Un compas n'est pas seulement un outil pratique, mais peut également être utilisé comme élément de设计 décoratif dans de nombreux projets. Dans ce guide, tu apprendras comment créer un compas attrayant dans Adobe Illustrator à partir de zéro. Tu auras la possibilité d'adapter les formes et les couleurs selon tes envies et d'ajouter une touche personnelle. Commençons tout de suite et créons ton propre compas!
Principales conclusions
- Tu crées un compas à partir de zero dans Adobe Illustrator.
- Tu apprends à utiliser des lignes directrices pour le placement précis des éléments.
- Il est montré comment appliquer différentes contours pour créer de la profondeur et de la texture.
- Tu vas découvrir l'utilisation des dégradés pour améliorer le design.
Guide étape par étape
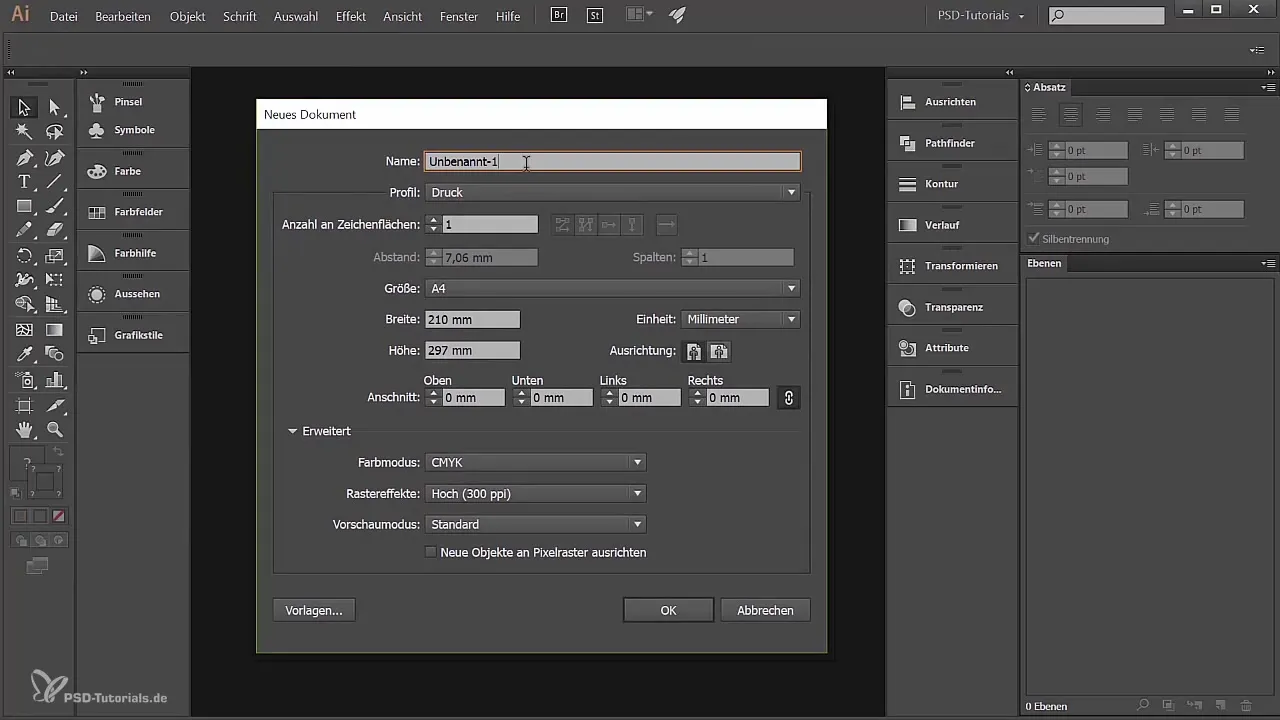
Tout d'abord, tu as besoin d'un nouveau document dans Adobe Illustrator. Vas dans «Fichier» et clique sur «Nouveau». Nomme ton document par exemple «Compas» et définis la taille sur A4 en paysage. Tu peux aussi choisir une autre taille qui te convient mieux. Assure-toi de mettre le mode couleur sur RGB si le graphique est principalement destiné à un usage numérique. Pour les impressions, tu devrais choisir CMYK. Confirme les réglages avec «OK».

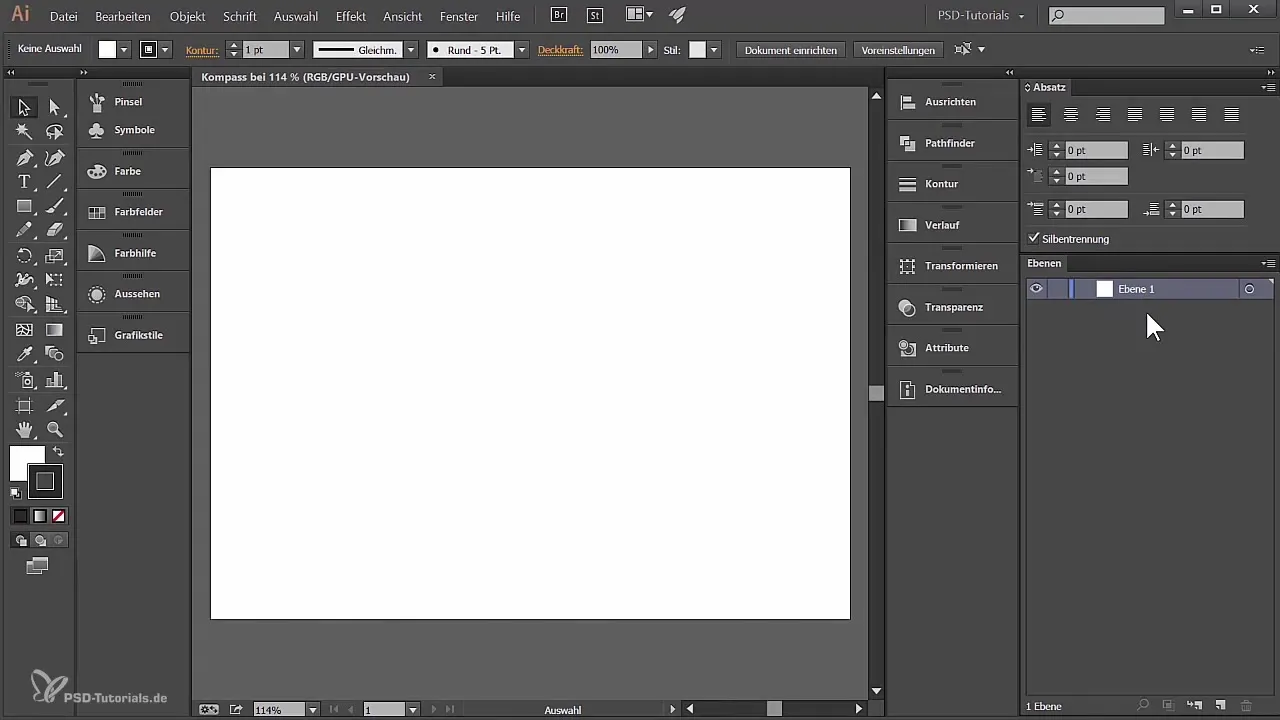
Maintenant que tu as ton nouveau document, tu vas ouvrir le panneau des calques. S'il n'est pas visible, va dans «Fenêtre» et sélectionne «Calques». Tu devrais maintenant voir un nouveau calque nommé «Calque 1». Renomme ce calque en «Lignes directrices» pour mieux le gérer.

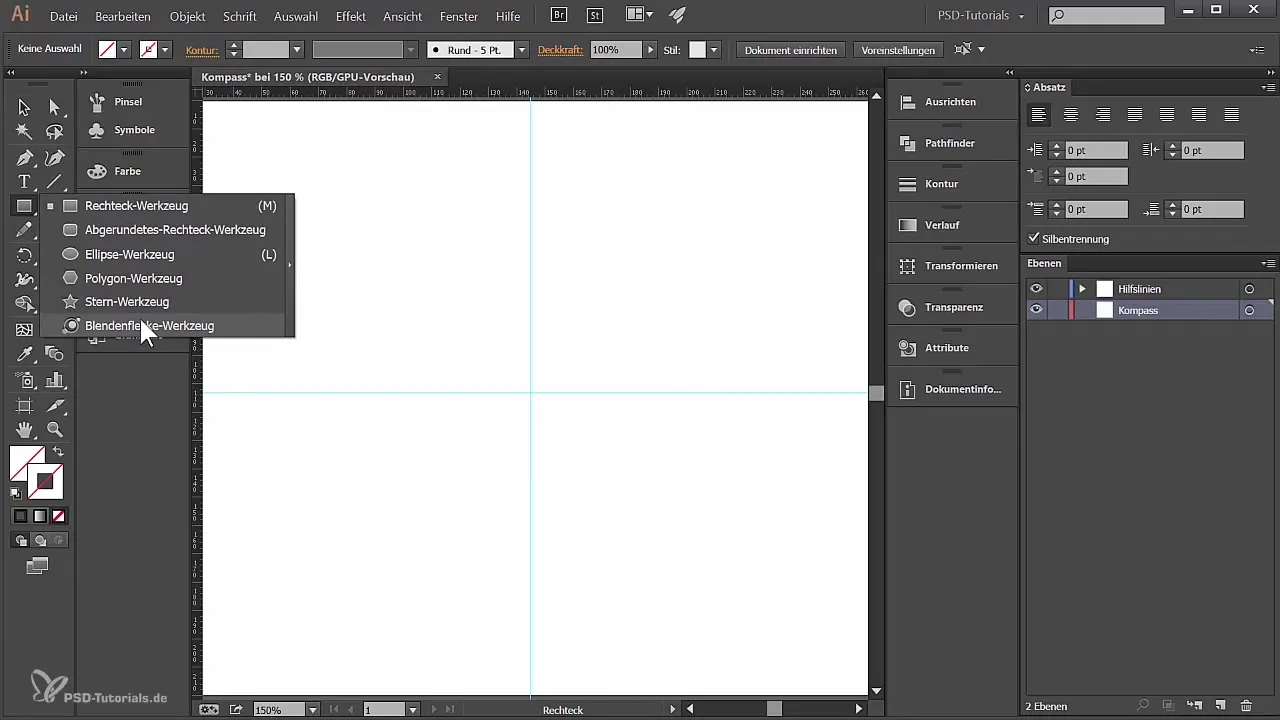
Pour pouvoir travailler de manière précise, affiche les règles en utilisant le raccourci clavier «Ctrl + R» ou via la commande de menu «Affichage» -> «Règles» -> «Afficher les règles». Maintenant, tu peux faire glisser des lignes directrices: Tire la ligne du haut et celle de gauche vers le centre du document pour former une croix. Cela t'aidera à placer les éléments correctement plus tard.
Les lignes directrices doivent être dans le nouveau calque «Lignes directrices». Clique dessus pour les verrouiller afin qu'elles ne soient pas déplacées par inadvertance pendant que tu travailles. Vas dans «Affichage» -> «Lignes directrices» et sélectionne «Verrouiller les lignes directrices». Cela maintiendra les lignes directrices en place pendant que tu travailles sur ton compas.
Maintenant, crée un nouveau calque et nomme-le «Compas». Déplace les lignes directrices vers le haut pour qu'elles restent hiérarchiquement au-dessus du calque du compas. Tu as maintenant une base claire et organisée sur laquelle travailler.
Pour créer le cercle principal de ton compas, sélectionne l'outil ellipse en cliquant sur l'outil rectangle et en le maintenant enfoncé jusqu'à ce que le menu apparaisse, ou en appuyant sur la touche «L». Maintiens la touche Maj enfoncée pendant que tu tires une ellipse pour obtenir un cercle parfait d'environ 56 mm de diamètre. Assure-toi que le cercle est centré sur la surface de travail.

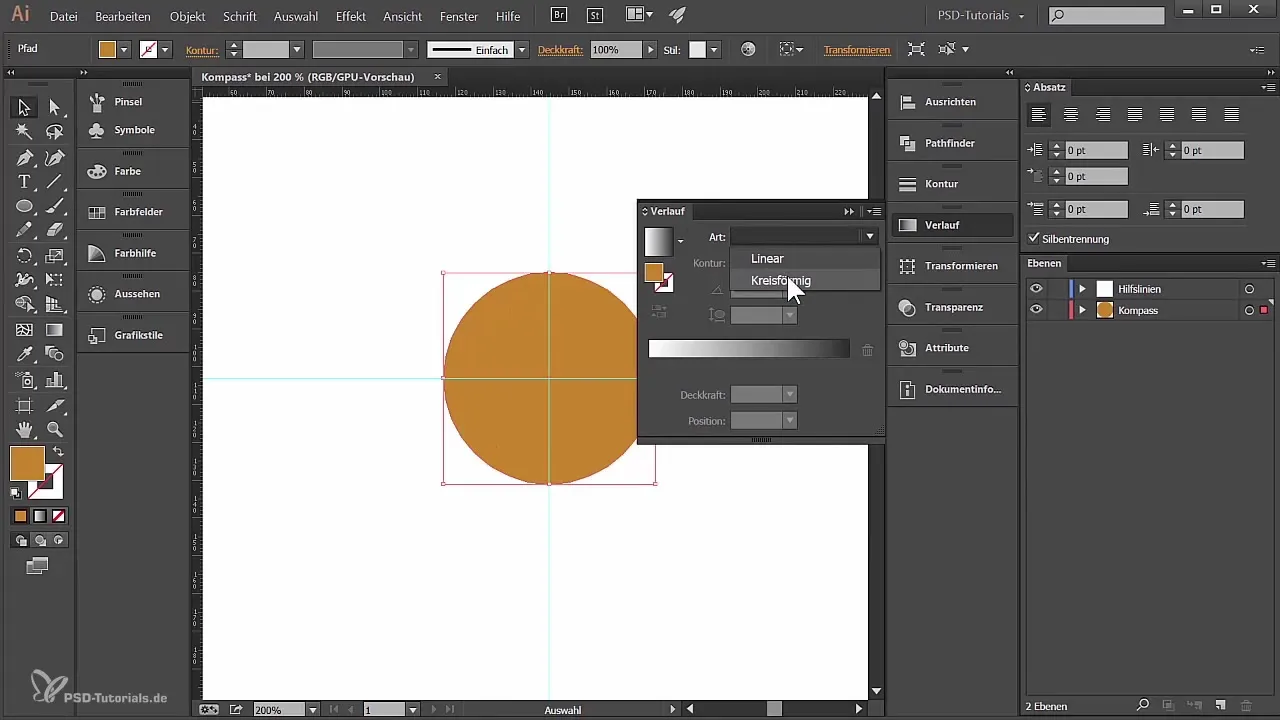
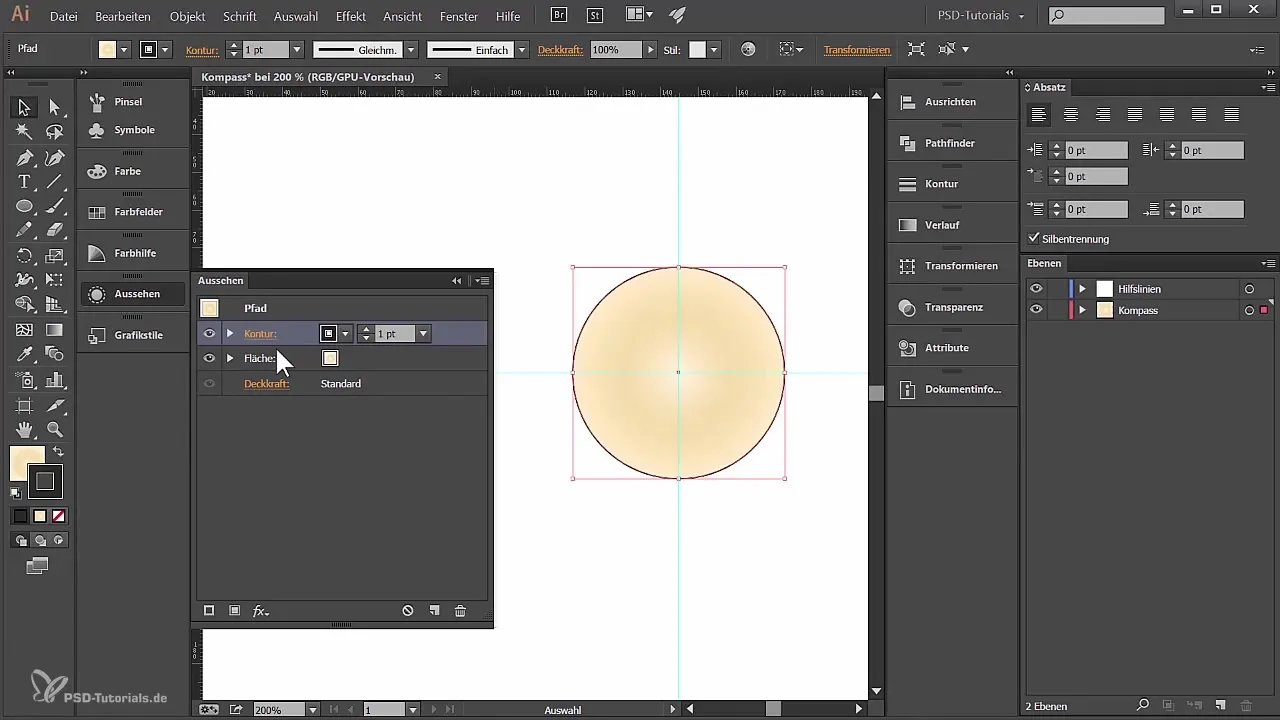
Maintenant, je vais ajuster la couleur du cercle. Sélectionne la surface (pas le contour), va à la palette de couleurs et choisis un dégradé plutôt qu'une couleur uni. Tu peux y accéder via la fenêtre «Dégradé» que tu trouves sous «Fenêtre» -> «Dégradé». Sélectionne ensuite un dégradé radial et ajuste les couleurs selon tes désirs. Par exemple, tu pourrais utiliser un dégradé de blanc à noir et ajuster le centre du dégradé dynamiquement pour obtenir l'effet souhaité.

Ensuite, ouvre la palette «Aspect» via «Fenêtre» -> «Aspect». Ici, tu peux gérer la hiérarchie de ton objet et cela te permet également d'ajouter un contour à la surface. Je vais ajouter un nouveau contour provenant de la couche supérieure. Sélectionne une épaisseur de 1 point et une couleur appropriée pour le premier anneau utilise R: 112, G: 94, B: 46.

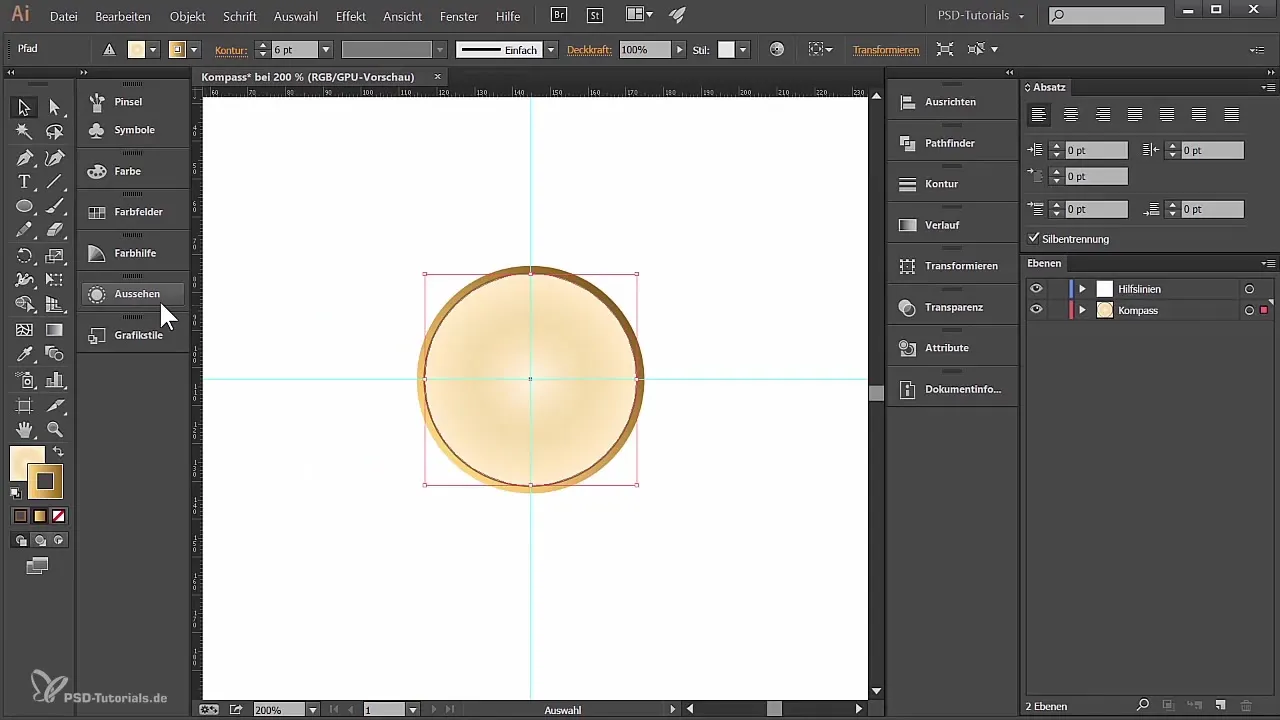
Maintenant, ajoute un deuxième contour qui suit le cercle de base, mais qui est beaucoup plus épais, disons 6 points. Ce contour devrait également avoir une autre couleur et être exécuté avec un dégradé linéaire pour donner plus de dimension au compas. Assure-toi de choisir le contour «aligné à l'extérieur».
Pour améliorer l'effet extérieur, je vais ajouter un autre contour d'une largeur de 17 points, qui a également un dégradé. Tu peux ajuster cette variante pour créer différents effets de lumière et d'ombre en changeant les couleurs dans la palette de dégradé en conséquence.

Tu peux afficher et masquer les lignes directrices tout au long du processus pour garantir une vue claire de ton projet. Lorsque tu es satisfait du design, sauvegarde ton travail régulièrement pour t'assurer qu'aucune modification n'est perdue.
Résumé - Créer un compas dans Adobe Illustrator
Tu as appris comment créer un compas du début à la fin dans Adobe Illustrator. Ce guide t'a présenté les bases du design dans Illustrator et t'a montré comment combiner couleurs, formes et options de dégradés pour obtenir un résultat attrayant.
Questions fréquentes
Comment sauvegarder le travail dans Illustrator?Vas dans «Fichier» et choisis «Enregistrer sous» pour sécuriser ton travail.
Quels formats de fichiers puis-je enregistrer dans Illustrator?Tu peux sauvegarder sous d'autres formats tels que AI, EPS, PDF ou PNG.
Comment puis-je masquer les lignes directrices?Vas dans «Affichage» et sélectionne «Lignes directrices» puis «Masquer les lignes directrices».
Quels sont les meilleurs formats de couleur pour l'impression?Pour l'impression, tu devrais utiliser le mode couleur CMYK pour obtenir les meilleurs résultats.
Y a-t-il des raccourcis spéciaux pour Illustrator?Oui, de nombreuses fonctions ont des raccourcis, par exemple «Ctrl + R» pour les règles ou «Ctrl + Z» pour annuler.


