Peu importe si tu travailles sur un petit projet ou une application complète, l'interface utilisateur joue toujours un rôle déterminant. Dans ce guide, tu apprendras comment créer une vue défilable dans JavaFX avec ScrollPane. Cela te permettra d'organiser et de présenter le contenu de manière pratique.
Principales conclusions
- ScrollPane permet d'insérer des zones défilables dans ton application.
- La barre de défilement peut être configurée dans différentes directions (horizontale et verticale).
- Avec la bonne implémentation de listener, tu peux mettre à jour dynamiquement le contenu dans ScrollPane.
Guide étape par étape
Pour réussir à implémenter un ScrollPane dans ton application JavaFX, suis les étapes suivantes:
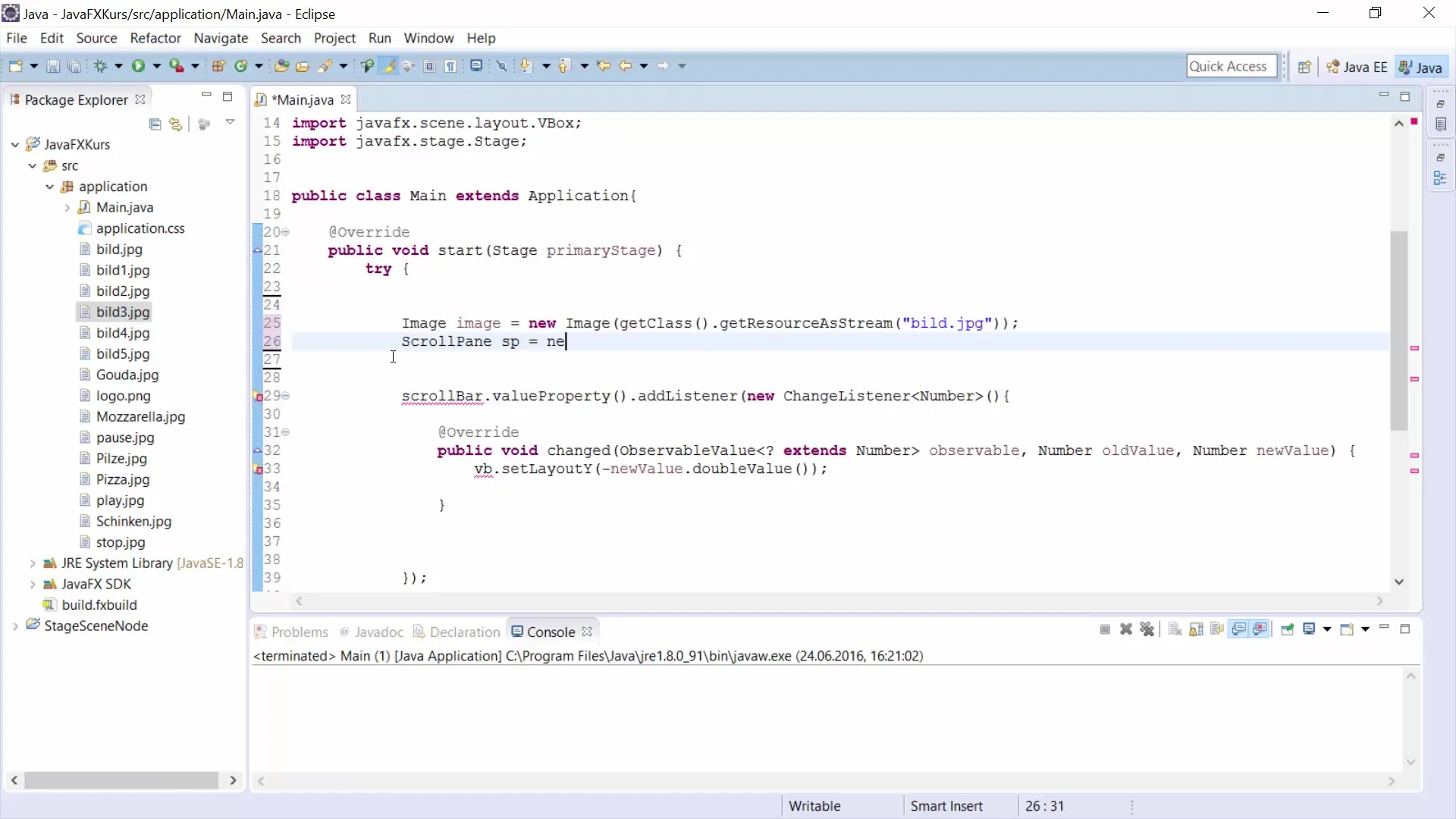
Tout d'abord, crée une grande image qui sera utilisée plus tard dans le ScrollPane. Tu peux utiliser la commande new Image(getClass().getResourceAsStream("build.jpack")) pour charger l'image. L'image pourrait être une image d'exemple pour ton application.

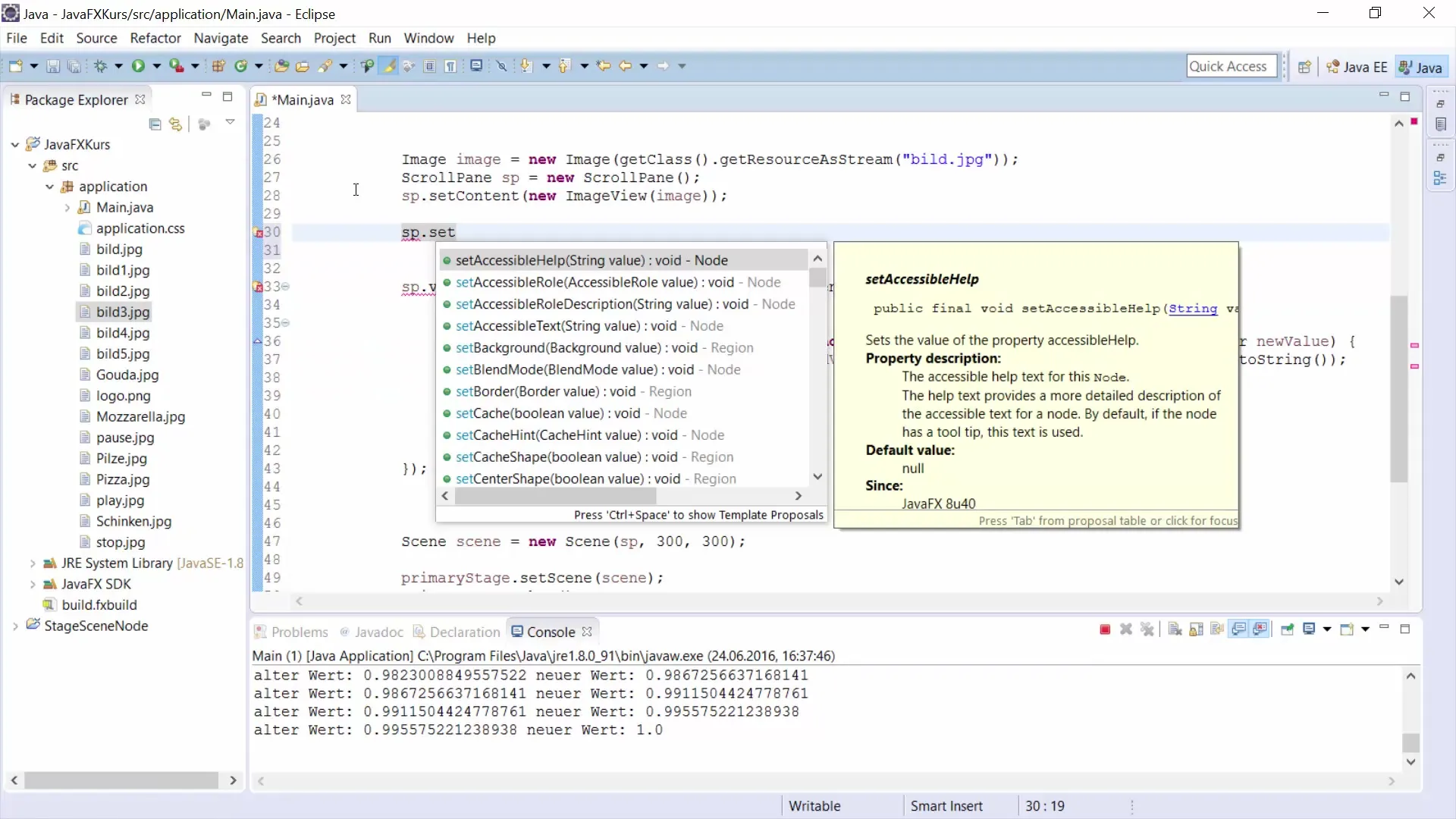
Après que l'image a été créée, tu définis un ScrollPane dans lequel tu souhaites insérer le contenu. Crée un nouveau ScrollPane avec ScrollPane sp = new ScrollPane() et ajoute l'élément ImageView qui affiche ton image.

Ici, tu peux définir le contenu du ScrollPane avec la méthode setContent(), qui accepte l'élément ImageView comme paramètre. Avec new ImageView(image), tu affiches l'image dans l'ImageView.

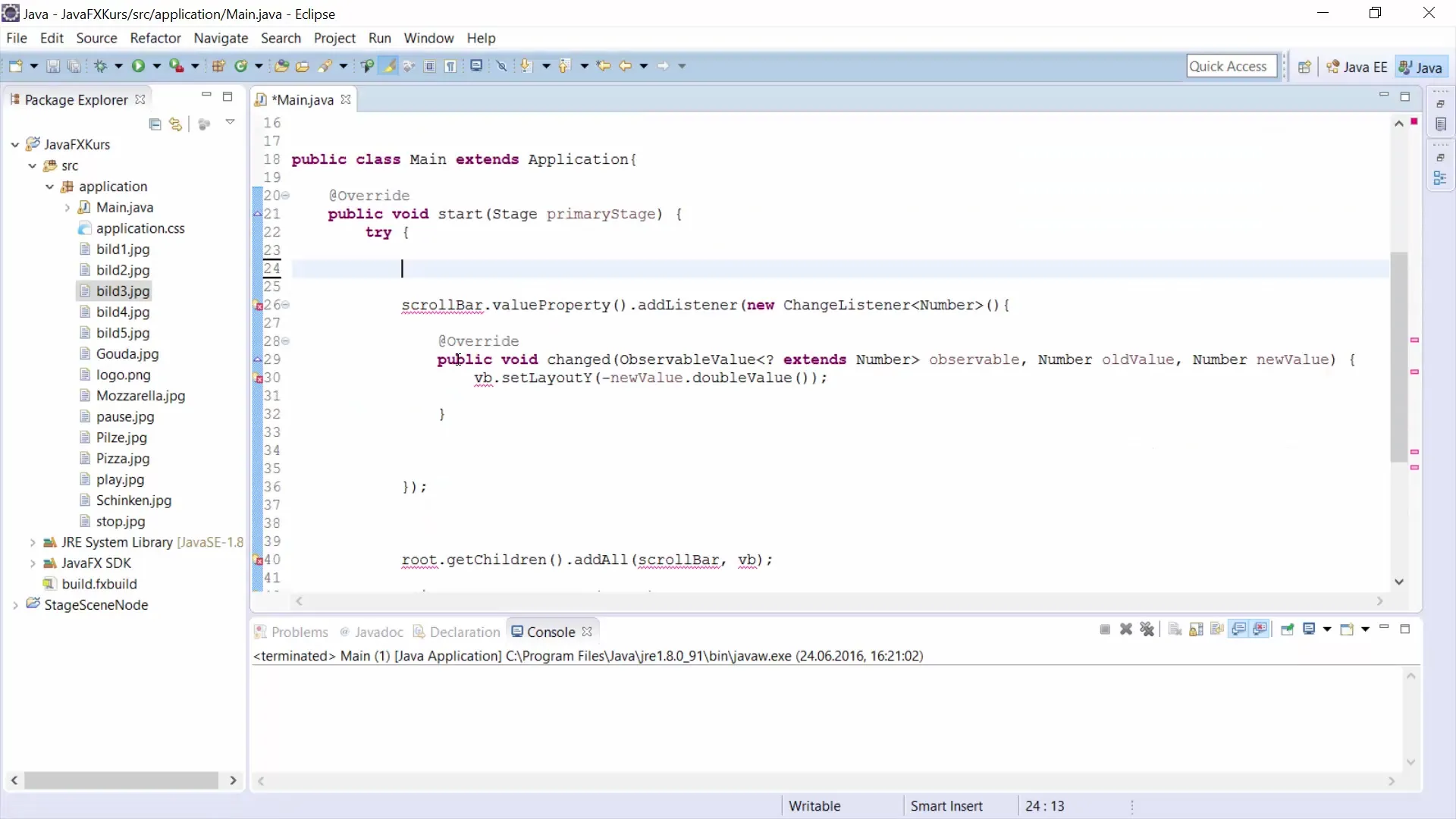
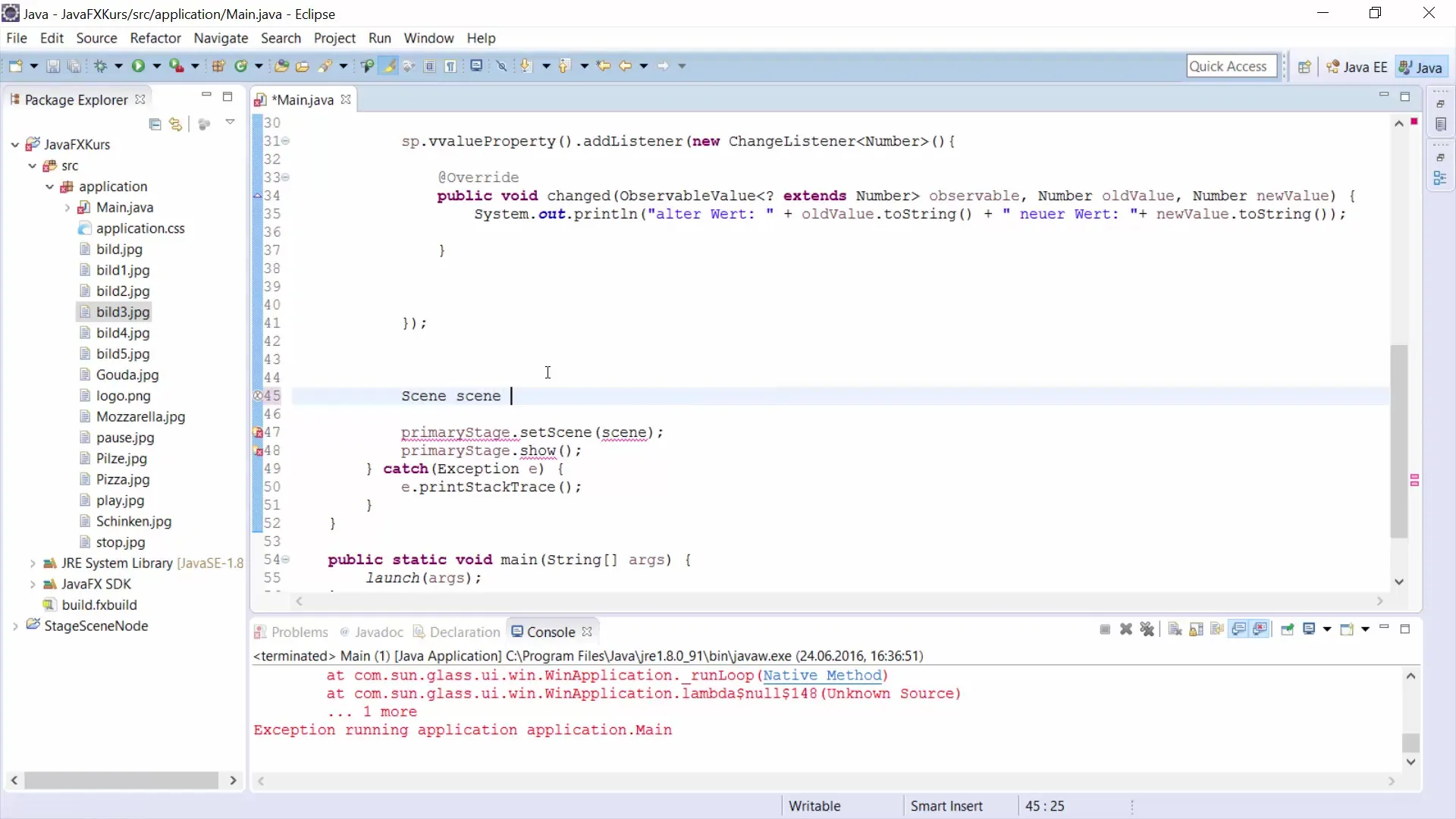
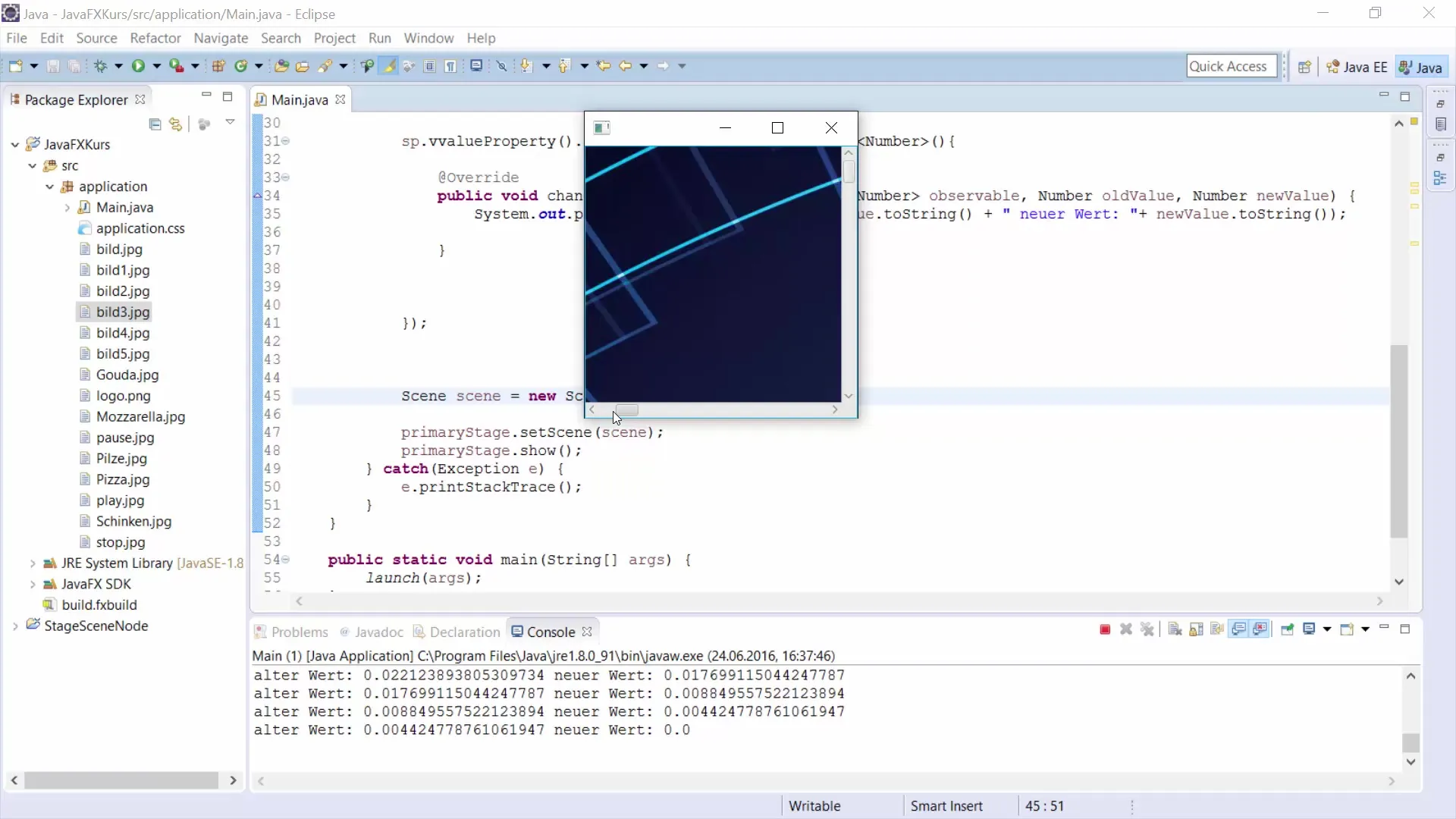
Pour afficher les valeurs lorsque tu fais défiler, tu peux utiliser des listeners. Ajoute un listener au ScrollPane qui affiche les anciennes et nouvelles valeurs lors d'un défilement. Tu peux y parvenir avec setOnScroll(e -> {... }) et afficher les valeurs via System.out.
Maintenant, crée une nouvelle scène dans laquelle ton ScrollPane sera intégré. Utilise Scene scene = new Scene(sp, 300, 400) pour définir les dimensions. Cela affichera le ScrollPane dans la scène.

Si tu as ajouté correctement l'image ou le ScrollPane, tu peux maintenant afficher la fenêtre. Avec primaryStage.setScene(scene), tu affiches la scène sur la scène. Ensuite, tu peux rendre la fenêtre visible avec primaryStage.show().

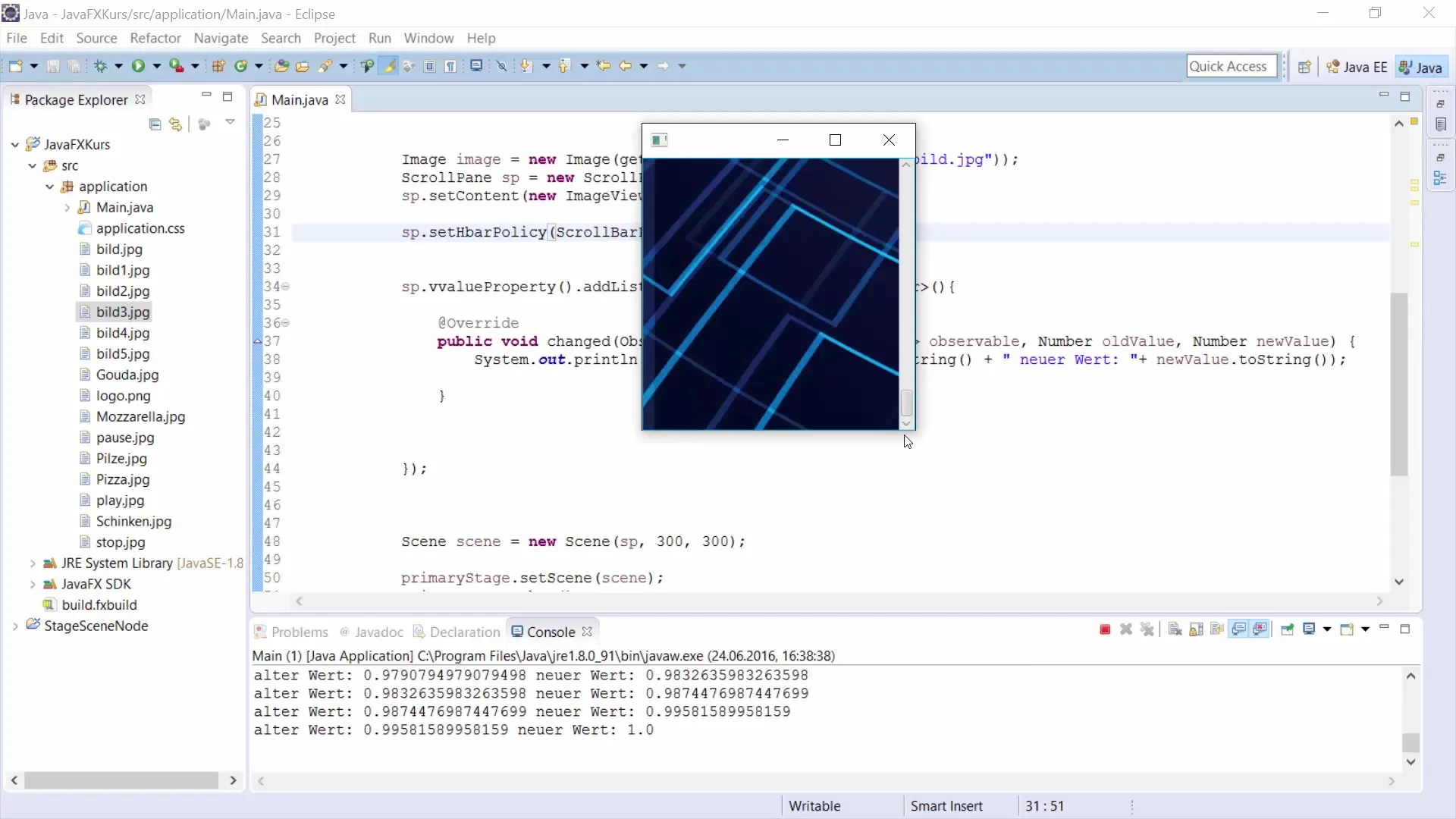
Pour contrôler la direction de défilement, tu peux définir la politique de barre de ton ScrollPane. Si tu souhaites par exemple définir la barre de défilement horizontale sur "jamais afficher", utilise sp.setHbarPolicy(ScrollPane.ScrollBarPolicy.NEVER).

Une fois que tu as effectué ces réglages, la barre de défilement horizontale ne sera plus affichée, ce qui signifie qu'un défilement vertical est seulement possible. En configurant les barres de défilement selon tes besoins, tu as le contrôle sur l'expérience utilisateur.

Ceci conclut l'introduction à l'implémentation de ScrollPane. Ainsi, tu peux utiliser ScrollPane de manière efficace et flexible dans tes applications JavaFX pour créer une interface conviviale et bien organisée.
Résumé – Guide d'utilisation de ScrollPane dans JavaFX pour le développement d'interface graphique
Avec ce guide, tu as maintenant traversé toutes les étapes nécessaires pour implémenter ScrollPane dans ton application JavaFX. Tu as appris à charger des images, à configurer ScrollPane et à utiliser des listeners pour afficher des valeurs dynamiques. Avec ces connaissances, tu peux considérablement améliorer l'expérience utilisateur de ton application.
Questions fréquemment posées
Qu'est-ce que ScrollPane dans JavaFX?ScrollPane dans JavaFX est un conteneur qui permet de faire défiler du contenu lorsque celui-ci est plus grand que la zone d'affichage.
Comment ajouter une image dans ScrollPane?Tu charges l'image avec new Image(getClass().getResourceAsStream("cheminDeTonImage")) et l'ajoutes dans un ImageView qui est ensuite inséré dans le ScrollPane.
Comment puis-je contrôler les barres de défilement?Tu peux configurer la visibilité des barres de défilement avec la méthode setHbarPolicy() et setVbarPolicy() pour les afficher toujours, ne jamais les afficher ou seulement les afficher au besoin.
Est-il possible de faire défiler ScrollPane dans les deux directions?Oui, par défaut un ScrollPane peut défiler à la fois verticalement et horizontalement, sauf si tu configures l'une des directions pour "ne pas afficher".

