Memento Mori - Souviens-toi de la mort
Bienvenue dans les coulisses de mon projet créatif "Memento Mori".
La série d'images traite de la fugacité de la vie. Je veux souligner la mélancolie de la pensée de Memento Mori et créer quelque chose de sombre.
Pour mon petit projet, j'ai choisi une mariée et un marié comme protagonistes.
Ils représentent l'amour éternel et remettent en question en même temps le célèbre "... jusqu'à ce que la mort vous sépare".
L'élément principal de l'image se compose de symboles vanitas, tous représentant la fugacité : les feuilles brunes qui tombent, la bougie éteinte et le squelette ou la tête de mort.

Les photos ont été prises en octobre 2014 - ce qui explique peut-être un peu ma motivation pour le projet.
Mon idée de départ était l'image de la mariée sortant d'un vieux cadre pour venir à la rencontre du spectateur.
Heureusement, Elisa H. s'est portée volontaire pour être le modèle, ce qui m'a permis de concrétiser cette idée. (Un grand merci au modèle.)
J'ai pris en charge l'intégralité du projet :
J'ai fabriqué et cousu tout le costume et les accessoires, j'ai maquillé le modèle, et j'ai également pris les photos et effectué la retouche par la suite. Comme j'ai de nombreux loisirs créatifs, c'était une excellente occasion de tous les mettre en pratique.
Le processus de maquillage a même été enregistré spécialement pour vous : Cliquez pour voir la vidéo.
Comme le costume comportait des zones transparentes, nous avons dû prendre les photos devant un fond noir.
Cela a également eu l'avantage majeur de faciliter plus tard le détourage des protagonistes.
L'accent a été mis sur les poses prévues dans les croquis - puis quelques prises ont suivi avec des idées spontanées du modèle et de moi-même.
Le modèle a été éclairé par deux softbox, à gauche et à droite. Les photos ont ensuite été ouvertes dans Photoshop et retouchées.
L'arrière-plan
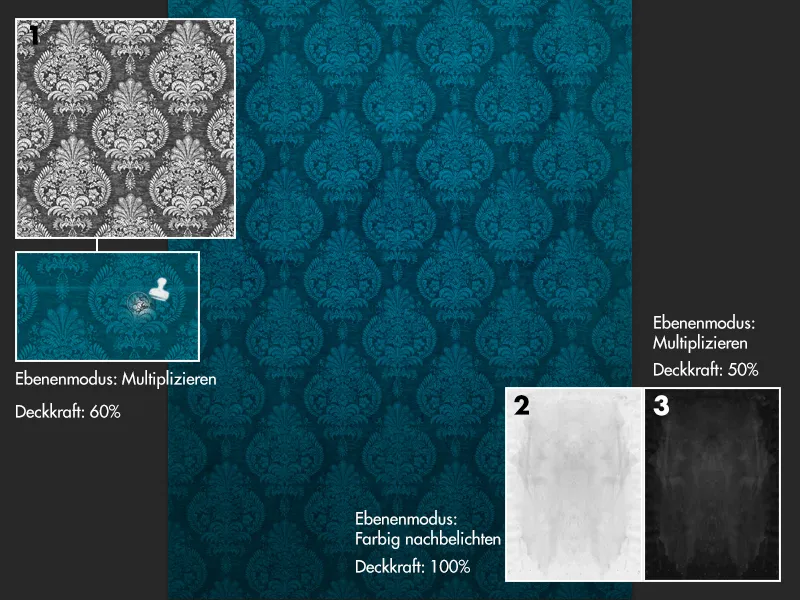
Pour l'arrière-plan, je voulais absolument avoir un motif de vieux papier peint, pour que l'image donne l'impression d'être accrochée dans une villa abandonnée. J'ai trouvé ce que je cherchais sur Internet - et j'ai pu découvrir cette belle texture (1). Elle a ensuite été convertie en image noir et blanc pour mon projet, et le contraste a été ajusté à l'aide d'une correction des tons. Les textures ont été pavées sur l'ensemble de l'image et les transitions ont été améliorées avec l'outil de tampon de duplication (S).
Enfin, tout a été regroupé dans un dossier et le mode a été réglé sur Multiplication avec une opacité de 60%. L'arrière-plan peut être rempli avec l'outil de remplissage (G) et une couleur de notre choix - dans cet exemple, j'ai choisi un bleu moyen/obscur.
Pour donner un aspect ancien et sale au papier peint, j'ajoute ensuite une autre texture de peinture aquarelle sur une feuille (2) au-dessus de l'arrière-plan. Cette texture est ensuite dupliquée, miroirée et réduite à 50% d'opacité. Cela rend la texture symétrique.
Le mode de fusion est réglé sur Incrustation avec 100% d'opacité. Ensuite, je reprends la texture symétrique (2) et je peux inverser les couleurs avec Ctrl+I (3). Ensuite, nous regroupons cela dans un dossier et utilisons une correction des tons pour augmenter les parties claires de la texture. Le mode du dossier est enfin réglé sur Multiplication avec 50% d'opacité. Enfin, je regroupe tous les éléments de (2) et (3) dans un grand dossier et y règle l'opacité à environ 60%, pour que l'effet ne soit pas trop fort. Avec plusieurs dégradés de noir à transparent, nous pouvons ajouter encore d'autres effets d'ombre réalistes aux murs dans d'autres calques.
Le détourage
Les protagonistes ont d'abord été détourés avec l'outil Plume (P) sur les vêtements en détail, et les cheveux et le voile ont été grossièrement détourés. Ensuite, la couche du protagoniste a été dupliquée, et dans la couche inférieure, les parties sombres de l'image ont été assombries davantage en noir à l'aide d'une correction des tons. Si nous réglons maintenant le mode de cette couche sur Multiplication en négatif, nous pouvons facilement créer un masque sur la couche supérieure et effacer le voile. Grâce à la multiplication en négatif de la couche inférieure, les parties claires du voile resteront visibles et les parties sombres deviendront transparentes.
C'est pourquoi un arrière-plan sombre simplifie le détourage des tissus transparents.
Créer les perles
Les perles sont des éléments d'image importants! On les trouve à la fois sur le costume et dans les montages photo.
Ici, le défi est de rendre les perles aussi fidèles que celles sur la photo.
Cependant, cela peut être rapidement réalisé avec un pinceau et un style de calque personnalisé!
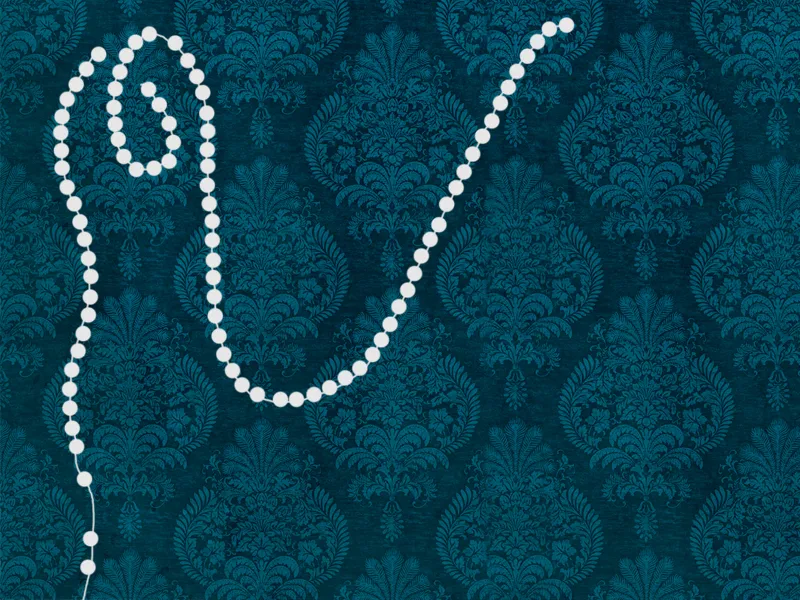
Tout d'abord, je prends un pinceau dur de la taille souhaitée des perles. Ensuite, je place les "perles" sur l'image selon mon idée. Le tout est relié par un "fil" en reliant les "perles" sur un calque séparé (sous les perles) avec une pointe de pinceau plus petite. J'utilise une couleur gris très clair pour pouvoir mettre en évidence plus facilement les lumières et les ombres.
Nous doublons maintenant le calque des perles deux fois et masquons les copies.
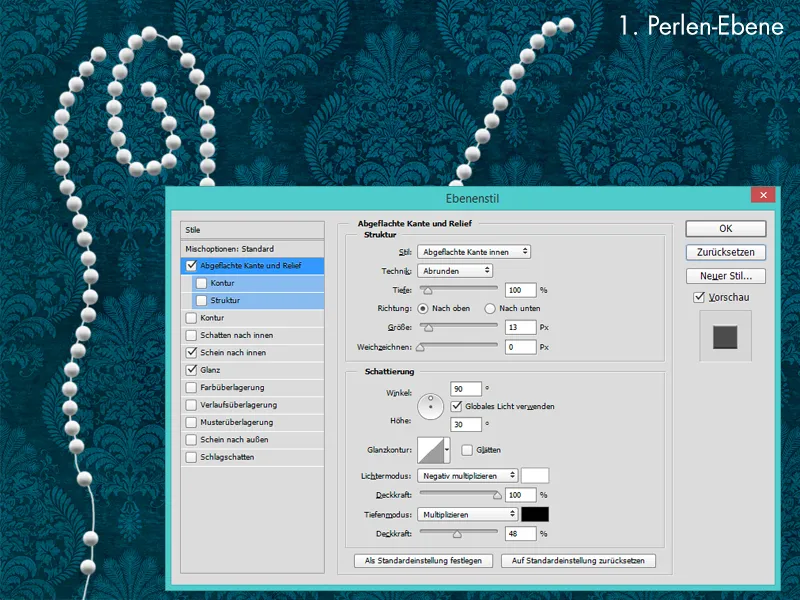
Commençons d'abord avec le calque principal des perles tout en bas et ouvrons la fenêtre des styles de calques avec un clic droit.
• Coins et Relief
Les valeurs peuvent varier en fonction de la taille - il est préférable de se baser sur la profondeur et la taille de l'écran.
• Effet d'ombre portée intérieure
Mélange de fusion: Multiplier en négatif
Opacité: 75%
Couleur: Blanc
Inférieur à: 0%
Taille: 9px dans cet exemple
• Lueur interne
Mélange de fusion: Multiplier
Opacité: 15%
Couleur: Noir
Angle: 19°
Distance et taille: 4px
Les perles ont maintenant l'air très plastiques, mais la couleur et les détails sont encore très irréalistes. Pour que les perles aient l'air réalistes plus tard, nous devrions les comparer constamment aux perles sur la photo. Nous masquons le calque au-dessus du calque principal des perles et réduisons la valeur de l'ombre à 0%.
Dans les styles de calque, nous cochons à nouveau les cases des éléments suivants :
• Coins et Relief
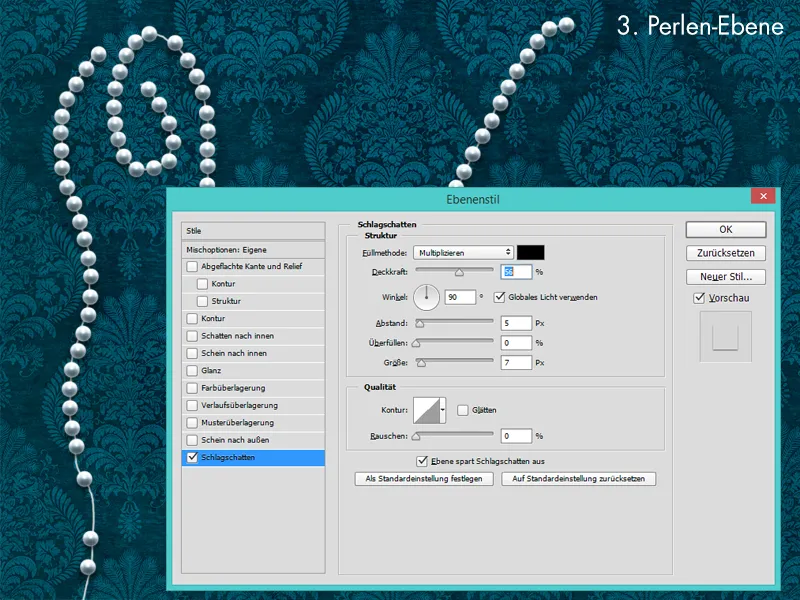
Les valeurs peuvent être lues sur la capture d'écran
• Effet d'ombre portée intérieure
Mélange de fusion: Multiplier en négatif
Opacité: 100%
Couleur: Bleu clair
Inférieur à: 0%
Taille: 1px
• Lueur interne
Mélange de fusion: Normal
Opacité: 15%
Angle: 19°
Distance et taille: 4px
• Incrustation de couleur
Mélange de fusion: Couleur
Couleur: Bleu clair
Opacité: 40%.webp?tutkfid=55295)
Enfin, nous ajoutons une ombre portée adéquate aux perles.
Pour ce faire, nous activons simplement la dernière copie de la couche de perles, réglons la valeur de l'opacité à 0% et allons dans la fenêtre de style de calque pour ajouter une ombre portée.
Création de la banderole en papier
La forme de base de la banderole a été créée dans Illustrator puis importée dans Photoshop. Ensuite, le "papier" a reçu une teinte brunâtre avec des calques en couleur et lumière tamisée. Pour donner un aspect ancien au papier, j'applique une texture de papier tachetée sur la banderole en utilisant le mode de calque Multiplier.
Les points suivants concernent l'ajout de lumière et d'ombres sur la banderole en papier à l'aide d'un pinceau doux avec une faible opacité. Pour la situation d'éclairage, j'utilise des calques en mode lumière tamisée ou multiplier négatif. Pour les ombres, j'utilise toujours des calques en mode multiplier et parfois en lumière tamisée.
En tant que texte, j'insère "Memento Mori" avec une tête de mort. J'utilise la police Precious Regular que je colore en un bleu très foncé pour donner l'apparence de l'encre. Pour renforcer l'effet d'encre, j'ajoute quelques taches et éclaboussures d'encre dispersées.
Enfin, je crée un effet 3D en dupliquant la forme de la banderole en papier, en réduisant la valeur de l'opacité à 0% et en appliquant une bordure et un relief à la banderole dans le menu des styles de calque. Ensuite, j'harmonise simplement les couleurs de la banderole.
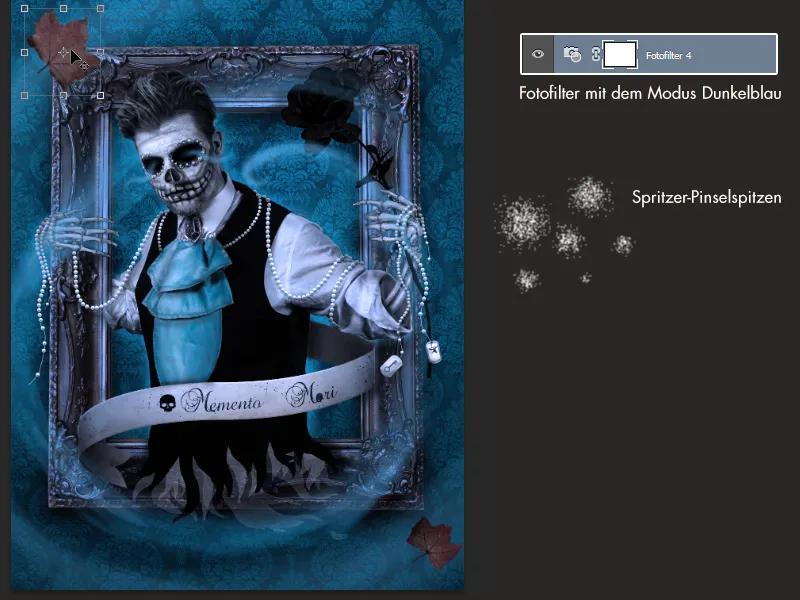
Le look final
Dès le départ, j'avais en tête l'idée que l'image serait principalement bleue et qu'elle devrait donner l'impression d'un tourbillon surnaturel au spectateur. Ce bleu froid peut être obtenu en utilisant les filtres photo de Photoshop et en choisissant la couleur bleu foncé. Si vous souhaitez une teinte plus froide, vous pouvez simplement appliquer l'effet plusieurs fois. Le tourbillon a été peint avec un pinceau éclaboussant de couleur bleu clair avec une faible opacité.
Pour cette étape, je recommande l'utilisation d'une tablette graphique, car cela permet d'ajuster intuitivement la taille avec la pression du stylet. De plus, cela permet de créer des lignes plus dynamiques.
Le tourbillon devrait être initialement grand et grossièrement peint, puis dans des calques supplémentaires, les détails de la tempête peuvent être esquissés en prenant une pointe de pinceau plus petite et en suivant le tourbillon. Pour faire ressortir le bleu de la tempête, vous pouvez dupliquer le tourbillon et changer le mode de calque en lumière tamisée ou incrustation. Comme il s'agit d'une série d'images, il est conseillé de comparer l'image finale avec celle déjà existante. Les deux images devraient pouvoir être mises côte à côte sans grandes différences de couleur. Idéalement, les deux devraient fonctionner comme un "grand tableau".