Strings sont une partie fondamentalement importante de la programmation en JavaScript. La manipulation des chaînes de caractères joue un rôle décisif, que tu les utilises pour de simples sorties ou un traitement de données plus complexe. Avec l'introduction d'ECMAScript 6 (ES6) et des versions suivantes, de nombreuses méthodes utiles ont été ajoutées, ce qui facilite considérablement le travail avec les Strings. Dans ce tutoriel, nous allons te montrer comment utiliser efficacement ces nouvelles fonctionnalités.
Principales conclusions
Dans ce tutoriel, tu découvriras les nouvelles méthodes de String d'ES6 à ES13. Tu verras comment tu peux écrire de manière beaucoup plus efficace avec des fonctions telles que startsWith(), includes(), endWith(), repeat(), et replaceAll(). De plus, nous utiliserons l'opérateur Spread pour convertir des Strings en tableaux.
Guide étape par étape
Définir une chaîne de caractères
Avant de pouvoir commencer avec les nouvelles méthodes, tu dois d'abord définir une chaîne de caractères. Crée une variable qui contient la chaîne avec laquelle tu souhaites travailler.

Vérifier si une chaîne de caractères commence par un certain texte
Une des nouvelles fonctionnalités est startsWith(). Cette méthode vérifie si ta chaîne de caractères commence par une certaine sous-chaîne.
Si tu cherches quelque chose qui ne se trouve pas au début, le résultat sera faux.
Vérifier si une chaîne de caractères contient une certaine sous-chaîne
Avec la méthode includes(), tu peux vérifier si une certaine sous-chaîne est présente dans ta chaîne principale. Cette méthode est plus courte et plus compréhensible que l'ancienne méthode avec indexOf().
Si tu cherches une sous-chaîne qui n'existe pas, la méthode renverra faux.
Vérifier si une chaîne de caractères se termine par un certain texte
Tout comme startsWith(), il existe aussi la fonction endsWith() pour vérifier si ta chaîne se termine par une certaine séquence de caractères.
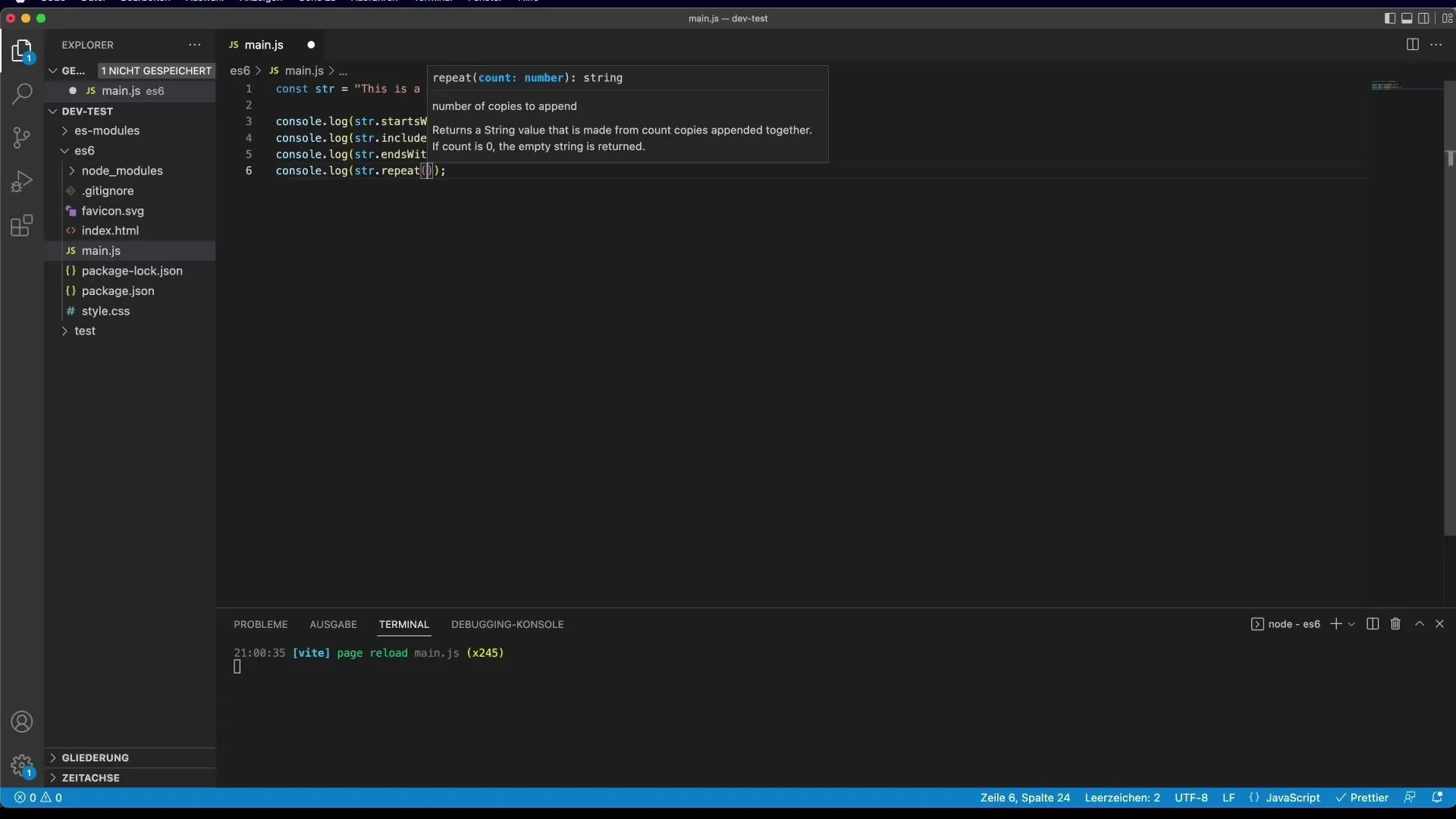
Répéter une chaîne de caractères
La méthode repeat() te permet de répéter une chaîne plusieurs fois. C'est utile si tu as besoin de certains textes ou lignes pour des effets visuels, par exemple.

Remplacer des sous-chaînes
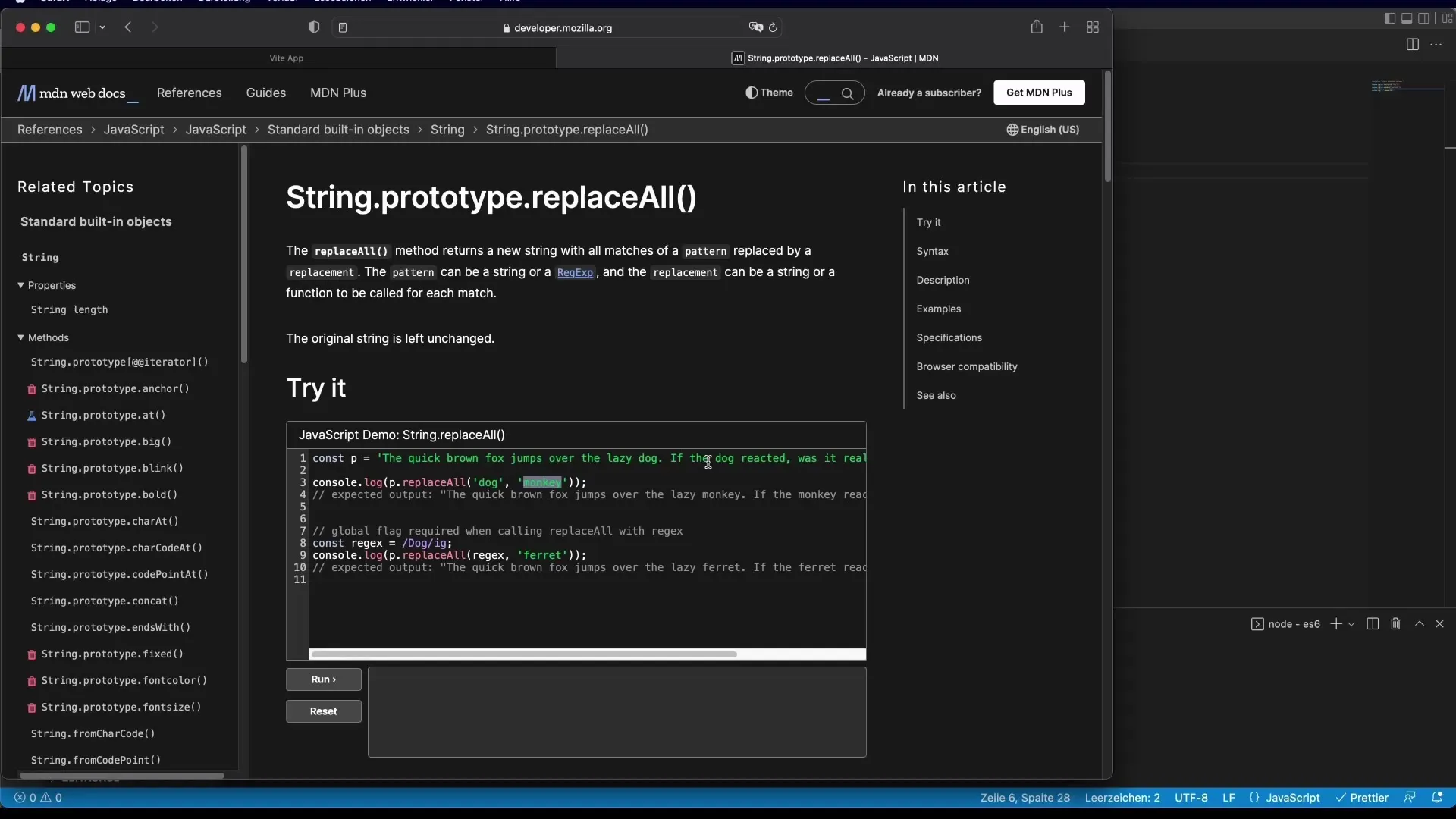
Avec la nouvelle fonction replaceAll(), tu peux remplacer toutes les occurrences d'une sous-chaîne sans avoir besoin d'utiliser une RegExp complexe.

En comparaison, l'ancienne méthode replace() ne remplace que la première occurrence, ce qui peut être moins utile dans de nombreux cas.
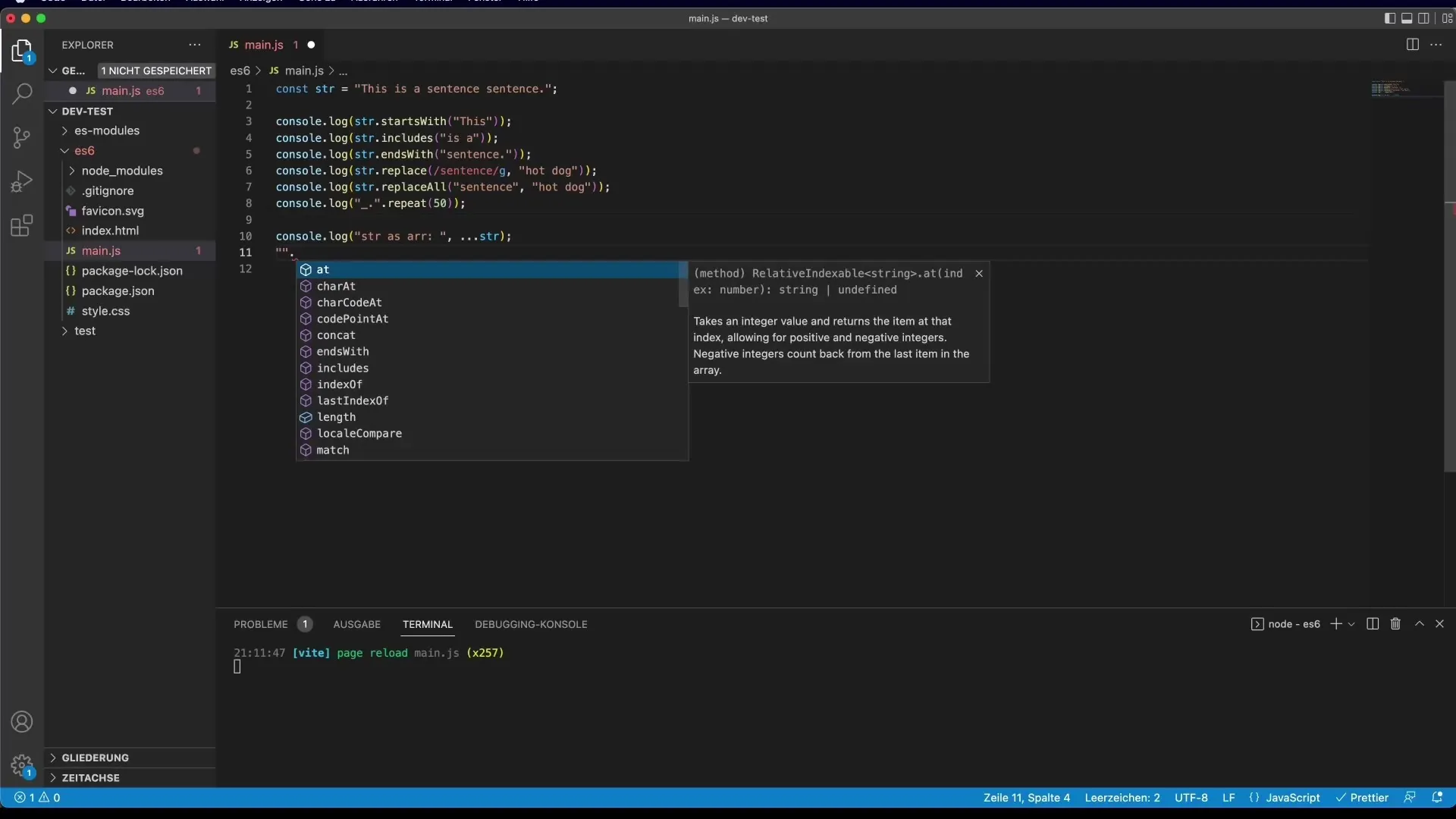
Utiliser l'opérateur Spread avec des chaînes de caractères
L'opérateur Spread (…) peut également être utilisé avec des chaînes de caractères pour les convertir en tableaux de caractères individuels. Cela peut être une technique utile si tu souhaites traiter chaque lettre d'une chaîne séparément.
Autres fonctions utiles
Il existe de nombreuses autres fonctions de chaîne utiles que tu peux trouver dans la documentation officielle de Mozilla Developer Network (MDN). Cela inclut des méthodes telles que slice(), split(), toLowerCase(), et trim(). Ces méthodes étaient déjà disponibles dans les versions précédentes de JavaScript, mais elles restent très utiles.

Résumé
Dans ce tutoriel, tu as découvert les nouvelles et utiles fonctions de String en JavaScript qui t'aideront à programmer de manière plus efficace. Des méthodes telles que startsWith(), includes(), endWith(), et replaceAll() améliorent la lisibilité de ton code et le rendent plus court. Il est recommandé de consulter la documentation officielle de MDN pour une liste plus complète de fonctions.
Questions fréquemment posées
Quelle version de JavaScript utilise ces méthodes?Les méthodes mentionnées sont disponibles dans ES6 et les versions ultérieures.
Puis-je utiliser replaceAll() dans les anciens navigateurs?replaceAll() peut ne pas être pris en charge par les anciens navigateurs. Vérifie la compatibilité des navigateurs sur le site de MDN.
Comment puis-je convertir des chaînes en tableaux?Utilise l'opérateur Spread (…) ou la méthode split() pour cette conversion.
Où puis-je trouver plus d'informations sur les chaînes JavaScript?La documentation officielle de MDN propose des ressources complètes sur les chaînes JavaScript.


