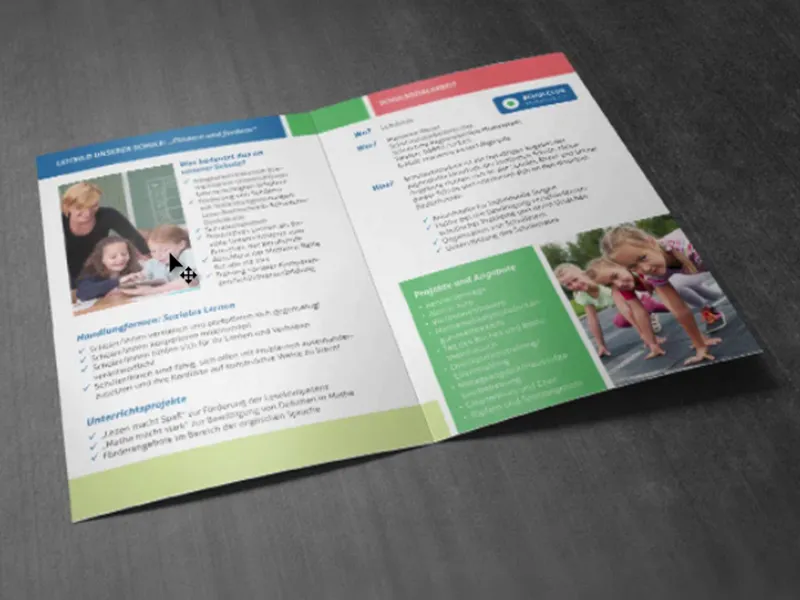
Question pour vous : Qui aime se souvenir de ses années d'école ? Oui, s'il vous plaît, levez la main. Oh, je vois déjà, deux, trois, quatre, cinq mains se lèvent. Non, je plaisante, en fait il n'y a personne ici à part moi, mais je vous souhaite la bienvenue à une nouvelle formation. Et une nouvelle formation signifie aussi une nouvelle création imprimée, cette fois une brochure scolaire au format portrait A5, ici présentée dans un design très simple et épuré avec des formes claires. Nous avons ici des rectangles.
Pour réaliser tout cela si proprement et symétriquement, il y a quelques astuces que nous allons examiner en détail. Ici, nous travaillons avec une représentation à la fois calme et colorée. Quelque chose de plutôt cool ici, qui ne se remarque pas tant pendant le processus de mise en page, mais qui est bien présent dans l'impression finale, c'est le repère de pliage au milieu. Donc ce n'est pas le repère de pliage qui est assez cool, il est en fait assez normal, pour être honnête, mais ce qui est vraiment cool, ce sont les éléments qui débordent du bord. Cela signifie que nous ne les arrêterons pas au pli, mais nous les ferons également déborder sur le verso. Et quand vous voyez vraiment le design dans son format imprimé, cela crée un effet assez impressionnant, car en tant que designer, cela vous permet également d’aiguiser votre regard, de penser au-delà des lignes et des limites existantes. Ce sera assez passionnant lorsque nous l'accomplirons.
Passons maintenant à l'intérieur. Ça ressemble à ceci : Nous retrouvons ce design en carreaux avec diverses énumérations et des images placées. Et comme vous l'avez déjà sans aucun doute remarqué, cela devient évidemment coloré. Bien sûr, le public cible est composé d'élèves, d'enfants et de leurs parents. Mais avant que cela ne devienne trop coloré, je propose que l'on commence tout simplement. Et je dis : En place, prêts, partez.

Conditions d'impression pour la brochure scolaire
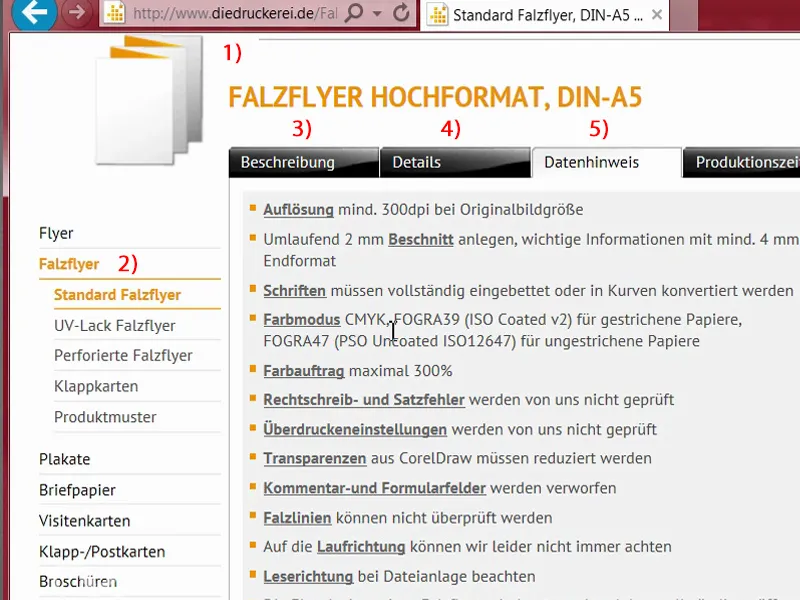
Notre voyage commence naturellement sur le site Web de notre imprimerie (1). Là, dans le portfolio, nous pouvons jeter un œil et choisir le produit approprié. Nous allons en fait créer une brochure pliée. Pour cela, nous choisissons bien sûr le bon produit, d'abord la brochure pliée standard, puis le format (2). Nous avons un format final A5. Et ici, nous obtenons à nouveau des détails et des indications (3). Contrairement à d'autres formations, nous utiliserons un papier différent, du papier couché, connu en anglais sous le nom de "coated". Cela signifie que c'est du papier couché sur lequel les pores du papier ont été scellés avec une sorte de colle. Quel est le résultat ? - Une brillance relativement éclatante et riche en couleur. C'est déjà une grande différence par rapport au papier non couché, qui paraît plutôt terne, mat et absorbant. Donc, le papier couché a simplement l'effet d'avoir une apparence de couleur vraiment magnifique. Et si nous ne savons pas exactement à quoi cela ressemble : notre livre d'échantillons de papier nous aide. Ce que nous devons savoir, c'est le format spécifique. Nous avons à nouveau le format final présenté ici, 297 sur 210, qui est en fait un format A4 avec 2 mm de débordement (4). Et parmi les indications (5), nous le voyons à nouveau : "informations importantes avec un minimum de 4 mm de distance par rapport au format final". Nous voyons également le mode colorimétrique : papier couché, ISO Coated v2. Bien, après avoir découvert cela, nous pouvons en fait passer à InDesign.
Mise en place du document dans InDesign
Nous ouvrons un nouveau document (1). Nous n'avons pas besoin de la double page (2) dans ce cas encore une fois. Je préfère à la place le format paysage (3). Marges : 4 mm (4). Débord : 2 mm (5). Ensuite, nous pouvons confirmer le document.
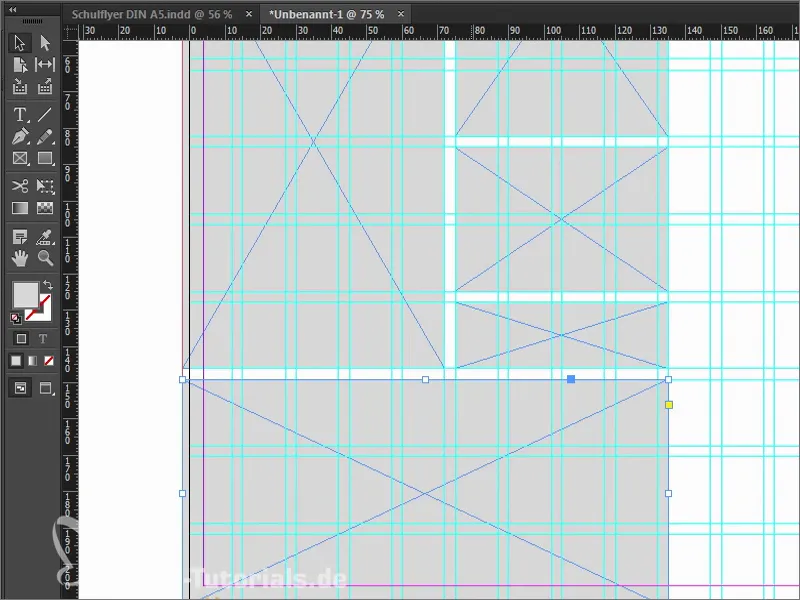
Ici en haut à gauche, la ligne rouge, vous pouvez clairement la distinguer lorsque je zoome, c'est ce qu'on appelle le débord. Nous en avons également besoin à cet emplacement pour permettre aux éléments que nous plaçons de dépasser le format final normal et d'éviter les flashes de couleur blanche qui pourraient apparaître lors de la découpe. Vous voyez donc : les flashes ne sont pas seulement des invités indésirables sur la route, non, il est également important de les éviter lors de l'impression.
Pour avoir une vue d'ensemble, appuyez sur Ctrl+0, puis commençons en travaillant avec une grille de mise en page. Ceux qui prennent la peine de créer une grille de mise en page auront par la suite d'énormes avantages. Cela se fait via Disposition>Générer des lignes d'assistance… Et vous remarquerez l'avantage significatif une fois que la grille sera en place.
Je vais d'abord définir le nombre de lignes et de colonnes. Je veux exactement 10 lignes. J'ajuste l'espacement des colonnes à 3 mm, c'est cet espace entre elles. Puis je prends 20 colonnes et également 3 mm. Ainsi, nous avons une grille comme celle que vous voyez ici actuellement. Nous pouvons confirmer cela.
Lorsque vous agissez avec dynamisme avec votre souris en tant que designer, tout comme un chef étoilé fait tournoyer sa cuillère, vous avez peut-être déjà remarqué que vous déplacez accidentellement cette grille, ces guides.
Pour éviter cela, je vais immédiatement verrouiller les lignes guides. Cela se fait via Affichage>Grilles et guides>Verrouiller les guides. À partir de maintenant, rien ne peut arriver, je peux manipuler à ma guise, rien ne bougera avec les guides. C'est solide comme un roc et nous avons bien sûr tout intérêt à nous y tenir.
Création de la structure pour le dépliant
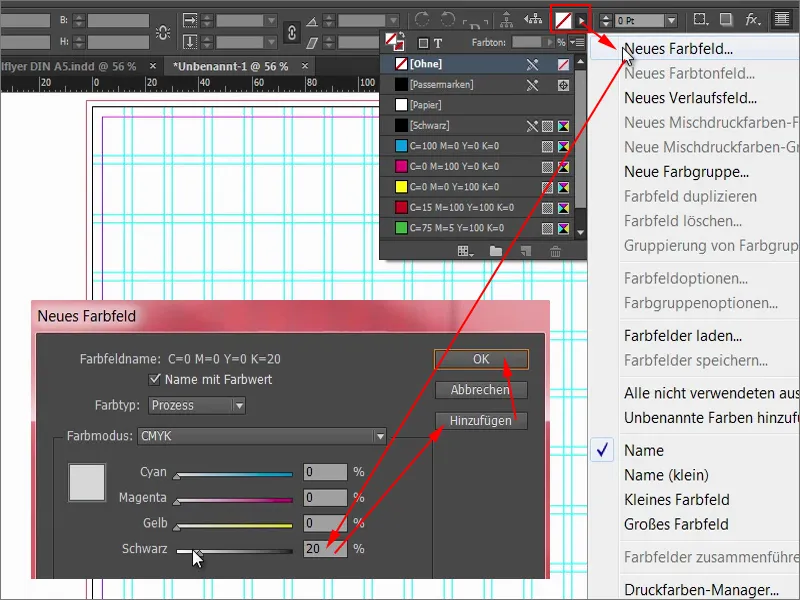
Pour apporter de la structure à cet labyrinthe de forme rectangulaire et y garder une certaine clarté, je commence par définir rapidement un nouveau champ de couleur. Rien d'extraordinaire, il suffit simplement d'ajouter 20 % de Noir ici.
Ensuite, je commence par dessiner les tuiles de base. Nous commençons en haut à gauche et étendons le rectangle en partant de la coupe sur la grille, sur quatre cases, en lui attribuant directement cette couleur.
Cela sera répété à différents endroits. Ensuite, nous continuons ici. Je déplace cela en maintenant enfoncée la touche Alt et Shift. Une photo sera insérée plus tard. Cependant, elle n'a pas besoin d'être si grande, mais s'arrête juste là, et ensuite je peux la tirer vers le bas … (résultat voir image)
Nous continuons. Ici, nous avons besoin de quelque chose de similaire, je le tire simplement vers le bas. Ensuite, nous en faisons une copie que nous plaçons sur deux cases ensemble. Et une autre sur une case. Ici en bas, encore une photo … (résultat voir image)
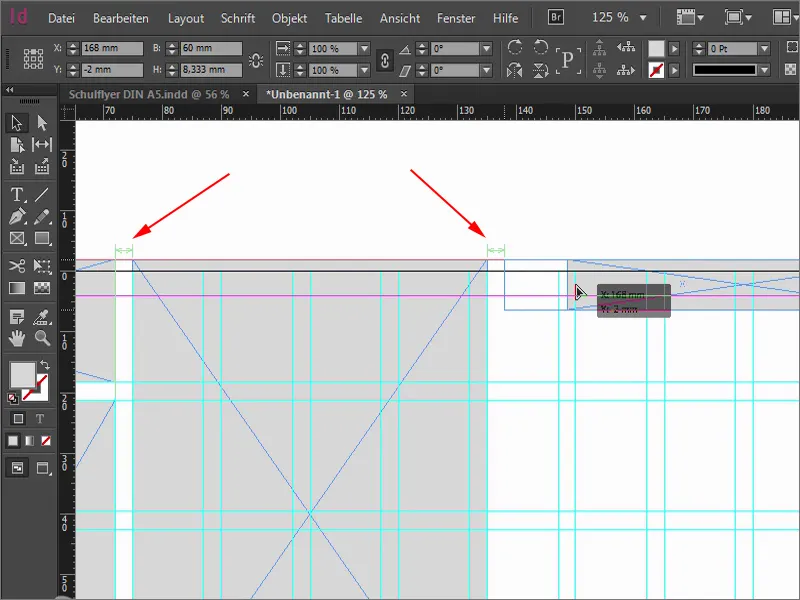
Nous passons maintenant à l'endroit où le recto et le verso se sépareront. Lorsque vous faites tout cela, vous pouvez également prêter attention aux flèches vertes. Pour cela, InDesign a besoin du point de référence dans la zone visible (flèche de gauche). Et lorsque je déplace le rectangle ici, il me montre que c'est exactement 3 mm maintenant (flèche de droite).
Cela convient donc. Je réduis encore un peu le champ (réduire la largeur du rectangle supérieur gauche sur l'image). Entre les deux lignes d'assistance qui passent verticalement à travers le rectangle se trouve la rupture. Maintenant, nous pouvons tirer légèrement le rectangle vers le bas, je le fais à l'œil, environ jusqu'à ce point (voir la taille du rectangle), pour ne pas l'avoir tout à fait symétrique à cet endroit. Je veux en effet avoir un peu de dynamisme.
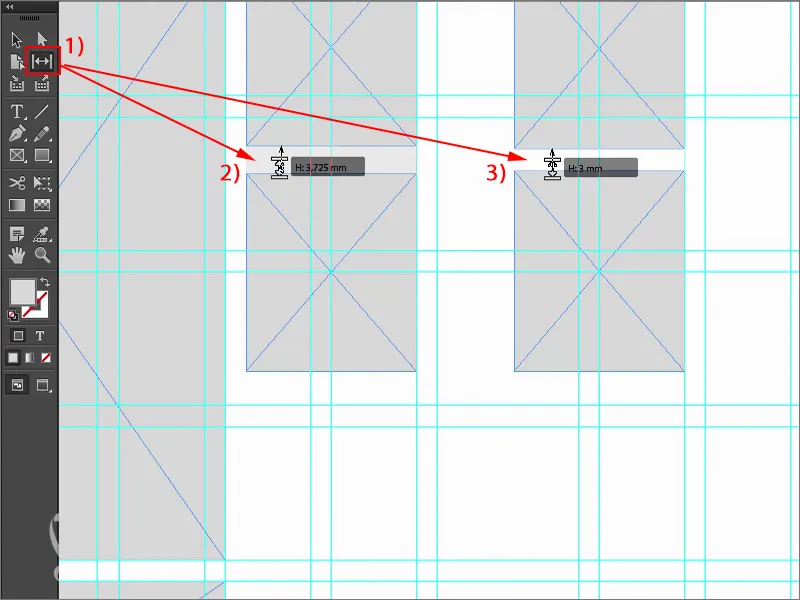
Encore une copie de cela et tirer vers le bas (rectangle inférieur gauche). Maintenant, nous devons faire attention à avoir 3 mm. Pour cela, nous pouvons par exemple utiliser l'outil d'ajustement (1). Une fois ici, il nous dit que c'est maintenant 3,725 mm (2). Si je déplace maintenant, il ne déplace que l'endroit, mais je ne veux pas ça. Je veux réduire l'écart. Si je maintiens la touche Ctrl enfoncée, il me le positionne à 3 mm (3), exactement la distance dont j'ai besoin.
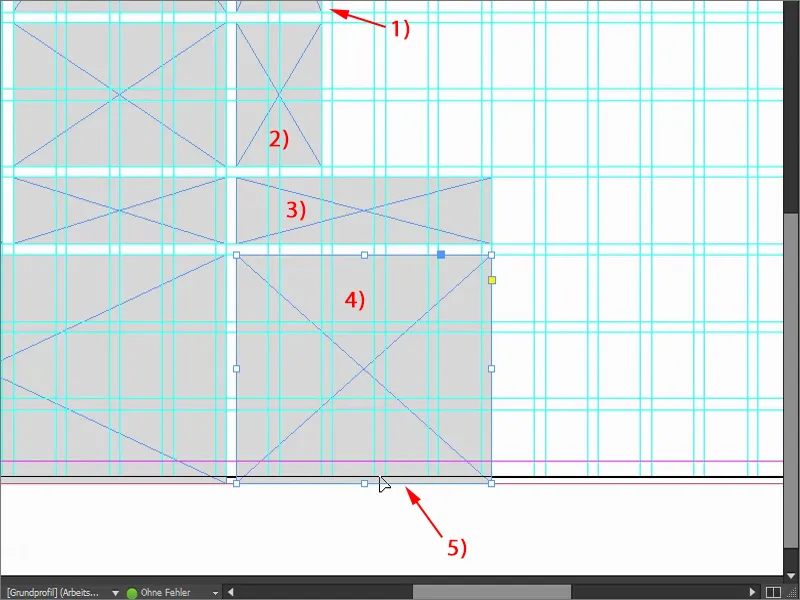
Ensuite, je tire ce rectangle (1) jusqu'à ce point. Encore une copie (2) de celui-ci, que je rends aussi grande que la photo à gauche. Encore une copie (3) avec Alt et Shift. Le tout se déplace quelques cases vers la droite, sur quatre. Encore une copie (4) de cela, vers le bas et jusqu'à la coupe (5). Vous devez toujours veiller à ce que cela soit garanti.
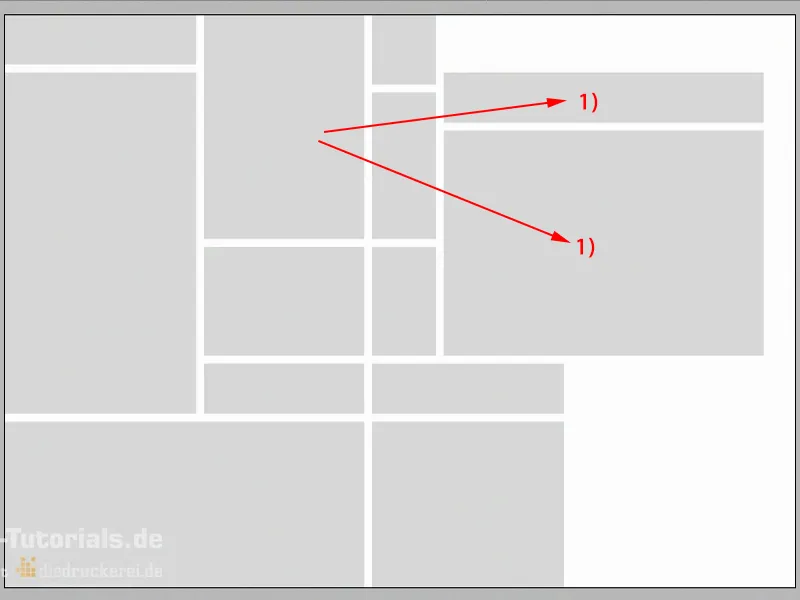
Ensuite, je prends des copies de cela (1), je les place là - en suivant toujours les lignes d'assistance car c'est pour cela que la grille est là. Maintenant, vous voyez également l'avantage significatif que nous offre la grille. C'est vraiment une fonctionnalité unique, je trouve que c'est vraiment pratique. Vous voyez, à quelle vitesse nous progressons ici, c'est vraiment rapide.
Ctrl+0 encore une fois pour une vue d'ensemble - voilà à quoi ressemblera la présentation finale. Maintenant, il s'agit en fait de placer des images et de remplir les rectangles individuels avec des couleurs, en quelque sorte, de leur donner vie. Nous insufflons maintenant une âme à tout le document. Parce que ce n'était en fait que la structure de base.
Placement et alignement des images dans la mise en page
Le raccourci de notre choix : Ctrl+D. Cela nous amène à la boîte de dialogue Placer. Là, je choisis les images appropriées, quatre pour les premières pages extérieures, que je peux toutes sélectionner en maintenant la touche Ctrl …
Maintenant, nous avons un pointeur de souris chargé. Vous voyez un petit "(4)" à côté de l'icône. Cela signifie donc que quatre images sont dans le pointeur de souris chargé. Si je ne veux pas avoir cela comme première image, vous pouvez simplement basculer entre les images chargées avec les touches fléchées.
Je positionne les images individuelles …
Évidemment, tout cela n'est pas encore proportionnellement adapté, c'est pourquoi je marque toutes ces zones. Clic droit dessus, puis sur Ajuster>Remplir proportionnellement le cadre.
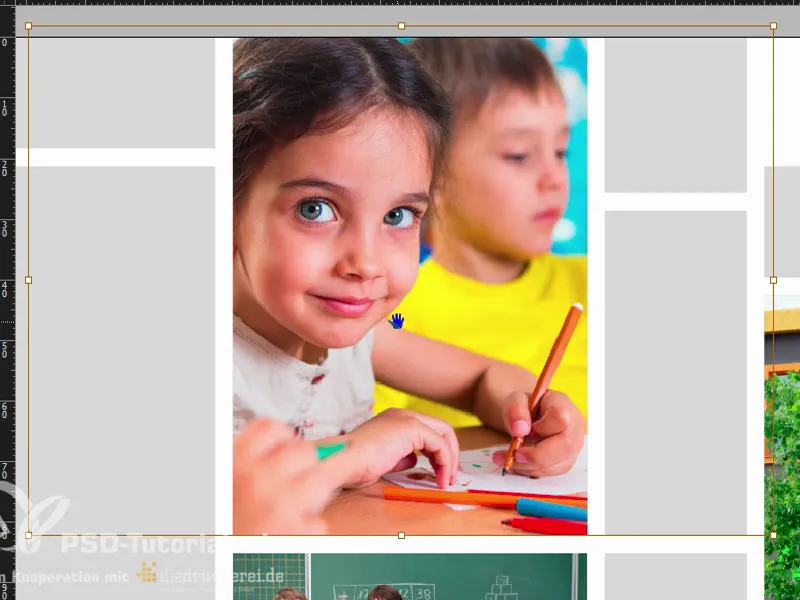
Ensuite, nous devons faire un peu de peaufinage. Donc cette jolie fille aux grands yeux, elle a l'air assez sympathique. Cela tient simplement au fait que le schéma enfantin entre en jeu ici. Les visages sont toujours plus intéressants que n'importe quel crayon ou perforatrice ou craie ou papier coloré ou colle, ou avec quoi d'autre les enfants sont occupés à l'école. Non. Les grands yeux comme ceux-ci, c'est exactement ce dont nous avons besoin.
Je clique sur l'image avec un double-clic, puis nous avons le contenu de l'image. Et je le déplace en maintenant la touche Shift enfoncée et en appuyant sur la flèche de droite dans le cadre, de sorte que le stylo y reste également.
Continuons avec cette image. Nous pouvons la agrandir légèrement en maintenant la touche Shift- enfoncée pour le faire proportionnellement.
Ensuite, celle-ci en bas. Nous allons la rehausser un peu pour que tous les enfants puissent y rentrer.
Et notre école régionale - elle s'intègre assez bien en fait.
Jetons un œil à l'ensemble. Merveilleux.
Définition des champs de couleur
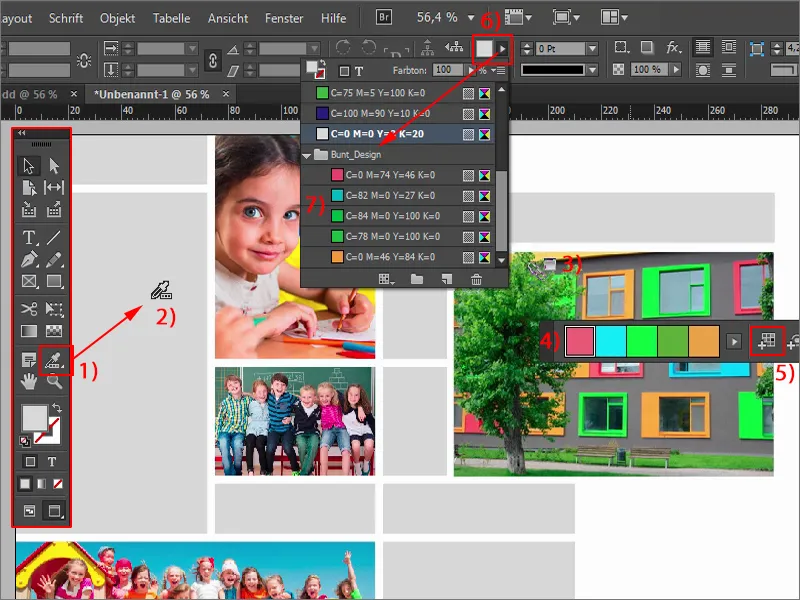
Passons à l'étape suivante : les champs de couleur. Depuis InDesign CC, qui s'améliore et s'optimise constamment, il y a maintenant un outil assez cool appelé Réglage de couleur (1). C'est un peu comme une pipette, mais en "grand", le grand frère de la pipette. Lorsque vous cliquez dessus, vous avez cette pipette avec les trois petits cubes en bas (2). Cela suggère qu'il s'agit de champs de couleur : je clique ici sur cette image (3) - et InDesign reconnaît déjà quelles couleurs (4) sont utilisées à l'intérieur de cette image. Ensuite, ces couleurs peuvent être extraites et ajoutées comme champs de couleur. Juste un clic là-dessus… (5) Et maintenant, regardez les champs de couleur (6), maintenant cela s'appelle "Bunt_Design" (7). Il y a cinq champs de couleur là-dedans, provenant de cette image. C'est une fonctionnalité assez cool, car on veut toujours avoir des harmonies de couleurs.
Cependant, ce qui ne me plaît pas vraiment maintenant : regardez, cela n'a pas fonctionné parfaitement, car nous avons ici deux valeurs de couleurs (1) qui sont assez identiques. Je vais ajuster cela un peu.
Je retire l'un en double-cliquant dessus. Il reçoit un nouveau mélange de couleurs. Ce qui vous a peut-être aussi frappé : lors de l'extraction des couleurs, celles-ci sont converties à partir d'une image RVB en valeurs CMJN (2) - assez cool.
Je vais maintenant changer la couleur pour un ton pastel (Cyan : 23 %, Magenta : 0 %, Jaune : 55 %, Noir : 0 %).
La pipette ne fonctionne donc pas parfaitement, donc on ne trouve pas toujours exactement les harmonies de couleurs souhaitées. C'est en fait déjà le ton cyan de cette fenêtre (1), mais je ne l'ai pas imaginé pour mon design. Je veux ces valeurs ici (2). Le reste peut rester tel quel.
Intégration des couleurs et du logo
Et maintenant, c'est parti : le rectangle devient bleu. Les trois aussi, donc je les sélectionne avec Shift et les mets en bleu. C'est ainsi que je colore les rectangles maintenant…
Ce qui manque encore, c'est un logo ici en bas. Je l'ai également tiré de Fotolia et l'ai modifié dans Illustrator. Je ne peux pas vous montrer cela ici, mais ce n'est pas non plus un workshop Illustrator, mais un workshop InDesign. J'importe cela, réactive la grille avec la touche W, et ensuite vous pourriez le positionner un peu plus bas.
Intégration de texte
Maintenant nous remplissons le tout avec du texte. Je commence en haut. Je crée un champ de texte. Pour la brochure, j'ai choisi Aller en italique, en grand, 20 pt, de couleur blanc neige comme l'innocence, et ensuite nous écrivons : "École régionale Ville Modèle". J'ajuste le champ de texte et le centre.
Continuons sur la gauche : je copie le champ de texte, le déplace. Faites attention. Vous savez, ces quatre millimètres de marge de sécurité (1) sur le bord doivent être respectés, c'est pourquoi nous déplaçons le champ de texte jusqu'ici. Maintenant, nous écrivons à 13 pt (2), en minuscules (3) le texte : "Quelle suite après l'orientation?", et nous ajoutons un paragraphe.
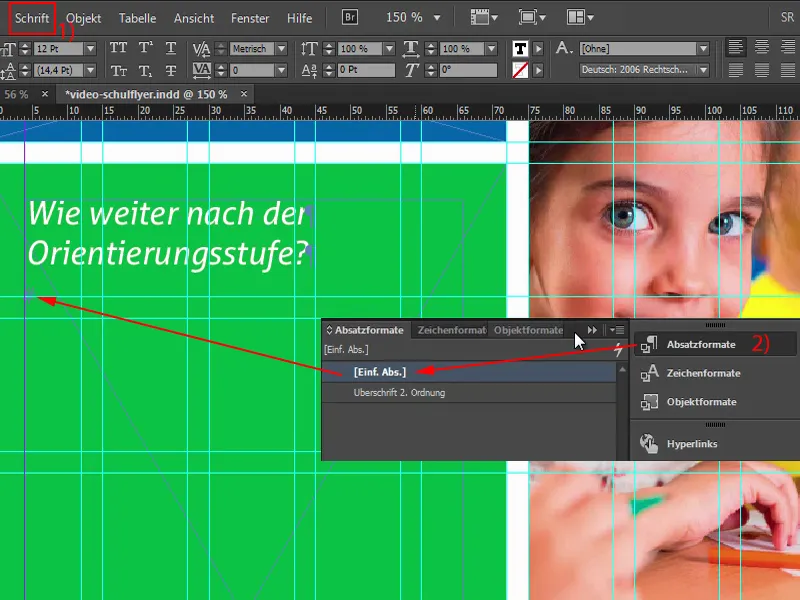
Tout cela peut maintenant être sélectionné et défini comme format de paragraphe. Cela signifie, nous définissons d'abord manuellement comment nous voulons que la police soit, comment nous voulons que le format soit. Donc sélectionnez et définissez un nouveau format de paragraphe.
Nous l'appelons "Sous-titre 2ème ordre". Nous en aurons besoin à l'avenir, donc c'est bien de le définir en tant que format de paragraphe.
Qu'est-ce qu'une question sans réponse appropriée ? Exactement - rien d'autre qu'une question sans réponse. Et nous allons changer cela maintenant. Mais je voudrais vous donner un petit conseil supplémentaire : nous avons ici un paragraphe inséré, que vous ne pouvez pas voir. Si vous souhaitez voir quelque chose comme cela, allez dans Texte>Afficher les caractères masqués (1) - vous verrez déjà qu'il y a un paragraphe. Je vais maintenant sélectionner le paragraphe simple (2) et copier les textes dont j'ai besoin depuis le presse-papier.
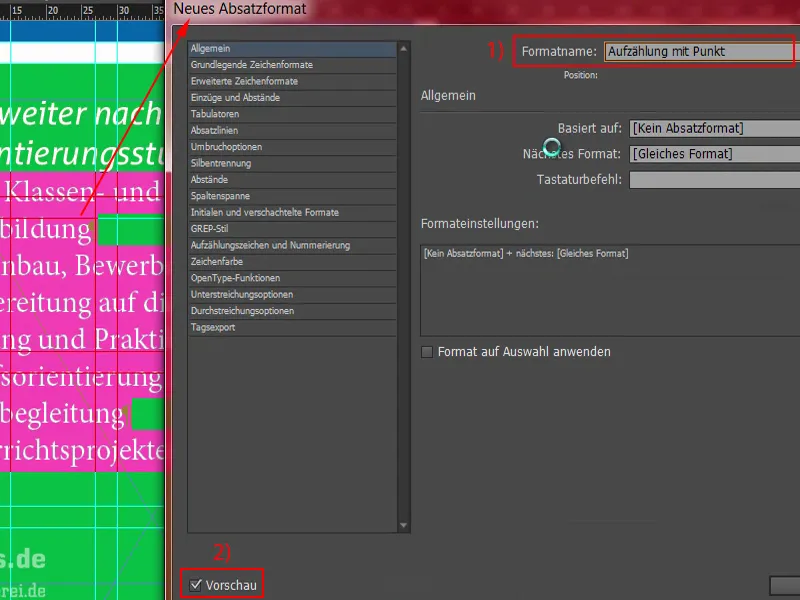
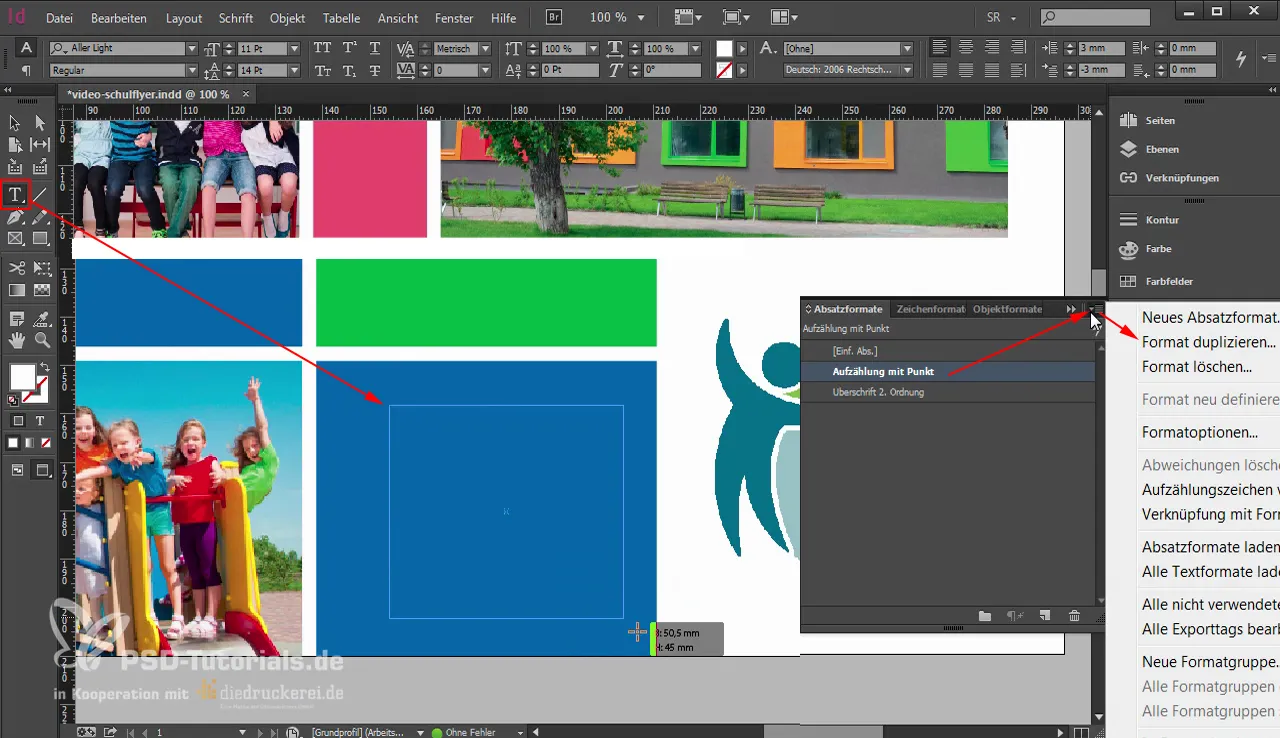
Je vais maintenant le mettre en forme avec un nouveau format de paragraphe, que j'appelle "Liste à puces" (1). Nous allons maintenant ajuster ce format.
Si vous avez activé l'option de prévisualisation (2) ci-dessous, vous pourrez voir à gauche exactement toutes les modifications que j'apporte.
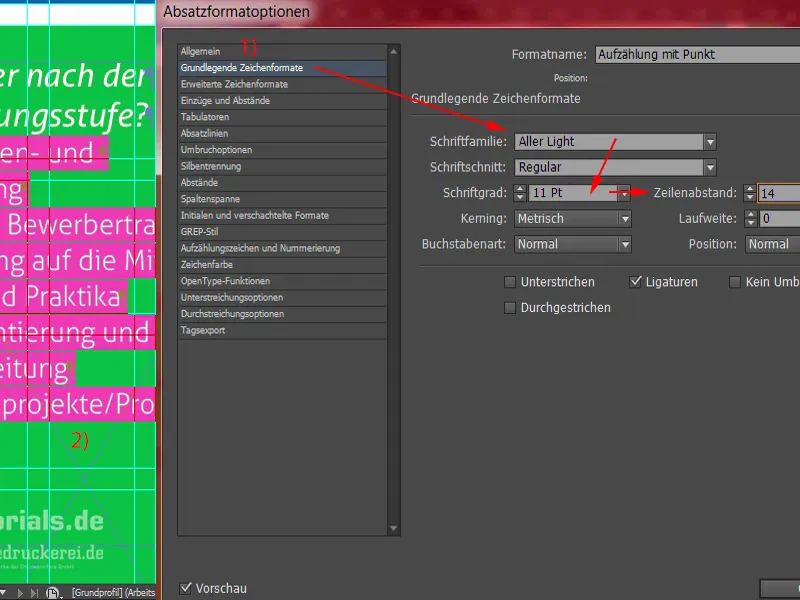
Tout d'abord: les formats de caractères de base (1). Nous choisissons la police Aller Light en taille 11 pt et un interligne de 14 pt. Étrangement, rien ne change à gauche. Pourquoi ? Parce que le format de paragraphe n'est pas appliqué. Donc - tout sélectionner (2), appliquer "Liste à puces". Maintenant, quelque chose a changé et nous pouvons continuer la modification.
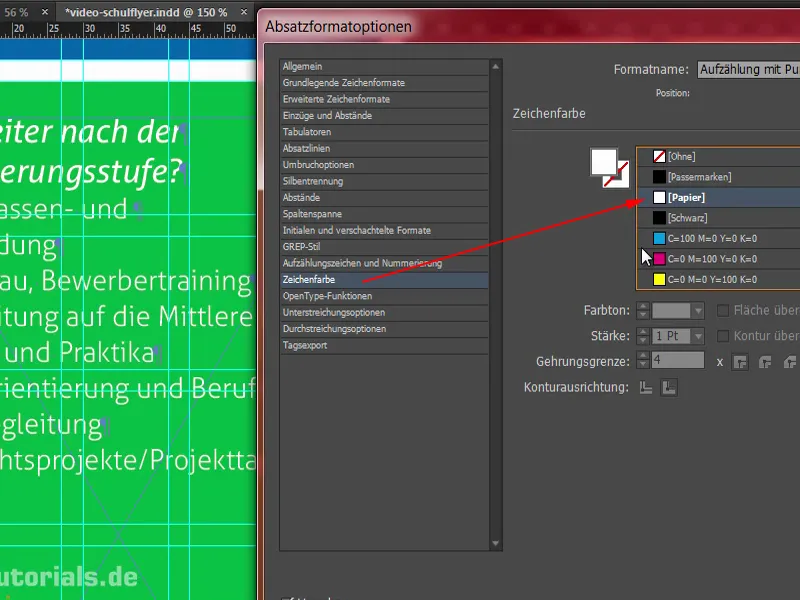
Alors la couleur de caractères est bien sûr le blanc. C'était précédemment réglé sur noir, il faut vraiment faire attention à ce que le contraste soit suffisant. Le noir sur vert n'est pas très lisible, et il en va de même par exemple avec le noir sur rouge. Ce sont des combinaisons très peu judicieuses. Nous préférons donc le blanc.
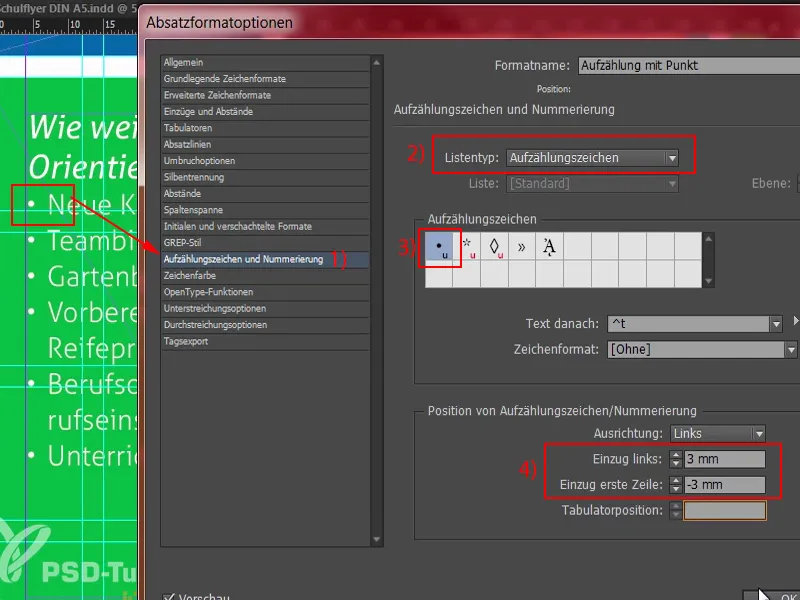
Que nous faut-il d'autre ? Nous avons bien sûr besoin d'une liste à puces - donc nous allons ici dans l'onglet Puces et numéros (1). Pour le Type de liste (2), nous choisissons les puces et ce point de liste (3). Les tabulations ne sont pas encore parfaites, cela crée d'immenses aéroports comme aides à l'espacement, cela a vraiment l'air médiocre. Donc : retrait à gauche 3 mm, et ici dans le champ suivant -3 mm (4). Maintenant, tout est en place comme nous en avons besoin. Ensuite, nous pouvons confirmer.
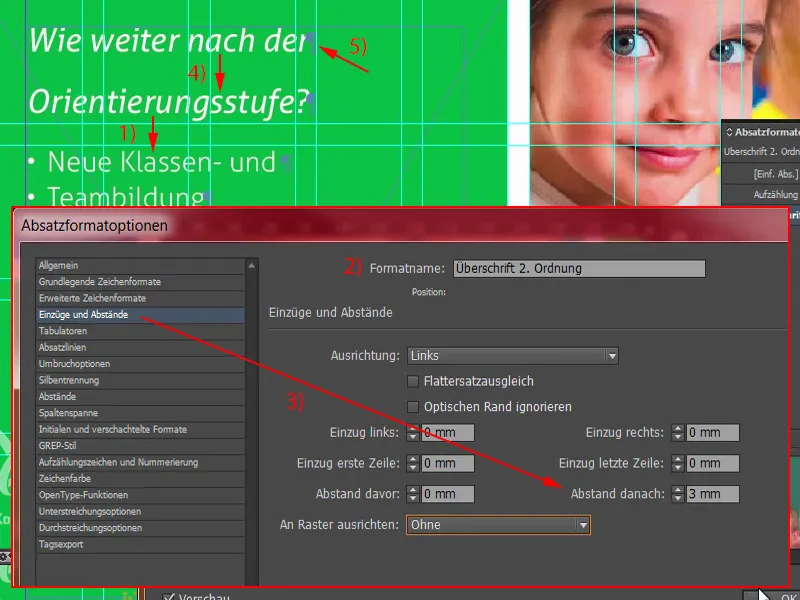
Ce qui serait certainement pratique à ce stade (1), c'est également si nous définissions une certaine distance ici en haut. C'est un peu trop proche l'un de l'autre. Nous pouvons facilement changer cela en ouvrant le "Titre de niveau 2" (2) et en définissant dans la section Retraits et espacement sous Après (3) par exemple 3 mm.
Qu'est-ce qui a changé ? Nous avons maintenant une distance de 3 mm ici, mais étrangement aussi ici (4). Cela est dû à ce paragraphe (5) que nous avons défini manuellement. Je confirme cela pour l'instant.
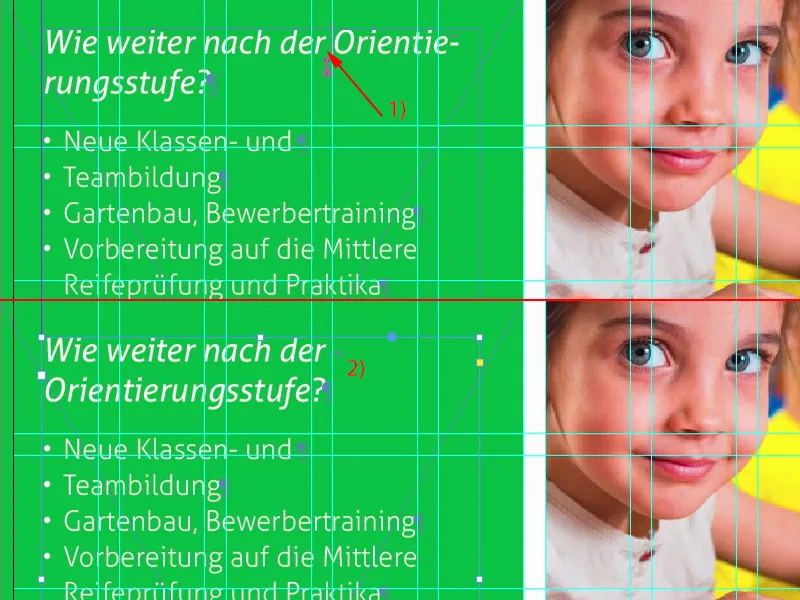
Pour résoudre ce problème maintenant, je vais simplement supprimer ce paragraphe (1). Maintenant, nous avons cependant une rupture de ligne qui ne nous convient pas. Nous pouvons contourner cela en maintenant la touche Majuscule enfoncée et en appuyant sur la touche Entrée (2). Majuscule et Entrée - cela empêche également qu'un espacement de 3 mm ne soit ajouté ici. Bien, puis nous pouvons confirmer cela.
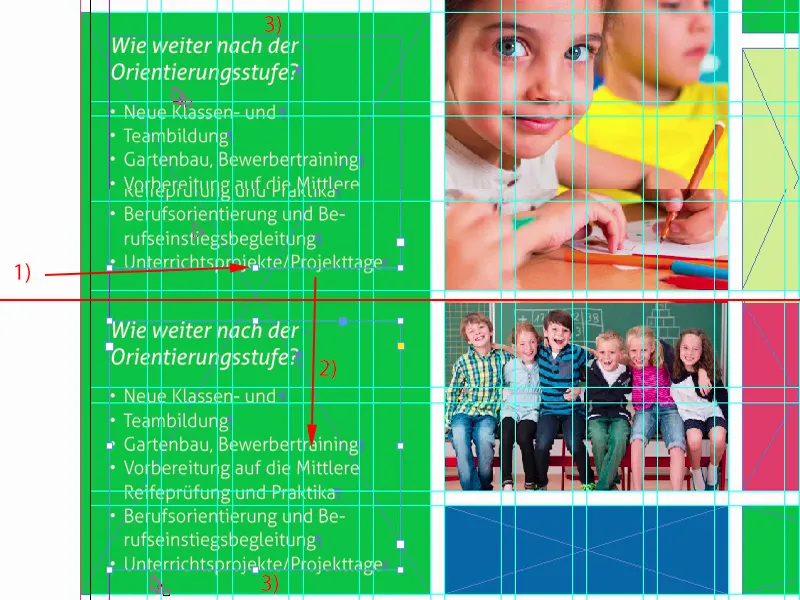
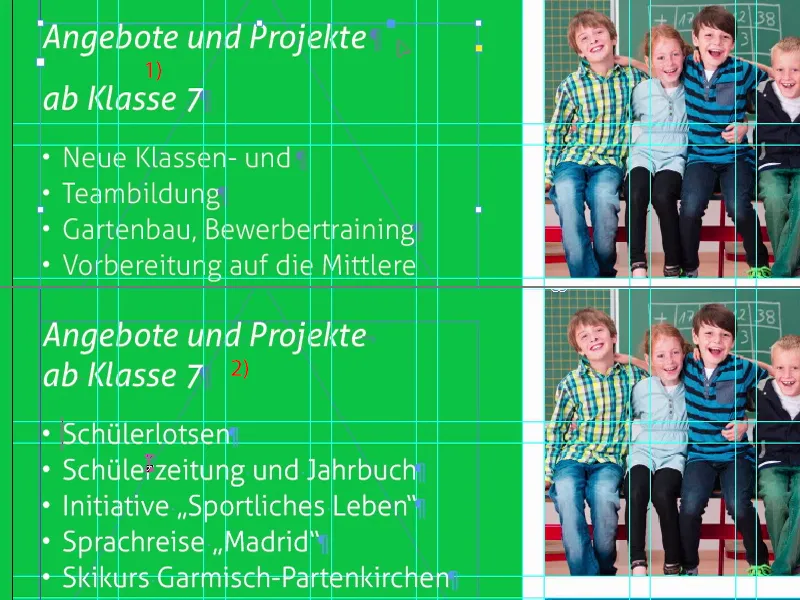
Je vais maintenant agrandir la zone de texte autant que nécessaire : un double-clic sur cette poignée (1). Faire une copie (2) de tout ce bloc. Je la déplace tout en bas, jusqu'ici. Et maintenant je vais déplacer de nouveau de deux fois vers le haut en maintenant enfoncé Majuscule et en appuyant sur Fleche Haut, c'est le même espacement qu'ici (3).
Ensuite, je réécris le texte avec des contenus prédéfinis que je copie dans le presse-papiers.
Qu'est-ce qui s'est passé maintenant ? Nous avons à nouveau cet effet avec le paragraphe (1). Nous le supprimons. Avec Majuscule et Entrée cela a du sens à nouveau (2).
Et encore une liste à puces.
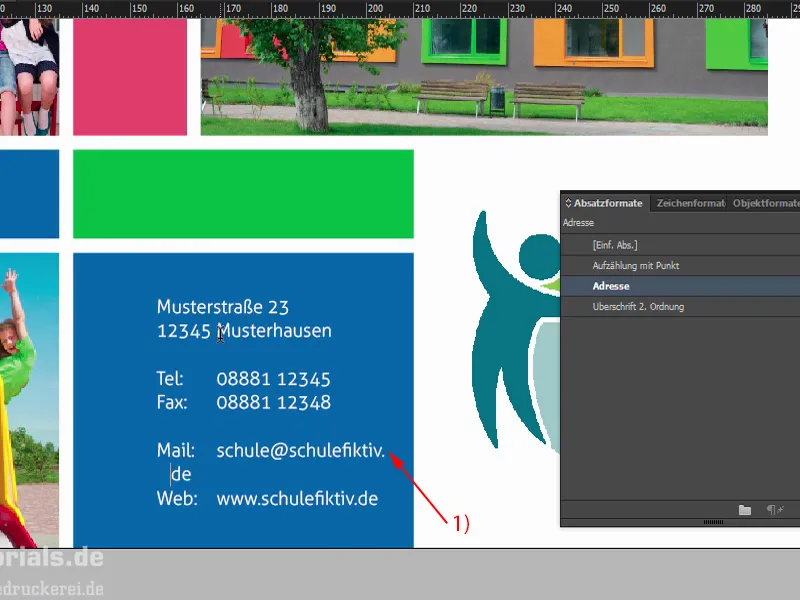
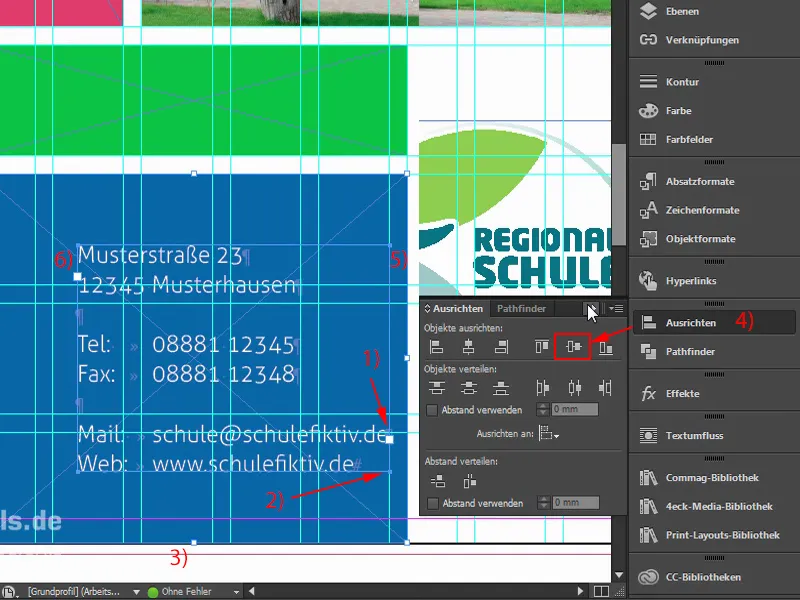
Nous continuons avec notre adresse, que nous trouverons ici en bas, car maman et papa auront besoin d'entrer une adresse dans le GPS lorsque la première journée d'école approchera, c'est pourquoi nous avons cette aide. Il suffit de créer un champ de texte (1) et de toujours faire attention au format appliqué. À ce stade, notre format de titre est incorrect. Je vais simplement prendre la liste à puces (2), copier l'adresse et la coller ici. Maintenant je duplique l'ensemble du format (3), que je nomme "Adresse" (4). Sous Puces et numéros, nous pouvons simplement supprimer la liste à puces (5). Confirmer, appliquer une fois. Merveilleux.
Nous devons maintenant supprimer quelques paragraphes superflus. Celui du haut. Et qu'est-ce qui ne va pas ici ? Le champ de texte en termes de largeur (1) n'est pas bon.
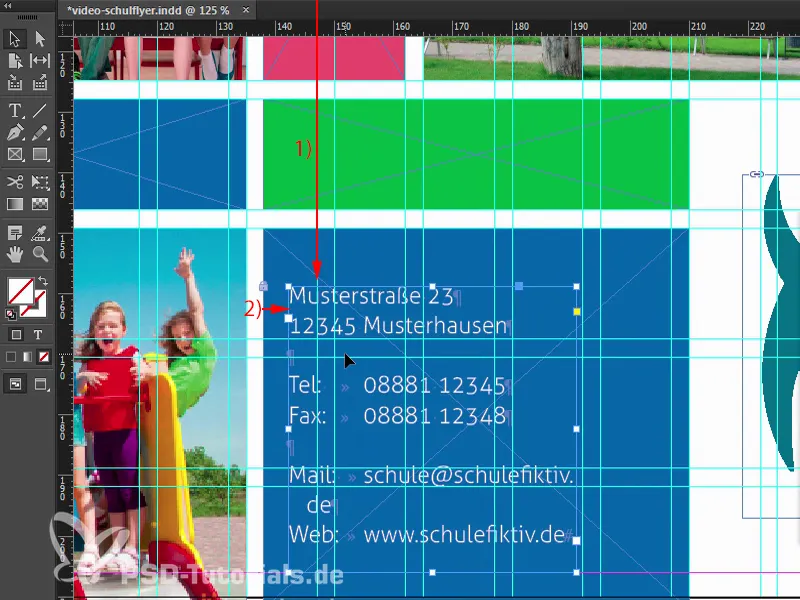
En fait, quelque chose de spécial se produit ici : Je vous ai expliqué au départ à quel point cet effet de mosaïque sur plusieurs pages est génial. Lorsque nous regardons maintenant ce blanc d'espacement, il semble y avoir une discontinuité. Non - ce n'est pas le cas. La discontinuité se situe en fait à 148,5 mm (1) à cet endroit. Donc si nous alignions ce champ de texte par exemple à quatre millimètres de la gauche (2), alors cela rendrait la lecture de l'adresse difficile pour maman et papa, car ils devraient constamment basculer entre le recto et le verso. Ce serait un véritable non-sens.
Donc je vais d'abord agrandir le champ de texte pour supprimer le retour à la ligne en bas (1). Ajuster la hauteur, puis déplacer tout le champ de texte vers la droite (2). Ensuite, je vais supprimer la découpe en bas ici (3), sélectionner le champ de texte supérieur, sélectionner le champ arrière, puis choisir précisément le centre dans le panneau de Alignement (4). Maintenant, nous l'avons centré. Ensuite, nous devons encore vérifier : donc c'est environ 4 mm maintenant (5), ici se trouve le retour (6). Cela signifie que nous avons une distance suffisante.
Voyons cela. Je pense que cela convient. Je vais zoomer dehors. Oui.
Nous continuerons ensuite dans la prochaine partie de la formation avec le verso.


