Dans ce tutoriel, je vais te montrer comment insérer un texte à côté d'une image dans Photoshop. Cette technique est particulièrement utile si tu veux créer des graphiques attrayants pour les réseaux sociaux, les présentations ou d'autres projets. Je vais te guider pas à pas à travers le processus, afin que tu sois capable de mettre en œuvre cette technique par toi-même à la fin.
Points clés
- Utilisation de l'outil texte et ajustement du texte
- Découper et superposer une portion d'image
- Ajout de couleur de fond pour améliorer la lisibilité
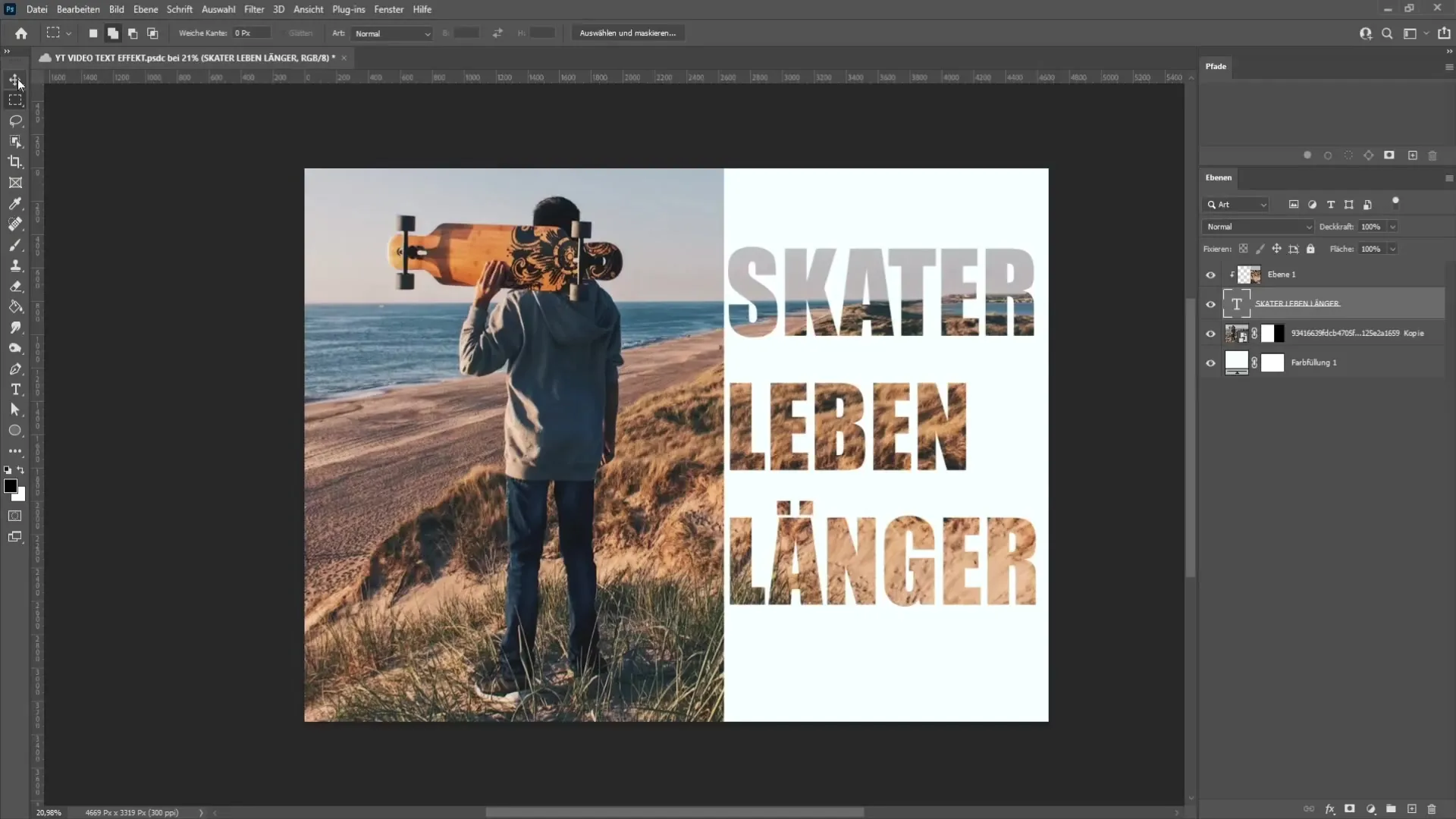
Guide étape par étape
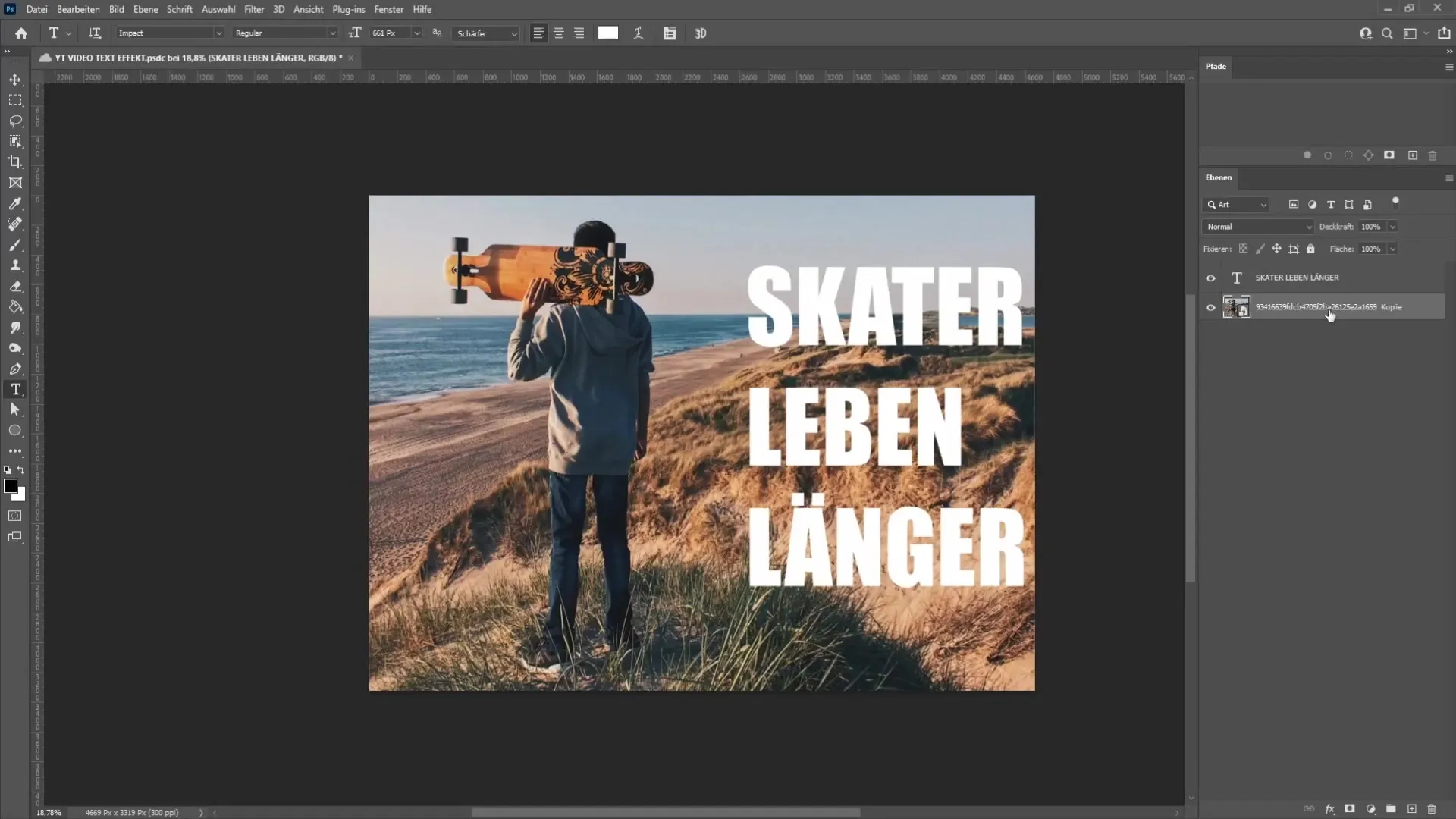
Commence par ouvrir Photoshop et importer l'image à côté de laquelle tu veux insérer ton texte. Une fois l'image sélectionnée, assure-toi qu'elle est dans la bonne orientation. Si nécessaire, tu peux la miroiter horizontalement pour modifier la position du texte. Pour cela, appuie sur Ctrl + T et fais un clic droit pour ouvrir le menu. Choisis l'option « Miroiter horizontalement ». Cette étape est importante si ton image n'est pas dans l'orientation souhaitée.

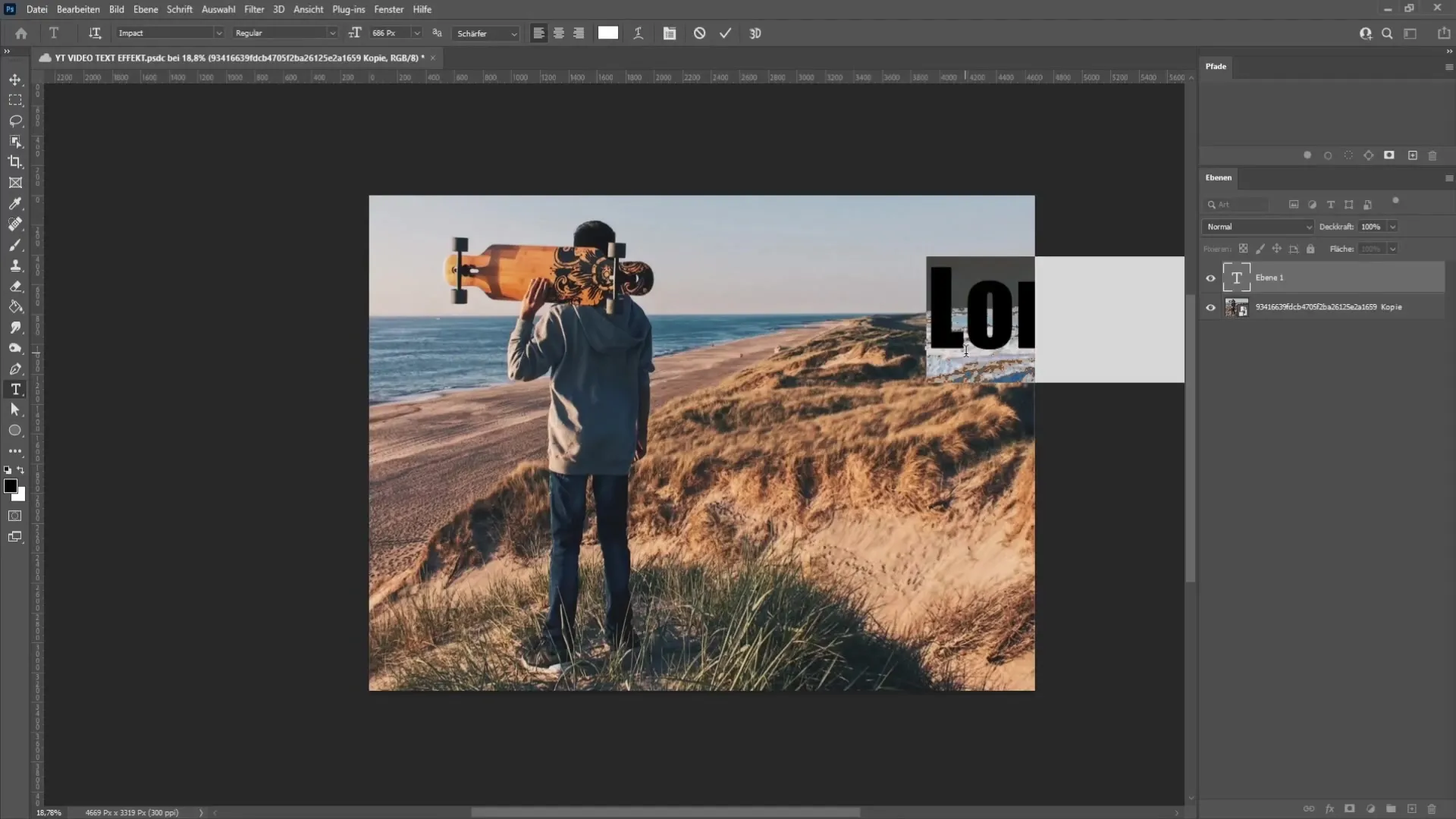
Maintenant, passons à l'outil texte. Tu le trouveras dans la barre d'outils sur la gauche. Sélectionne-le et clique sur le côté droit de ton image pour créer ton texte. Veille à ce que les mots ne soient pas trop longs pour bien s'intégrer au design. Une bonne règle est d'utiliser des phrases ou des expressions courtes. Appuie sur la touche Entrée pour créer des sauts de ligne si nécessaire.

À ce stade, tu peux déplacer le texte en maintenant la touche Ctrl enfoncée et en le faisant glisser à l'endroit souhaité. Tu peux également ajuster la taille de la police en sélectionnant le texte et en utilisant les boutons de taille de police dans la barre supérieure. Veille à ce que le texte ne soit ni trop petit ni trop grand pour rester lisible sur ton image.

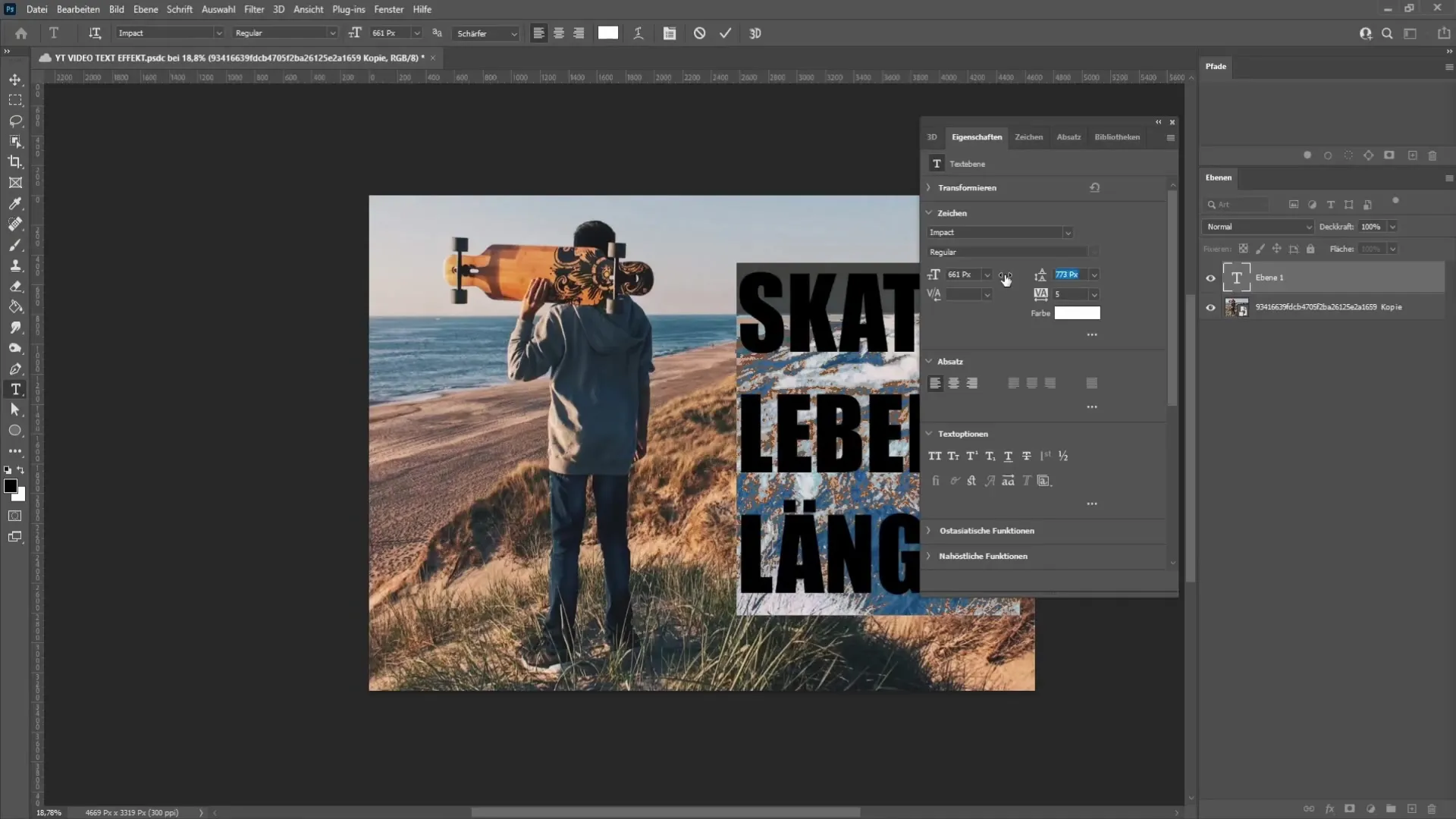
Un autre ajustement important est l'espacement des lignes. Va dans la fenêtre des propriétés et recherche le symbole pour l'espacement des lignes. Clique dessus et déplace le curseur vers la gauche ou la droite pour ajuster l'espacement selon tes préférences. N'oublie pas d'aligner ton texte à gauche en choisissant le premier des trois symboles de paragraphe dans la fenêtre des propriétés. Cela garantit une apparence propre et professionnelle à ton texte.

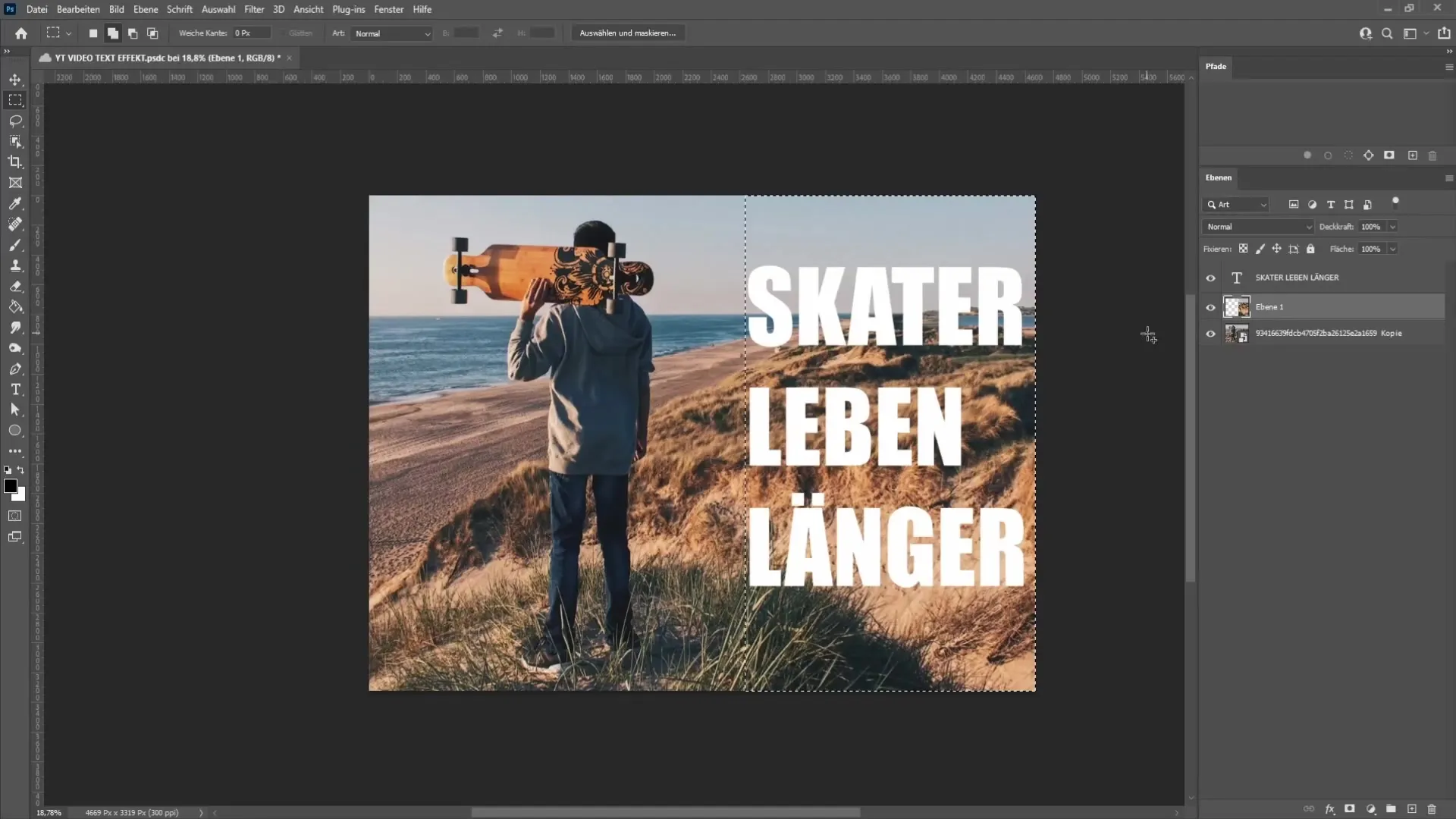
Es-tu satisfait de ton texte ? Passons maintenant à l'étape suivante. Nous allons maintenant découper la partie de l'image que tu souhaites utiliser. Sélectionne l'outil de rectangle de sélection dans la barre d'outils. Assure-toi que l'option des bords souples est réglée sur 0 pixel, puis tu peux sélectionner la zone souhaitée de ton image. Relâche le bouton de la souris et appuie sur Ctrl + J pour créer une copie de la zone sélectionnée.

Maintenant, sélectionne la copie et clique dessus avec le bouton droit de la souris pour ajouter le masque. Maintiens la touche Alt enfoncée et clique en bas à droite sur l'icône de masque pour t'assurer que la zone découpée soit appliquée à ton texte. Ensuite, fais glisser la couche copiée au-dessus de la couche de texte dans la fenêtre de calques.

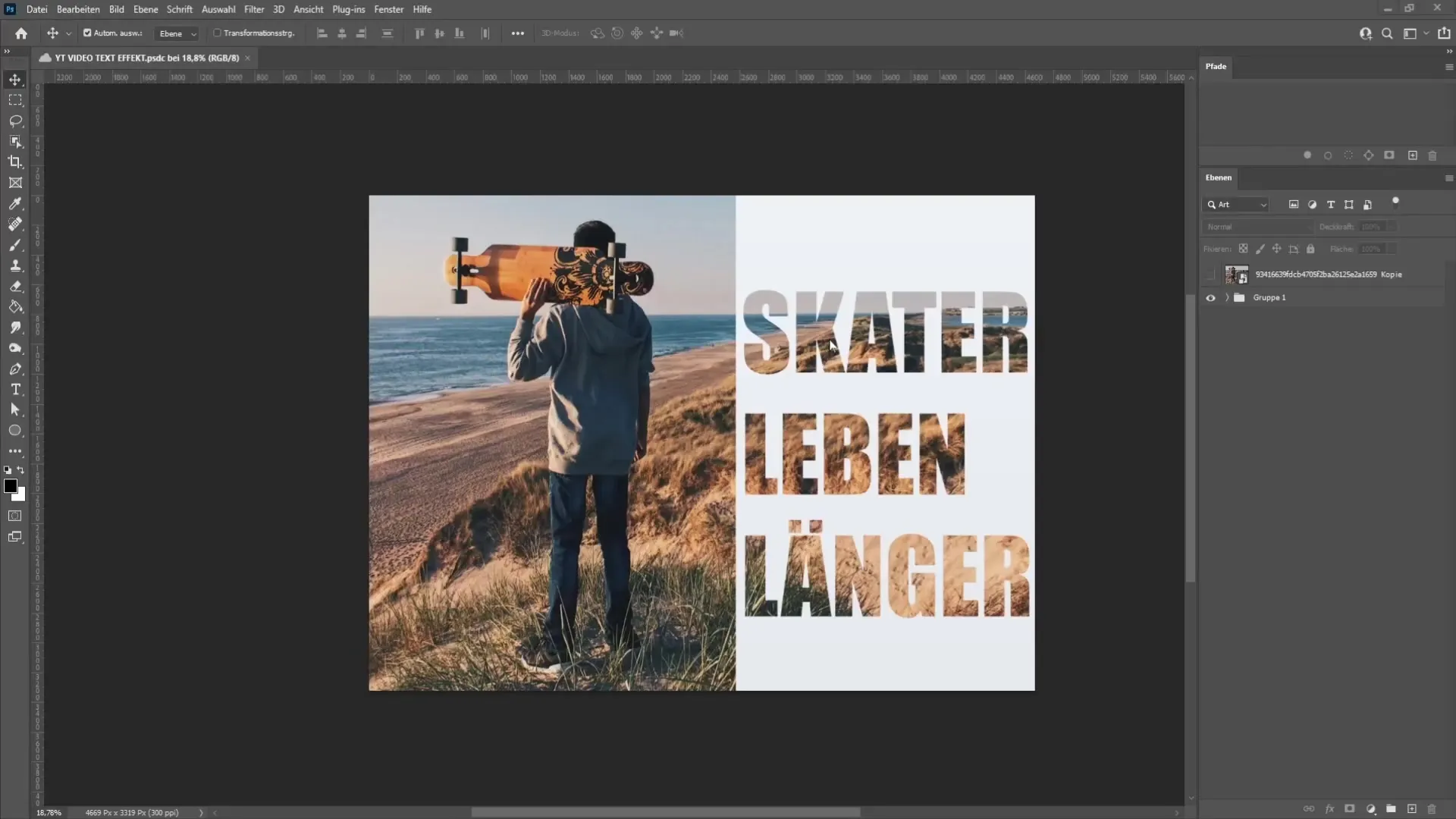
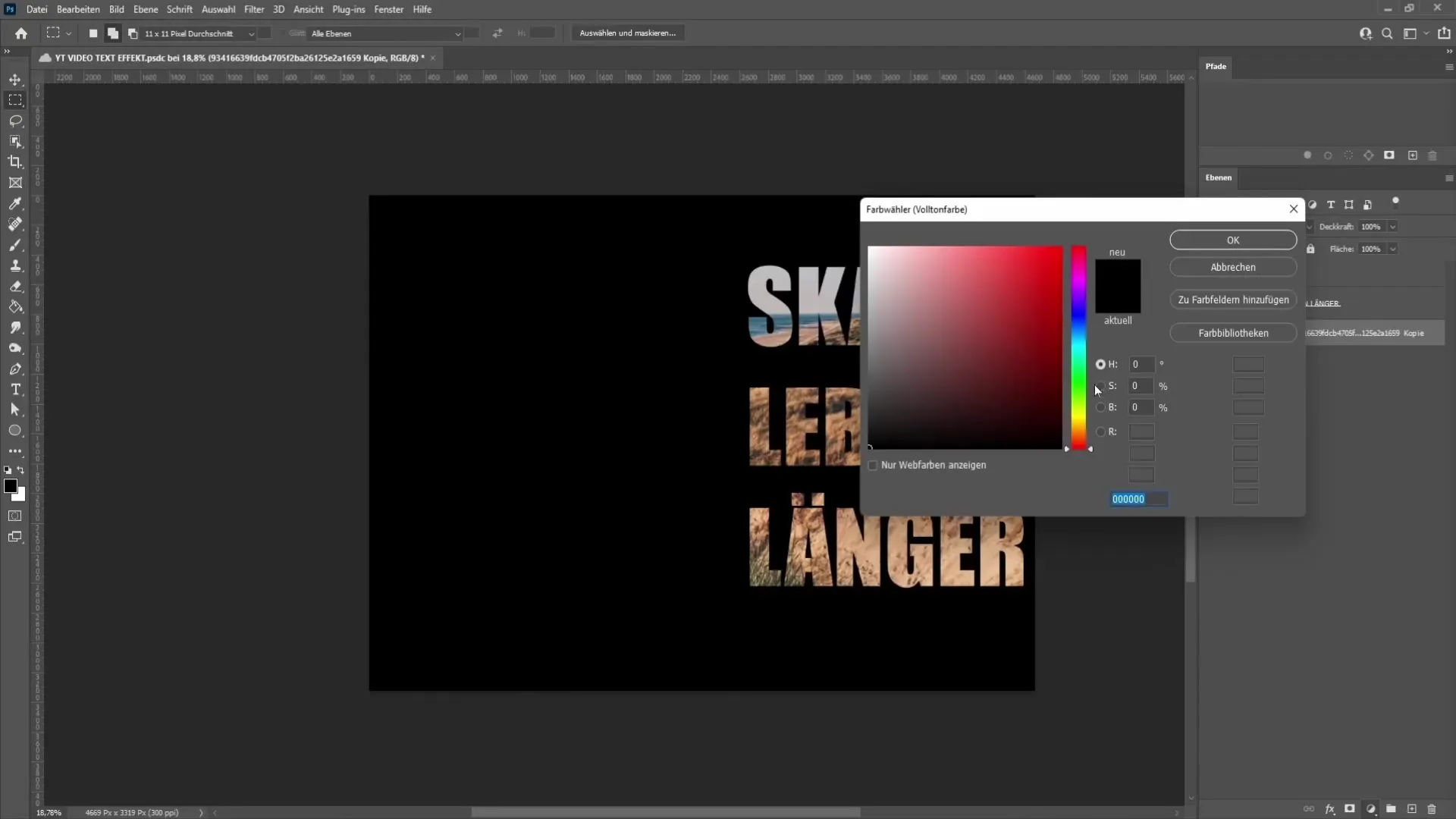
À présent, tu devrais voir que la zone découpée de l'image se trouve au-dessus de ton texte. C'est une étape essentielle pour obtenir un effet graphique attrayant. Tu peux maintenant ajouter une couleur de fond pour améliorer la lisibilité du texte. Sélectionne la couche inférieure dans la fenêtre des calques, va dans les corrections et choisis « Couleur unie ».

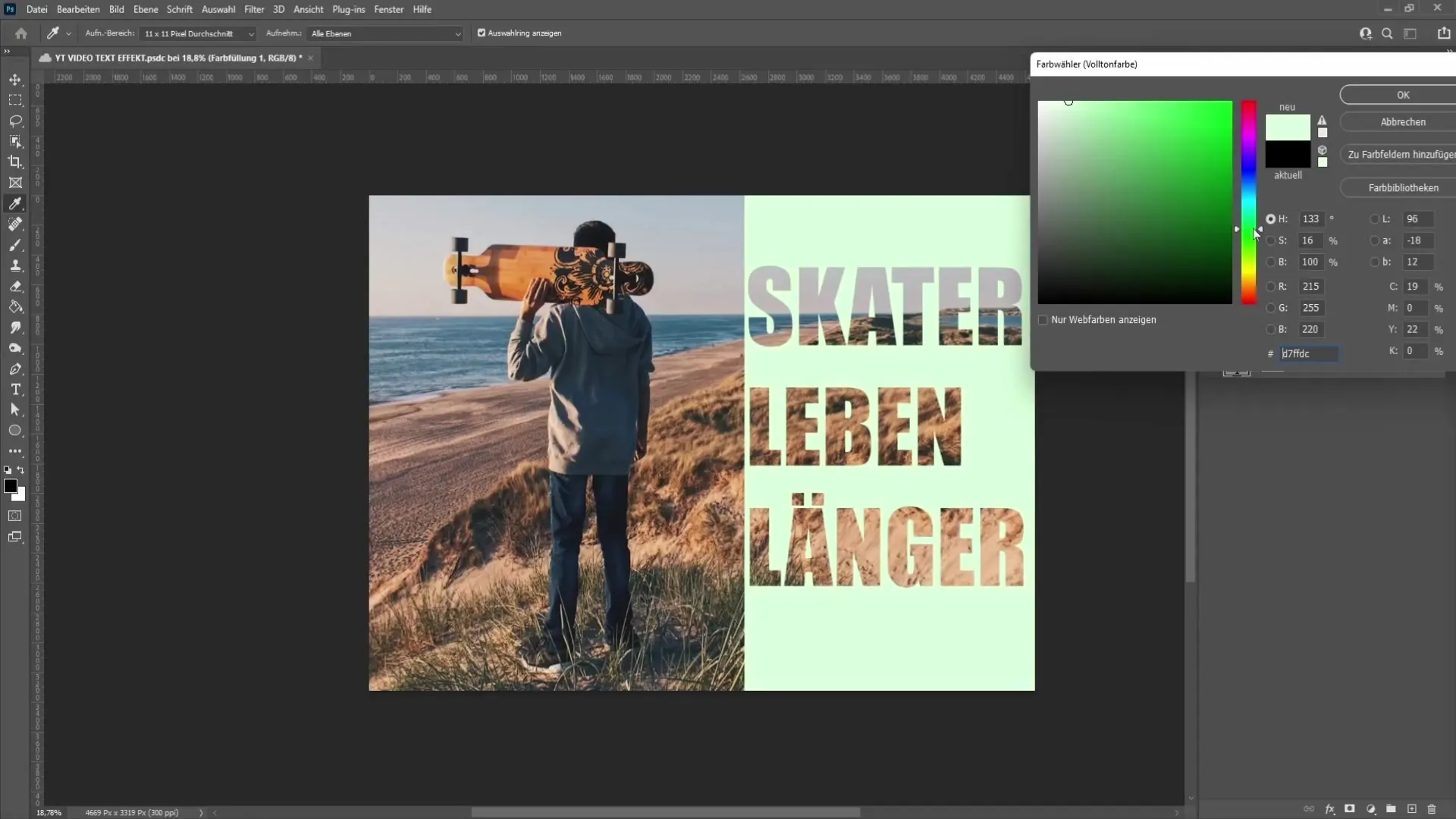
Ici, tu peux choisir une couleur pour le fond que tu veux utiliser. Je recommande une couleur discrète et désaturée qui s'harmonise bien avec ton image et ton texte. Une nuance de blanc et de bleu pourrait bien fonctionner ici. Si tu es satisfait, confirme la sélection et place la couleur unie sous le texte.

Après avoir ajouté la couleur de fond, vous pouvez ajuster le texte pour qu'il s'harmonise bien avec l'image. Pour ce faire, retournez à la couche de texte et utilisez l'outil de déplacement pour déplacer le texte vers le haut ou vers le bas, ainsi que vers la gauche ou la droite. Veillez à ce que les espacements soient uniformes pour que tout soit bien rangé.

Avec ces étapes, vous avez maintenant inséré du texte à côté d'une image avec succès et créé un graphique attrayant. N'hésitez pas à être créatif et à essayer différentes polices, couleurs et mises en page pour créer vos propres designs.
Résumé
Dans ce guide, vous avez appris comment insérer et ajuster du texte à côté d'une image dans Photoshop. Vous connaissez maintenant les outils et techniques nécessaires pour créer des designs visuellement attrayants. Pratiquez ces étapes et développez votre propre style !
Questions fréquemment posées
Comment trouver l'outil texte dans Photoshop ?Vous pouvez trouver l'outil texte dans la barre d'outils de gauche, il ressemble à un grand « T ».
Comment ajuster l'interligne du texte ?Dans la fenêtre Propriétés, vous pouvez ajuster l'interligne en sélectionnant le symbole correspondant et en déplaçant le curseur.
Que faire si la taille de la police ne correspond pas ?Sélectionnez le texte et utilisez la sélection de taille de police dans la barre d'outils supérieure pour ajuster la taille selon vos préférences.
Puis-je utiliser une autre police ?Oui, vous pouvez utiliser n'importe quelle police installée sur votre ordinateur. Il vous suffit de la sélectionner dans la fenêtre Propriétés.
Puis-je changer la couleur de fond après l'avoir ajoutée ?oui, vous pouvez changer la couleur de fond à tout moment en sélectionnant la zone de couleur dans la fenêtre des calques et en choisissant une nouvelle couleur.


