Dans ce tutoriel, je vais te montrer comment enregistrer ta graphique vectorielle créée au format Scalable Vector Graphics (SVG). Les fichiers SVG sont particulièrement adaptés à une utilisation sur Internet, car ils nécessitent peu d'espace de stockage et peuvent être redimensionnés à n'importe quelle taille sans perte de qualité. Que ce soit pour ton logo d'entreprise, une icône ou un dessin - une fois que tu as créé ta graphique vectorielle dans Inkscape, je vais te familiariser avec le processus d'enregistrement pour que tu puisses utiliser au mieux tes œuvres sur le Web.
Principaux enseignements
- Les fichiers SVG offrent une grande scalabilité et une petite taille de fichier.
- Inkscape enregistre les graphiques vectoriels au format SVG, ce qui contient des informations spéciales sur les calques et les guides.
- Il existe différents types de SVG : le SVG natif d'Inkscape et les SVG optimisés, mieux adaptés pour le Web.
Guide étape par étape
Pour enregistrer ta graphique vectorielle au format SVG, suis ces étapes :
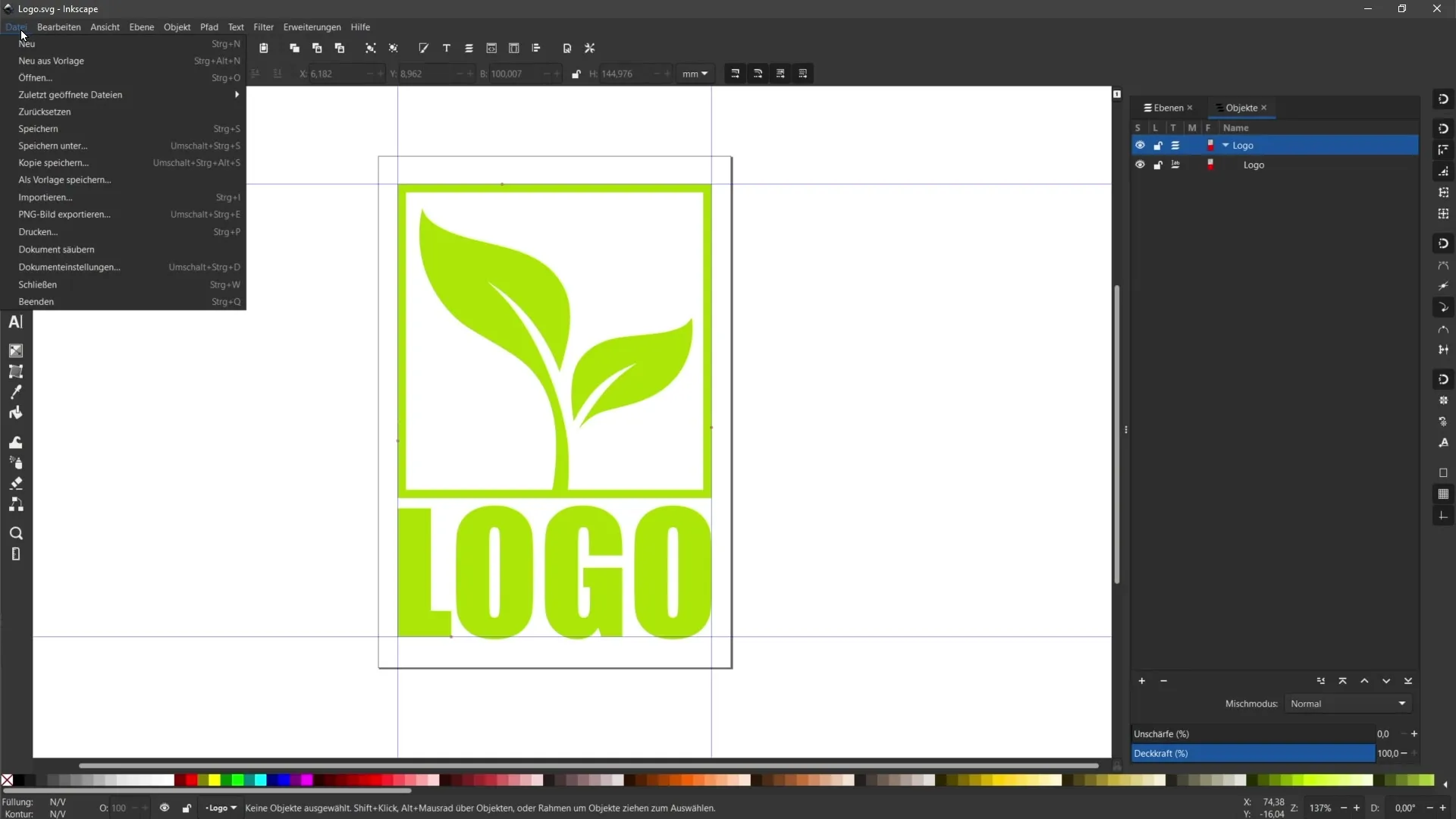
Tout d'abord, assure-toi que ton design est terminé dans Inkscape. Si c'est le cas, clique sur Fichier dans la barre de menu supérieure.

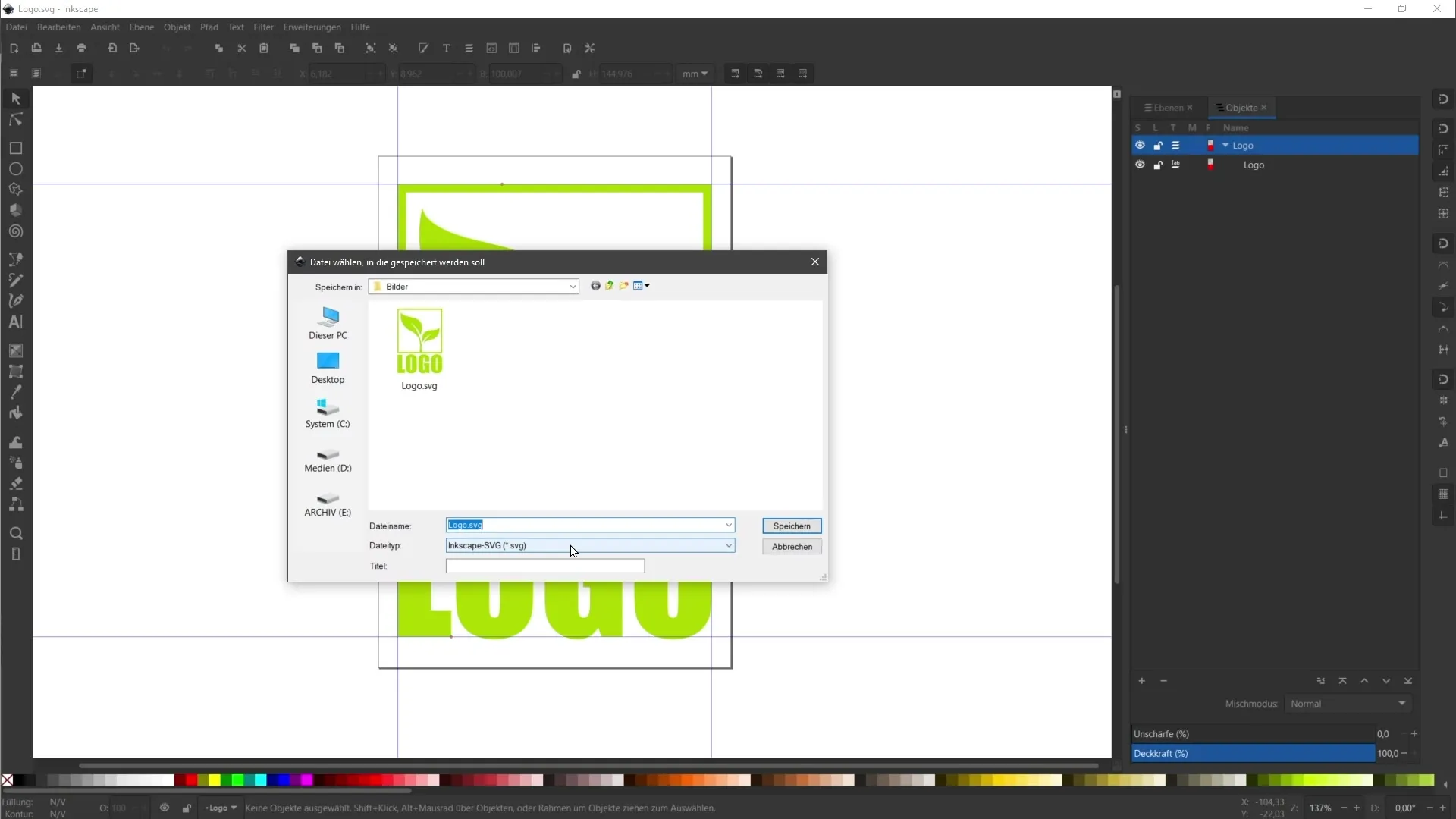
Dans le menu déroulant, sélectionne ensuite l'option Enregistrer sous. Cela ouvrira une nouvelle fenêtre où tu pourras choisir l'emplacement de sauvegarde et le type de fichier.

Par défaut, Inkscape enregistre dans son propre format SVG, qui contient des informations sur les calques et la structure de ton design. Cependant, pour une utilisation web, il est préférable d'utiliser une variante optimisée. Recherche l'emplacement de sauvegarde sur ton disque dur où tu veux stocker le fichier.

Dans le menu déroulant pour le type de fichier, choisis entre SVG normal ou SVG optimisé. Pour le premier essai, choisis SVG normal.

Donne un nom au fichier, par exemple Logo_normal, et confirme avec Enregistrer. Ce fichier est à présent enregistré au format SVG normal.

Tu remarqueras que ce fichier est généralement plus petit que le SVG Inkscape, qui peut atteindre environ 11 Ko. Le SVG normal ne pèse que 6 Ko, ce qui nécessite déjà beaucoup moins d'espace de stockage.

Répète maintenant le processus en cliquant à nouveau sur Fichier puis sur Enregistrer sous, mais cette fois en choisissant SVG optimisé.

Donne un nom au fichier, comme Logo_optimisé, et enregistre-le. Tu seras invité à choisir parmi différentes options. Ici, tu peux convertir les attributs CSS en attributs XML et effectuer différentes optimisations. Je te recommande de choisir les options qui te semblent les meilleures.

Confirme ton choix et vérifie la nouvelle taille du fichier. Souvent, la version optimisée ne pèse que 4 Ko. Cela montre que ce processus a permis une compression supplémentaire du fichier.

Si tu ouvres maintenant les fichiers dans ton navigateur, tu remarqueras que les deux versions SVG, normale et optimisée, ont un aspect identique. Il te suffit de taper les URL des fichiers dans la barre d'adresse de ton navigateur pour vérifier le résultat.

Pour tester leur scalabilité, tu peux ajuster le niveau de zoom du navigateur. Par exemple, si tu zoomes à 50 % ou si tu vas jusqu'à 300 %, tu remarqueras que les bords restent nets, quelle que soit la valeur du zoom.

Ces caractéristiques des fichiers SVG les rendent adaptés à une utilisation sur les sites web. Vous pouvez être sûr que votre logo apparaîtra clairement sur tous les appareils, peu importe la taille à laquelle vous le présentez.

En utilisant le format SVG pour vos graphiques, vous réduisez non seulement la taille du fichier, mais vous garantissez également la qualité de vos conceptions à n'importe quelle résolution.

Résumé
Dans ce tutoriel, vous avez appris comment enregistrer vos graphiques vectoriels au format SVG. Cela vous permet d'utiliser efficacement vos conceptions sur le web et offre l'avantage de la scalabilité et de la petite taille de fichier.
Questions fréquemment posées
Comment enregistrer un graphique vectoriel dans Inkscape sous forme de SVG ?Cliquez sur Fichier, puis sur Enregistrer sous, sélectionnez le format SVG et donnez un nom de fichier.
Quelle est la différence entre un SVG normal et un SVG optimisé ?Le SVG normal contient plus d'informations sur les couches, tandis que le SVG optimisé est compressé et nettoyé pour une utilisation web.
Comment tester la scalabilité de mon fichier SVG ?Ouvrez le fichier SVG dans le navigateur et ajustez le niveau de zoom pour vérifier la qualité à différentes tailles.

