L'utilisation de l'Rest-Operator en JavaScript ne se limite pas seulement aux tableaux, mais occupe également une place importante dans les objets. Avec ce tutoriel, tu apprendras comment utiliser efficacement le Rest-Operator pour capturer les propriétés restantes d'un objet. Cela est particulièrement utile lorsque tu travailles avec des structures de données complexes et que tu n'as besoin que d'une partie des propriétés.
Principales conclusions
- Le Rest-Operator te permet d'extraire des propriétés d'un objet et de rassembler le reste dans un nouvel objet.
- Cette méthode favorise une écriture claire et cohérente dans ton code, en particulier lors de la manipulation de fonctions et de leurs valeurs de retour.
Guide étape par étape
Si tu souhaites te familiariser avec le Rest-Operator et le Destructuring d'Objet, suis ces étapes et applique pratiquement ce que tu as appris.
Création d'un objet
Pour appliquer le Rest-Operator, commence par définir un objet simple avec plusieurs propriétés. Dans cet exemple, tu vas créer un objet avec les propriétés a, b, c et d.

Utilisation du Destructuring d'Objet
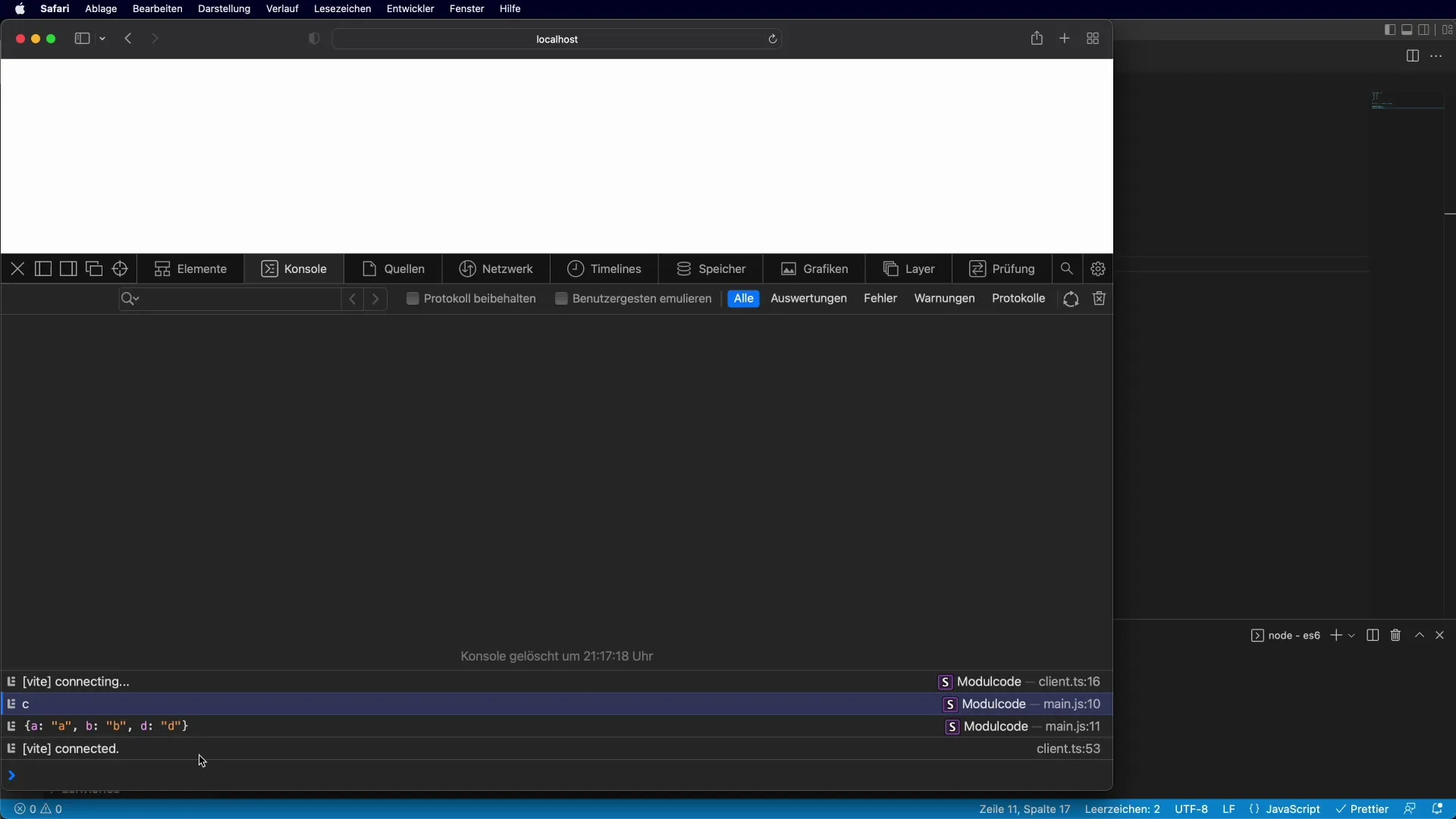
La prochaine étape consiste à utiliser le Destructuring d'Objet. Tu souhaites extraire l'une des propriétés de l'objet. Dans ce cas, nous choisissons c.
Après l'exécution du code, tu peux vérifier dans la console si la valeur c est correctement affichée. C'est la première étape importante avant d'introduire le Rest-Operator.
Extraction avec le Rest-Operator
Maintenant, voici la partie intéressante: l'utilisation du Rest-Operator. Tu souhaites extraire c de l'objet et conserver le reste des propriétés sous forme d'un nouvel objet. À cet effet, nous utiliserons le Rest-Operator dans les accolades.
Dans ce cas, toutes les propriétés restantes de obj, qui ne sont pas c, sont mises dans un nouvel objet rest. Tu peux maintenant voir que rest contient les propriétés souhaitées.
Vérification des résultats
Pour t'assurer que tout fonctionne comme prévu, vérifie les sorties de la console. Tu devrais voir les propriétés a, b et d dans l'objet rest. Cela montre que le Rest-Operator a fonctionné efficacement.

Avantages de l'utilisation du Rest-Operator
L'application du Rest-Operator présente plusieurs avantages. D'une part, il permet une syntaxe plus claire et plus courte, rendant la lecture et la maintenance de ton code plus faciles. De plus, il te permet de ne tirer que les propriétés nécessaires tout en gardant le reste des données de manière structurée et claire.
En combinaison avec les paramètres de fonction, le Rest-Operator offre un moyen de créer des API plus flexibles et adaptables. Ainsi, tu peux interroger ou transmettre uniquement les données les plus pertinentes, tandis que les informations restantes sont conservées dans un format compact.
Résumé
Le Rest-Operator pour les objets est un excellent moyen d'améliorer tes compétences en JavaScript. Tu as appris comment analyser un objet, extraire des propriétés spécifiques et rassembler le reste des données efficacement dans un nouvel objet. Cette technique t'aidera à rendre ton code plus clair et plus efficace.
Questions Fréquemment Posées
Comment fonctionne le Rest-Operator dans les objets?Le Rest-Operator extrait certaines propriétés d'un objet et place les propriétés restantes dans un nouvel objet.
Puis-je utiliser le Rest-Operator dans une fonction?Oui, le Rest-Operator peut également être utilisé dans des fonctions pour gérer les paramètres superflus.
Le Rest-Operator est-il limité aux objets?Non, le Rest-Operator peut également être utilisé avec des tableaux pour capturer les éléments restants.
Quelle est la syntaxe du Rest-Operator?La syntaxe utilise les trois points... suivis d'un nom de variable, par exemple const { c,...rest } = obj;.

