Dans ce tutoriel, vous apprendrez comment convertir des graphiques pixel multicolores en graphiques vectoriels, notamment en utilisant la fonction « Plusieurs analyses » dans Inkscape. Cette technique est particulièrement utile pour éditer des graphiques plus complexes et colorés, tels que des logos ou des illustrations artistiques. Je vous montrerai étape par étape comment utiliser au mieux les différents paramètres pour convertir efficacement vos graphiques tout en obtenant les meilleurs résultats.
Principales conclusions Vous pouvez ajuster le nombre d'analyses pour capturer différentes couleurs et améliorer la qualité de la vectorisation. En supprimant l'arrière-plan, vous pouvez éviter les zones blanches indésirables. De plus, l'empilement d'objets est important pour éviter les lacunes et créer une image fluide.
Guide étape par étape
Étape 1: Ajuster le format du document
Commencez par ajuster le format du document à la taille de votre graphique importé. Accédez à la section « Modifier les paramètres ». Cliquez sur le bouton pour ajuster la taille de la page au contenu. Cela vous permettra de garantir une utilisation optimale de l'espace de travail.

Étape 2: Sélectionner le graphique pixel
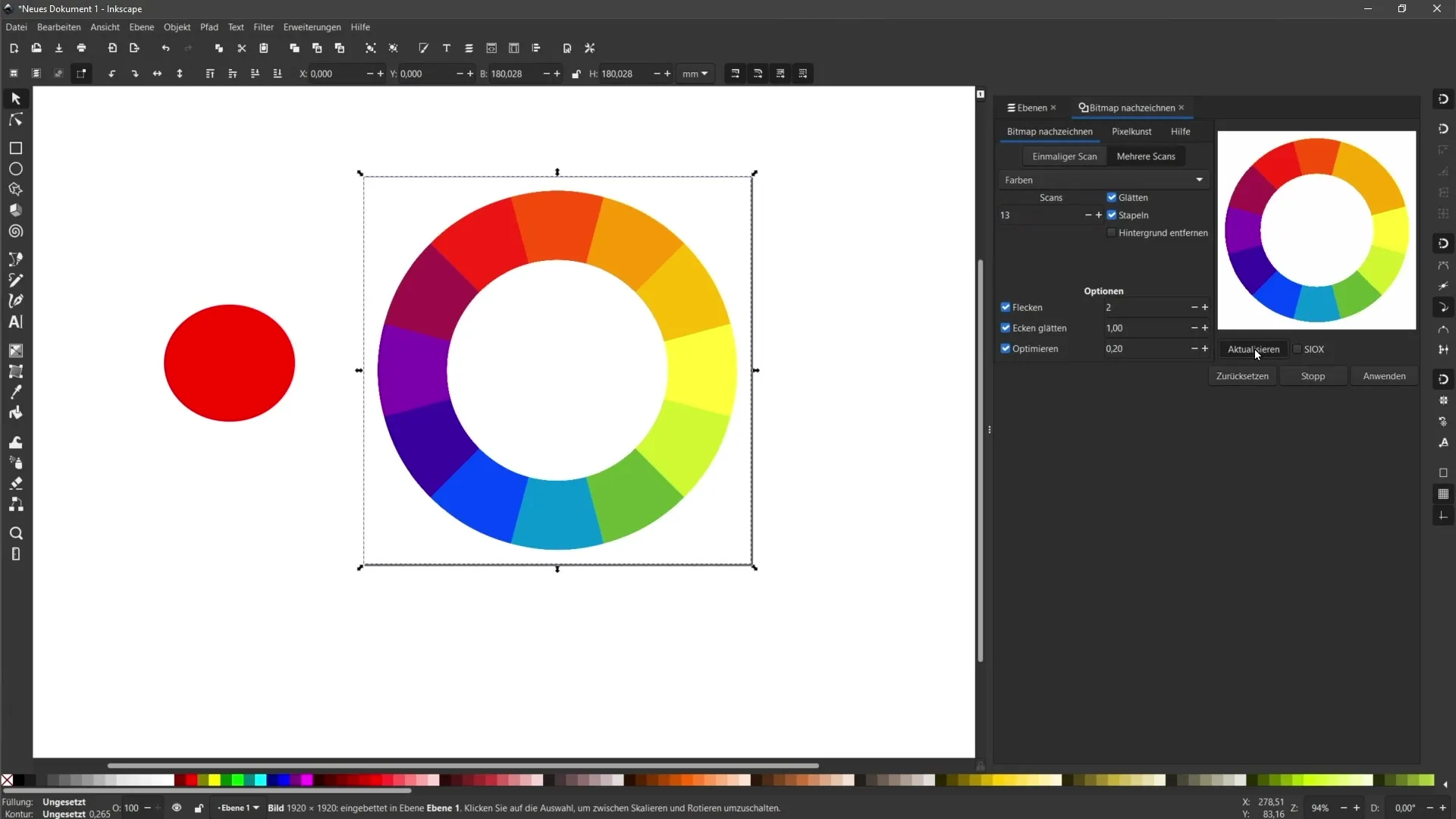
Après avoir ajusté la taille de la page, choisissez le graphique pixel que vous souhaitez convertir. Pour ce tutoriel, nous utiliserons un cercle coloré multicolore. Assurez-vous que le graphique est bien visible sur votre espace de travail.

Étape 3: Utiliser la fonction "Plusieurs analyses"
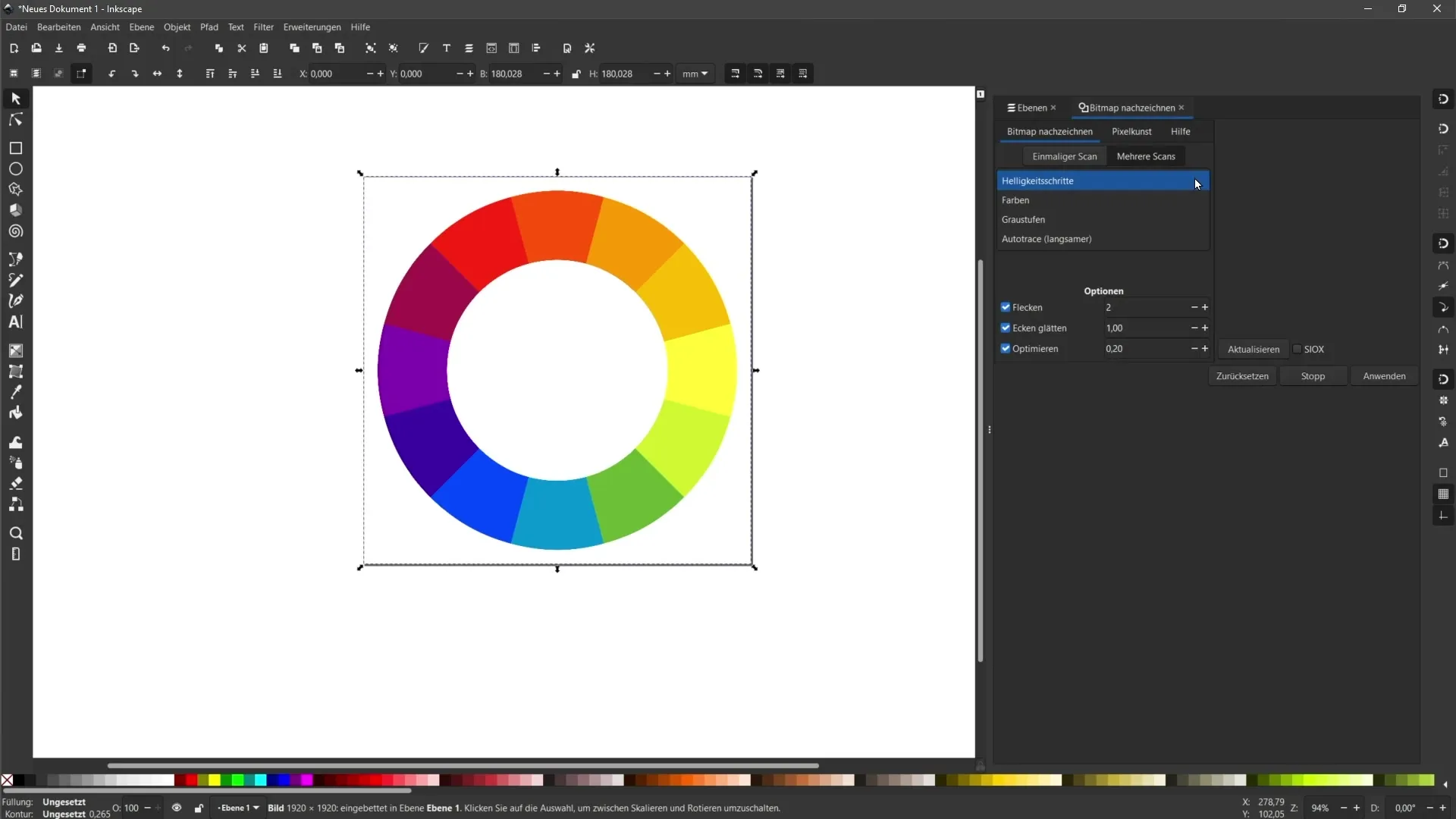
Passez maintenant à l'onglet « Tracer un bitmap » et cliquez sur la section « Plusieurs analyses ». Vous y trouverez plusieurs options. Pour un graphique multicolore, le réglage dans la section « Couleurs » est particulièrement important.

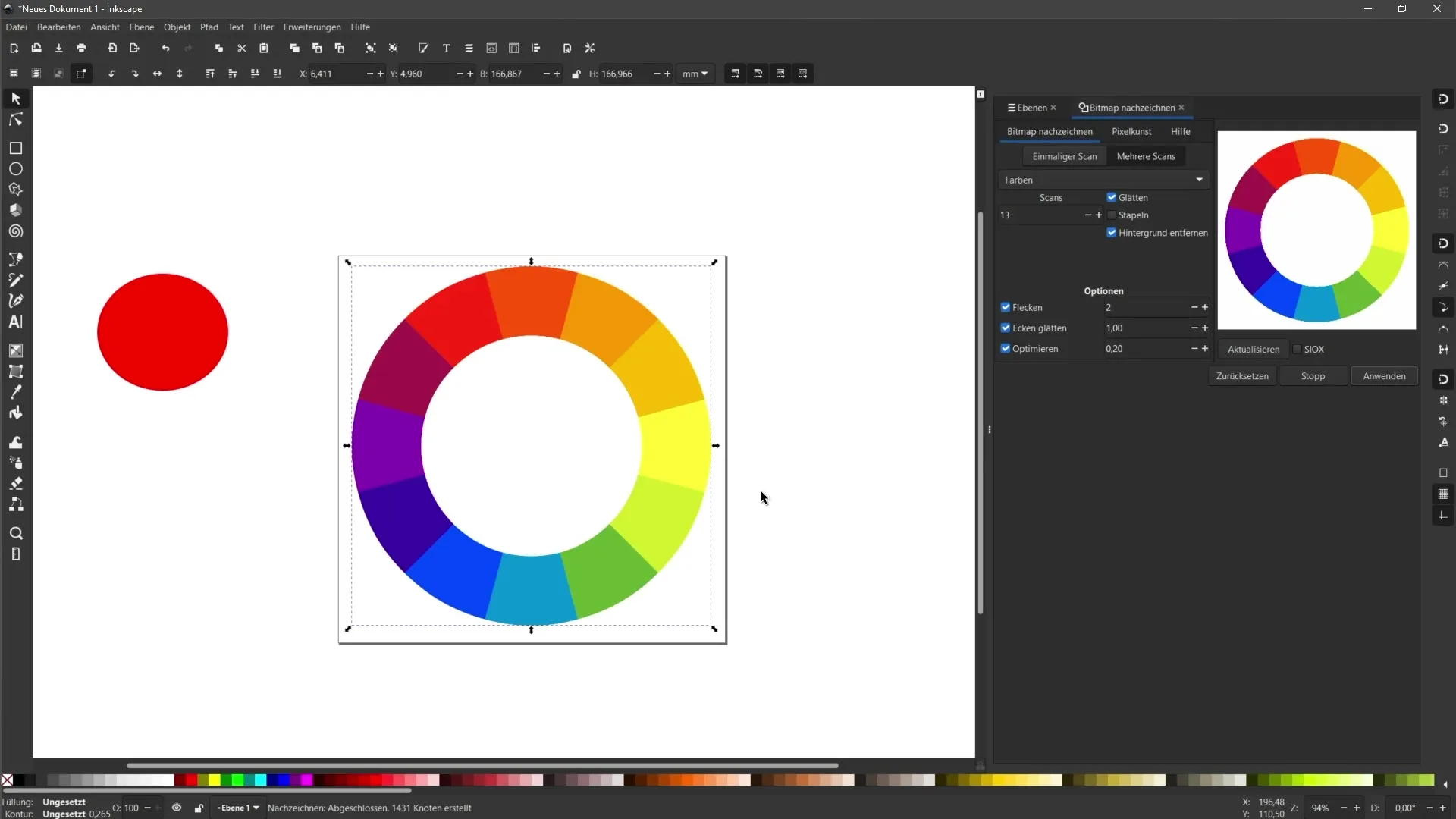
Étape 4: Définir le nombre d'échantillonnages
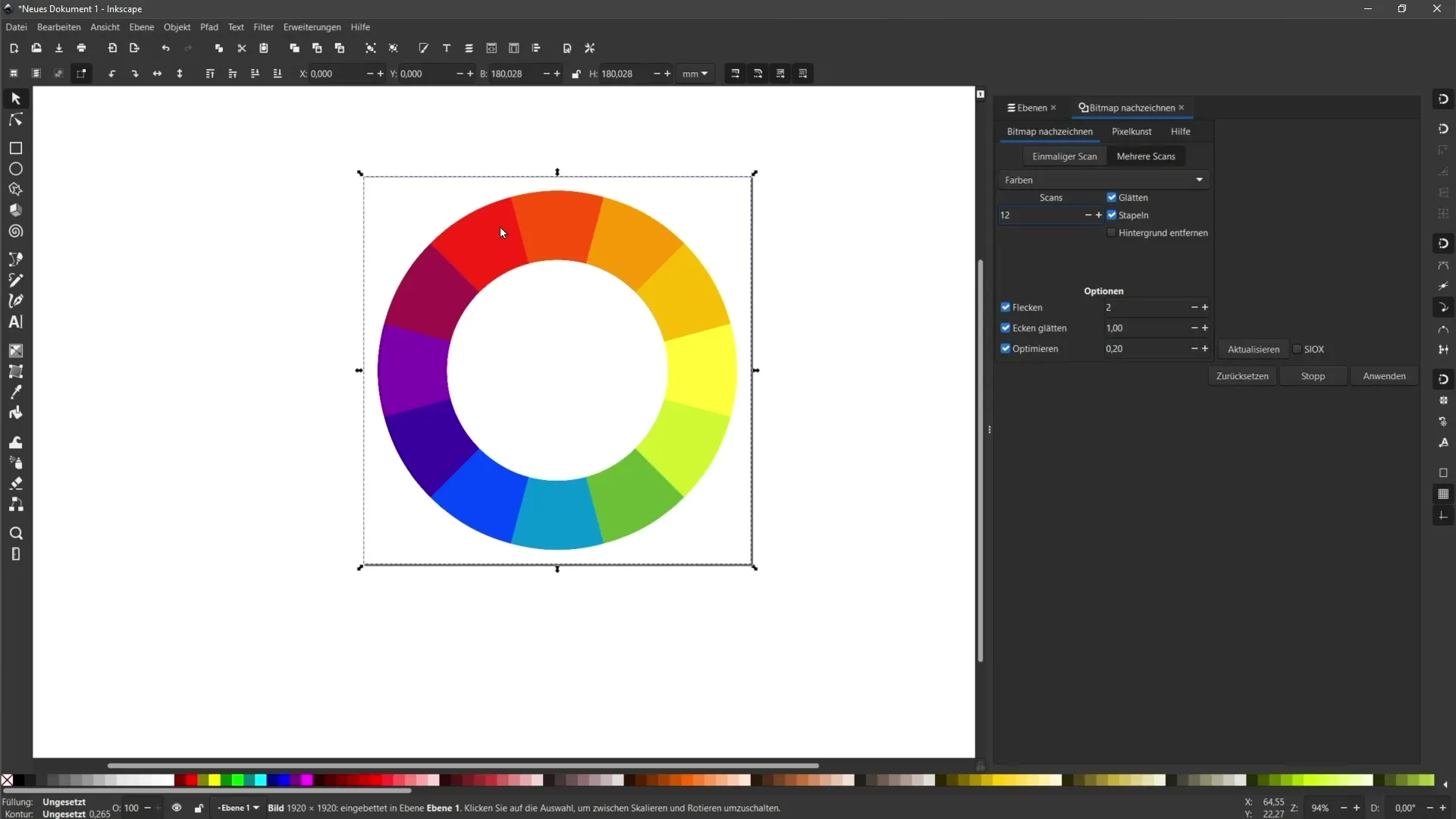
Dans la section « Couleurs », vous pouvez régler le nombre d'analyses. Comme notre cercle coloré comporte 12 couleurs, choisissez également 12 échantillonnages ici. Cela aidera Inkscape à convertir les couleurs correspondantes en vecteurs. Cliquez ensuite sur « Actualiser » pour obtenir un aperçu de la conversion.

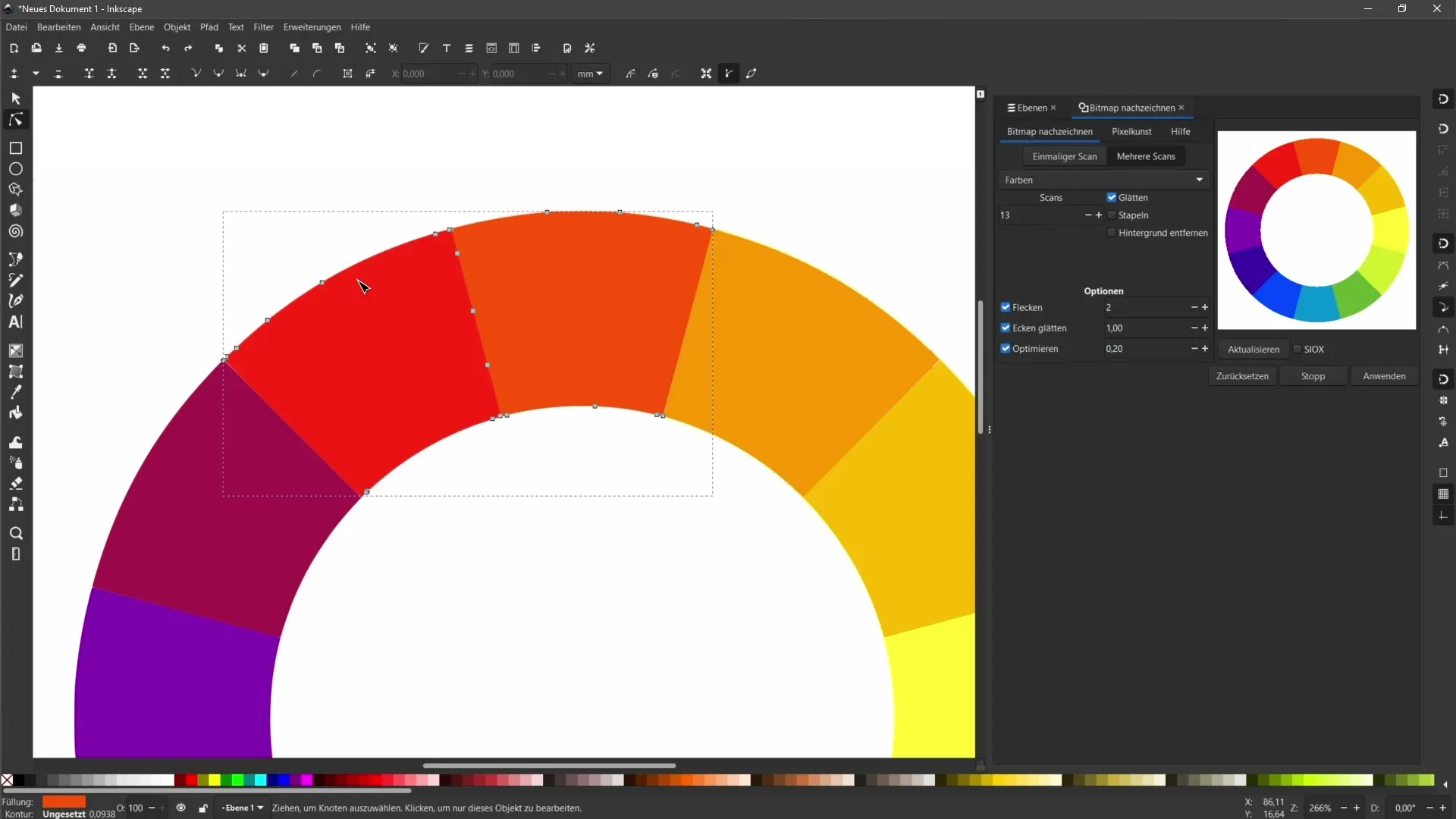
Étape 5: Vérifier l'aperçu
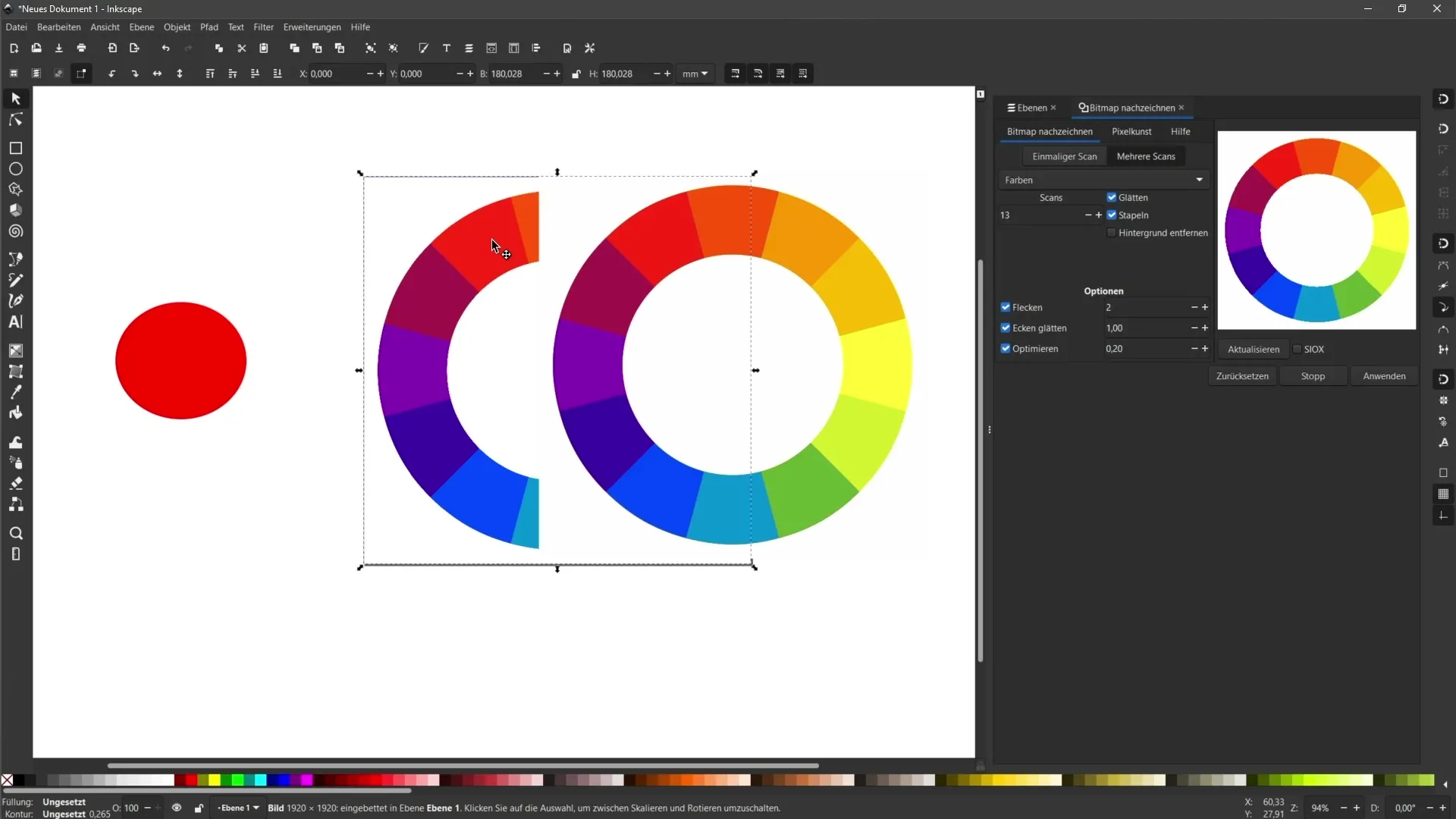
Après avoir actualisé, vous devriez voir un aperçu du graphique converti. Vérifiez si toutes les couleurs sont correctement capturées. Si une couleur manque, comme dans notre exemple un ton orange, vous pouvez augmenter le nombre d'analyses. Cliquez à nouveau sur « Actualiser » pour voir le changement.

Étape 6: Vectorisation sans lacunes
Un réglage essentiel est la section « Empilement ». Activez cette option pour vous assurer qu'il n'y a pas de lacunes visibles entre les zones vectorielles. Cliquez ensuite sur « Appliquer » pour finaliser la vectorisation.

Étape 7: Modifier les zones individuelles
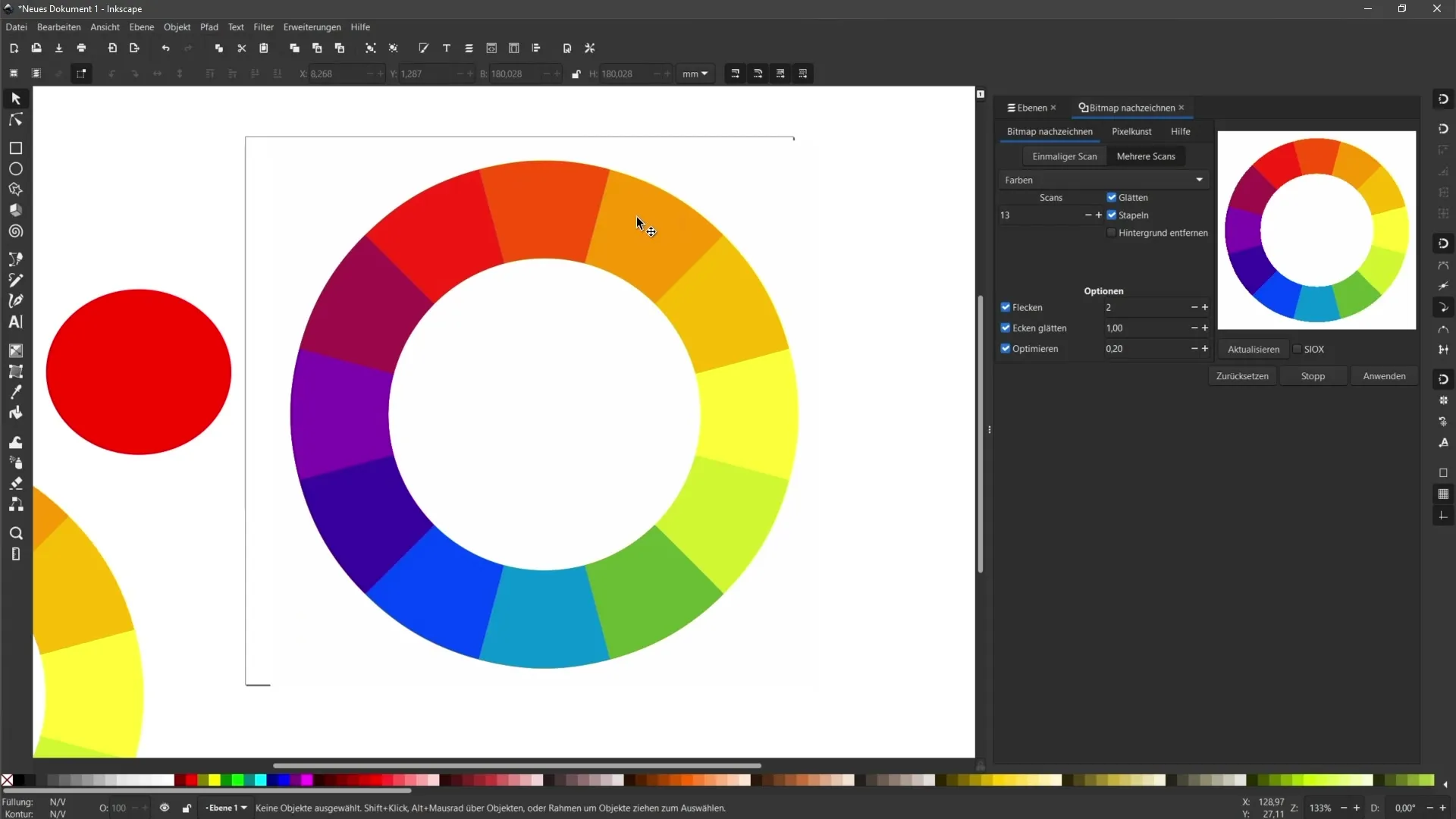
Maintenant, vous voyez les vecteurs convertis. Pour modifier les zones individuelles, vous devez dissocier le regroupement. Pour ce faire, sélectionnez l'ensemble du graphique, allez dans la barre de menus sur « Objet » et sélectionnez « Dissocier le regroupement ». Vous pouvez maintenant sélectionner et modifier chaque zone individuellement.

Étape 8: Séparer les zones
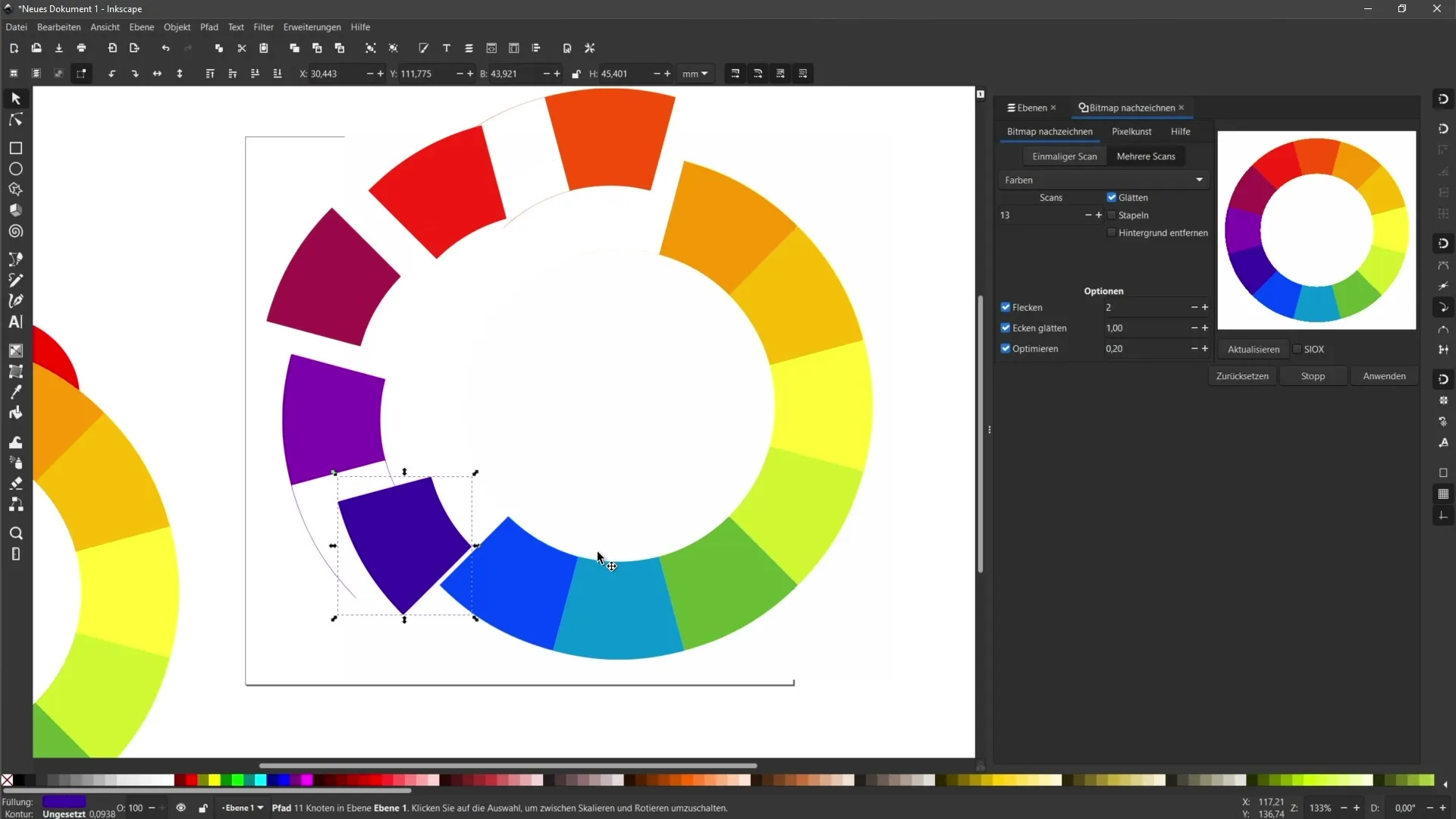
Après la dissociation du regroupement, vous pouvez déplacer les vecteurs individuels à votre guise pour les trier. Assurez-vous qu'ils ne se chevauchent pas, sauf si c'est souhaité.

Étape 9: Corriger les erreurs
Parfois, des chevauchements ou des bords non désirés peuvent se produire. Avec l'outil de nœuds, vous pouvez ajuster les points d'ancrage des vecteurs. Sélectionnez les points d'ancrage respectifs et supprimez-les pour corriger les problèmes.

Étape 10: Supprimer la couleur de fond
Si vous avez un arrière-plan blanc que vous ne souhaitez pas avoir dans votre graphique vectoriel, vous pouvez facilement supprimer l'arrière-plan. Sélectionnez à nouveau l'image pixelisée, activez « Supprimer l'arrière-plan » et cliquez sur « Appliquer ». Cela supprime l'arrière-plan blanc et vous obtenez uniquement le graphique vectoriel.

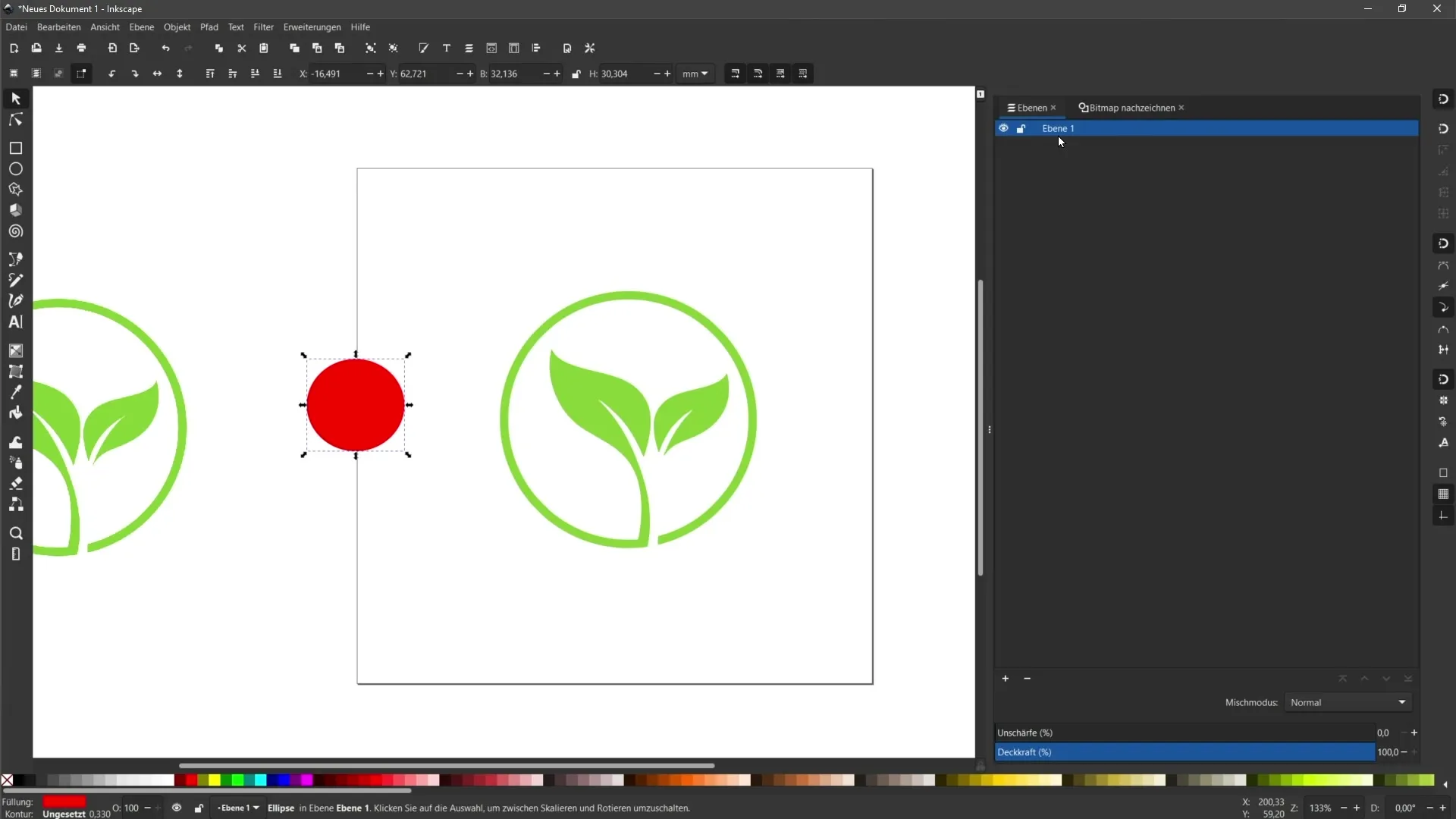
Étape 11: Gérer les calques
Il est important de gérer les calques, en particulier lorsque vous travaillez avec plusieurs graphiques simultanément. Vous pouvez afficher ou masquer les calques, ou les déplacer dans l'ordre. Cela vous aide à optimiser la visibilité et la disposition de vos éléments.

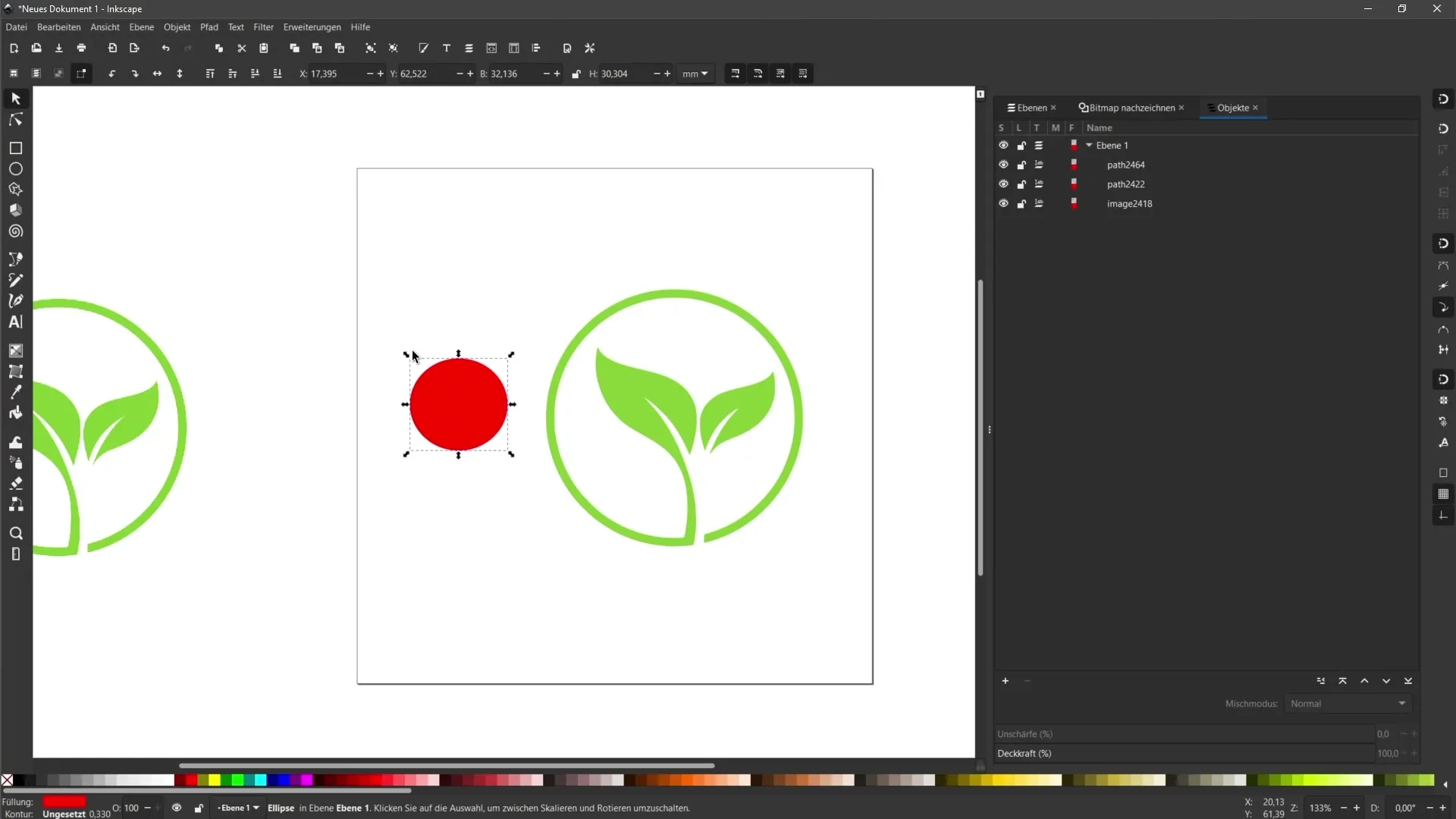
Étape 12: Vérifier le résultat final
Vérifiez le résultat final en affichant tous les objets. Assurez-vous que les vecteurs sont clairs et précis. Vérifiez qu'il n'y a pas de zones blanches non désirées ou de lacunes. Terminé !

Résumé
Dans ce tutoriel, vous avez appris étape par étape comment convertir des images pixelisées multicolores en images vectorielles. Avec les bons réglages, l'édition des zones et la suppression de l'arrière-plan, vous pouvez parfaitement transformer vos graphiques en vecteurs. Utilisez les techniques et options présentées pour optimiser vos designs.


