Bonjour mes chers amis, mes chères amies, bienvenue à un nouveau tour de «Nouveaux mises en page de print dans InDesign». Je m'appelle Stefan Riedl de PSD-Tutorials.de. Je voudrais créer avec vous ce fantastique poster au format DIN-A2. Pour que vous puissiez mieux vous l'imaginer, je vous ai préparé l'affiche dans un mockup.
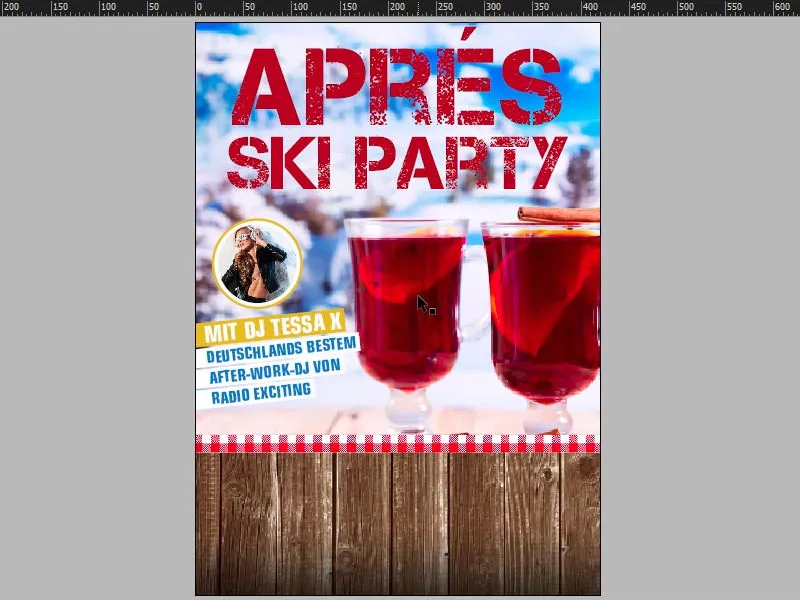
C'est exactement à quoi ça va ressembler, et je propose que nous parcourions ensemble les étapes importantes de la conception de ce poster. A quoi ai-je pensé en le concevant? Pourquoi l'ai-je conçu ainsi? - Et peut-être pourrez-vous tirer quelques astuces, si vous concevez vous-même votre affiche au format DIN-A2 ou DIN-A1, selon le format que vous choisissez. Avant de concevoir chaque design, il y a en fait trois étapes importantes...
Aussi important que de savoir qui regarde votre mise en page est certainement de savoir où elle est regardée. Reste-t-il par exemple suffisamment de temps pour lire, comprendre, assimiler quelque chose? Quel endroit? Et quelles sont les circonstances dans lesquelles les gens regardent votre design? Ce serait extrêmement insensé de commencer ici avec de tout petits caractères, d'ajouter des descriptions longues et détaillées ou même d'ajouter des coupons de réduction. Ce n'est bien sûr pas raisonnable. Il s'agit ici de concevoir de manière percutante. Car en général, c'est ainsi : on se promène dans la zone piétonne, dans la ville, on attend à l'arrêt de bus, on attend un taxi ou quelque chose d'autre, et puis on voit brièvement cette affiche en passant ou en attendant. Cela signifie que vous devez vraiment utiliser des éléments percutants et grands, vous devez concevoir de telle sorte qu'on puisse reconnaître de loin de quoi il s'agit ici. Il est souvent nécessaire de tenir compte des conditions d'éclairage sous lesquelles on regarde quelque chose. Par exemple, si vous concevez une carte des boissons qui est posée quelque part dans la discothèque, alors il est bien sûr judicieux de pouvoir déchiffrer la carte des boissons sans avoir à mettre des lunettes de vision nocturne. Vous devez être attentif aux contrastes.
Ou imaginez-vous la situation suivante : vous êtes quelque part à la caisse. Là, on peut se demander : "Est-ce que ma publication imprimée que je suis en train de concevoir, par exemple est pliable? Peut-on l'emporter, simplement la mettre dans la poche de sa veste comme les cartes de visite ou les flyers?" Vous pouvez alors mettre un peu plus d'informations, car l'intéressé peut simplement mettre cette petite fiche d'information dans sa poche de veste et la revoir à la maison à la table de la cuisine. Cela est bien sûr applicable dans ce cas. On ne peut pas simplement emporter un poster chez soi. Oui, d'accord, c'est peut-être mieux comme ça, sinon on finirait par se promener en tant que créateur à travers la ville, et là, tout le monde viendrait vers nous en courant avec les affiches que nous avons conçues et chercherait à s'échapper. Eh bien, cela ne doit peut-être pas arriver. C'est pourquoi nous devons travailler avec des éléments qui peuvent être rapidement compris, noter la date, point, terminé. C'est ce que vous devez pouvoir retenir.
Une fois que nous avons donc défini à qui le message est destiné, comme dans cet exemple aux fêtards qui veulent simplement se détendre et passer un bon moment lors d'une fête Après-ski, il s'agit maintenant de générer de l'attention.
Je voudrais vous montrer quelque chose : J'affiche un calque, celui-ci avec la lettre "Z". Quel est le lien avec l'affiche? Eh bien : le motif de visionnement humain ressemble à un Z. On commence donc généralement en haut à gauche, on se déplace vers la droite et on regarde : "De quoi s'agit-il ici? Ah! Fête Après-ski. Compris. D'accord." Ensuite, le regard se déplace automatiquement en diagonale vers le bas à gauche.
Je ai placé un message là, à savoir, quel invité d'honneur sera présent à cette fête. Ensuite, le regard passe de la gauche vers la droite. Juste ici se trouve l'information sur la date et l'heure - quand tout cela se déroule donc. Vous faites bien de suivre ce chemin et de travailler avec des accroches. Cela peut être par exemple une belle image comme ici. Mais cela peut aussi être des graphiques, des slogans ou une ligne de texte. Il faut simplement créer des stimuli clés qui déclenchent des émotions et des sentiments. Je pourrais même avoir envie de prendre un verre ... Lorsque vous travaillez avec de tels accroches, veuillez toujours les relier au contenu. Il y a un dicton qui dit: Le sexe se vend. C'est vrai d'une certaine manière, mais le goût amer qui va avec, c'est juste que c'est peu original. Bien sûr, cela ne doit pas nous arriver, c'est pourquoi nous travaillons toujours en fonction du contenu.
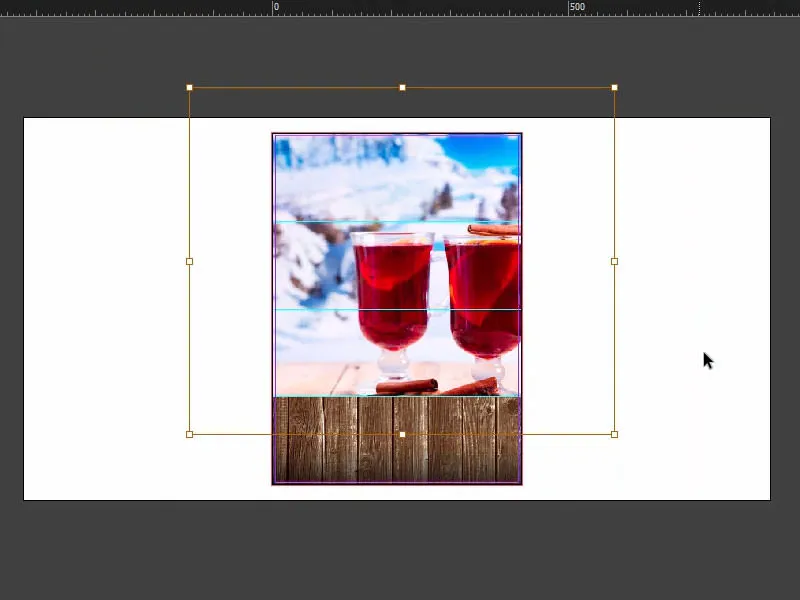
Enfin, il est temps de passer à la conception. Et si le support est clair, alors vous pouvez commencer à diviser toute la zone une fois. Je l'ai divisée en quatre dans cet exemple, environ un quart en haut pour le titre, environ 50 pour cent pour la partie centrale, et encore 25 pour cent pour la partie inférieure avec la date. Les répartitions moitié-moitié ne sont pas trop passionnantes, elles ne plaisent pas, elles n'attirent pas vraiment.
Je vous recommande de faire une division un tiers / deux tiers, comme montré dans le schéma ici, ou peut-être même une division en quarts, comme je l'ai fait dans notre exemple. 
Spécifications d'impression pour l'affiche
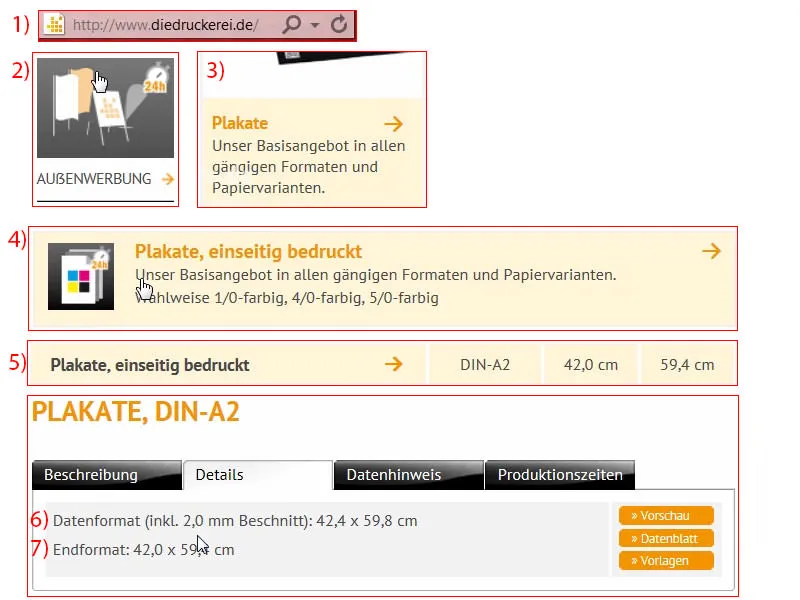
Nous y sommes presque. Regardons quelles sont les spécifications d'impression: diedruckerei.de (1) nous le dira. Faites défiler vers le bas jusqu'à la section publicité extérieure (2). Bien sûr, une affiche est généralement affichée à l'extérieur. Cliquez sur Affiches (3). Il y a à nouveau différentes variantes. Affiches imprimées d'un côté (4) ... Ensuite, vous serez invité à choisir le format, je choisis DIN A2 (5). Ensuite, voyons ce que les détails nous disent : Le format de données incluant 2 mm de fond perdu : 42,4 x 59,8 cm (6). Mais nous avons besoin du format final - 42,0 et 59,4 cm (7).
Configuration du document
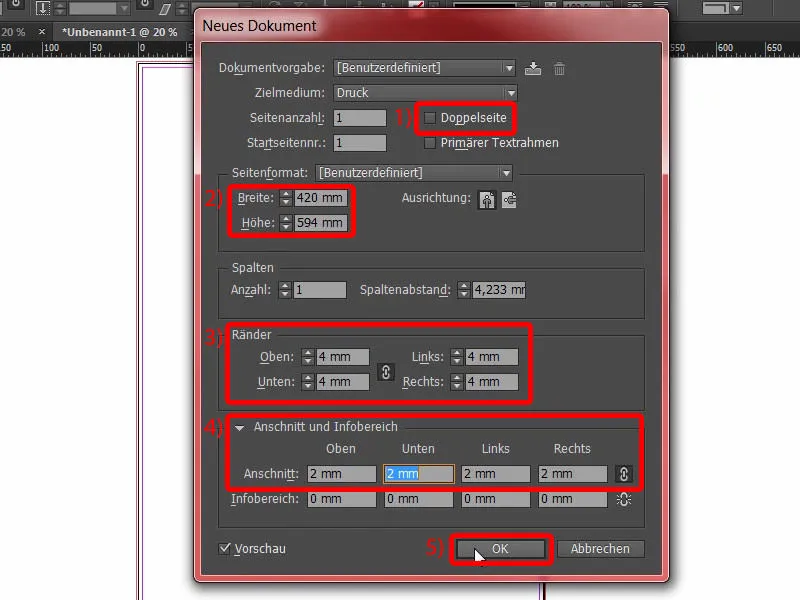
Alors je passe à InDesign et crée un nouveau document. Dans la boîte de dialogue pour le nouveau document, je désactive la double page (1). Cela fait 420 mm de largeur et 594 mm de hauteur (2). Nous utilisons une marge de 4 mm sur les bords (3) et ajoutons 2 mm de débordement (4). Et c'est parti (5).
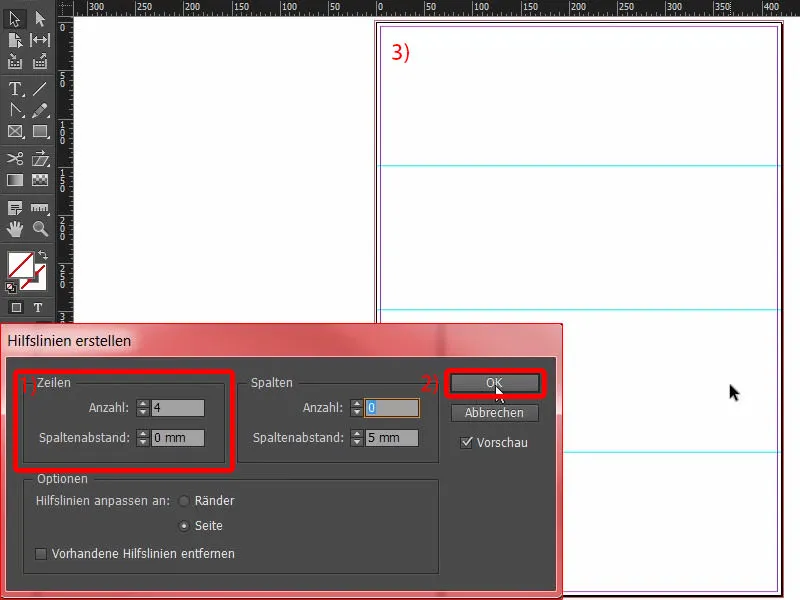
Ensuite, je divise ma mise en page en choisissant Disposition>Créer des guides .... Je spécifie quatre lignes dans Nombre, un espacement de colonnes de 0 mm (1). Je confirme (2).
Voici la répartition (3) avec laquelle je travaillerai dans cet exemple.
Conception du bas de l'affiche
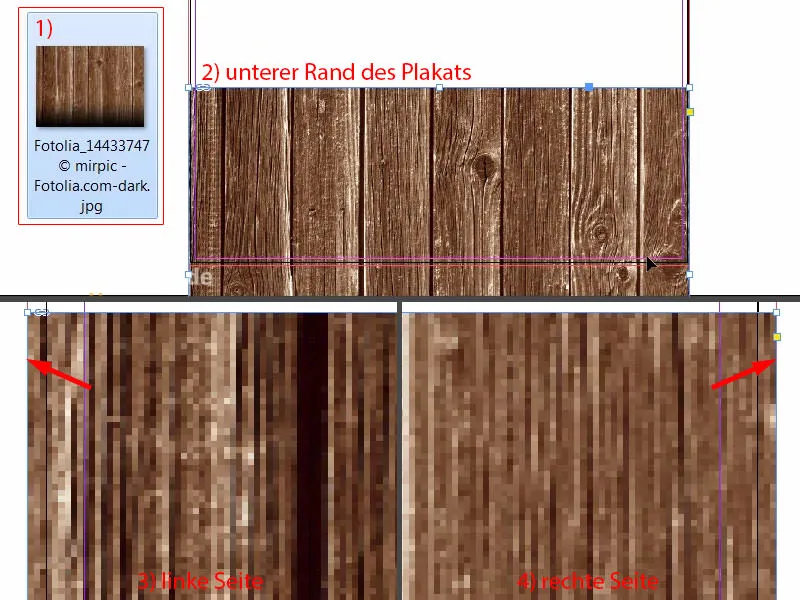
Commençons par Ctrl+D pour la boîte de dialogue Placer. Je choisis cette texture de bois pour l'arrière-plan (1). Zoomons une fois sur la partie inférieure et étirons (2). Toujours vérifier que nous sommes sur le débord (flèche à 3), également de l'autre côté (flèche à 4) ... C'est parfait.
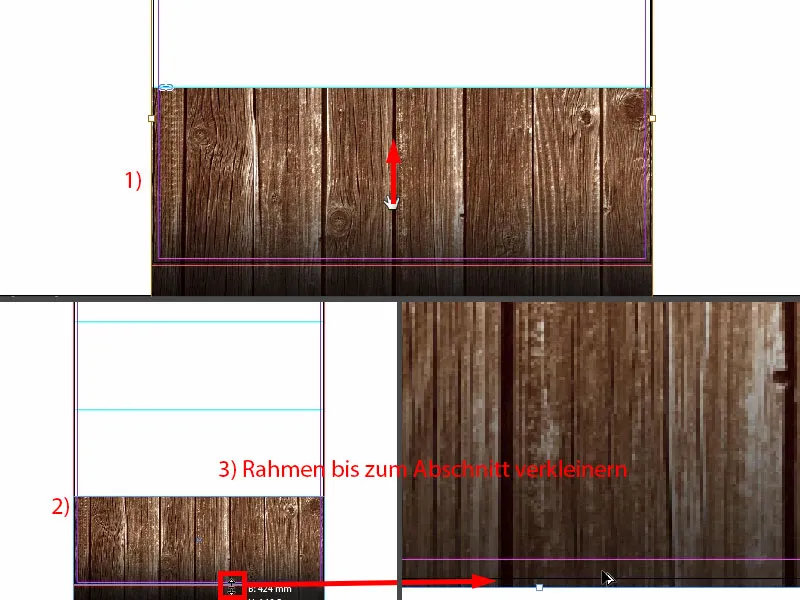
Ensuite, ajustons un peu le contenu de l'image (1). J'utilise la touche Shift- et la touche fleche vers le haut, pour déplacer tout le contenu vers le haut. Cette image provient de Fotolia et je l'ai recouverte d'un dégradé noir en bas. Cela devrait suffire pour le moment (2). Ensuite, nous pouvons réduire l'espace, il n'a pas besoin d'être si grand - mais jusqu'au débord (voir 3 et la boîte rouge).
En fait, l'alignement des images est toujours un peu de réglage fin a posteriori. Il faut peaufiner un peu par la suite pour que tout soit vraiment bien coordonné. C'est pourquoi je vais d'abord placer les images de manière provisoire, et plus tard, nous pourrons commencer à compter les petits pois.
Placer une image
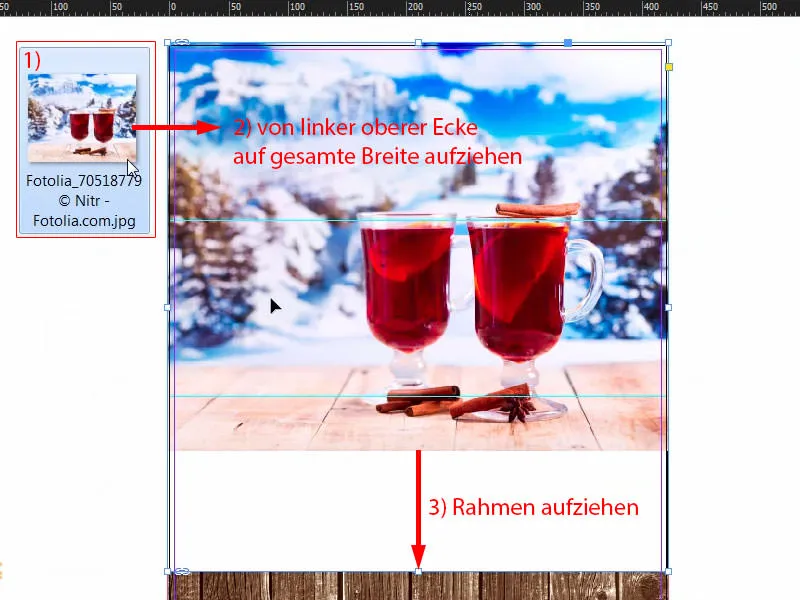
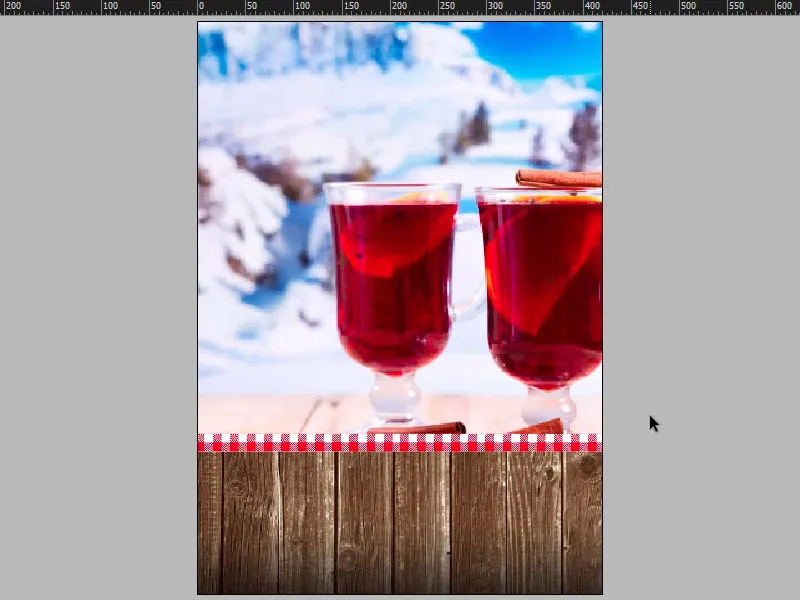
Encore une fois, Ctrl+D. Ensuite, je vais ajouter cette superbe image (1) avec le paysage d'hiver et étirer le cadre jusqu'à la ligne guide (3).
Faites un clic droit, Ajuster>Remplir le cadre proportionnellement.
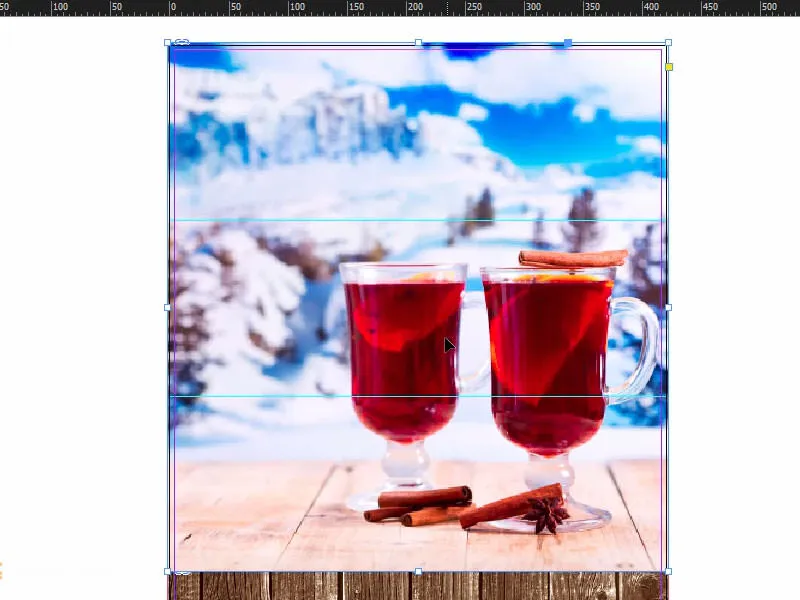
J'ai déjà une idée en tête, donc je vais agrandir l'image et la déplacer immédiatement. Pour l'instant, ça devrait suffire. Et on continue.
Intégrer un motif de nappe
Avec le design actuel, nous avons maintenant ce motif de nappe à l'allure bavaroise. Je vais aussi le placer chez nous. 
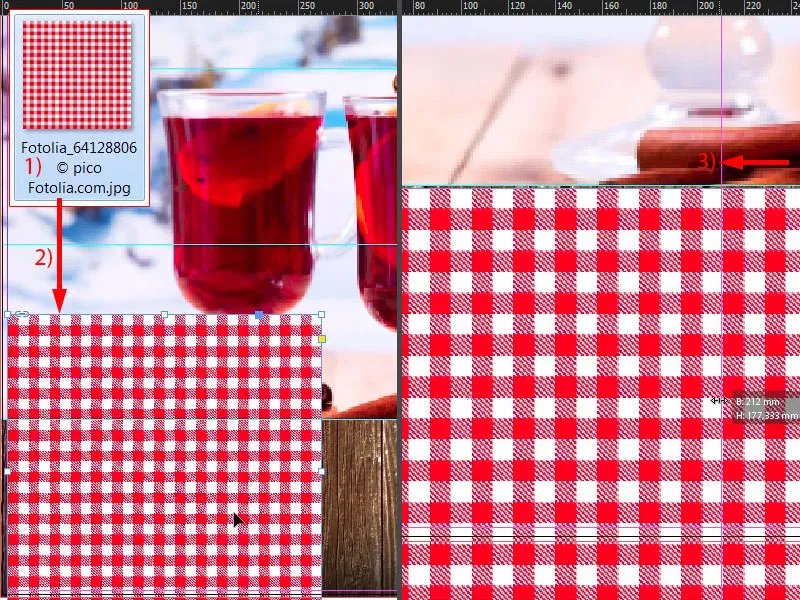
Alors une dernière fois Ctrl+D (1). Je peux étirer l'image (2) et ajuster : je double la moitié (3), avec également le milieu affiché. Voyez-vous cette ligne violette - c'est la ligne de guidage (à 3).
Si elle n'apparaît pas chez vous, c'est parce que vous avez désactivé les guides intelligents sous Vue>Grille et Guides. Le raccourci pour cela est : Ctrl+U.
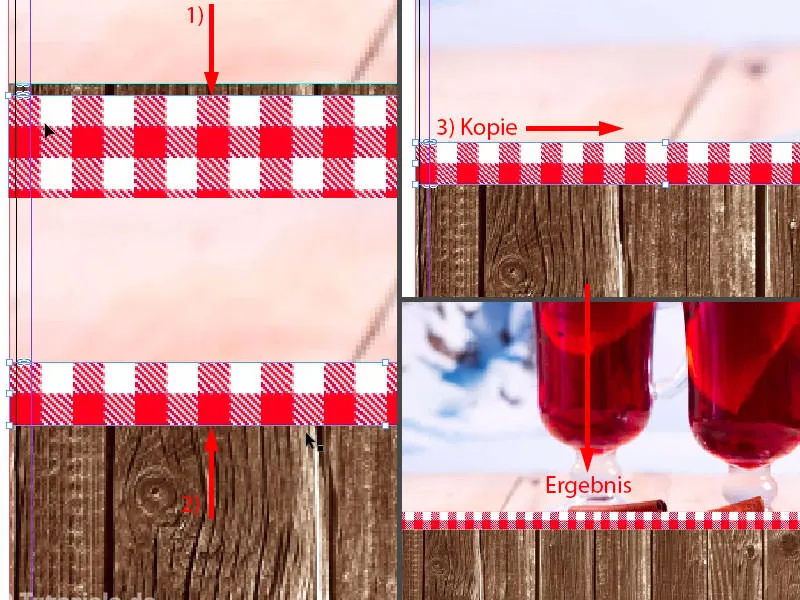
Réduisez d'abord pour terminer exactement une rangée (1), également à partir du bas (2), puis placez le motif sur le bois (au bord de la flèche à 2). Ensuite, nous l'aurions. Ensuite, je crée une copie avec la touche Alt- et Shift- enfoncée et la déplace vers la droite (3). J'aurais bien sûr pu tout faire directement avec une seule image, mais alors ces carreaux à motif auraient simplement été trop grands pour moi. Ainsi, nous obtenons une belle apparence fine et élancée. Je préfère cela comme ça pour l'instant.
C'est le point intermédiaire.
Insérer du texte dans l'affiche
Comme tous les éléments de l'arrière-plan sont désormais en place, passons à l'étape suivante, qui traitera du premier grand élément typographique : nous allons en fait compléter le titre. Créez une zone de texte (1). Les paramètres de police à définir (2) : Capture it, 320 Pt.
Si vous vous demandez d'où provient la police, voici un petit conseil rapide : vous pouvez jeter un œil sur dafont.com (1). Vous y trouverez des polices libres. Recherchez la police Capture it,, et vous verrez qu'elle est disponible en téléchargement direct. Ou bien, vous pouvez également trouver des polices sur fontsquirrel.com (2)… C'est déjà un exploit si vous pouvez le dire sans vous prendre la langue dans les pieds. Ici aussi, nous cherchons la police, et là aussi, nous la trouvons. Vous pouvez en tout cas trouver ici ces deux polices utilisables à 100%, et elles sont justement celles que j'ai utilisées dans notre mise en page.
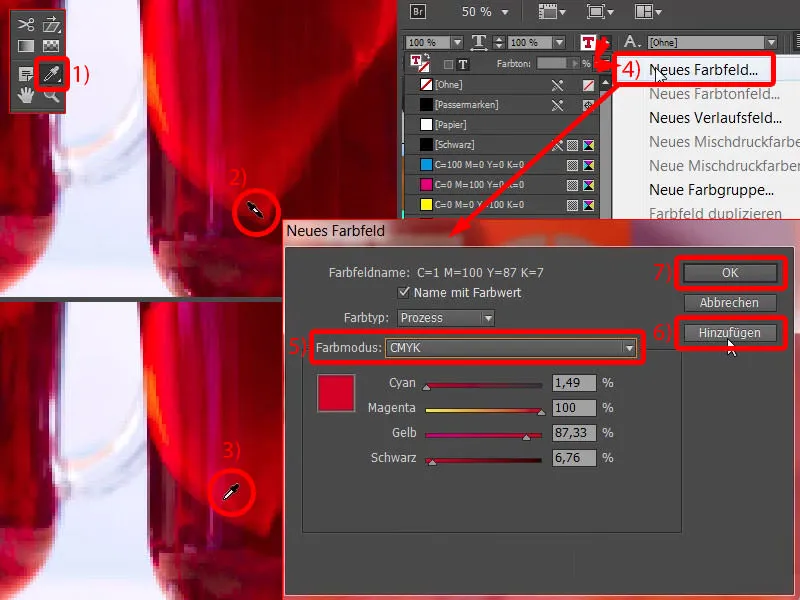
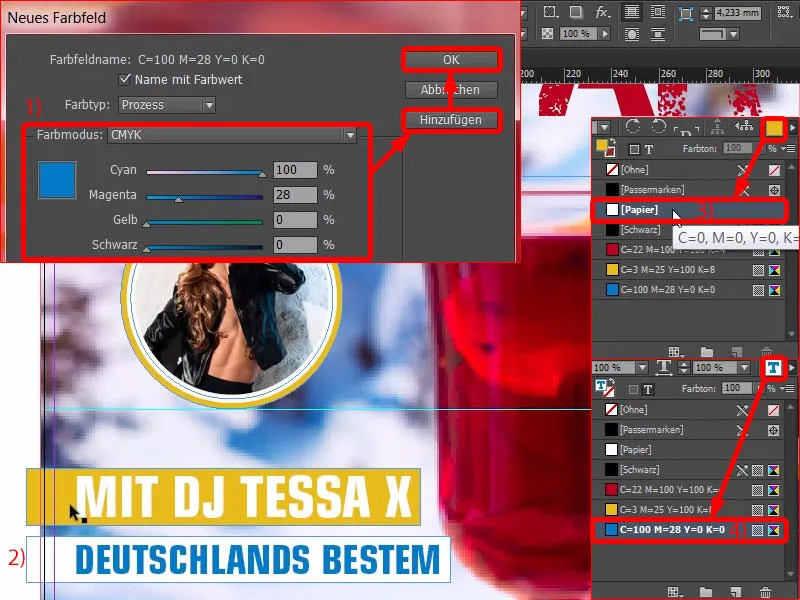
Maintenant, il est bien sûr nécessaire que le mot ait une couleur appropriée. Et je vais la prélever avec la pipette (1) directement de ce verre. Je pense à un rouge profond comme celui-ci (2) … Il était trop foncé, donc encore une fois : Celui-ci est plus approprié (3).
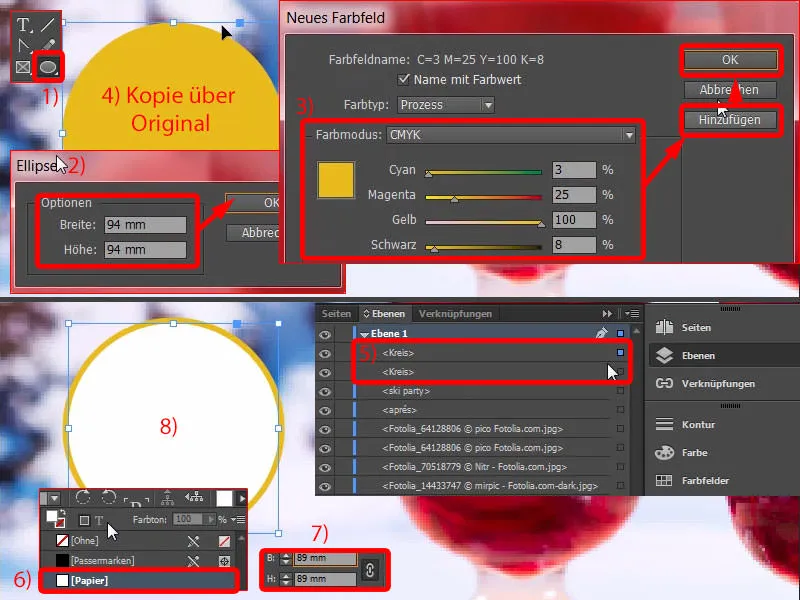
Ensuite, je vais sur Nouvelle couleur… (4). Je configure le mode couleur en CMJN (5), puis clique sur Ajouter (6) et OK (7).
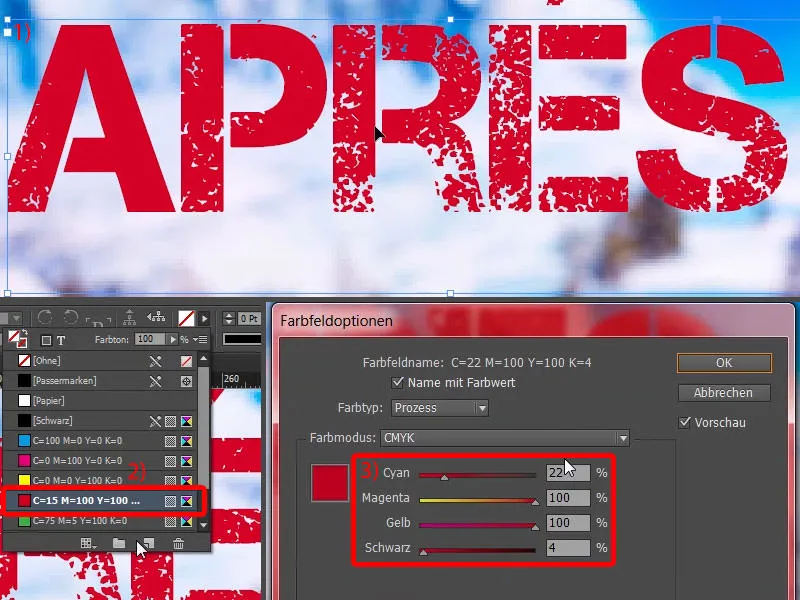
Ensuite, le résultat ressemble à cela (1). Vous devrez un peu expérimenter pour obtenir la bonne teinte, je veux dire, ce verre a différentes nuances de couleur. J'ai une couleur prédéfinie que vous pouvez consulter : J'ai utilisé C=22, M=100, J=100, N=4 dans l'affiche préparée. Vous pouvez donc simplement les modifier ici, faites un double-clic dessus (2), et entrez les valeurs (3). C'était proche. Et maintenant, je réattribue cette couleur une fois de plus…
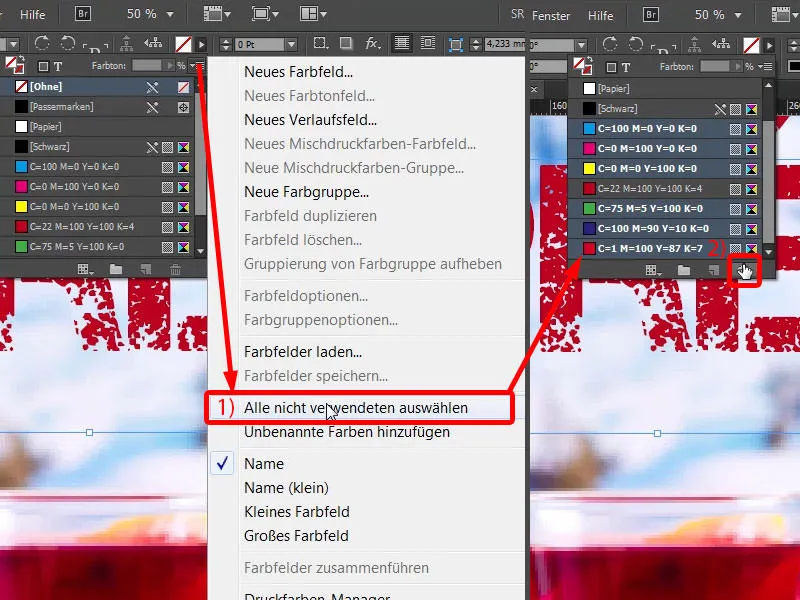
Je constate que j'avais choisi la mauvaise couleur, c'était la couleur par défaut. Dans ce cas, il est toujours utile de prendre toutes les couleurs non utilisées (1) et de les supprimer (2). Ainsi, ce genre de problème ne se reproduira pas.
Ajustez la taille de la zone de texte en double-cliquant sur le manipulateur (1). Et maintenant je la centre, où la ligne directrice intelligente est à nouveau utile (2).
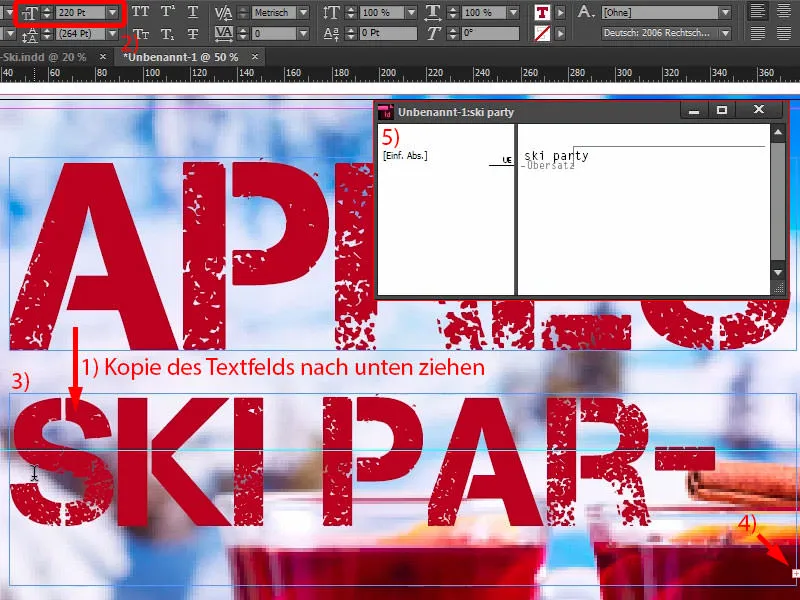
Créez une copie, réduisez-la vers le bas (1). Ensuite, modifiez la taille de police à 220 Pt (2) et écrivez "Ski Party" (3). Maintenant, nous avons un léger débordement, vous le remarquerez à ce symbole ici (4).
Par ailleurs - un petit conseil rapide : si vous ne savez pas exactement à quel point le débordement est présent, vous pouvez simplement appuyer sur Ctrl+Y, vous obtiendrez ce dialogue intéressant (5) qui vous indiquera précisément où le débordement se produit.
Ensuite, je redimensionne simplement la zone de texte un peu plus grande (1), la centre également (2) et ajuste également l'espacement (3).
Et là, nous remarquons clairement une asymétrie (4). Cela est dû à l'approche de la lettre de ce mot ("Après) qui doit être affinée. Pour ce faire, élargissez de 25 ici (5).
Ajustez la taille de la zone de texte en cliquant deux fois ici (1), centrez-la à nouveau (2).
Maintenant, le tout a déjà meilleure allure. On peut ensuite s'attarder sur les détails à la fin, mais pour l'instant je trouve que c'est correct.
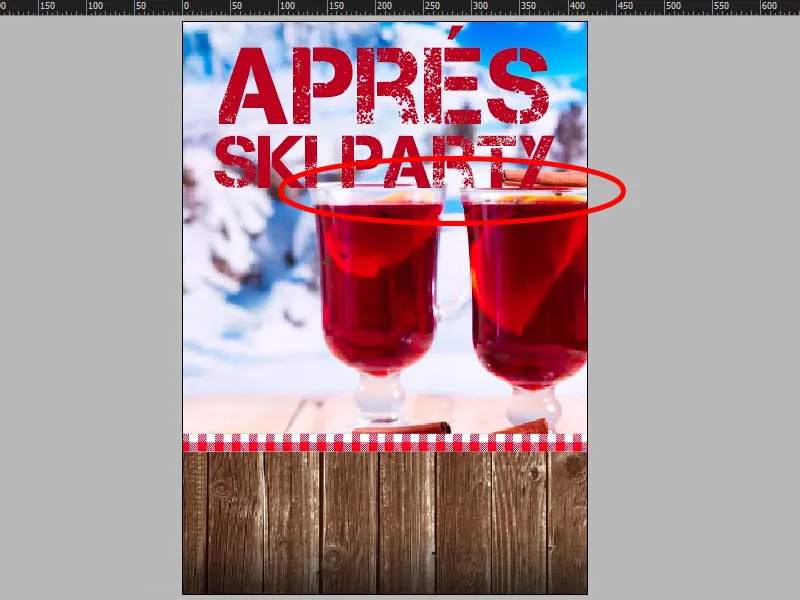
Examinons l'ensemble d'un point de vue global. Alors se révélera la prophétie auto-réalisatrice avec les images, comme je l'ai décrit précédemment : elles doivent évidemment être ajustées, car elles sont maintenant totalement encombrantes.
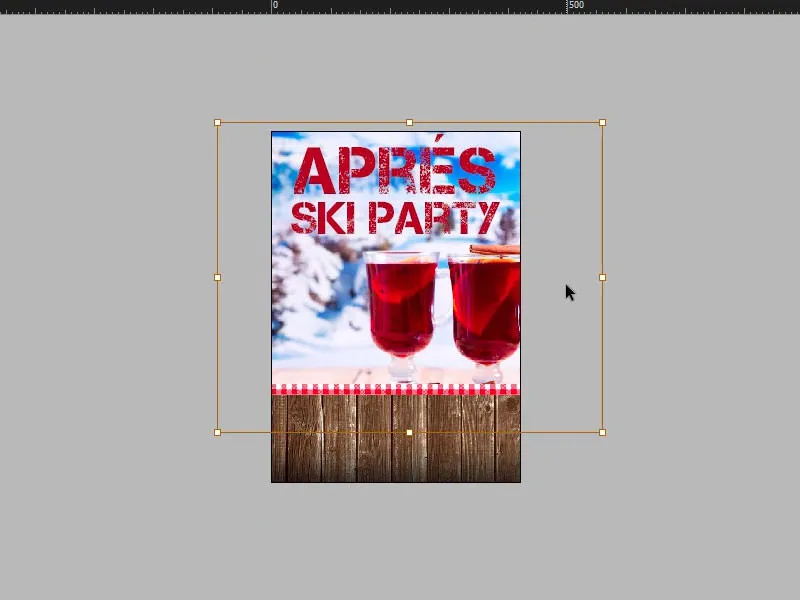
Cela me dérange tellement que je dois le réduire un peu. Pour le moment, comme ça…
Ajouter une image avec un double contour
Passons maintenant à un aspect musical et sexy, car nous allons placer ici une image de notre invitée d'honneur. Regardons encore une fois le modèle : Voici ce que ça donne - DJ Tessa X avec des lunettes de soleil super branchées, comme on peut le voir ici…
Retournons en arrière. Tout d'abord, nous devons dessiner un cercle. Vous le trouverez bien sûr ici dans la barre latérale (1). Une fois cliqué dessus, réglez-le sur 94 sur 94 millimètres et confirmez (2). Maintenant, il nous manque la couleur appropriée, que je vais créer rapidement, à savoir : C=3, M=25, J=100 et N=8. Ajouter, OK (3).
Maintenant, je fais une copie du cercle, donc Modifier>Copier. Ensuite : Modifier>Coller à la position d'origine (4).
Maintenant, dans le panneau de Gestion des calques : Nous avons deux cercles l'un sur l'autre (5). Actuellement, le cercle supérieur est sélectionné, je le remplis de blanc (6). Je le réduis proportionnellement de 94 à 89 mm (7). C'est bon. Maintenant, nous avons deux cercles l'un derrière l'autre (8).
On pourrait penser que ce serait plus facile avec une bordure. C'est vrai, mais je veux avoir une double bordure, je veux une jaune et ensuite une blanche.
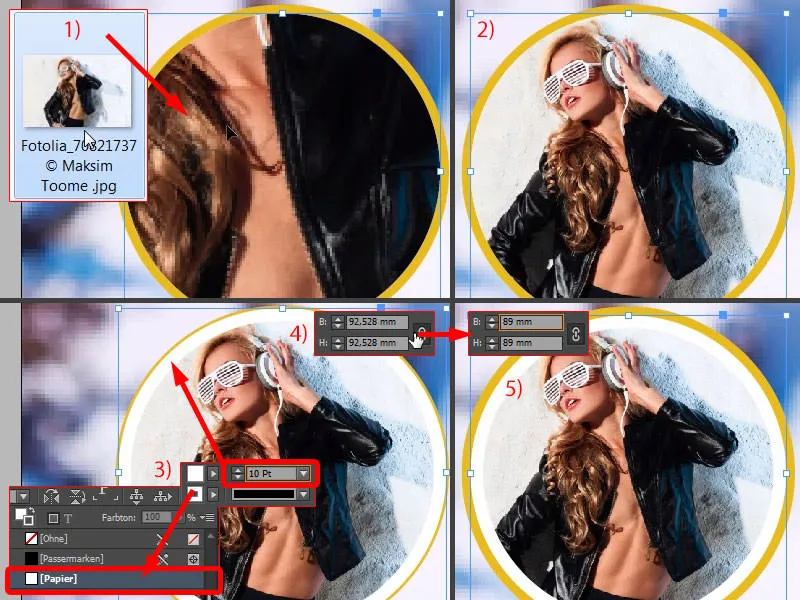
Maintenant, je sélectionne le cercle supérieur, Ctrl+D pour l'image (1), et je le colle. Clic droit, Adapter>Remplir proportionnellement le cadre - et voilà (2).
Et maintenant, nous pouvons simplement choisir une bordure blanche en haut et l'agrandir progressivement - 10 Pt conviennent (3). Cependant, je n'aime pas trop la bande jaune étroite... Donc, je modifie encore la taille ici (4) - c'est déjà mieux comme ça (5).
Intégration d'un texte incliné
Je pense que nous pouvons laisser ça comme ça. Et maintenant, je sélectionne le cercle arrière et le cercle avant, je les regroupe ensemble avec Ctrl+G. Maintenant, nous pouvons déplacer le tout sans que rien ne bouge. Pour le moment, il va là-haut au-dessus de la ligne (1).
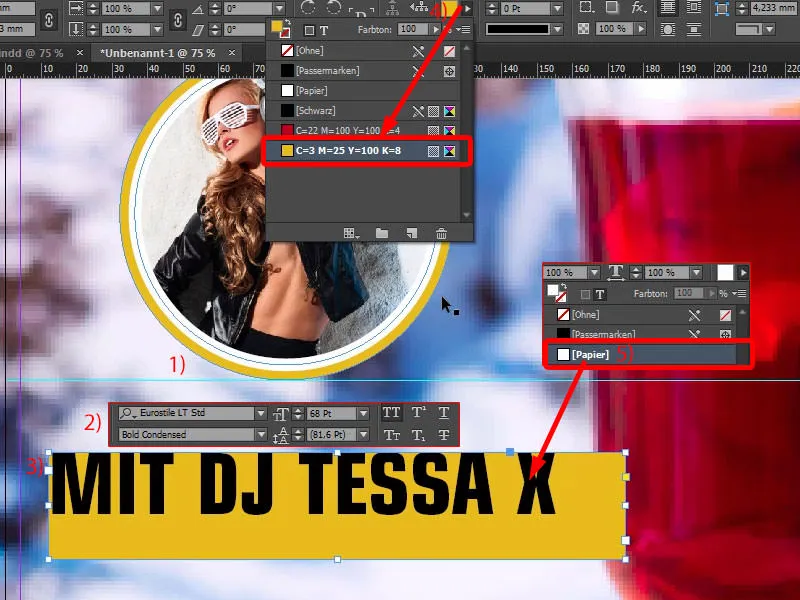
Il manque bien sûr encore la promotion nominative de Tessa, qui va en bas. Donc, je dessine à nouveau un cadre de texte. Police : Eurstile LT Std, dans une coupe assez fine, Gras Condensé, en 68 Pt et en majuscules (Paramètres à 2).
Ensuite, nous écrivons dedans (3). Ensuite, un cadre de couleur jaune est ajouté (4), la couleur de la police est mise en blanc (5).
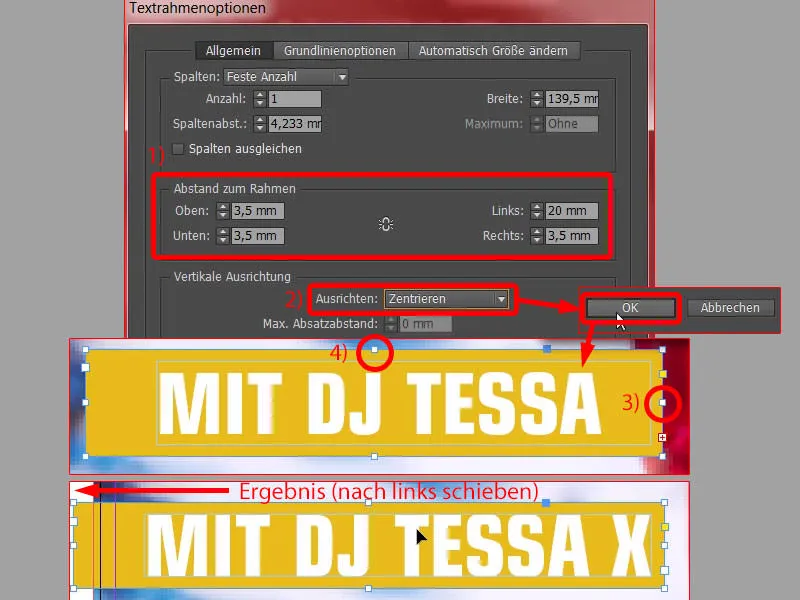
Maintenant, nous ouvrons les Options du cadre de texte avec Ctrl+B. Cela signifie que nous avons maintenant un cadre de texte avec des paramètres correspondants à ajuster. Nous allons modifier légèrement les espaces, à savoir : En haut, nous mettons 3,5 mm, en bas aussi. À gauche, nous mettons 20 mm. Nous en avons besoin pour pouvoir le tirer en dehors du fond perdu. À droite, nous mettons également 3,5 mm (Paramètres à 1). Veuillez centrer l'alignement du texte (2).
Ensuite, un double-clic dessus (3). OK. Et maintenant, nous avons des espacements uniformes. Nous devons simplement ajuster la taille du cadre de texte, donc nous double-cliquons dessus (4). C'est fait.
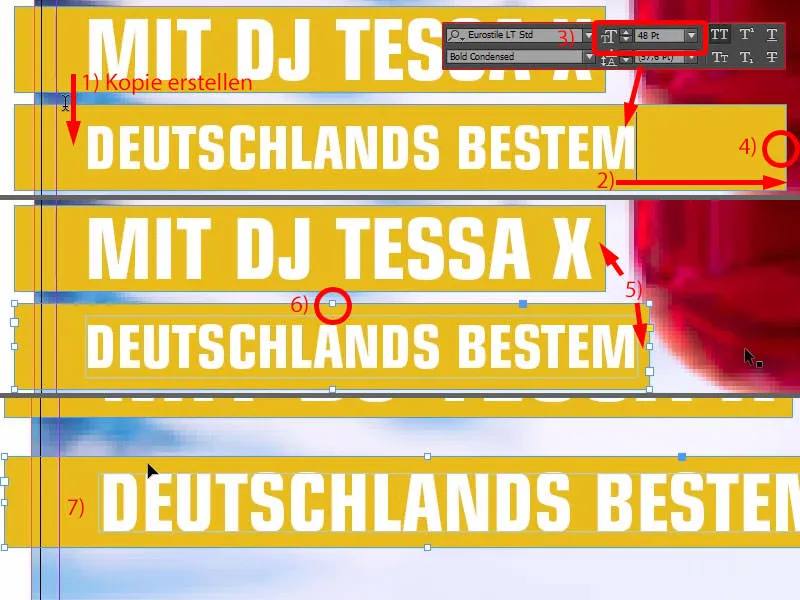
C'est bien sûr pour une raison que nous prenons tant de temps avec les espacements, car si nous copions maintenant le cadre de texte et écrivons un autre texte qui est peut-être un peu plus long ou plus court, nous pouvons ajuster la taille du cadre en un seul clic. Je vais vous montrer comment faire ça maintenant.
Je fais une copie de cela avec Alt et Maj (1). Maintenant, je l'agrandis un peu (2), je réduis la taille de la police à 48 Pt (3) et j'écris simplement : "Le meilleur d'Allemagne" ... Je l'ajuste en double-cliquant dessus (4) ... et - vous voyez, c'est exactement cet effet : Nous avons ici des espacements uniformes (5), et tout cela avec un seul clic. Je fais la même chose avec cette poignée. Double-cliquez dessus (6), les espacements de 3,5 mm restent toujours les mêmes (7). Très bien.
Je désactive l'élément en cliquant sur le montage. Maintenant, la troisième couleur entre en jeu, à savoir : C=100, M=28 et l'autre à 0 (1). Ici (2), nous changeons l'arrière-plan en blanc (3). La police avec Ctrl+A, tout sélectionner, mettre en bleu (4).
Nous avons maintenant créé une Sainte Trinité de couleurs : Vous voyez le rouge, vous voyez le jaune, vous voyez le bleu. Pourquoi ai-je choisi ces couleurs ? Je vais vous le montrer sous Fenêtre>Couleur>Thèmes de couleurs Adobe.
Détour : Trouver des couleurs avec les thèmes de couleurs Adobe
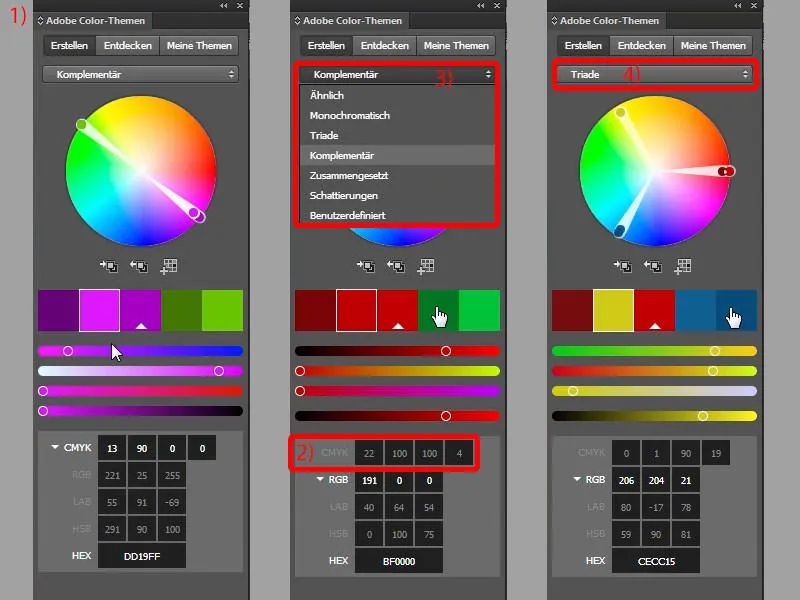
Jetez un œil à cela (1). Si je rentre manuellement la première couleur, le rouge, que nous avions, ici (2), c'est exactement ce rouge. Si je veux choisir une harmonie de couleurs appropriée dans le menu déroulant en haut (3) - actuellement il est défini sur Complémentaire, donc la couleur complémentaire est affichée en vert - si je bascule maintenant en mode Triade (4), regardez quelle harmonie de couleurs est générée : Rouge, une nuance de jaune que j'ai ajustée légèrement, et des tons de bleu.
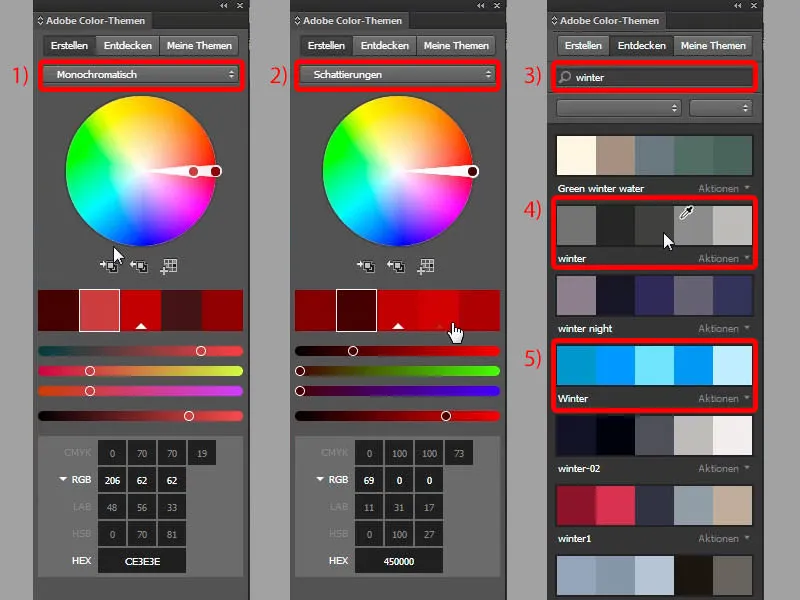
Cela signifie que ce trio dynamique crée une composition de couleurs qui harmonise vraiment bien, c'est pourquoi je vous recommande : Travaillez avec cet outil, vous pouvez vraiment découvrir des contenus intéressants. Vous pouvez par exemple découvrir des couleurs complémentaires. Vous pouvez travailler en monochrome (1), c'est-à-dire en une seule couleur. Vous pouvez également choisir des nuances (2), c'est-à-dire des dégradés. Ou vous pouvez par exemple découvrir vos propres couleurs. Par exemple, si nous tapons "hiver", alors il nous sortira des couleurs typiques de l'hiver (3). C'est ainsi que l'hiver se présente plutôt pour les citadins (4), c'est ainsi que l'hiver se présente pour les gars du village (5). Vous pouvez ajouter les couleurs à votre palette en un clic. Maintenant, vous comprenez pourquoi j'ai choisi les couleurs rouge, bleu et jaune pour cet exemple. Rouge et bleu étaient évidents, le fond apportait déjà cela. Mais pourquoi le jaune ? - Tiré de la triade.
Compléter le texte
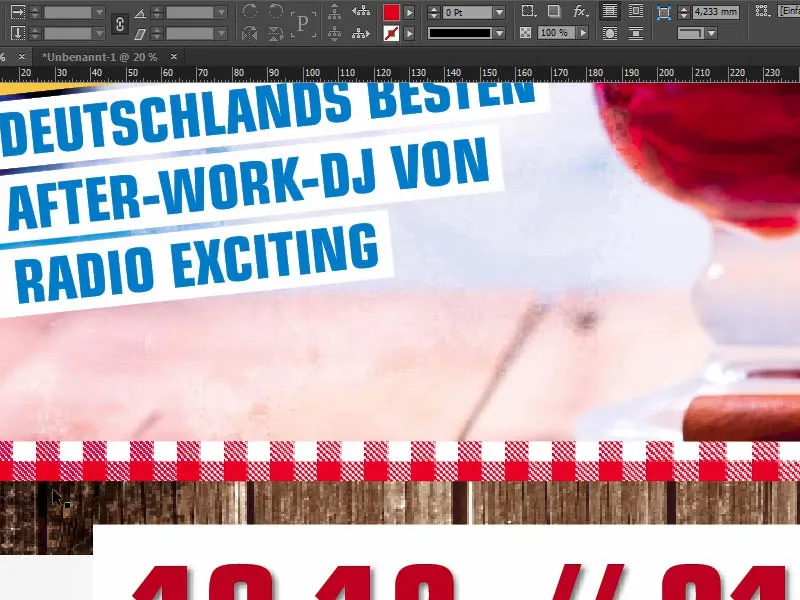
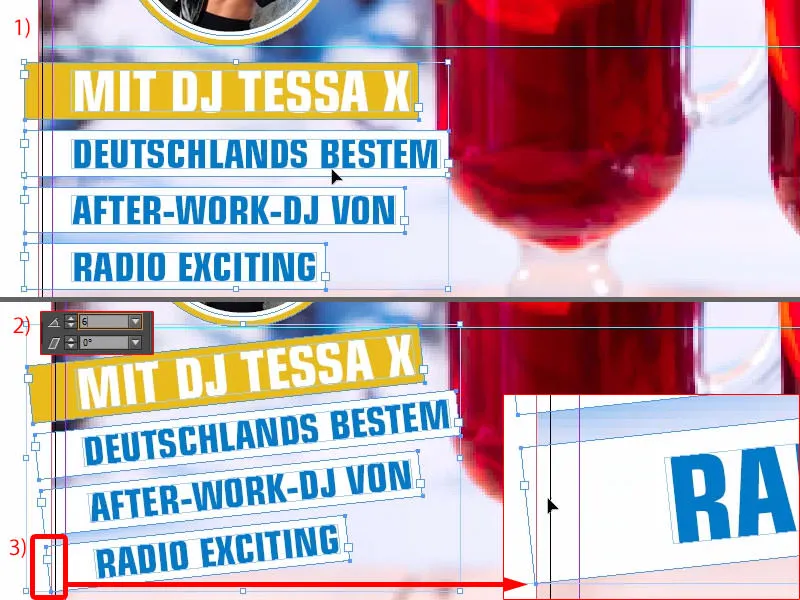
Continuons avec Tessa : encore une copie de cela, et nous écrivons dedans : "After-Work-DJ von" - encore adapter. Encore une fois, et j'écris dedans : "Radio Exciting". Cela doit bien sûr aussi être totalement fictif et inventé. Maintenant nous l'avons. Je sélectionne tout et le déplace un peu vers le haut (résultat à 1).
Maintenant je peux simplement entrer une rotation de 6 degrés en haut (2), et puis nous devons faire attention à rester dans les limites de coupe (3). C'est assuré, la ligne blanche est encore dans la limite de coupe. Cependant, il faut encore ajuster un peu ici aussi.
Les espaces sont encore un peu grands par exemple, je vais les modifier tout de suite (réduire les espaces entre les cadres de texte en déplaçant avec la touche Shift et les flèches, résultat à 1). Nous allons peut-être déplacer Tessa un peu plus vers la gauche (2),...
... à peu près. Voilà à quoi cela ressemble maintenant.
Créer un ruban
Une fête vraiment géniale est bien sûr inutile si personne ne sait où elle a lieu. C'est pourquoi nous allons maintenant intégrer un soi-disant ruban en bas du socle dans la texture en bois. C'est en quelque sorte un ruban, une sorte de ruban de couleur.
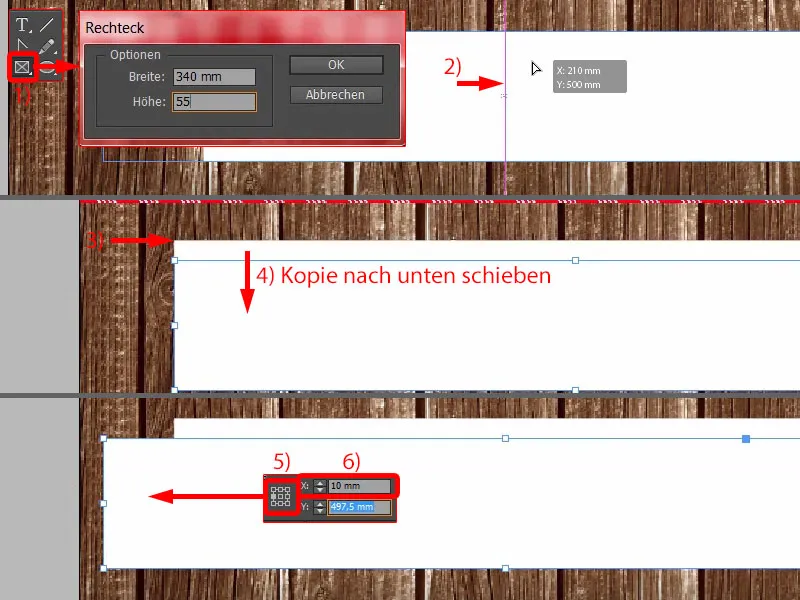
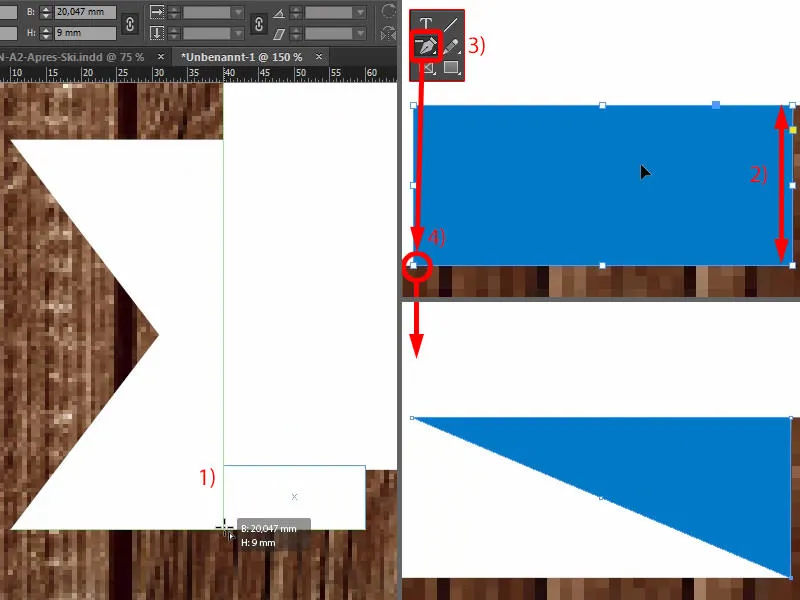
Pour cela, choisissez simplement l'outil cadre rectangle (1), entrez une largeur de 340 mm et une hauteur d'environ 55 mm. Le remplir de blanc et l'aligner au centre, encore une fois avec la ligne d'assistance intelligente (2).
Je le déplace un peu plus haut (3). J'en crée une copie et la place un peu plus bas (4). Je change le point d'ancrage sur la gauche (5) et je le place à 10 mm (5).
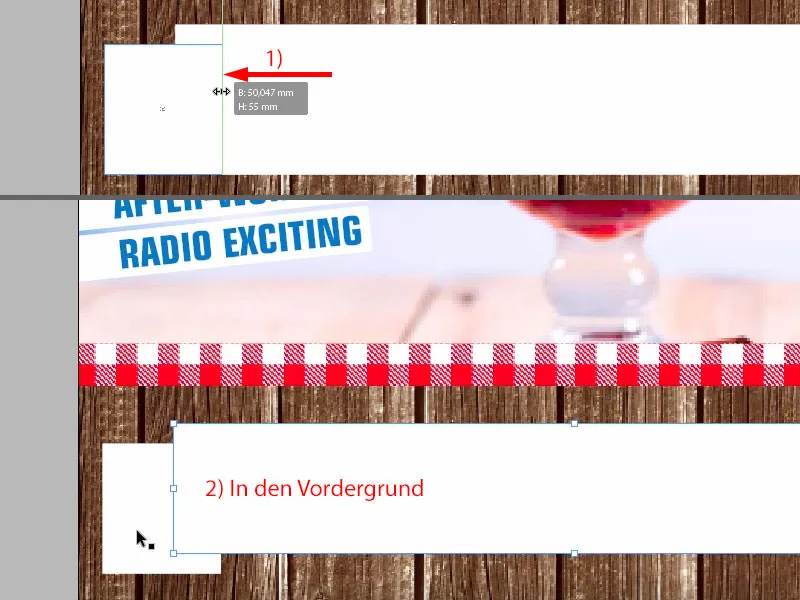
Ensuite, je réduis la largeur à 50 mm (1). Voilà comme je l'imagine. Je place l'élément plus grand au premier plan (2).
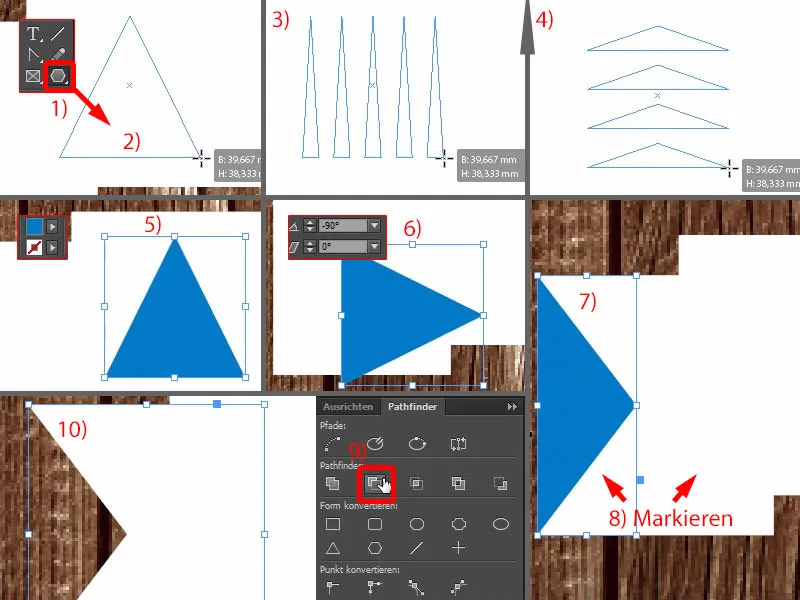
Et maintenant, nous avons besoin d'un triangle. Vous pouvez l'obtenir avec l'outil polygone (1). Ensuite, le dessiner (2) ... Supposons, par exemple, que vous ayez besoin de plus de triangles, alors vous pouvez simplement jouer un peu avec les flèches directionnelles (appuyez sur les touches fléchées lors du dessin du triangle, voir 3 et 4).
Nous n'avons bien sûr besoin que d'un, je le laisse aussi en bleu volontiers (5), mais je le tourne de -90° (6) et le déplace à cet endroit (7) - ensuite je l'ajuste à la taille dont j'ai besoin (7).
Et maintenant j'utilise le Pathfinder, c'est-à-dire, nous sélectionnons le triangle bleu et en maintenant la touche Shift- sélectionnons l'élément derrière (8). Dans le Pathfinder, soustrayons-les les uns des autres (9). D'accord, et alors nous avons exactement ce dont nous avons besoin (10).
Maintenant nous dessinons un cadre rectangle de plus, et il sera exactement à cet endroit en bas (1). Nous devons bien sûr encore ajuster en hauteur (2). Et maintenant vous pouvez choisir l'élément supprimer le point d'ancrage à gauche dans votre barre d'outils - cela ressemble à une plume avec un signe moins (3). Cliquez une fois dessus (4), et voilà, nous avons également cet élément.
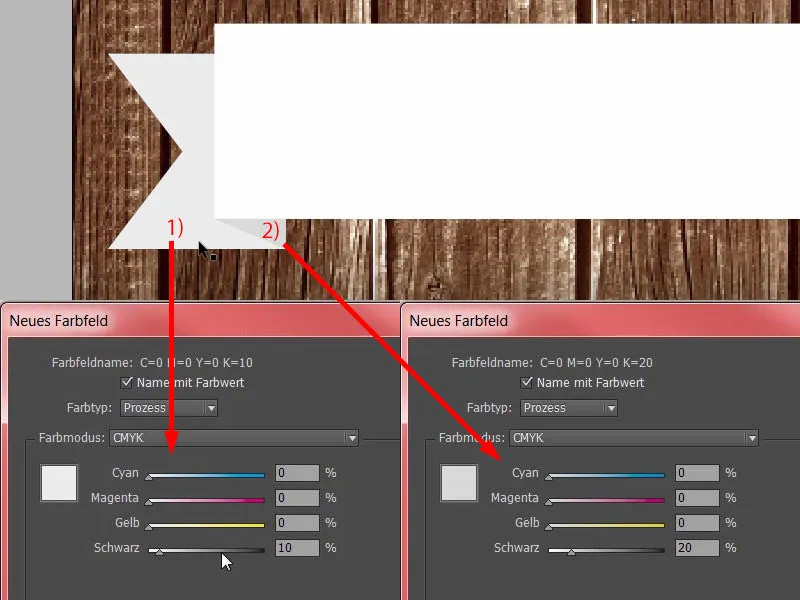
Maintenant nous avons besoin de trois nuances de blanc différentes, afin de rendre la plasticité et le caractère tridimensionnel apparents. Donc je choisis d'abord cet élément (1), qui sera un peu plus ombragé que le blanc normal. Alors nous allons à 10 % de Noir. Ajouter. Regardons cela (1). Oui, je peux bien imaginer ça comme ça.
Et ensuite, nous choisissons cet élément (2), nous créons également un nouveau champ de couleur, et nous choisissons 20 %. Ajouter. Et ensuite simplement voir si cet effet est vraiment celui souhaité. Ça a l'air plutôt bien, n'est-ce pas? Les deux dégradés blancs apportent vraiment quelque chose en plus et donnent ce superbe caractère.
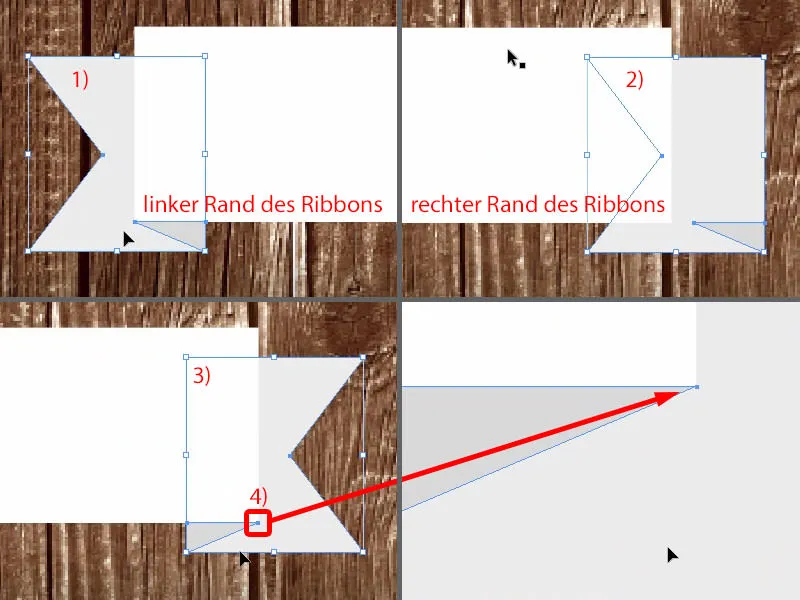
Maintenant, nous prenons les deux éléments (1) - Alt- et Shift-Touche, créer une copie de ceux-ci - les déplacer ici (2) et les transformer une fois, donc les retourner horizontalement (3). Ensuite ajuster encore la position, faire attention à ce que le bord soit bien aligné (4). Et donc nous avons rapidement créé un clone de cela et notre ruban est presque terminé ainsi.
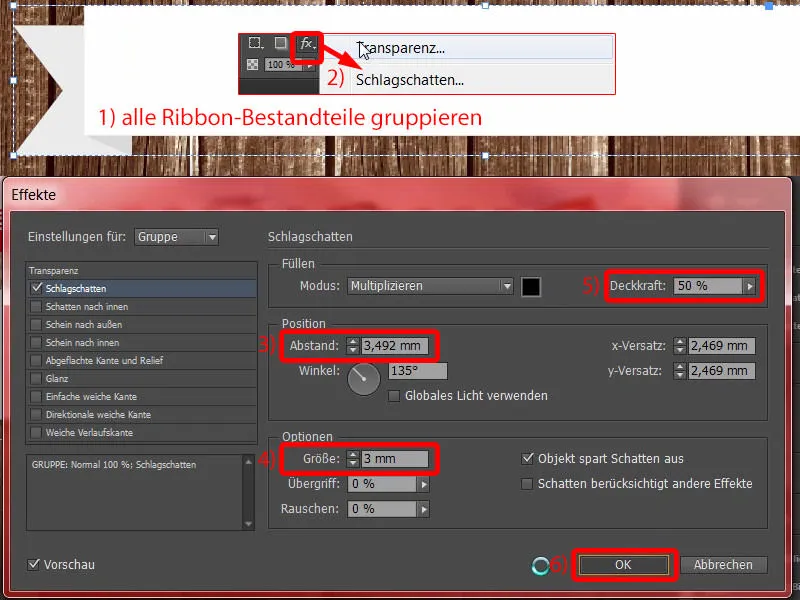
Il manque encore une petite chose, à savoir l'ombre portée. Donc je sélectionne une fois tous les éléments, les mets dans un groupe (1) et puis dans le panneau d'effets en haut choisissez Ombre portée (2).
Les 3,492 mm vont bien dans ce cas (3). Je veux l'augmenter un peu en bas. Il est très rare de devoir l'augmenter, mais cette fois je le mets à 3 mm (4). L'opacité suffit à 50 % (5). OK (6).
Texte sur le ruban et dans la partie inférieure de l'affiche
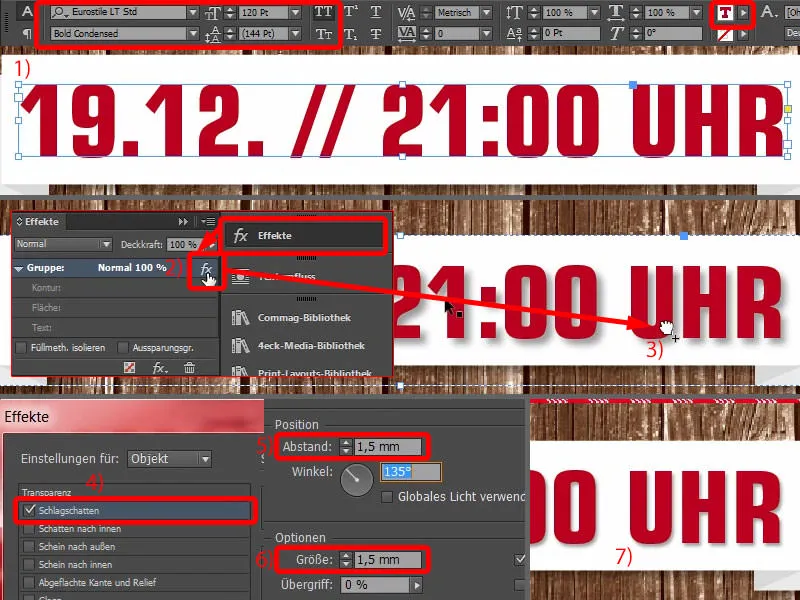
Ensuite, ajoutons un champ de texte. Eurostile LT Std, Gras Condensé, Taille de police 120 Pt en majuscules, couleur rouge (paramètres dans l'image en haut à gauche). Et ensuite, vous pouvez simplement insérer une date. Les deux barres obliques sont maintenant très tendance. L'heure correspondante. Ensuite, je le déplace simplement à cet endroit, l'aligne au centre (résultat à 1).
Sur le ruban, nous avons déjà une ombre portée. J'ouvre donc le panneau Effets (2). En cliquant sur ce symbole fx, en maintenant le bouton gauche de la souris enfoncé, je tire simplement cet effet sur le texte (3). Alors, comme on peut le voir clairement, c'est un peu trop fort (à 3).
Donc, je fais une nouvelle fois des ajustements (4), car ici les 3 mm sont tout simplement trop. Alors 1,5 mm et 1,5 mm à la taille et à la distance (5 et 6). Confirmer. Terminé (7).
Je fais aussi une copie avec Alt et Maj (1). La taille de la police passe à 80 Pt (2), puis j'écris : "Au marché de Noël à Hambourg Altona". Bien, centrons le tout (3).
Je réduis l'information non importante en taille de police, donc 50 Pt (4). C'est aussi 50 Pt (5).
Je mets en évidence les informations importantes non seulement par la taille mais aussi une fois de plus par la couleur (6).
Ajustements fins dans la mise en page de l'affiche
Maintenant, dans la dernière étape, il s'agit essentiellement de faire des ajustements fins dans les espacements ici.
Cela signifie que les deux éléments (ruban avec texte) vont être déplacés un peu plus haut, et aussi ce champ de texte ("Au marché de Noël …") sera légèrement déplacé vers le haut.
Ensuite, je vais déplacer finalement les images : La première est la texture de bois. Un double-clic sur l'image, et puis nous devons faire attention à ne pas obtenir trop de noir du dégradé. Comme ça, c'est tout à fait correct. Nous veillons également ici à un meilleur contraste. Le jaune sur noir se lit mieux que le jaune sur brun.
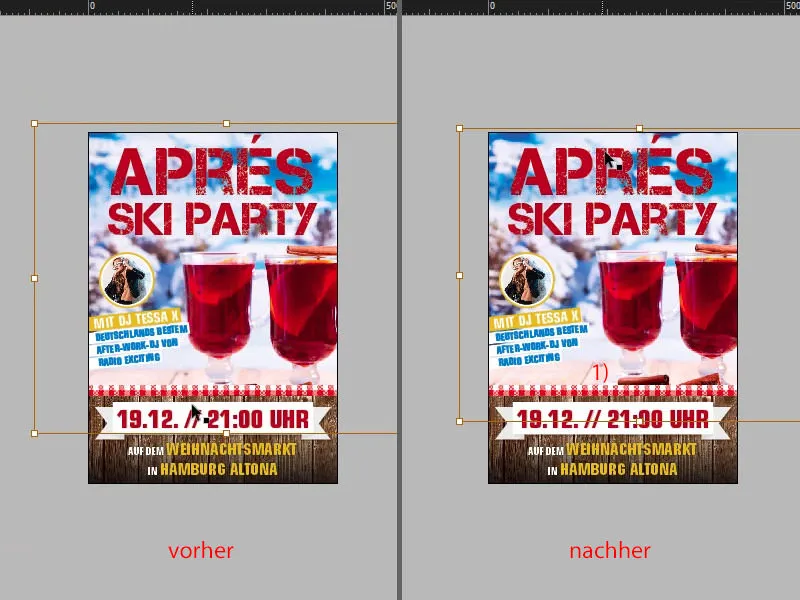
Maintenant, ajustons un peu cette image : Je veux avoir un peu de bâtons de cannelle ici en bas (1), donc je la déplace vers le haut et la rend ensuite proportionnellement plus petite en utilisant le coin supérieur gauche en maintenant la touche Maj. Excellent.
Comparons le tout avec l'original … Il y a quand même quelques changements. Vous remarquerez immédiatement la différence la plus frappante : Dans les coins, nous avons un style grunge. Nous allons maintenant l'ajouter en dernier.
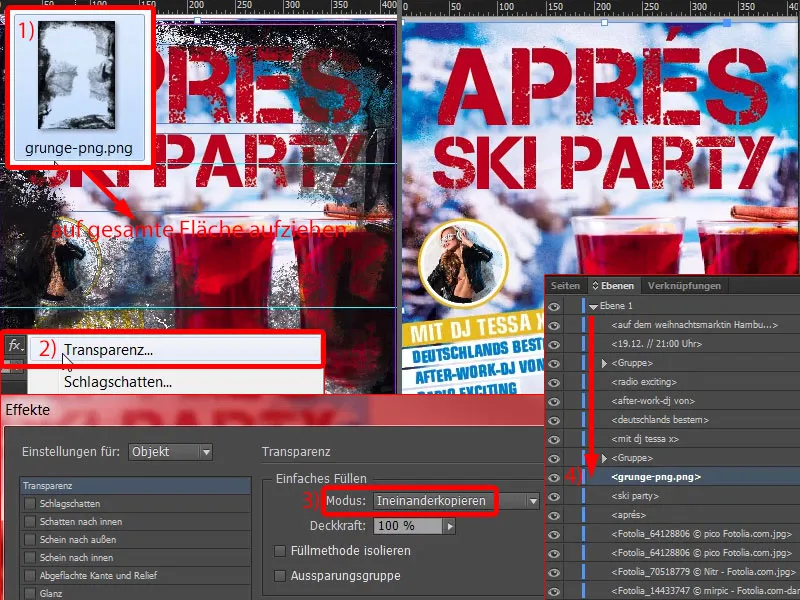
Ajouter une texture grunge
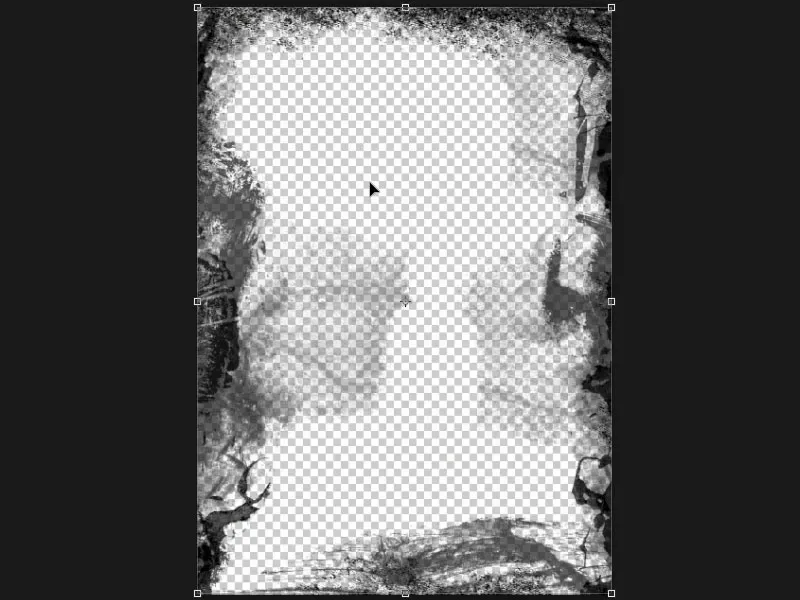
Comment est né le style grunge ? Je vais vous montrer dans Photoshop : Fondamentalement, ce n'est rien de plus qu'un calque vide - puis, en jouant avec du noir et quelques pinceaux dans les coins, laissez votre propre touche et enregistrez-le en PNG pour que les transparences soient conservées. Ce n'est pas plus compliqué que ça.
Ensuite, à nouveau avec Ctrl+D, affichez la boîte de dialogue Placer. Notre PNG grunge est là (1). Il est bien sûr important que cela soit à la bonne taille, idéalement en 300 dpi. Ensuite, cliquons sur Placer. Je tire simplement l'effet de la gauche vers le bas à droite. Oh, maintenant c'est si sombre, comme si le ramoneur était passé chez nous. Bien sûr, c'est beaucoup trop fort, donc je sélectionne une fois l'image PNG.
Dans le panneau Effets (2), je change le mode de fusion en Incrustation (3). Maintenant, ça a l'air un peu plus doux. Maintenant, je déplace le PNG à la bonne position, car nous voulons qu'il soit derrière le texte (4).
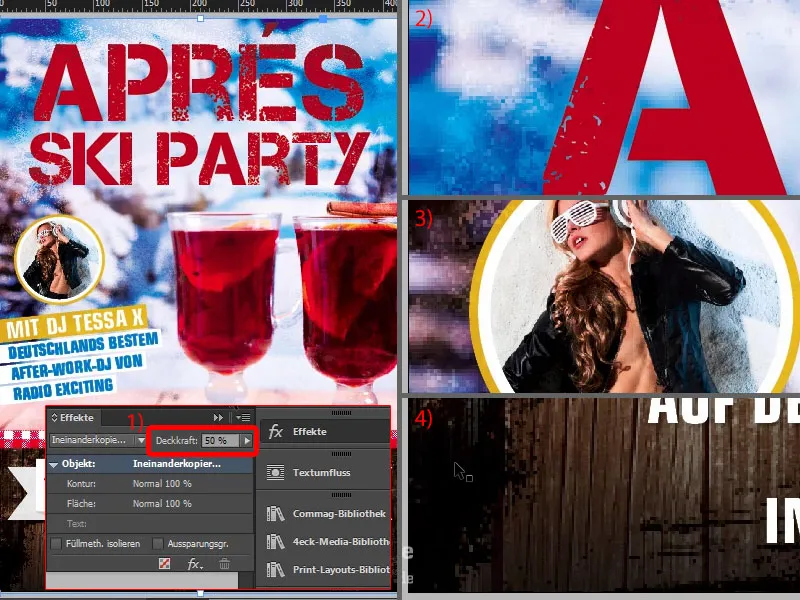
Ensuite, je fais une copie du calque grunge, donc Ctrl+C, puis Édition>Coller à l'emplacement d'origine. Maintenant, nous avons de nouveau tout cela. Et sur le second calque, je réduis l'effet de l'opacité à 50 % (1). Ainsi, nous avons un double grunge dans les coins.
Cela donne un aspect pixelisé et sale le long des bords. Regardez, lorsque je fais défiler vers le bas, aussi ici en bas (2, 3, 4). Je trouve ça très bien. Cela donne la touche finale à toute l'affiche.
Et ainsi, tous les objets ont finalement été intégrés.
Vérifier la surimpression des couleurs dans InDesign
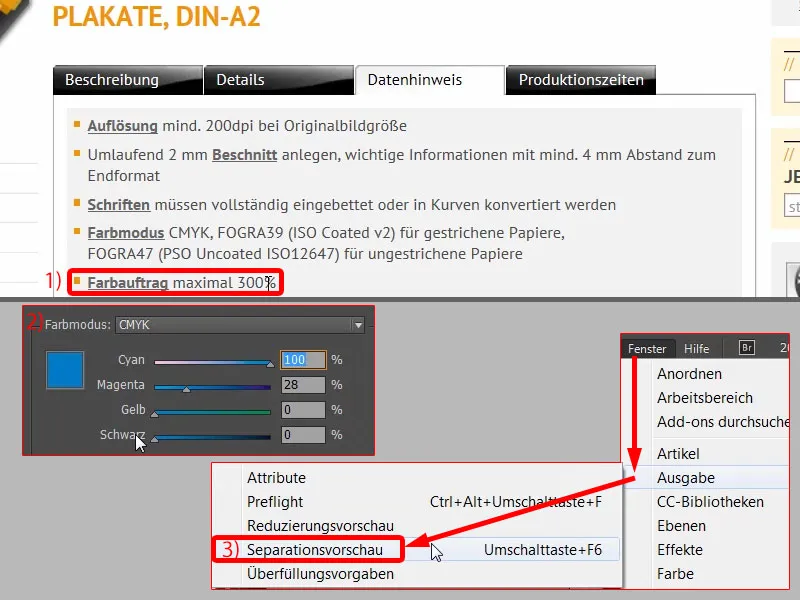
Mais une chose est encore importante : lorsque vous travaillez avec de nombreuses images, que vous superposez des éléments, et ainsi de suite, il serait conseillé de vérifier la surimpression des couleurs. Sur notre affiche au format DIN A2, nous avons une surimpression maximale de 300 % sous Remarque de données (1). Comment peut-on imaginer une surimpression précise de 300 % ? Revenons à notre affiche et examinons cela de plus près : La surimpression maximale est en fait la somme des canaux individuels, à savoir cyan, magenta, jaune et noir, donc le noir (2). Et ici, nous voyons toujours les pourcentages. Ainsi, la surimpression maximale autorisée par notre imprimerie est de 300 %, avec une limite de 330 % sur du papier couché et de 300 % sur du papier non couché du point de vue de la production. Cela a bien entendu un impact notamment sur le temps de séchage, car si cette limite est dépassée, il est possible que le temps de séchage soit prolongé, et c'est pourquoi une livraison express pour de tels produits n'est pas du tout recommandée. De plus, il est possible que les valeurs de noir débordent, ce qui signifie qu'elles deviennent si profondes et si sombres qu'on ne distingue plus du tout de structure. Comment pouvons-nous vérifier cela dans notre document ?
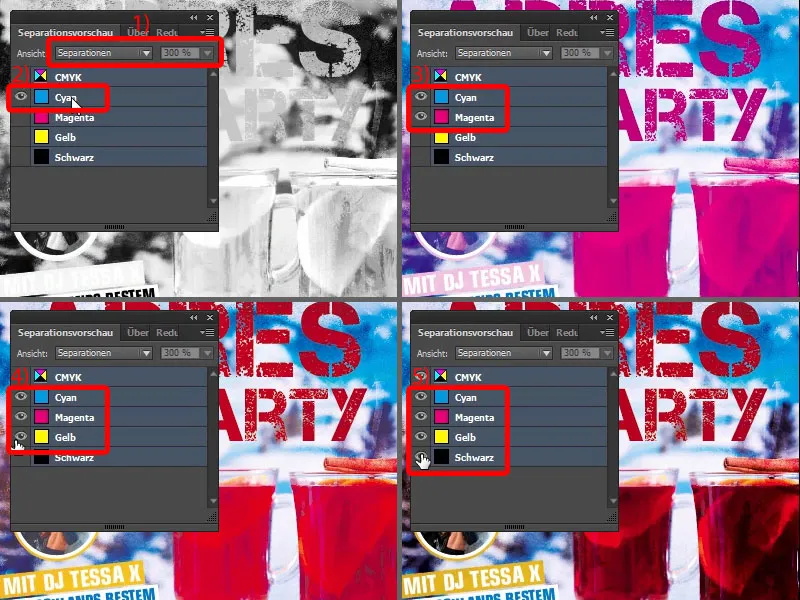
C'est très simple, car InDesign dispose de l'outil correspondant : Sous Fenêtre>Sortie>Aperçu des séparations … (3)
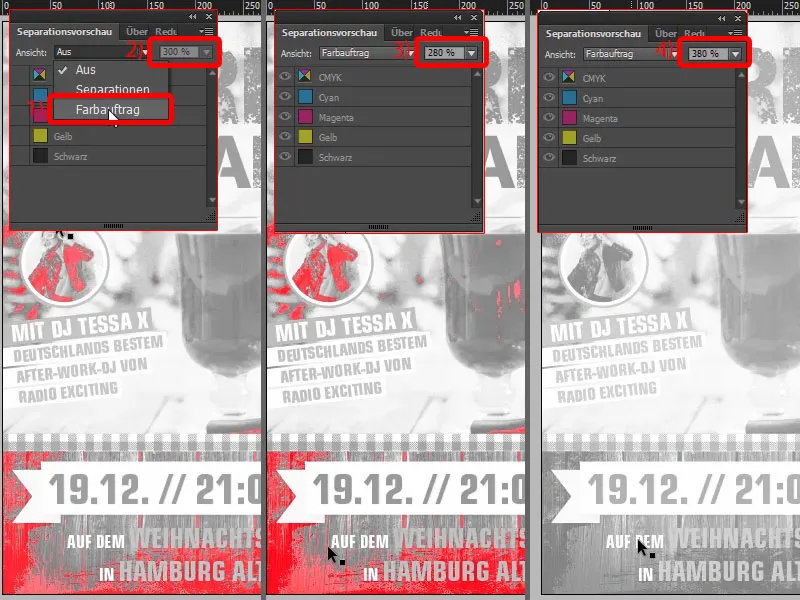
... vous pouvez choisir différentes options dans ce menu déroulant. Nous allons vous montrer la surimpression des couleurs (1) en définissant une valeur de 300 % (2) ou en laissant celle déjà définie. Maintenant, vous constatez : Où cela pourrait-il devenir critique ? – Ici à gauche et bien sûr partout sur les bords, où nous avons introduit ce style grunge, cependant en une petite quantité, ce qui est toujours acceptable.
Si nous réduisions la valeur à 280 %, par exemple (3), cela deviendrait clairement plus critique.
En revanche, si nous la fixions à 380 % (4), vous constaterez : Cette limite n'est dépassée nulle part.
Cependant, je la remets à 300 %. Ce qui est aussi intéressant : Vous pouvez ouvrir ici la Surimpression des couleurs (1). Cela signifie que lors de l'impression avec plus d'une couleur, vous fournissez à l'imprimerie un document final déjà mis en page – bien entendu, notre PDF final que nous exportons – mais dans le département de prépresse, les couleurs sont séparées en quatre couleurs de base. Cela s'appelle, comme mentionné, la séparation, c'est pourquoi ce menu déroulant s'appelle aussi Séparations. Et une plaque d'impression est exposée pour chacune de ces quatre couleurs de base.
Vous pouvez ainsi retirer individuellement les différentes couleurs ici. Prenons par exemple la première plaque d'impression, qui a maintenant la couleur Cyan (2). Cela ressemblerait à cela. Ensuite, le Magenta est ajouté (3), donc une part de couleur notable. Ensuite, vient le Jaune en tant que troisième plaque d'impression (4) et enfin le Noir en tant que quatrième (5).
Notre produit final passe donc quatre fois par ce processus pour que chaque couleur soit appliquée une fois. Il est donc conseillé de discuter avec votre imprimerie des spécifications concernant la surimpression des couleurs qui sont importantes pour vous.
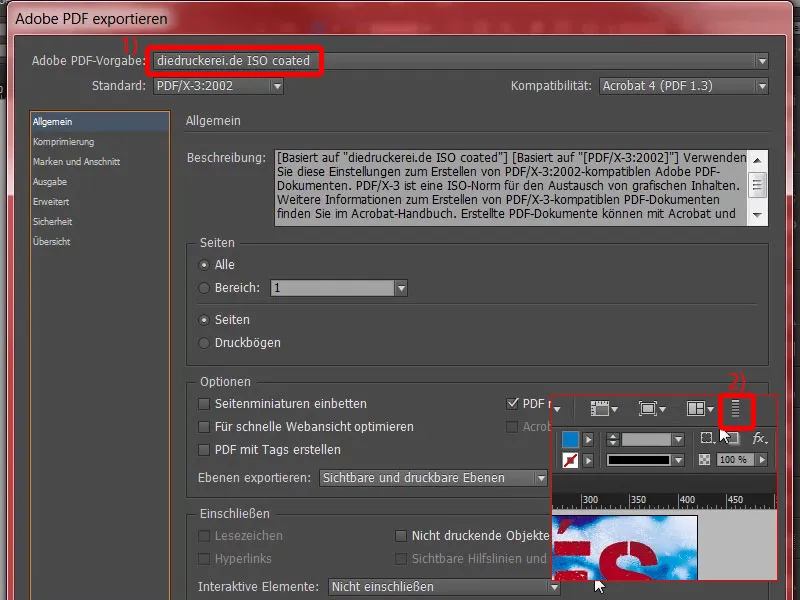
Exporter l'affiche depuis InDesign
Nous allons maintenant terminer l'exportation. Donc Fichier>Exporter et enregistrer. Ensuite, la boîte de dialogue s'ouvre : diedruckerei.de ISO coated, le profil que nous avons déjà créé (1). Il suffit donc de valider. Vous pouvez d'ailleurs voir une barre de progression en haut (2), et comme ce fichier est devenu plutôt conséquent, cela peut bien sûr prendre un peu de temps avant que le PDF final soit généré.
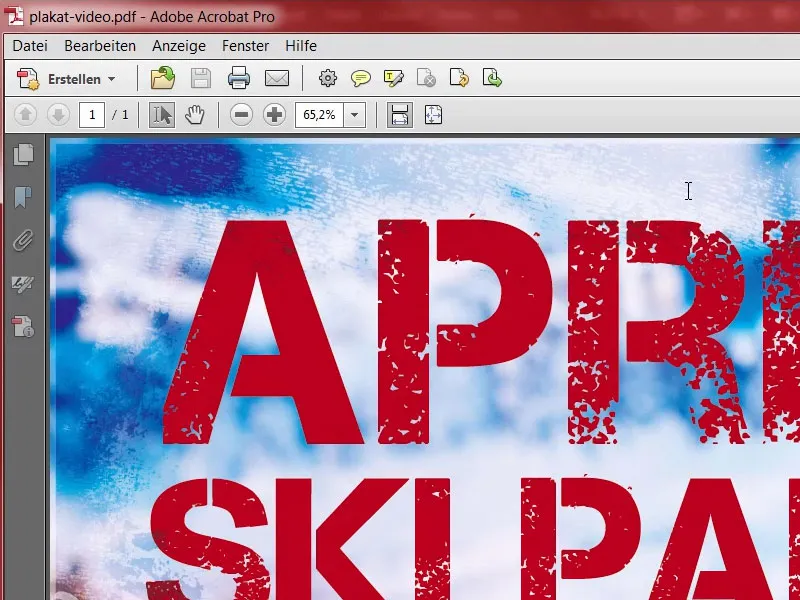
Voici notre PDF. Magnifiquement exporté.
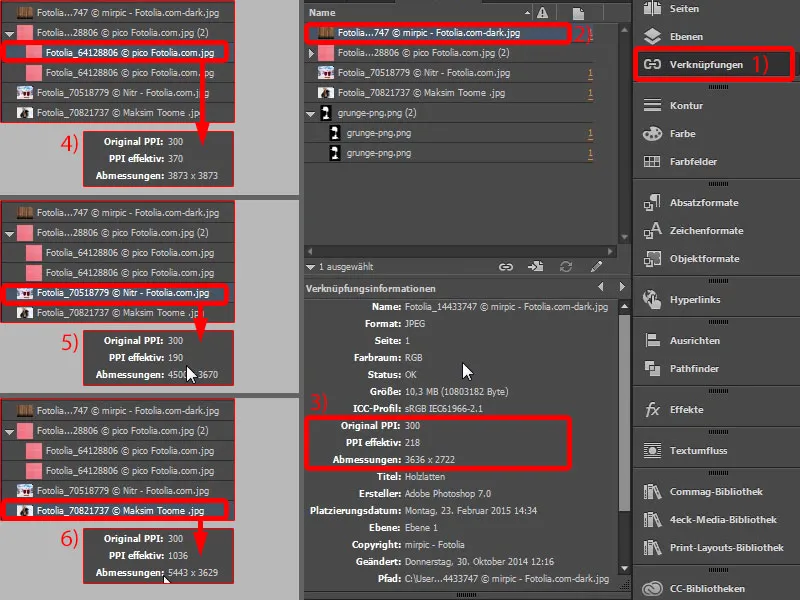
Vérifier la résolution dans InDesign
Il est également conseillé de jeter à nouveau un œil sur les ppp, pour voir combien nous avons réellement (1). Nous avons par exemple 300 ppp à l'origine et 218 ppp après réduction (2 et 3). Pour la nappe, c'est 370 ppp (4), ce qui est tout à fait suffisant. Pour l'image de fond, nous avons 190 ppp (5). L'imprimerie nous demande 200 ppp, c'est-à-dire que leur outil de vérification des données nous donnera probablement à nouveau un avertissement. Cependant, je trouve cela tolérable pour cette affiche, car ces valeurs sont bien entendu définies par l'imprimerie pour garantir la meilleure qualité possible. Regardons maintenant Tessa (6) : même dans la plage à quatre chiffres avec 1036 ppp, selon les juges. Un travail excellent ...
Télécharger l'affiche à l'imprimerie
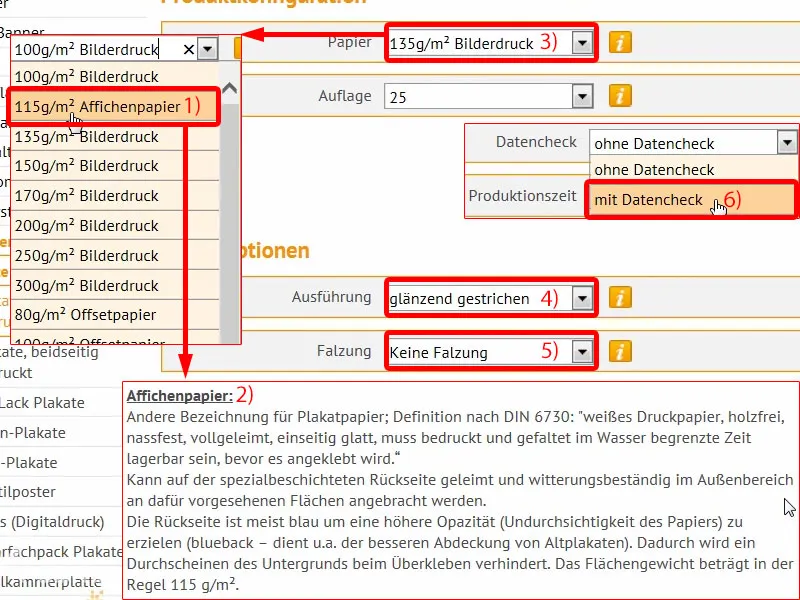
Et donc je vous recommande simplement de télécharger le projet. Dans la configuration du produit, vous pouvez bien sûr choisir votre papier à nouveau. En général, vous prendriez probablement un papier d'impression brillant de 135 g/m², mais il y a en fait un autre produit intéressant, à savoir du papier affiche de 115 g/m² (1). Qu'est-ce que c'est exactement ? Lisez cela (2) : "Peut être collé à l'arrière spécialement enduit et résistant aux intempéries à l'extérieur sur des zones prévues à cet effet." – D'accord, maintenant cela nous paraît familier. En fait, c'est exactement le papier utilisé par les entreprises qui arrivent avec leur Sprinter juste avant les élections parlementaires, puis trois personnes en descendent et commencent à coller des parties individuelles d'affiches des candidats principaux sur de grandes surfaces publicitaires. Ils recouvrent donc la publicité précédente. C'est exactement pour cela que c'est destiné, car le verso est généralement bleu, pour une opacité plus élevée, donc une opacité du papier. Cela s'appelle "Blueback" ... Vous pouvez l'utiliser, ce n'est pas obligatoire. Dans notre cas, nous n'avons pas l'intention d'utiliser l'affiche pour recouvrir quelque chose, donc je referme cela et je choisis simplement notre papier d'impression brillant de 135 g/m² (3). C'est également un peu moins cher. Le tout brillamment couché (4). Nous n'avons pas besoin de pliage (5). Nous prenons le contrôle des données avec (6).
Ensuite, nous pouvons passer à la commande. Encore une fois, le récapitulatif, le code promo, si vous en avez un. Suivant. Encore une fois les données, où tout cela doit aller. Suivant. Je choisis le paiement anticipé. Suivant. D'accord, nous acceptons bien entendu les CGV et nous faisons défiler jusqu'en bas. Oui, nous voulons rester informés avec la newsletter. Et ensuite, nous cliquons sur Acheter.
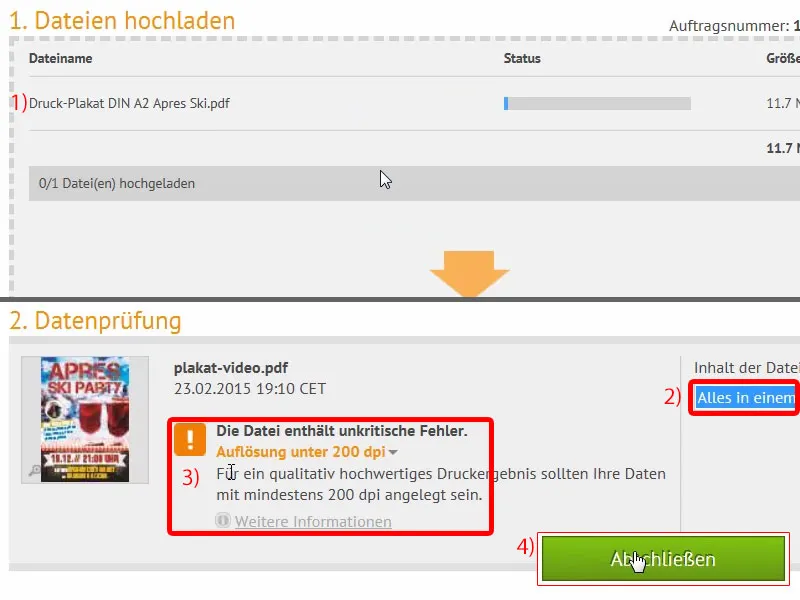
Maintenant, notre dialogue de téléchargement bien connu, je le lance et nous envoyons simplement notre PDF à l'imprimerie (1).
Le fichier est là-haut, tout dans un seul document (2). J'ai déjà annoncé la résolution inférieure à 200 dpi ici (3). Nous devons confirmer cela, je le fais à ce stade (4), et je finalise la commande.
C'est fait. Maintenant, je suis curieux de voir ce que cela donne une fois chez nous.
Déballage de l'affiche imprimée
Comparé aux autres colis que nous avons déjà déballés, celui-ci est un peu plus généreux, comme vous pouvez le voir. Que contient-il?
Naturellement, notre affiche Après-Ski. Je vais l'ouvrir ... voilà. Regardez ça : Cela me réjouit en tant que designer. Nous avons ici un effet grunge vraiment cool, qui ressort très bien ici. Notre police Capture it que nous avons choisie. Cela a vraiment l'air cool. En termes de grammage, nous avons du 135 g/m², c'est très bien, cela convient parfaitement pour des affiches. Et c'est tout simplement amusant, ça donne le moral, on voit simplement que le travail fourni est vraiment présenté sous un très bon jour. Sur ce, je prends congé, amusez-vous bien et bonne chance pour votre design.


