Dans le monde de JavaScript, les tableaux sont un type de données fondamental que vous utilisez fréquemment. Avec chaque nouvelle version d'ECMAScript, la gestion des tableaux s'est améliorée grâce à diverses méthodes innovantes. Dans ce tutoriel, vous apprendrez à utiliser certaines des nouvelles fonctions de tableau les plus utiles introduites de l'ES6 à l'ES13. Nous examinerons à la fois de nouvelles fonctions et des fonctions éprouvées qui vous aideront à travailler plus efficacement avec les tableaux.
Principales conclusions
- find(): Parcourez un tableau et trouvez le premier élément correspondant à un certain critère.
- filter(): Créez un nouveau tableau avec tous les éléments qui remplissent la condition donnée.
- map(): Transformez les éléments d'un tableau et générez un nouveau tableau.
- reduce(): Réduisez tous les éléments d'un tableau à une seule valeur.
- some(), every(): Vérifiez si au moins un élément ou tous les éléments d'un tableau remplissent une certaine condition.
Guide étape par étape
1. Comprendre la méthode find()
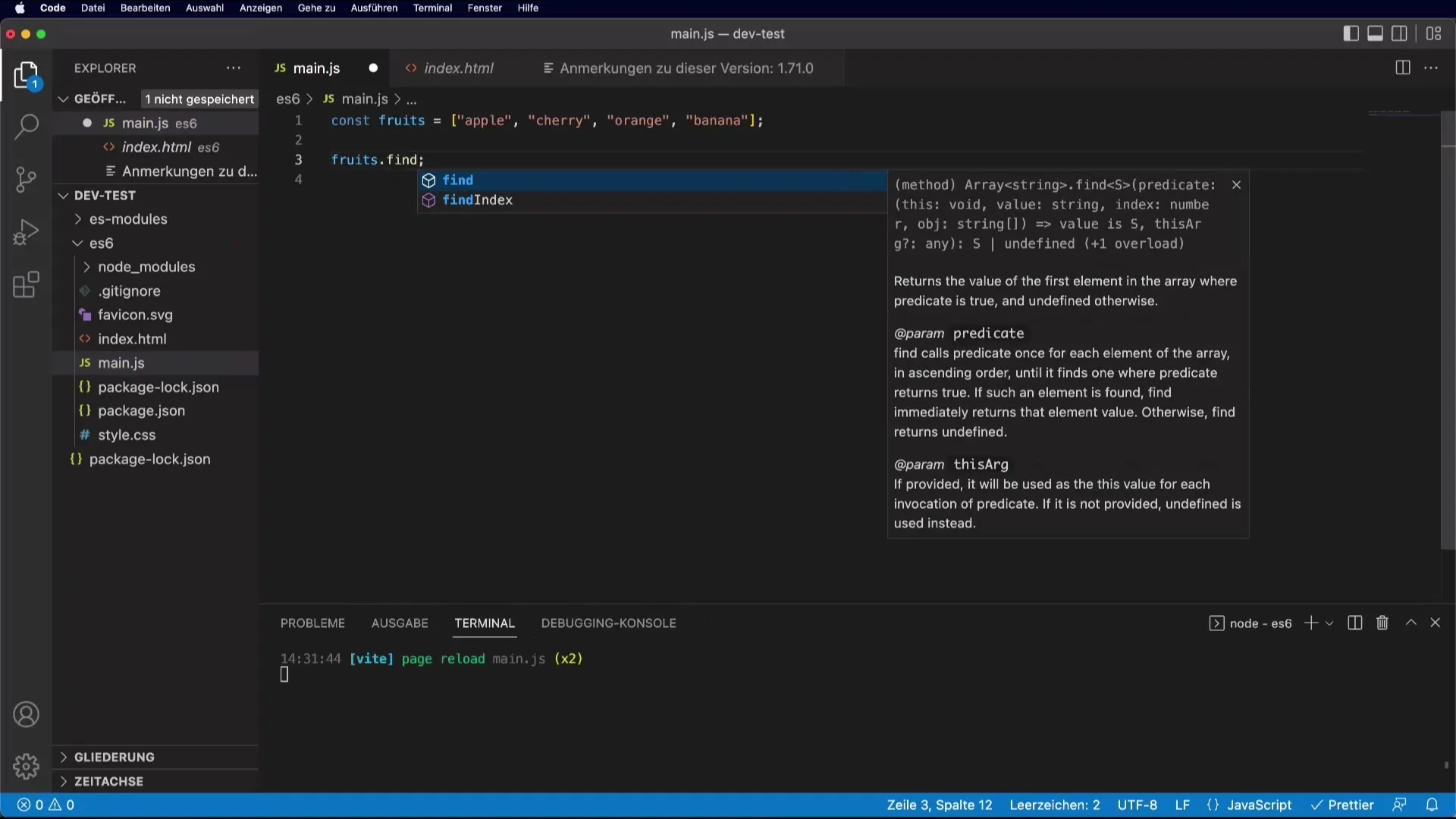
La méthode find() est l'une des fonctions introduites dans l'ES6. Vous l'utilisez pour trouver un élément spécifique dans un tableau. Le nom en dit long: avec find(), vous parcourez un tableau et cela vous renvoie le premier élément qui remplit vos critères.
Pour utiliser find(), vous passez une fonction de rappel définissant une condition. Cette fonction est appelée pour chaque élément du tableau.

Dans cet exemple, "Orange" est trouvé et renvoyé. Si vous cherchez une autre couleur, le résultat pourrait être différent.
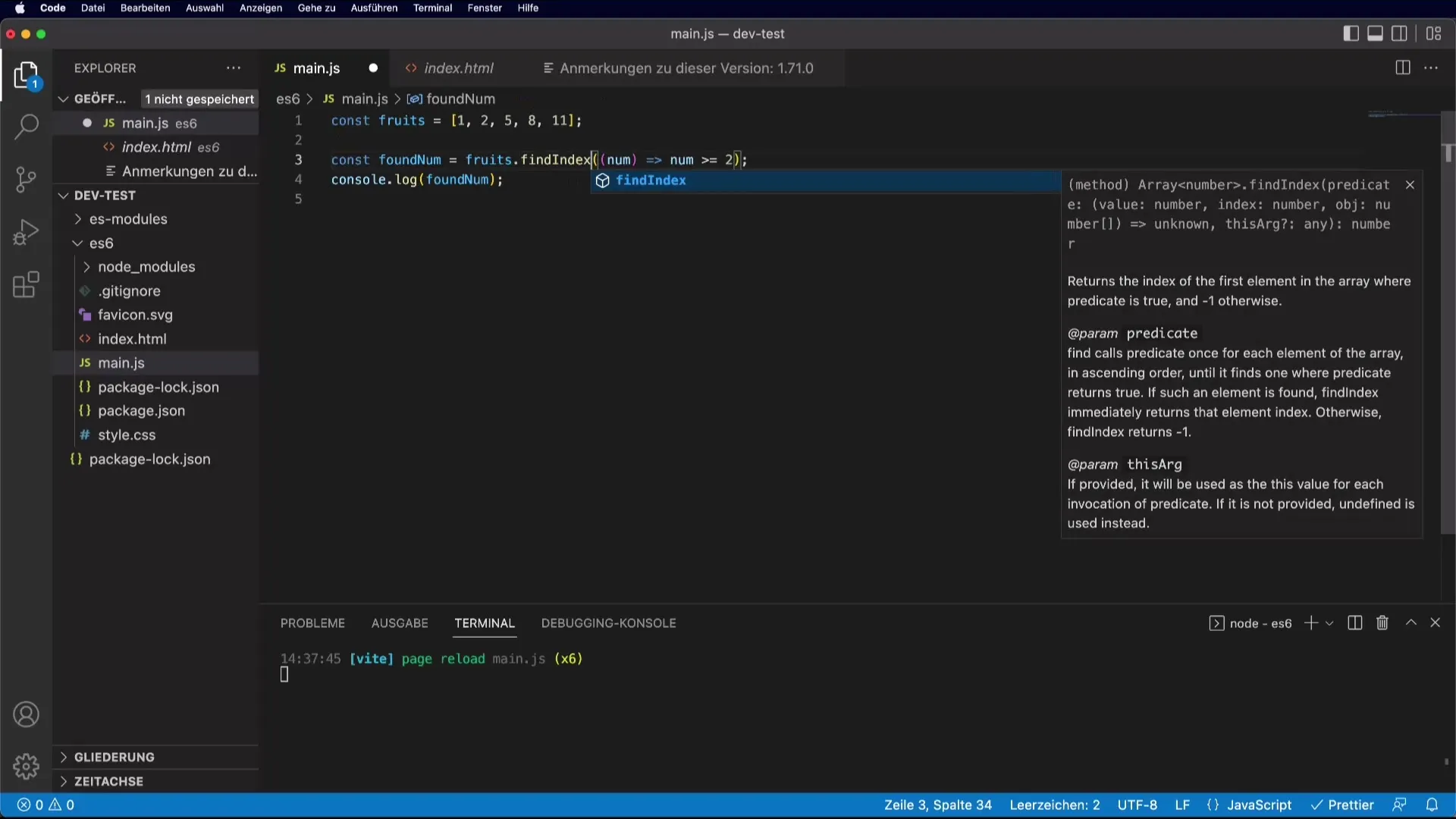
2. findIndex() pour l'index de l'élément recherché
En plus de find(), il y a aussi findIndex(), qui vous renvoie l'index du premier élément qui remplit la condition. Cela est utile si vous avez besoin de l'index réel dans le tableau.

Dans ce cas, foundFruitIndex renvoie l'index de "Orange", qui est 2, car les tableaux sont basés sur zéro.
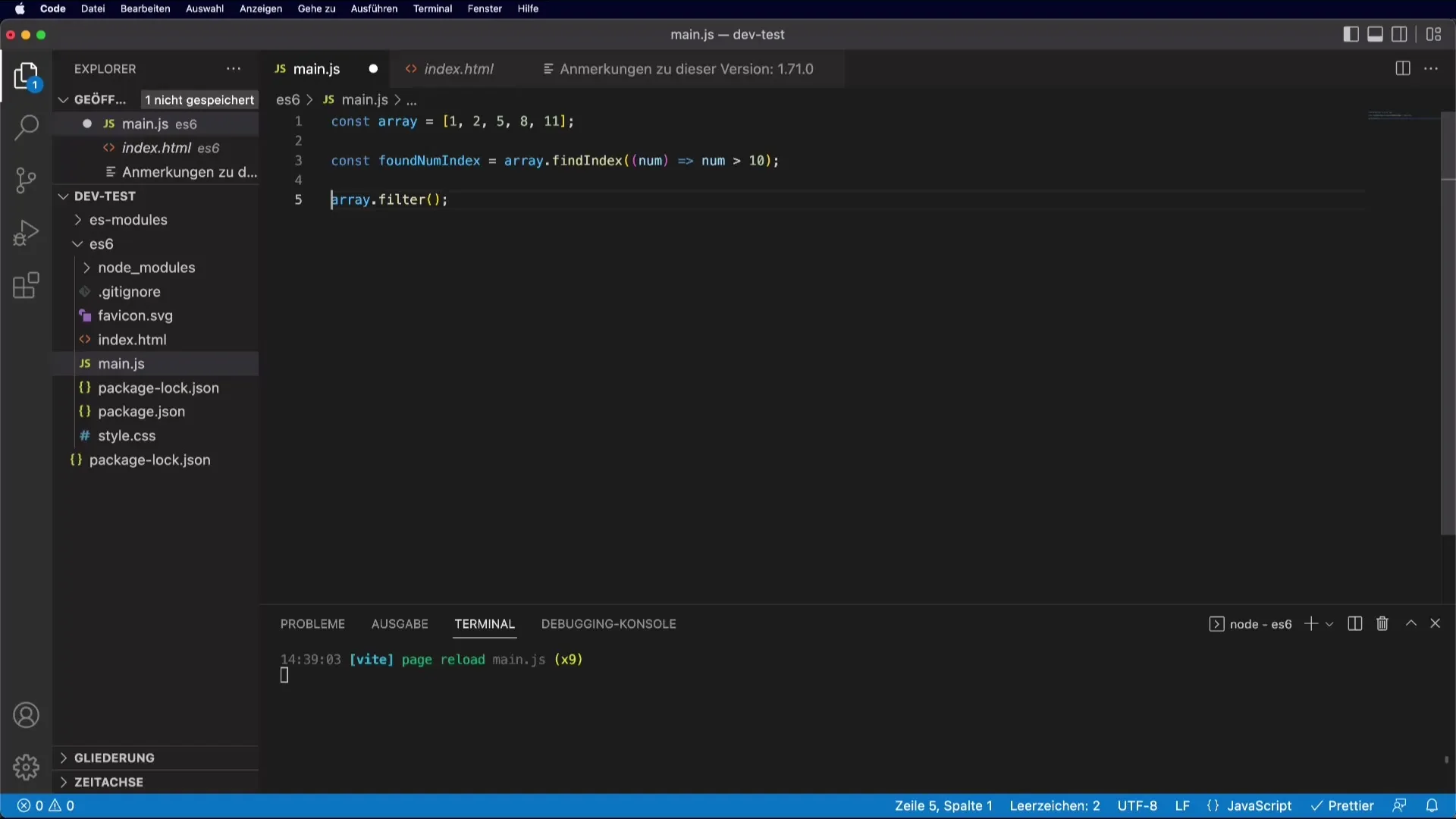
3. Filtrer des tableaux avec filter()
La méthode filter() vous permet de créer un nouveau tableau qui ne contient que les éléments remplissant une certaine condition. Ici, nous utilisons filter() pour renvoyer tous les fruits dont la longueur est supérieure à 5.

Le résultat affichera alors tous les fruits ayant plus de cinq lettres, par exemple "Banane".
4. map() pour les transformations
Avec la méthode map(), vous pouvez modifier les valeurs d'un tableau et générer un nouveau tableau. Par exemple, pour obtenir les longueurs des noms de fruits.
Voici les longueurs des noms de fruits sous forme de tableau: [5, 6, 6, 6].
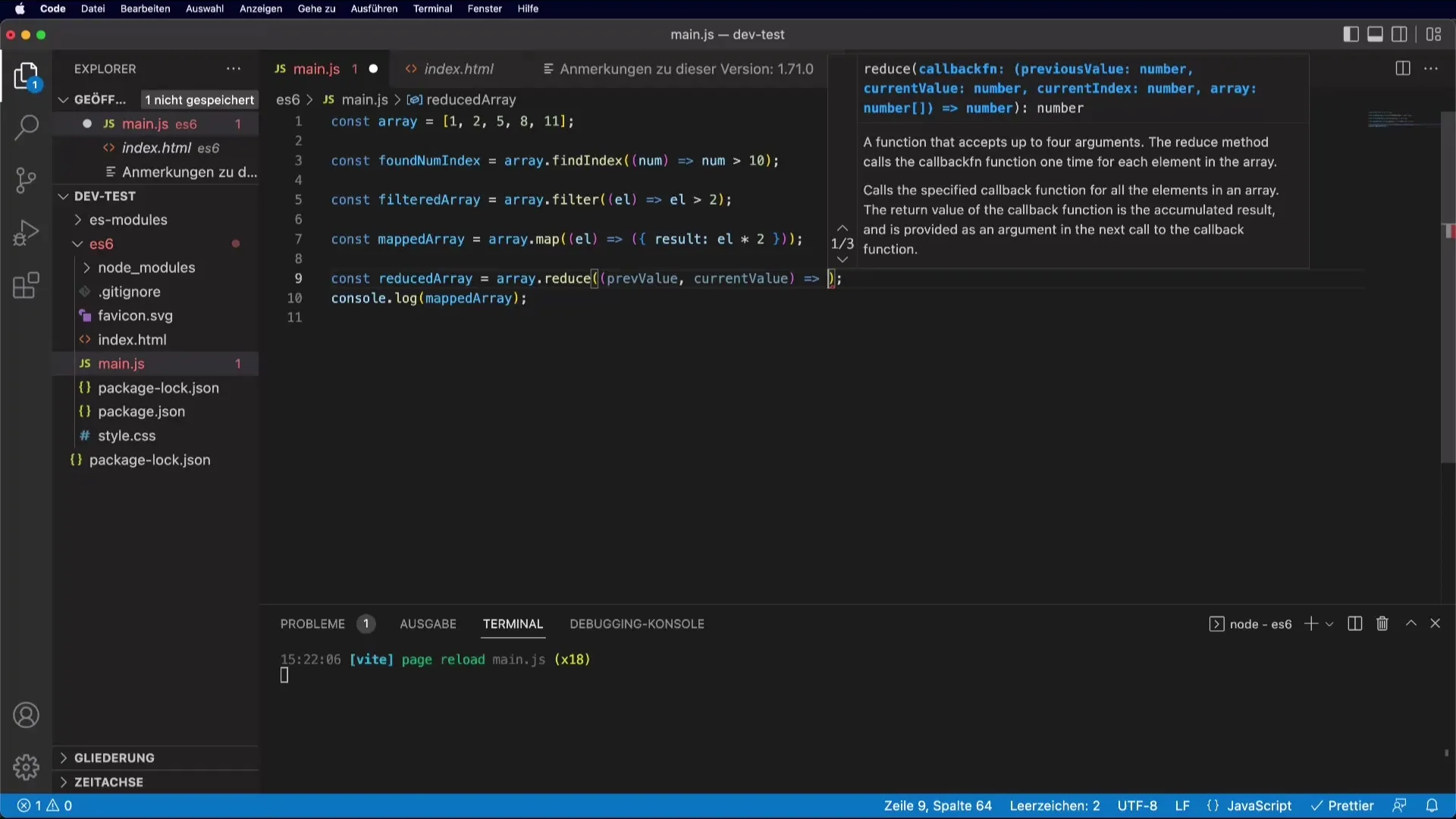
5. reduce() pour résumer les valeurs
La méthode reduce() est l'une des fonctions les plus puissantes qui vous aide à réduire toutes les valeurs d'un tableau à une seule valeur.

Le résultat est 15, car toutes les valeurs ont été additionnées.
6. Vérifiez les conditions avec some() et every()
Les méthodes some() et every() vérifient les éléments d'un tableau sur des conditions. Avec some(), vous demandez si au moins un des éléments remplit la condition, tandis que every() s'assure que tous les éléments la remplissent.
Ici, hasLargeFruits montre s'il y a au moins un fruit ayant plus de six lettres.
7. Array.from() pour créer des tableaux
Cette méthode vous permet de créer un tableau à partir d'une autre structure.
Cela transforme une collection HTML en un vrai tableau, afin que vous puissiez appliquer les méthodes de tableau dessus.
8. Vérifiez si quelque chose est un tableau avec Array.isArray()
Pour vérifier si un objet est un tableau, vous utilisez la méthode Array.isArray().
Le résultat est true, car fruits est un tableau.
Résumé – Fonctions de tableaux nouvelles et utiles en JavaScript
Dans ce guide complet, vous avez appris à utiliser efficacement différentes fonctions de tableau en JavaScript, allant des bien connues find(), filter(), map() et reduce() aux méthodes moins souvent utilisées mais néanmoins utiles comme some(), every(), Array.from() et Array.isArray(). Ces fonctions rendront votre code plus moderne et votre traitement des données plus efficace. Expérimentez avec ces méthodes dans vos projets pour optimiser votre utilisation des tableaux.
Questions fréquentes
Que fait la méthode find()?La méthode find() parcourt un tableau et renvoie le premier élément qui remplit la condition spécifiée.
Comment puis-je trouver l'index d'un élément?Avec la méthode findIndex(), vous pouvez trouver l'index du premier élément qui remplit la condition.
Quelle est la différence entre some() et every()?some() vérifie si au moins un élément remplit la condition, tandis que every() s'assure que tous les éléments la remplissent.
Quand utiliser map()?map() est utilisé pour transformer chaque élément d'un tableau et générer un nouveau tableau.
Comment puis-je vérifier si quelque chose est un tableau?Avec la méthode Array.isArray(), vous pouvez vérifier si un objet est un tableau.


