Dans l'ère numérique, il n'est pas rare que tu souhaites réaliser des dessins classiques ou des croquis sur du papier. Que ce soit une écriture fine, une bande dessinée ou une esquisse artistique, l'objectif reste le même : tu veux numériser tes créations analogiques et les convertir en graphiques vectoriels. Dans ce guide, je vais te montrer comment préparer au mieux tes dessins, les convertir en objets vectoriels avec Inkscape et optimiser encore davantage les résultats.
Principales constatations
Pour effectuer une vectorisation efficace de tes dessins, les étapes suivantes sont essentielles :
- Photographie ton dessin dans un éclairage optimal.
- Modifie la photo pour minimiser l'arrière-plan et mettre en valeur le dessin au trait de manière plus claire.
- Importe l'image modifiée dans Inkscape et utilise la fonction « Tracer une bitmap ».
- Adapte le tracé selon les besoins pour obtenir le meilleur résultat possible.
Guide étape par étape
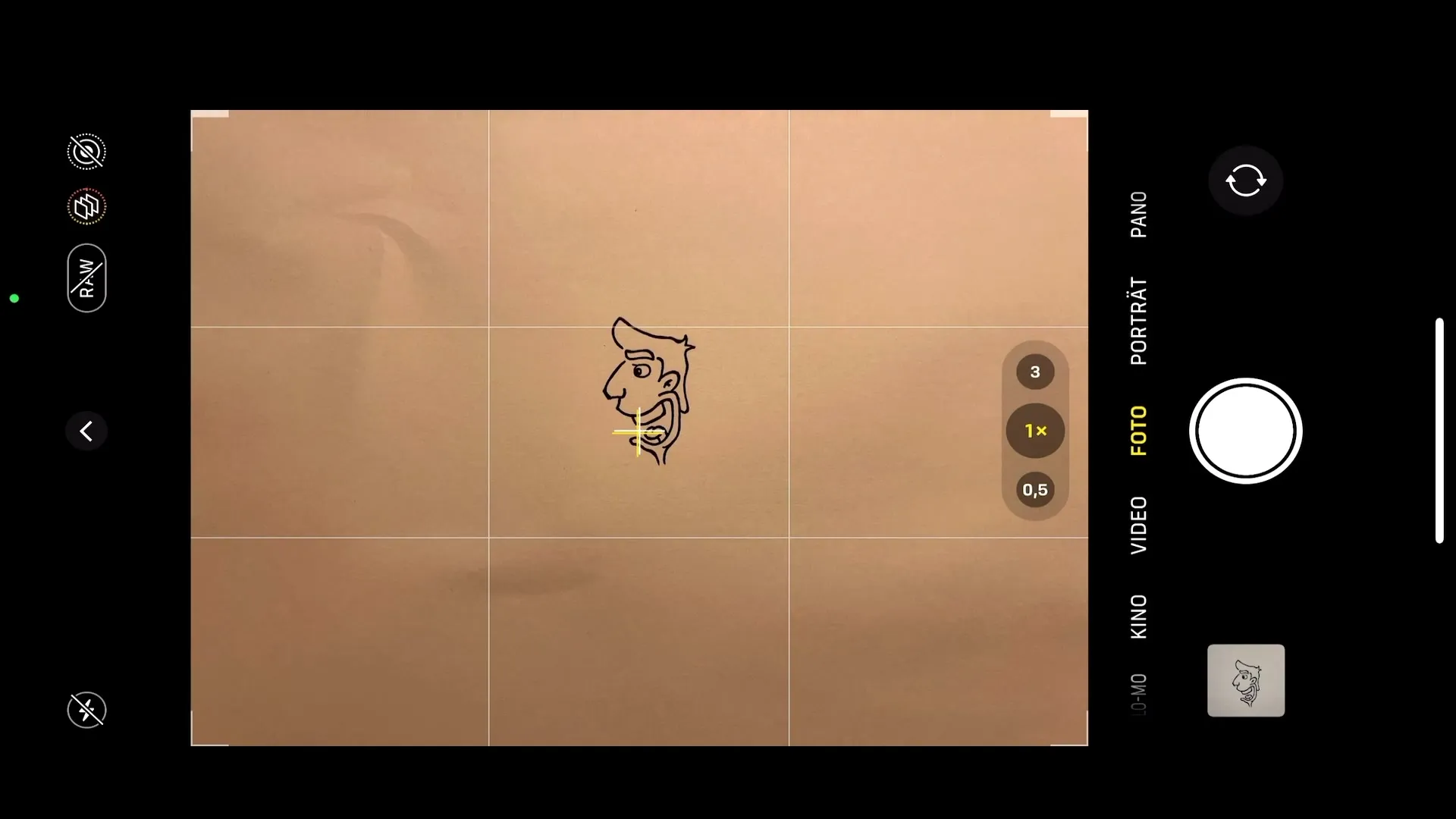
Étape 1 : Photographier le dessin
En premier lieu, tu dois préparer ton dessin. Choisis un endroit bien éclairé pour prendre une photo nette. Par exemple, tu peux utiliser ton smartphone pour prendre une photo de ton dessin et t'assurer que la lumière est optimale.

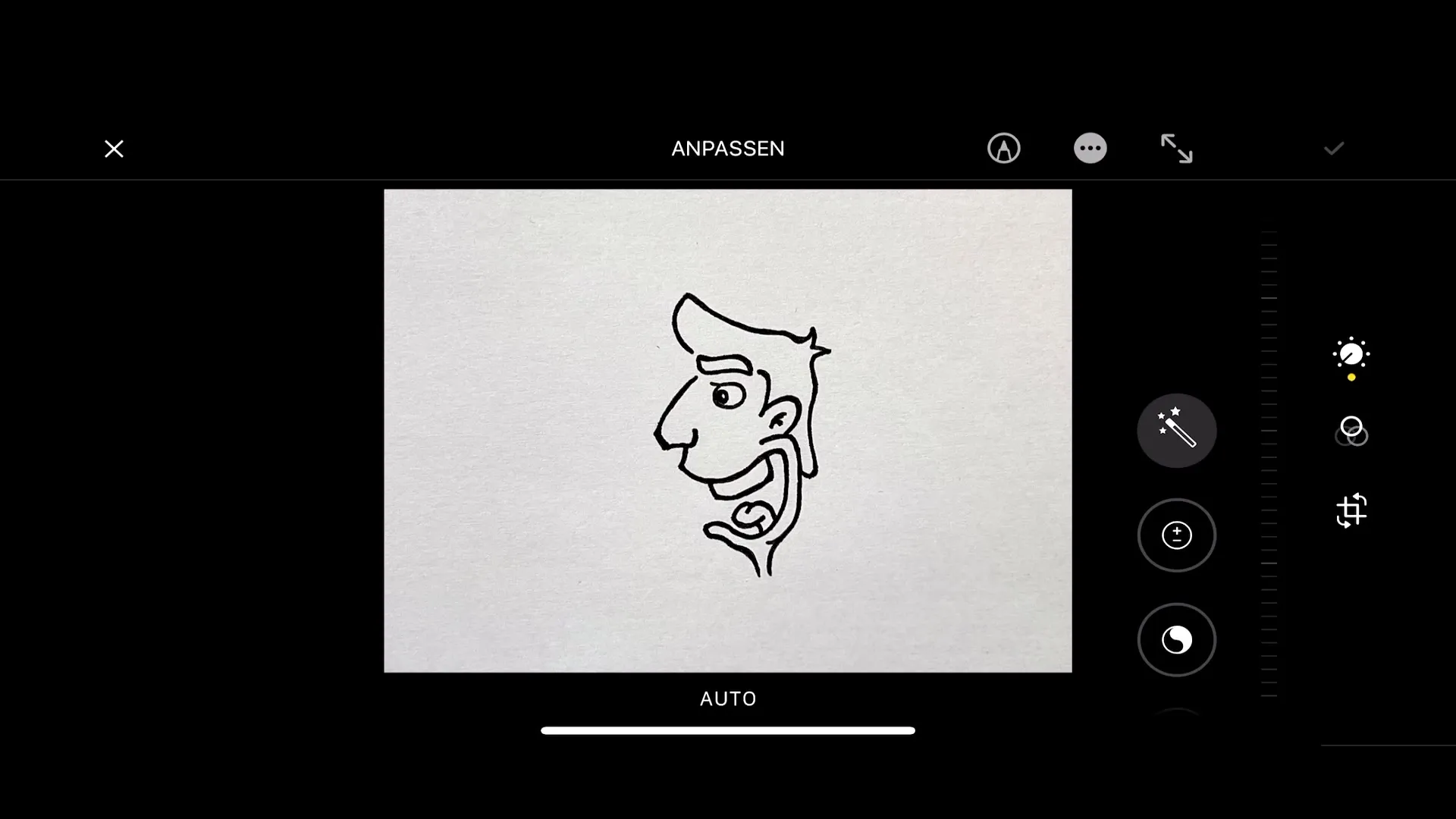
Étape 2 : Édition d'image sur ton smartphone
Après la prise de vue, ouvre l'image sur ton smartphone. La plupart des smartphones proposent des outils d'édition intégrés pour recadrer l'image et ajuster la luminosité. Le but est de supprimer autant que possible l'arrière-plan et de mettre en valeur le dessin. Ajuste l'exposition pour renforcer l'arrière-plan blanc et rendre les traits noirs plus intenses.

Étape 3 : Utilisation de GIMP pour une édition supplémentaire
Si tu souhaites effectuer des modifications plus poussées, tu peux utiliser un logiciel graphique pixelisé comme GIMP. GIMP peut t'aider à supprimer les taches gênantes ou à augmenter le contraste de ton dessin pour une préparation optimale avant l'importation dans Inkscape.

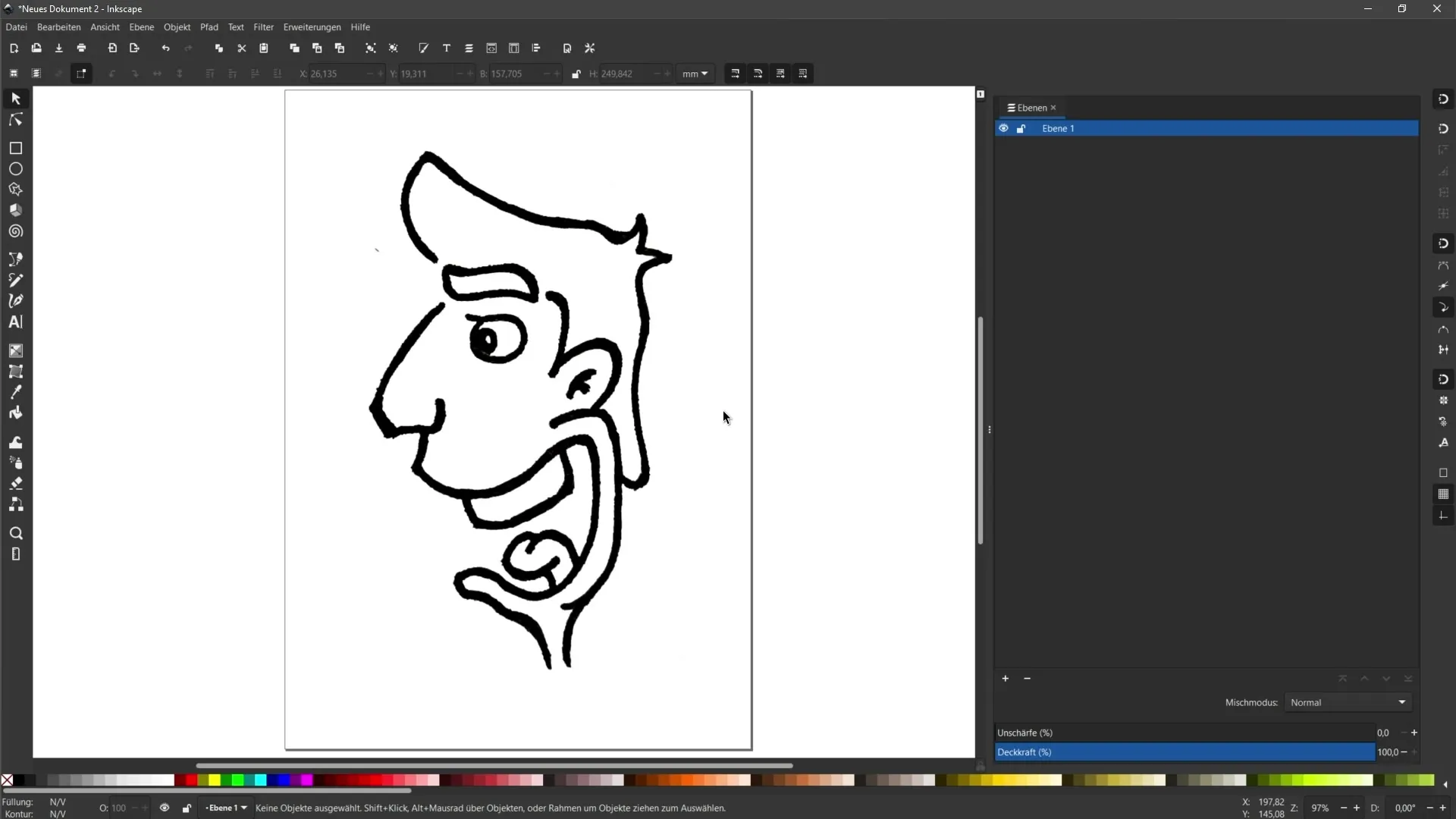
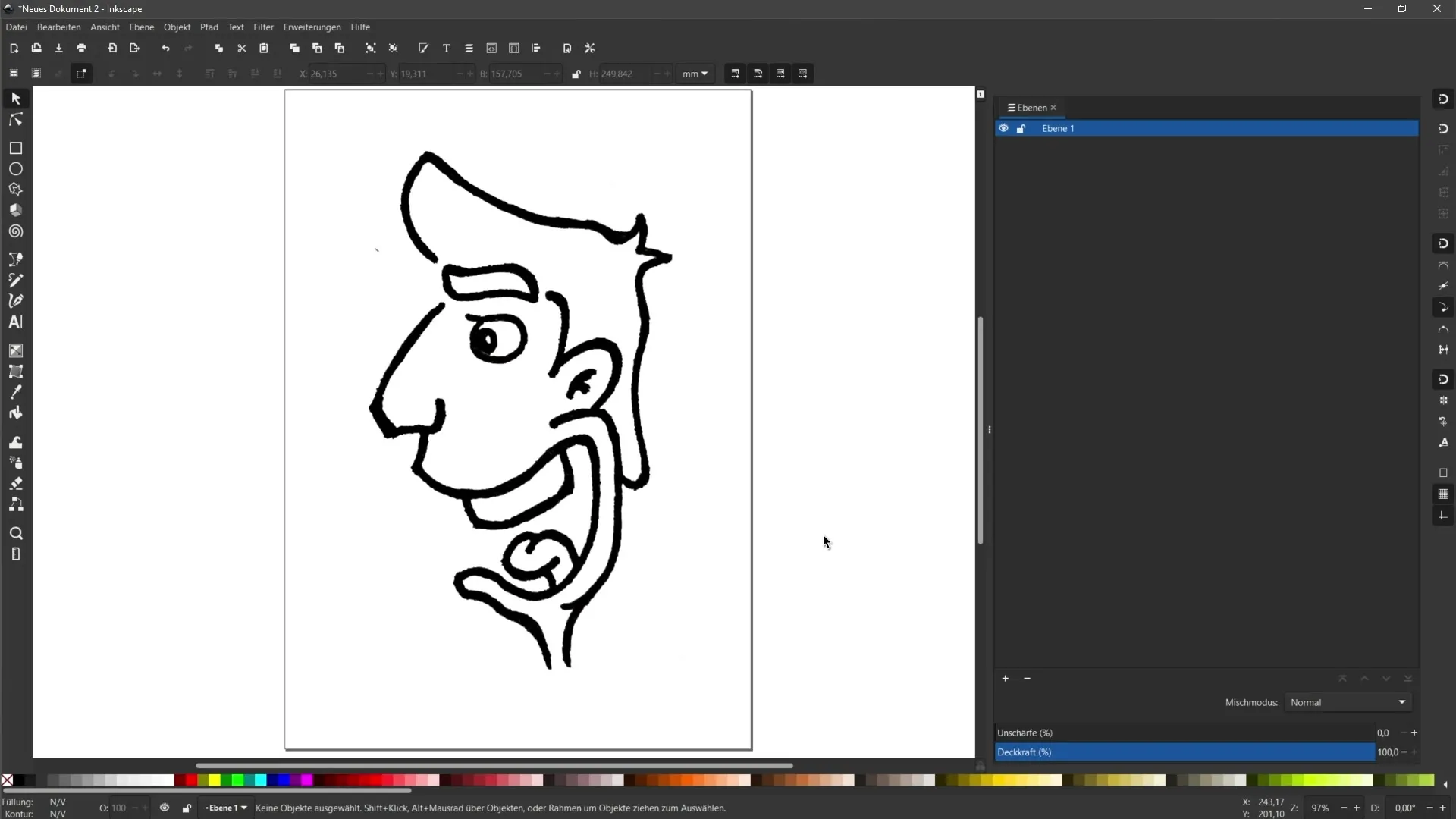
Étape 4 : Importer l'image dans Inkscape
Maintenant que tu as édité ton image, ouvre Inkscape et importe le fichier. Vérifie si l'image a un bon rendu dans Inkscape et si l'arrière-plan a été largement supprimé.

Étape 5 : Tracer la bitmap
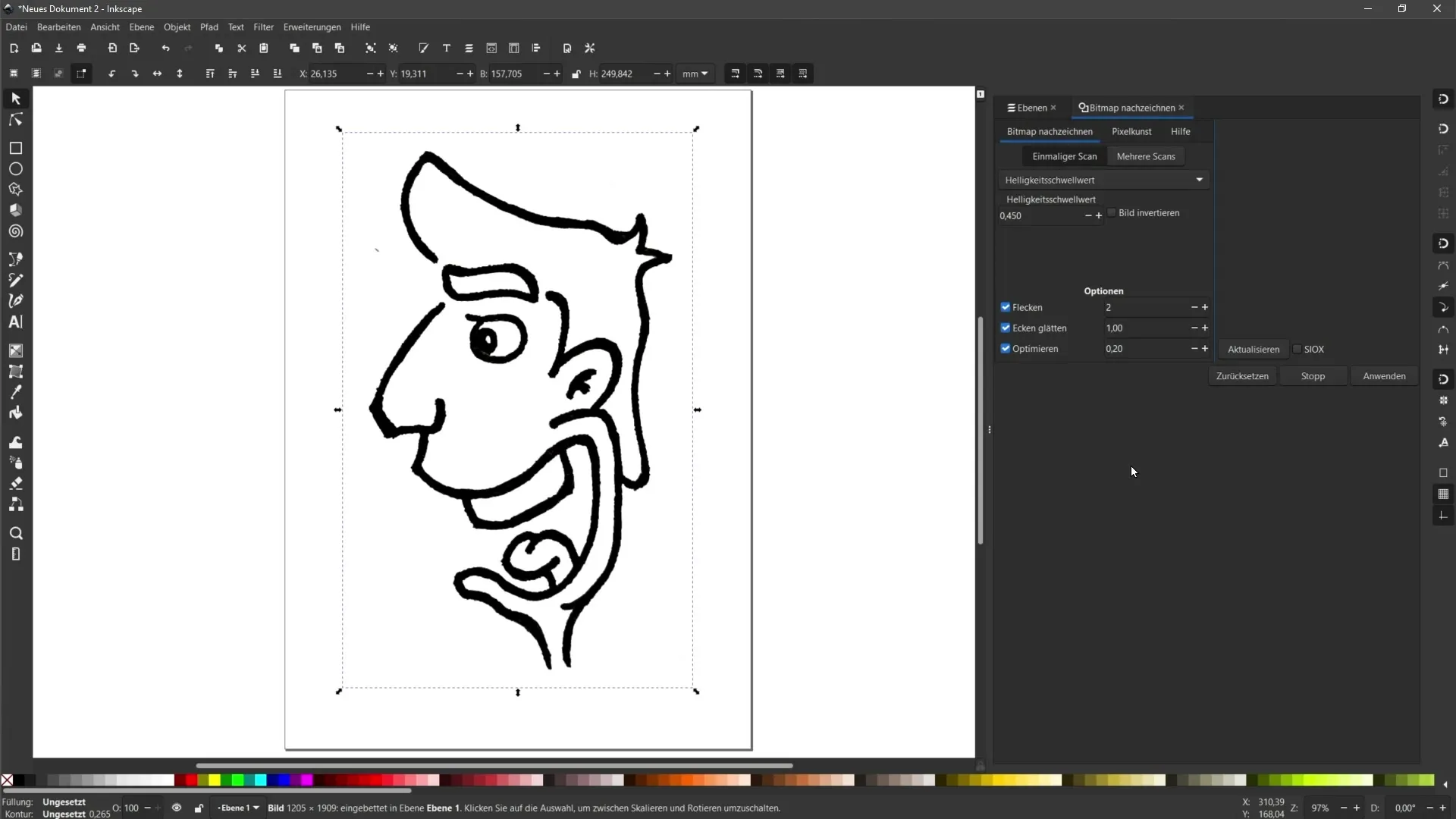
Pour convertir ton dessin en objet vectoriel, sélectionne l'image et va dans « Chemin » > « Tracer une bitmap ». Un panneau s'ouvre sur le côté droit, te proposant différentes options de traçage. Pour les dessins au trait, tu as la possibilité d'ajuster la conversion pour principalement encrer les contours noirs.

Étape 6 : Adapter les options de traçage
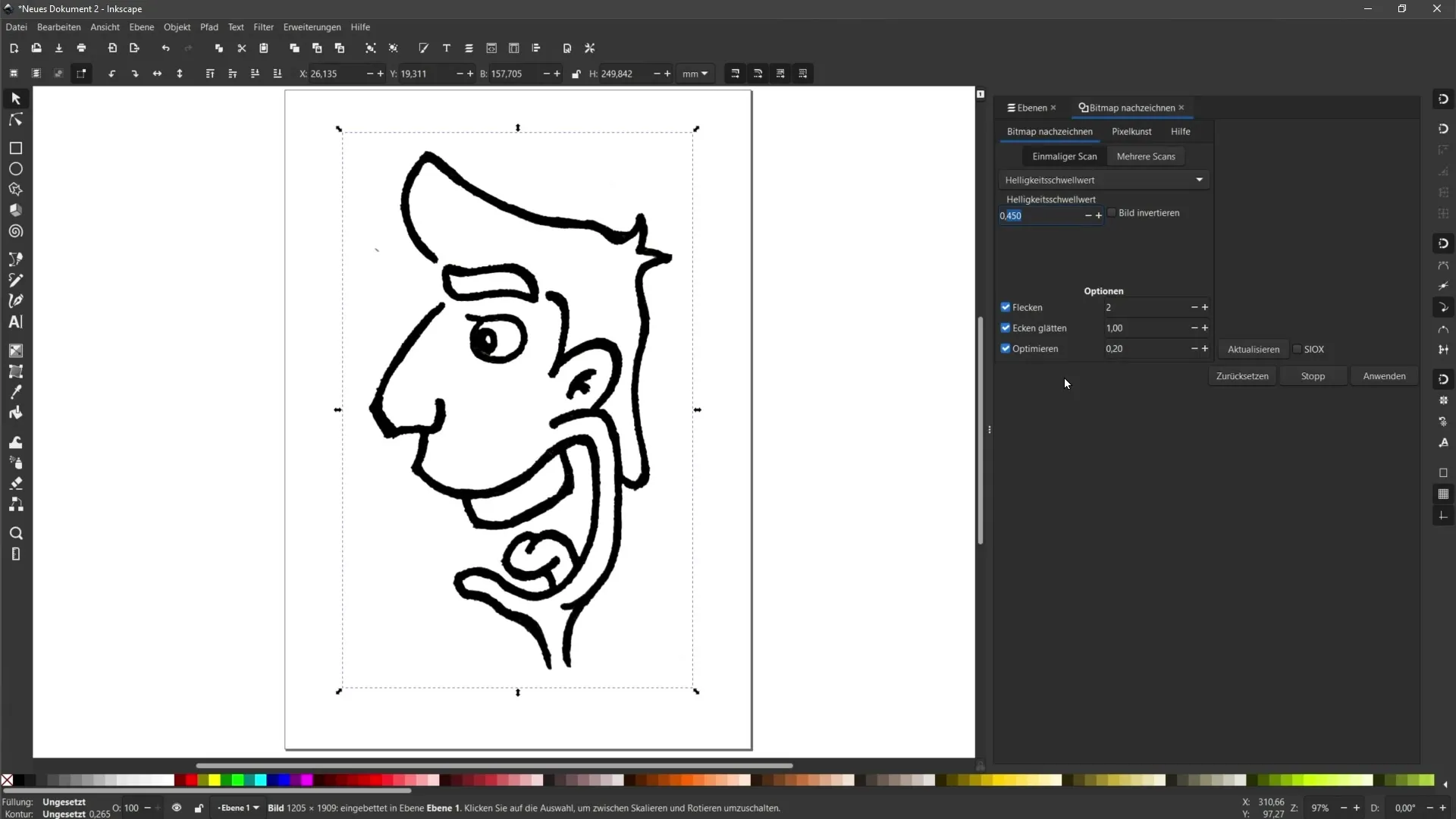
Dans le panneau de traçage de bitmap, tu peux ajuster le seuil de luminosité et les valeurs par défaut. Expérimente avec ces réglages pour obtenir les meilleurs résultats. Par exemple, tu peux ajuster la limite de luminosité pour contrôler les zones sombres et claires de ton dessin.

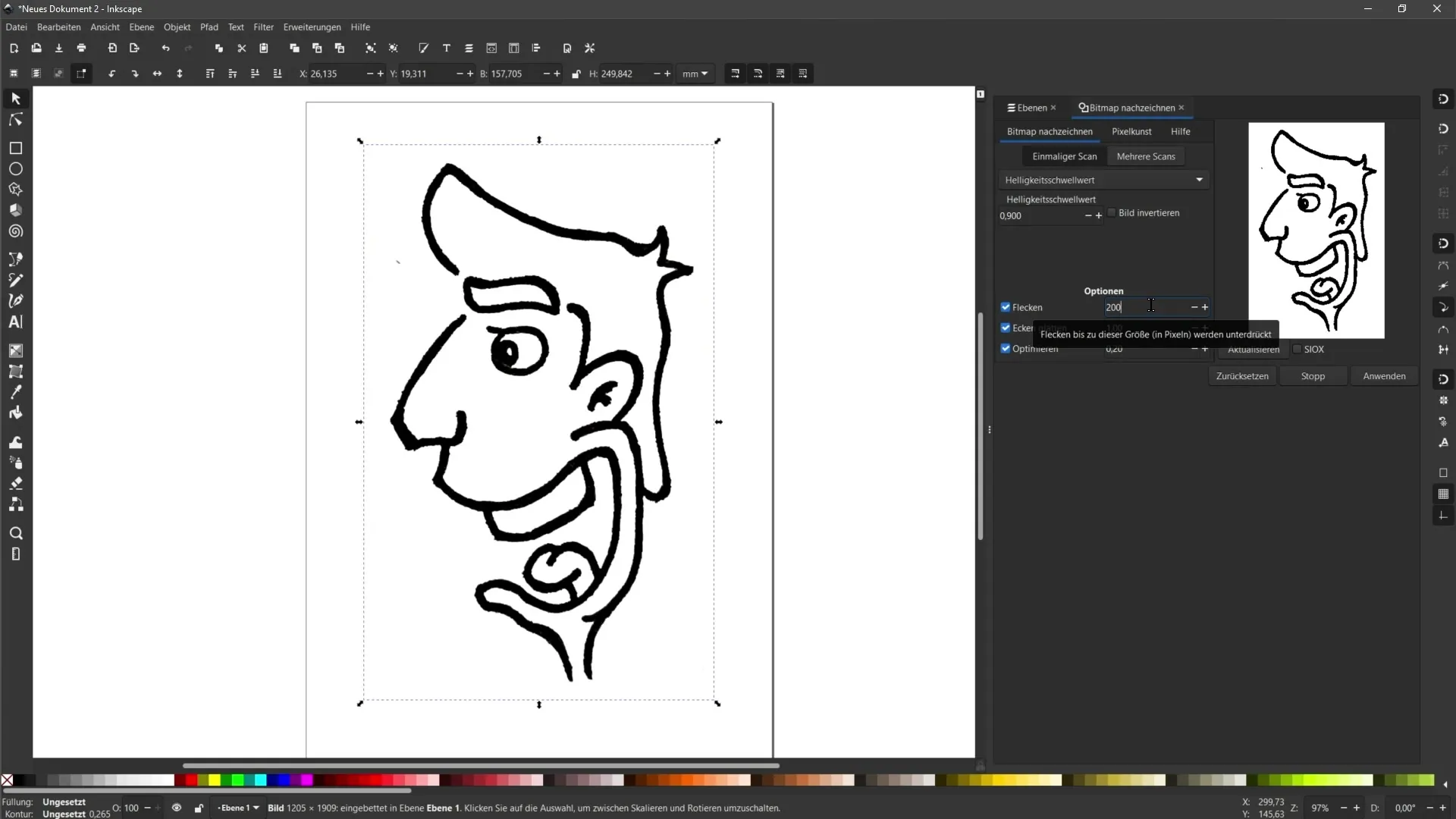
Étape 7 : Supprimer les taches
Si ton image présente des taches indésirables, tu peux activer l'option de taches. Cela t'aidera à éliminer les petites imperfections de l'image en ajustant la valeur de seuil suivante pour obtenir les meilleurs résultats.

Étape 8 : Lisser et optimiser les bordures
Pour lisser et optimiser les bordures de ton dessin, active les options « Lisser les coins » et « optimiser ». Ces options peuvent t'aider à rendre le dessin plus attrayant visuellement, mais veille à ne pas en abuser.

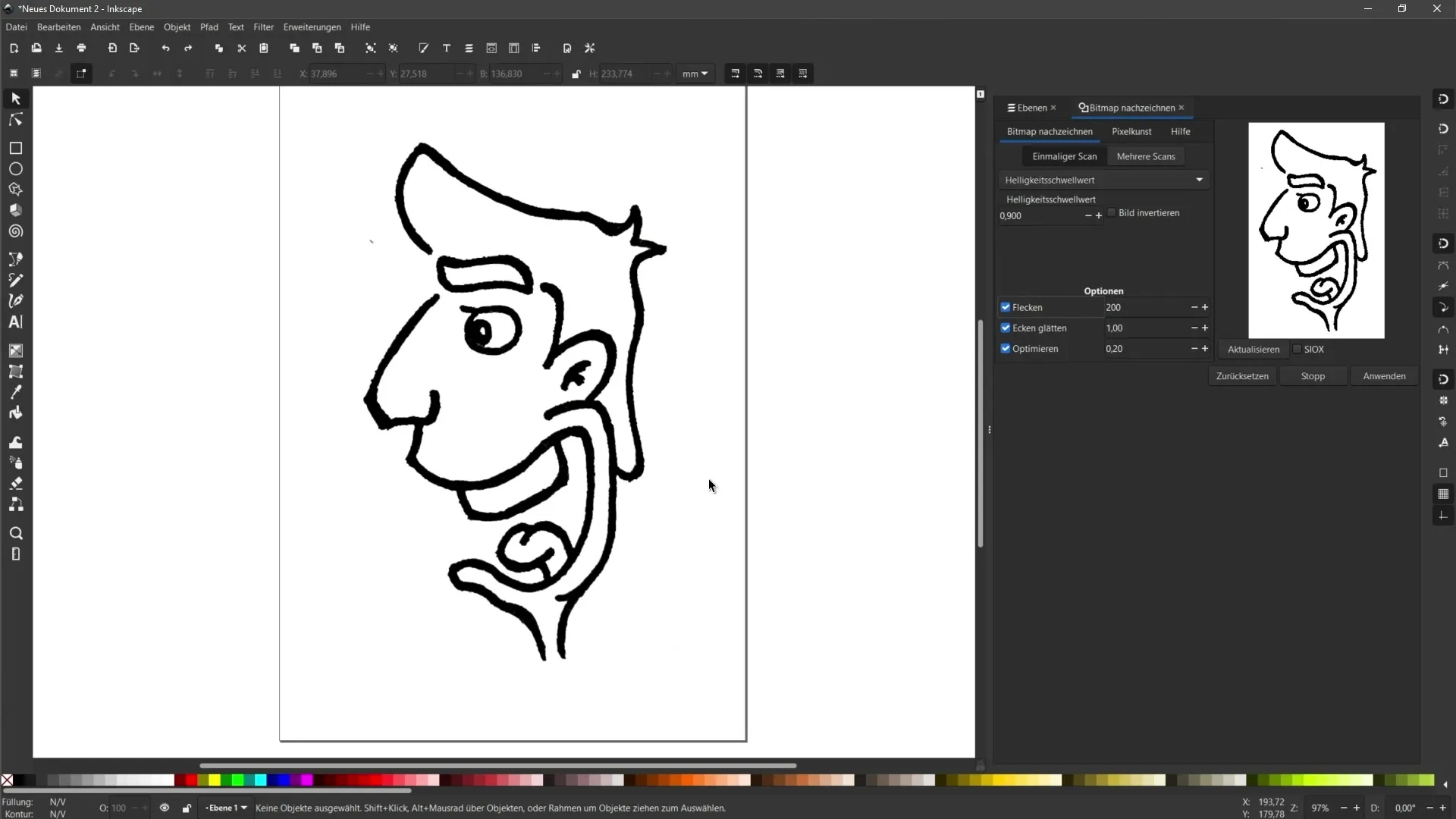
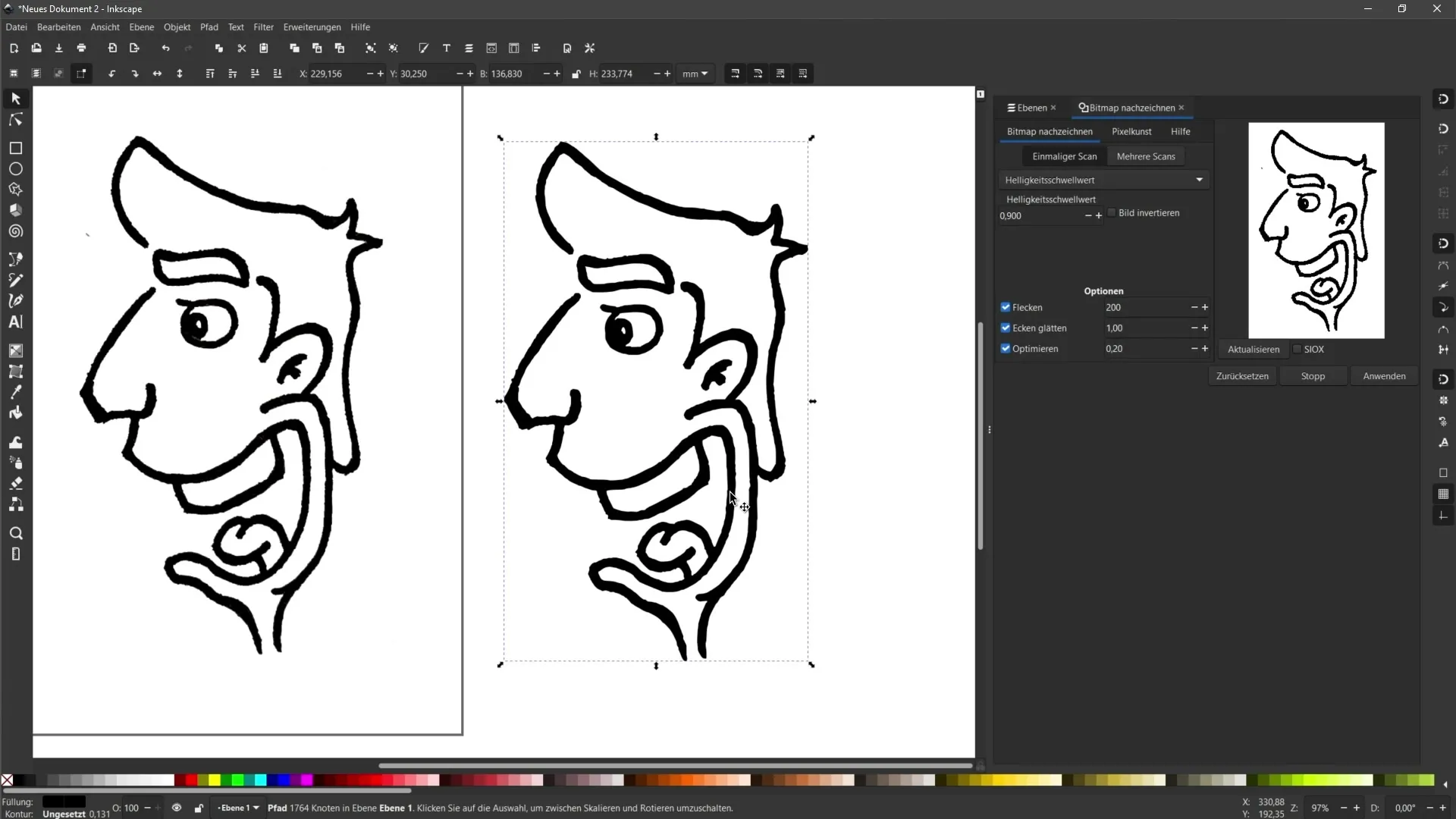
Étape 9: Application du traçage
Après avoir apporté toutes les modifications, cliquez sur « Appliquer ». Vous verrez maintenant à gauche le dessin original et à droite la version vectorisée. Vérifiez le résultat pour voir si les contours sont nets et propres.

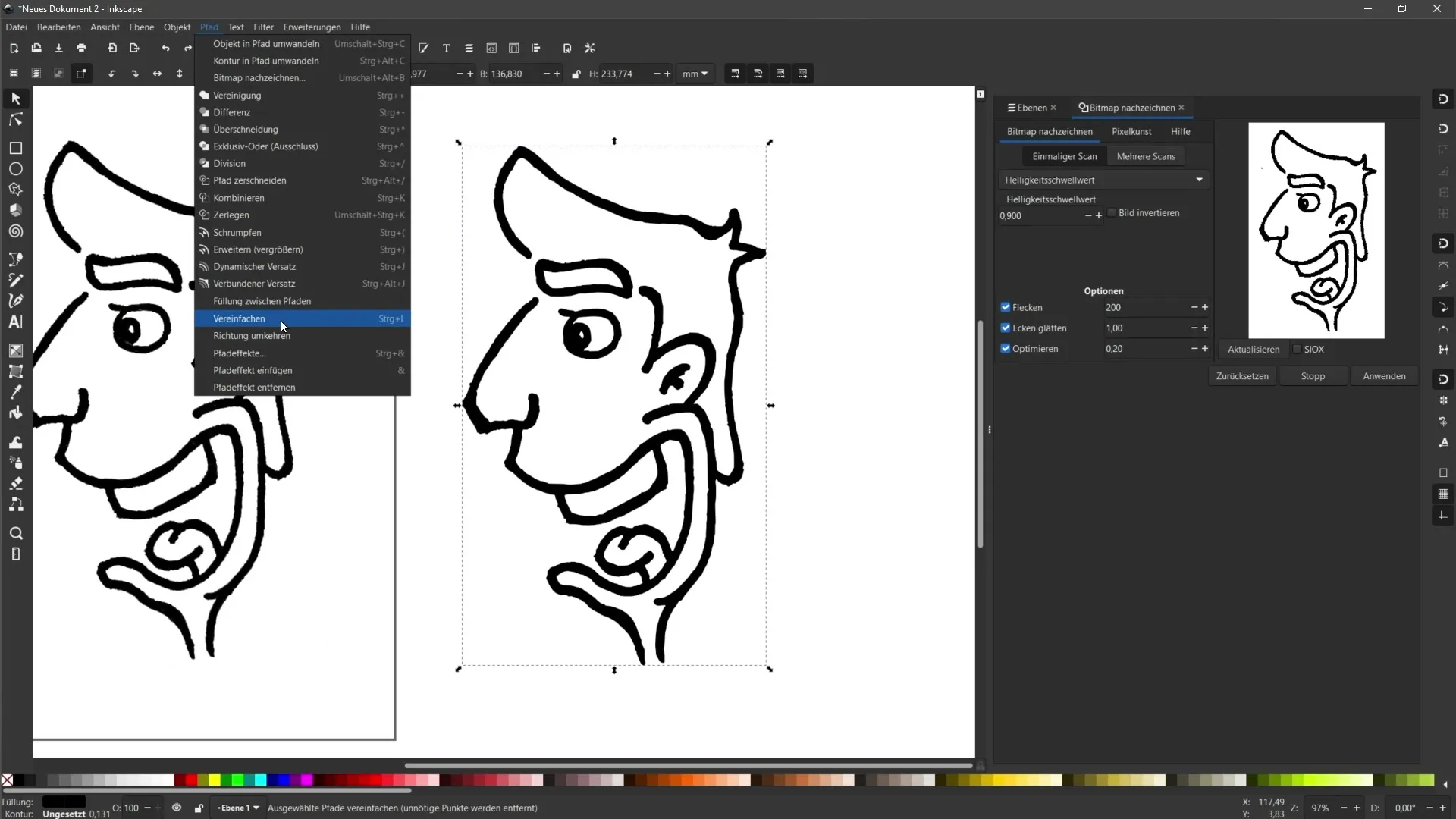
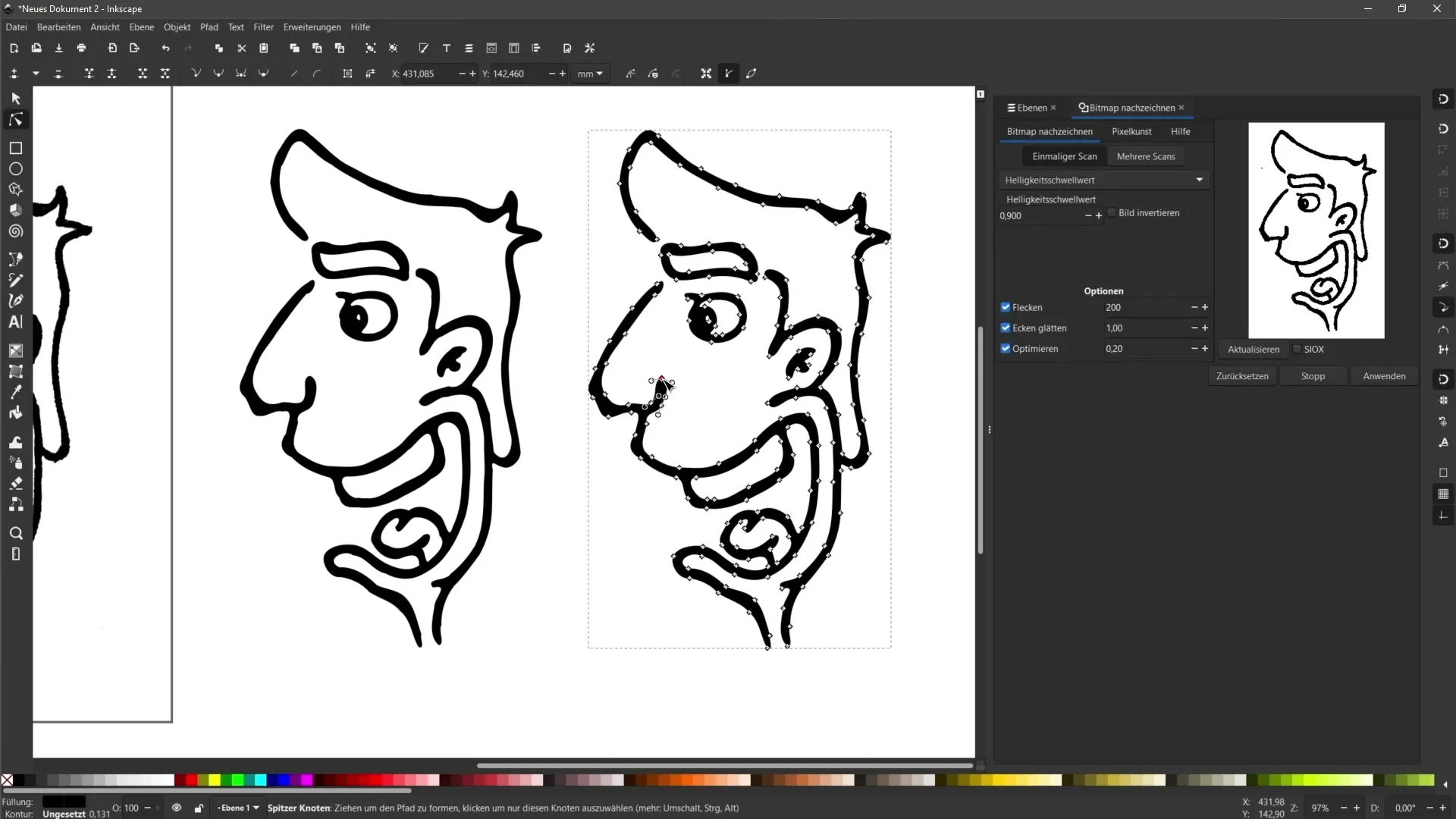
Étape 10: Simplification des chemins
Si le dessin comporte de nombreux points d'ancrage et semble tourmenté, vous pouvez travailler avec la commande « Simplifier » sous « Chemin ». Notez cependant que cette étape est destructive, ce qui signifie que vous devriez créer une copie de votre objet au préalable.

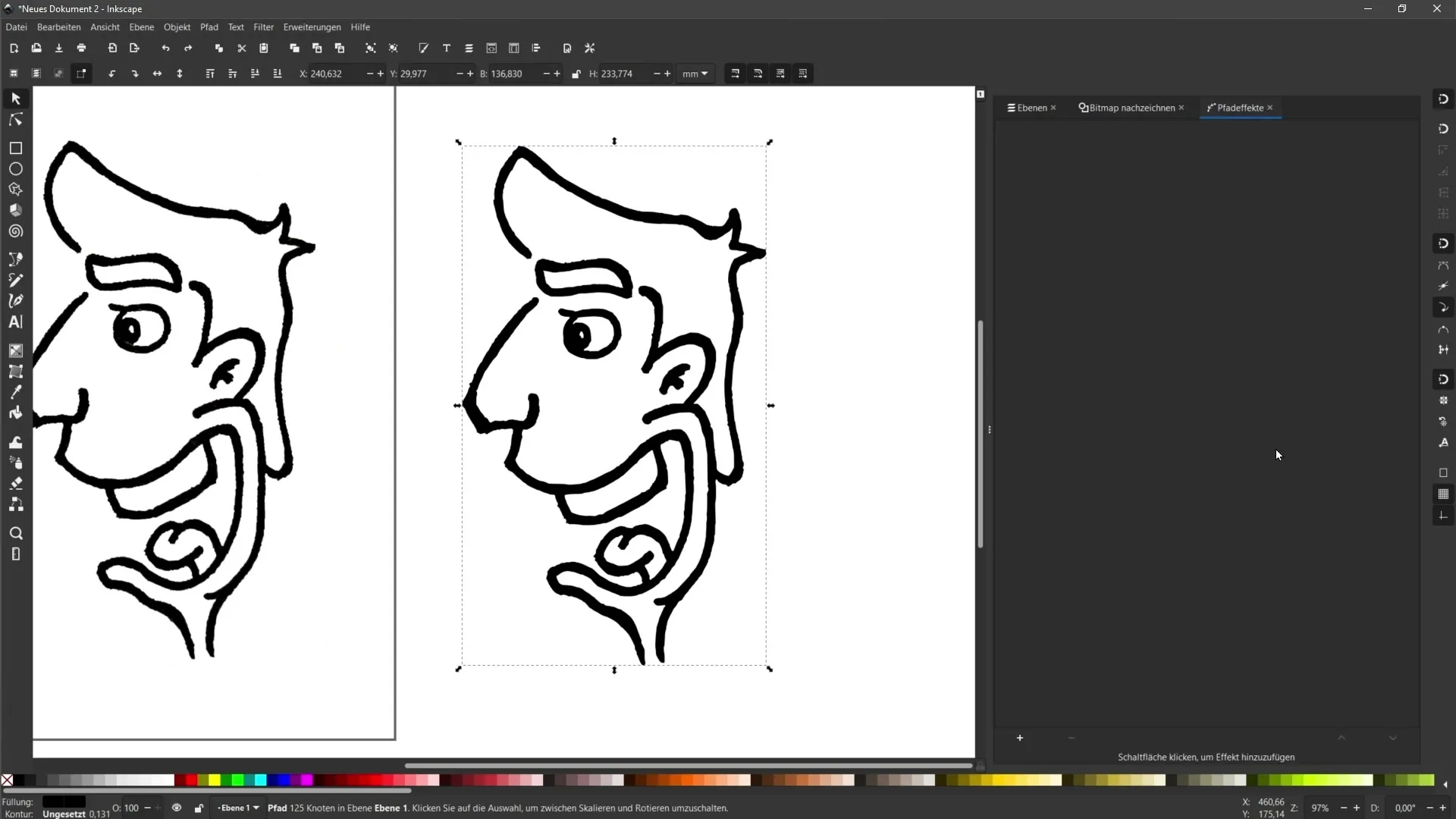
Étape 11: Édition non destructive avec les effets de chemin
Pour une édition non destructive, vous pouvez utiliser les effets de chemin. Sous « Chemin » > ; « Effets de chemin », vous avez la possibilité de modifier les effets comme bon vous semble, sans effectuer de modifications permanentes.

Étape 12: Enregistrement et utilisation du graphique vectoriel
Après avoir finalisé la vectorisation de votre dessin, enregistrez le fichier dans le format souhaité. Vous pouvez maintenant utiliser votre objet vectoriel pour diverses applications, que ce soit pour l'impression sur des T-shirts ou pour des conceptions numériques.

Résumé
Dans ce guide, vous avez appris comment convertir facilement vos dessins en graphiques vectoriels. De la prise de vue et de l'édition de vos images aux subtilités du traçage dans Inkscape, vous avez suivi toutes les étapes pour obtenir des résultats optimaux.
Questions Fréquemment Posées
Comment photographier au mieux mon dessin ?Assurez-vous qu'il y a suffisamment de lumière et que l'image est prise droit.
Puis-je utiliser d'autres programmes de retouche d'images ?Oui, vous pouvez utiliser n'importe quel programme de retouche d'images qui vous offre les fonctions nécessaires.
Comment ajuster la luminosité lors du traçage dans Inkscape ?Vous pouvez ajuster ceci dans le panneau de traçage de bitmap en modifiant le seuil de luminosité.
Comment supprimer les taches indésirables ?Utilisez l'option de taches dans le dialogue de traçage de bitmap pour supprimer de petites erreurs.
Que signifie simplifier un chemin ?La simplification réduit le nombre de points d'ancrage dans votre objet vectoriel et crée des lignes plus lisses.


