Nous avons déjà appris les six premières règles Disney dans la première partie de cette série de tutoriels. Maintenant, nous allons en découvrir six autres, dont avouons-le, toutes ne se rapportent pas nécessairement à l'animation graphique, mais je tiens quand même à les discuter en détail avec vous car elles ont toutes un noyau que nous, animateurs, devons prendre en compte.
7. Action Secondaire
La septième règle stipule que chaque mouvement que nous effectuons a une conséquence. Que ce soient des circonstances extérieures ou les pompons sur mon pull - par exemple, lorsque je saute, les pompons sont lancés vers le haut et retombent ensuite. On pourrait aussi prendre comme exemple une jupe qui oscille pendant une rotation ou une queue de cheval qui se balance pour montrer qu'il y a toujours quelque chose en mouvement lorsque les objets sont animés.
Un bon exemple est le court-métrage de Pixar nommé « For the birds ». Un très grand oiseau se pose sur une ligne électrique avec plusieurs petits oiseaux, et tout descend. Les petits oiseaux glissent naturellement vers lui au centre et se rassemblent là, car il tire toute la ligne vers le bas.

For the birds, © Pixar.com
C'est un exemple classique de l'Action Secondaire. Ou quelqu'un saute dans l'eau et nous avons des bulles d'air qui montent tout autour de lui.
Ou l'écureuil saute et sa queue bouge toujours avec lui, car elle n'est pas fixée de manière rigide, mais flexible. Chaque mouvement entraîne d'autres mouvements tant qu'il n'est pas complètement isolé dans l'espace. C'est également très important en animation graphique, par exemple, lorsque quelque chose est lancé sur l'écran, toute l'image est secouée pendant un bref instant.
8. Exagération
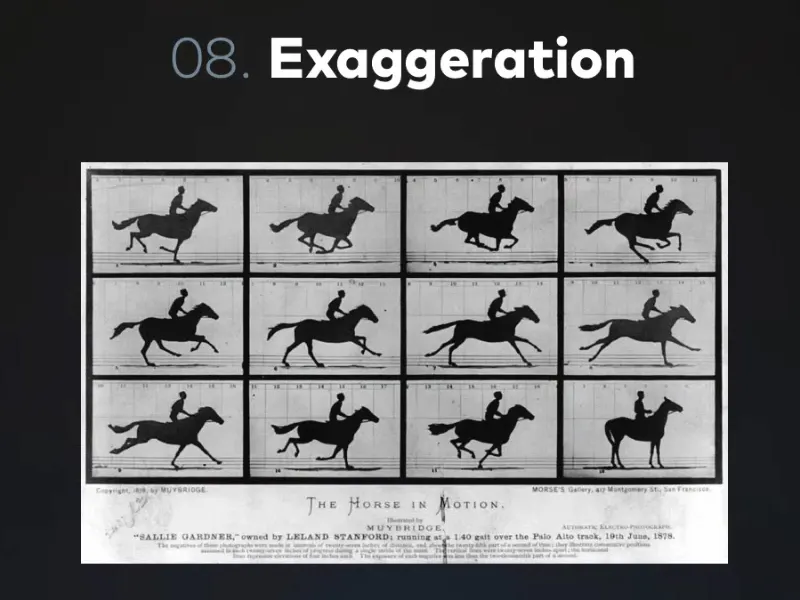
Exagération signifie simplement « exagérer ». L'animation a commencé à une époque très ancienne, bien avant même l'existence du cinéma. Eadweard Muybridge a prouvé avec une série de photos qu'un cheval au galop avait à un moment donné toutes ses jambes en l'air. Il a installé de nombreuses caméras et les a déclenchées successivement. Sur la troisième photo, on voit en effet que toutes les jambes du cheval sont en l'air et qu'il semble flotter.
Par la suite, Disney s'est également intéressé à ces aspects et a continué à expérimenter et à rechercher. Il a constaté que si l'on prend une vidéo, un enregistrement filmique, et que l'on trace minutieusement image par image exactement comme elles apparaîtraient dans le monde réel, cela ne serait pas vivant et naturel, mais plutôt un peu raide et peu dynamique.
En animation sous toutes ses formes, il est donc nécessaire d'exagérer. Surtout en ce qui concerne l'animation des personnages et des poses, nous pouvons voir ici l'exemple de ce petit panda.
Au début, le dessinateur était assez incertain. La pose tout à gauche est déjà assez claire, mais pas encore assez extrême. On pourrait dire que, petit à petit, le facteur Disney de ce personnage s'est accru. Il devient de plus en plus stylisé et exagéré, devenant ainsi de plus en plus attachant.
L'exagération est un moyen très important en animation pour rendre certains éléments tels qu'on souhaite vraiment les présenter.
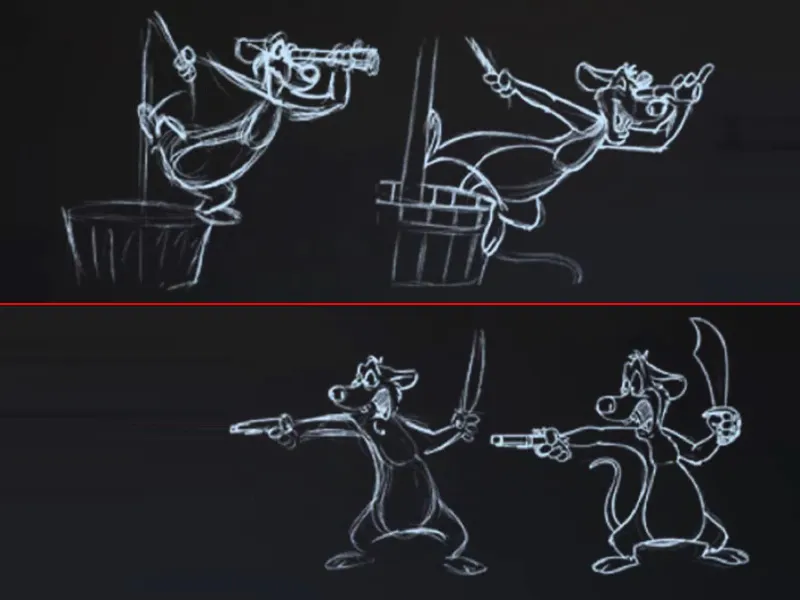
Voici un autre exemple de ce pirate dans deux poses. Les poses sont simplement exagérées, où il se penche encore plus loin par-dessus la planche ouverture, où il ouvre grand la bouche, et où le sabre est encore plus impressionnant, l'ensemble devient soudain beaucoup plus dynamique.
Une action devient beaucoup plus énergique avec l'exagération, et c'est là que des principes tels que la Ligne d'Action entrent en jeu. Nous veillons toujours à ce qu'un personnage, en particulier dans sa pose, ne reste jamais immobile. Par exemple, s'il veut frapper, il ne doit pas rester raide en lançant seulement son poing vers l'avant. Si je veux montrer qu'il y a beaucoup d'énergie derrière ce coup, je dois le préparer en le faisant tirer et plier tout son corps. C'est ainsi que j'obtiens cette Ligne d'Action, vu comme une anticipation, par rapport au coup, et je rends cela crédible.
C'est aussi une forme d'exagération. Les mouvements ne doivent pas être petits et prudents, mais nous devons exagérer considérablement l'anticipation et le suivi, ce qui pourrait ne jamais se produire dans le monde réel, mais qui est beaucoup plus dynamique, fluide et vivant en animation.
9. Straight Ahead vs. Pose To Pose
Ce n'est pas une règle que nous devons suivre quotidiennement, mais deux principes d'animation. Ils sont originaires de l'animation traditionnelle et sont encore utilisés aujourd'hui dans l'animation numérique.
Il s'agit de l'approche de l'animation. Dois-je l'animer de manière progressive ou par poses dans l'animation et d'après les poses, analyser les images intermédiaires et les mouvements intermédiaires.
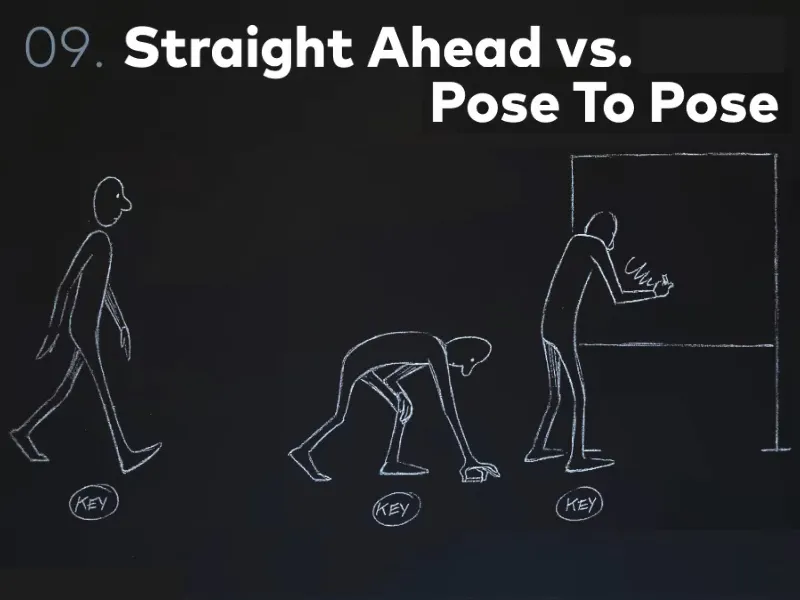
Ici, nous avons un exemple de quelqu'un se dirigeant vers un tableau pour écrire. Tout ceci est animé selon le principe du Pose To Pose, ce qui signifie que nous avons 3 poses clés. Et chaque animation par ordinateur est essentiellement Pose To Pose. Dans ce cas, car nous définissons des images clés. Nous disons qu'un objet doit être à cet endroit à la seconde zéro, à cet endroit à la seconde un et à tel endroit à la seconde deux - et les images intermédiaires sont construites par l'ordinateur de manière automatique dans la plupart des cas.
Cette notion de Pose To Pose a toujours une signification même à l'ère numérique, car nous pouvons aborder les images clés de différentes manières. Prenons une scène de combat entre deux personnages, on ne peut pas vraiment animer en Pose To Pose, car chaque mouvement compte, chaque réaction à un coup, un coup de pied, une frappe. Peu importe ce qui se passerait dans une animation de combat, tout doit en fait être réalisé en Straight Ahead, donc joué du début à la fin. Je commence avec la première pose et la fais évoluer morceau par morceau. Straight Ahead signifie tout simplement : animé en continu du début à la fin.
On peut aussi bloquer des animations de cette manière pour structurer les choses. Je bloque toujours le rebond de la balle de cette façon. Mais lorsqu'il s'agit par exemple d'ajuster des données de suivi dans After Effects, je procède toujours ainsi : J'ajuste le suivi au début et à la fin, puis je le découpe au milieu et je vérifie s'il convient toujours là, et le cas échéant, je le règle. Ensuite, je prends le milieu du milieu et j'ajuste, puis le milieu du milieu de l'autre côté et la moitié du milieu du milieu. Je décompose toujours davantage. Je divise d'abord en quarts, puis en huitièmes, etc. C'est ainsi que je fais pour economiser autant que possible sur l'animation, car la plupart des poses intermédiaires sont générées automatiquement par l'ordinateur. Si je place une pose au début et à la fin, le milieu est déjà considéré comme le milieu des deux poses par l'ordinateur et cela peut éventuellement fonctionner.
Pose To Pose reste donc une chose très importante contrairement à Straight Ahead. Donc soit nous animons complètement du début à la fin, soit nous définissons nos poses pour les synchroniser.
Avec Pose To Pose, il est également beaucoup plus facile de synchroniser les mouvements avec la musique ou autre, car au lieu d'animer de manière aléatoire, nous voulons aller à un moment précis.
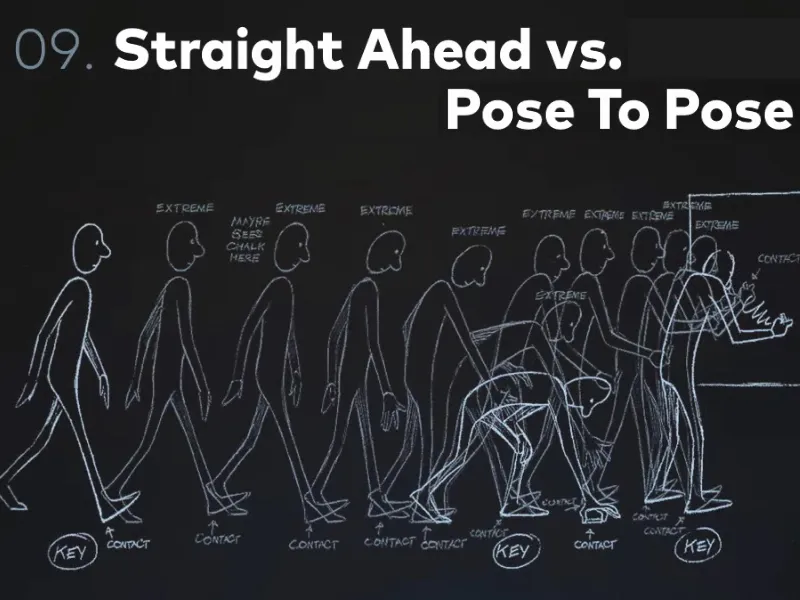
Revenons à notre petit personnage au tableau. Voici donc un petit exemple montrant à quel point l'animation traditionnelle est en réalité complexe. Nous avons les trois poses clés et il n'y a personne, donc pas d'After Effects pour générer les poses intermédiaires, mais il y a les intervenants. Ce sont des dessinateurs dans l'animation traditionnelle, qui ont un travail distinct de celui des animateurs.
Nous avons donc les animateurs de poses clés, qui dessinent effectivement uniquement les positions clés, et les intervenants, qui dessinent toutes les positions intermédiaires.
Par exemple, Les Simpson, qui sont toujours dessinés à la main à New York, mais uniquement les poses clés. Tous les inbetweens se passent quelque part en Corée pour peu d'argent.
Les poses intermédiaires que nous voyons ici ne sont toujours pas toutes les poses nécessaires pour animer. Ce sont les autres extrêmes, les autres poses extrêmes par rapport à la séquence de pas, à la position de contact de la marche qu'il effectue, à toutes les choses qu'il fait avec ses mains, etc.
Et ici, nous avons le Breakdown, donc tous les poses intermédiaires des poses intermédiaires. C'est ainsi que nous en arrivons aux images individuelles.
Je suis vraiment content que nous animions aujourd'hui de manière numérique, que l'ordinateur interpolle les images clés et que nous ne fassions que contrôler comment nous voulons que cela se passe.
10. Timing & Spacing
Timing & ; Spacing, je dirais que c'est le principe fondamental de l'animation. Timing & ; Spacing est le point où ceux qui travaillent avec After Effects diffèrent de ceux qui animent avec After Effects.
C'est une différence plus grande que vous ne pouvez peut-être l'imaginer. Avoir un sens du timing et du spacing distingue une bonne animation d'une mauvaise.
Le timing est le suivant : Je dis que à la seconde zéro le point est ici, à la seconde deux le point est là. Le spacing est ce qui se passe entre les deux.
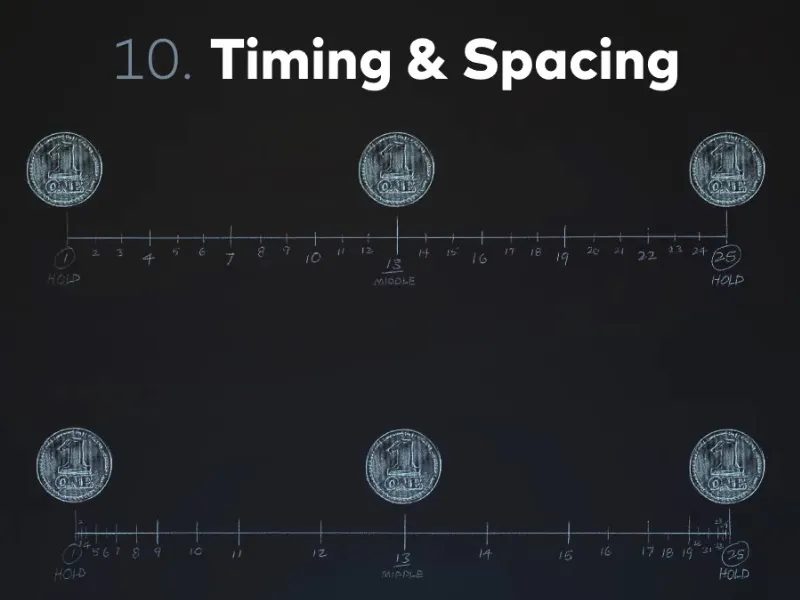
Prenons l'exemple d'une pièce de monnaie se déplaçant de A à B. Nous avons une seconde à chaque fois. Donc 25 images. Dans ces 25 images, nous avons trois poses à mettre, ce sont les trois positions de la pièce de monnaie. En haut et en bas exactement identiques. Une fois tout à gauche, une fois tout à droite du bord de l'image, et une fois au milieu. Cela ne définit cependant pas complètement notre animation.
Et c'est exactement là que réside l'essentiel :
L'animation ne consiste pas uniquement à synchroniser des choses et à les déplacer aux bons endroits. Beaucoup de gens qui travaillent avec After Effects s'arrêtent exactement à ce stade. Ils disent : « D'accord, je veux mon texte ici au début et là à la fin, et au milieu là-bas ». Et puis c'est prêt. Ils appliquent un F9 Easy Ease et c'est fini. Non, non, non, ça ne se passe pas comme ça, car le spacing a été complètement négligé.
Et c'est précisément le spacing qui fait la différence entre une animation simple d'un point A à un point B et une bonne animation.
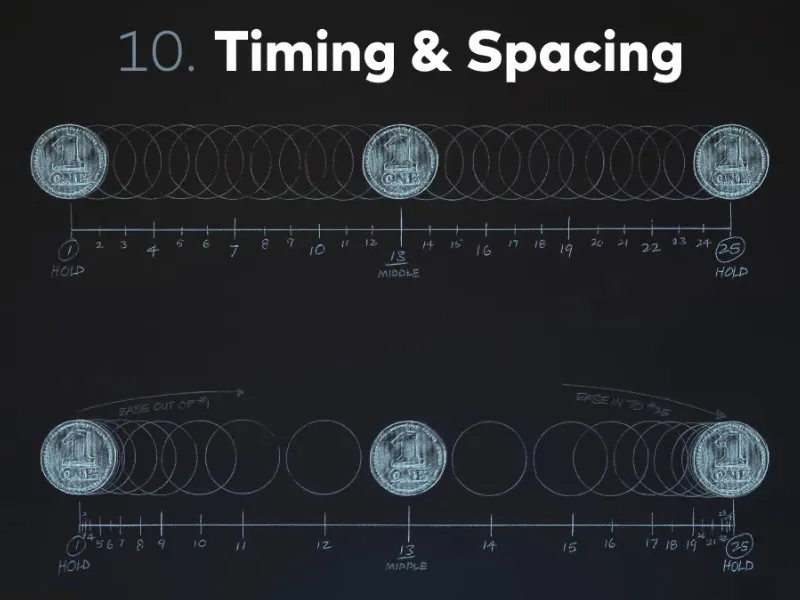
Ici par exemple, une distribution linéaire des images intercalaires et une distribution avec Slow In & ; Slow Out.
Le spacing n'est en fait pas une règle à part entière, mais le principe fondamental de l'animation, où nous pouvons ensuite appliquer toutes les autres règles. Cela signifie par exemple que Slow In & ; Slow Out est une belle application d'un bon spacing. Un bon spacing dans ce cas, car le mouvement commence lentement et ralentit à la fin. Nous avons un freinage et une accélération, et c'est précisément ce qui est exprimé par le spacing.
Peu importe si la voiture est ici au début et là à la fin en même temps, elle ne roule pas toujours à la même vitesse, mais freine et accélère. Et c'est précisément la différence entre une bonne et une mauvaise animation, mais malheureusement, cela ne s'apprend pas.
On ne peut pas l'apprendre de manière générale, comment synchroniser les poses et comment réaliser le spacing, c'est vraiment quelque chose pour lequel il faut développer un ressenti. C'est pourquoi l'animation est un exercice de pratique si important.
Il existe de nombreux exercices d'animation, notamment le rebond de balle, que nous aborderons également dans ce tutoriel. Mais sans avoir fait ces exercices, il est difficile d'apprendre quoi que ce soit. On peut comprendre les principes, mais tant qu'on n'a pas l'œil pour distinguer un bon spacing d'un mauvais, tous ces exercices sont inutiles.
C'est pourquoi je vous recommande déjà à ce stade d'essayer directement tout ce que nous faisons dans ce tutoriel : Déplacez des objets de A à B et jouez avec les courbes. Parce que les courbes dans After Effects déterminent le spacing.
Nous ne laissons pas After Effects interpoler les animations intercalaires des poses avec un Easy Ease, mais nous accédons directement aux courbes et les modifions. Et ainsi, nous adaptons le spacing à ce que nous imaginons pour l'animation.
11. Dessin solide
Le dessin solide a relativement peu à voir avec la nouvelle animation graphique ou digitale. Dans l'animation numérique, on peut négliger ceci : nous ne dessinons plus chaque image nous-mêmes, mais nous laissons After Effects dessiner l'image et nous décrivons seulement les objets qu'After Effects doit dessiner. Et After Effects ne se permet aucune erreur, mais des erreurs peuvent survenir lors du dessin.
Par exemple, si une personne court et que l'on dessine une marche, et pendant que l'on dessine image par image, la personne devient de plus en plus petite. Le personnage doit cependant rester de la même taille dans l'animation. C'est exactement là qu'intervient une contradiction du dessin solide.
Voici un petit exemple : Homer Simpson vu sous deux perspectives. Il semble simplement être un corps. On ressent réellement le volume et la stature qu'il a ici. Simplement, parce qu'il est bien dessiné sous deux perspectives différentes.
Ce dessin solide, ce dessin continu et de qualité, nous ne l'avons pas vraiment dans After Effects, mais nous devrions quand même nous pencher sur cette règle, au cas où nous ferions un jour quelque chose dans le domaine de l'animation.
12. Attrait
Cela a beaucoup à voir avec la façon dont le personnage se sent, s'il est crédible, s'il a des arrière-pensées ; peut-on se mettre à sa place, etc. Et tout cela donne plus de vie à l'ensemble, que si c'était simplement une figure en mouvement.
Dans notre animation graphique, l'attrait a beaucoup à voir avec la musique, avec les émotions, avec la composition, avec le concept d'animation, de sorte que nous soyons d'une manière ou d'une autre touchés ou émus par une animation. Nous ne dessinons pas nécessairement des personnages ou n'avons pas forcément affaire à des objets en apparence vivants, mais notre animation doit tout de même être attrayante.
Cela a simplement à voir avec l'empathie. Lorsque l'on dessine un personnage, que ce soit une petite illustration de quelqu'un qui sourit au début et qui regarde triste ensuite - si le tout est bien fait, on ressent de l'empathie. On se dit directement « Oh, le pauvre ». Et c'est exactement ça. Lorsque cet aspect est atteint, alors l'attrait fonctionne.
Voici encore une fois Homer Simpson ; tout le monde l'adore et tout le monde rit de lui, simplement parce qu'il est maladroit. Il a de l'attrait, il a précisément cet élément qui fait qu'on ne peut pas ne pas l'aimer, on ne peut pas le détester. Et c'est exactement pourquoi : Homer Simpson a un très bon attrait.
En revanche, le méchant Scar du classique Disney « Le roi lion » - le roi des lions - n'a pas l'air du tout sympathique. Et il ne devrait naturellement pas l'être, car il a précisément un attrait opposé. Il a l'attrait d'un méchant. Cela se reflète déjà dans la conception du personnage et encore plus dans l'animation.
Si vous êtes réellement intéressés par l'animation et que vous n'êtes peut-être pas opposés à faire un peu de dessin animé, ce que je recommande à tout le monde (à quiconque travaille d'une manière ou d'une autre avec After Effects) : Essayez de vous lancer dans le dessin animé. Ça peut être simplement une balle rebondissante, ça peut être une minuscule animation qui dure seulement quatre ou cinq secondes, mais essayez simplement d'animer en dessinant chaque image.
Et je vous recommande particulièrement « The Animators' Survival Kit » de Richard Williams. Il a pris en compte ces règles Disney et les a vraiment bien analysées.
Il s'agit de cycles de marche, de balles rebondissantes, d'attrait, d'animation en général et de bien d'autres choses. C'est un ancien animateur Disney et il a énormément de choses à dire à ce sujet. Il est en même temps très drôle, n'hésitant pas à se ridiculiser devant la caméra. Il y a donc à la fois un livre et une énorme section de DVD, comprenant 16 DVD, sur lesquels il explique entièrement l'ensemble du Animator Survival Kit lors d'un spectacle en direct devant quelques étudiants. Avec de nombreux exemples animés et ses présentations.
Une œuvre vraiment recommandable que je ne peux que conseiller à tout animateur et à quiconque s'intéresse à l'image animée.
Il existe même maintenant une version iPad de ce Animator Survival Kits, qui a beaucoup plus de sens que le livre, car nous avons les mêmes contenus du livre, mais toujours avec des exemples animés.
C'est tout pour les Disney Rules jusqu'à présent. Vous pouvez voir de nouveau ici toutes les sources que j'ai utilisées pour toutes ces belles illustrations rencontrées au cours des deux premiers tutoriels de cette série.
Voici d'autres références :
Il y a pas mal de choses dans ces règles qui ne correspondent pas forcément à notre animation numérique, mais que nous devrions quand même prendre en compte. Car ces règles nous donnent en quelque sorte un petit outil auquel nous pouvons toujours nous référer.
J'espère que vous aussi, lorsque vous êtes dans votre prochaine animation, pensez toujours aux règles Disney, par exemple à l'Anticipation, pour que, lors d'un mouvement, vous reculiez un peu d'abord, preniez de l'élan, et ensuite vous dirigiez dans la bonne direction. Ou si vous faites quelque chose apparaître, cela devient d'abord tout petit, un peu trop grand ensuite, puis un peu plus petit à nouveau. Et c'est ainsi que ça apparaît littéralement.
Tous ces petits exemples, je voudrais les parcourir avec vous dans le projet pratique. Nous allons revoir ensemble comment les lettres sautent, comment la balle rebondit, etc.
Mais je tiens tout de même à vous encourager : essayez de reconstruire tout cela. Animez. Entraînez-vous. Car c'est ainsi que vous deviendrez vraiment animateur.
Dans cet esprit, je vous remercie de votre lecture et nous nous retrouverons dans la prochaine partie, où nous aborderons le véritable projet pratique « Animation facile ».
Ciao.


