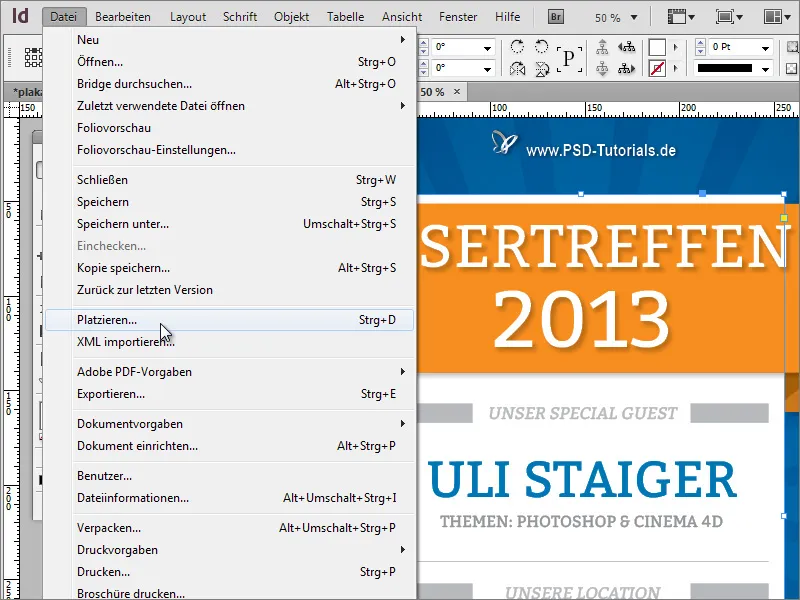
Les affiches modernes contiennent très souvent un code QR, c'est-à-dire un code image qui peut être photographié avec un smartphone. Un logiciel sur le smartphone peut ensuite extraire l'adresse internet de ce code et vous rediriger vers le site Web de l'organisateur. Mais comment crée-t-on un tel code ?
Entrez simplement les mots clés « générateur de code QR » et « EPS » dans votre moteur de recherche préféré. Vous obtiendrez certainement plusieurs suggestions de recherche pertinentes comme le site de www.keremerkan.net.

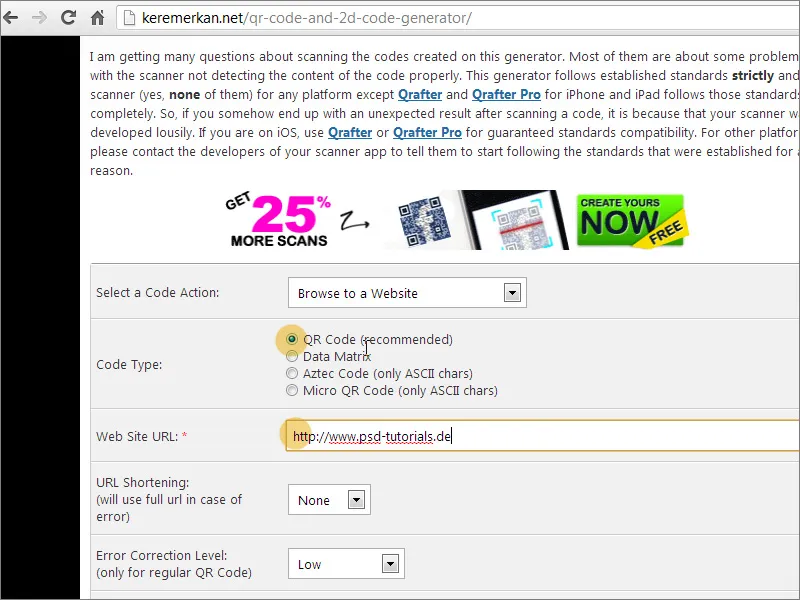
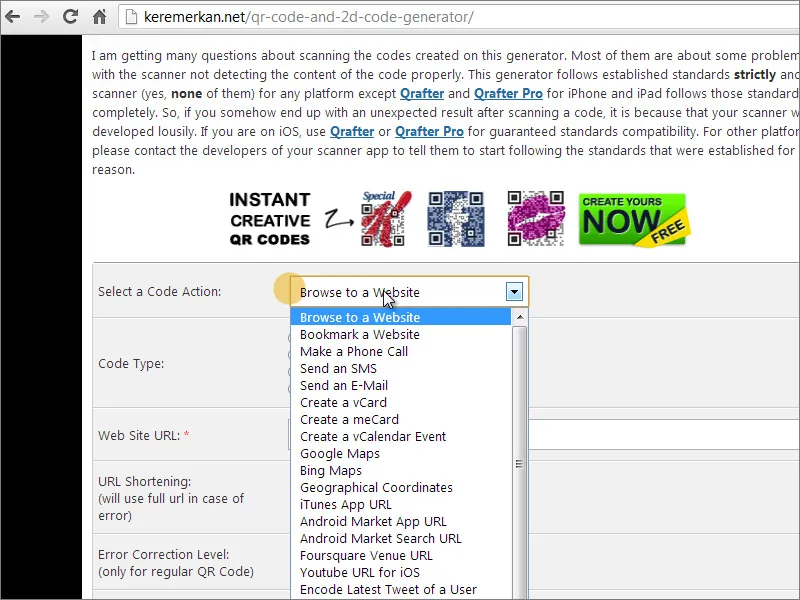
Plus bas sur cette page, vous pouvez définir le type de code dont vous avez besoin et où il doit mener.
Vous pouvez sélectionner l'action à déclencher avec le code à partir d'une liste déroulante.
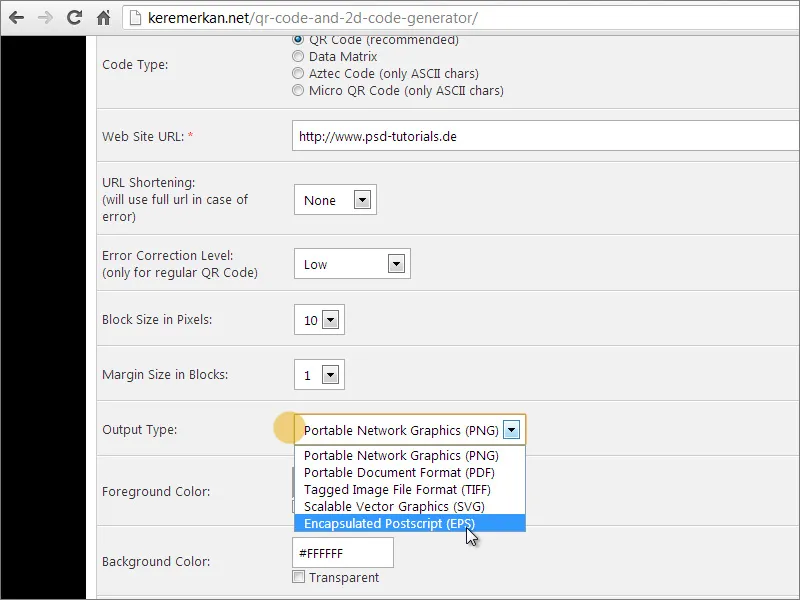
Ensuite, vous pourrez choisir le format de sortie de ce code, définir la couleur de fond et générer le code.
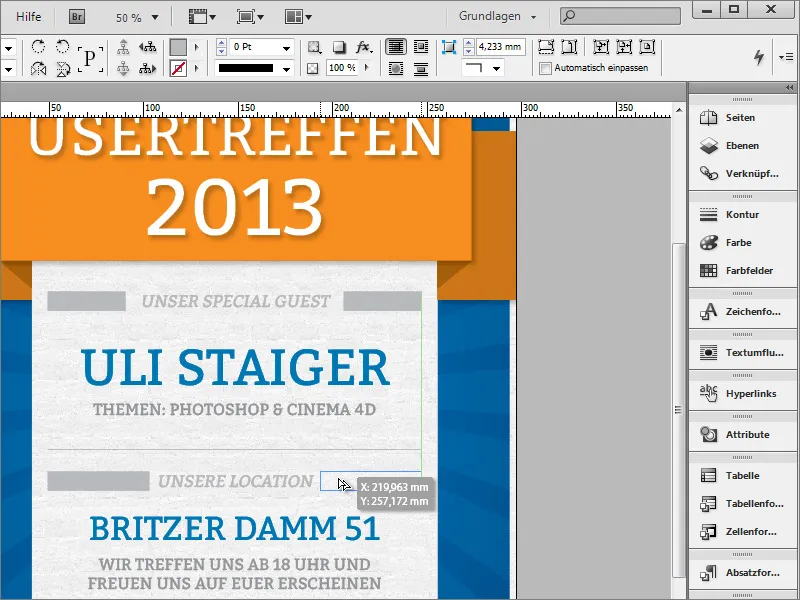
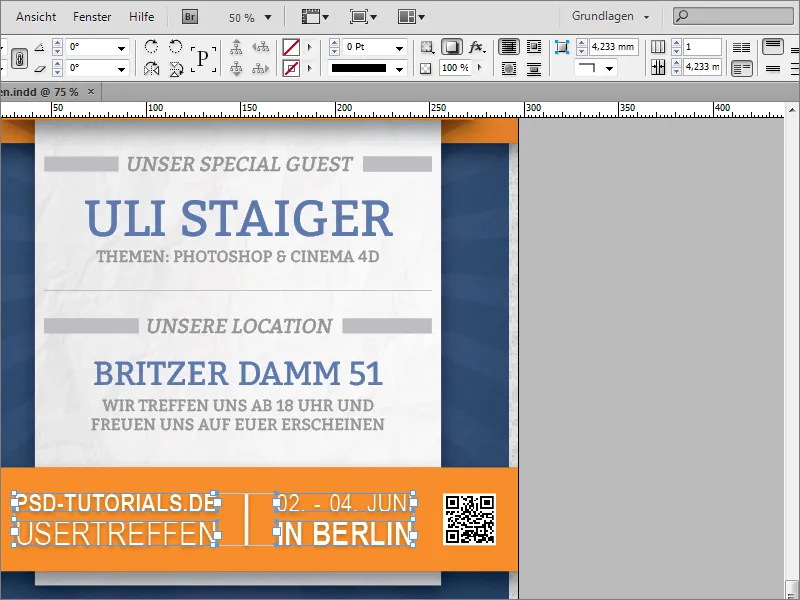
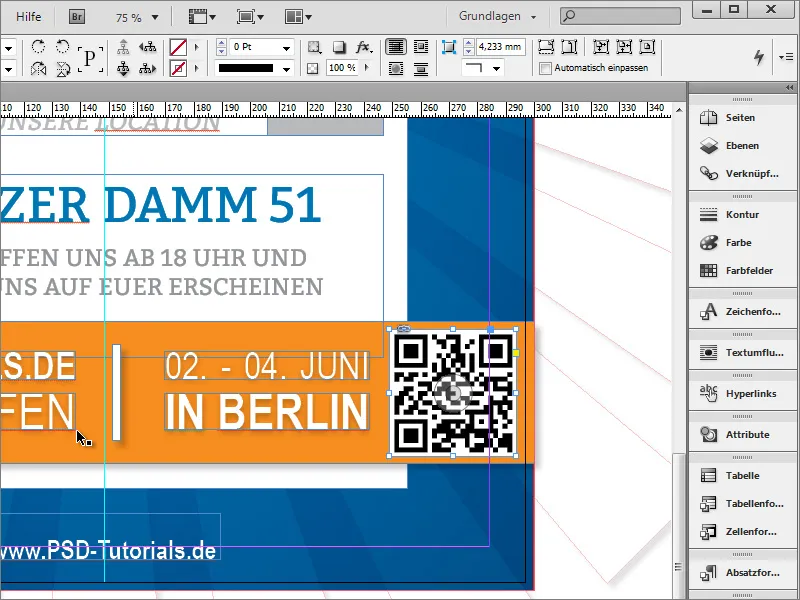
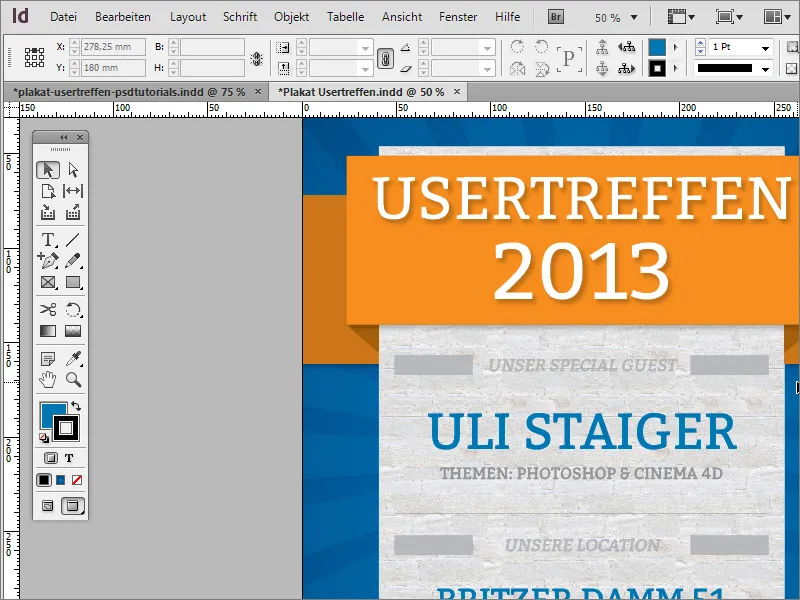
Le fichier généré sera ensuite disponible en téléchargement. Ouvrez-le simplement en le faisant glisser depuis le dossier de téléchargement dans le document InDesign. Le pointeur de la souris change brièvement pour indiquer qu'une image est attachée à cet endroit. Il suffit de créer une zone de la taille requise à l'endroit correspondant du document et l'image y sera automatiquement placée.
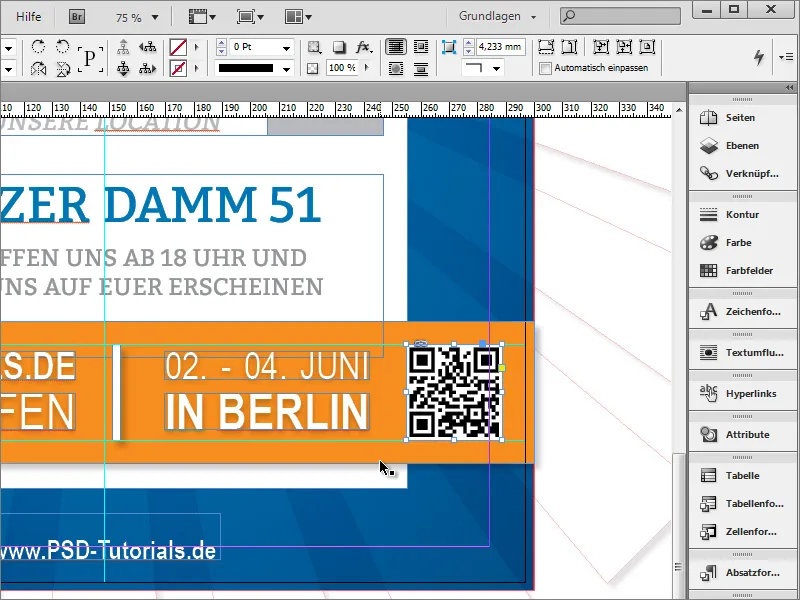
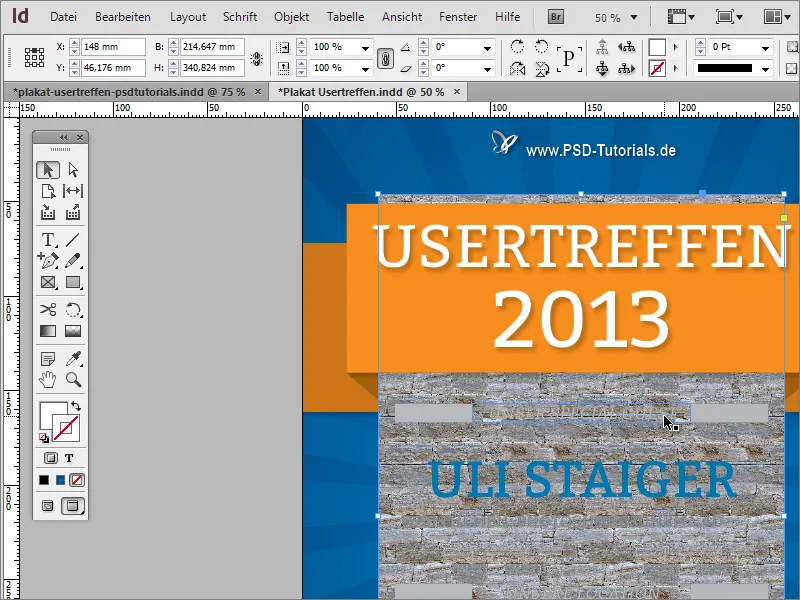
Si l'image est un peu trop grande, vous pouvez la réduire légèrement. Ce serait bien si cette image occupait exactement la hauteur de la zone de texte. Vous pouvez tracer des guides correspondants dans le document, puis redimensionner l'image de manière proportionnelle en maintenant Shift+Ctrl.
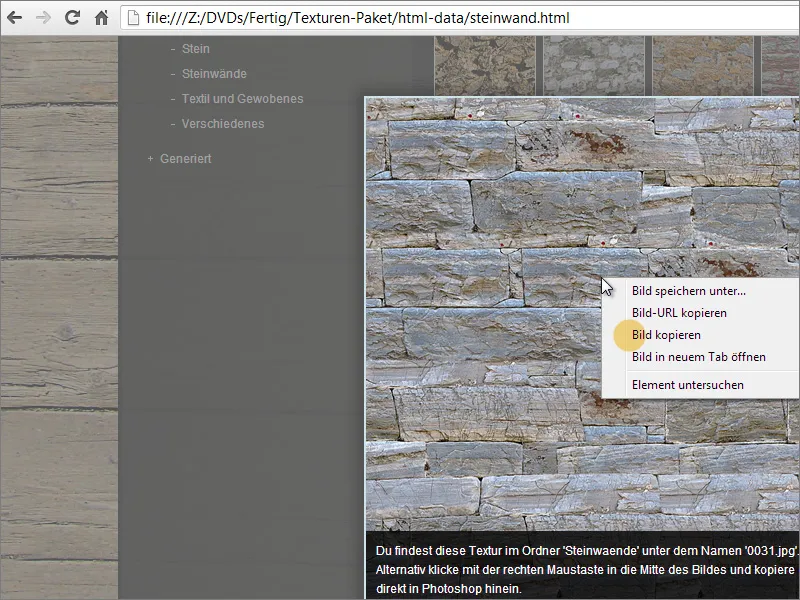
Maintenant, l'affiche est déjà presque prête. Outre quelques petits ajustements au texte ou aux images, il ne reste qu'un changement majeur à apporter - l'intégration d'une texture pour le fond blanc. Il peut s'agir d'une texture personnalisée ou par exemple d'une texture photoréaliste provenant du DVD de textures. Copiez cette image dans le presse-papiers.
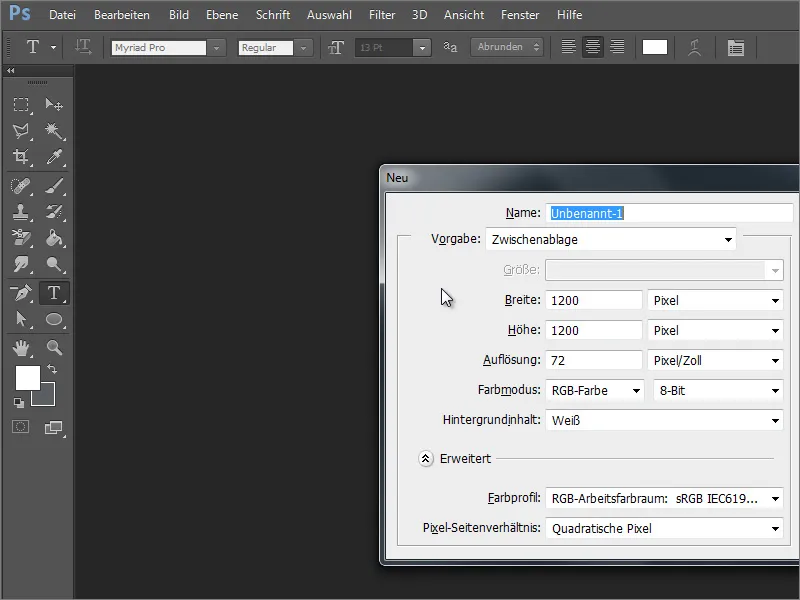
Vous aurez alors besoin d'un logiciel graphique comme Adobe Photoshop pour affiner la texture. Lorsque vous créez un nouveau document, Photoshop récupère automatiquement les informations du presse-papiers et propose le format approprié.
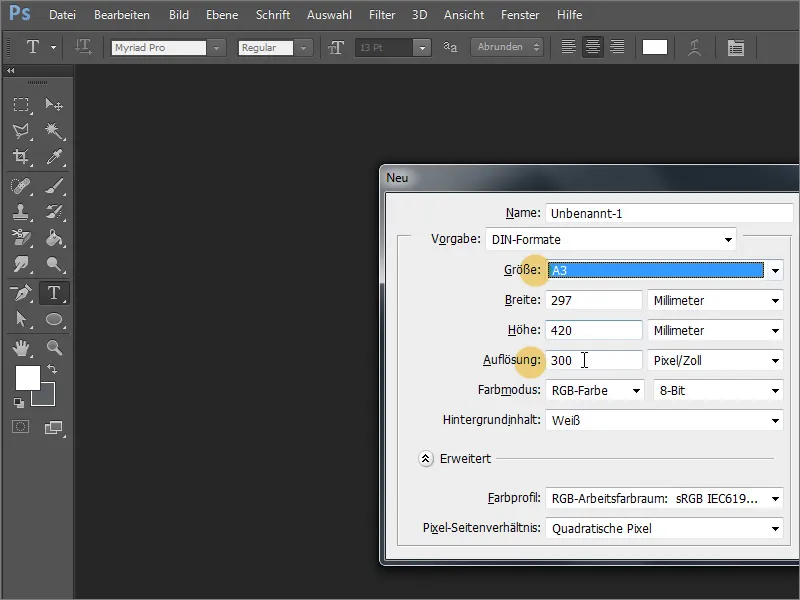
Cependant, vous avez une image de texture qui se répète dans le presse-papiers et vous avez besoin d'un document au format DIN de taille A3. Modifiez donc les dimensions du document en conséquence.
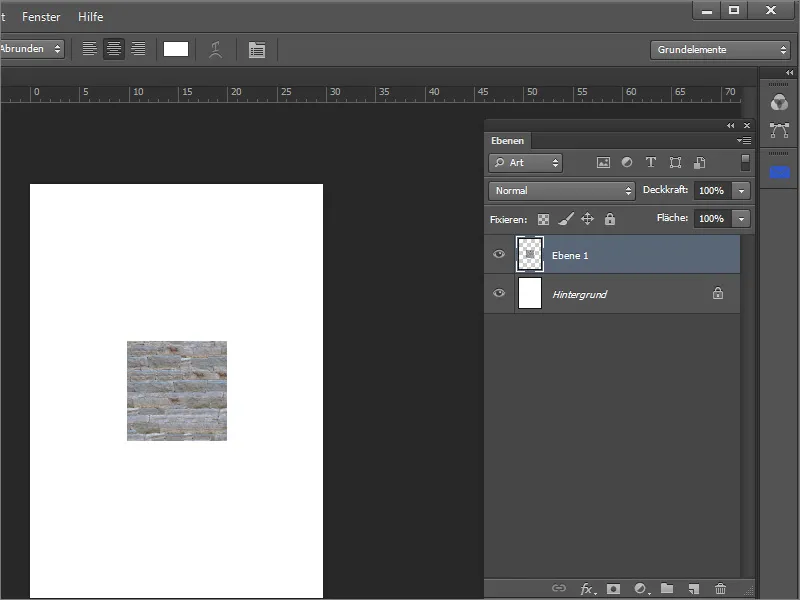
Dans le document nouvellement créé, vous pouvez simplement coller l'image avec Ctrl+V. Adobe Photoshop crée alors un nouveau calque.
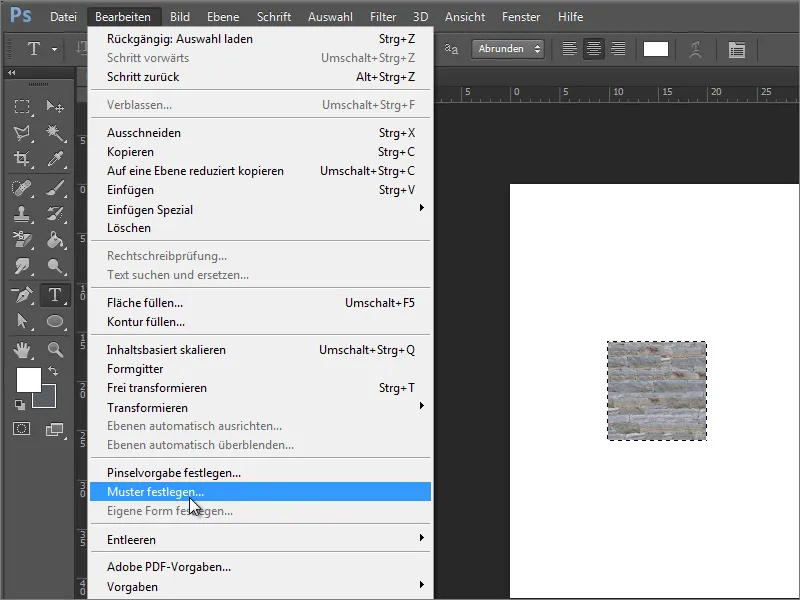
Avec la touche Ctrl enfoncée, cliquez sur la miniature de calque du calque 1 dans la palette des calques pour sélectionner l'objet. Ensuite, allez dans le menu Édition> ; Définir le motif pour enregistrer la sélection comme motif. Vous pouvez également donner un nom dans la boîte de dialogue si vous le souhaitez.
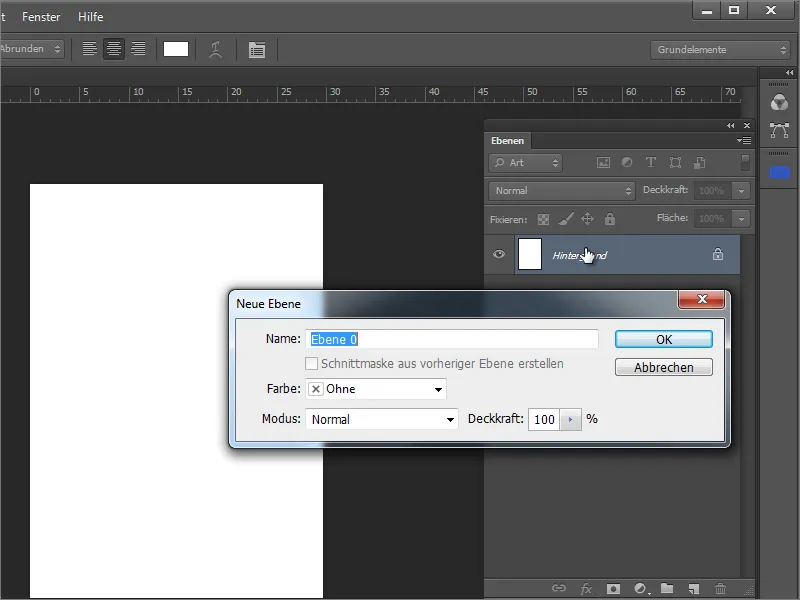
Ensuite, vous pouvez supprimer le calque 1 en le faisant glisser vers la corbeille, et annuler la sélection avec Ctrl+D. Cependant, le calque d'arrière-plan doit être converti en un calque normal modifiable au préalable. Double-cliquez sur le calque d'arrière-plan et confirmez la boîte de dialogue pour la transformer en un calque normal modifiable.
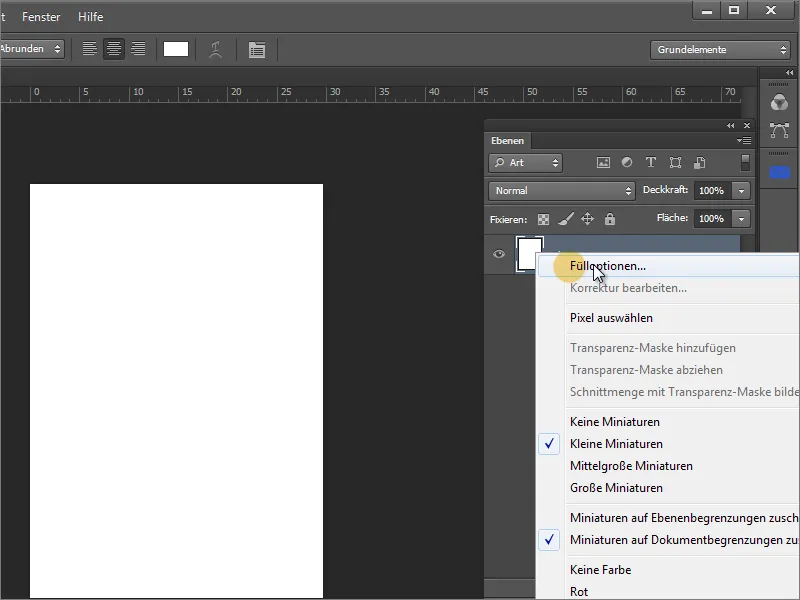
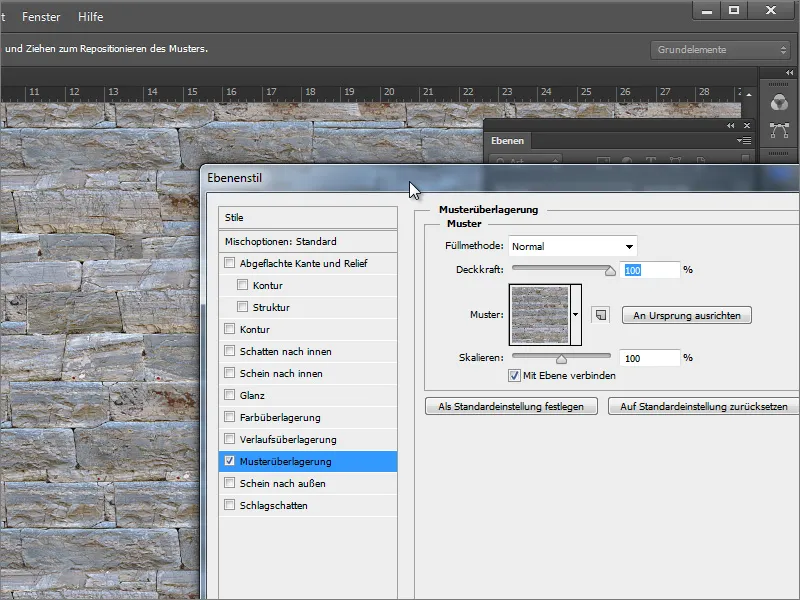
En faisant un clic droit sur le calque converti, vous pouvez accéder aux Options de fusion.
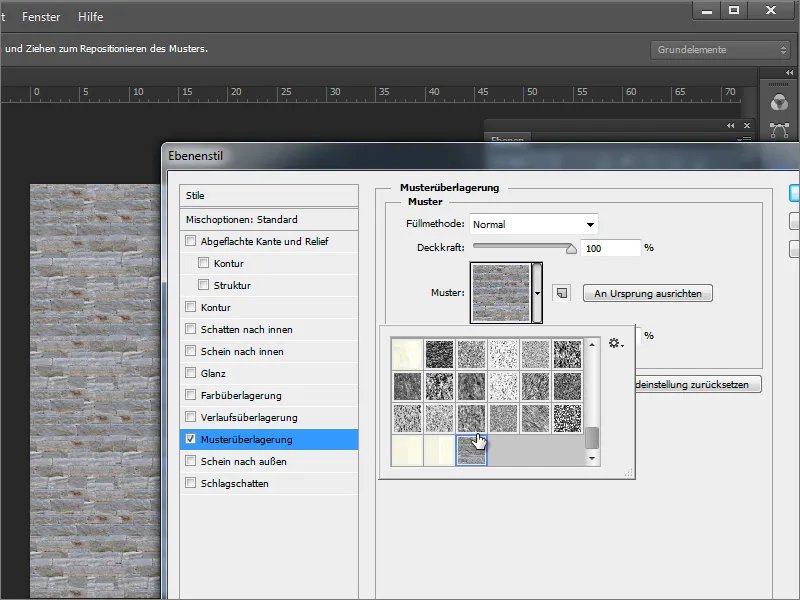
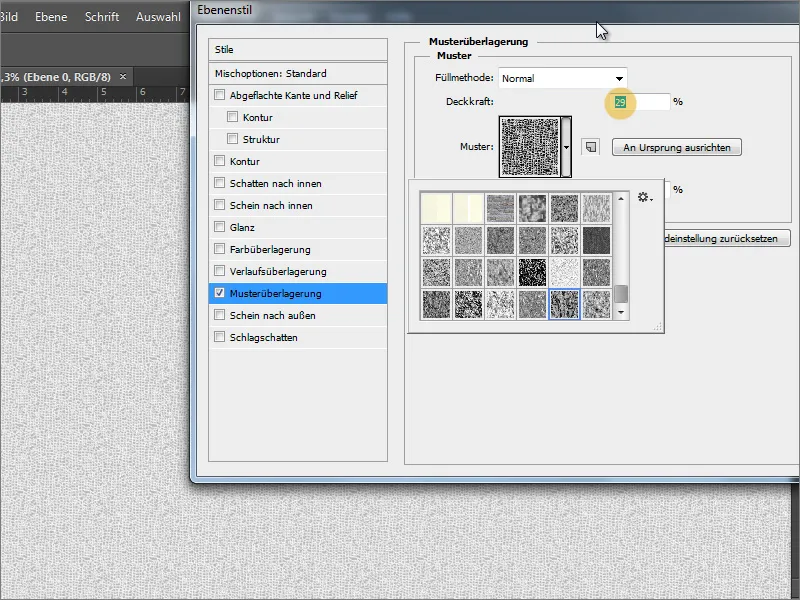
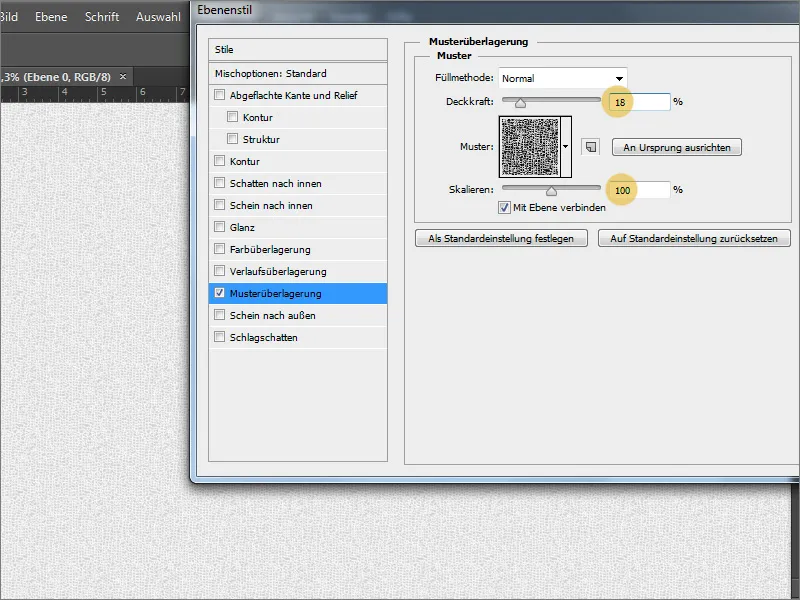
Dans la boîte de dialogue des paramètres, activez la Superposition de motif. Le motif récemment créé se trouve au bas de la galerie actuelle dans le menu déroulant. Sélectionnez ce motif pour l'appliquer à la zone.
Ici, le bon grain se sépare de l'ivraie. Une texture parfaitement répétable présente l'avantage de supprimer les transitions disgracieuses et de donner au fond une apparence homogène.
Le fichier Photoshop peut alors être enregistré. Il peut être placé dans InDesign. Assurez-vous simplement que la zone à remplir avec ce motif a été préalablement sélectionnée.
Une fois la texture sélectionnée, elle apparaît sur la zone. Cependant, ce n'est pas nécessairement avantageux pour la lisibilité.
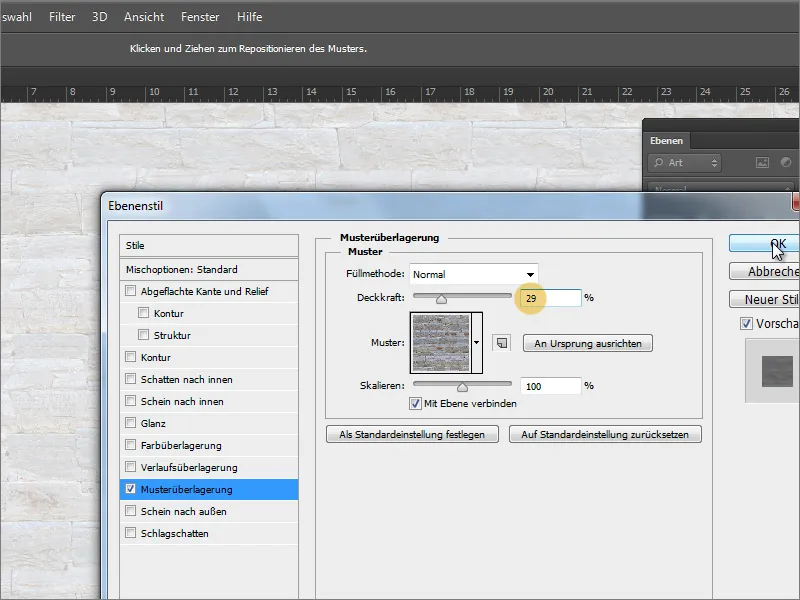
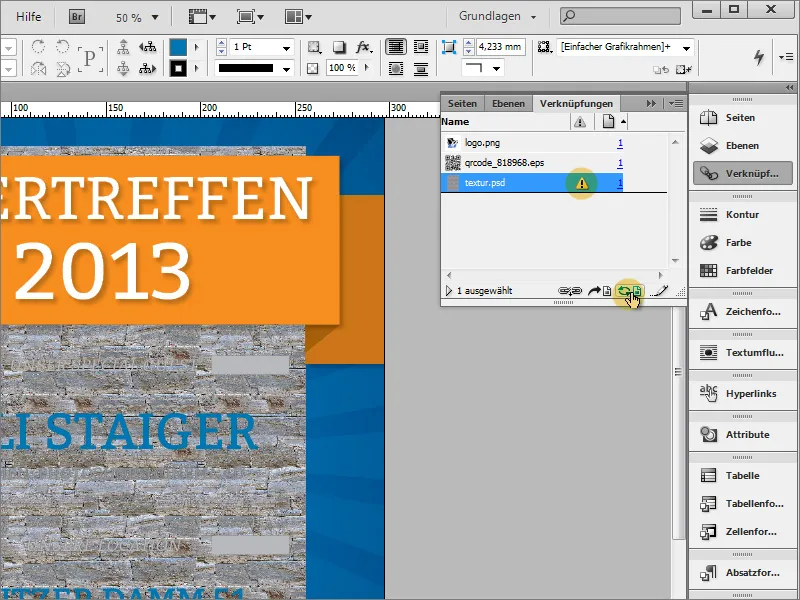
Il existe plusieurs façons de remédier à cela. L'une d'entre elles consiste à spécifier une opacité inférieure dans la Superposition de motif dans Adobe Photoshop. Le fichier PSD peut être édité et sauvegardé à tout moment.
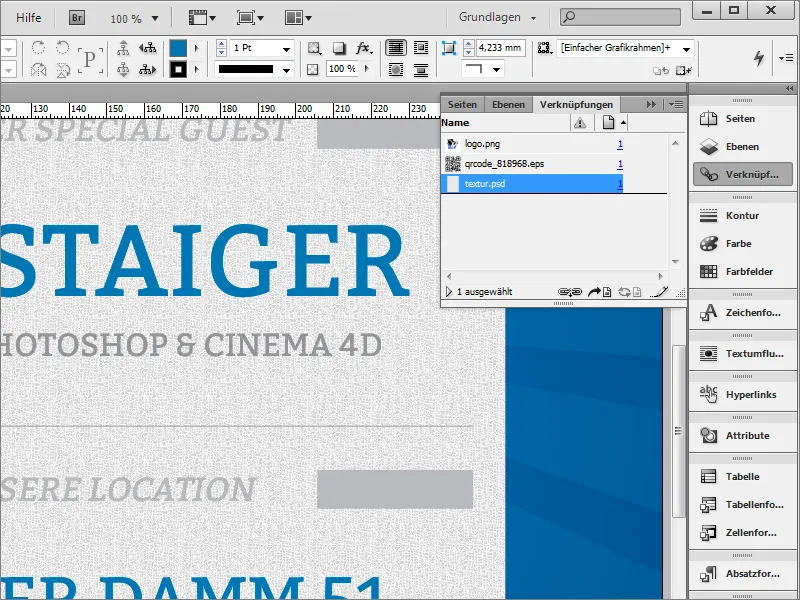
Il vous suffit de mettre à jour le lien vers le graphique dans le panneau de liens. Sélectionnez l'entrée avec le point d'exclamation et cliquez sur le bouton Actualiser.
Ensuite, le graphique sera rechargé et apparaîtra maintenant sous sa forme mise à jour.
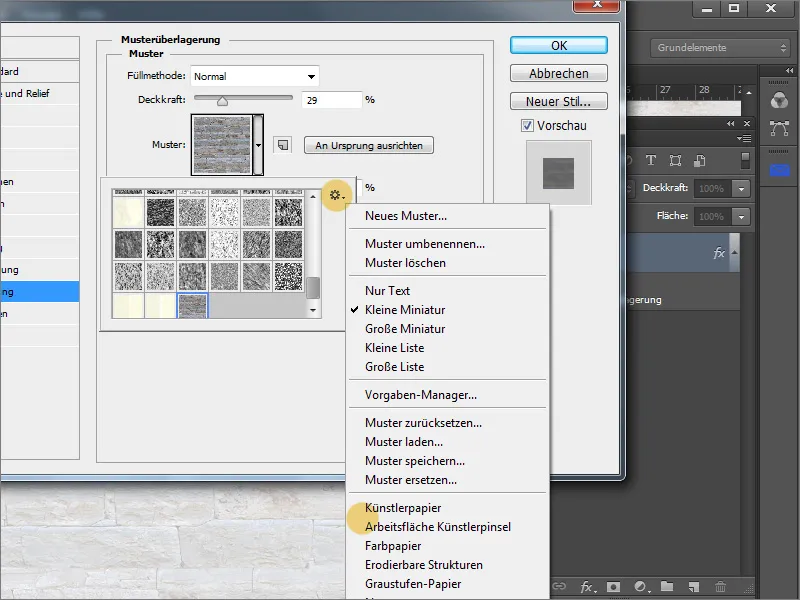
Dans Adobe Photoshop, vous pouvez bien sûr accéder à de nombreux préréglages de la bibliothèque de textures. En cliquant sur la petite roue dentée dans le champ de sélection, vous pouvez également accéder à d'autres collections de textures qui présentent à leur tour d'autres structures.
Vous pouvez les ajouter - les ajouter à la sélection de textures existante ou les charger en tant que collection distincte. Vous pouvez ensuite choisir une autre texture pour la superposition de motif.
N'hésitez pas non plus à régler l'opacité ou à modifier l'échelle. Les deux curseurs modifient le rendu. Veillez cependant à ne pas régler l'échelle trop grande, sinon la texture sera très grossière et floue.
Après avoir de nouveau enregistré le fichier PSD, vous pouvez mettre à jour à nouveau le lien dans InDesign. Le résultat sera alors affiché directement. Si cela ne vous convient toujours pas, le fichier PSD sera toujours disponible pour des ajustements.
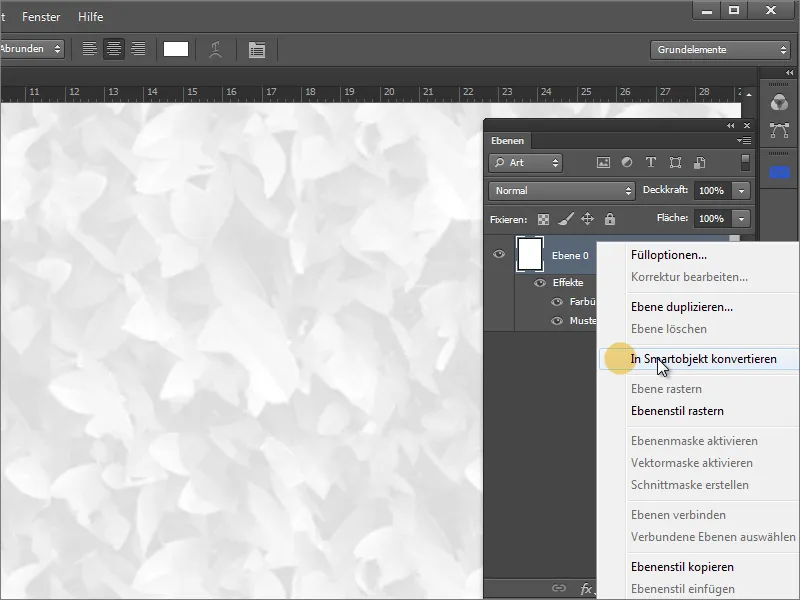
Un motif agité ou sauvage peut également être adouci en le floutant. Cependant, cela ne fonctionne pas dans Photoshop si seul un effet a été appliqué sur un calque. Pour cela, vous devez convertir le calque en objet intelligent.
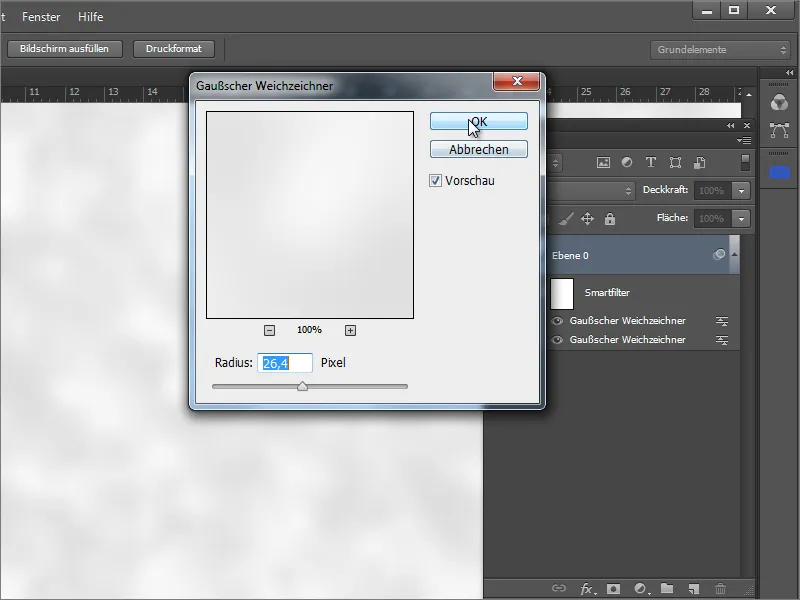
Ensuite, vous pouvez appliquer n'importe quel filtre de flou sur ce calque. Ils se trouvent sous Filtre > ; Filtres de flou. Le Flou gaussien est très adapté pour le flou et contribue en fin de compte à adoucir de manière ciblée des zones sauvages.
Maintenant, après l'enregistrement dans Photoshop et la mise à jour dans InDesign, la texture paraîtra moins sauvage et s'intégrera bien dans l'ensemble.
Dans le modèle de l'affiche, une petite texture a également été insérée à l'extérieur au bord.
Vous pouvez utiliser la texture existante pour ce cadre et la dupliquer facilement. Le duplicata est ensuite agrandi de manière à ce qu'il atteigne le bord de toutes les côtés.
Pour une meilleure manipulation et une meilleure vue d'ensemble, vous devriez déplacer temporairement l'objet hors de la zone de travail active.
Ensuite, il vous suffit de dessiner un autre cadre sous forme de rectangle entièrement sur cet objet. Veillez à ce qu'il ait exactement la même taille et qu'aucune contour n'ait été défini.
Dans la Barre des propriétés, vous pouvez réduire l'objet de manière proportionnelle. Changez d'abord le point de référence tout à gauche au milieu, puis saisissez la nouvelle taille de l'objet en pourcentage pour la hauteur et la largeur de l'objet. Cela peut être soit 90 % soit 98 % de la taille initiale. Cela dépend de la taille finale du cadre souhaitée.
Sélectionnez les deux objets et ouvrez le Pathfinder. Vous le trouverez sous Fenêtre > ; Objets et disposition > ; Pathfinder. Dans cette boîte de dialogue, choisissez la Soustraction. Cela retirera l'objet avant de l'objet arrière et ne laissera que les zones saillantes.
Maintenant, vous pouvez déplacer l'objet sur le document. Ajustez-le selon les limites du document.
Vérifiez le positionnement de l'objet en fonction des bords de coupe et redimensionnez-le si nécessaire. Avec Ctrl+Z, vous pouvez ramener légèrement l'arrière-plan dans la structure du document, de sorte que les zones oranges du graphique de titre se trouvent au-dessus du cadre.
Avec l'outil de sélection directe et en maintenant la touche Maj, vous pouvez d'abord activer les nœuds de l'objet individuellement et les ajuster au besoin.
Les lignes d'assistance vous aident à maintenir un contrôle total sur les intervalles égaux.
Vous pouvez toujours ajuster des éléments individuels par la suite. Par exemple, avec Ctrl+Maj+Alt, le logo avec le texte peut également être redimensionné de manière proportionnelle, en partant du centre.
Lors d'un contrôle final, vous pourriez remarquer que les graphiques gris au milieu de l'affiche laissent encore trop d'espace libre pour le texte. Vous pouvez supprimer un des objets, ajuster la longueur de l'autre et positionner une copie de celui-ci de l'autre côté.