Dans ce tutoriel, tu apprendras comment créer un mockup réaliste pour un cadre photo ainsi que pour un appareil mobile avec Photoshop. C'est une excellente technique pour donner à tes projets de design un aspect professionnel. Que ce soit pour des présentations de portfolio ou pour les réseaux sociaux, ces étapes t'aideront à mettre en valeur tes images de manière optimale.
Principales conclusions
- Créer un mockup est un moyen efficace de présenter des designs dans des situations réalistes.
- Tu apprendras à positionner des images dans des cadres et sur des appareils mobiles sans les déformer.
- Avec les bons outils et techniques, tu peux optimiser et améliorer tes mockups.
Guide étape par étape
Pour créer ton mockup pour le cadre photo, suis ces étapes :
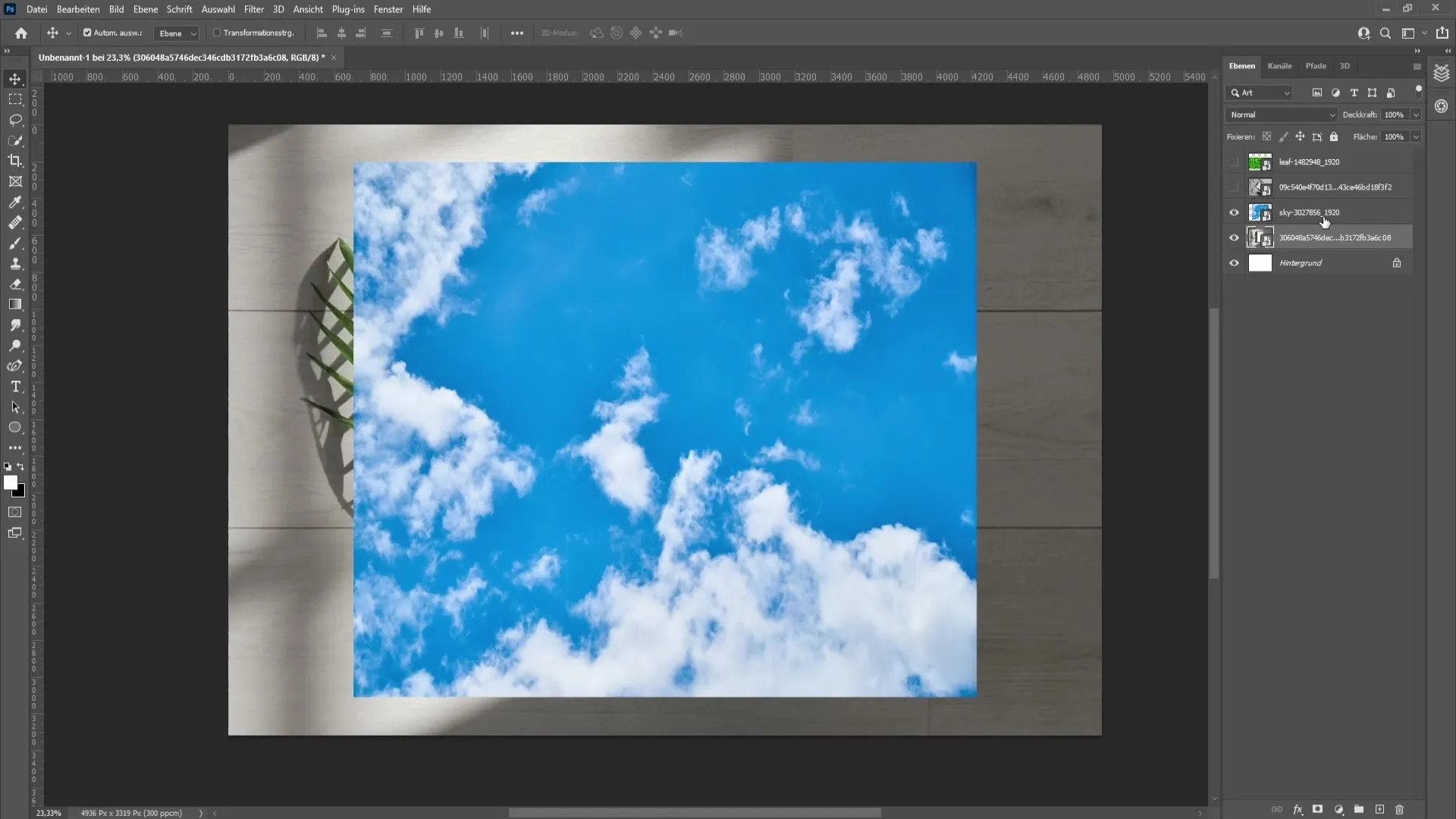
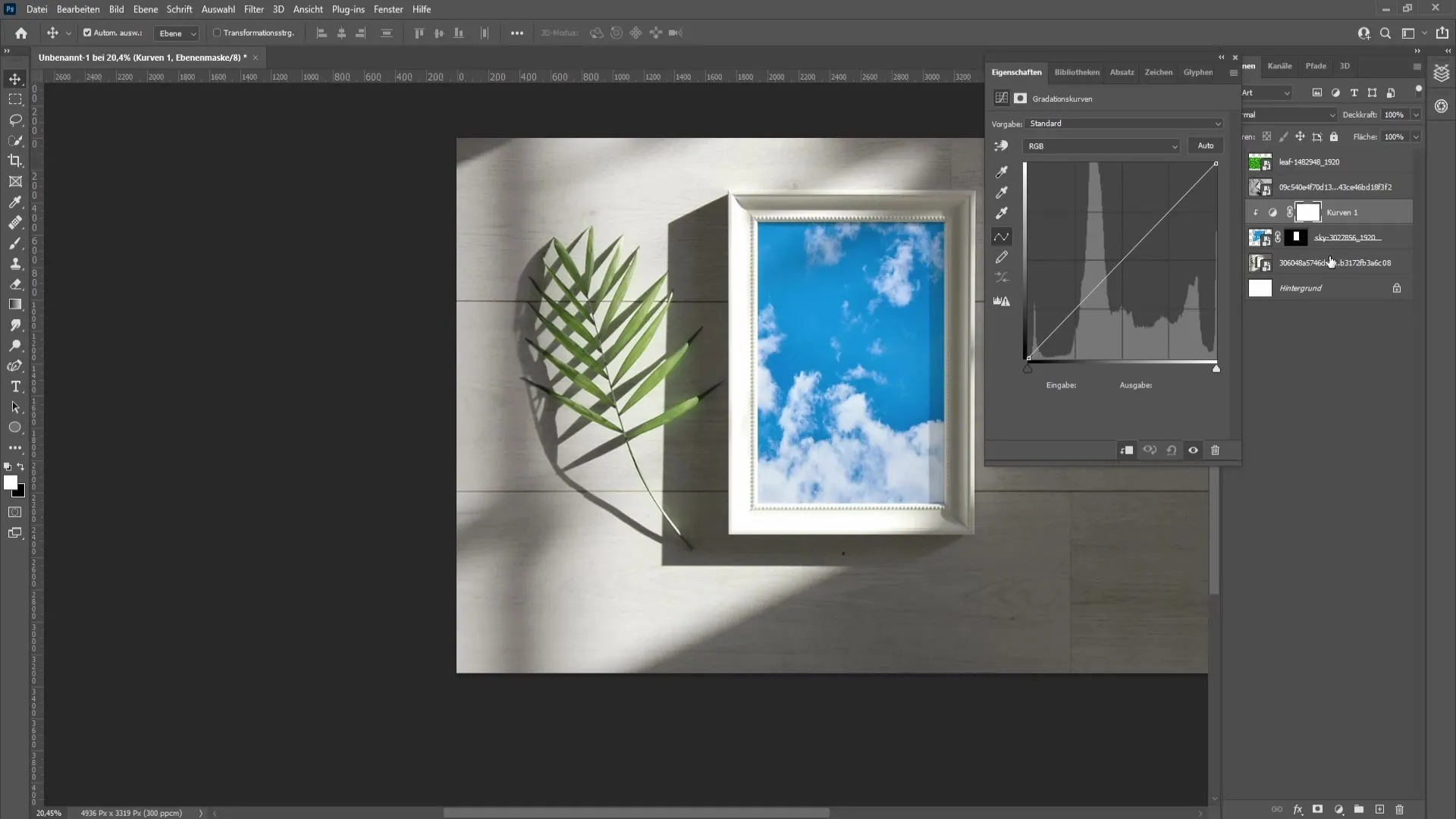
Tout d'abord, ouvre Photoshop et charge l'image que tu veux insérer dans ton cadre photo. Clique sur l'image et réduis l'opacité à environ 50 % pour faciliter le positionnement. Maintenant, active la transformation en appuyant sur Ctrl + T (ou Cmd + T sur Mac). Tu peux ensuite positionner ton image de manière à ce qu'elle s'adapte parfaitement au cadre photo.

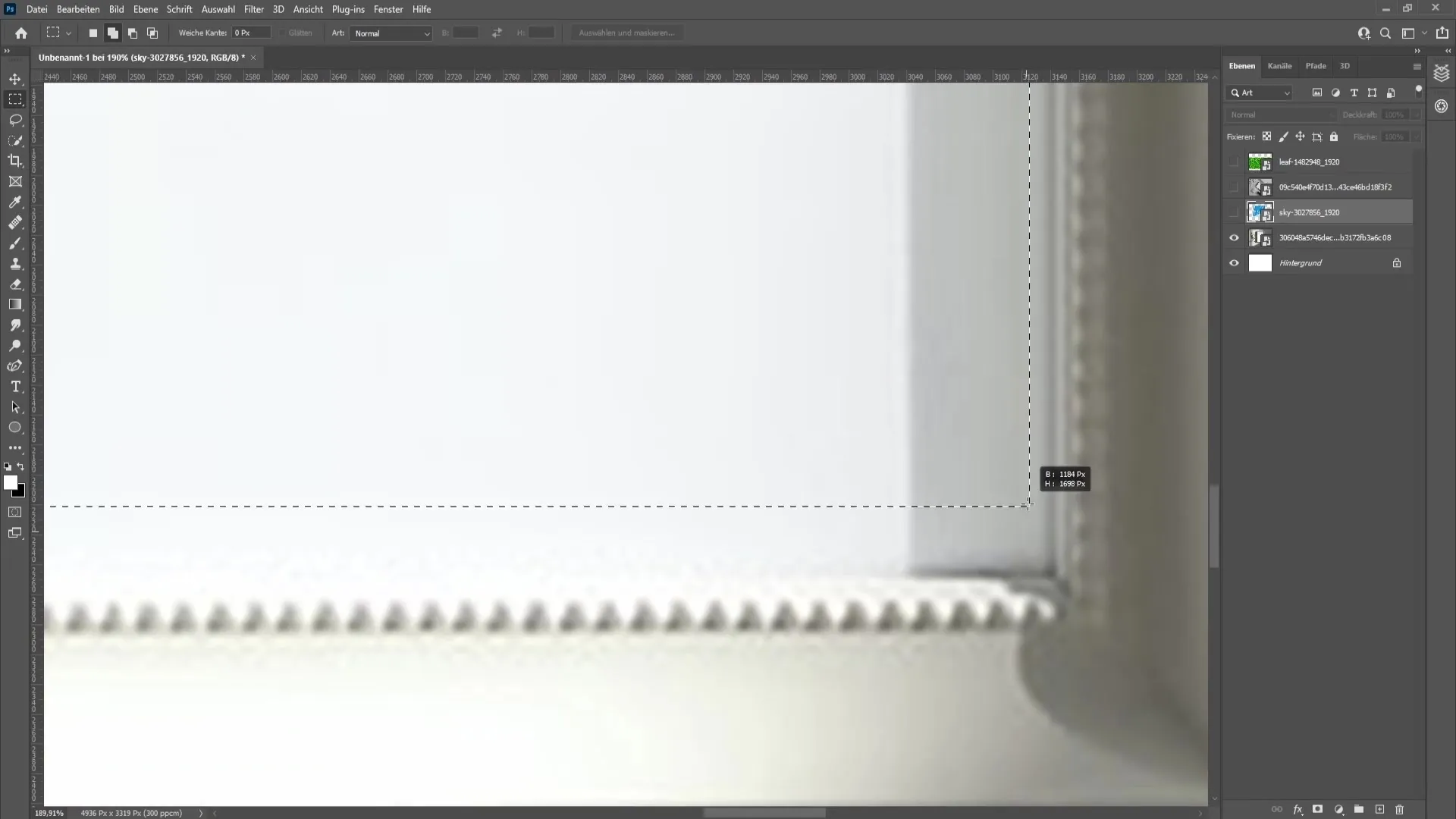
Une fois que tu es satisfait de l'emplacement, appuie sur Entrée pour confirmer la transformation et rétablis l'opacité de l'image à 100 %. Pour continuer à créer le mockup, masque le calque d'image et sélectionne l'outil de rectangle de sélection à gauche. Zoome pour te rapprocher et dessine un nouveau rectangle qui couvre toute la zone du cadre photo.

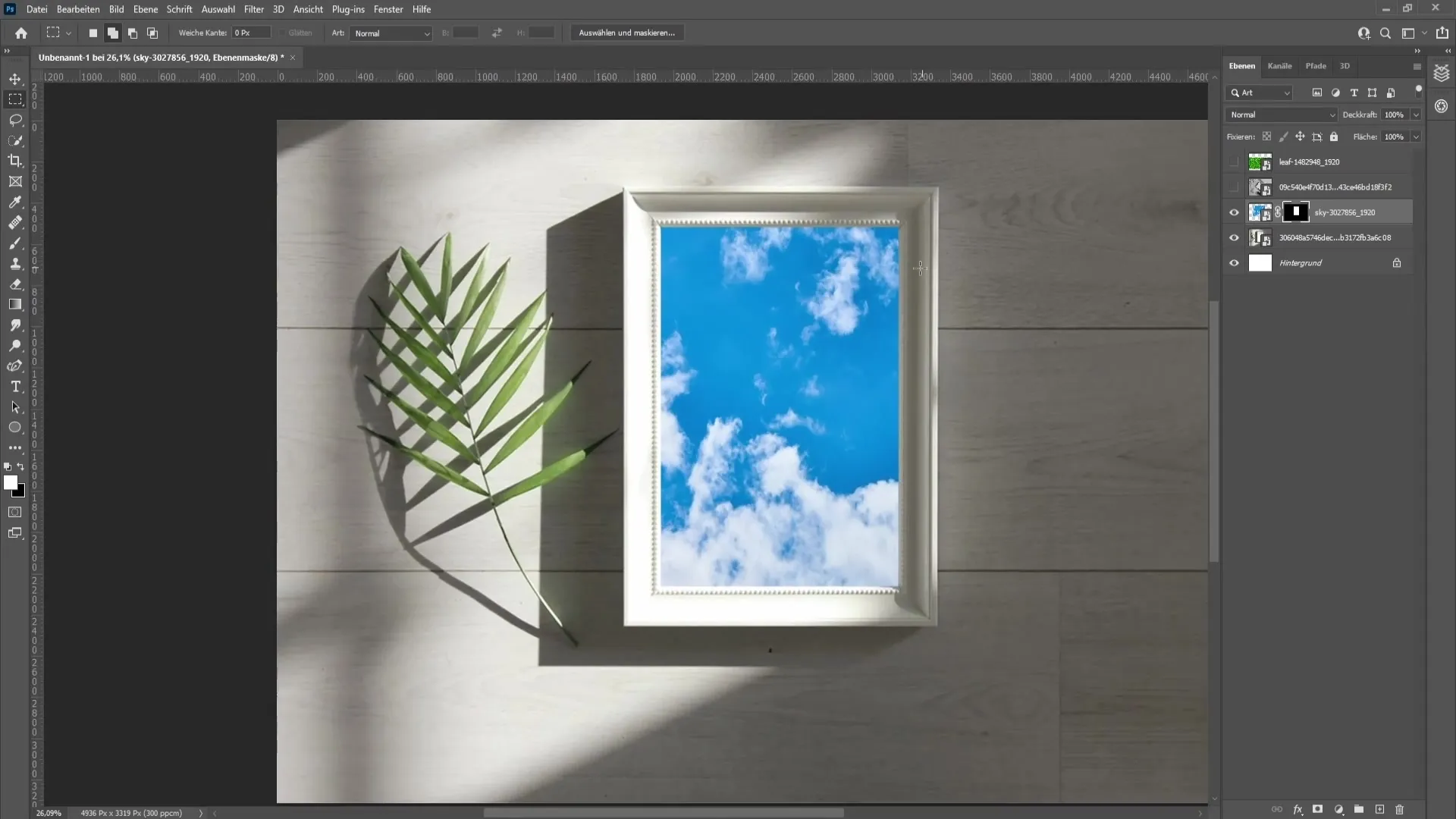
Une fois le rectangle créé, réaffiche l'image et clique sur l'icône de masque d'écrêtage. Tu verras ainsi l'image s'afficher proprement dans le cadre. Vérifie que l'image est correctement positionnée et ajuste-la si nécessaire avec Ctrl + T.

Pour créer une ombre réaliste, tu dois régler l'option de fusion de ton image sur « Multiplier ». Cela rendra visible l'ombre naturelle habituellement présente dans le cadre photo. Tu peux également ajuster légèrement l'opacité de ce calque pour optimiser l'effet.

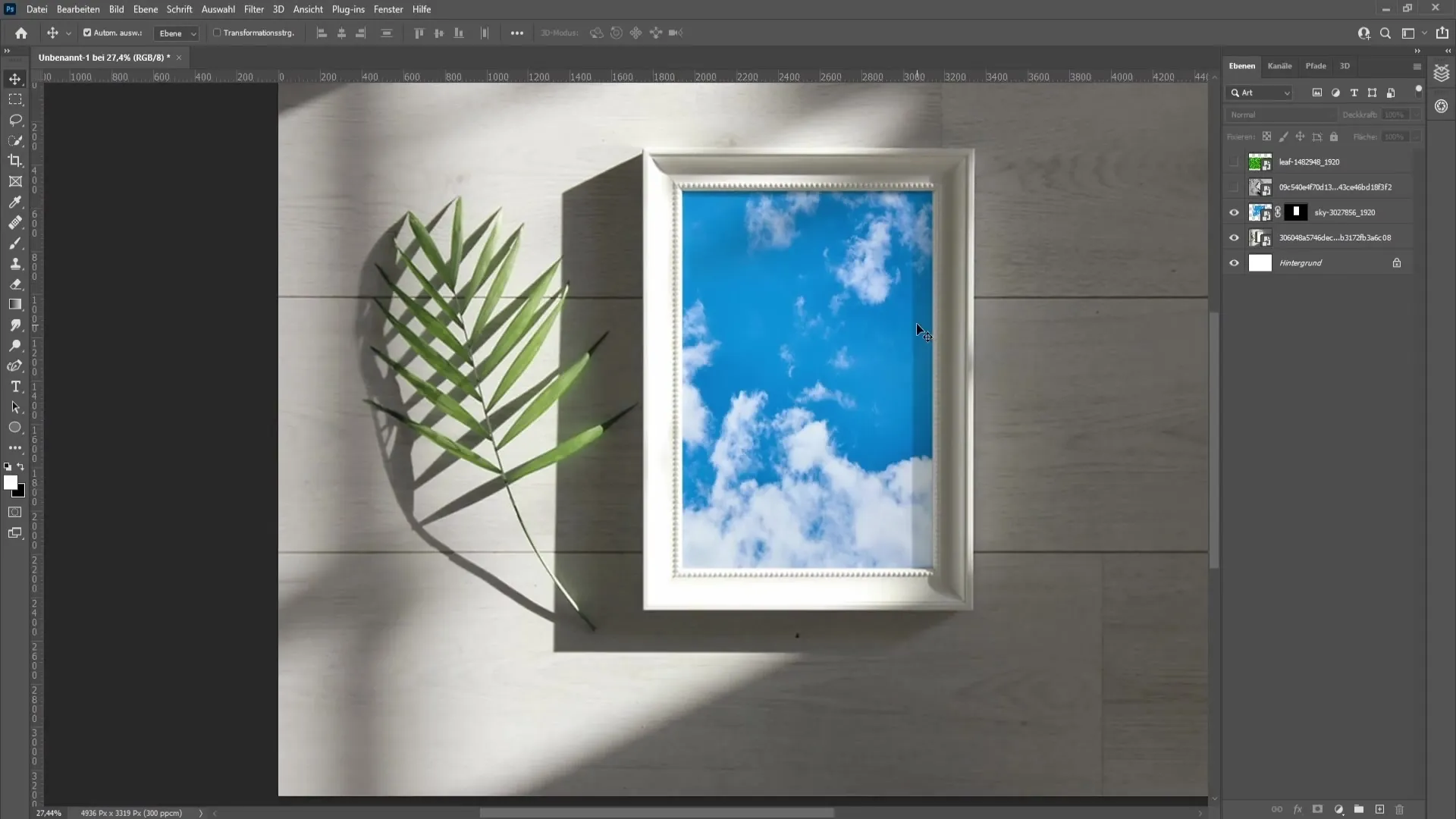
Lorsque tu as terminé, tu peux continuer avec des corrections. Va dans la palette de corrections et ajoute une courbe de graduation. Applique la courbe de graduation comme masque d'écrêtage pour qu'elle n'affecte que l'image dans le cadre. Tu pourras ainsi ajuster le contraste et la luminosité pour rendre l'image plus attrayante.

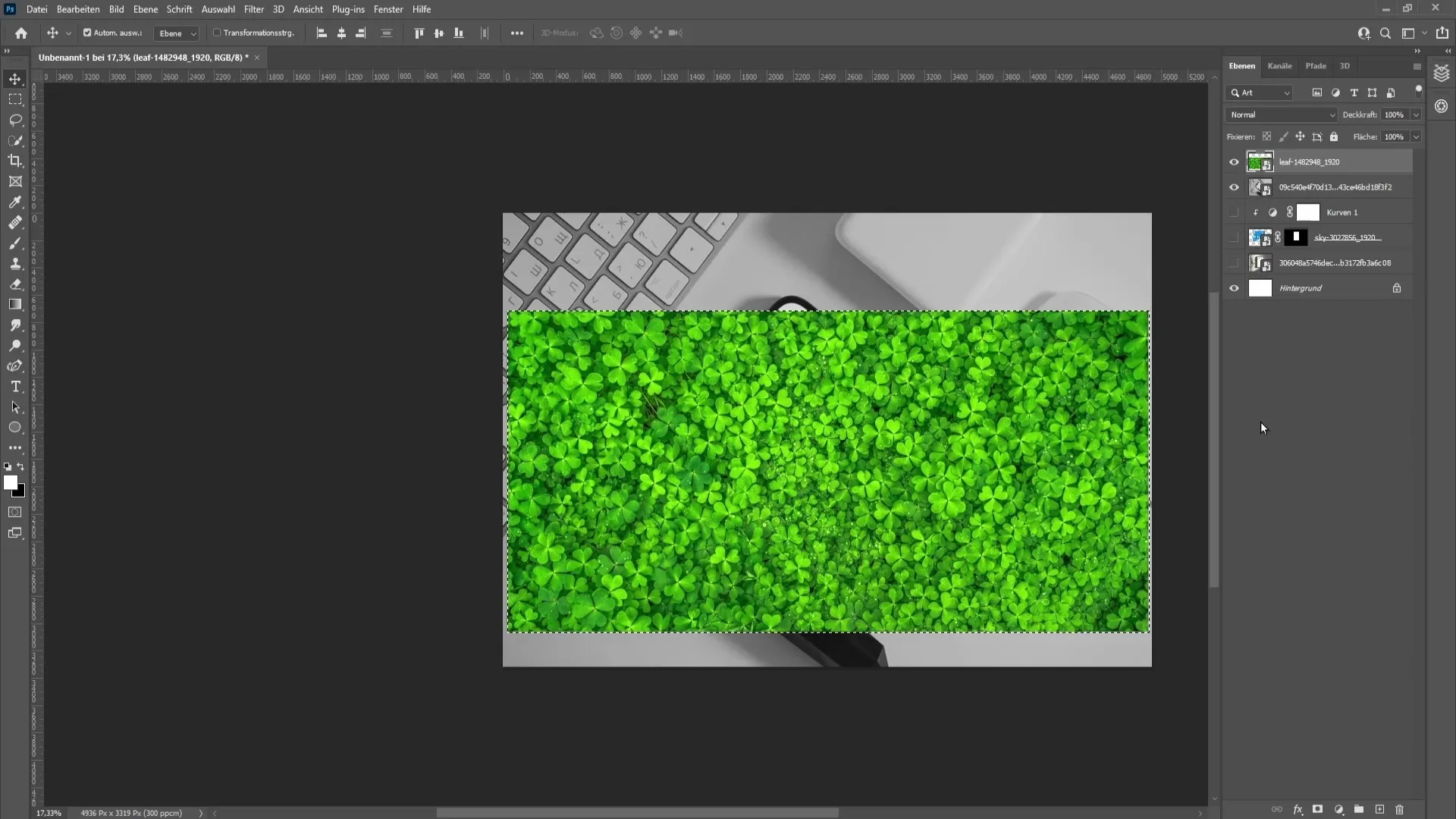
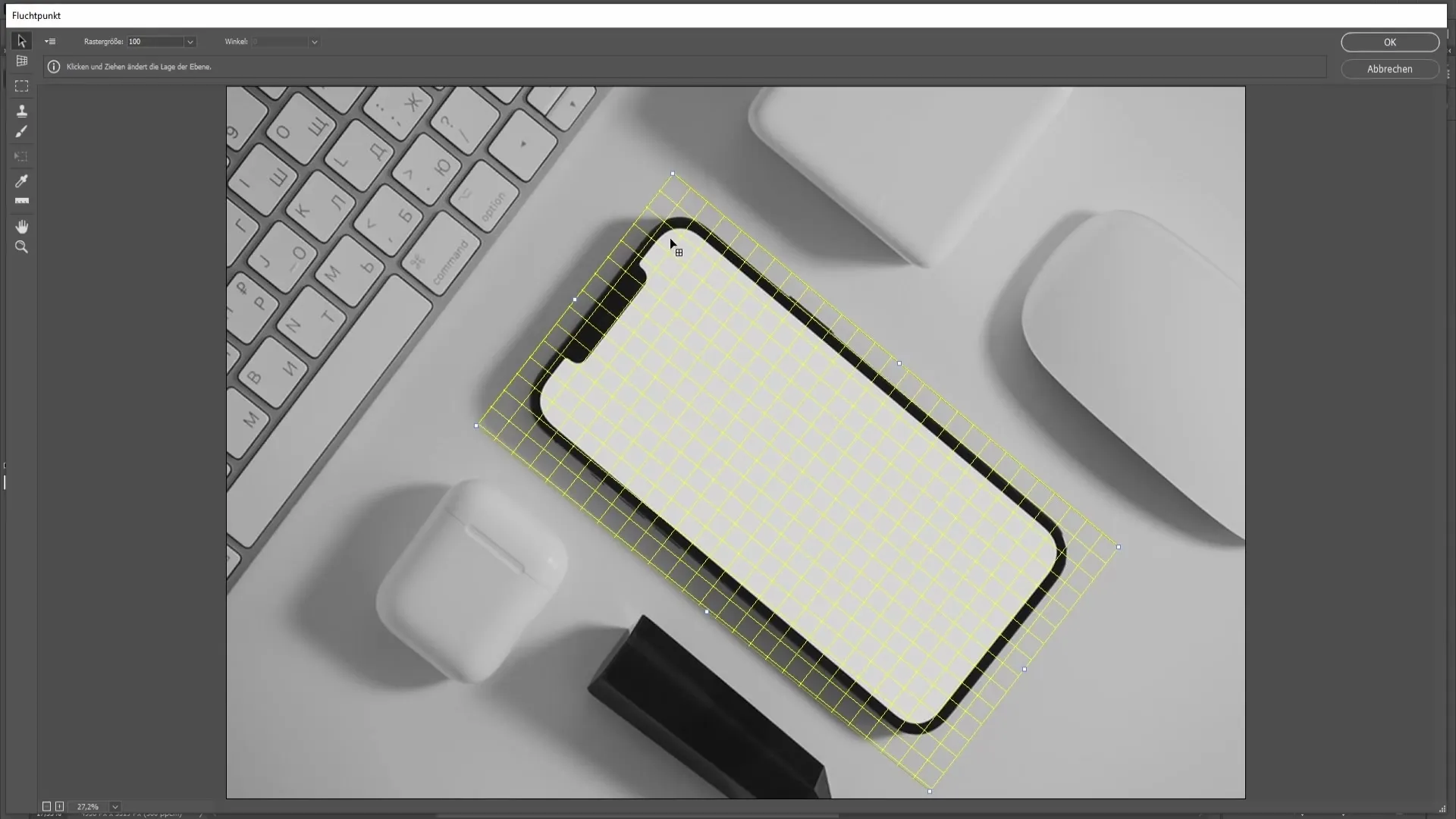
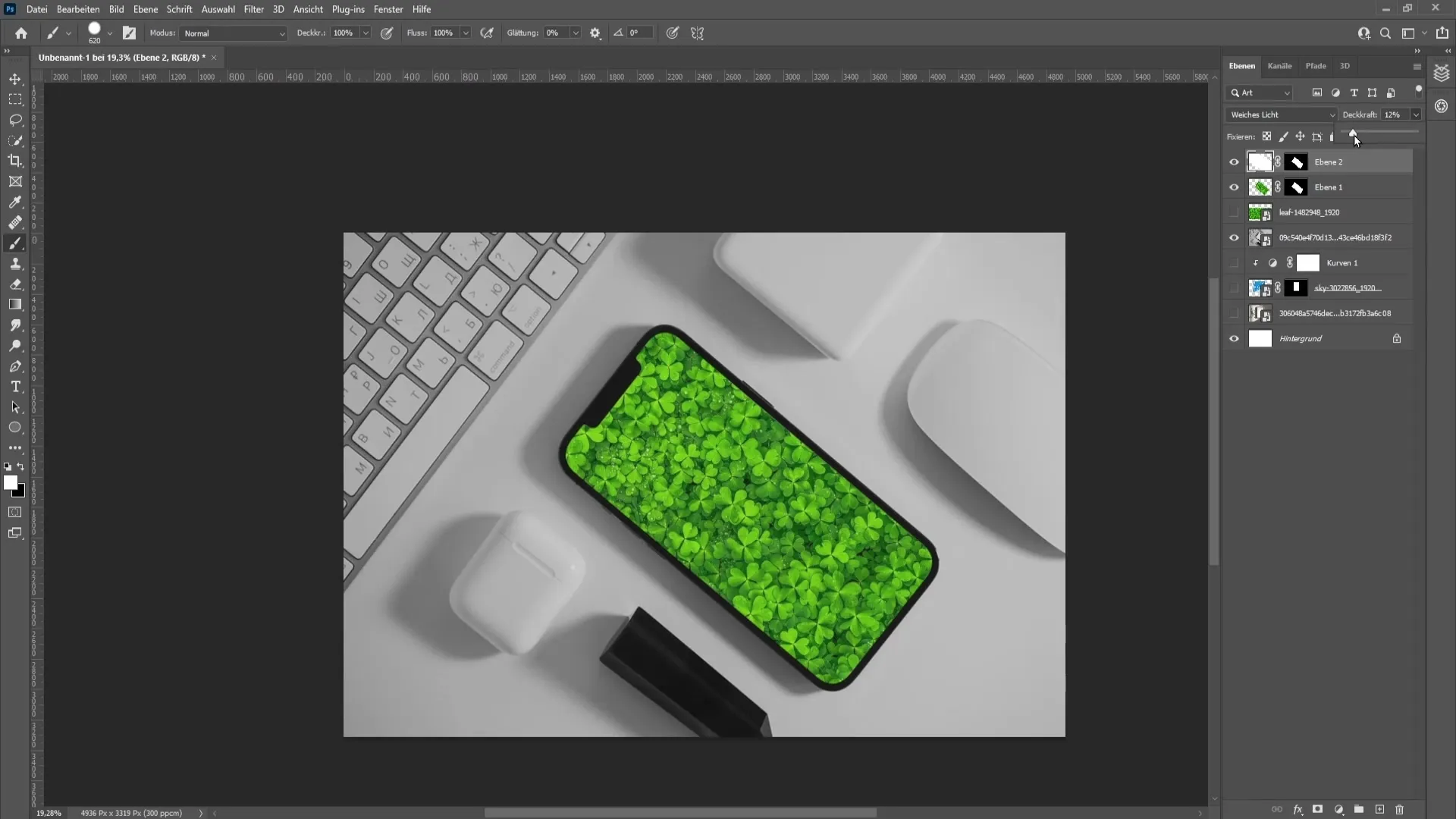
Une fois cette étape terminée, passons à l'exemple plus complexe : le mockup pour un appareil mobile. Pour placer l'image sur le téléphone, reviens au calque d'image et appuie sur Ctrl + C (Cmd + C sur Mac) pour copier. Ensuite, crée un nouveau calque vide pour utiliser la fonction des points de fuite.

Définis quelques points pour aligner ton appareil mobile. Ces points doivent être relatifs aux bords de ton téléphone. Il est utile de veiller à ce que les lignes que tu traces soient parallèles aux bords de l'appareil mobile.

Lorsque tu es satisfait de l'alignement, tu peux coller l'image en appuyant sur Ctrl + V (Cmd + V). Ajuste la position en la faisant glisser dans le cadre du téléphone. Tu devras ensuite créer une sélection du contour du téléphone pour afficher parfaitement l'image.

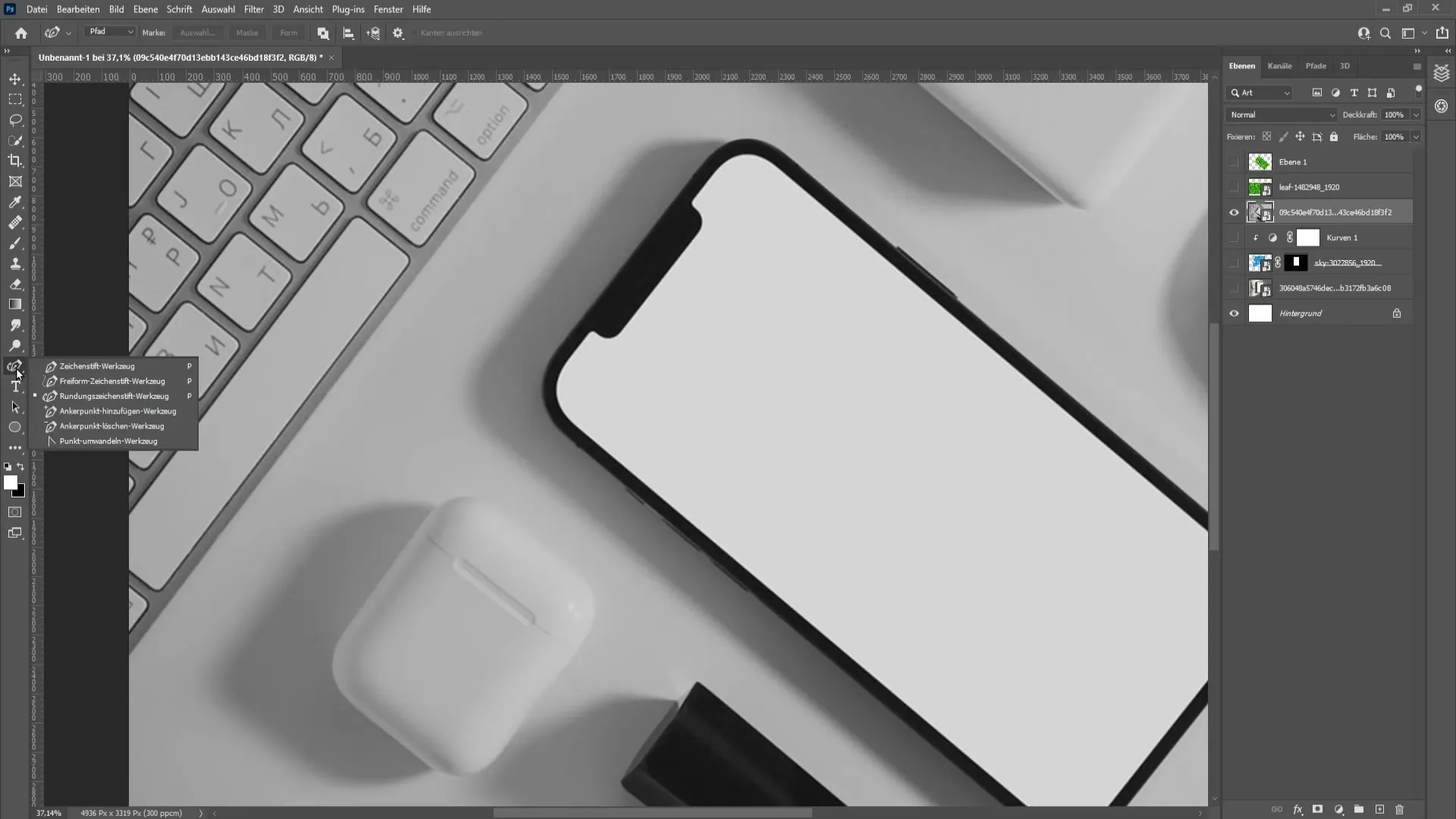
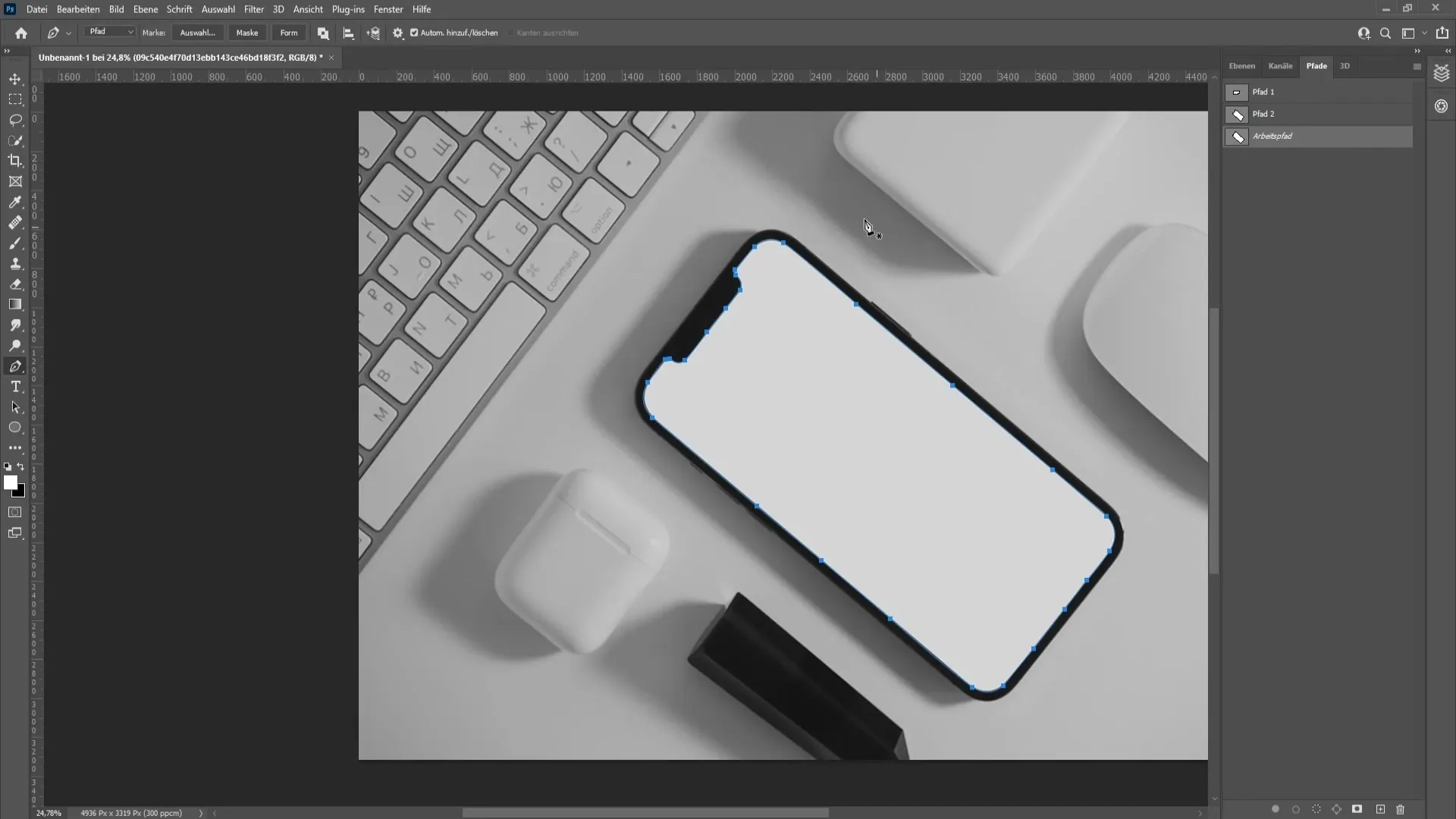
Utilise l'outil plume pour créer une sélection précise autour des bords de l'appareil mobile. Assure-toi que les bords sont bien définis et que le nombre de zones blanches visibles est réduit au maximum. Tu pourras ajuster ces points ultérieurement pour un ajustement optimal.

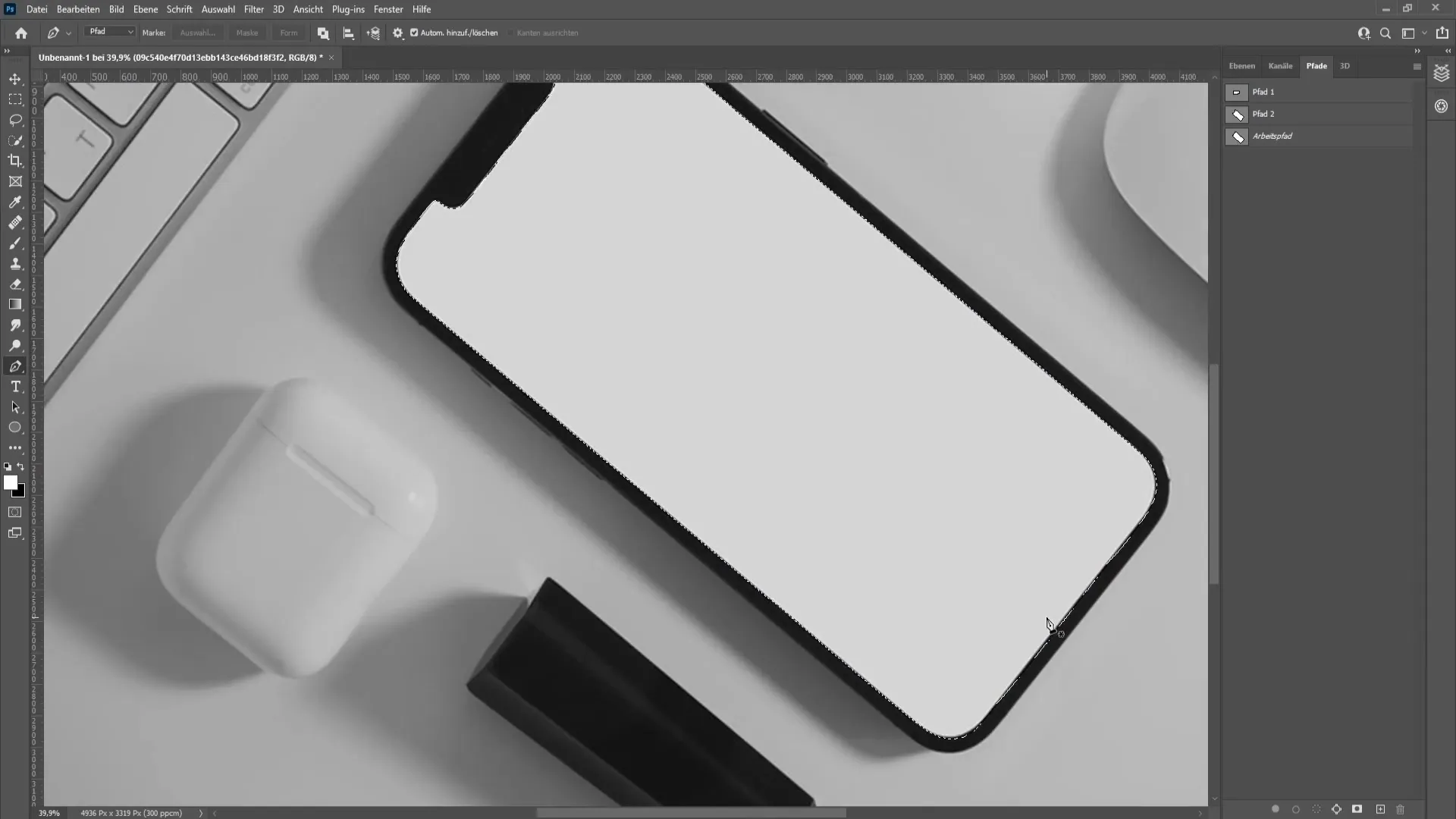
Une fois que vous avez créé la sélection, allez dans le menu « Sélection » et choisissez « Créer une sélection ». Assurez-vous de choisir un bord doux de zéro pixel. Cliquez ensuite sur OK pour confirmer la sélection.

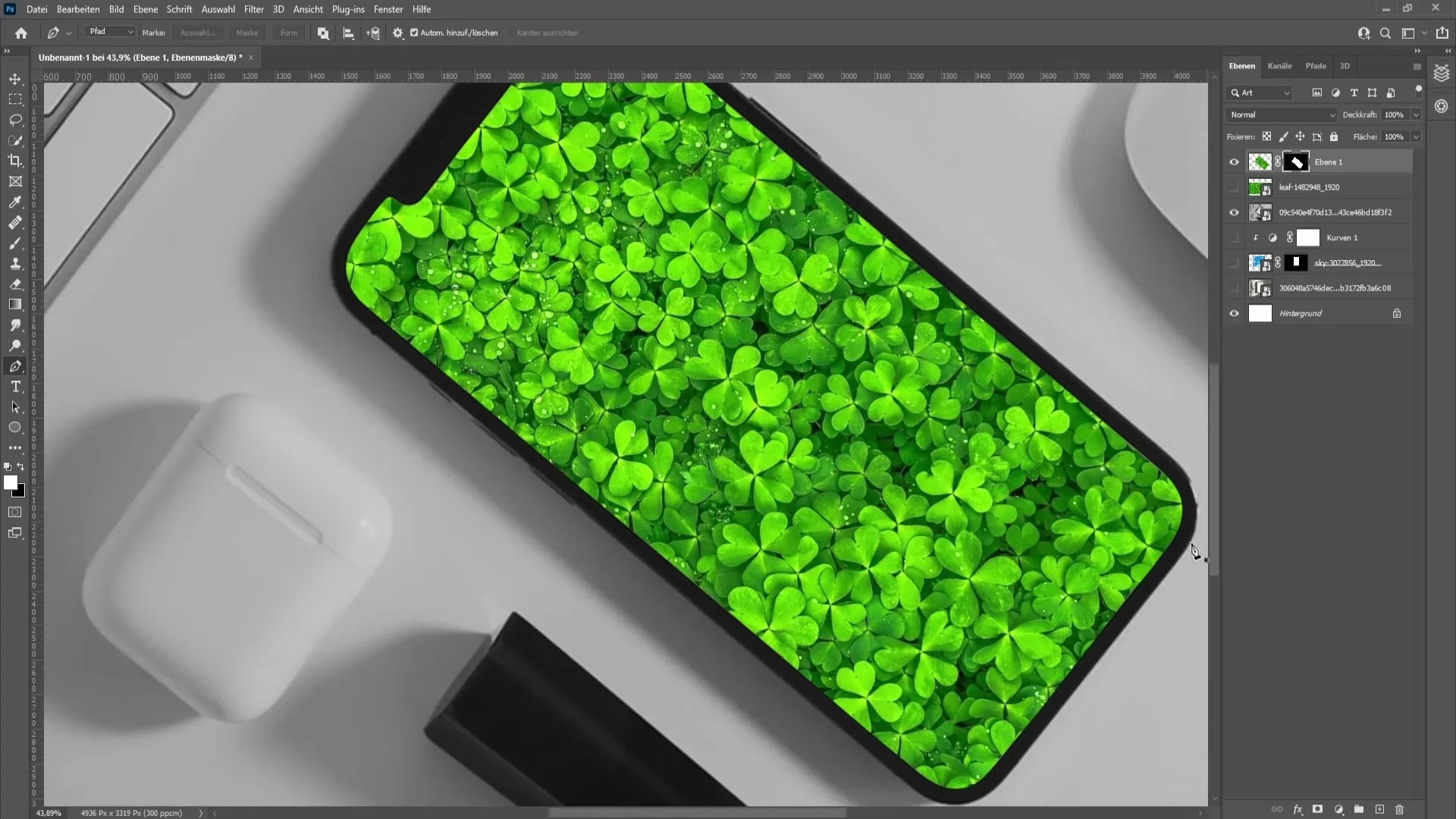
Une fois que vous avez réaffiché l'image que vous souhaitez utiliser sur l'appareil mobile, cliquez sur l'icône de masque de fusion. Assurez-vous de vérifier la bonne position et d'améliorer les bords selon les besoins.

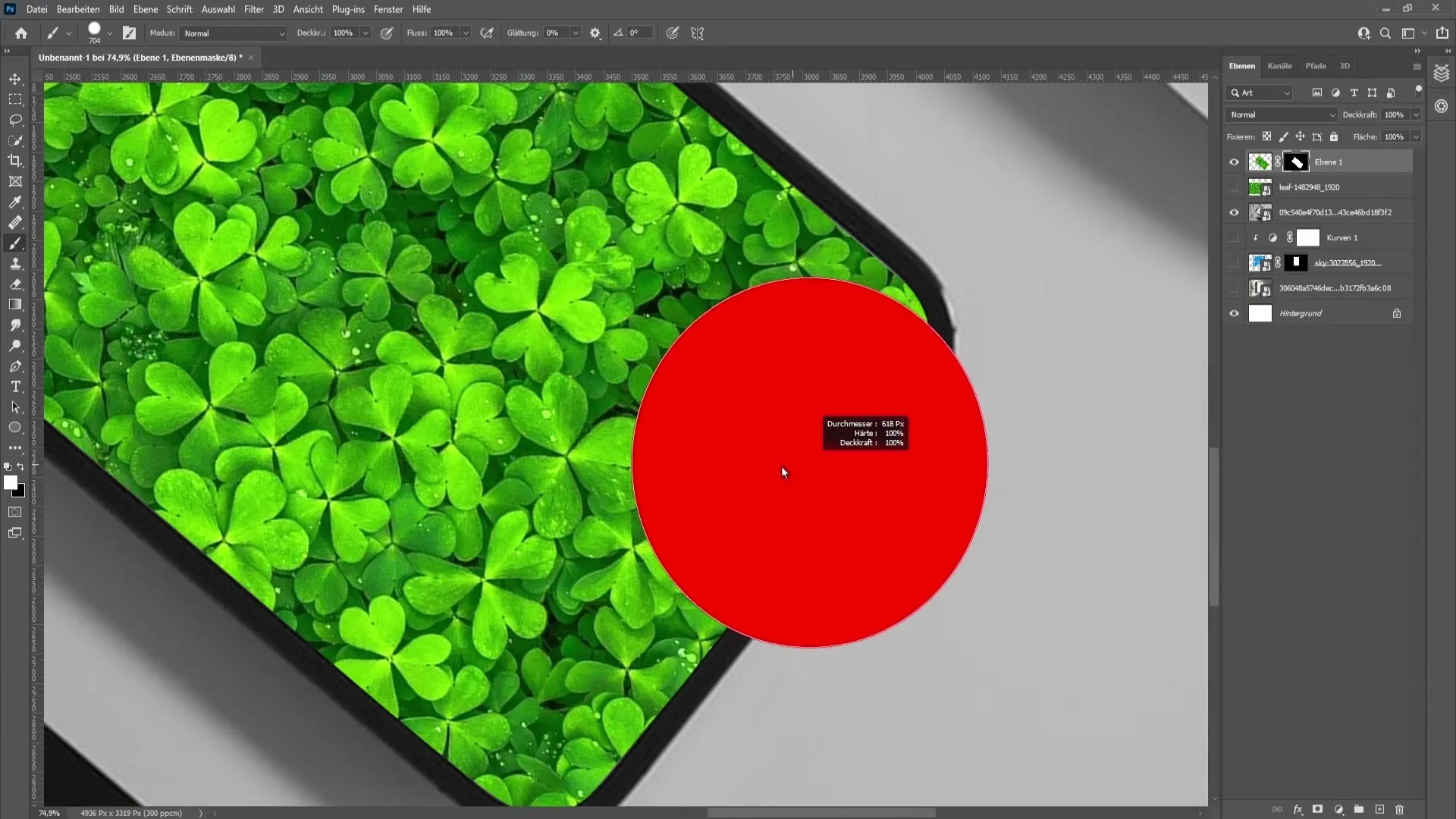
Pour adoucir davantage les bords, vous pouvez recouvrir délicatement les zones blanches avec un pinceau. Modifiez l'opacité du pinceau et utilisez des parties de l'image pour rendre la photo aussi harmonieuse que possible.

Enfin, vous pouvez ajuster les options de remplissage de l'image et expérimenter avec d'autres ajustements de l'opacité pour rendre l'ensemble du mockup encore plus réaliste. Vous décidez à quel point vous voulez que l'arrière-plan transparaisse et si vous souhaitez appliquer des effets supplémentaires.

Résumé
Dans ce guide, vous avez appris à créer des mockups pour cadres photo et appareils mobiles dans Photoshop. Vous avez suivi les étapes pour placer les images, utiliser des outils de sélection et appliquer des corrections d'image. En appliquant toutes ces techniques, vous pouvez présenter efficacement vos idées de design.
Questions fréquemment posées
Comment ajuster l'opacité dans Photoshop ?Vous pouvez régler l'opacité dans les paramètres des calques sur le côté droit.
Qu'est-ce qu'un masque d'écrêtage ?Un masque d'écrêtage vous permet de rendre visible uniquement la forme de la couche sous-jacente dans la forme de la couche supérieure.
Comment ajuster une image sans distorsion ?Utilisez la fonction de transformation avec la sélection correcte des points d'ancrage pour mettre à l'échelle l'image de manière proportionnelle.
Puis-je créer des mockups avec d'autres formes ?Oui, vous pouvez utiliser n'importe quelle forme ou objet pour créer vos mockups, tant que vous appliquez les techniques appropriées.


