Je voudrais maintenant vous présenter les règles de Disney. Elles proviennent de l'œuvre de Frank Thomas et Ollie Johnston « The illusion of life ». Ce livre rassemble toutes leurs expériences depuis les années 1920 ou 30 - c'est-à-dire à l'époque où Disney en était encore à ses débuts et expérimentait comment donner vie aux personnages dessinés sur l'écran.
Qu'est-ce qui le provoque ? Comment le personnage est-il créé, capable d'exprimer des pensées et des émotions ? Et comment savons-nous que les mouvements sont naturels ?
Les règles de ce livre sont bien sûr conçues pour les personnages, car Disney crée des personnages et les anime. C'est pourquoi les règles sont bien évidemment construites autour de ce concept. Mais je peux également appliquer ces règles au mouvement en général et aux animations graphiques, comme celles que nous avons dans After Effects. Elles m'aident chaque jour dans mon travail et je pense qu'elles vous seront sûrement utiles, c'est pourquoi je souhaite vous les montrer.
A l'Université de Mayence, où j'enseigne, ces règles constituent le cadre de base sur lequel nous passons tout le premier semestre et sur lequel reposent toutes nos leçons. Nous commençons par les règles 1 à 6 dans cette partie, et dans la deuxième partie, nous verrons les règles 7 à 12.
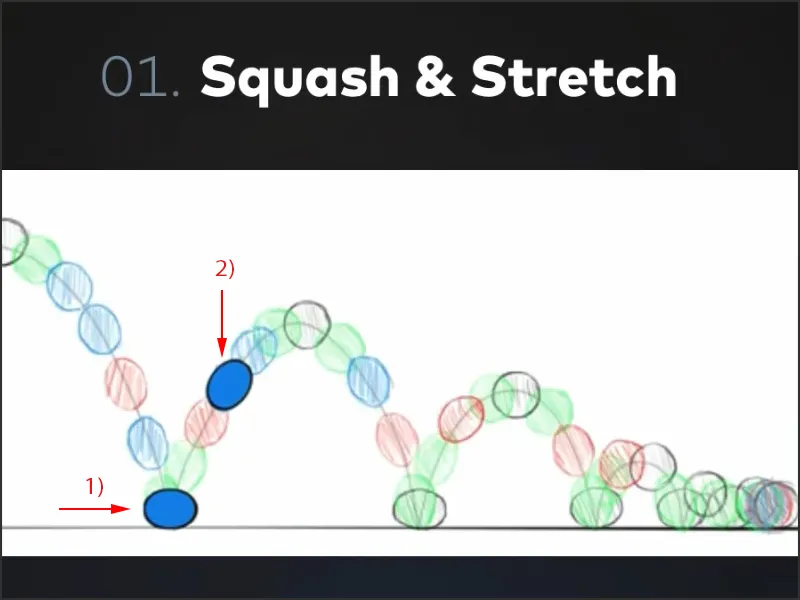
1. Squash & Stretch
Un corps qui n'est pas complètement rigide réagit à des circonstances extérieures. La balle rebondissante est l'exercice d'animation le plus classique que nous ferons également ici. Il s'agit de donner à la balle un effet de squash & stretch.
Squash & Stretch signifie dans ce cas que la balle, lorsqu'elle vole et atterrit au sol, est un peu écrasée (1). Et lorsqu'elle est à son point le plus rapide, elle est un peu allongée (2). Cela rend la balle beaucoup plus flexible, dynamique et vivante.

Donc, le squash & stretch est l'alpha et l'oméga lors du rebond de la balle. Bien sûr, un bon rendu peut s'en passer, mais nous y reviendrons dans le cadre de cette série de tutoriels.
Une chose à ne pas oublier, c'est le volume. Un corps qui se déforme garde toujours son volume. Si je veux aplatir un peu la balle que nous avions, je ne peux le faire que si elle déplace son volume sur la largeur et devient un peu plus large.
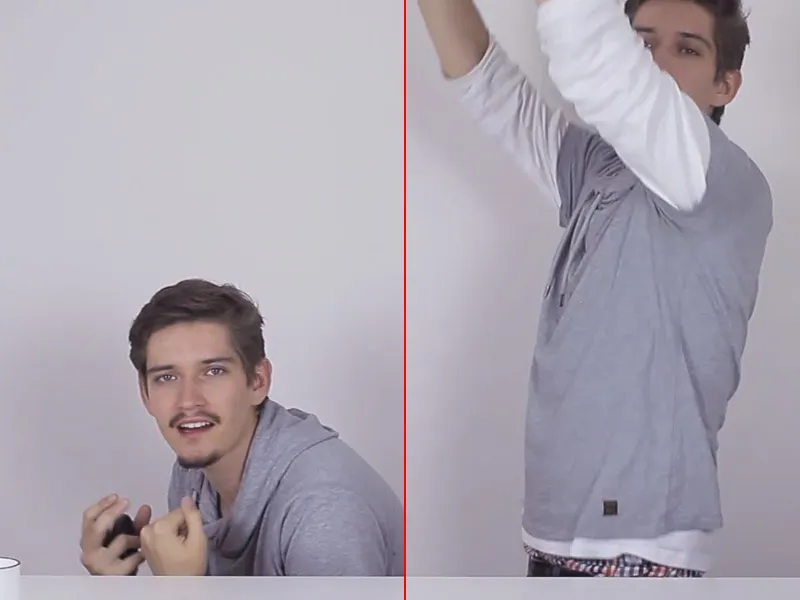
Un corps humain par exemple reste tel qu'il est, il ne peut pas se déformer. Mais lorsque je saute, je me baisse d'abord et me contracte en quelque sorte. C'est le squash. Et quand je m'étire et saute haut, j'étends tout mon corps. C'est le stretch.
C'est donc également important dans la pose des personnages. Alors assurez-vous toujours de garder le volume à l'esprit, il doit rester constant.
Le principe est le suivant :
Lorsque j'aplatis des choses, elles deviennent plus larges, et lorsque je les écrase, elles deviennent plus hautes. Le volume doit rester constant.
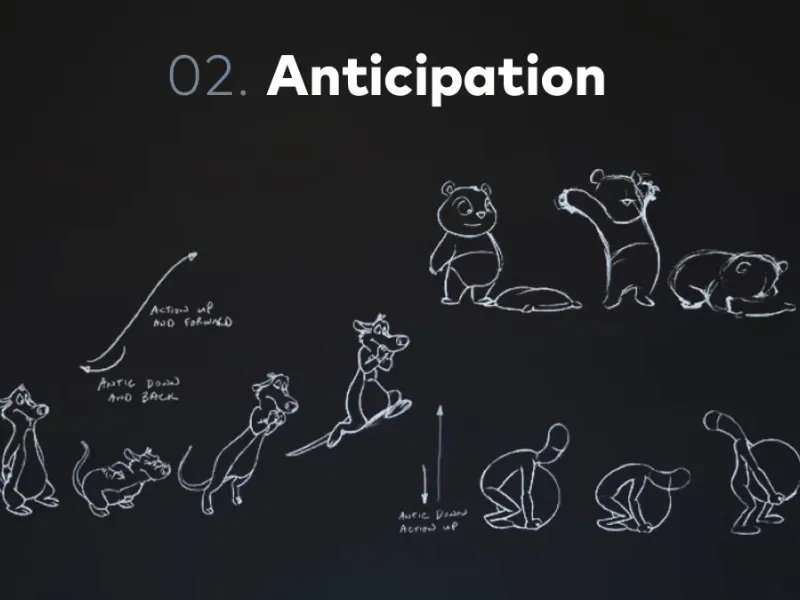
2. Anticipation
Cette règle est vraiment incroyablement importante et l'une de celles que j'utilise réellement chaque jour dans mon travail d'animation.
Il s'agit du fait que chaque mouvement a un mouvement préparatoire. Lorsque je suis assis sur une chaise et que je veux me lever, je descends aussi un peu d'abord, prends de l'élan et me lève ensuite.
Ou lorsque je joue au jeu du maillet. Je ne prends pas le marteau dans ma main et ne frappe pas immédiatement vers le bas, mais je prends d'abord de l'élan et fais en quelque sorte le mouvement inverse : je lève le marteau par-dessus mon épaule derrière moi, prends de l'élan et frappe ensuite le Lukas. C'est exactement le principe fondamental de l'anticipation.
Nous le voyons très bien sur ces dessins : L'ourson se penche en arrière avant de se pencher en avant. La figurine qui ramasse la boule doit d'abord se pencher au-dessus de la boule avant de la soulever. Et lors du saut, le squash & stretch est l'anticipation.
Chaque mouvement a un mouvement préparatoire. Même si nous déplaçons un logo de gauche à droite, nous le déplaçons d'abord un peu vers la gauche pour lui donner de l'élan, puis nous le déplaçons vers la droite.
Vous verrez comment ces petits détails élèvent vos animations à un tout autre niveau.
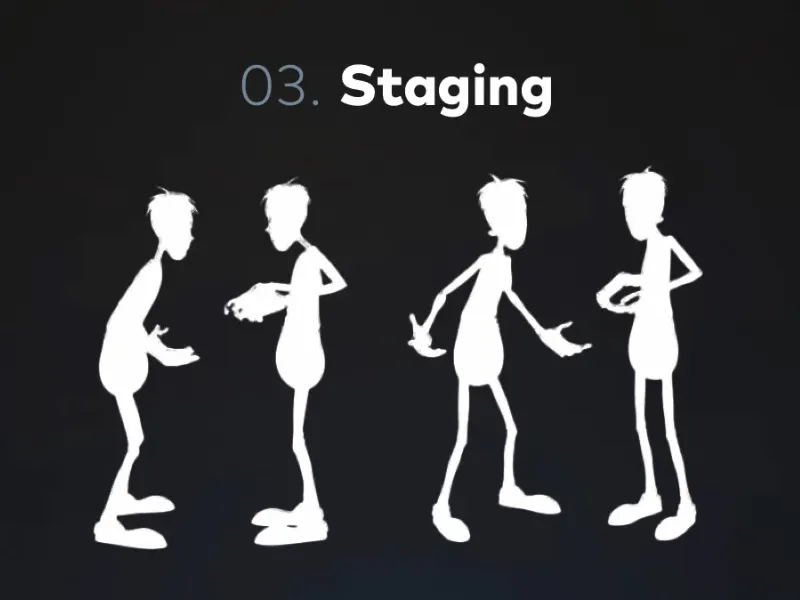
3. Staging
Cette troisième règle d'animation se retrouve également au théâtre : Personne ne se tiendra de côté ou de dos au public tout en parlant. C'est la forme la plus simple de staging.
On peut souvent dire que le staging est bien défini lorsque les silhouettes sont expressives. Là où les deux personnes à gauche se font face, on ne peut pas vraiment voir comment celui de gauche gesticule ou ce qu'il veut dire.
C'est différent pour les deux à droite : On a l'impression que celui de gauche est totalement abasourdi. Cette silhouette contient de l'émotion.
Le staging a aussi à voir avec la façon dont je construis mon image. Cela va jusqu'à la question de savoir comment placer ma typographie et comment structurer mon image. Des règles comme le nombre d'or entrent en jeu, ou le fait que chaque typographie ait besoin d'un peu d'espace. Toutes ces choses font partie du staging.
Faites attention à ce que chaque image que vous créez pour l'animation soit prête à être affichée au mur. Si chaque image est bonne, alors l'animation l'est aussi. Assurez-vous de ne pas négliger la composition de l'image juste parce que vous pensez que la caméra doit pivoter.
Rappelez-vous : Dans chaque image de l'animation, nous avons besoin d'une bonne composition, et tout cela conduit à une bonne animation.
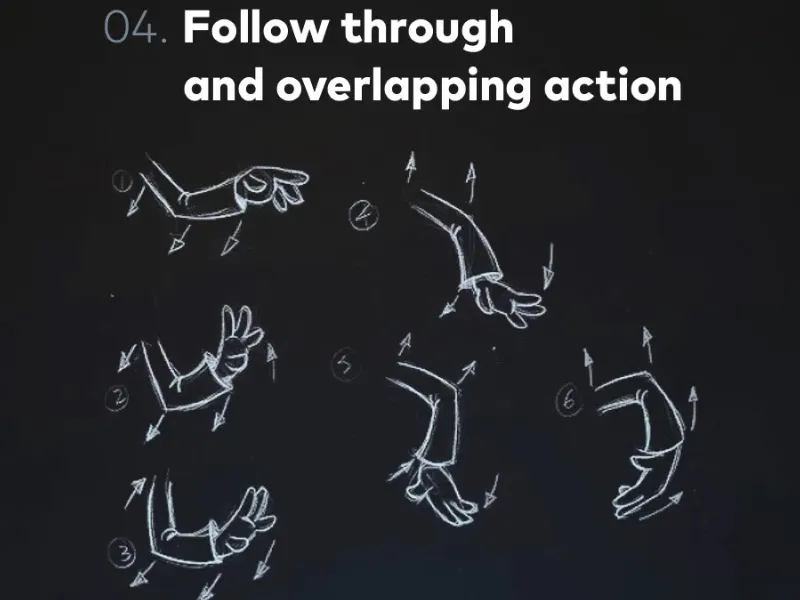
4. Suivi et action de dépassement
On pourrait dire que c'est maintenant le pendant de l'Anticipation.
Le lanceur de javelot lance le javelot et ne peut s'empêcher de laisser tomber sa main ou tout son poids vers l'avant au moment du lancer.
Par exemple, si je veux jeter ma souris contre le mur, je commencerais bien sûr par ramener mon bras derrière mon épaule, puis je lancerais - nous avons déjà parlé de cela, c'est l'Anticipation. Mais je ne peux pas m'arrêter immédiatement au moment du lancer et marquer une pause, car tout mon corps a de l'énergie. J'ai un élan que je donne à ce moment-là, et il doit aussi être renforcé. Cela signifie que je lance la souris en avant, je claque de la paume de la main, puis il y a encore le pas en avant qui rattrape le mouvement.
Je fais donc un mouvement qui se produit après le mouvement réel. Et Follow through signifie simplement qu'aucun mouvement ne s'arrête d'une seconde à l'autre.
Ce principe d'animation très, très important s'applique également de manière 1 : 1 à l'animation graphique. Par exemple, si vous déplacez un objet quelque part, laissez-le dépasser légèrement sa cible, car il a cet élan. Et seulement alors il reviendra à sa position initiale, là où il voulait aller. Follow through est donc définitivement l'une des règles les plus importantes.
Une autre règle qui est souvent associée à cela est l'overlapping action.
Ce dessin le montre bien. Nous avons un bras qui agite et bouge. Il se passe beaucoup de choses simultanément, mais pas tout à fait simultanément. Qu'est-ce que je veux dire par là ?
Je veux dire que lorsque j'étends mon bras horizontalement, puis que je le plie vers le haut et ramène le poing vers l'épaule, tout n'arrive pas complètement au même moment. Même si maintenant je lance mon poing vers l'avant, le bras se tend d'abord et la main s'ouvre un peu plus tard - pendant que le bras se lève à nouveau.
Donc, lorsque nous avons plusieurs cycles de mouvement complexes, composés de plusieurs mouvements individuels, c'est un peu décalé. De tels mouvements peuvent être par exemple un personnage que l'on déplace, ou quelques icônes accrochées à une chaîne mobile, etc.
Nous pensons toujours à appliquer cela également à l'animation graphique. Overlapping action signifie que nous évitons le Twinning. Nous évitons que plusieurs choses se produisent en même temps ; même si elles se produisent en même temps, elles ne se produisent pas en même temps, mais ont chacune leur propre moment. Dans le monde réel, jamais rien ne se produit simultanément, même si je cogne deux billes, je ne les cogne pas exactement au même moment, mais elles sont également décalées un peu.
D'une part, la règle décrit donc que nous avons plusieurs mouvements simultanés, d'autre part, ils ne se produisent pas en même temps, mais simultanément seulement. Veuillez comprendre la différence entre les deux termes, même si c'est parfois un peu difficile avec les termes, car on peut parfois se compliquer la vie, mais je crois que vous avez compris ce que je veux dire.
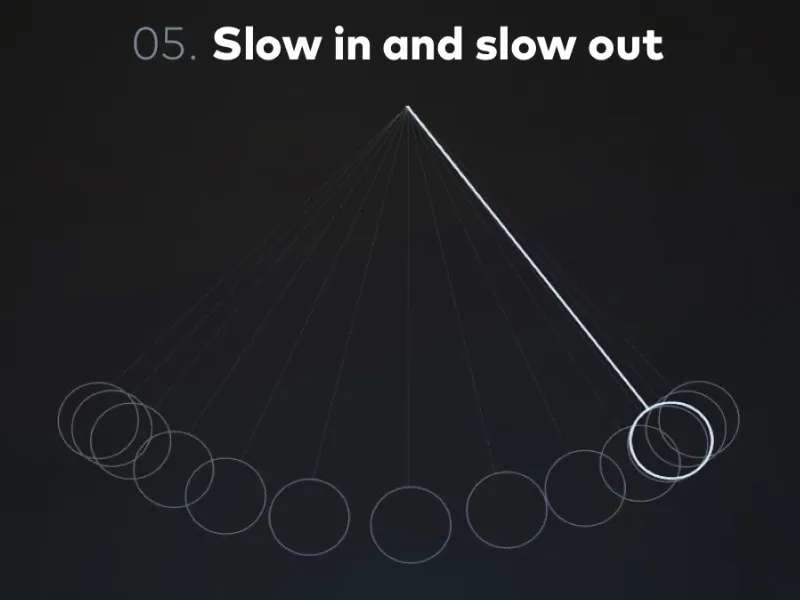
5. Ralentir au début et à la fin
Vous avez sûrement déjà rencontré cette règle lorsque vous avez animé sur After Effects, - que les images-clés d'Easy Ease ont l'air plutôt cool. Pourquoi donc ? Qu'est-ce que cela signifie ?
Ralentir au début et à la fin est l'une des règles les plus fondamentales qui est constamment prise en compte dans toutes les formes de mouvement et d'animation, car aucun mouvement ne démarre d'un seul coup.
Par exemple, la voiture est garée au bord de l'autoroute, nous nous installons, tournons la clé dans la serrure et sommes immédiatement à 200 km/h sur la voie de dépassement. Non. Nous devons appuyer sur l'accélérateur, nous devons accélérer, le moteur doit démarrer, les roues doivent bouger et ensuite tout commence. C'est un exemple relativement complexe.
De la même manière, lorsque je soulève cette tasse, j'ai besoin d'un moment pour la saisir et la soulever. Même ce mouvement a un moment lent au début. Une fois qu'elle est arrivée là où elle doit être, le mouvement est terminé, mais je laisse également la tasse se reposer.
Chaque mouvement, que je balance ma main ou quoi que ce soit d'autre, a un ralentissement au début et une fin en douceur, tout accélère et freine.
Prenons le pendule comme exemple.
Imaginons un pendule avec un mouvement strictement linéaire, où linéaire signifie qu'un mouvement se produit à vitesse constante absolue, que le mouvement commence donc immédiatement à la vitesse maximale, et lorsque le mouvement s'arrête, alors la vitesse chute d'une seconde à l'autre. Ici, nous avons en quelque sorte une réflexion. Nous allons d'un côté à l'autre sans perdre de vitesse à aucun moment. C'est très artificiel.
En revanche, regardez ce pendule. Vous voyez ici en images individuelles comment le mouvement du pendule pourrait être représenté. Cela oscille beaucoup plus naturellement. Pourquoi ?
Ce pendule obéit aux lois physiques de l'accélération. Dans ce cas, nous voyons qu'il s'agit d'un mélange de différentes forces, la force centripète qui attire le pendule vers le centre, et en même temps la force gravitationnelle qui pousse le pendule à pointer uniquement vers le sol et à osciller.
Ce pendule obéit aux lois physiques et donc au ralentissement au début et à la fin. Il montre à quel point cette règle est essentielle dans le monde réel, et c'est pourquoi nous devons également l'inclure dans nos animations. Nous essayons toujours de simuler quelque chose et de faire comprendre aux gens que même le typo que nous faisons apparaître est un objet et pas seulement des pixels sur l'écran.
L'objet doit sauter, se mouvoir et avoir une certaine substance. Et il n'obtient cette substance que s'il accélère et freine. Une règle très importante, le ralentissement au début et à la fin.
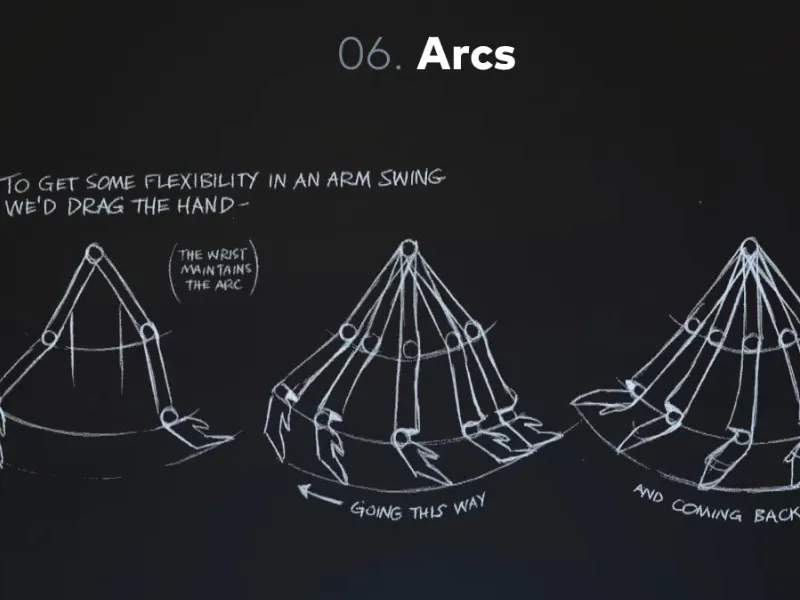
6. Arcs
Arcs se traduit en anglais par « arcs » et décrit l'état de chaque mouvement. Nous nous déplaçons toujours en arcs. Il y a rarement des segments linéaires, des lignes droites, que nous faisons avec notre corps.
Prenons le corps comme exemple. Le corps est comme une marionnette. Il est composé de parties individuelles et d'articulations et ces articulations maintiennent le corps ensemble. Elles permettent également de ne déplacer le corps que par rotation. Je lève le bras vers le haut et si je descends de l'autre côté avec le bras tendu, ma main dessinerait un demi-cercle ou un cercle.
Nous le voyons également dans l'illustration. Nous avons différents demi-cercles qui définissent le mouvement du bras qui balance.
Cependant, nous retrouvons ces arcs non seulement dans le mouvement du bras qui balance, mais aussi dans notre marche. C'est d'ailleurs un exercice d'animation classique : le cycle de marche. Nous animons quelque chose où nous faisons quelques images-clés, quelques pas, une jambe en avant, puis l'autre jambe, et une fois l'animation terminée, nous pouvons faire avancer les choses.
Et là encore, nous constatons que l'humain a une montée et une descente en marchant, montrant ainsi une vague ou une courbe à nouveau.
Cette règle est également très importante pour l'animation graphique, car même en animation graphique, nous avons tendance à déplacer un objet d'un endroit à un autre de manière linéaire. C'est rarement le cas dans le mouvement réel, généralement il y a des ondulations ou des courbes d'un endroit à un autre. Ne rendez donc pas vos mouvements trop linéaires, dessinez des arcs, des vagues, ce sont des mouvements bien plus harmonieux et dynamiques que des lignes droites.
Qu'avons-nous appris ?
• Squash & Stretch - le corps réagit à l'environnement et aux circonstances extérieures, que ce soit en s'asseyant d'abord puis en bondissant vers le haut ou avec la balle qui tombe au sol et se comprime d'abord. Pensez aussi aux tirs au but, à l'émission. Lorsque le ballon était tiré au but, il était ovale en plein vol. Tout cela pour souligner davantage la vitesse. L'important est que le volume reste toujours le même.
• Anticipation - chaque mouvement comporte un mouvement préparatoire. Si je veux frapper violemment la table, je lève d'abord la main vers le haut avant de frapper la table. Le jeu du marteau est le meilleur exemple.
• Follow through and overlapping action - chaque mouvement a une certaine réaction en fin de mouvement. Lorsque je lance quelque chose, je ne peux pas simplement m'arrêter une fois que j'ai lâché prise, car j'ai encore de l'énergie et les objets à l'écran n'ont pas cette énergie. Nous devons la leur donner en tant qu'animateurs.
• Staging - toutes les images que nous créons sont harmonieuses. Vérifiez que d'une part, la silhouette est correcte, que je me positionne de manière intéressante lorsque je pose un personnage, que je ne me tiens pas de profil par rapport au public et que dans l'animation, chacune de vos images soit belle. Vous devriez pouvoir encadrer chacune de ces images et les accrocher au mur. C'est le principe. Veillez toujours à une bonne composition d'image, même dans le mouvement.
• Slow in and slow out - chaque mouvement comporte un démarrage lent, une accélération et un ralentissement progressif. Sauf bien sûr si le mouvement est perturbé par des influences extérieures. Par exemple, si je cours dans un mur, j'accélère au début, mais comme je ne vois pas le mur, je n'enregistre pas non plus. De même, lorsqu'un objet tombe au sol, il y a un point dur et il n'y a pas de ralentissement, mais sinon, chaque mouvement ralentit et accélère. Très important.
• Arcs - arrêtez les mouvements rectilignes, commencez à penser de manière dynamique, en courbes, vibrantes, circulaires et en arcs, cela crée des mouvements bien plus dynamiques, organiques et donc plus beaux en graphisme de mouvement et en animation.
C'était la première partie des règles Disney et je suis impatient de passer à la deuxième. Voyons où nous pouvons appliquer ces règles lorsque nous passerons au projet pratique.

