L'animation de textes et la création de Sliders dans After Effects peuvent être un moyen passionnant d'embellir vos projets. Dans ce tutoriel, je vais vous montrer comment utiliser des modèles pour les animations de texte, les personnaliser et créer des sliders simples. De cette manière, vous pourrez briller avec vos connaissances créatives dans After Effects. Allons-y!
Principales découvertes
- After Effects propose des presets intégrés pour les animations de texte, qui peuvent être facilement personnalisés.
- Vous pouvez créer vos propres formes et textes pour concevoir des sliders uniques.
- Travailler avec différents effets d'animation apporte de la dynamique à vos projets.
- L'utilisation de sous-compositions permet un travail flexible et des ajustements simples.
Étape 1: Créer une nouvelle composition et ajouter du texte
Tout d'abord, configurez votre composition. Ouvrez After Effects et créez une nouvelle composition. Vous pouvez le faire en cliquant sur « Nouveau » et en sélectionnant les paramètres souhaités, tels que la résolution et le taux de rafraîchissement. Maintenant, tirez un texte dans la composition pour commencer. Une jolie dame comme image ou fonction de fond peut être une inspiration bienvenue.

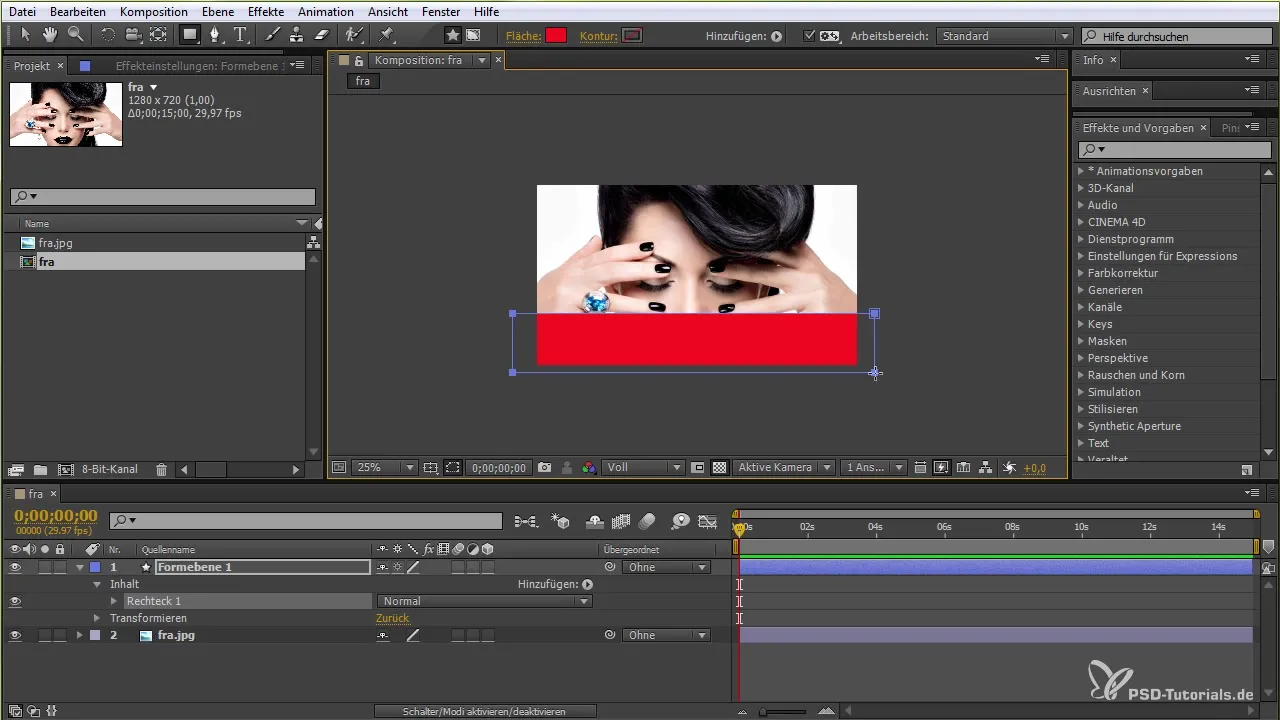
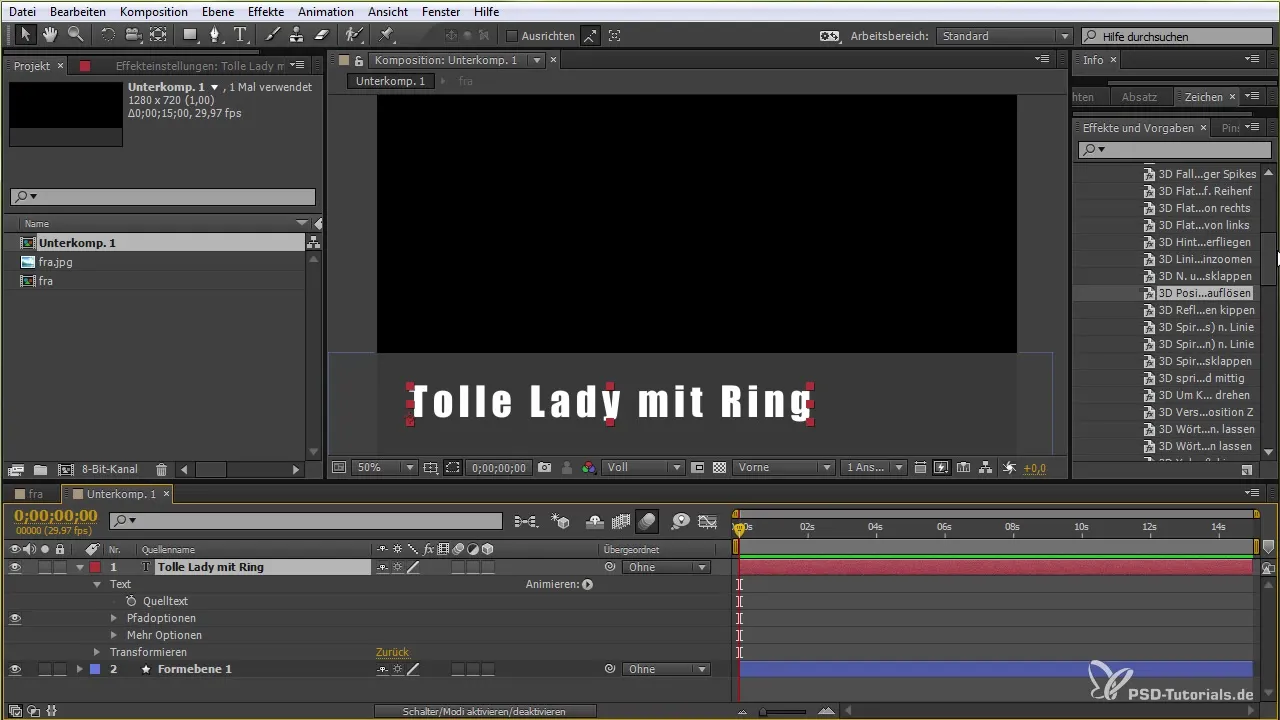
Étape 2: Créer une forme
Ensuite, nous allons créer une forme qui soutient le slider ou l'effet de texte. Vous pouvez utiliser l'outil rectangle pour dessiner une forme dans la zone souhaitée. Choisissez une couleur plus sombre pour créer un contraste avec votre texte. Ajuster la couleur de remplissage et la forme vous aidera à créer un fond de base pour votre texte.

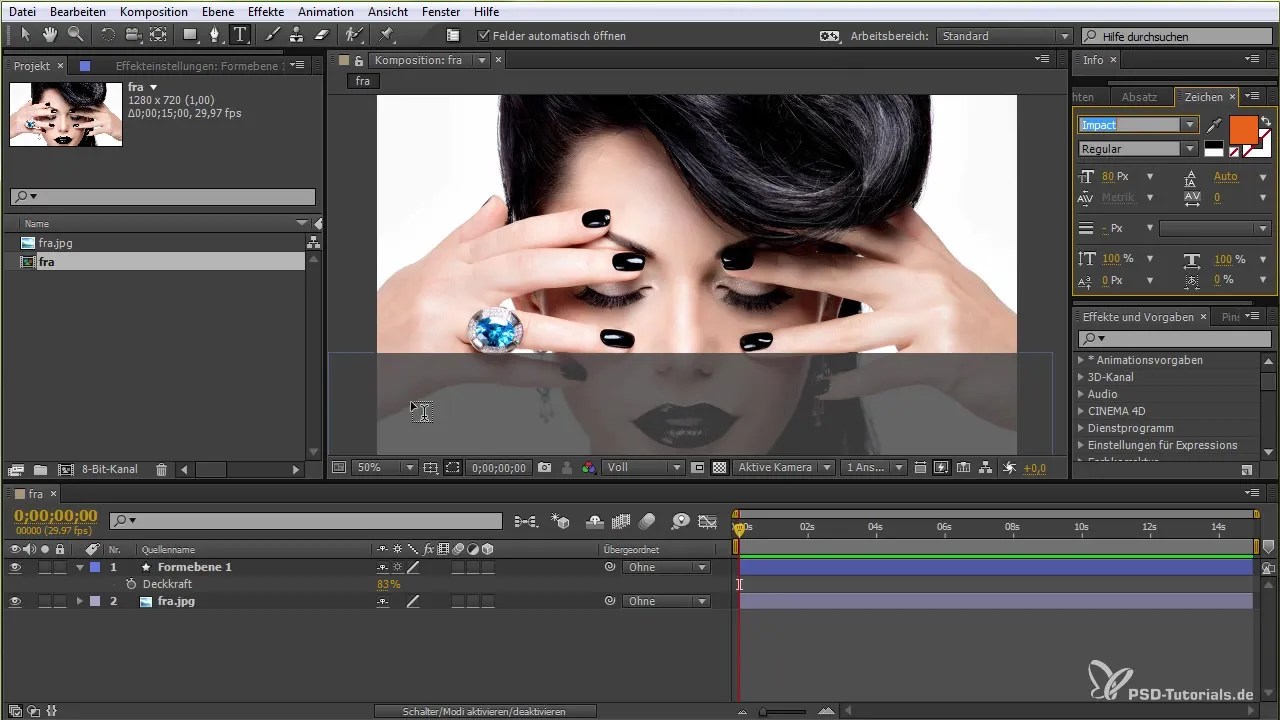
Étape 3: Ajuster le style du texte
Maintenant que vous avez placé votre texte, vous pouvez expérimenter avec différentes polices. Par exemple, vous pouvez agrandir la police ou ajuster l'espacement des lettres pour rendre l'image globale plus intéressante. Placez le texte de manière à ce qu'il s'intègre bien dans votre forme.

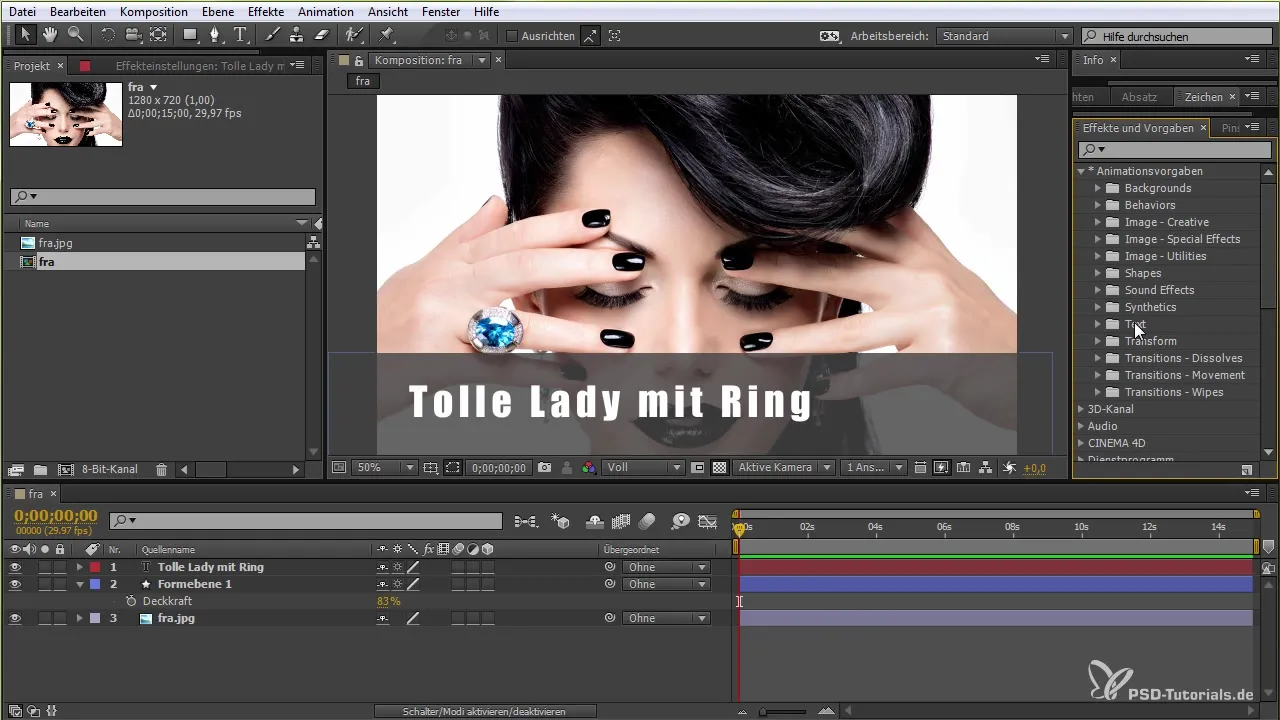
Étape 4: Choisir une animation de texte
Après avoir ajusté le texte, il est temps de choisir une animation. Cliquez sur les effets d'animation correspondants pour le texte et choisissez un preset. Il existe de nombreuses options – par exemple, un effet de texte 3D ou un autre effet d'animation excitant. Il est généralement préférable de faire glisser l'animation directement sur le texte pour voir immédiatement les résultats.

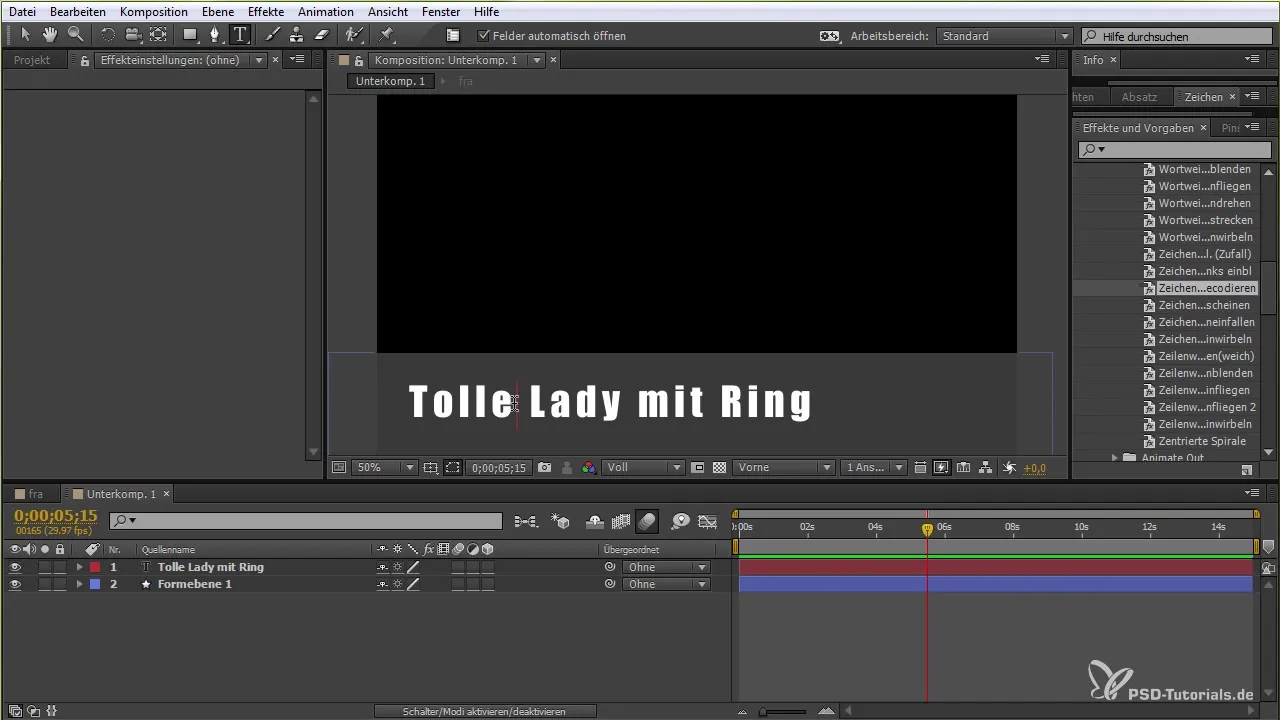
Étape 5: Ajuster l'animation
Une fois que votre animation est appliquée, vous pouvez ajuster la chronologie. Appuyez sur la touche zéro du pavé numérique pour voir un aperçu de ce à quoi ressemble votre animation. Vous pouvez également ajuster l'opacité ici ou utiliser des options de vitesse pour créer des transitions plus douces. Utilisez également la fonction « Easy Ease » pour obtenir des mouvements plus fluides.
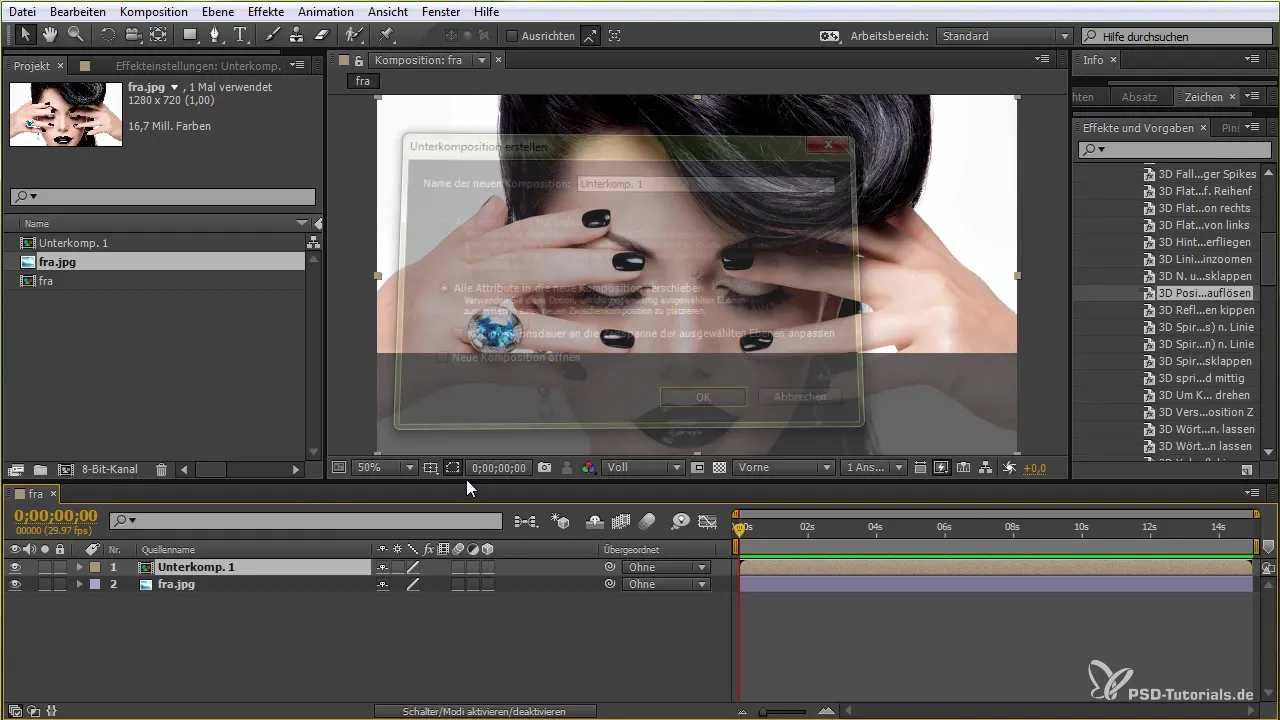
Étape 6: Créer une sous-composition
Pour organiser votre animation, je vous recommande de regrouper les animations dans une sous-composition. Appuyez sur Ctrl+Shift+C ou Command+Shift+C pour y parvenir. Cela rend tout plus simple et plus rapide. Cela facilite la gestion de votre animation, car vous pouvez la dupliquer et la modifier à tout moment.

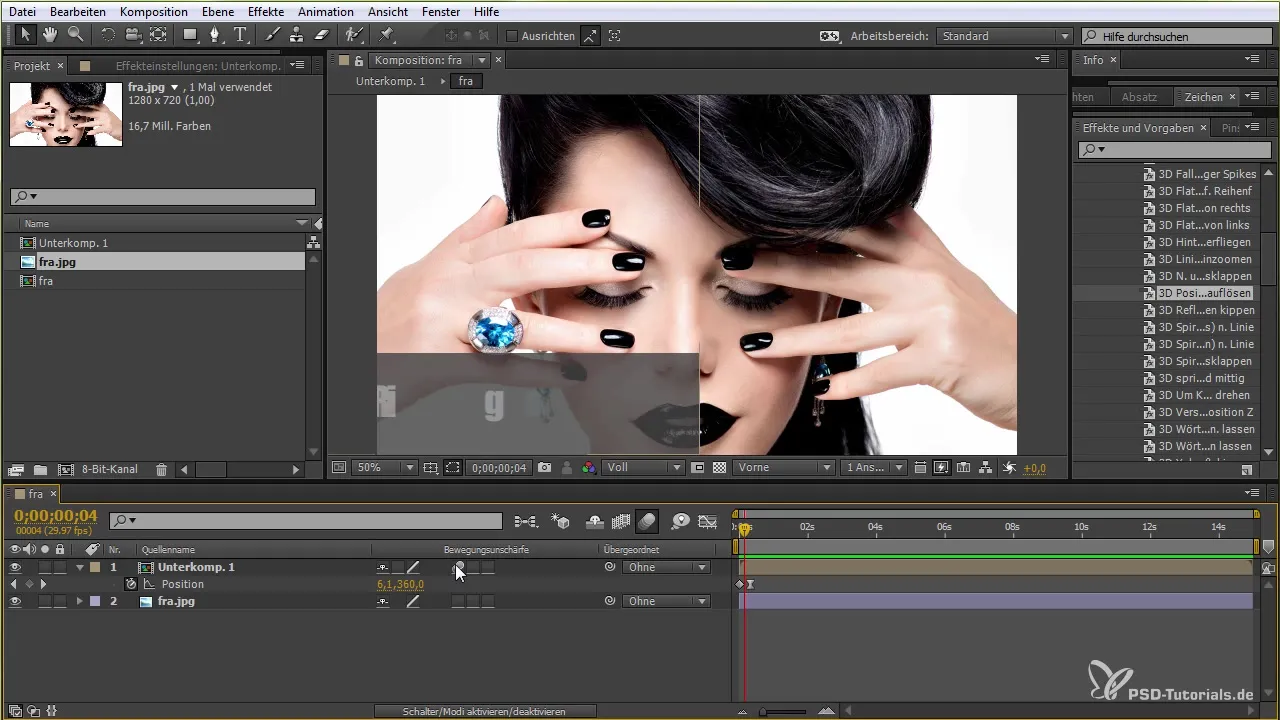
Étape 7: Ajouter une position et un flou de mouvement
Maintenant que votre animation est dans une sous-composition, vous pouvez ajuster la position du texte. Utilisez la touche « P » pour ouvrir les paramètres de position et déplacez votre texte jusqu'à ce qu'il soit parfait. Vous pouvez également activer le flou de mouvement pour rendre l'animation plus douce.

Étape 8: Varier les animations
Vous pouvez également intégrer des effets de mouvement supplémentaires ou supprimer des animations existantes pour créer de nouveaux looks. Si une animation ne vous plaît pas ou si vous voulez essayer quelque chose d'autre, vous pouvez utiliser les effets de flou disponibles ou des animations organiques pour créer des designs frais.

Étape 9: Dupliquer et ajuster les éléments
Si vous souhaitez varier votre composition ou créer de nouveaux sliders, vous pouvez facilement dupliquer la composition. Créez un nouveau texte et ajoutez différents contenus pour varier les éléments. Utilisez le même slider et ajustez les textes selon vos besoins.

Résumé – Animation de texte & Slider dans After Effects
Dans ce tutoriel, vous avez appris comment créer des animations de texte dans After Effects et expérimenter avec différents effets. La création de sous-compositions ainsi que l'ajustement de texte et de formes ont été expliqués. Grâce à ces techniques, vous pouvez ajouter des textes créatifs et dynamiques à vos projets.
Questions fréquentes
Qu'est-ce qu'une sous-composition dans After Effects?Une sous-composition est une composition à l'intérieur d'une autre, qui vous aide à mieux organiser des animations complexes.
Comment puis-je supprimer une animation?Sélectionnez l'animation dans la timeline et appuyez sur la touche Suppr pour la supprimer.
Puis-je changer de police plus tard?Oui, vous pouvez modifier n'importe quelle couche de texte à tout moment en sélectionnant le texte et en choisissant une autre police.
Comment ajouter un flou de mouvement?Cliquez sur l'icône de flou de mouvement dans la timeline pour l'activer pour certaines couches.
Comment puis-je trouver des modèles pour les animations de texte?Dans After Effects, vous trouverez des presets prédéfinis sous « Animations », que vous pouvez appliquer directement.


