fait assez explicite.
Étape 12
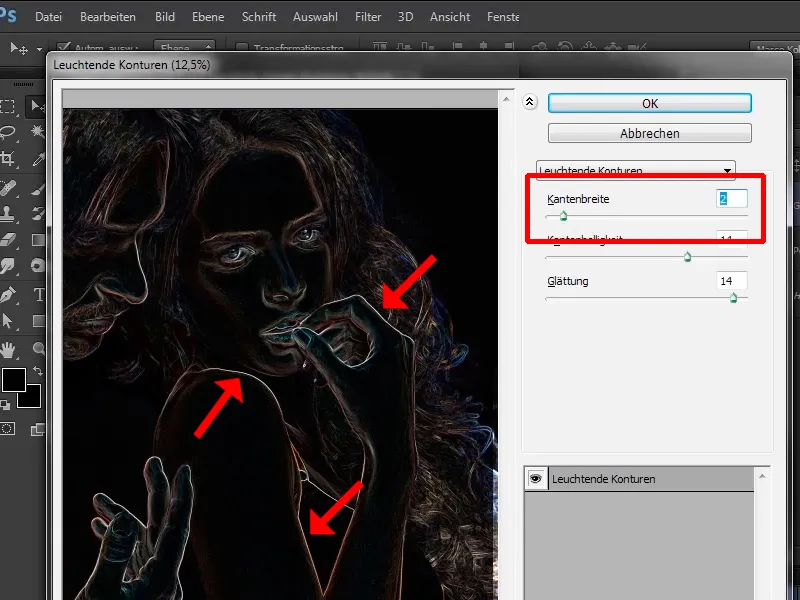
Avec la largeur du bord, vous pouvez ajuster la largeur du bord ; vous le voyez en déplaçant le curseur complètement vers la gauche, ce qui rend les bords plus minces.
• Largeur du bord : 2
Étape 13
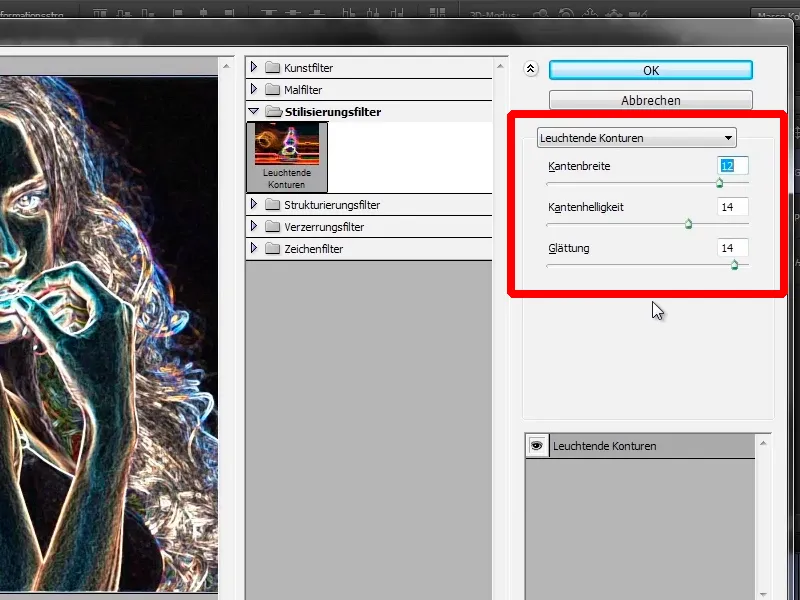
Un effet très intéressant en résulte également lorsque l'on souhaite simuler un dessin au crayon. Vous pouvez merveilleusement bien utiliser cet effet, mais dans ce cas, déplacez le curseur à droite sur 12.
C'est d'ailleurs la valeur que Marco Kolditz utilise ici. Toutes ces valeurs sont déjà correctement ajustées ici :
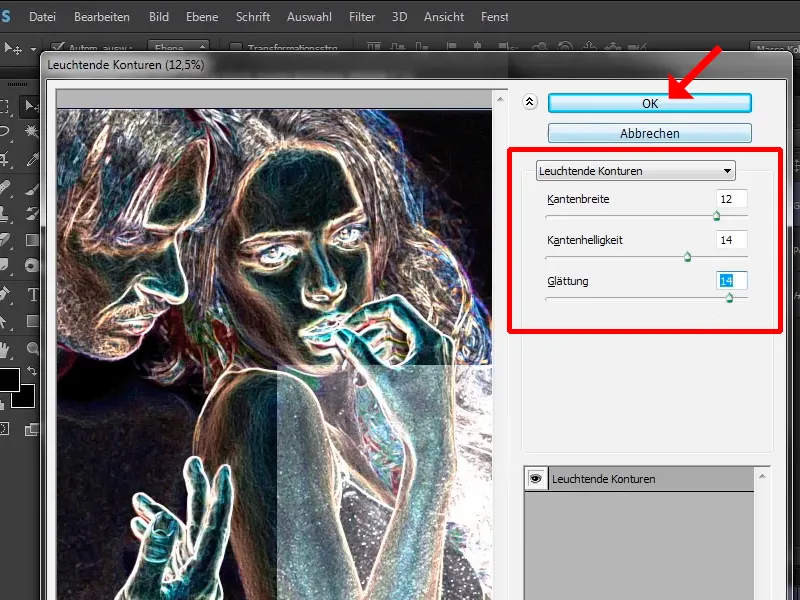
• Largeur du bord : 12
• Luminosité du bord : 14
• Lissage : 14
Étape 14
Remarque très importante : Ces valeurs fonctionnent pour cette image, c'est-à-dire pour l'image qui est actuellement modifiée ici. Si vous voulez appliquer cet effet un jour à vos propres images, essayez ces curseurs de manière tout à fait individuelle. Ces valeurs correspondent vraiment uniquement à cette image. Cela dépend en effet toujours de la taille de l'image, de sa résolution, que le motif souhaité soit éloigné ou très proche de l'objectif, etc.
Il s'agit donc toujours de valeurs très individuelles. Habituez-vous toujours à ajuster votre image de manière tout à fait individuelle, plutôt que de simplement copier aveuglément des valeurs à partir de tutoriels.
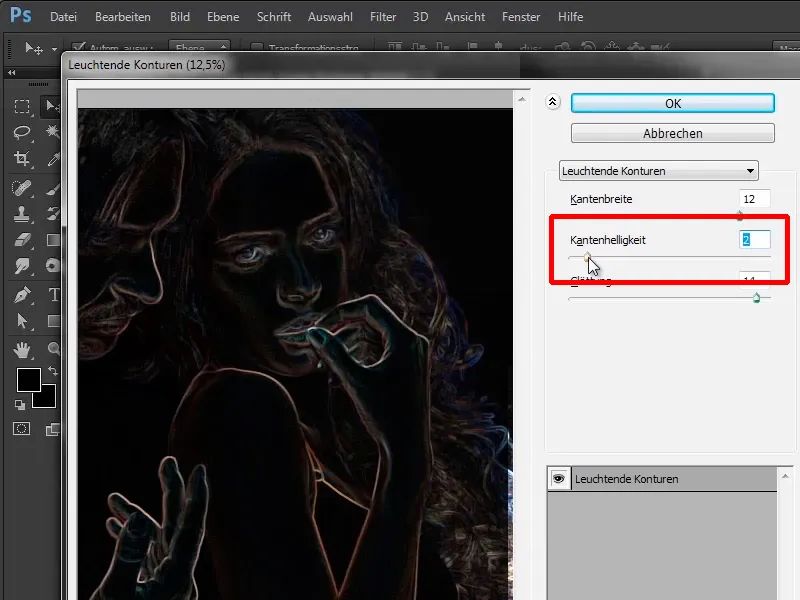
Étape suivante, Luminosité du bord. Si vous déplacez le curseur vers la gauche, l'image deviendra probablement plus sombre. Photoshop le recalcule à nouveau, et comme on peut le voir, l'image devient effectivement plus sombre.
• Luminosité du bord : 2
Étape 15
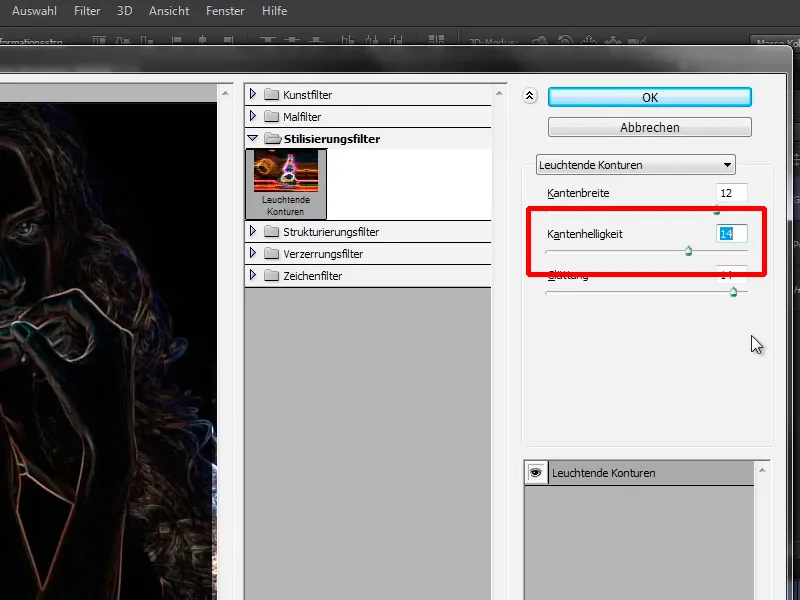
Nous ne pouvons rien en faire de cette manière, donc vous le ramenez vers la droite à 14.
• Luminosité des bords : 14
Étape 16
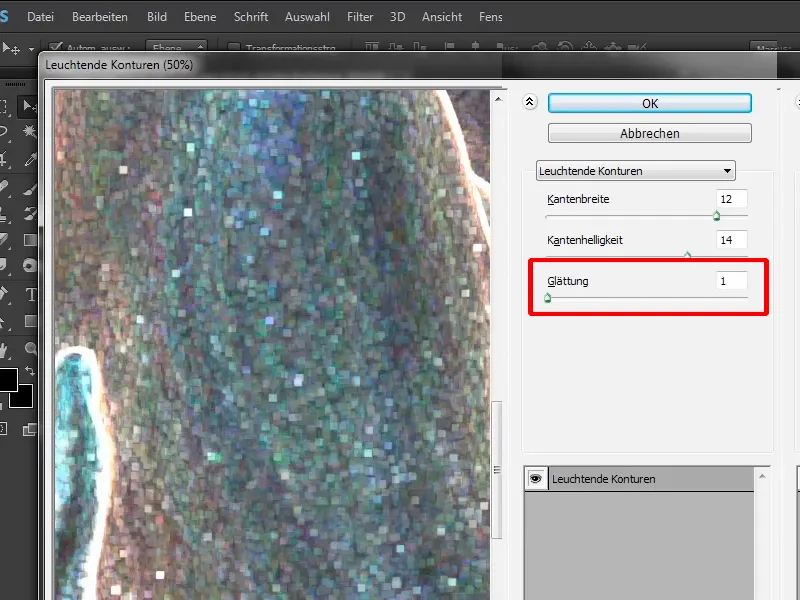
La zone de lissage rend à son tour les bords plus lisses. Cela signifie que si vous ramenez le curseur tout à gauche à 1, les contours de l'image seront très rugueux - y compris la peau, qui aura alors ces carrés disgracieux.
• Lissage : 1
Étape 17
Ceci apporte peu de changements à cette image, c'est pourquoi vous le ramenez à 14 à nouveau et maintenant cela semble déjà assez bon.
• Largeur des bords : 12
• Luminosité des bords : 14
• Lissage : 14
Vous confirmez maintenant ce filtre avec OK.
Étape 18
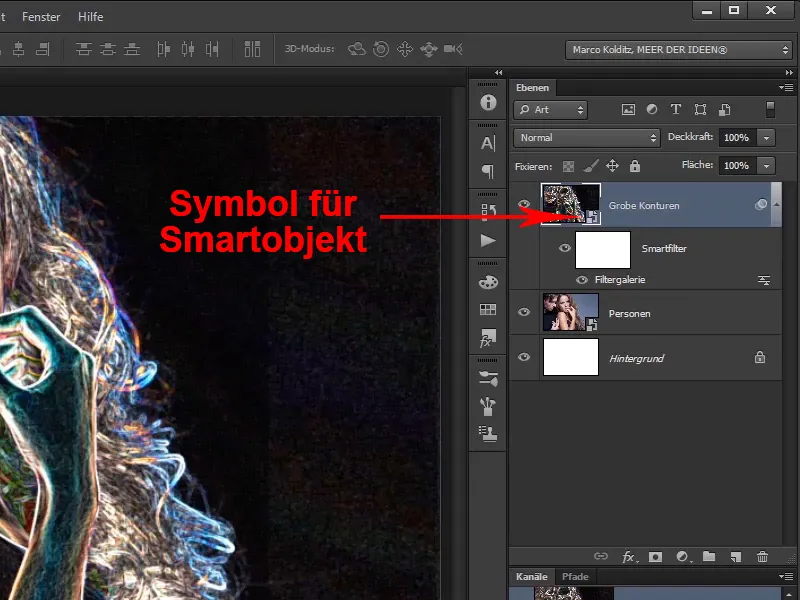
Vous constatez que ce filtre est appliqué par Photoshop. Vous avez maintenant un calque avec vos « Contours grossiers » et vous avez judicieusement un Smartobjekt.
Étape 19
Chaque fois que vous placez une image via Fichier> ; Placer dans Photoshop ou la faites glisser directement dans Photoshop, cela devient un Smartobjekt.
Étape 20
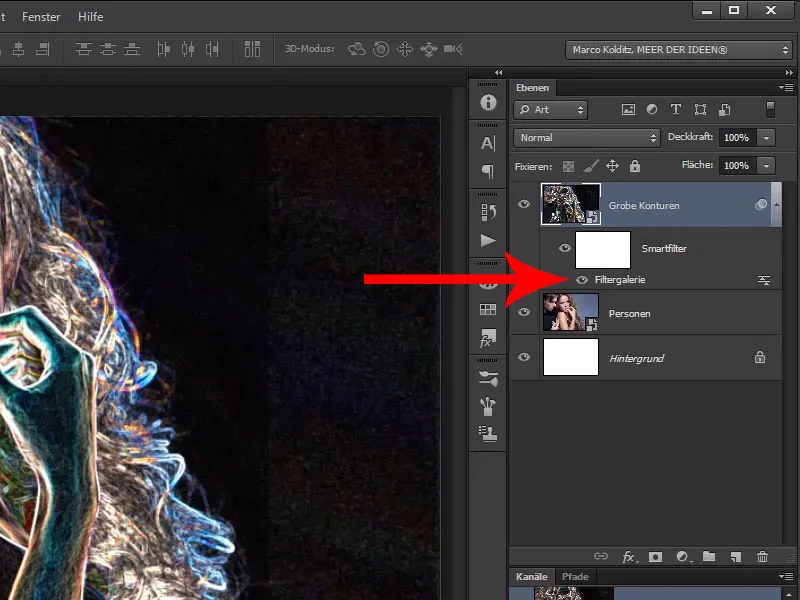
Cela signifie que tous les filtres que vous appliquez ensuite à ce Smartobjekt peuvent être modifiés à tout moment par la suite. Ici, par exemple, vous pouvez voir le filtre Galerie de filtres.
Poursuivez avec les étapes 21-30
Étape 21
En double-cliquant dessus, vous ouvrez à nouveau cette boîte de dialogue avec les valeurs précédemment réglées, que vous pourriez toujours modifier.
Étape 22
Dans ce cas, cela n'a pas beaucoup de sens, car vous ne modifierez certainement plus rien et de toute façon, au cours de cette formation, vous supprimerez à nouveau ce calque.
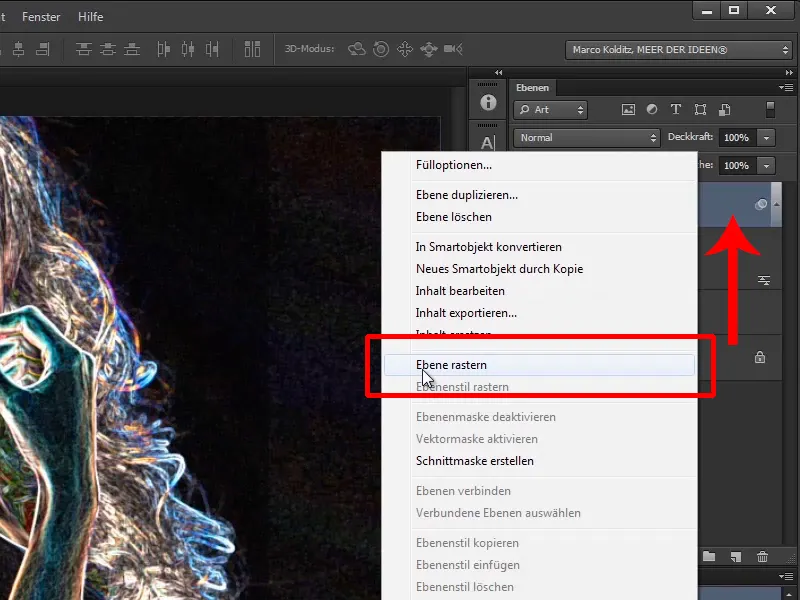
Maintenant, vous allez convertir ce calque à nouveau en un calque normal, ce qu'on appelle un calque rasterisé. Cela signifie qu'on retire la fonctionnalité du Smartobjekt au calque « Contours grossiers » en cliquant avec le bouton droit de la souris et en choisissant Rastériser le calque.
Étape 23
Par conséquent, vous avez à nouveau un calque pixel, sur lequel vous pourriez même dessiner.
Étape 24
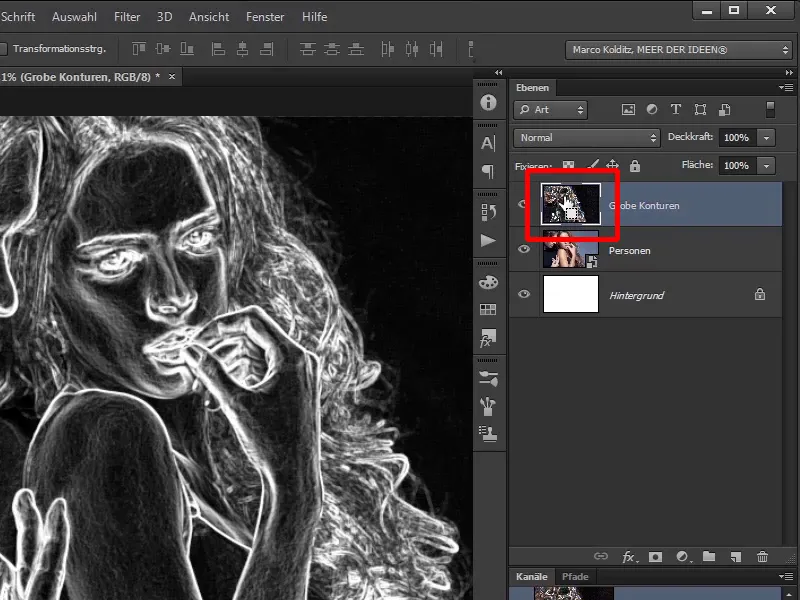
Vous appliquez maintenant la combinaison de touches Ctrl+Maj+U pour désaturer ce calque. Il était encore relativement coloré et vous n'avez maintenant besoin que des zones claires.
Étape 25
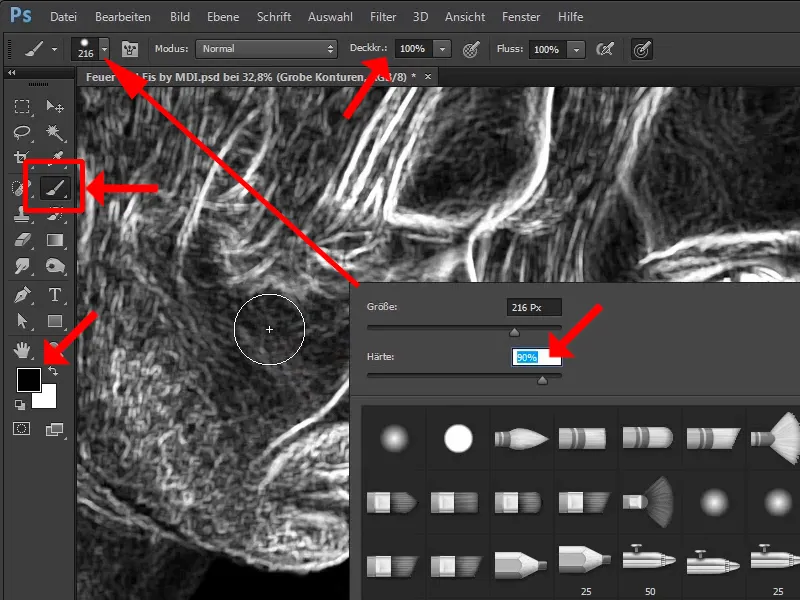
Maintenant, prenez un pinceau noir et travaillez délibérément de manière destructrice, c'est-à-dire que vous allez peindre dans l'image avec de la couleur noire et une opacité de 100 %. Le pinceau peut être un peu plus dur : Dureté 90 %.
Étape 26
D'ailleurs, si vous maintenez la touche Alt et le clic droit enfoncés, alors en déplaçant la souris de gauche à droite, vous pouvez réduire ou agrandir le pinceau et en déplaçant la souris de haut en bas, vous pouvez ajuster la dureté du pinceau.
Étape 27
Maintenant, il vous suffit de cliquer droit et de régler manuellement la taille du pinceau :
• Taille : 164 Px
• Dureté : 74 %
Étape 28
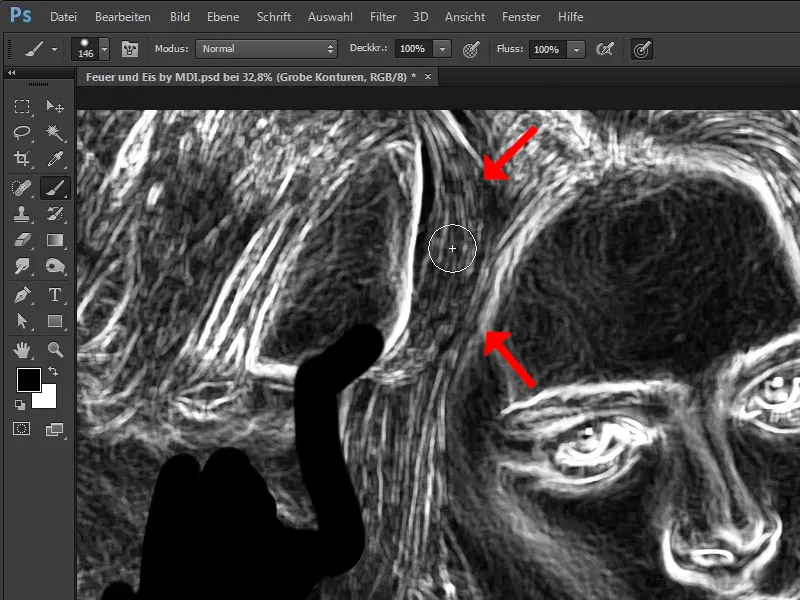
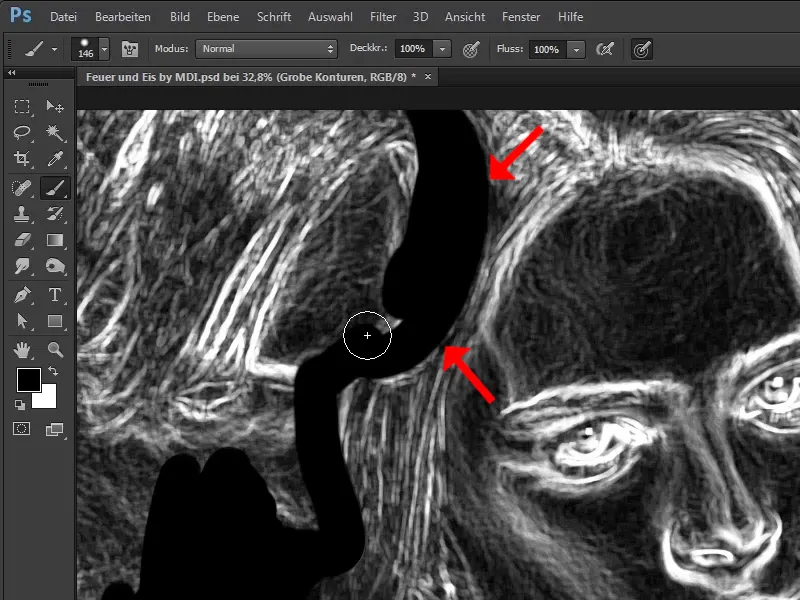
Vous allez maintenant peindre l'homme hors de l'image, car nous n'en avons pas besoin dans ce cas. Ainsi, vous aurez seulement la femme plus tard, car vous avez besoin de ses contours.
À ce stade, faites attention : vous devez distinguer les cheveux de l'homme des cheveux de la femme.
Étape 29
Ce sont clairement les cheveux de l'homme et donc vous pouvez les peindre par-dessus.
Étape 30
Vous n'avez pas besoin de travailler trop précisément au niveau des pixels, car il s'agit de retoucher grossièrement l'homme ou de créer ce qu'on appelle une sélection de luminance, mais cela viendra une fois que l'homme aura été enlevé.
Zoomer un peu dans l'image. Ce bord de l'épaule est bien sûr important, les doigts doivent également disparaître.
Continuer simplement: Étapes 31–40
Étape 31
Marco travaille d'ailleurs avec une tablette graphique, c'est-à-dire avec un stylo et une tablette sensible à la pression. Cela signifie que s'il appuie plus doucement, les traits du pinceau seront plus fins, s'il appuie plus fort, les traits seront plus épais. Bien sûr, il est bien plus agréable de travailler avec cela qu'avec une simple souris.
Étape 32
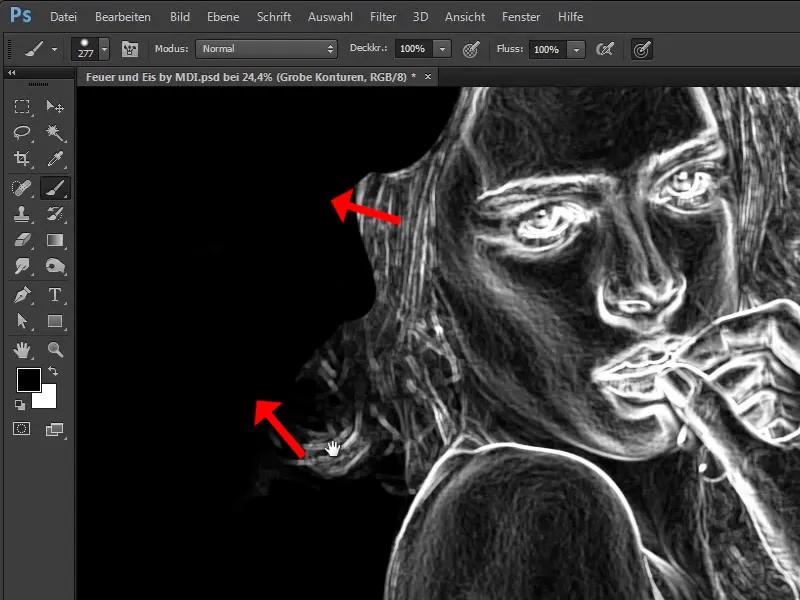
Sur le côté droit, vous verrez encore quelques grains, quelques pixels :
Étape 33
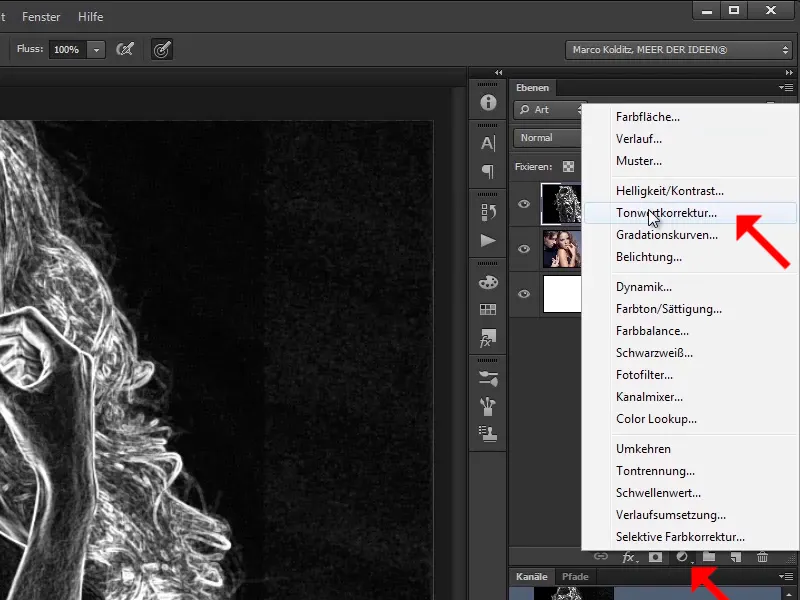
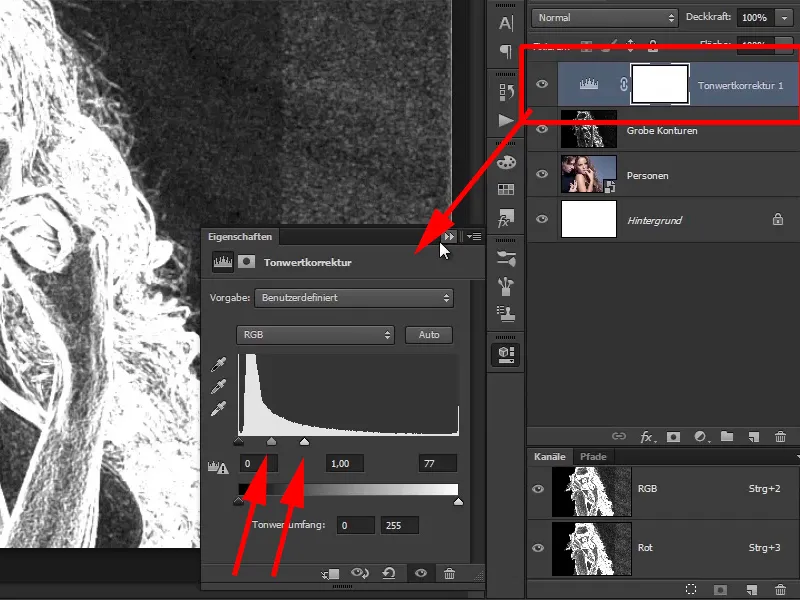
On remarque d'ailleurs que même dans la photo originale, il y a eu un peu de tricherie. Marco va vous montrer cela rapidement, comme une petite parenthèse. Vous créez une correction de la valeur tonale.
Étape 34
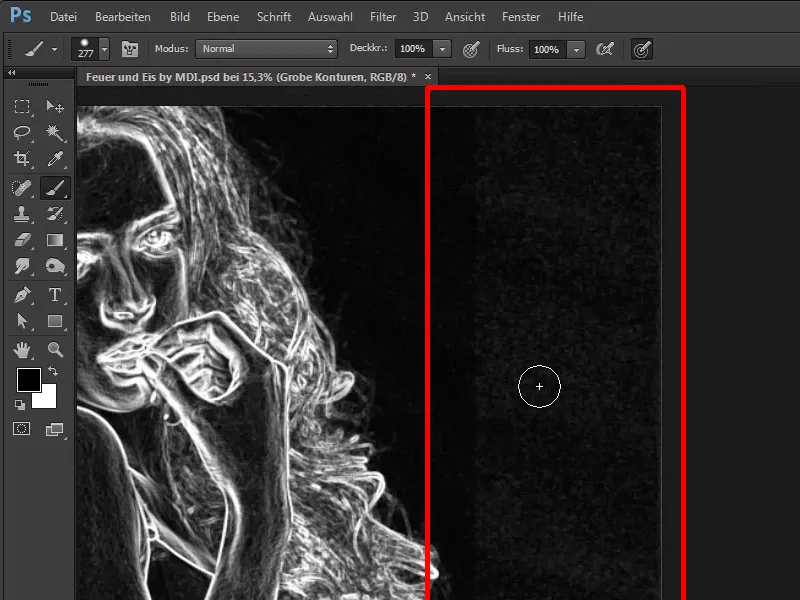
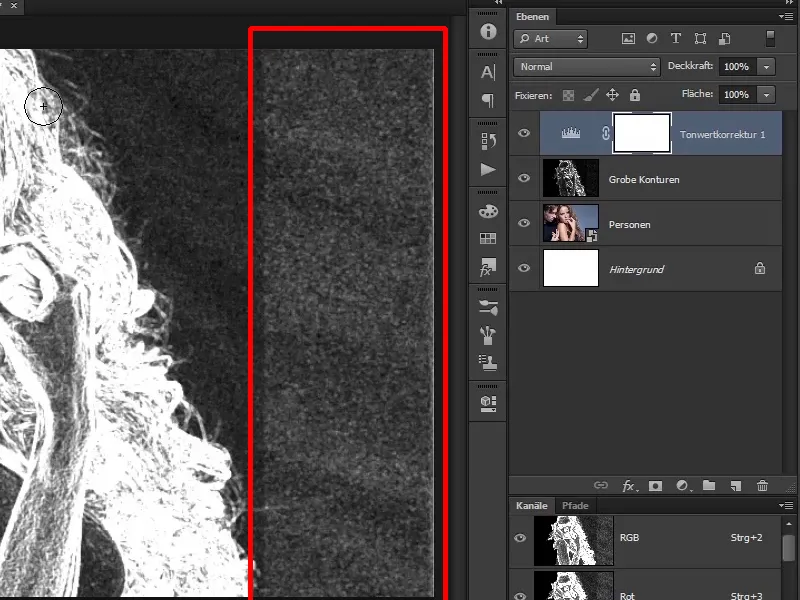
Il éclaircit simplement tout et vous voyez déjà : il semble probable que la photo originale ait été retouchée.
Peut-être qu'il y avait quelque chose du studio à voir ici ou que l'image était tout simplement trop petite.
Étape 35
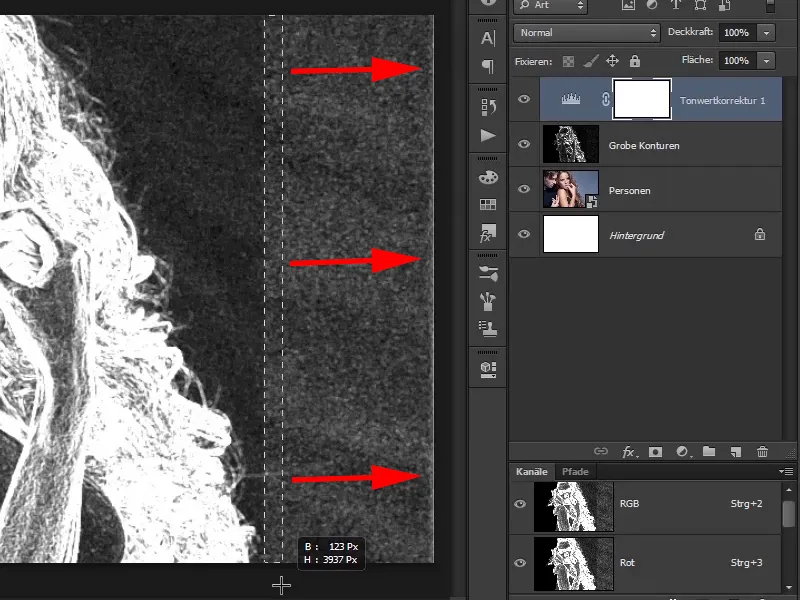
Le photographe a par exemple pris cette zone ici et l'a étirée vers la droite pour agrandir un peu l'image.
Étape 36
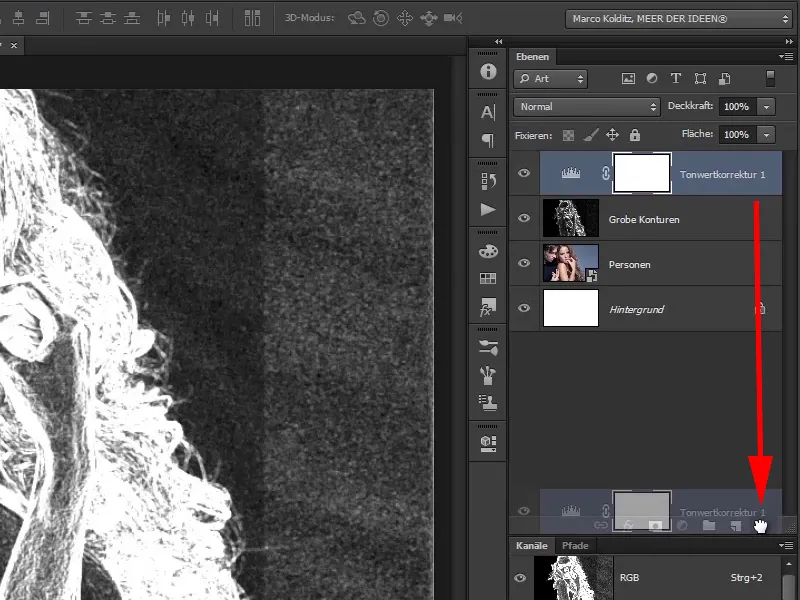
En tout cas, on voit bien qu'il y a eu « quelques ajustements » ici. Vous supprimez la couche d'ajustement en tirant la couche de la correction de la valeur tonale vers l'icône de la corbeille.
Étape 37
Vous peindrez également cette zone en noir, grossièrement, sans toucher aux cheveux. Cela rend bien.
Étape 38
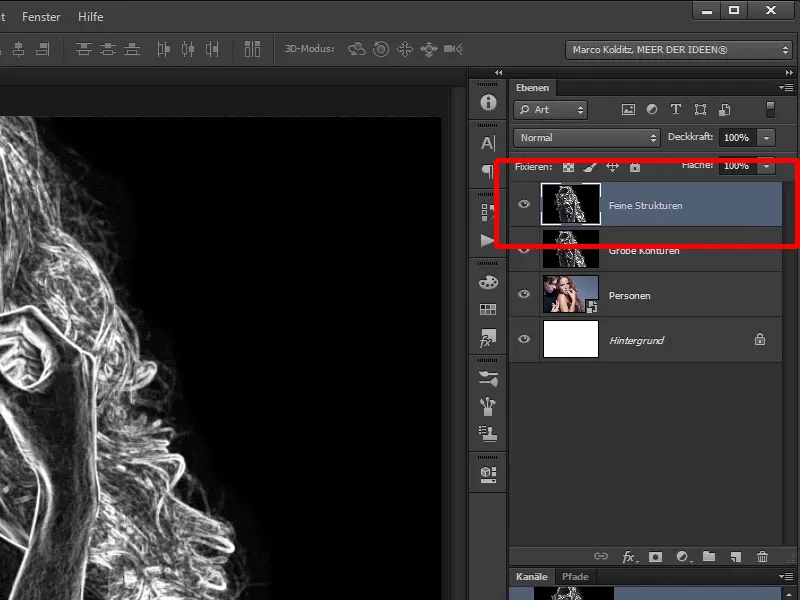
Nous dupliquons maintenant également cette couche - avec la touche Alt enfoncée, vous faites simplement glisser cette couche sur elle-même et la renommez en « Structures fines ».
Étape 39
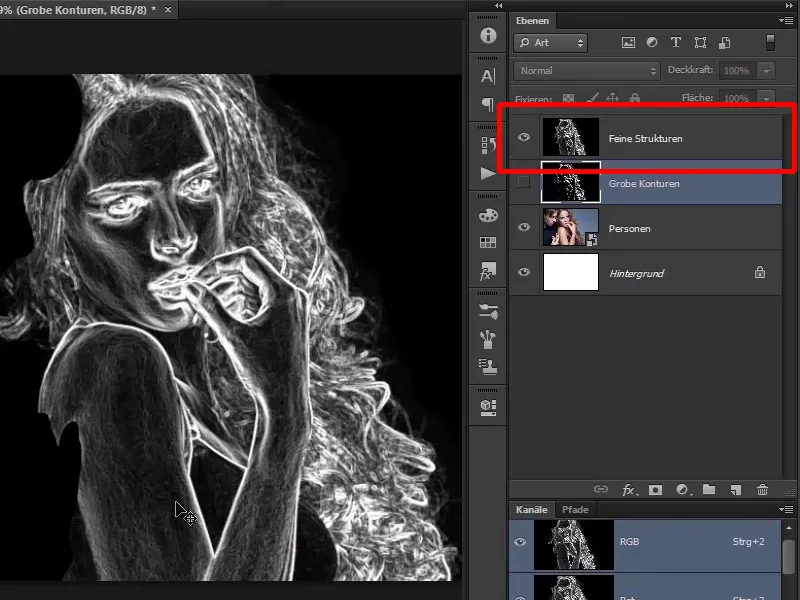
Qu'est-ce que les « Structures fines » ? Eh bien, d'une part, vous voulez les « Contours bruts », ce sont les lignes claires.
Étape 40
D'autre part, vous voulez aussi conserver les « Structures fines », ce sont les structures sur la peau que vous pourrez encore bien utiliser plus tard.
A suivre : les étapes 41–50
Étape 41
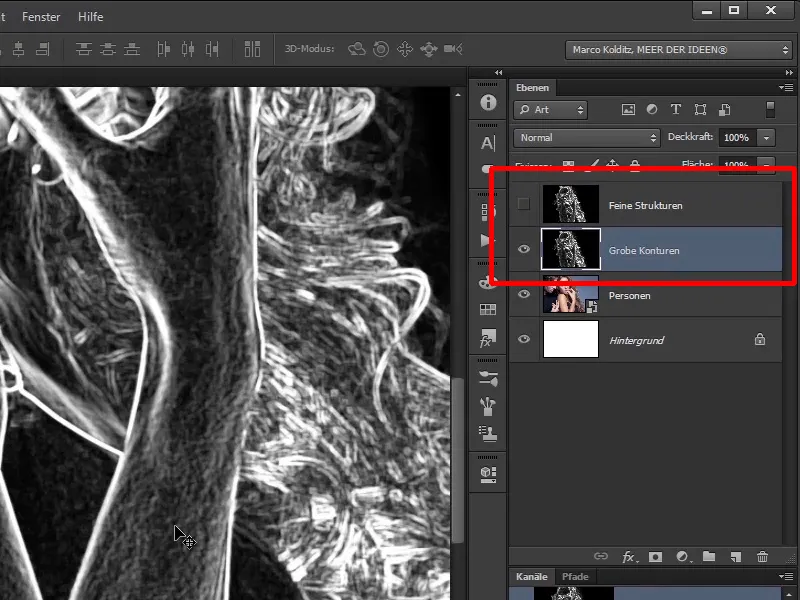
Cela signifie que vous masquez brièvement cette couche « Structures fines », et maintenant vous continuez à travailler sur la couche « Contours bruts ». Cela signifie que vous allez effacer toutes ces structures fines. Vous les avez déjà sur la couche « Structures fines ».
Étape 42
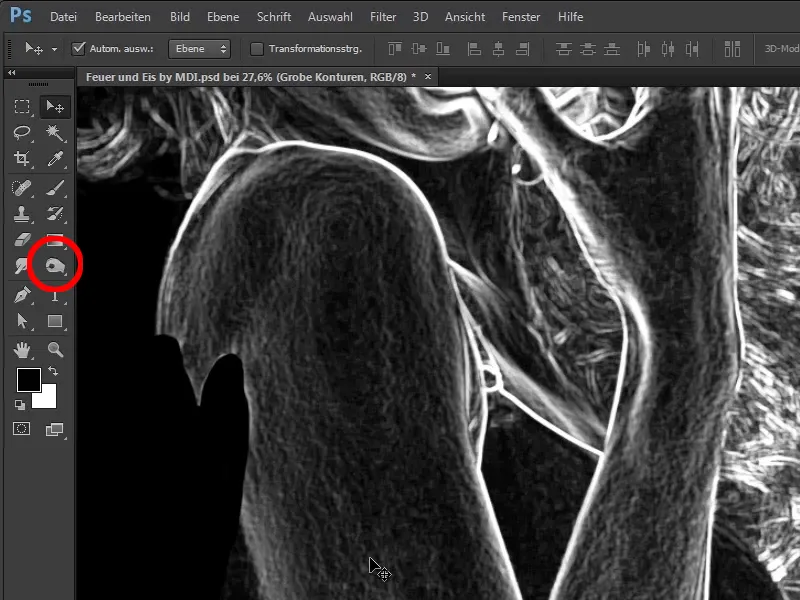
Comment pouvez-vous faire cela ? D'une part, vous pouvez reprendre le pinceau noir mais vous risquez aussi de peindre les contours clairs par erreur, ou vous êtes sur la couche « Contours bruts » et choisissez l'Outils« Emboutir ». C'est cet outil.
Étape 43
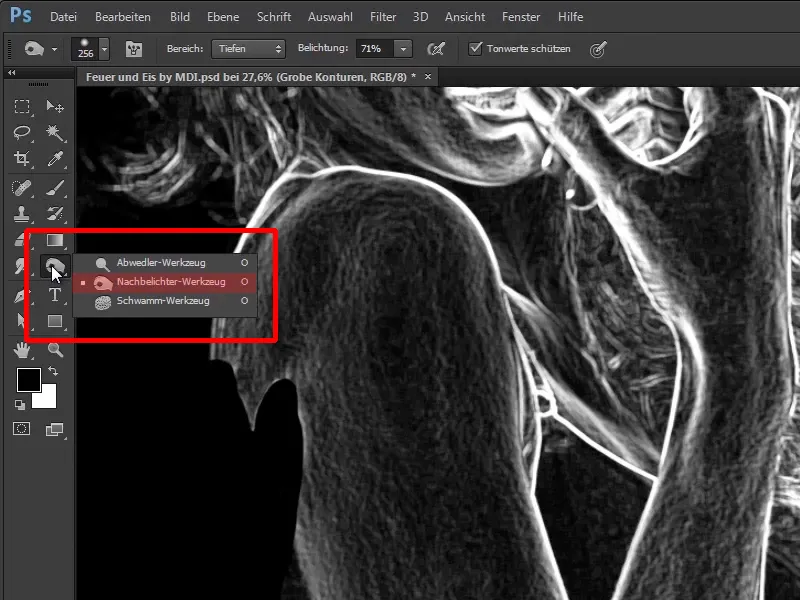
Il se peut que vous voyiez l'Outil Eponge à la place de l'Outil« Emboutir » ou de l'Outil« Brûler ». Ensuite, il suffit de cliquer sur le symbole et de maintenir enfoncé un peu le bouton de la souris et ces autres outils apparaissent, puis vous choisissez l'Outil« Emboutir ».
Étape 44
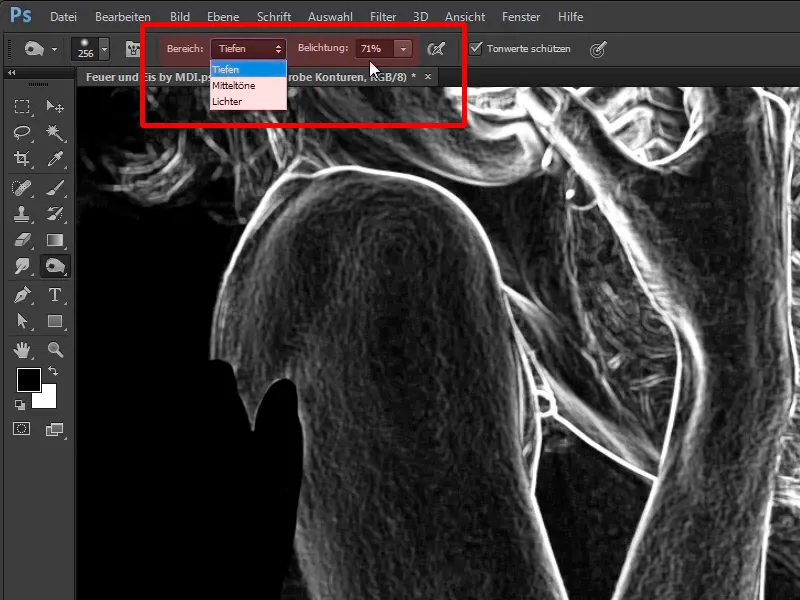
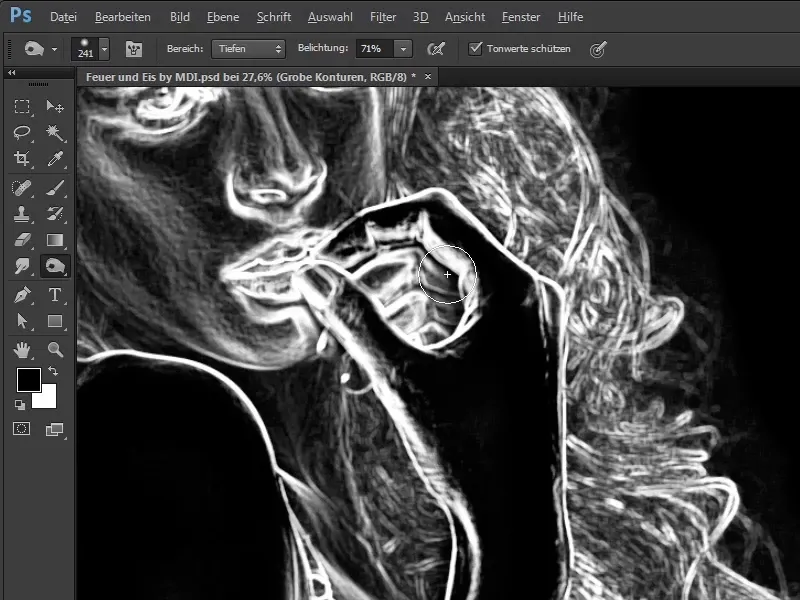
Très important : Choisissez les ombres en haut et une exposition de 71 %.
• Zone : Ombres
• Exposition : 71 %
Étape 45
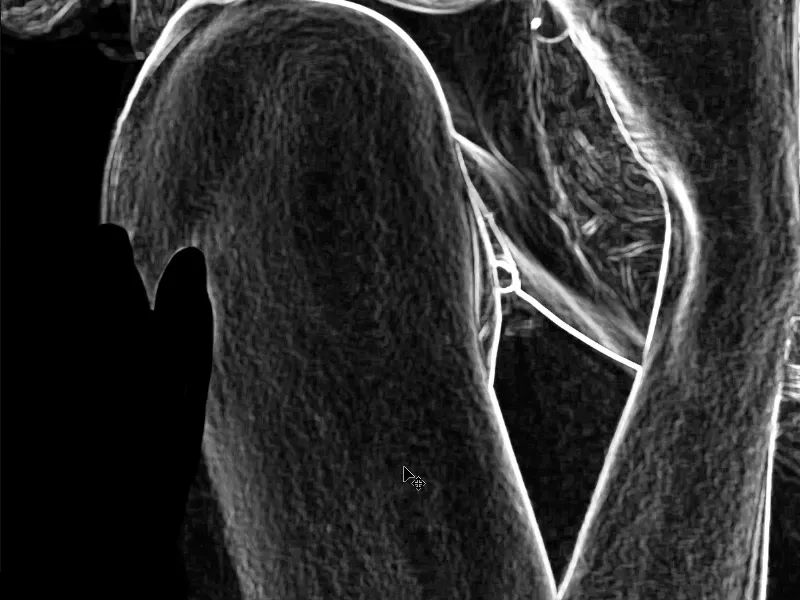
La zone des ombres détermine essentiellement ce que vous voulez assombrir. Dans ce cas, vous voulez assombrir davantage les parties déjà sombres de l'image. Si vous passiez aux lumières, vous travailleriez sur les lignes blanches.
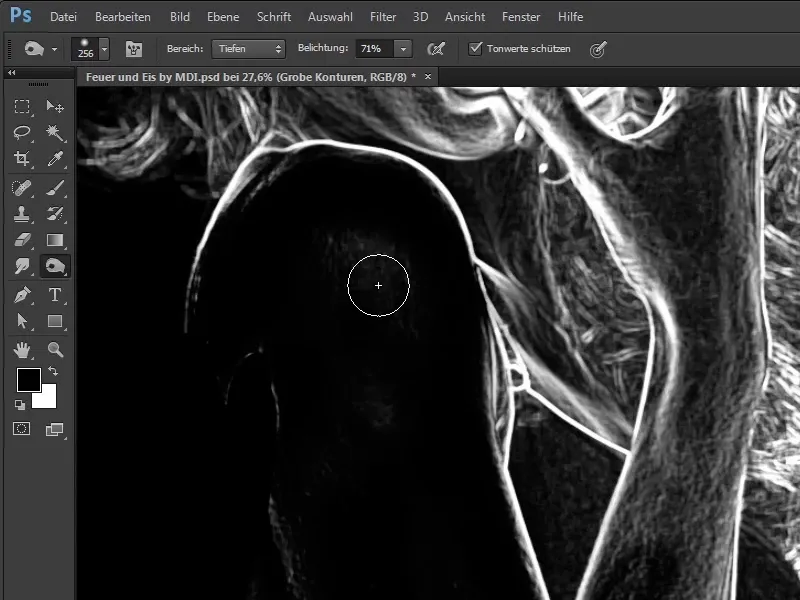
Dans ce cas, les ombres suffisent, et maintenant vous pouvez simplement peindre sur la peau. Comme vous pouvez le voir, vous pouvez même peindre sur les contours blancs, mais vous devriez quand même éviter de le faire. En général - si vous arrivez à cet endroit, il ne sera pas assombri davantage - les contours resteront intacts, contrairement à ce qui se passerait si vous utilisiez le pinceau normalement.
Étape 46
Avec le stylet, appuyez régulièrement, car si vous cliquez une seule fois et faites glisser, la zone ne deviendra pas complètement sombre. Cela signifie que vous devez cliquer et tirer plusieurs fois au même endroit. De cette façon, vous pouvez maintenant effacer ces fines structures. Avec la main, vous pouvez être un peu plus rugueux et ce qui reste sont ces contours clairs.
Étape 47
Pour les lèvres et le visage également. La partie des joues vers le nez et la région du menton devraient être préservées un peu, qui sait, peut-être que vous voudrez y peindre un peu de feu. Également, le haut du nez et tout le front. Vous zoomez un peu pour voir que la région du cou peut également être libérée des fines structures. Pour les cheveux, approchez-vous un peu plus prudemment et peignez une seule fois, sinon les cheveux disparaîtront complètement, ce qui n'est évidemment pas souhaitable. De cette manière, il ne restera que les contours grossiers.
Étape 48
Et si vous masquez maintenant la couche « Gros contours » et affichez la couche de fines structures, vous verrez que la fine structure de la peau est toujours présente et vous pourriez la redessiner plus tard dans l'image.
Étape 49
Mais pour l'instant, la priorité est la couche « Gros contours », avec laquelle vous pourrez ajouter du feu à l'image. Avant de le faire, transférez les zones claires sur une couche séparée pour éliminer complètement le noir.
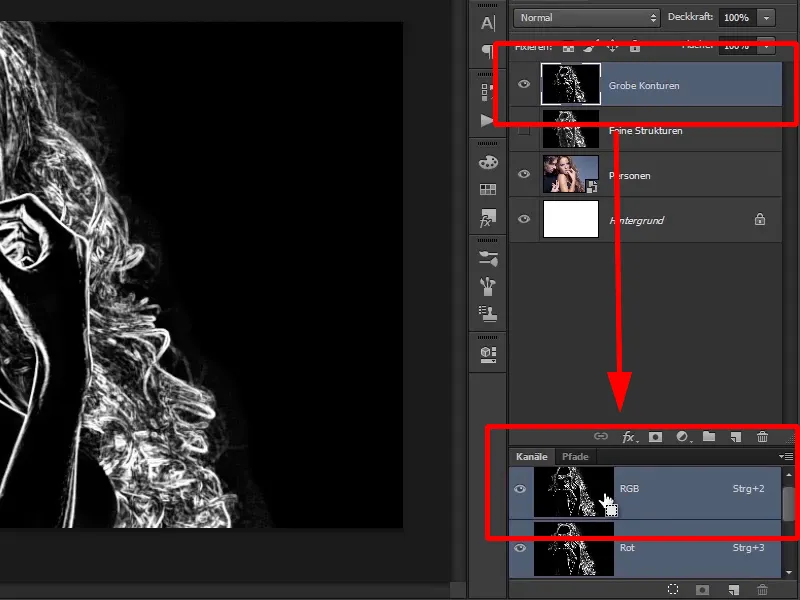
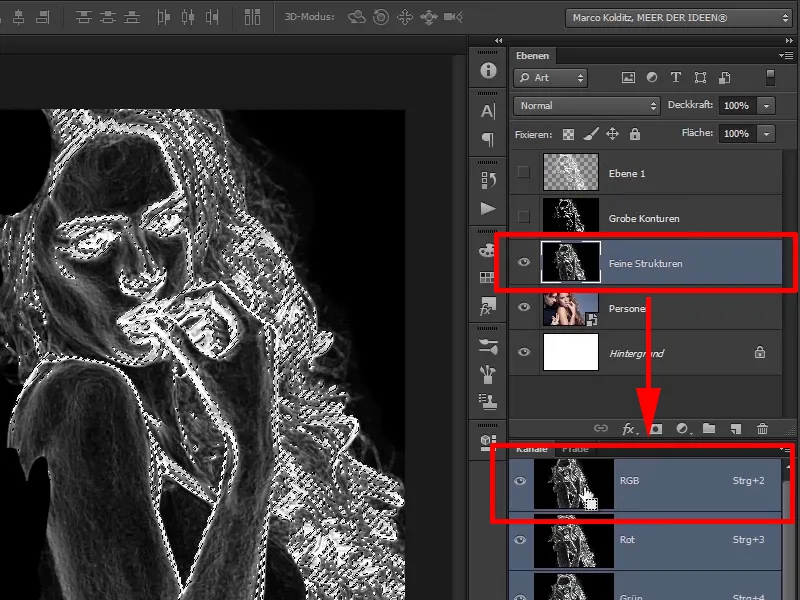
C'est très simple : Cliquez sur la couche « Gros contours » en maintenant la touche Ctrl, puis cliquez sur le canal RGB.
Étape 50
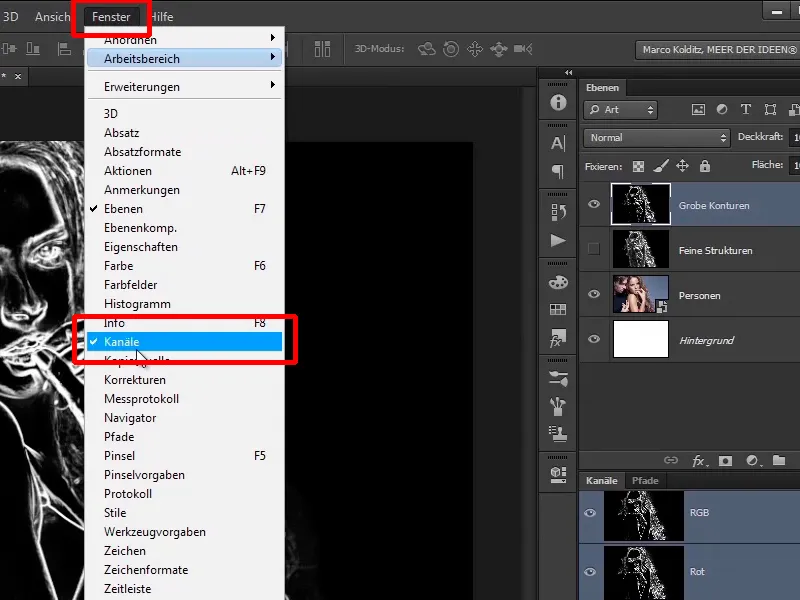
Vous accédez à cette Palette de canaux via Fenêtre> ; Canaux.
Bon amusement avec les étapes 51–60
Étape 51
Là, comme mentionné précédemment, sélectionnez la couche « Gros contours », maintenez la touche Ctrl enfoncée, puis cliquez sur le canal RGB pour créer ce qu'on appelle une sélection de luminance.
Étape 52
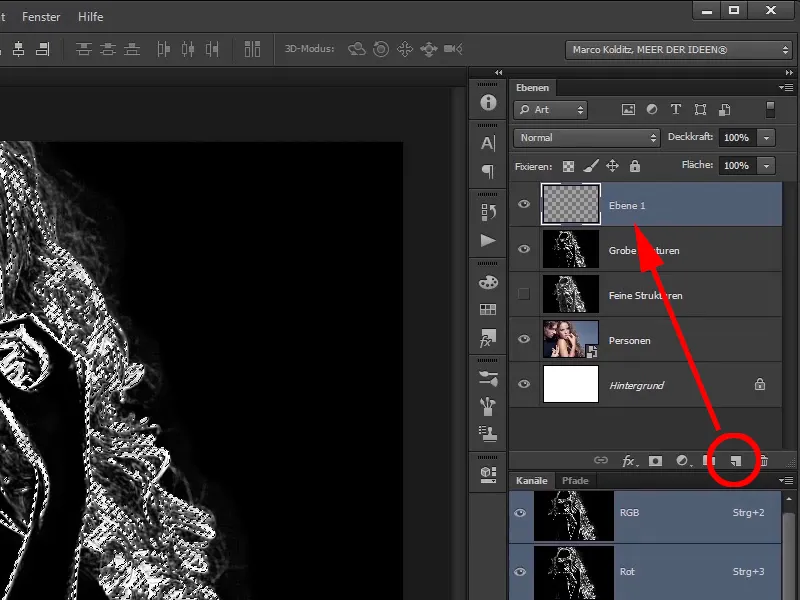
Une sélection de luminance comprend toutes les zones lumineuses de l'image jusqu'aux tons moyens, et plus vous vous approchez des tons moyens, plus cette sélection devient transparente. Ensuite, vous cliquez sur une nouvelle couche.
Étape 53
Remplissez simplement cette couche de blanc, dans ce cas, vous pouvez appuyer sur Ctrl+Retour arrière. Ainsi, vous aurez rempli la couche de blanc.
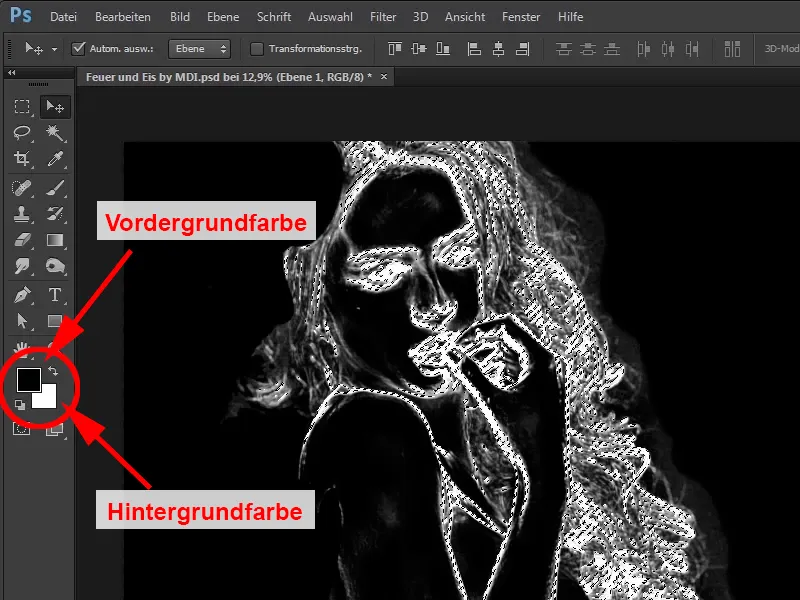
Étape 54
Ctrl+Retour arrière remplira toujours avec la couleur d'arrière-plan et Alt+Retour arrière avec la couleur de premier plan - dans ce cas, avec du noir.
Étape 55
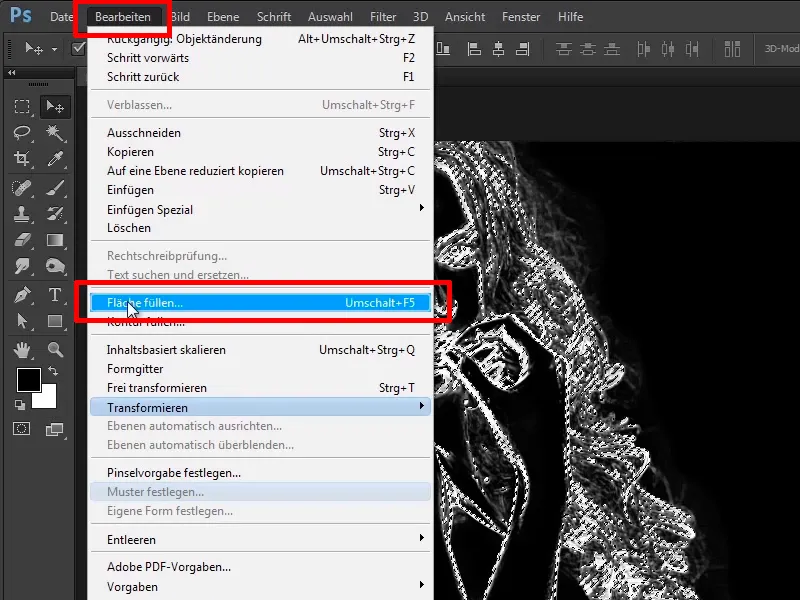
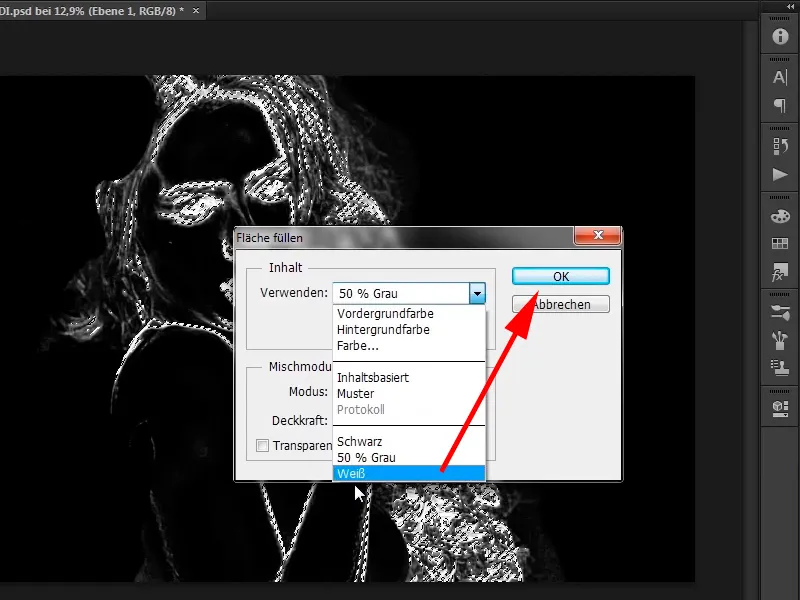
Si jamais vous souhaitez annuler cela, vous pouvez créer simplement une nouvelle couche et remplir ensuite via Édition> ; Remplir.
Étape 56
Et là, vous sélectionnez par exemple le blanc et confirmez avec OK.
Étape 57
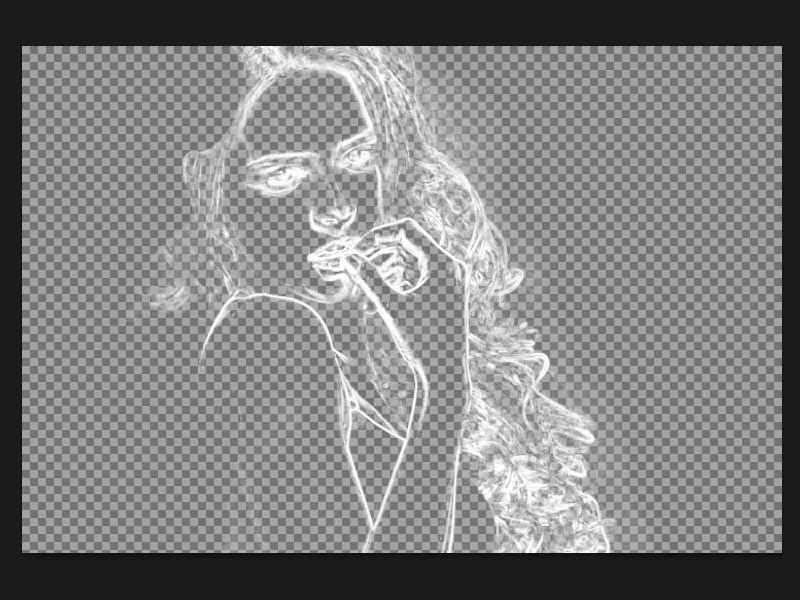
Cependant, Marco s'est habitué aux raccourcis clavier et cela va beaucoup plus vite à ses yeux. Maintenant, appuyez à nouveau sur Ctrl+D pour annuler cette sélection. Si vous masquez maintenant toutes les couches sauf la couche 1, vous verrez que vous ne conservez que les parties claires, ce qui était en fait votre objectif initial.
Étape 58
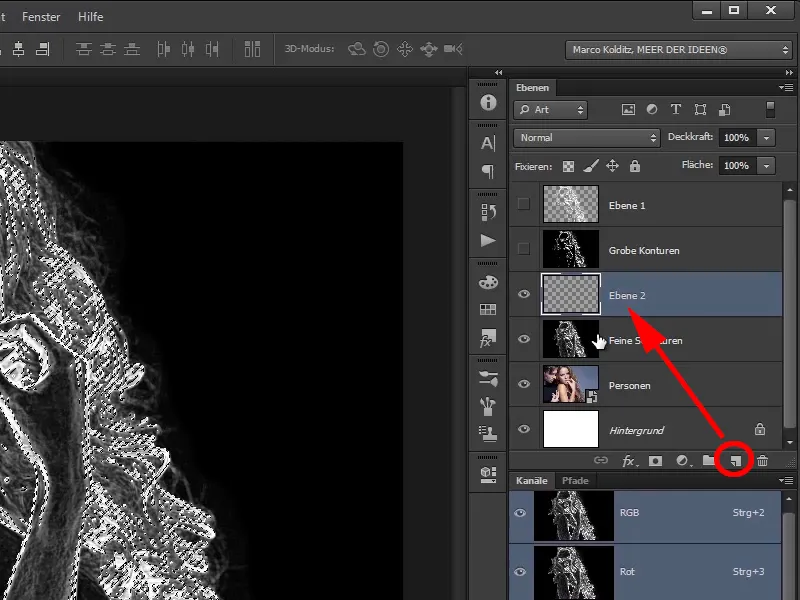
Vous masquez à nouveau cela, car vous allez maintenant répéter la même chose avec la couche « Structures fines », c'est-à-dire, vous cliquez sur « Structures fines » et vous cliquez à nouveau tout en maintenant la touche Ctrl enfoncée sur le canal RVB.
Étape 59
Vous créez un nouveau calque …
… et le remplissez avec Ctrl+Retour arrière avec la couleur de fond blanche.
Étape 60
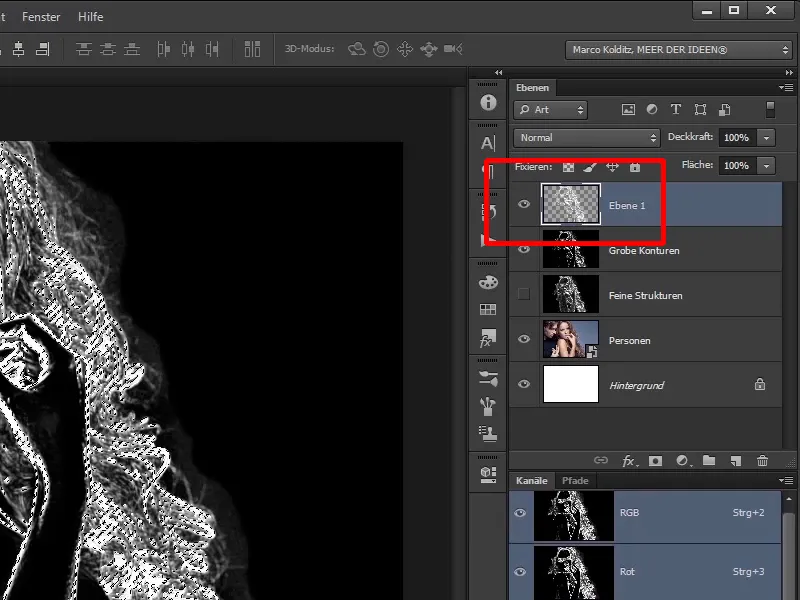
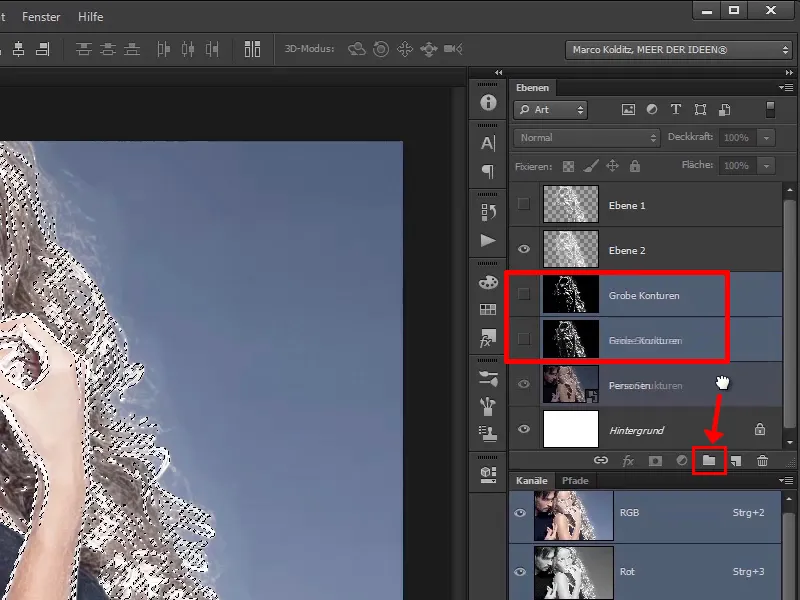
Vous déplacez maintenant le « Calque 2 » vers le haut et regroupez les deux calques « Contours grossiers » et « Structures fines » en tant que sauvegarde. Vous pouvez le faire en sélectionnant ces deux calques : vous cliquez sur le calque supérieur, maintenez la touche Ctrl, puis cliquez sur le calque inférieur et faites glisser les deux vers l'icône de dossier.
Les dernières étapes
Étape 61
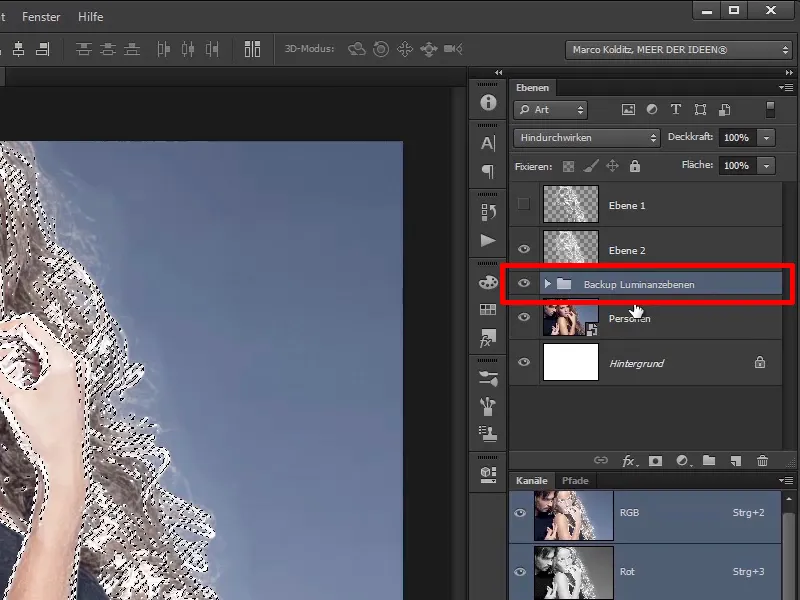
Maintenant que le groupe a été créé. Comme d'habitude, vous pouvez renommer le dossier en faisant un double-clic sur le nom, par exemple en « Sauvegarde des couches de luminance ». Vous pouvez aussi le faire en sélectionnant les deux calques et en appuyant sur Ctrl+G.
Étape 62
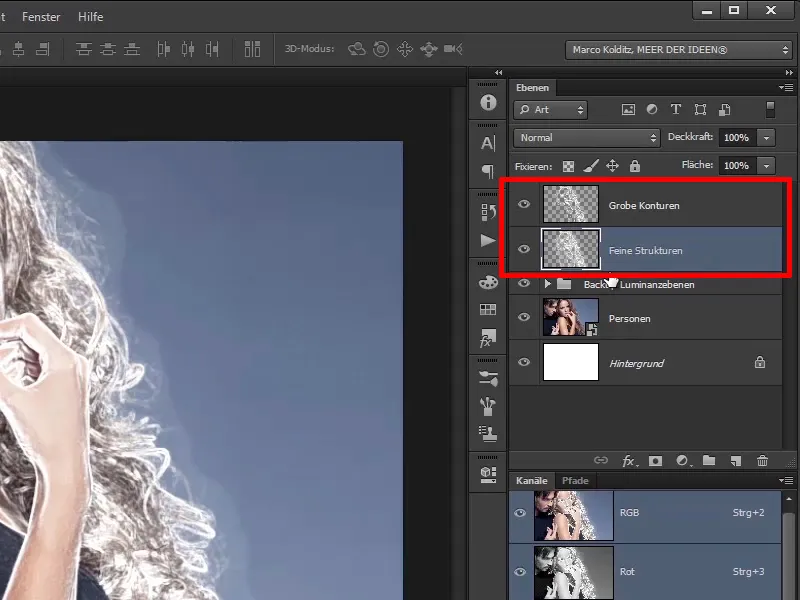
Vous renommez les deux fichiers supérieurs de manière appropriée en « Contours grossiers » et « Structures fines ».
Étape 63
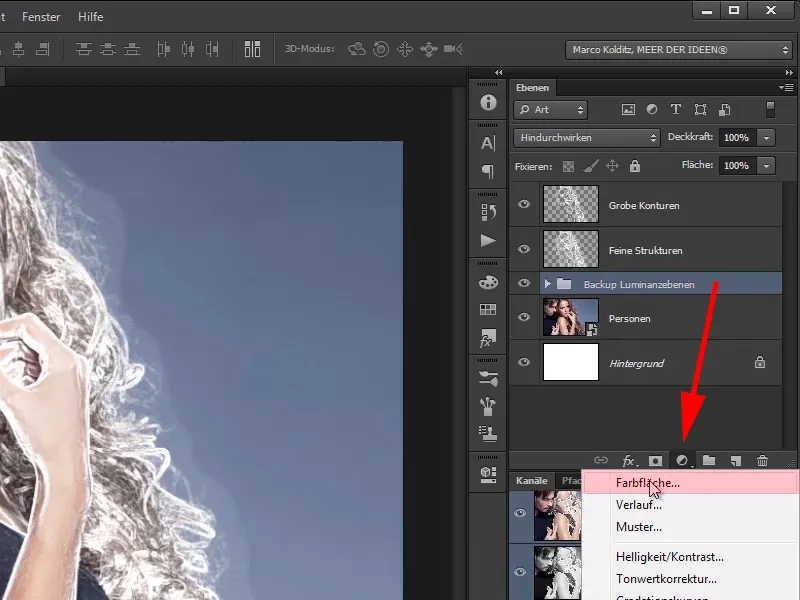
Entre les calques « Contours grossiers » et « Structures fines » et l'image « Personnes », vous créez un calque de couleur. Vous cliquez sur le dossier du calque « Sauvegarde des couches de luminance » et sélectionnez via l'icône Créer une nouvelle couche de remplissage ou d'ajustement la couleur.
Étape 64
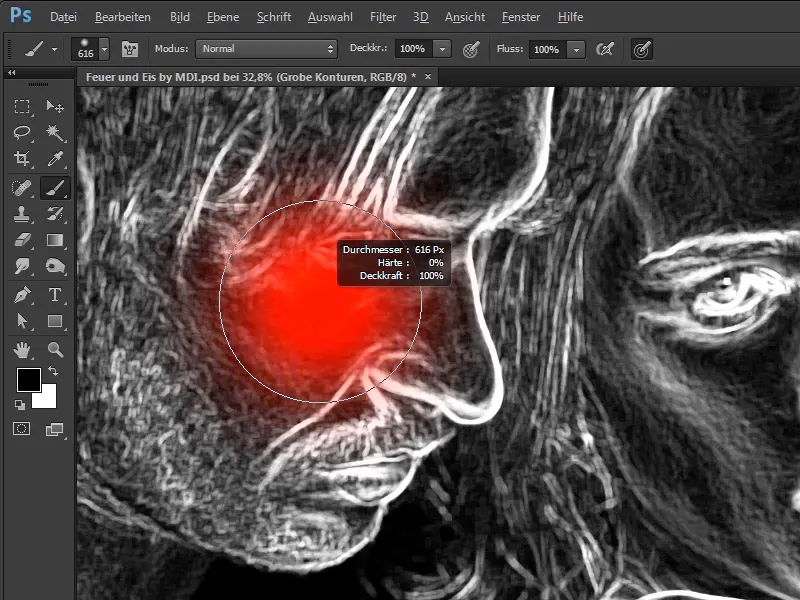
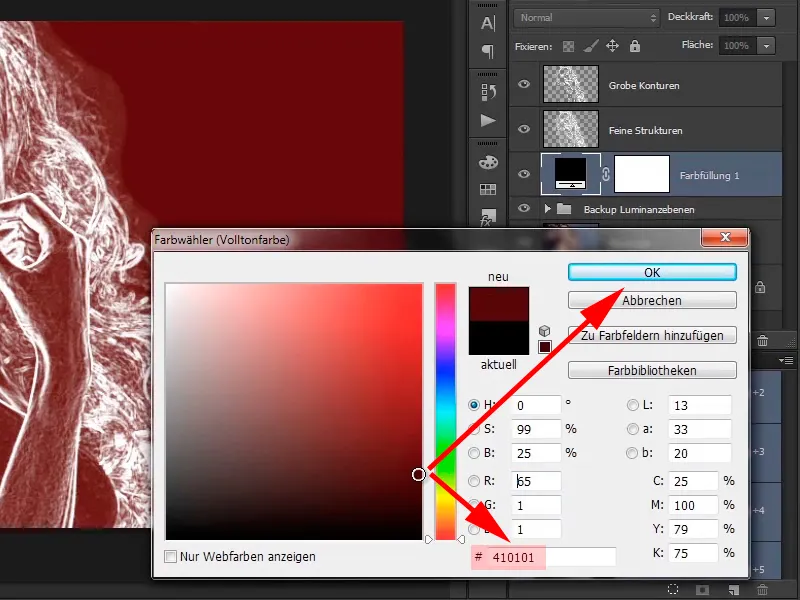
Ensuite, par exemple, créez une zone rouge #410101 et confirmez avec OK.
Étape 65
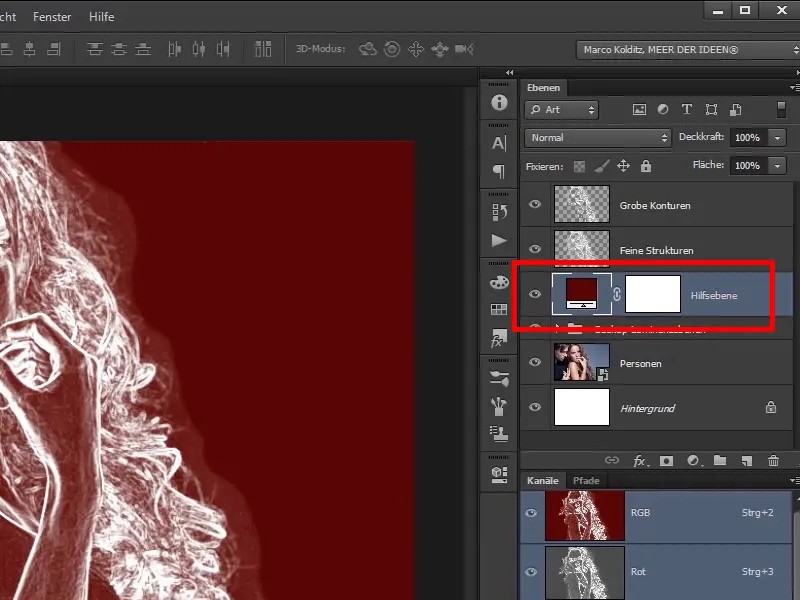
Renommez-le en calque d'aide, car il vous aidera à ajouter du feu à l'image. Il est beaucoup plus facile de peindre les flammes dans l'image de cette manière.
Marco vous montrera comment faire dans le prochain tutoriel.


