Dans ce tutoriel, tu apprendras comment convertir une image pixelisée, en particulier une image PNG, en un objet vectoriel avec Inkscape. La fonction "Scan unique" est utilisée, offrant d'excellents résultats notamment pour les graphiques unicolores. Cette méthode te permet de convertir des images basées sur des pixels en graphiques vectoriels redimensionnables sans perte de qualité. Marco Kolditz, le formateur en vidéo, te guidera pas à pas à travers le processus et t'expliquera les différentes options et leurs impacts sur le résultat final.
Principales conclusions
- La fonction "Scan unique" permet de convertir des images basées sur des pixels en objets vectoriels monochromes.
- En ajustant le seuil de luminosité, tu peux contrôler quelles couleurs seront reconnues et transformées en vecteurs.
- Il existe différentes options pour optimiser l'image vectorielle, y compris l'adoucissement des angles et le nombre de points d'ancrage.
- Expérimenter avec les réglages est crucial pour obtenir le résultat souhaité.
Guide étape par étape
Étape 1: Ouvrir Inkscape et importer l'image
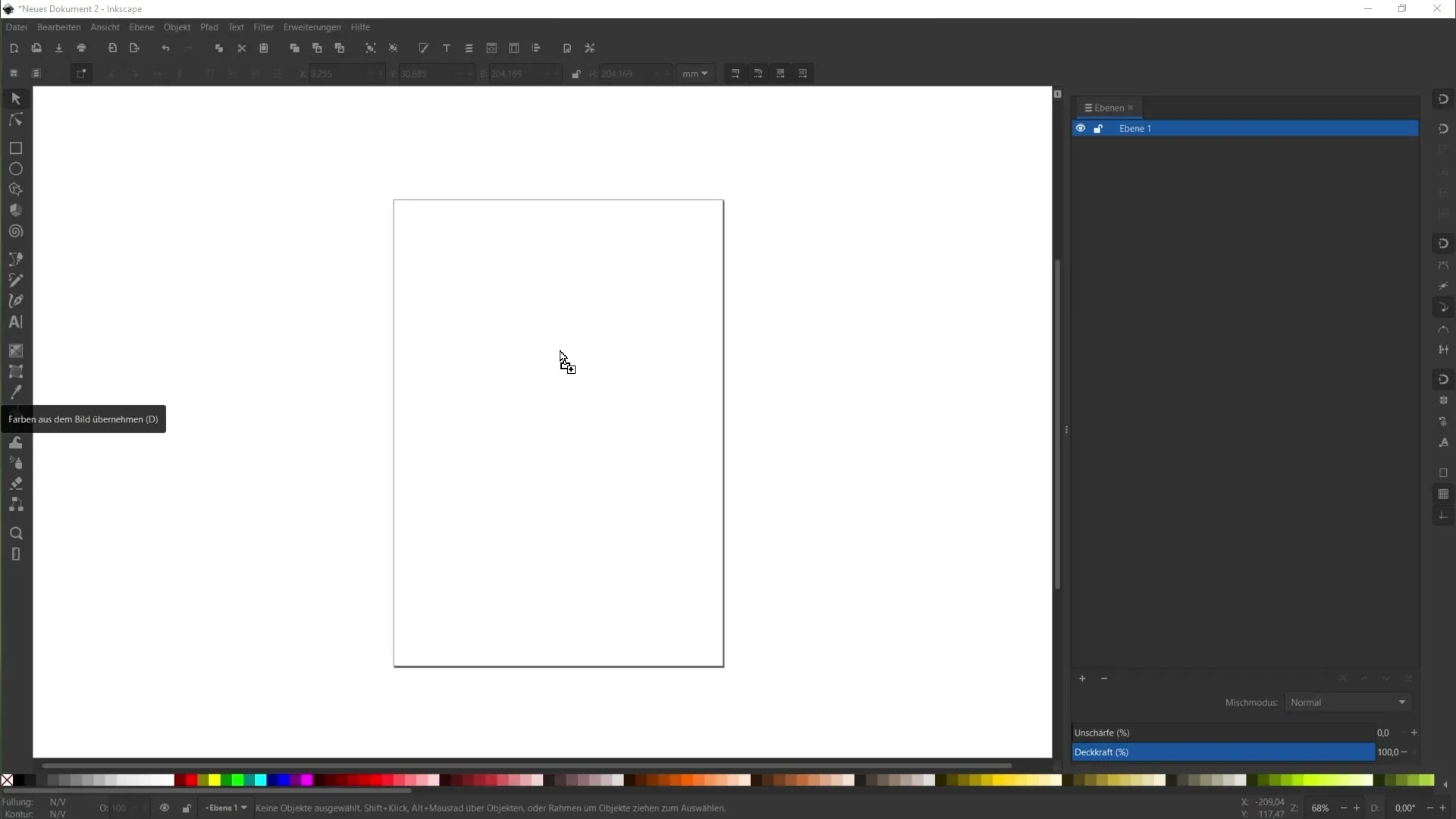
Ouvre Inkscape et importe l'image PNG souhaitée, par exemple un cercle coloré, dans le document. Tu peux également ajouter l'image via le menu "Fichier" puis "Importer". Si l'image est plus grande que ton document, tu peux la réduire proportionnellement en maintenant la touche de contrôle enfoncée et en faisant glisser la souris sur les coins de l'image.

Étape 2: Redessiner l'image
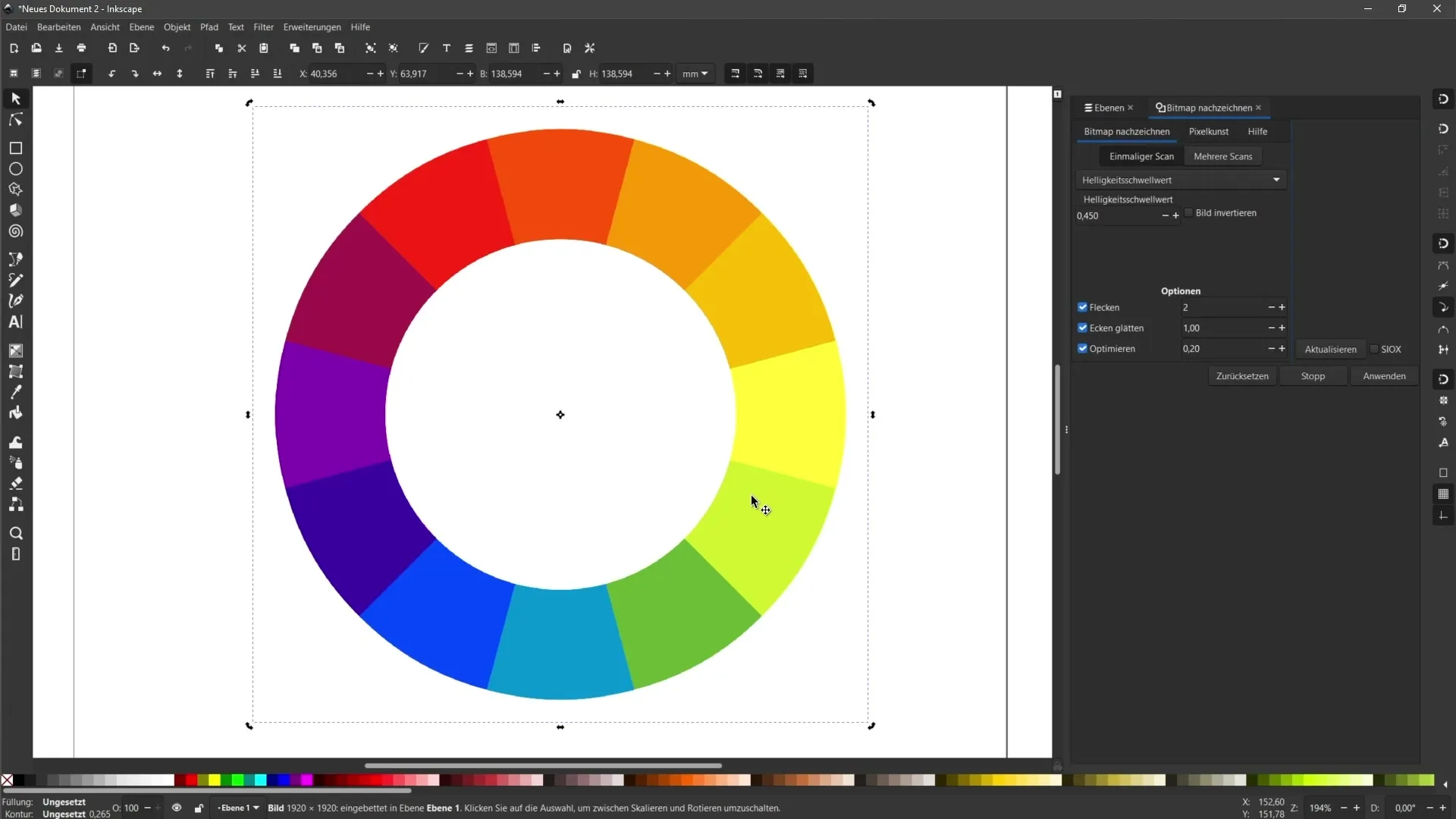
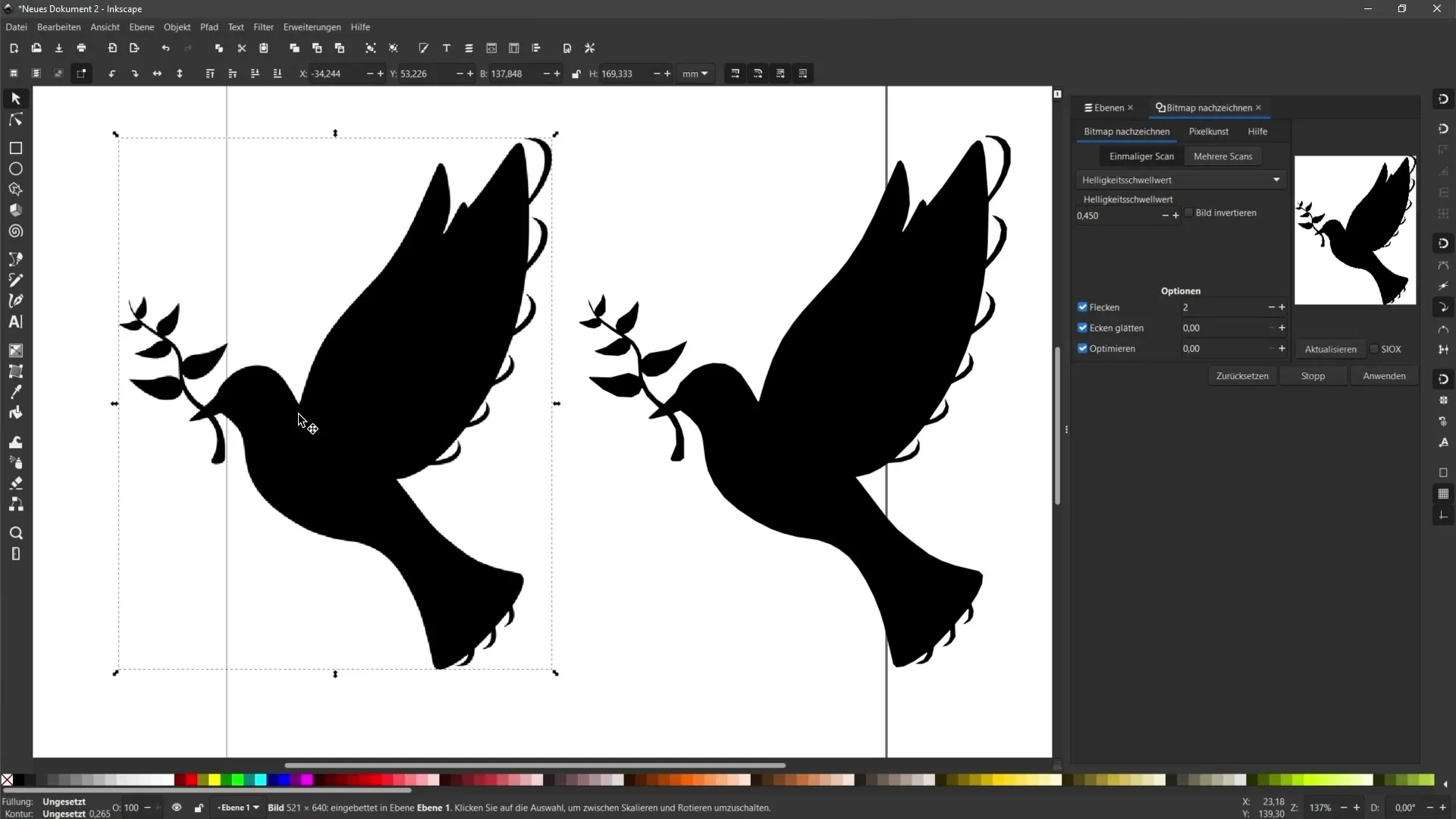
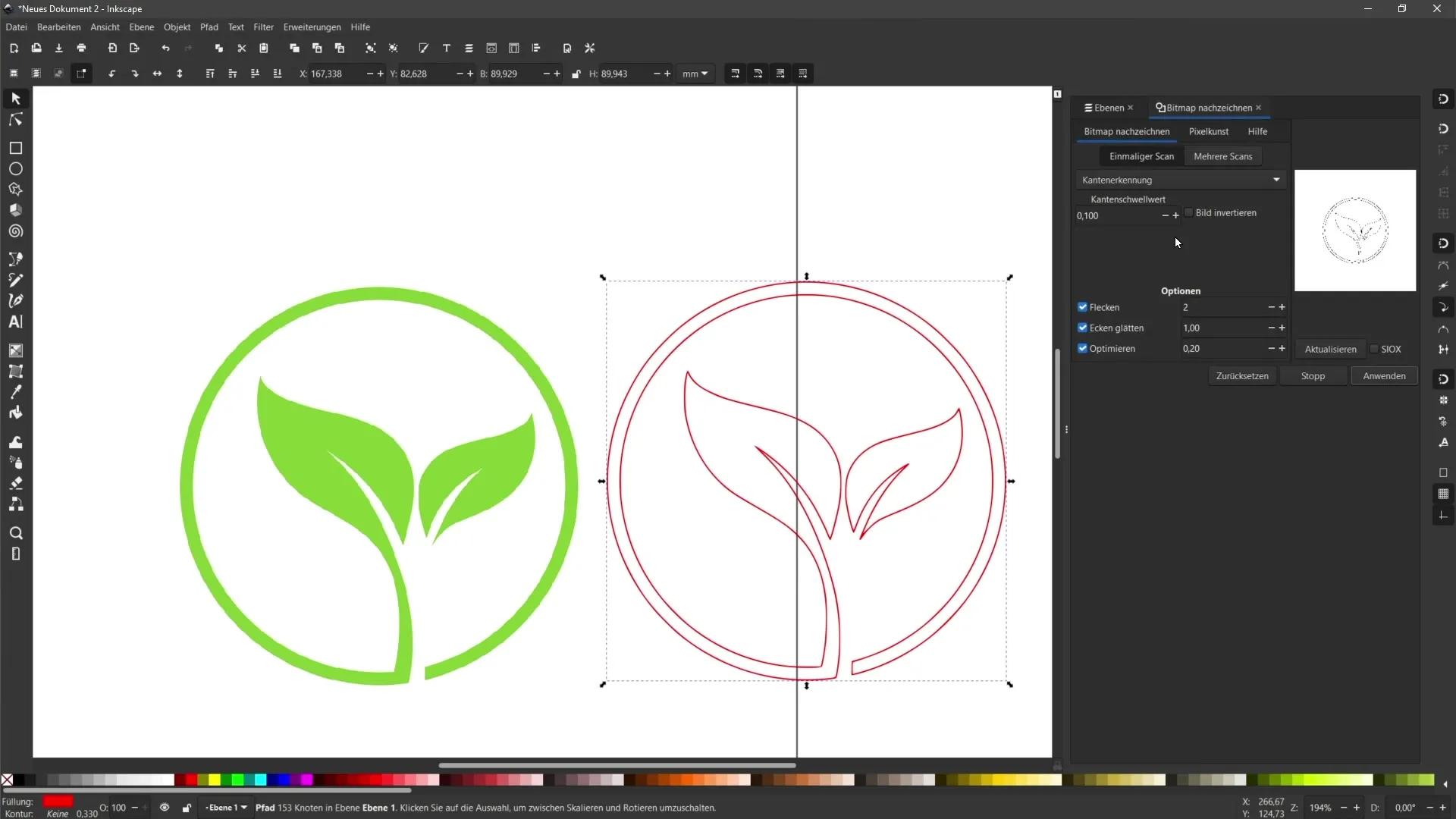
Pour convertir l'image en un objet vectoriel, sélectionne-la et va dans le menu "Chemin". Choisis l'option "Redessiner à partir d'une image". Un nouvel onglet apparaîtra sur la droite offrant différentes options de redessinage. Nous nous concentrons sur le "Scan unique".

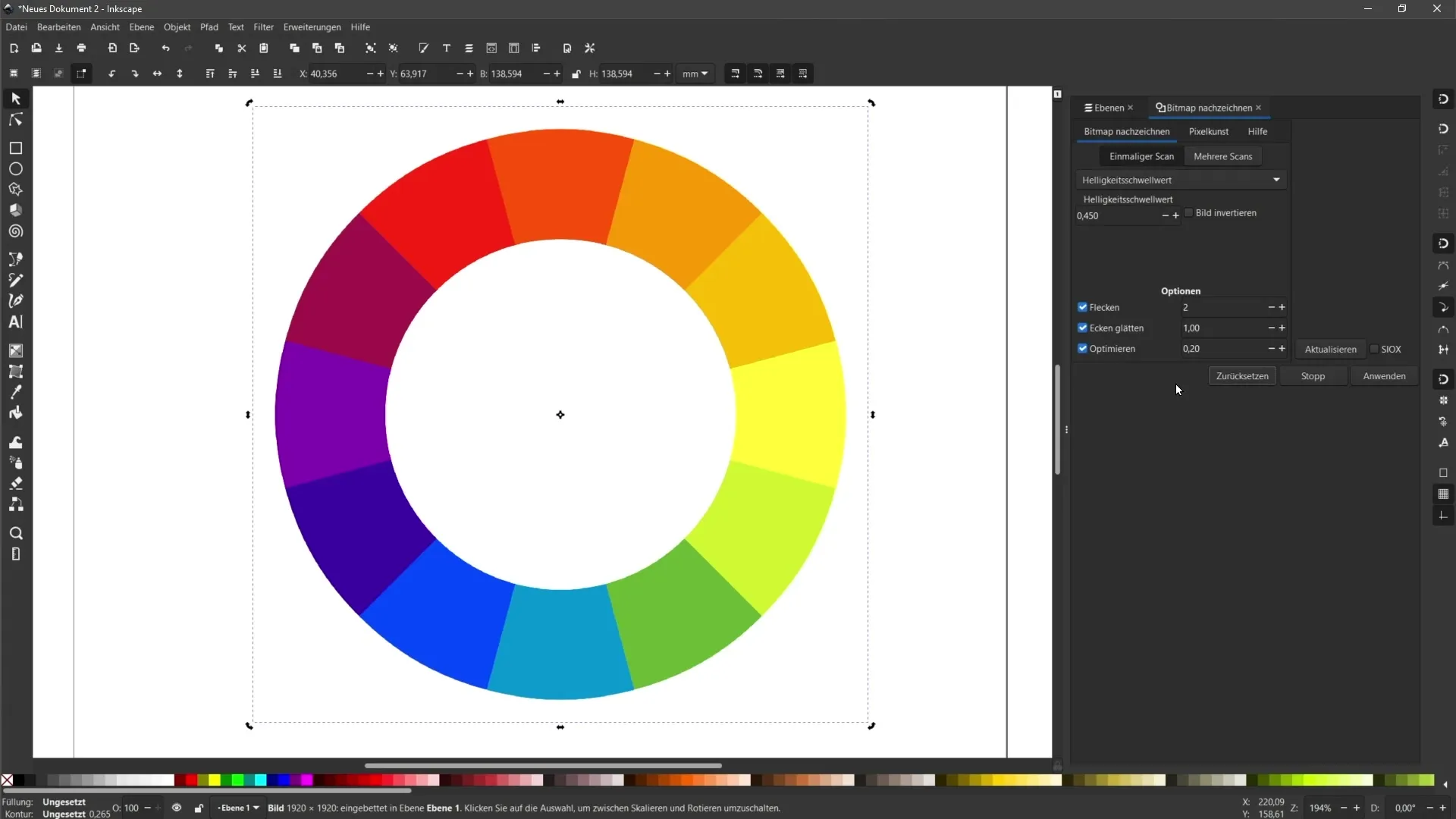
Étape 3: Paramétrer le seuil de luminosité
Dans l'option "Scan unique", tu peux ajuster le seuil de luminosité. La valeur par défaut est de 0,450. En augmentant ou en diminuant cette valeur, tu peux contrôler les tons de couleurs reconnus comme vecteurs. Une valeur plus élevée autorise les couleurs claires, tandis qu'une valeur plus basse ne tient compte que des couleurs plus sombres. Pour prévisualiser, clique sur "Actualiser".

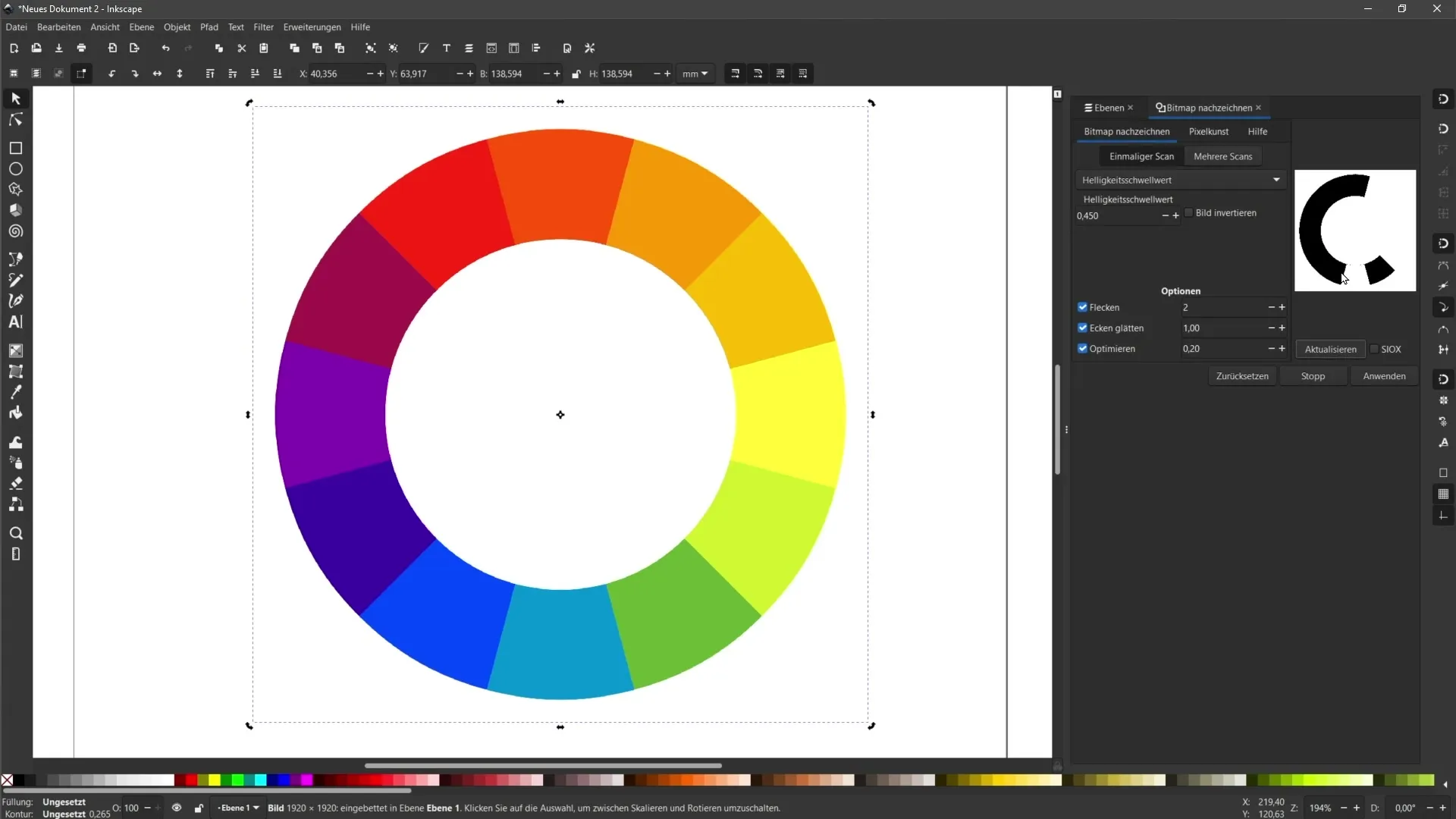
Étape 4: Aperçu et ajustements
Observe les changements dans l'aperçu. En définissant une valeur de 0,3, tu pourrais voir ta première forme dans la fenêtre d'aperçu. Expérimente avec des valeurs entre 0 et 1 pour trouver la meilleure détection pour ton image. Une valeur de 0,9 pourrait entraîner l'ignorance de nombreuses couleurs claires dans l'image.

Étape 5: Appliquer les réglages
Une fois satsfait des réglages, clique sur "Appliquer". Cela créera l'objet vectoriel. Déplace cet objet sur le côté pour voir la différence entre l'image originale et le nouvel objet vectoriel créé.

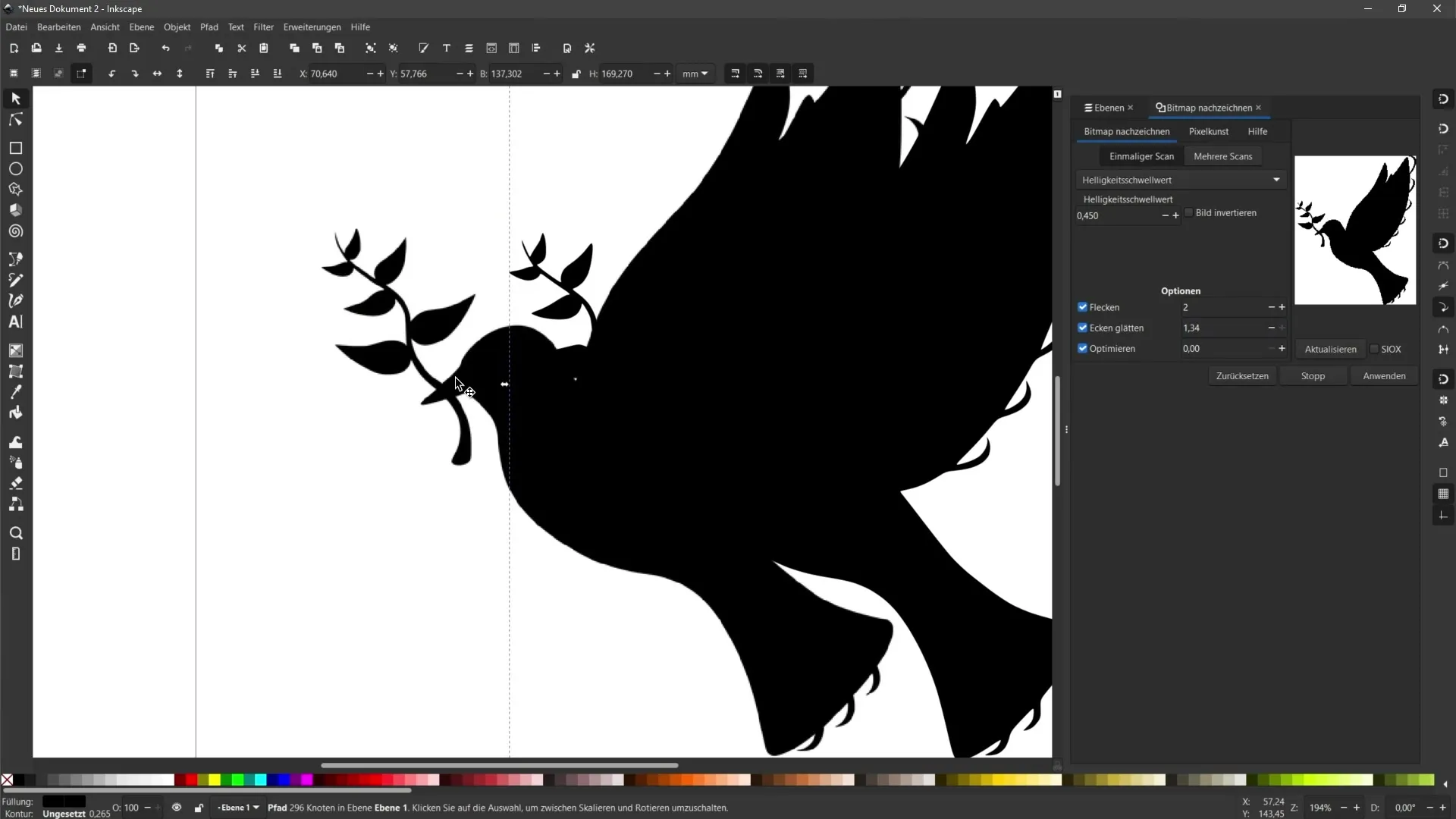
Étape 6: Adoucissement des angles et optimisation
Dans la fenêtre de redessinage d'image, il existe également des options d'adoucissement des angles et d'optimisation. Ces réglages aident à réduire le nombre de points d'ancrage et à améliorer les courbes de l'image vectorielle de base. Tu peux expérimenter avec les réglages d'adoucissement des angles et la réduction des points d'ancrage pour obtenir un résultat plus net.

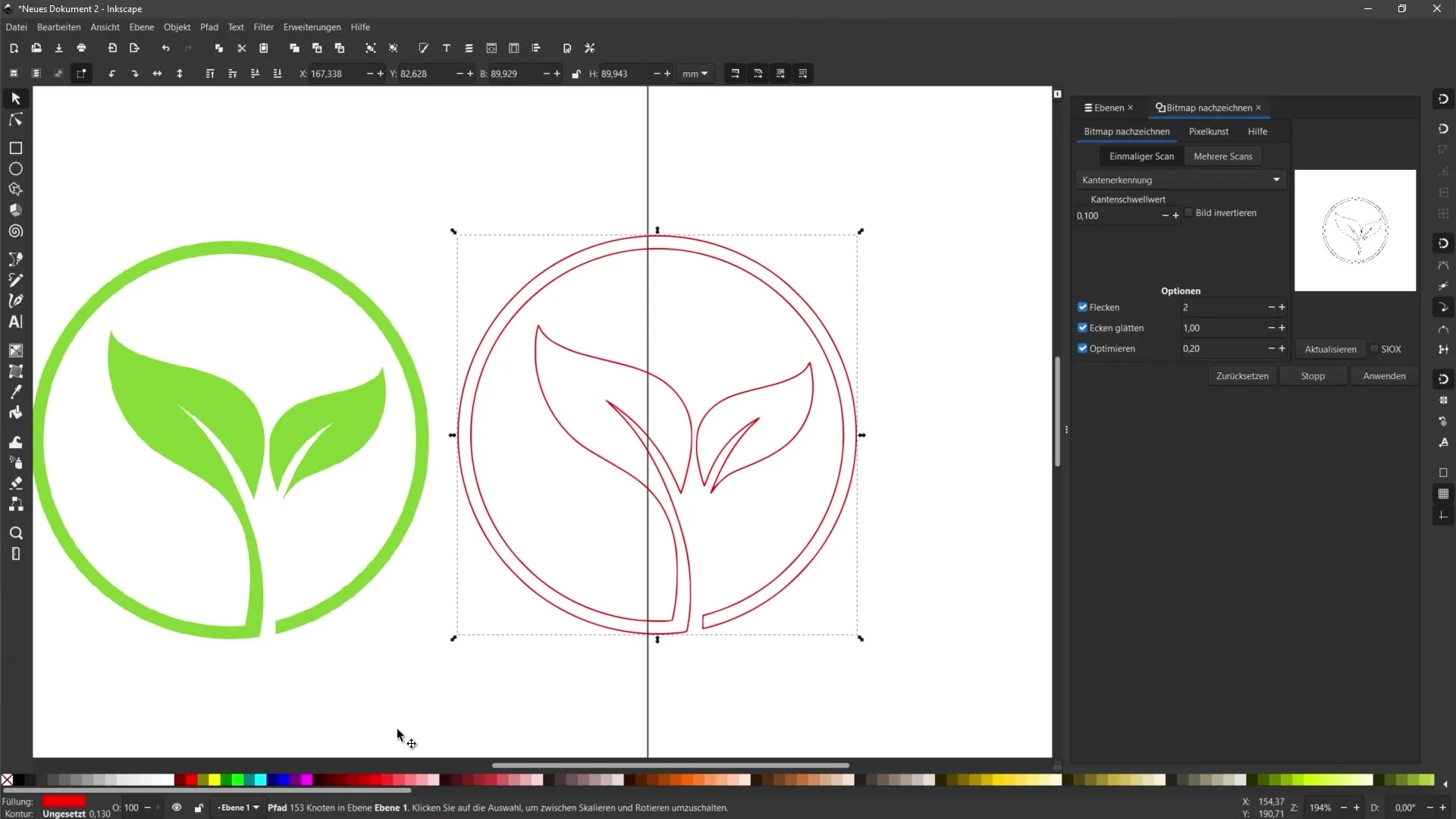
Étape 7: Édition créative
Maintenant, tu peux personnaliser le nouvel objet vectoriel. Tu peux changer la couleur et éditer les contours. Par exemple, si tu veux ajuster la couleur de remplissage en rouge, sélectionne l'objet et choisis la couleur souhaitée dans la zone de couleur.

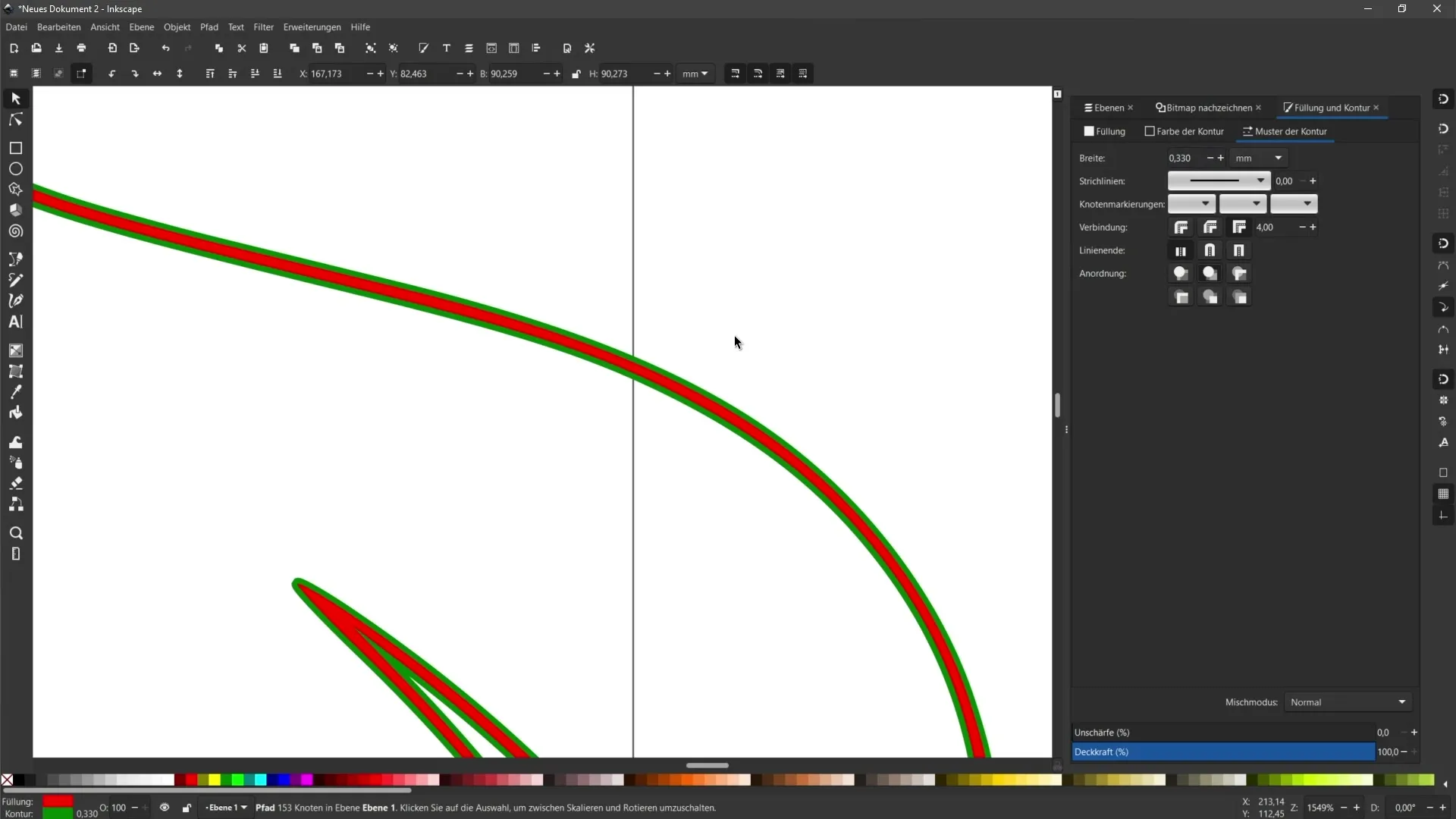
Étape 8: Travailler avec les contours
Si vous souhaitez ajouter un contour réel à l'objet vectoriel, maintenez la touche Maj enfoncée et choisissez la couleur de contour souhaitée. Vous pouvez ajuster l'épaisseur et l'agencement du contour selon vos besoins.

Étape 9: Autres ajustements et Enregistrement
Apportez tous les autres ajustements nécessaires à votre objet vectoriel. Une fois satisfait du résultat, n'oubliez pas de sauvegarder votre document. Pour ce faire, sélectionnez "Fichier" puis "Enregistrer sous".

Résumé
Dans ce tutoriel, vous avez appris comment convertir une image pixelisée en un objet vectoriel dans Inkscape en utilisant la fonction "Scan unique". Vous avez découvert les différents paramètres qui vous aideront à obtenir le résultat souhaité et leur application optimale.
Foire aux questions
Comment choisir l'image pour la vectorisation?Choisissez une image simple et unie pour obtenir les meilleurs résultats.
Comment améliorer la qualité de l'objet vectoriel?Expérimentez avec les paramètres de seuil de luminosité et de lissage des coins pour optimiser les contours.
Que faire si le résultat ne correspond pas à mes attentes?Expérimentez avec les différents paramètres et consultez l'aperçu pour effectuer des ajustements.
Comment enregistrer mon objet vectoriel?Allez dans "Fichier" et choisissez "Enregistrer sous" pour enregistrer le document dans le format souhaité.
Puis-je tracer plusieurs couleurs dans une image?Oui, vous devez utiliser la fonction "Multiple Scan", qui sera expliquée dans la prochaine vidéo.


