Si tu souhaites devenir un développeur web, les bases de HTML, CSS et JavaScript sont indispensables. En particulier, la propriété CSS float est essentielle pour la mise en page des sites web. Avec cette technique, tu peux positionner des éléments les uns par rapport aux autres, ce qui crée un design professionnel et attrayant. Regardons ensemble comment tu peux créer des Layouts efficaces avec float.
Principales conclusions
- Float permet au texte de contourner des images et d'autres éléments.
- L'utilisation de float peut considérablement modifier la structure d'un layout.
- Comprendre la propriété clear est crucial pour prévenir les problèmes de mise en page.
Guide étape par étape
Les bases du Float
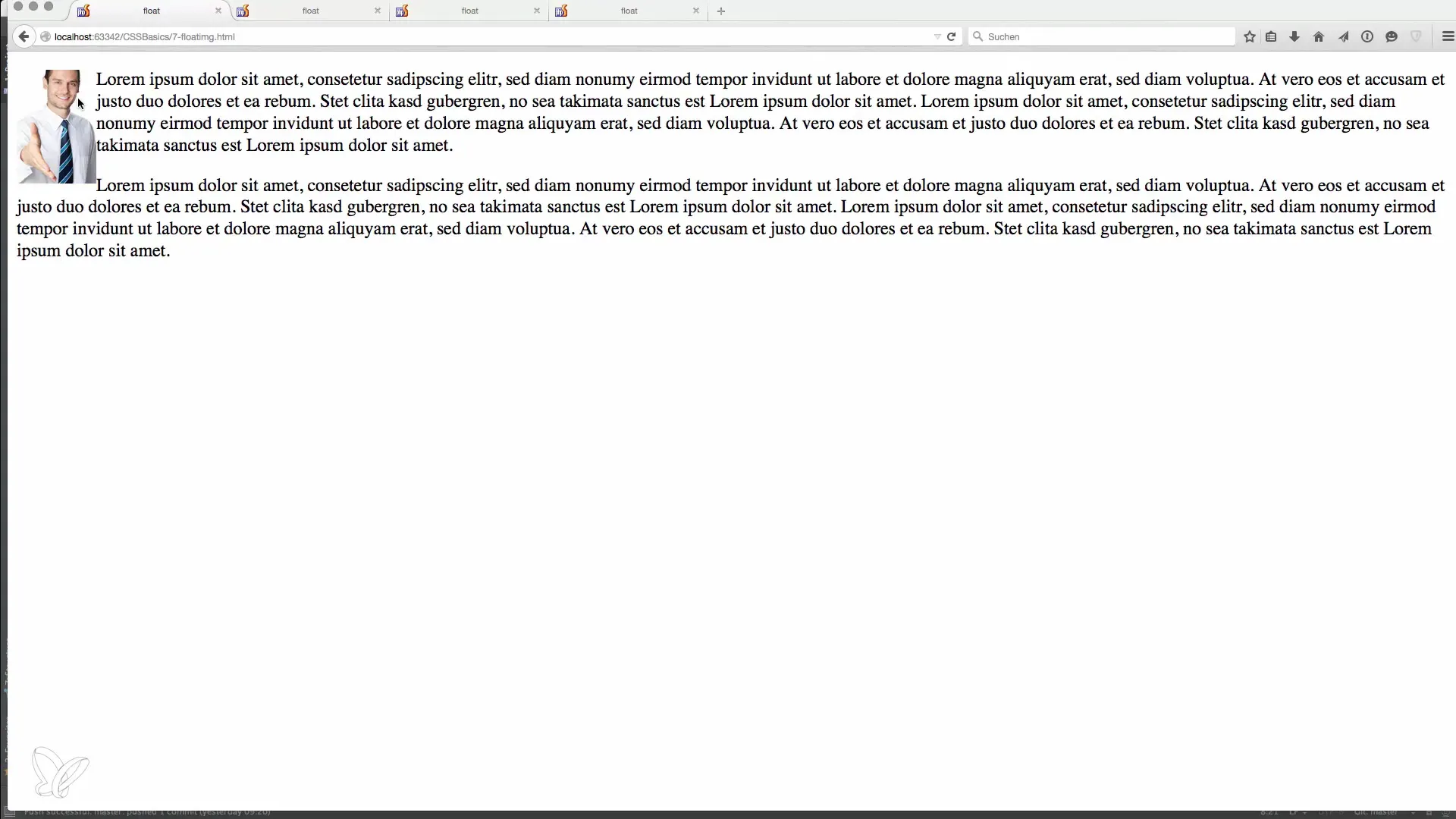
Pour comprendre float, tu dois savoir comment fonctionne le positionnement des éléments. Lorsque tu insères une image dans ton code HTML, elle n'a généralement pas de saut de ligne. Cependant, en utilisant float, l'élément flotte et le texte l'entoure. Cela facilite l'intégration d'éléments visuels dans ton texte.
Utilisation de Float avec des images
Regarde d'abord un exemple où nous faisons flotter une image à gauche. Tu as déjà créé un simple document HTML avec une image et quelques paragraphes. Maintenant, tu peux appliquer la propriété CSS float: left à l'image. Cela positionnera l'image à gauche, et le texte flottera autour de l'image.

Float pour plusieurs conteneurs
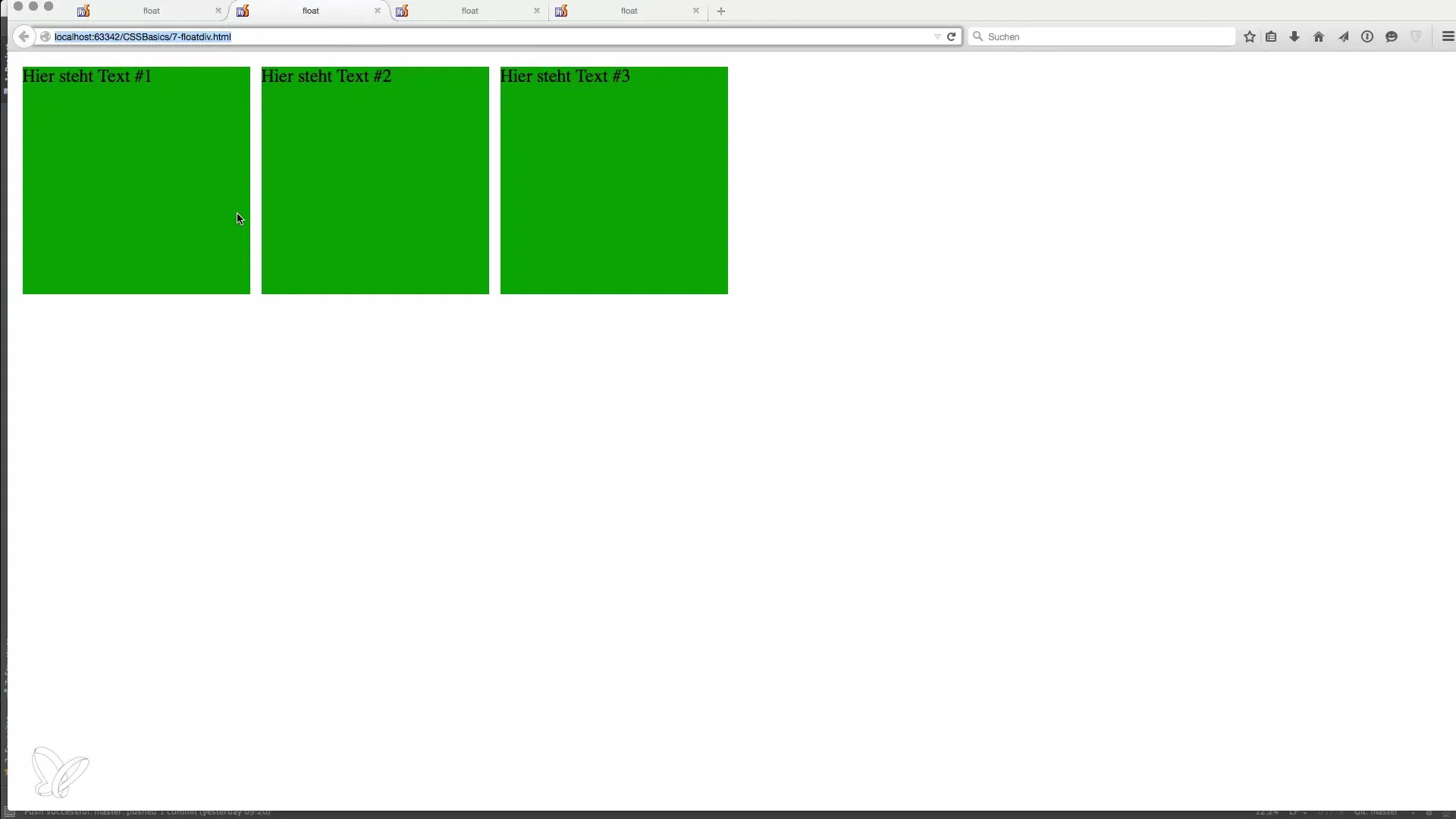
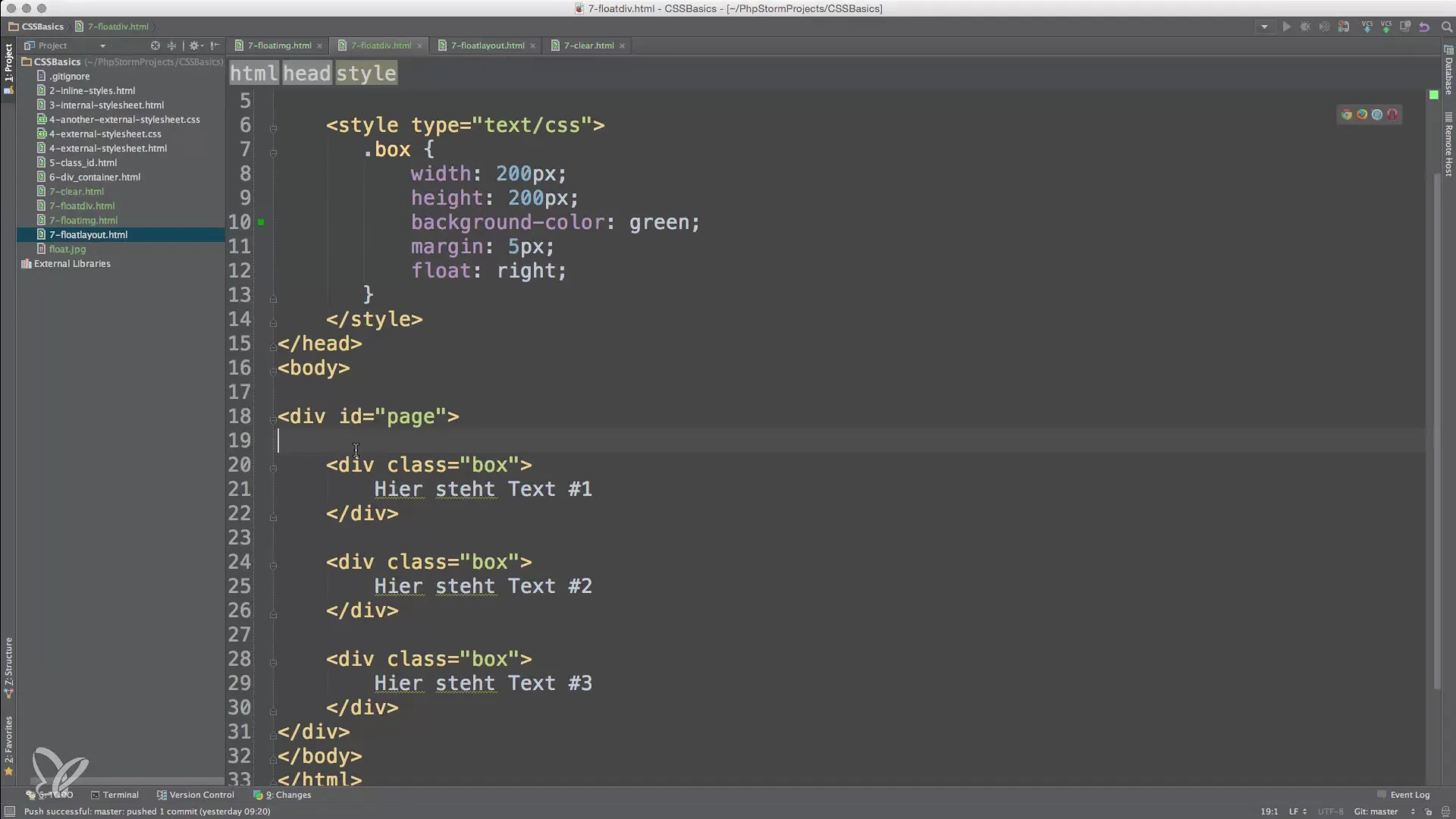
L'effet de float ne se limite pas seulement aux images. Tu peux également appliquer cette technique à des conteneurs div. Pour afficher plusieurs boîtes côte à côte, assigne-leur la propriété CSS float: left. Cette technique aide à créer un layout attrayant où les conteneurs sont positionnés côte à côte, maximisant l'utilisation de l'espace disponible.

Float et l'ordre des éléments
Si tu as par exemple trois boîtes, toutes dotées de float: left, elles seront disposées dans l'ordre de leur définition dans le document HTML. Le premier élément sera positionné à gauche, le deuxième à ses côtés, et ainsi de suite. Cela est important pour assurer une mise en page cohérente.

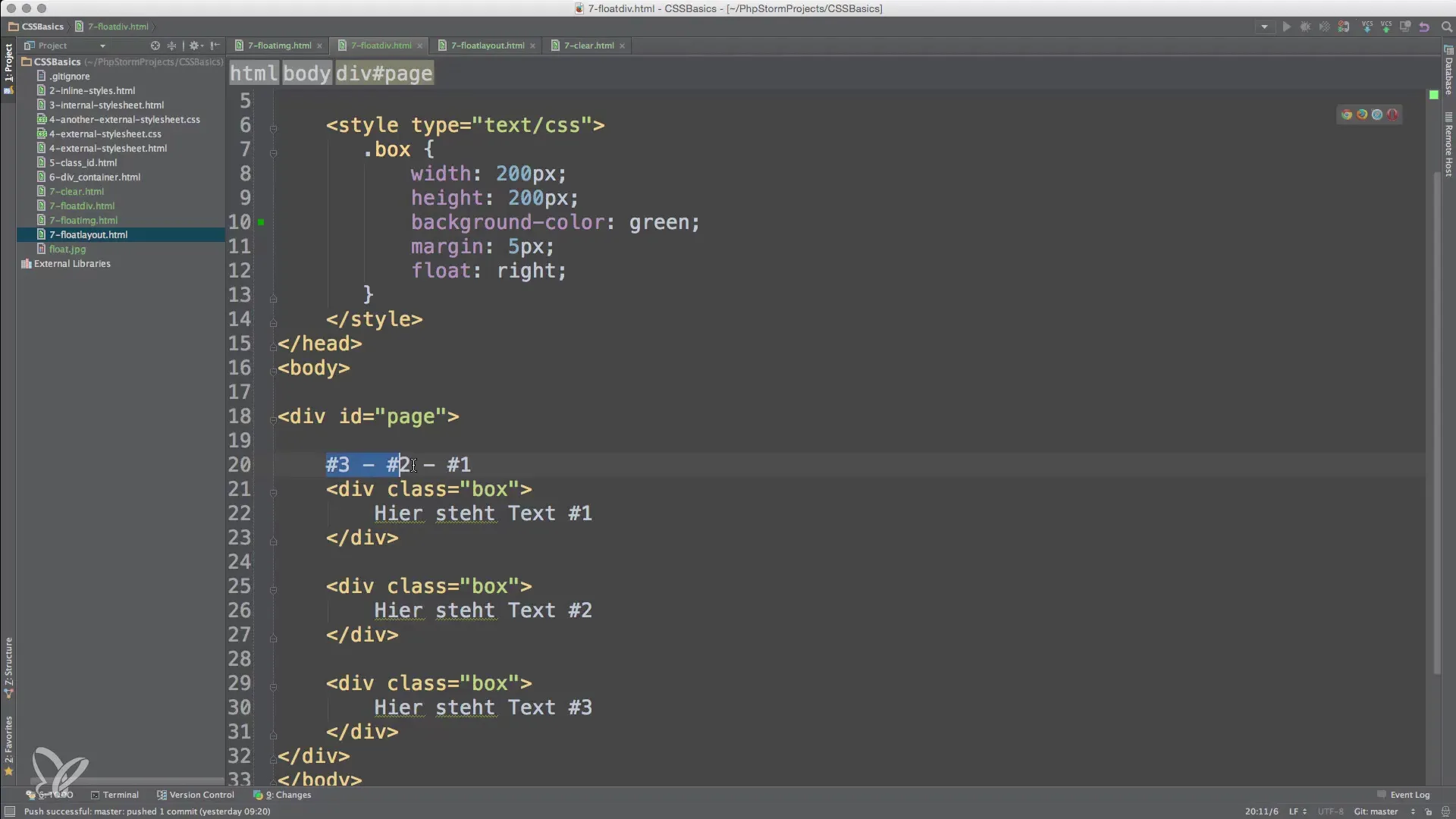
Float à droite
Il en va de même si tu souhaites positionner les boîtes à droite. Utilise la propriété float: right pour faire glisser les boîtes vers la droite. Encore une fois, l'ordre des éléments HTML est respecté, ce qui entraîne un layout fluide. La première boîte sera affichée complètement à droite, suivie des autres boîtes.

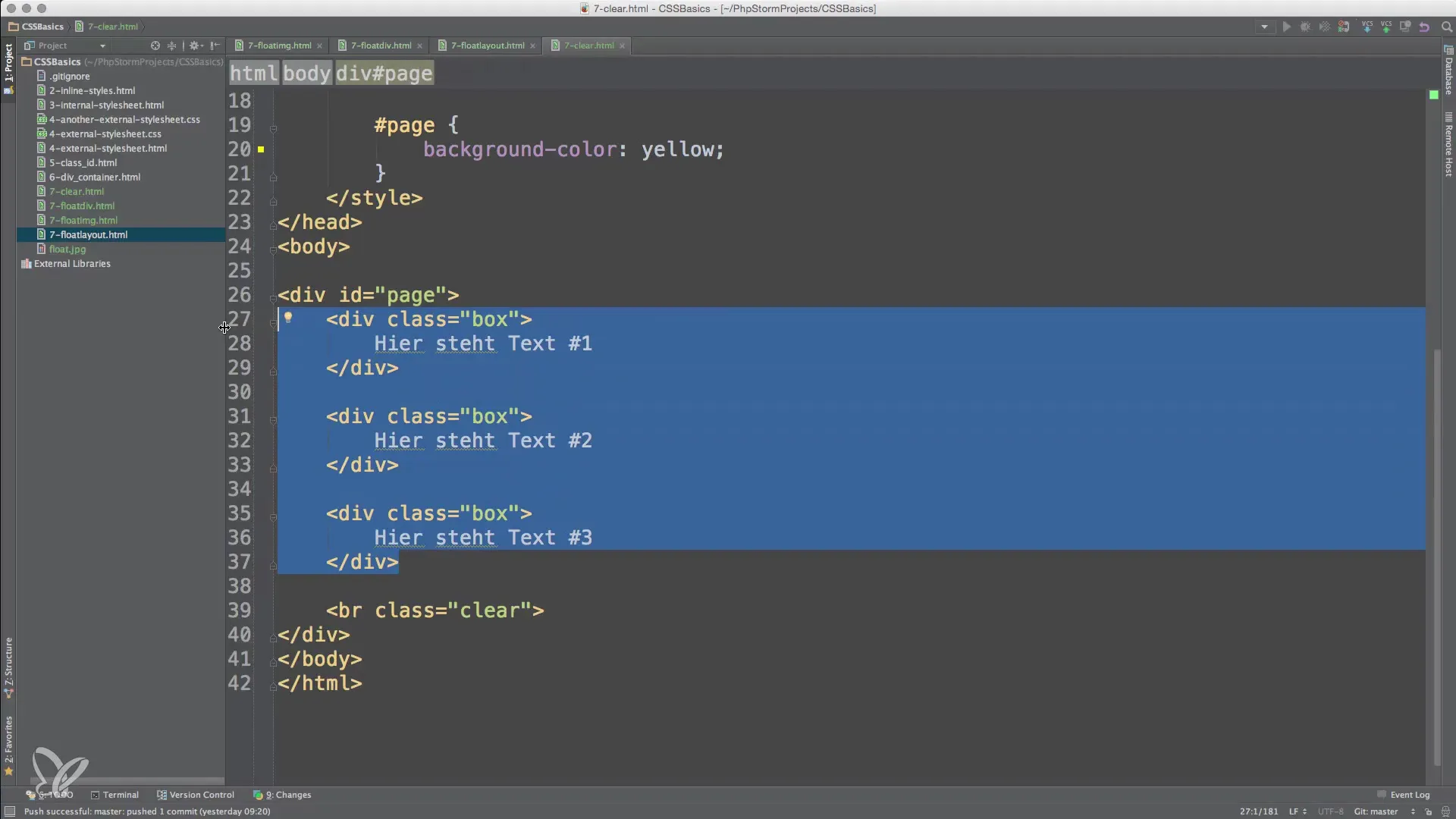
Le rôle de la propriété Clear
Un problème courant avec float est que le conteneur environnant peut ne pas avoir de hauteur, car les éléments flottants "sortent" du conteneur. Pour résoudre ce problème, la propriété clear entre en jeu. Elle garantit qu'après les éléments flottants, un flux normal dans la mise en page est rétabli. Ajoute un élément avec clear: both pour t'assurer que le conteneur prend en compte la hauteur des boîtes flottantes.

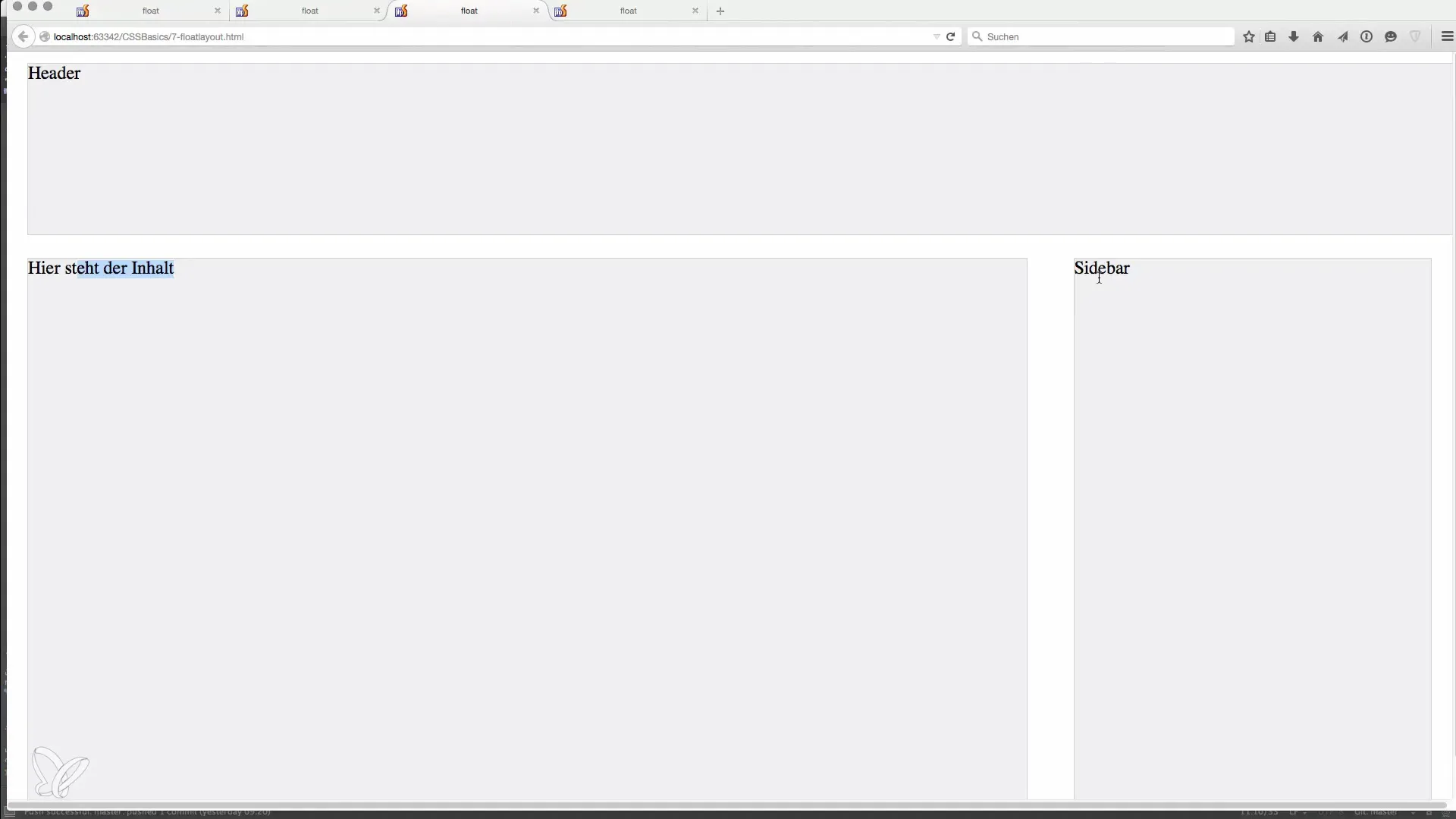
Mise en œuvre pratique des Layouts
Maintenant, créons un layout complet. Crée un document HTML avec un en-tête, une zone de contenu et une barre latérale. Pour le contenu, utilise float: left et pour la barre latérale, utilise float: right. Cela produira des layouts attrayants qui sont conviviaux et clairs.

Résumé – les bases de HTML, CSS et JavaScript – Éléments flottants avec Float
L'utilisation de float dans le développement web est un concept fondamental qui peut t'aider à créer des layouts attrayants et conviviaux. Avec une application correcte de Float et une compréhension de la propriété Clear, tu peux t'assurer que tes sites web aient un aspect professionnel et fonctionnent bien.
Questions fréquentes
Qu'est-ce que la propriété Float en CSS?La propriété Float permet aux éléments de flotter à côté d'autres éléments, créant ainsi un arrangement particulier dans la mise en page.
Pourquoi la hauteur du conteneur se termine-t-elle lorsque j'utilise Float?Cela se produit parce que les éléments flottants sortent le conteneur environnant de sa position, ce qui signifie que le conteneur n'a pas de hauteur.
Que fait l'attribut Clear?L'attribut Clear assure qu'après les éléments flottants, un flux normal dans la mise en page est rétabli, évitant ainsi les problèmes de hauteur du conteneur.
Comment positionner plusieurs boîtes côte à côte?Utilise la propriété Float (float: left ou float: right) pour les boîtes afin de les afficher côte à côte.
Comment puis-je m'assurer que ma page HTML reste responsive?Utilise des techniques de mise en page CSS comme Flexbox ou Grid, qui offrent des options de mise en page plus flexibles par rapport à Float.

