Dans ce tutoriel, je vais te montrer comment créer une bannière de texte animée avec Adobe Premiere Pro CC, en utilisant des masques pour faire apparaître le texte de manière créative. Pour obtenir un résultat attrayant, il est important de maîtriser les techniques d'animation de base et de suivre quelques étapes spécifiques. Commençons tout de suite et explorons les différents aspects de l'animation de texte.
Principales conclusions
- Apprends comment utiliser les masques dans Adobe Premiere Pro pour créer des effets de texte.
- Il est possible de lier la position des éléments pour les animer de manière synchronisée.
- La combinaison de formes et de masques de texte conduit à des effets d'animation impressionnants.
Guide étape par étape
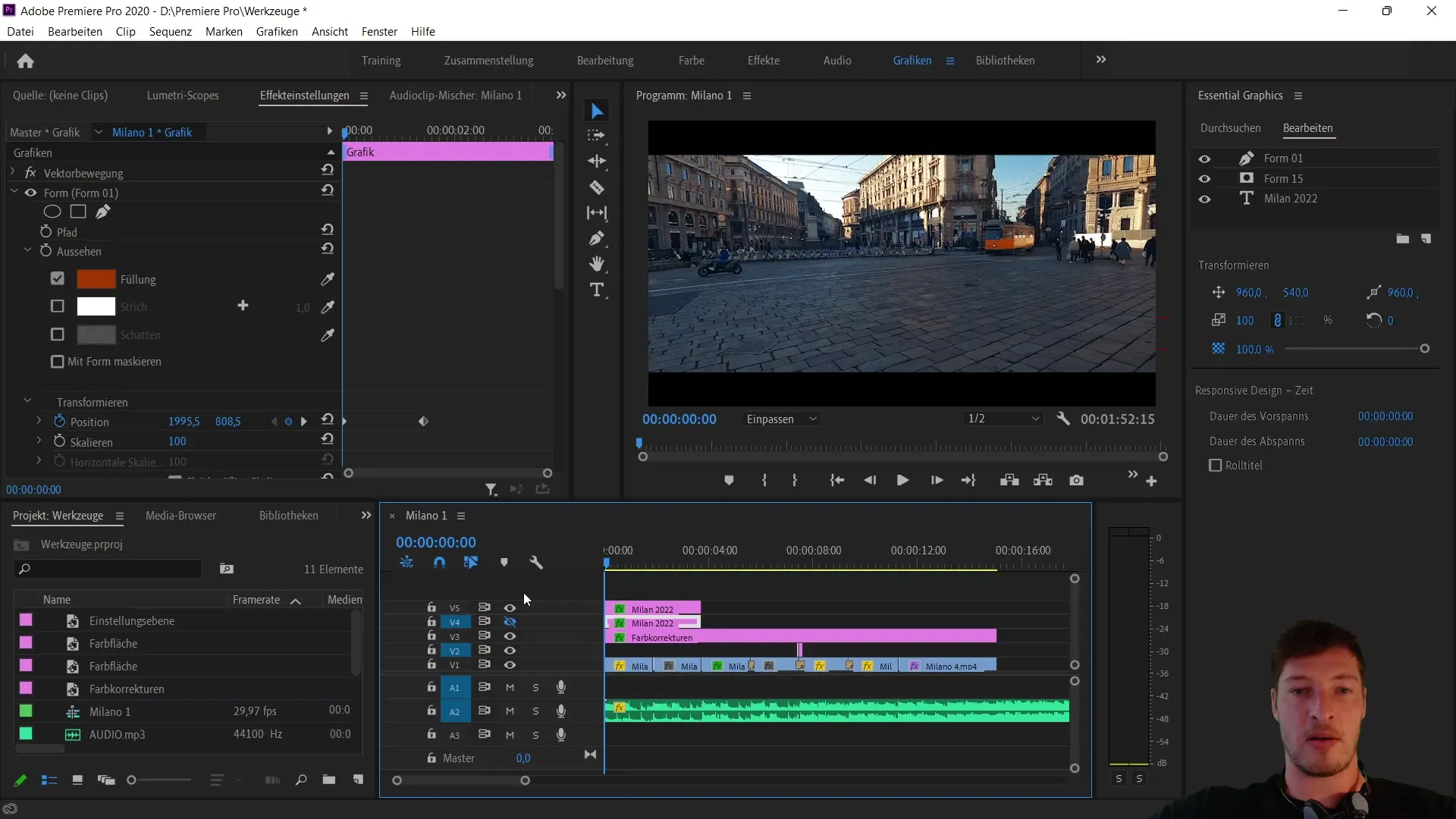
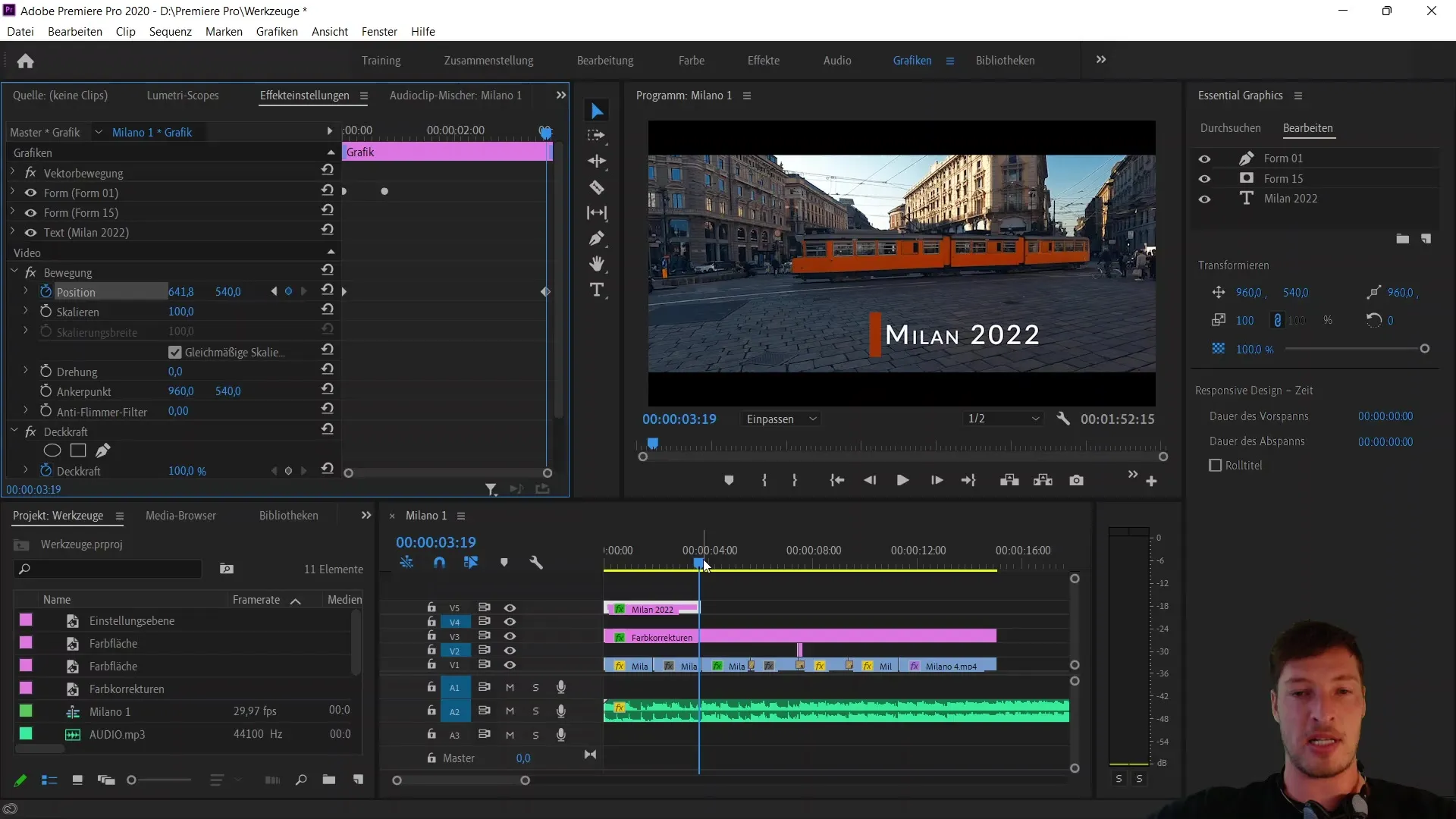
Tout d'abord, regarde l'état actuel de ta séquence. Tu as déjà quelques éléments que tu peux utiliser pour l'animation. Commence par avoir à l'esprit l'objectif que tu souhaites atteindre.

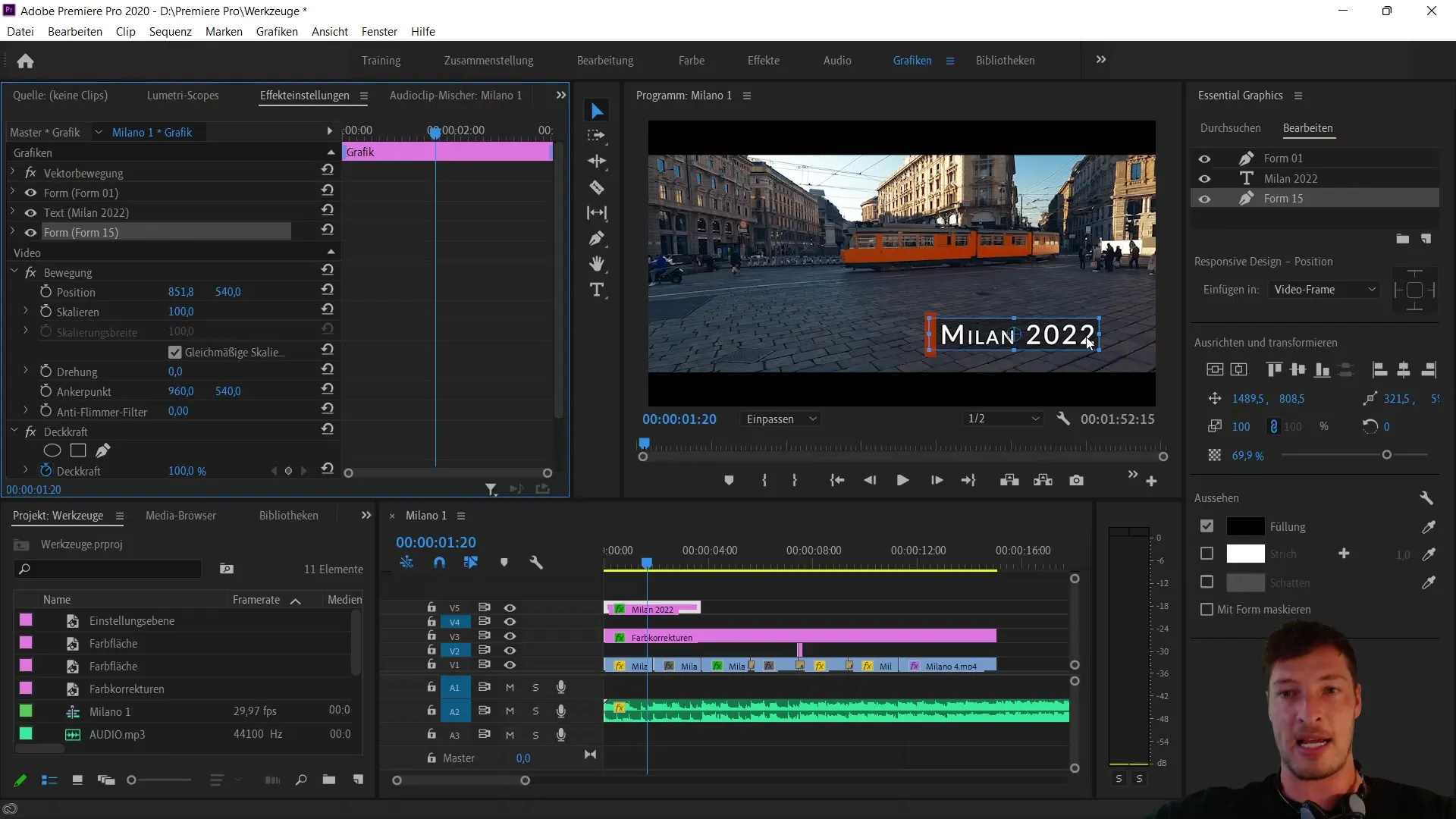
Maintenant, enlève le résultat final de la séquence et rends la couche à nouveau visible pour travailler sur l'état actuel. Sélectionne la couche correspondante et va dans les données de mouvement en bas du panneau de contrôle.

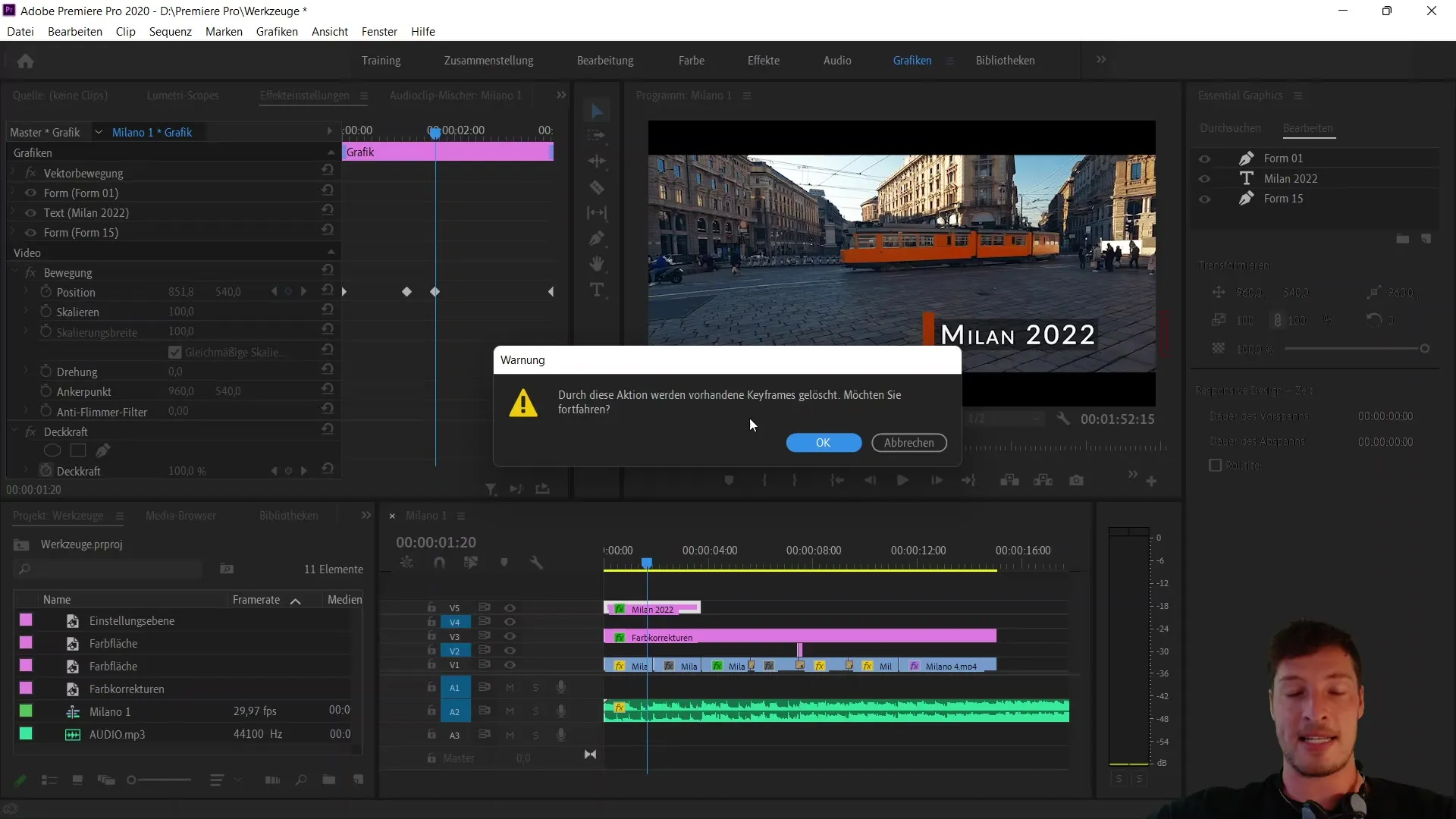
Ici, tu trouveras les paramètres pour la position animée. Pour réinitialiser l'animation, clique sur l'horloge à côté des données de position pour supprimer tous les images clés. Confirme l'action et il n'y aura plus aucun mouvement à l'intérieur de l'élément.

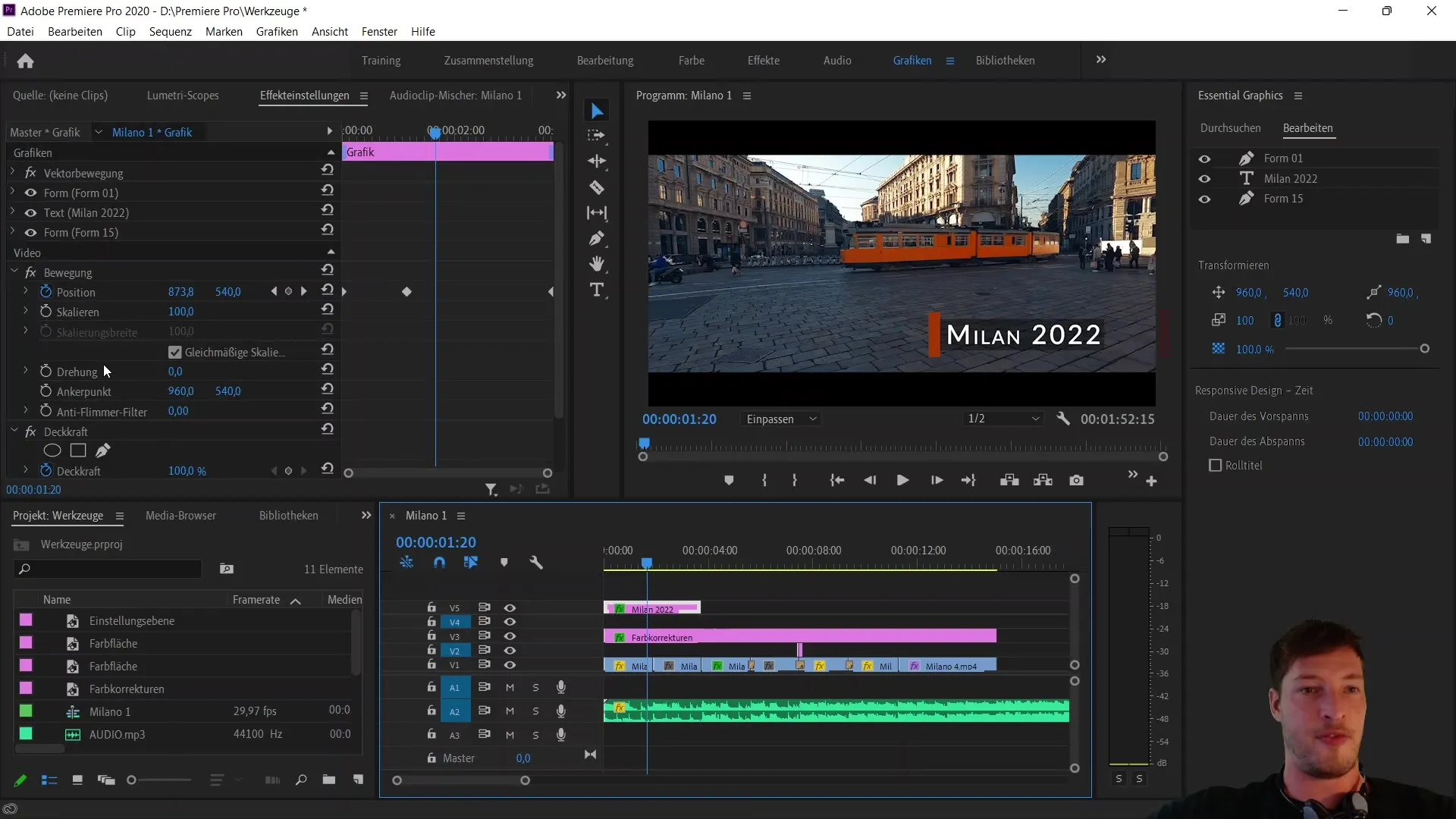
Maintenant, tu peux regarder toutes les formes individuelles créées dans ton projet. Commence par la première forme, ta barre marron, et l'élément de texte. En dessous, tu trouveras le rectangle qui a une opacité réduite.

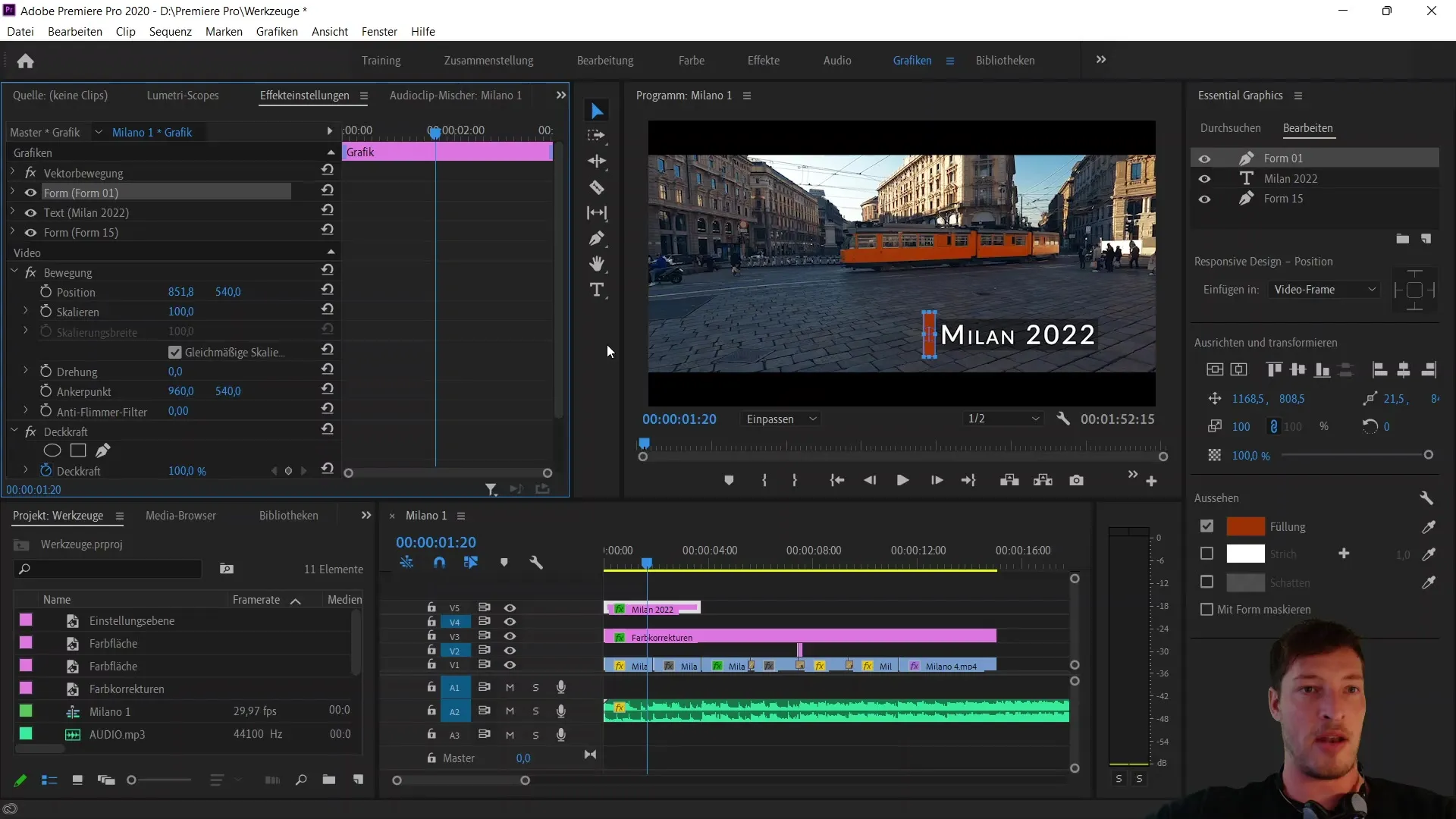
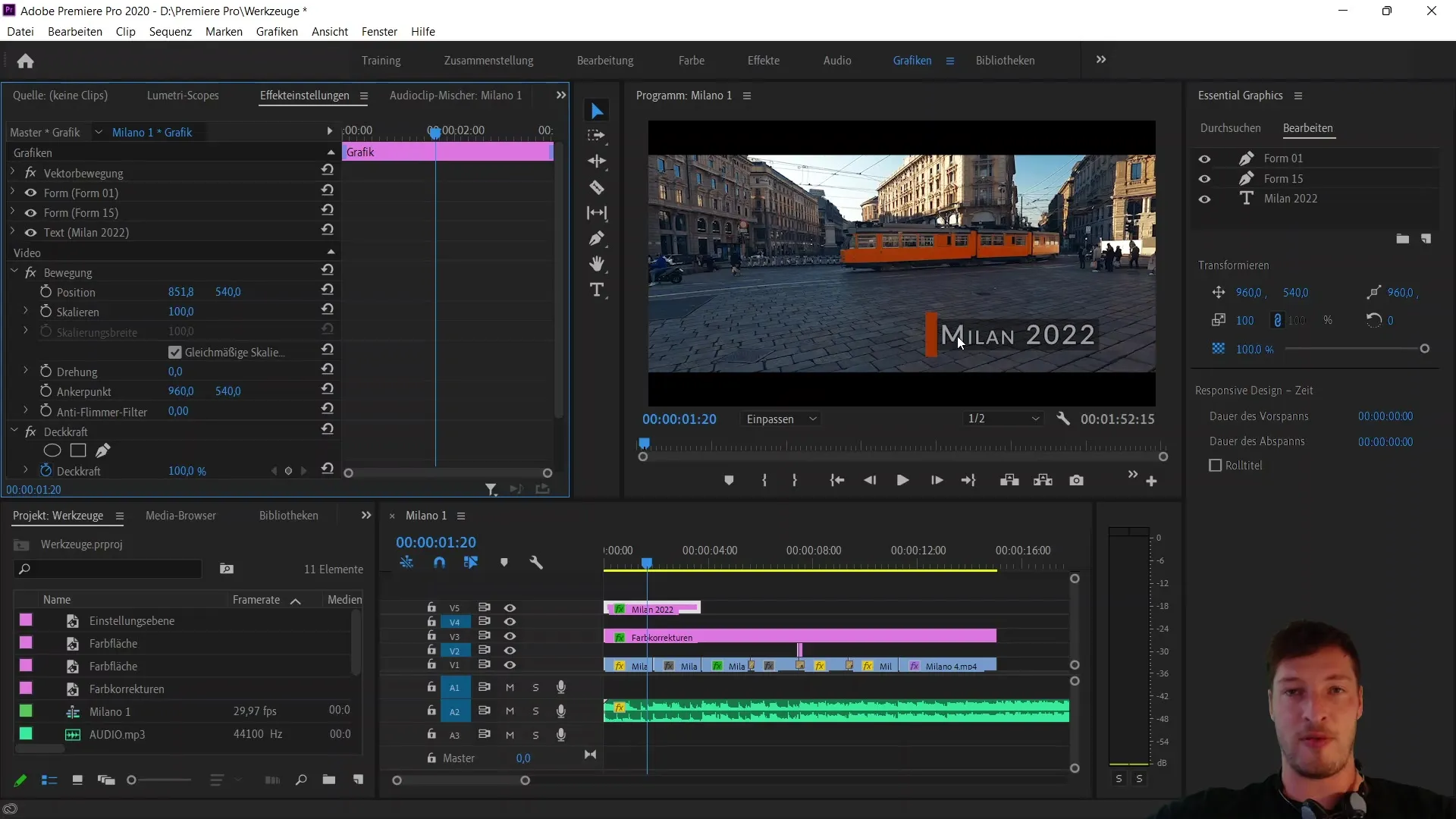
Ouvre les paramètres de la première forme pour éditer sa position. Tu as la possibilité de changer la position sur l'axe X. Avant de le faire, assure-toi que tu lies la position du rectangle avec la forme de la barre marron. Sélectionne le rectangle et lie-le avec la position Responsive Design à la première forme.

Après avoir lié les bords, déplace le rectangle près de la barre marron. Tu verras que le rectangle bouge avec, car les positions sont liées. Utiliser cette liaison est essentiel pour l'animation que nous allons créer ensuite.
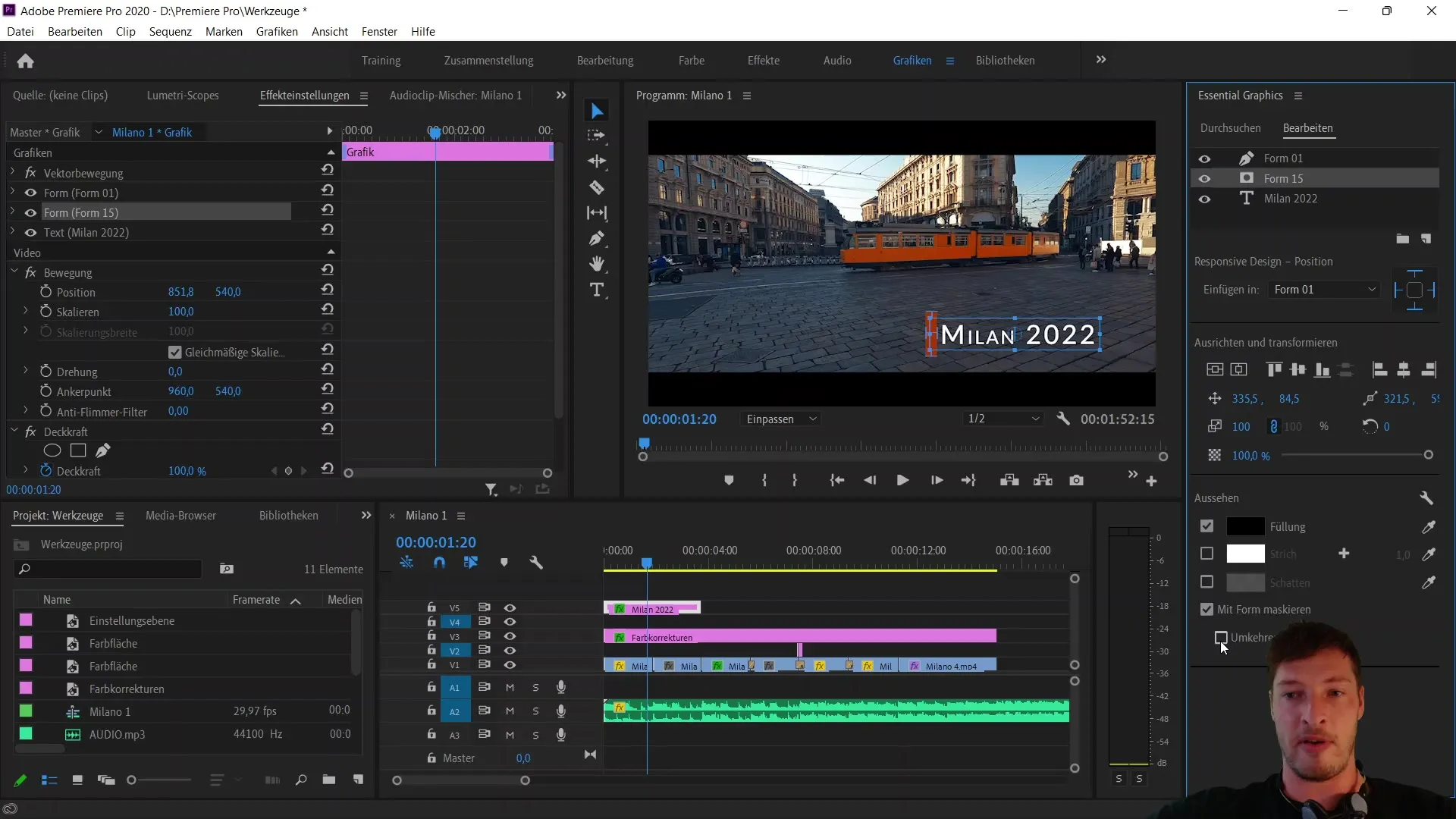
Ensuite, nous utiliserons le rectangle comme masque pour notre texte. Déplace la forme sur le texte. Tu verras que la forme recouvre le texte en raison de son opacité réduite. Il est maintenant temps pour le processus de masquage. Sélectionne l'option "Masquer avec la forme".

En déplaçant le rectangle vers la gauche, le texte devient visible, et il disparaît en le déplaçant vers la droite. C'est ainsi que l'effet souhaité est créé.
Pour affiner davantage l'animation, retourne aux paramètres du masque et assure-toi que l'opacité du rectangle est maintenant de nouveau à 100 %. Cela garantit que le texte devient visible au moment désiré.

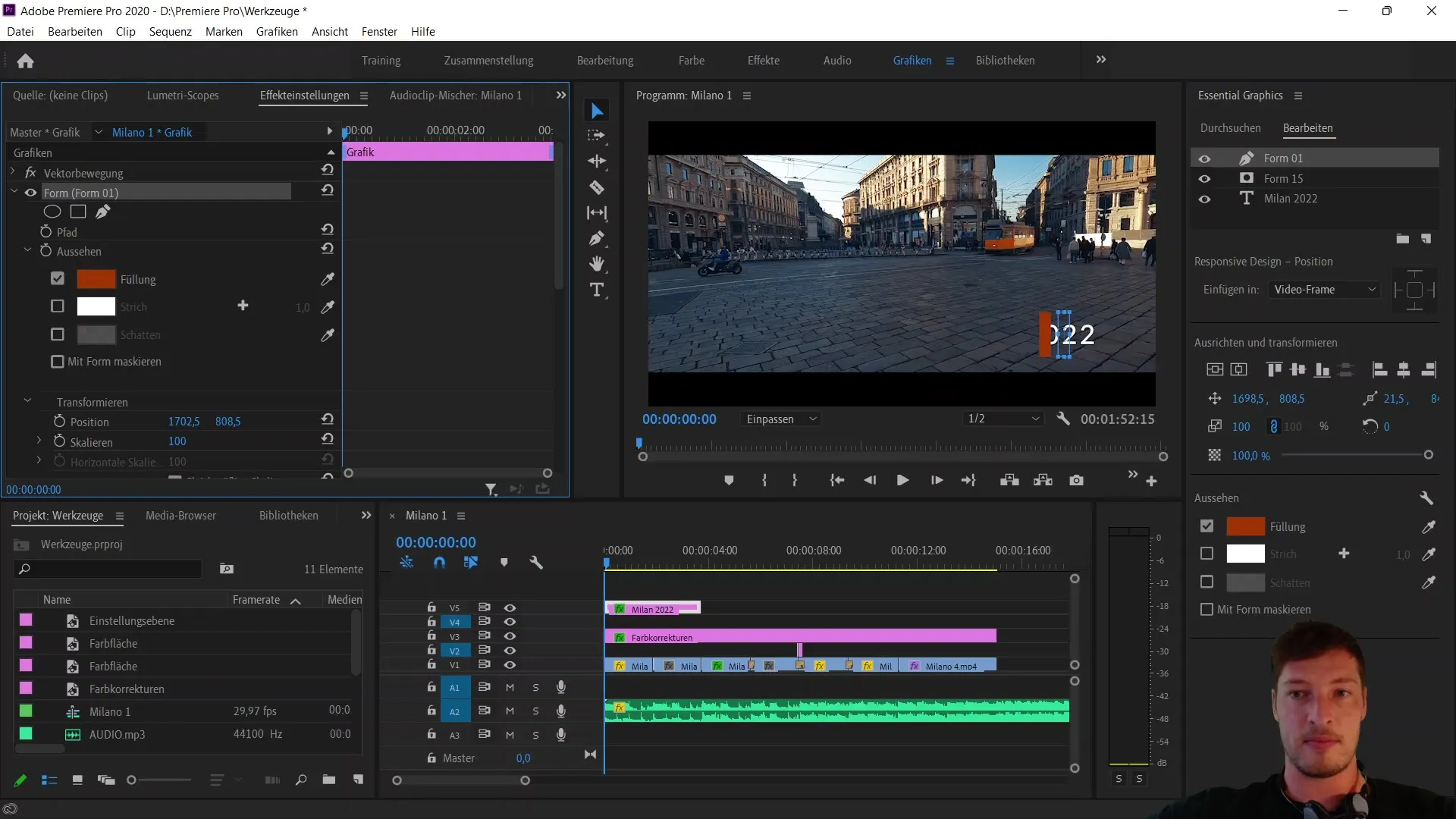
Maintenant, il est nécessaire d'animer la forme dans sa position. Place le premier image clé en positionnant le rectangle en dehors de la zone visible. Clique ensuite sur l'horloge.

Déplace le rectangle environ 10 images clés plus tard vers la gauche pour rendre le texte "Milan 2022" visible. Tu peux ajuster l'image clé selon tes besoins pour assurer une animation fluide.
Maintenant, tu as créé avec succès ta bannière de texte animée. Expérimente avec d'autres animations et vois comment tu pourrais animer davantage toute la forme pour maximiser l'effet.

Vous avez appris à combiner et animer les différentes formes pour obtenir des effets impressionnants. Utilisez le design responsive pour synchroniser différents éléments dans votre animation.
Résumé
Dans ce tutoriel, vous avez appris à créer une bannière de texte animée avec des masques sur Adobe Premiere Pro CC. Vous savez maintenant comment lier et animer les positions des formes pour obtenir des résultats impressionnants. Utilisez les techniques décrites pour enrichir vos projets vidéo.


