Dans le tutoriel d'aujourd'hui, vous apprendrez comment éditer les images de bannière et les boutons sur Shopify. Personnaliser ces éléments visuels sur votre page de boutique est essentiel pour améliorer l'expérience d'achat de vos clients et présenter votre offre de manière attrayante. Dans ce didacticiel, je vous guiderai à travers les différentes étapes et vous donnerai des conseils précieux pour une mise en œuvre optimale de vos ajustements.
Principales conclusions
- Vous pouvez éditer les images de bannière et les boutons directement dans le modèle Shopify.
- Le texte et la taille du titre de la bannière ainsi que le texte des boutons peuvent être personnalisés individuellement.
- Il est possible de personnaliser les liens des boutons pour les faire correspondre à vos pages souhaitées.
Guide étape par étape
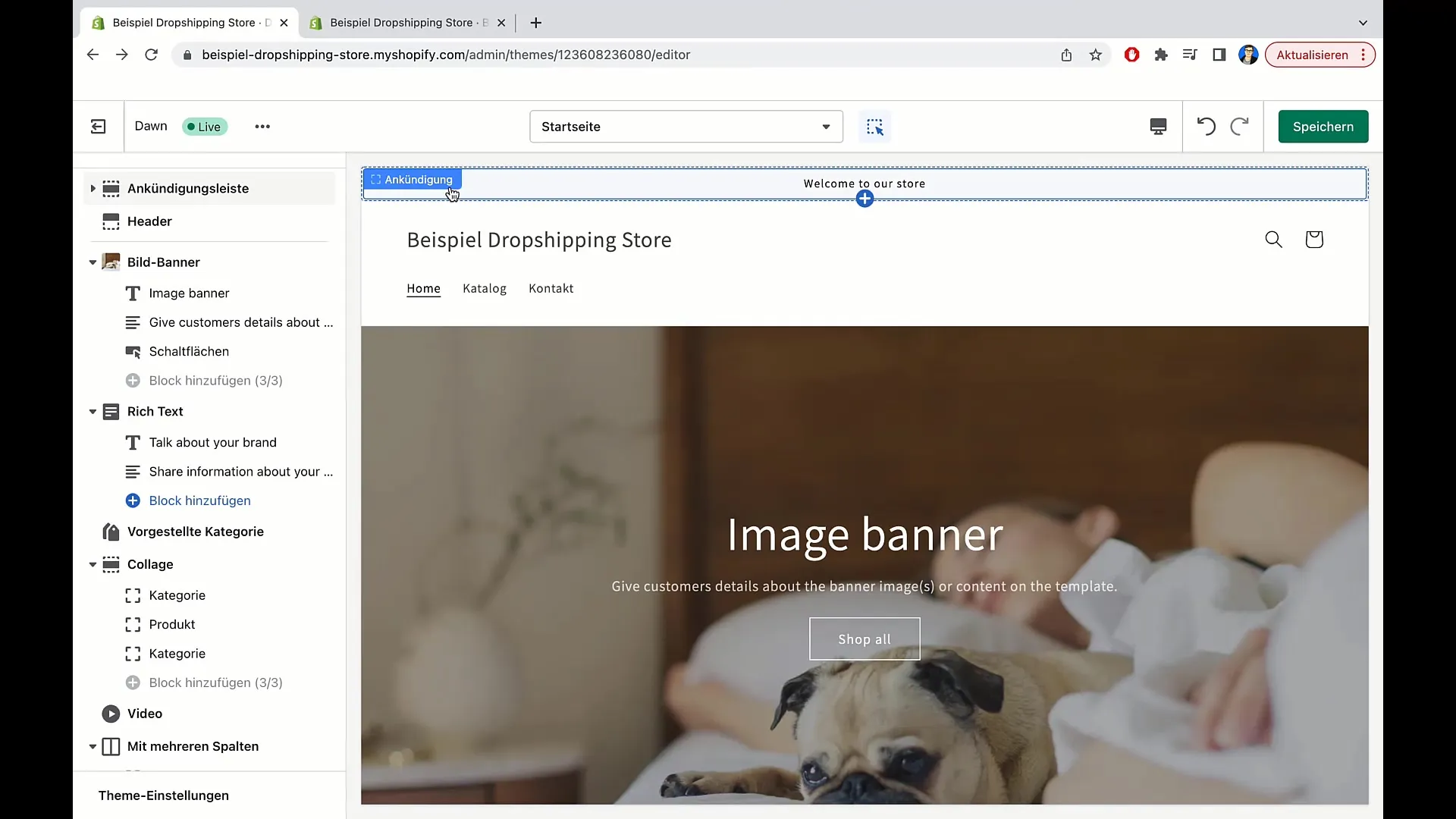
Ouverture du modèle Dawn
Pour commencer l'édition, vous devez d'abord ouvrir votre modèle Dawn. Accédez à votre page d'administration Shopify et sélectionnez le modèle Dawn sur lequel travailler.

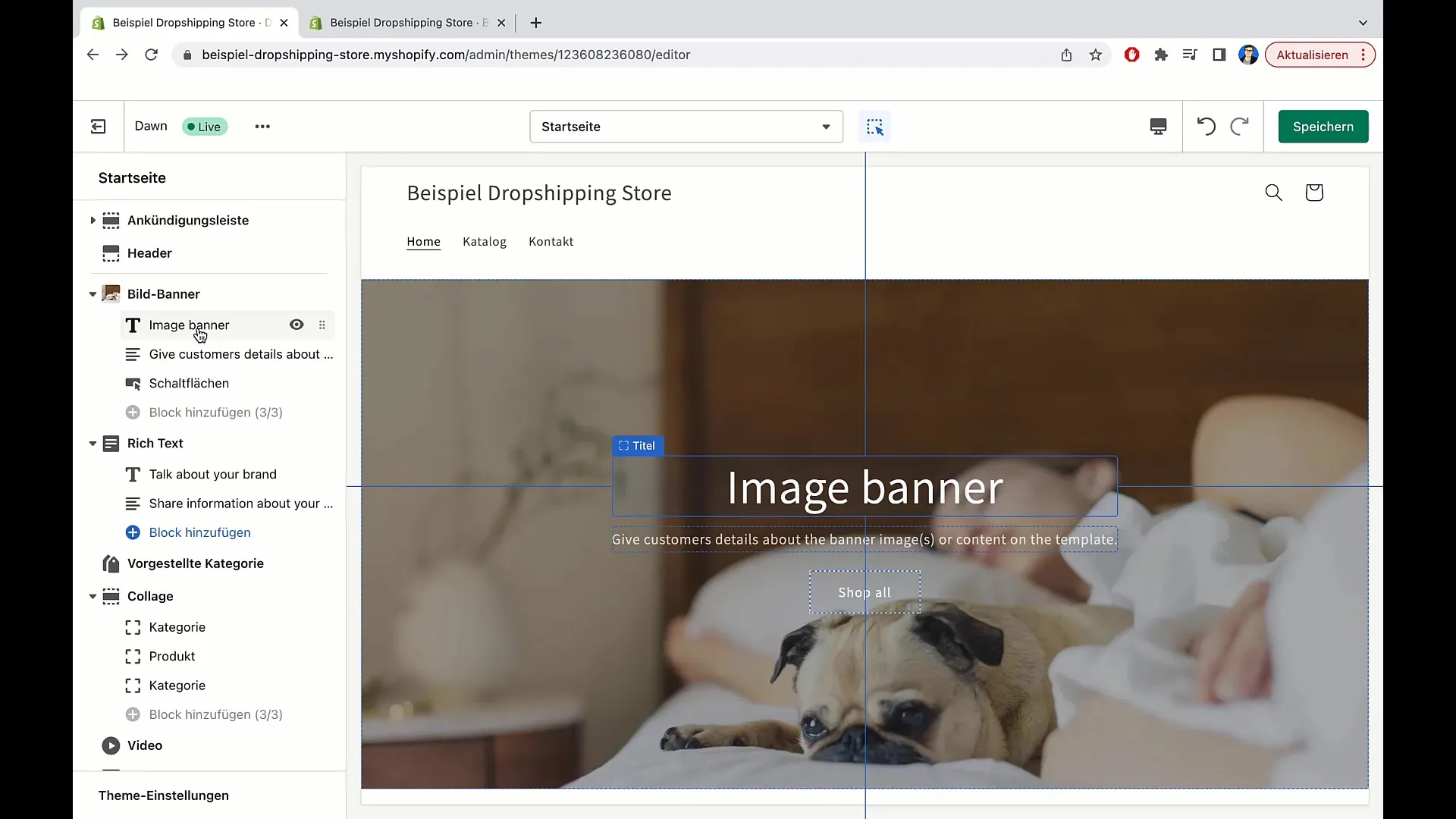
Édition de l'image de la bannière
Une fois le modèle ouvert, vous pouvez commencer à éditer l'image de la bannière. Cliquez simplement sur la zone de l'image de la bannière et vous aurez la possibilité de la changer ou de l'éditer rapidement.

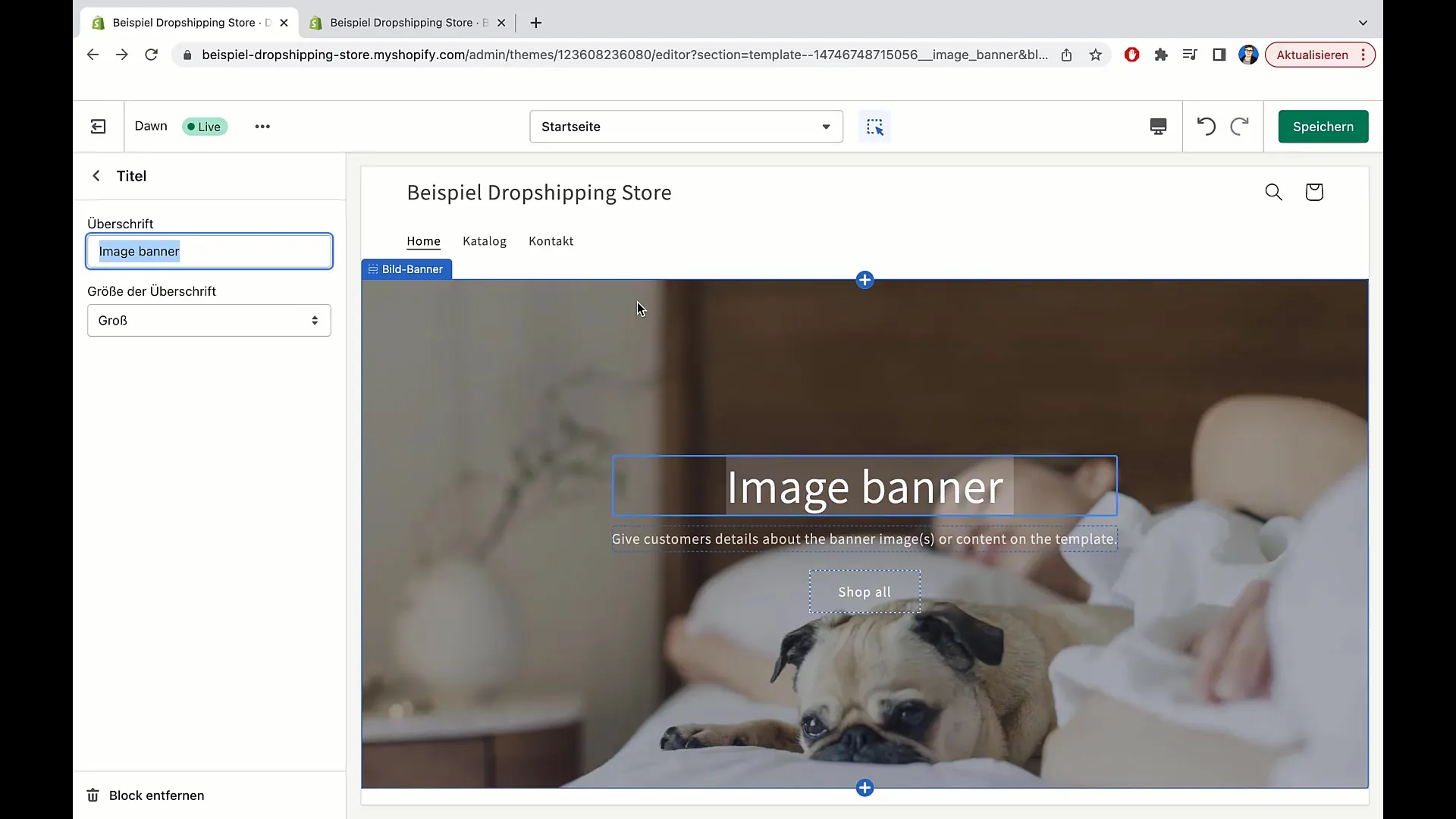
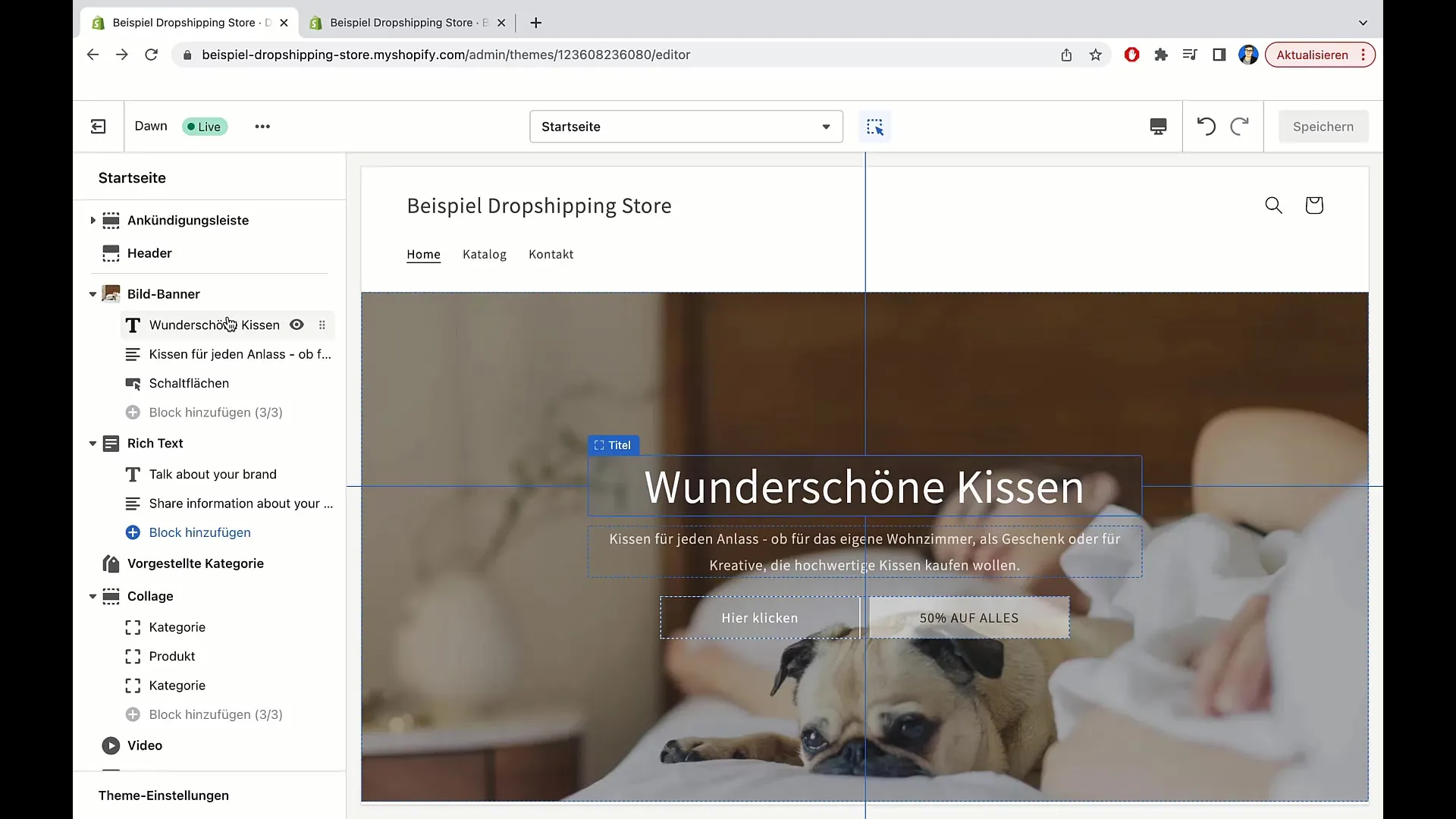
Personnalisation du titre de la bannière
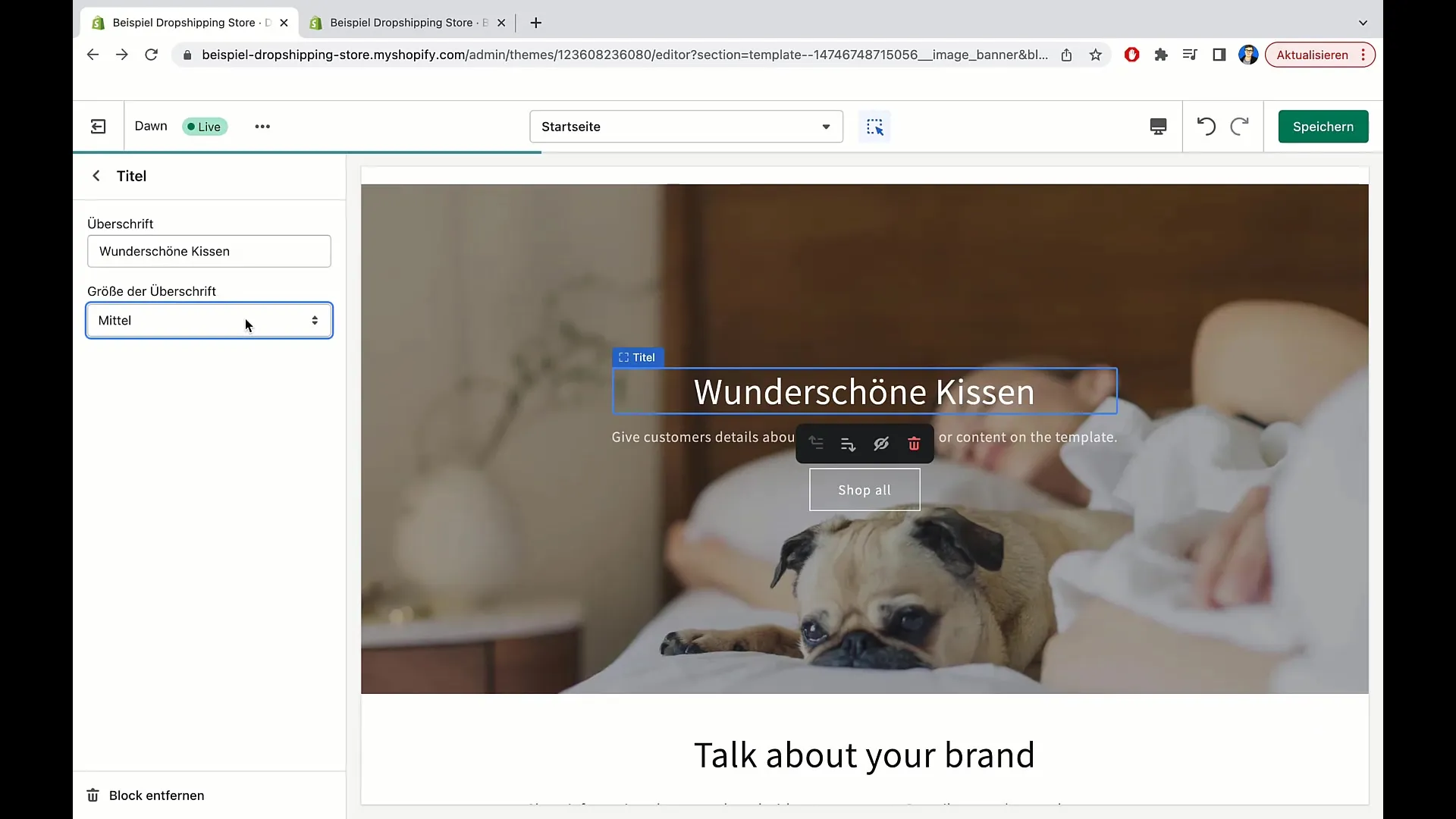
Après avoir édité l'image de la bannière, la prochaine étape consiste à personnaliser le titre. Cliquez directement sur le titre actuel pour modifier le texte. Par exemple, vous pouvez saisir "Beaux coussins" si vos produits sont des coussins.

Définition de la taille de la police du titre
Il est important d'adapter la taille de la police du titre pour qu'elle soit bien mise en valeur. Vous pouvez choisir d'avoir une police moyenne, petite ou grande. Une grande taille de police peut être très attrayante pour captiver les visiteurs.

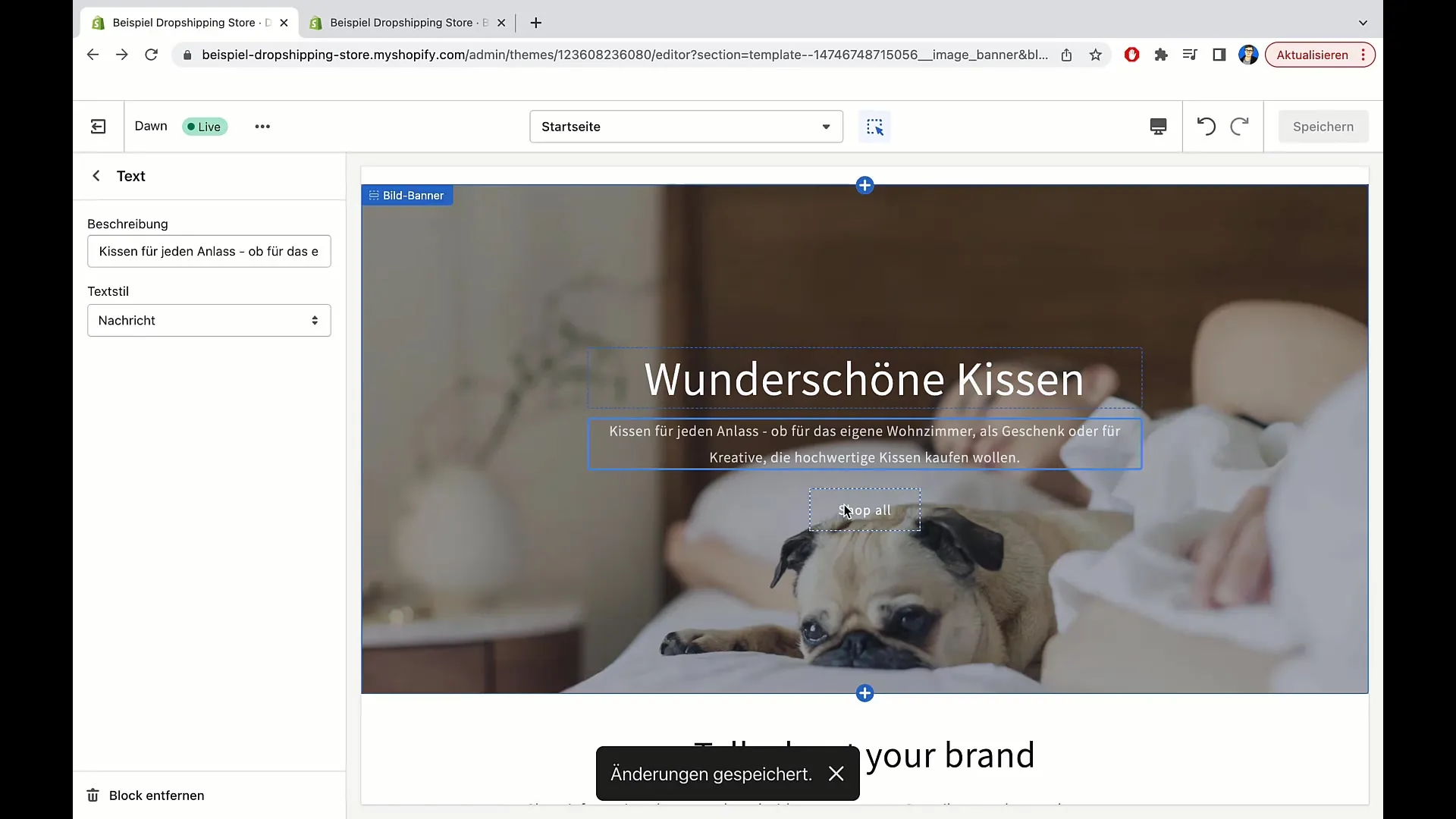
Ajout de texte sous le titre
Vous pouvez maintenant ajouter du texte sous le titre. Cliquez dans la zone de texte et écrivez une description qui met en valeur vos produits, par exemple "Coussins pour tous les créatifs". Veillez à ce que le texte soit clair et accueillant.
Enregistrement des modifications
Une fois que vous êtes satisfait de la personnalisation du titre et de la description, n'oubliez pas de cliquer sur "Enregistrer" pour sauvegarder les modifications apportées.

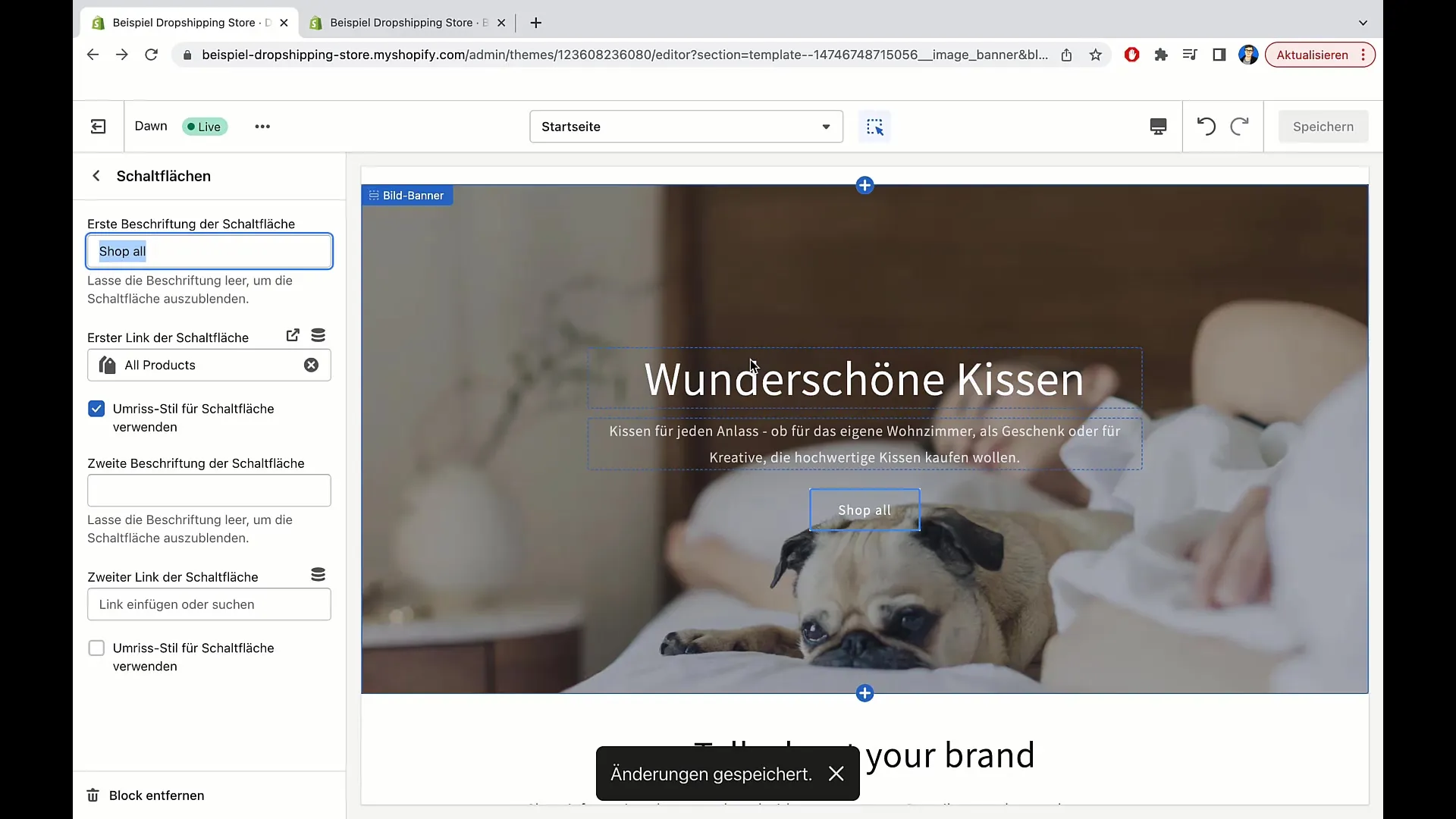
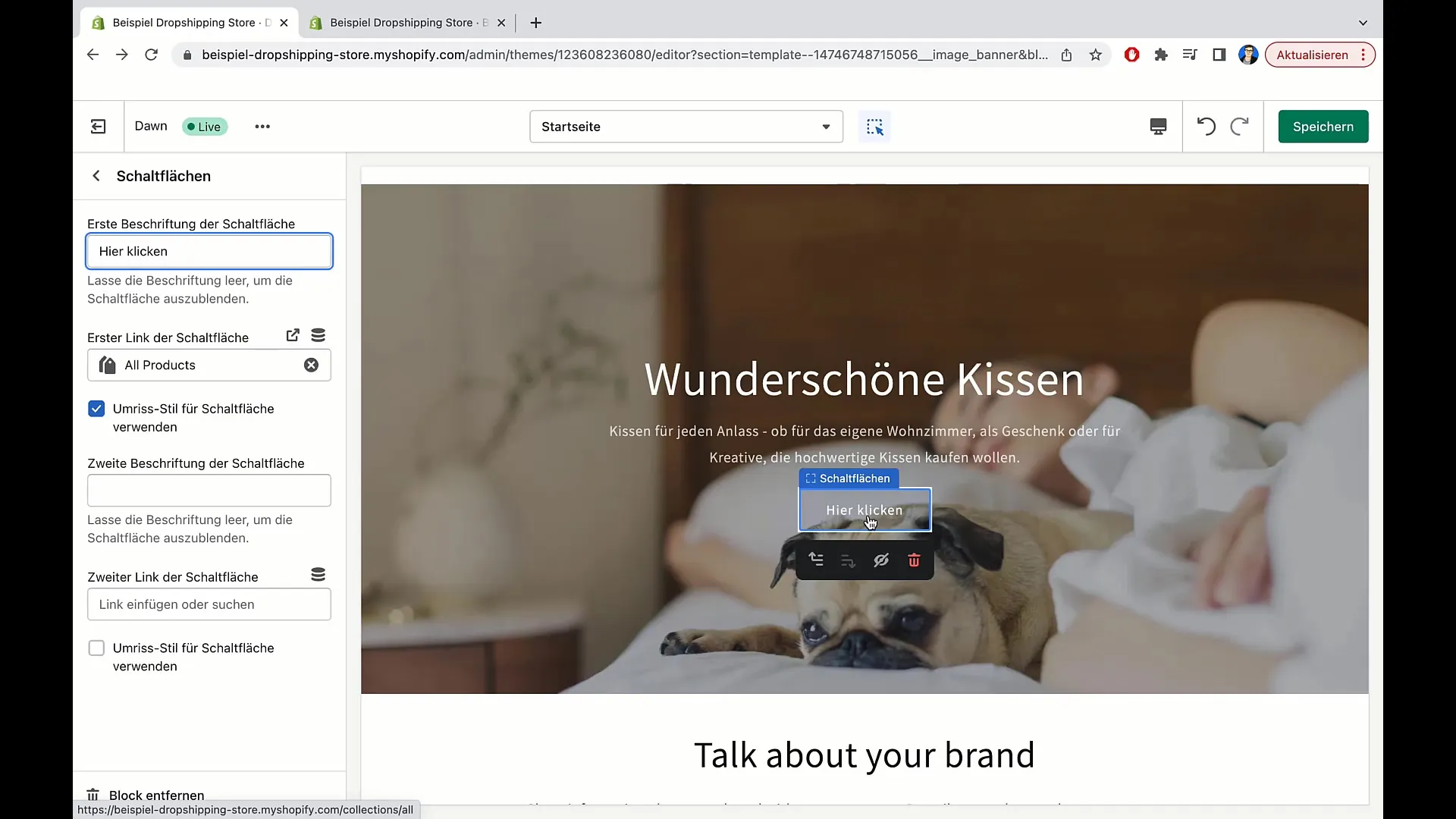
Personnalisation de l'étiquette du bouton
La prochaine étape consiste à personnaliser le bouton. Cliquez sur le bouton et modifiez l'étiquette. Au lieu de "Shop all", vous pourriez simplement utiliser "Cliquez ici" par exemple.

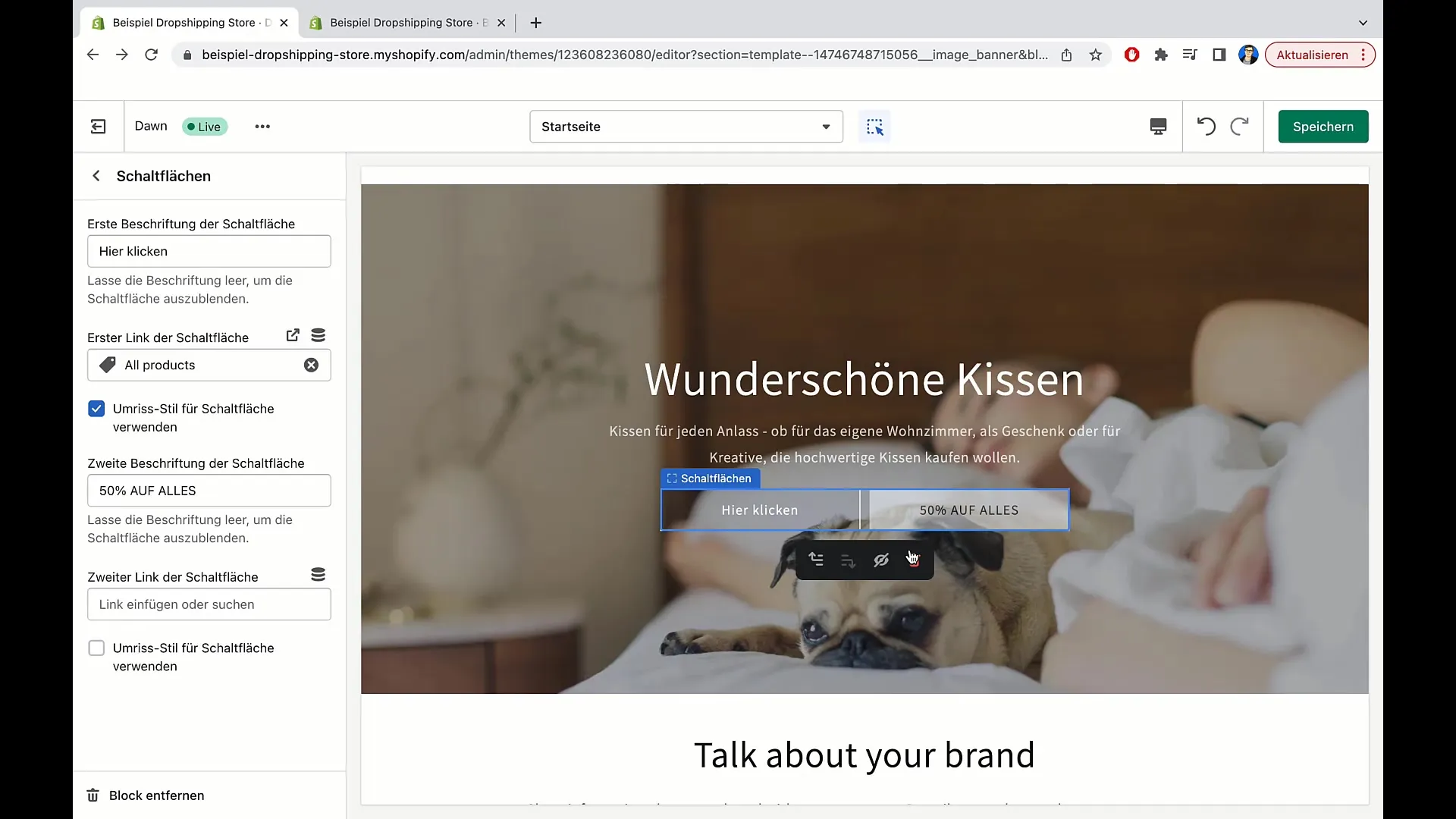
Définition du lien cible du bouton
Il est temps de définir la redirection pour le bouton. Lorsque les clients cliquent sur le bouton, ils doivent être redirigés vers une vue d'ensemble de tous les produits. Cliquez sur le paramètre pour déterminer le lien. Vous pouvez également insérer d'autres liens, comme des liens vers des articles de blog ou des collections.

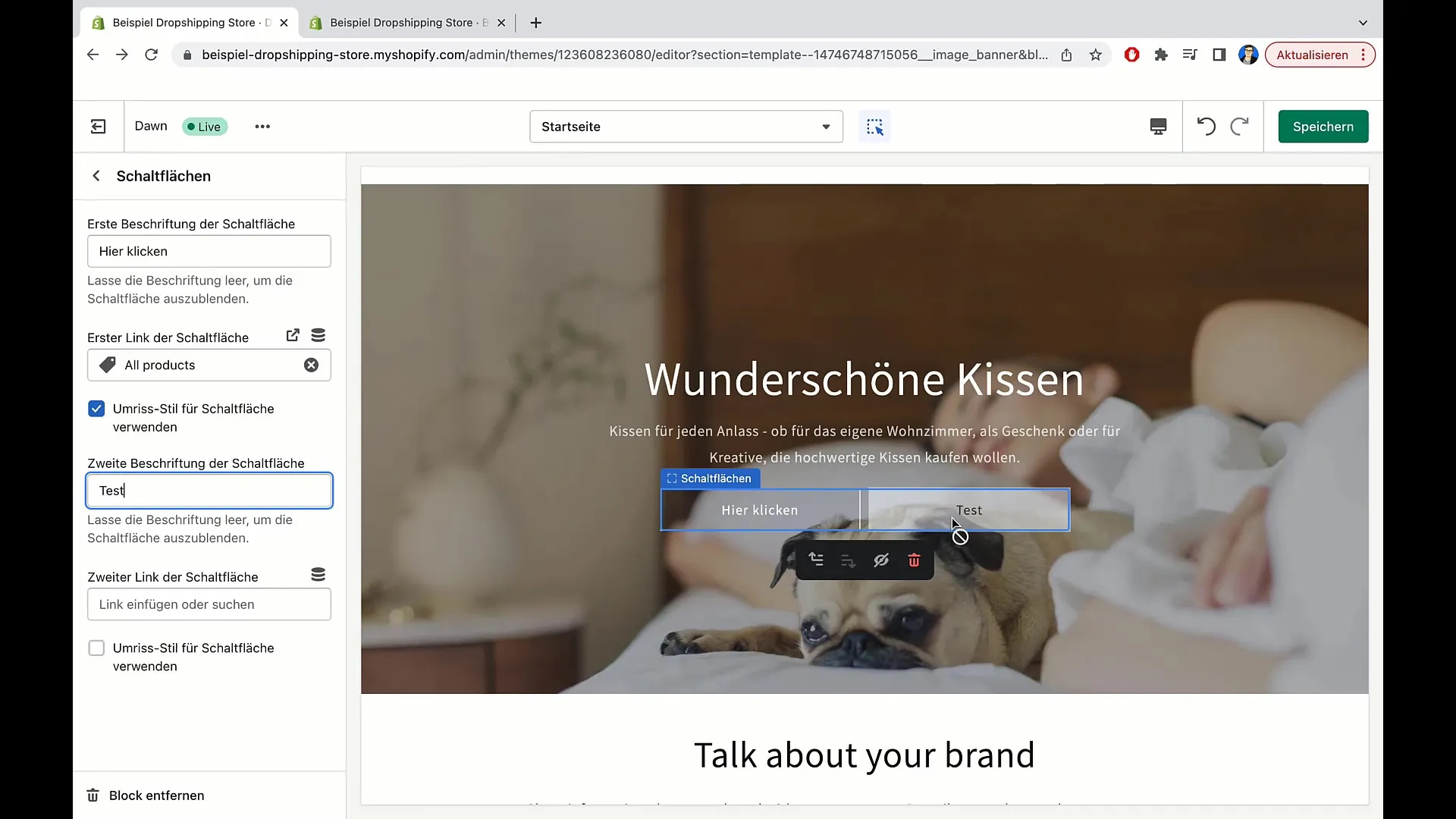
Ajout d'autres boutons (optionnel)
Vous pouvez également ajouter d'autres étiquettes pour des boutons supplémentaires si nécessaire. Cela pourrait être utile pour promouvoir des offres spéciales, telles que "50% de réduction sur tout".

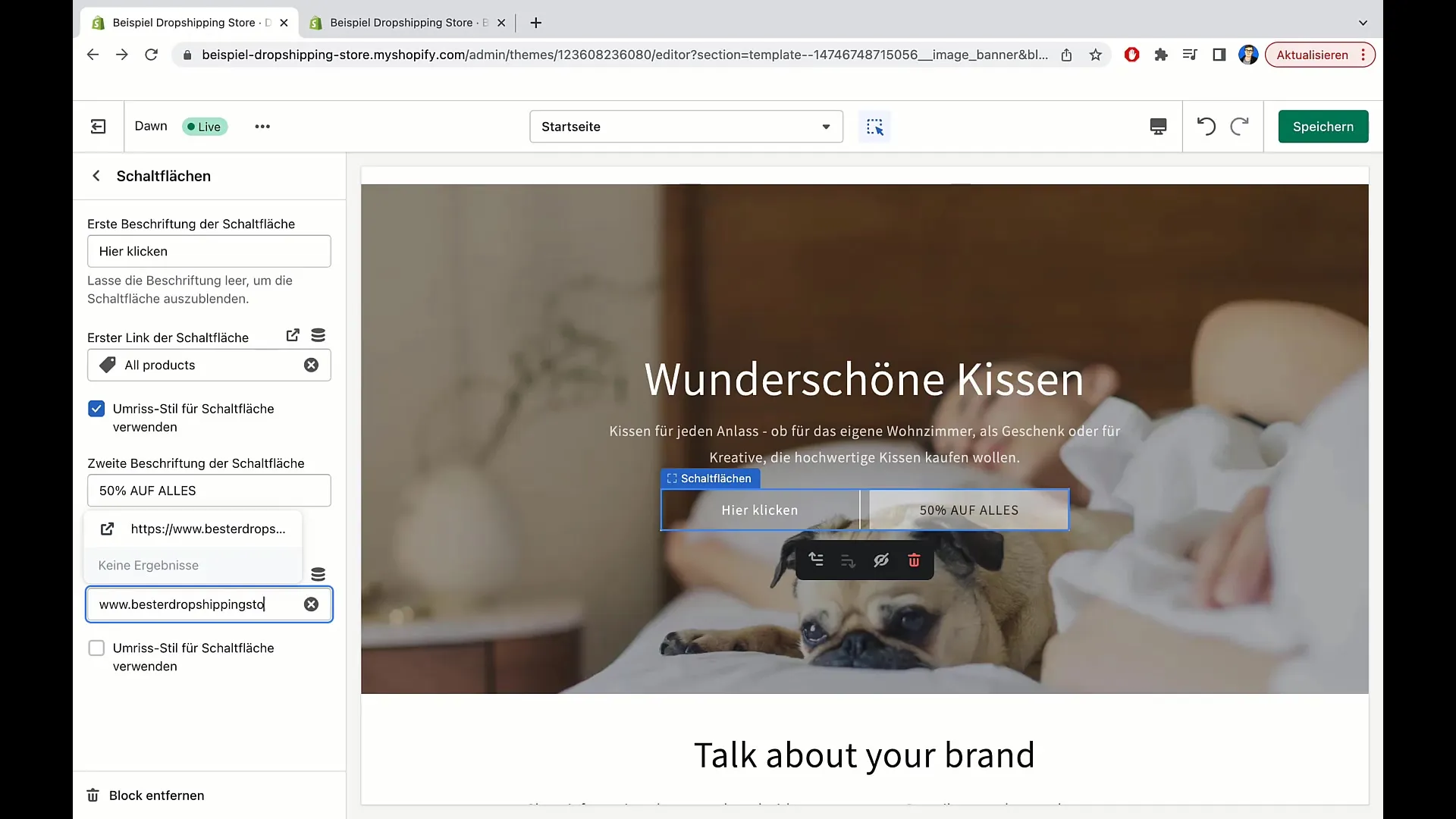
Lien direct vers la page du produit
Il est également possible d'ajouter un lien direct vers une page spécifique ou vers un produit. Pour cela, vous pouvez saisir l'URL directement, par exemple "www.meilleureboutiquedexpéditiondirecte.com/produits/50".

Personnalisation du style du bouton
Veillez à définir l'apparence souhaitée du bouton. Vous pouvez choisir entre un fond standard et un style de contour ayant un effet transparent. Cela impactera la visibilité du texte du bouton.

Finalisation des éditions
Après avoir apporté toutes les modifications, cliquez à nouveau sur "Enregistrer". Vérifiez que tout est correct et fonctionnel pour garantir une expérience agréable à vos visiteurs.
Vérification finale
Après avoir enregistré, retournez dans la section pour vous assurer de n'avoir rien oublié. Si tous les paramètres vous conviennent, vous pouvez fermer la section et rendre votre boutique visible aux clients.

Résumé
Dans ce guide, vous avez appris comment personnaliser les images de bannière et les boutons dans votre boutique Shopify. Les paramètres et textes corrects peuvent donner à votre boutique en ligne un aspect professionnel et accueillant.
Questions fréquemment posées
Quelles étapes dois-je suivre pour changer mon image de bannière sur Shopify?Vous devez d'abord ouvrir le modèle, puis cliquer sur l'image de la bannière pour la modifier ou la changer.
Comment puis-je changer la taille de la police de mon titre?Cliquez sur le titre et sélectionnez la taille de police souhaitée parmi les options.
Puis-je ajouter plusieurs boutons sur ma bannière?Oui, vous pouvez ajouter des boutons supplémentaires et définir des libellés et des liens individuels pour chaque bouton.
Que faire une fois les modifications terminées?Assurez-vous de cliquer sur "Enregistrer" pour sauvegarder toutes les modifications.
Comment puis-je lier mon bouton à un site web externe?Saisissez simplement l'URL directement dans le champ de lien lorsque vous modifiez le bouton.


