Les textes scintillants sont un véritable accroche-regard qui donne à vos designs de l'éclat et du glamour. Que ce soit pour des cartes de vœux, des affiches ou des graphiques sur les réseaux sociaux - avec Photoshop, vous pouvez facilement créer cet effet scintillant. Dans ce tutoriel, je vous montre comment créer pas à pas un texte scintillant impressionnant, qui se distingue par des accents brillants et une texture pailletée. Laissez votre texte briller et enchantez votre public avec ce look glamour!
1. Créer un document avec un chemin de texte
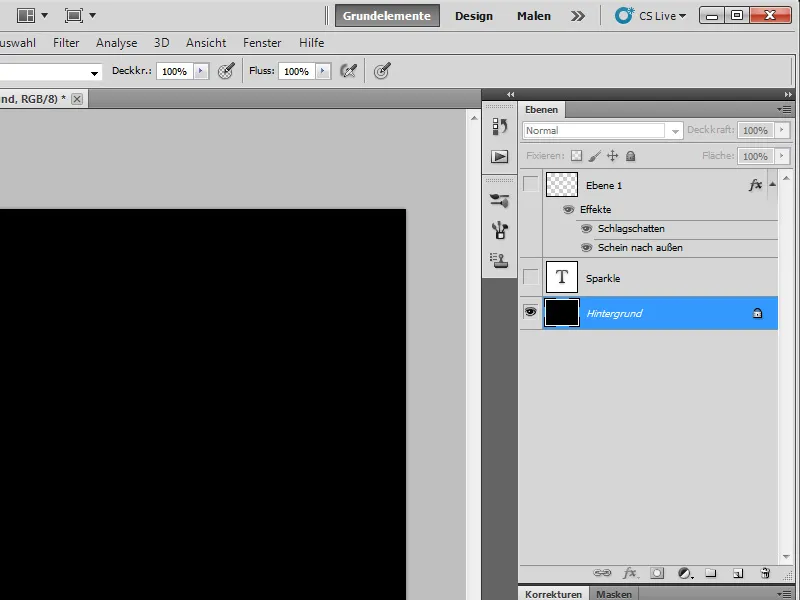
Nous créons un nouveau document et le remplissons d'une couleur de fond noire.


Nous prenons n'importe quelle police, dans notre cas "Ar BERKLEY", qui a déjà une épaisseur de trait un peu plus importante. Nous mettons Lissage sur Adoucir pour avoir un bord beau et régulier. Ensuite, nous écrivons notre texte. La couleur n'a pas d'importance, tant qu'elle n'est pas la même que celle du fond.
Dans le panneau des calques, nous cliquons avec Ctrl+Clic sur la miniature de calque du calque de texte pour sélectionner le texte.
Nous allons dans le panneau des tracés et appuyons sur Créer un tracé de travail.
2. Créer une brosse pour les paillettes
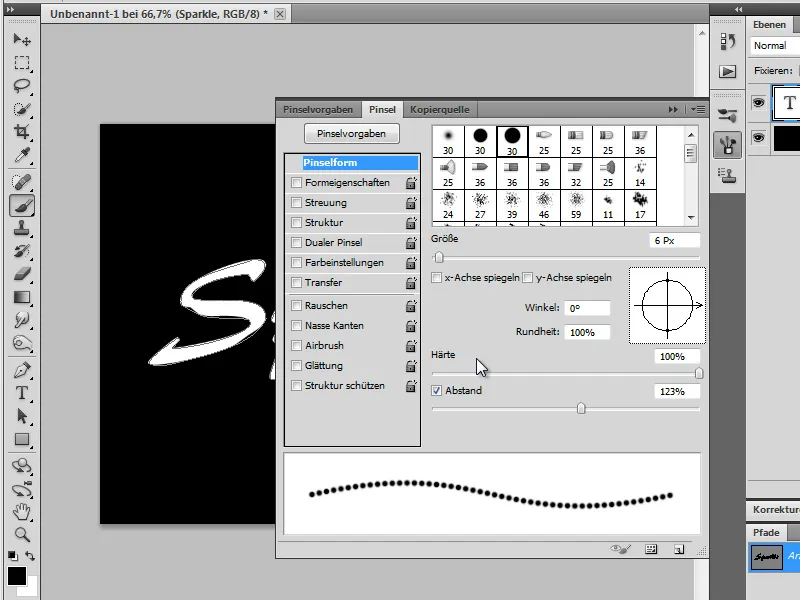
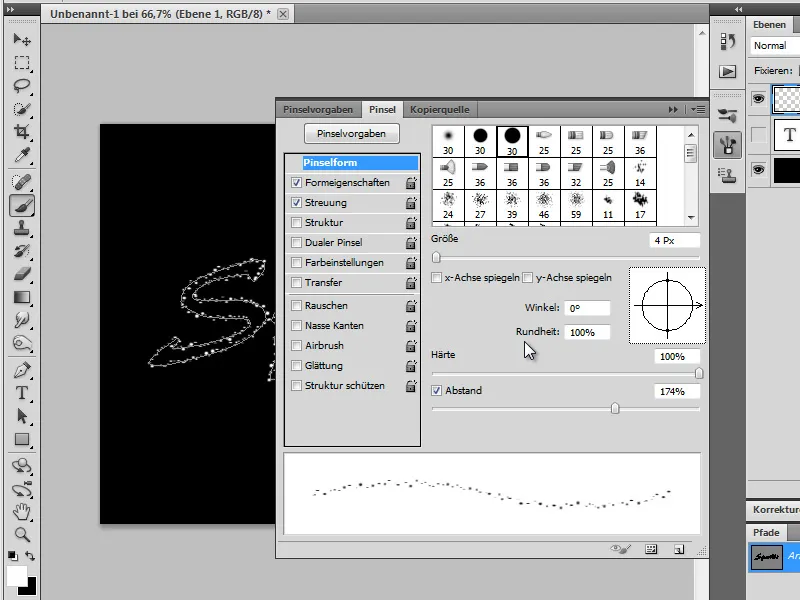
À présent, le texte est un tracé, et il est possible de le remplir avec une brosse. Mais tout d'abord, nous devons effectuer quelques réglages de brosse. Pour cela, nous cliquons sur le bouton de brosse et allons dans le panneau de brosses. Nous prenons une brosse normale, petite et ronde (ici taille 6 px). Et nous choisissons un espacement un peu plus large de 123 %, de sorte que seuls des points individuels soient visibles.
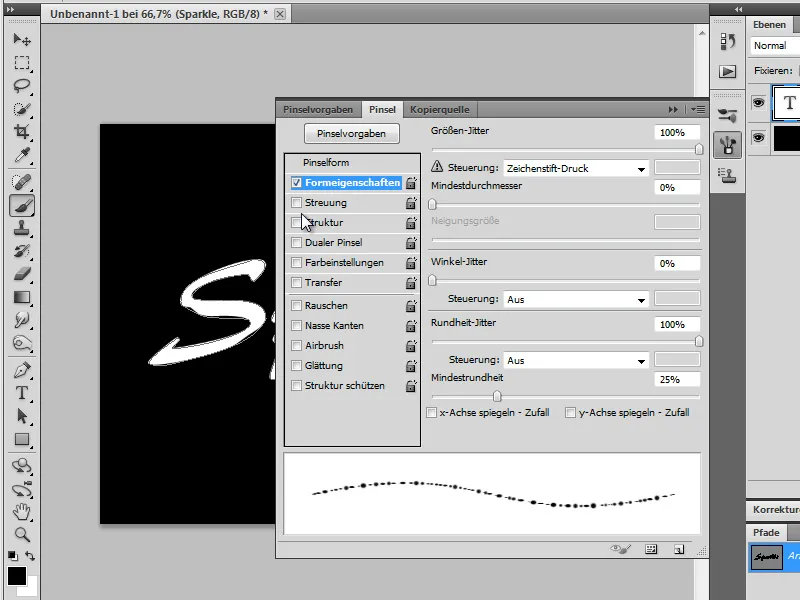
Ensuite, nous cocher la case Forme et augmentons le chiffonner de la taille au maximum, afin d'avoir un grand nombre aléatoire de tailles de pointe de pinceau différentes. Ensuite, nous réglons le chiffonner de l'arrondi au maximum, pour que toutes les pointes ne soient pas rondes, mais que certaines soient également affichées de manière légèrement inclinée et étroite (voir l'image).
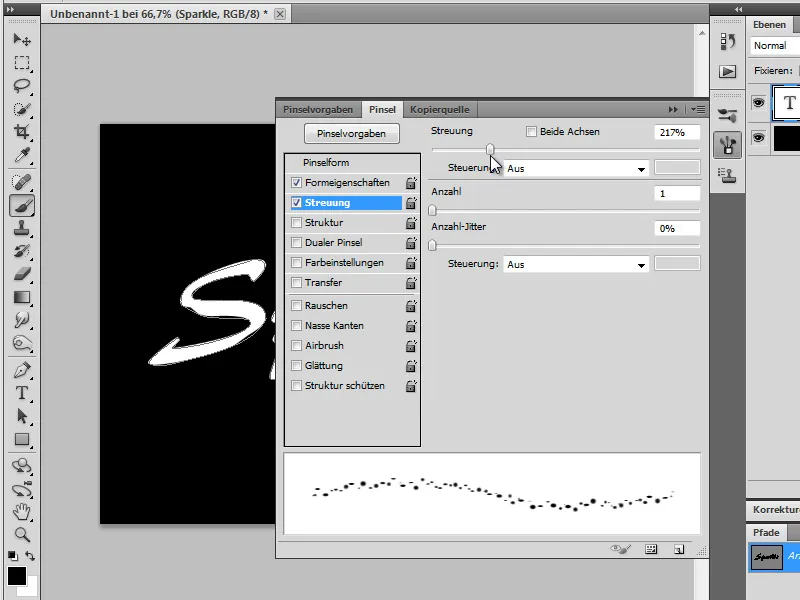
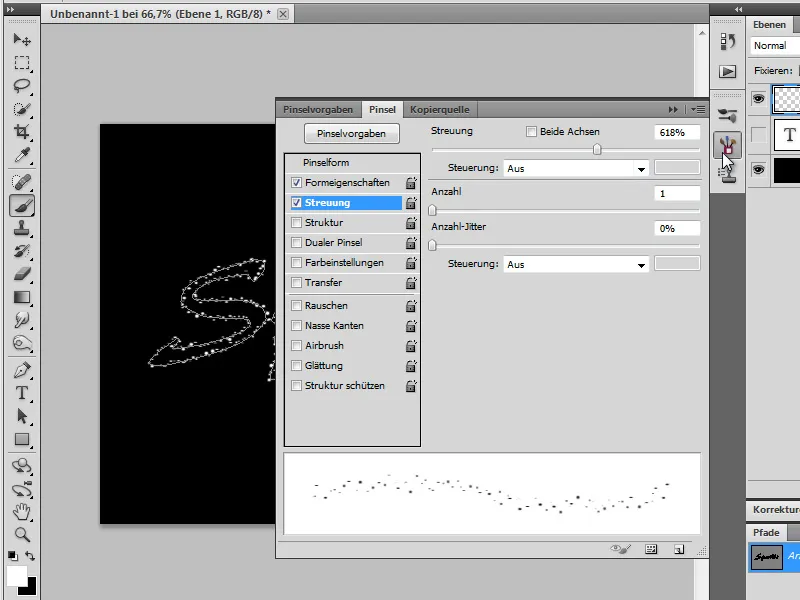
Ensuite, nous cocher Dispersion et augmentons le curseur du même nom d'un quart, pour bien répartir les points de la brosse (voir l'image).
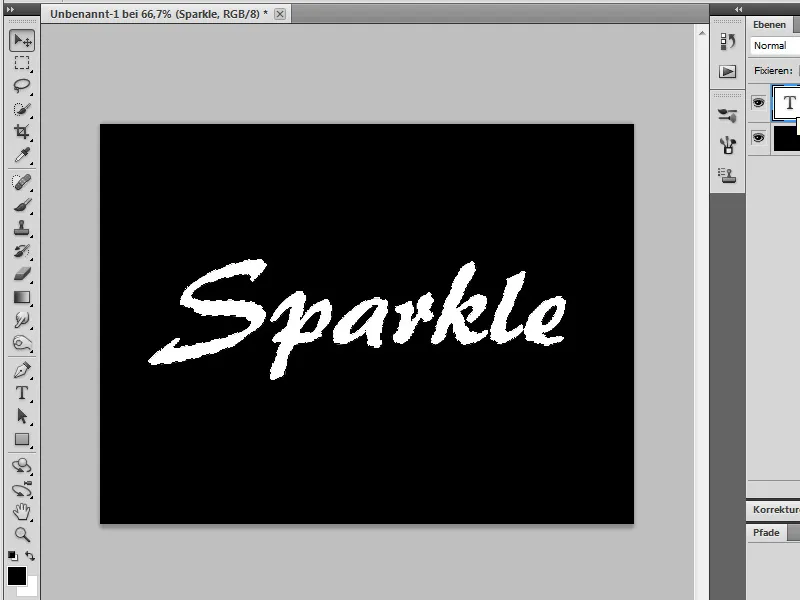
3. Remplir le tracé avec la brosse
Nous pouvons maintenant remplir le tracé avec la brosse. Nous allons dans la palette de calques et masquons d'abord le calque de texte. Nous créons un nouveau calque et définissons le blanc comme notre couleur avant-plan.
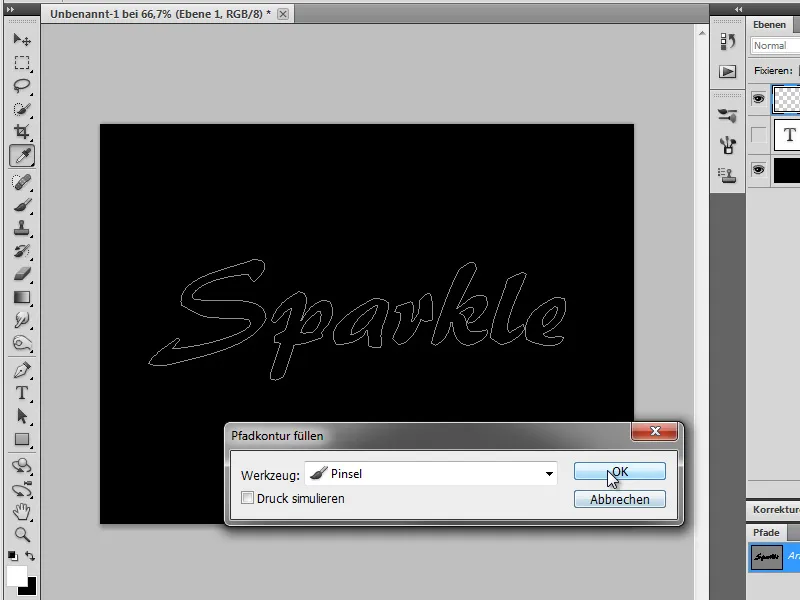
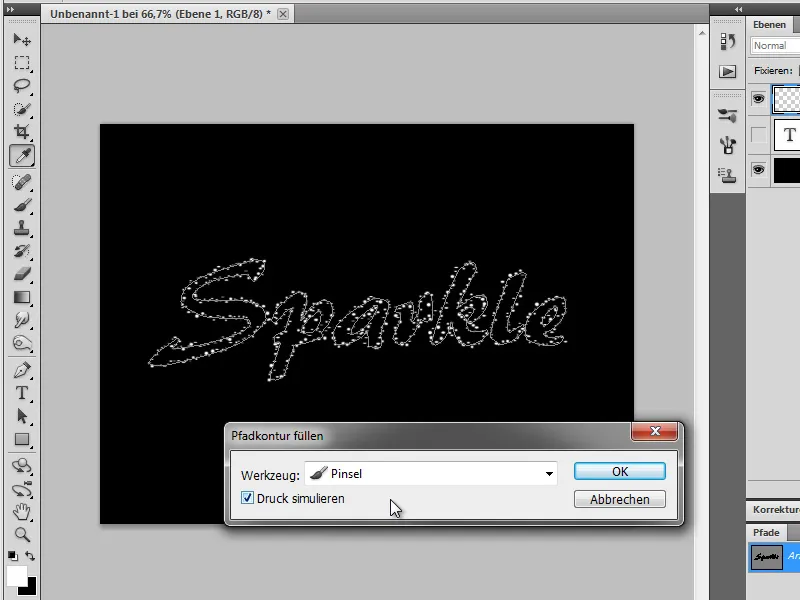
Dans le panneau de tracés, nous clic droit sur le tracé de travail et sélectionnons Remplir le tracé de contour. Nous vérifions que la simulation de pression n'est pas activée.


Notre trait de brosse est encore un peu dur. Nous retournons donc dans le panneau de brosses et changeons les options suivantes:
Forme de la brosse
| Taille: | 4 px |
| Écart: | 174 % |

Dispersion de la brosse
| Dispersion: | 618 % |

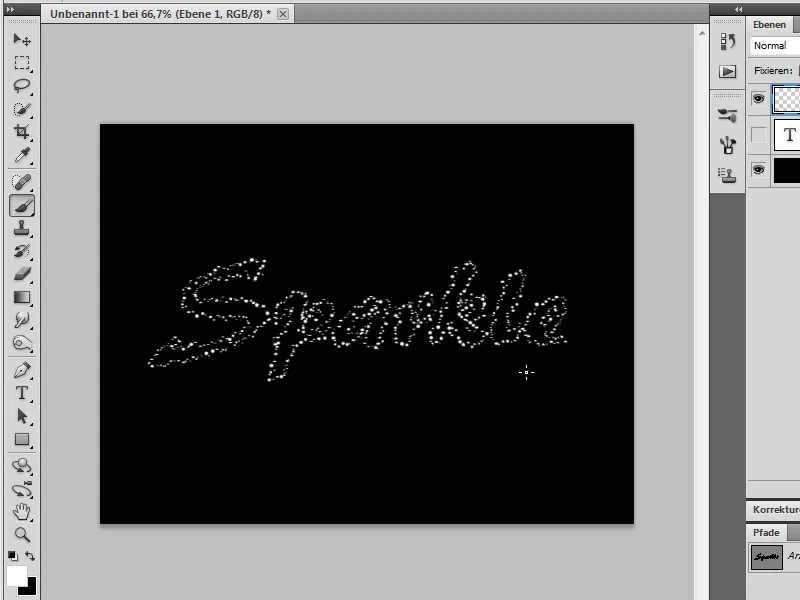
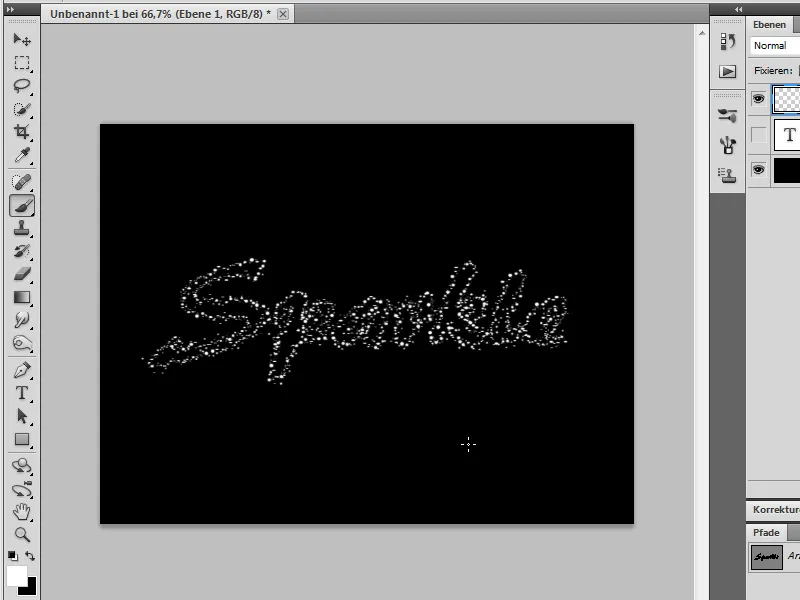
Nous remplissons à nouveau le tracé, mais cette fois-ci avec une simulation de pression.
Nous cliquons sur un espace vide dans le panneau de tracés pour désélectionner le tracé.
4. Faire briller les paillettes
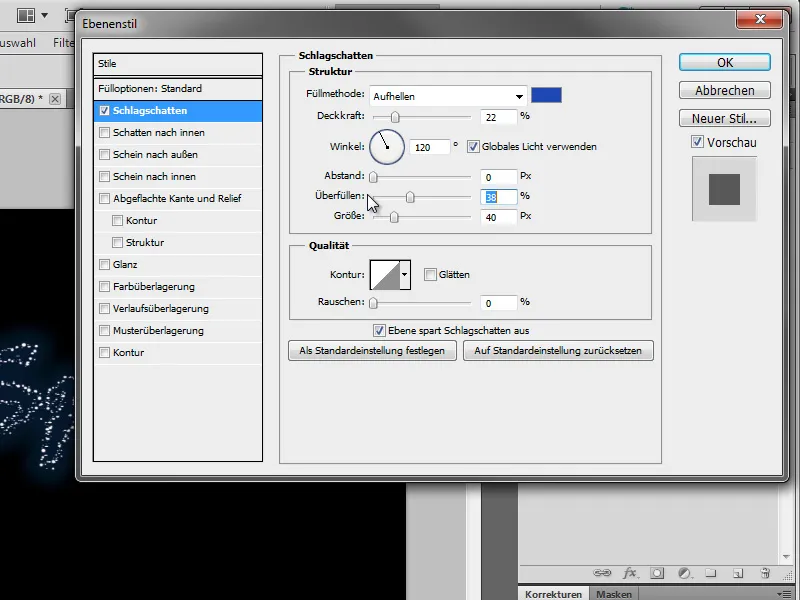
Dans le panneau de calques, nous double-cliquons sur notre miniature de calque avec les paillettes pour ouvrir les effets de calque. Nous allons sur Ombre portée et rentrons les valeurs suivantes:
| Méthode de remplissage: | Éclaircir |
| Couleur: | #0049b6 |
| Opacité: | 22% |
| Distance: | 0 Px |
| Débordement: | 38 Px |
| Taille: | 40 Px |

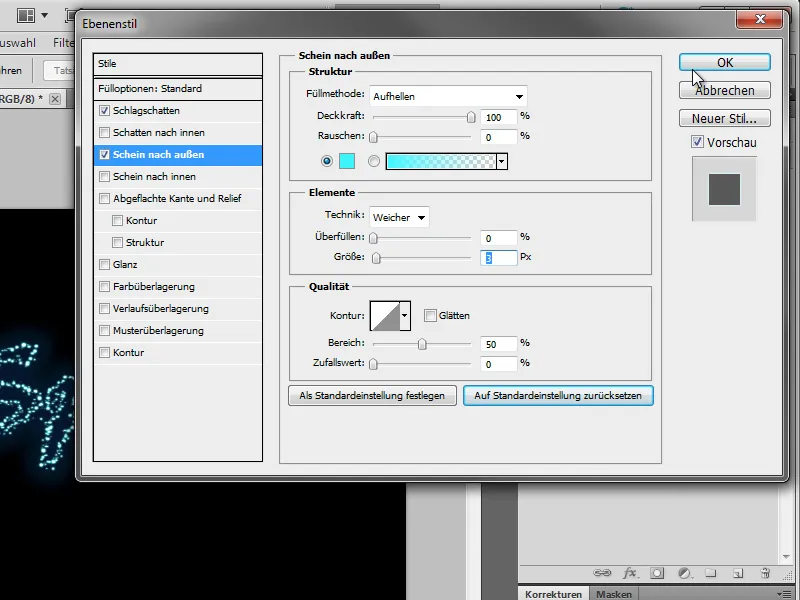
Ensuite, sur Lueur externe avec les valeurs suivantes:
| Méthode de remplissage: | Éclaircir |
| Couleur: | #00f6ff |
| Opacité: | 100% |
| Taille: | 3 Px |

5. L'arrière-plan
Pour faciliter votre travail, masquez la couche de texte.
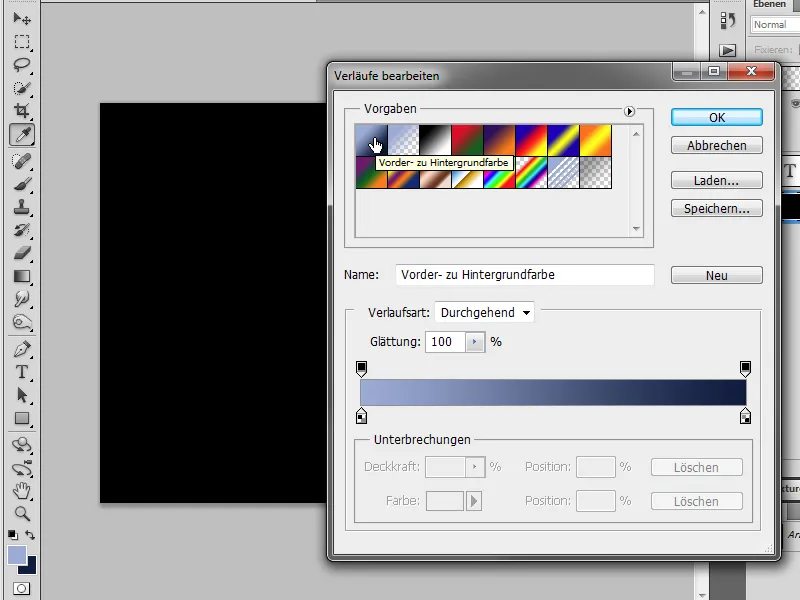
Nous allons sur le calque d'arrière-plan et définissons la Couleur d'avant-plan sur #9badd5 et la Couleur d'arrière-plan sur #05163b. Avec l'Outil Dégradé, nous allons sur le champ De l'avant vers l'arrière-plan…
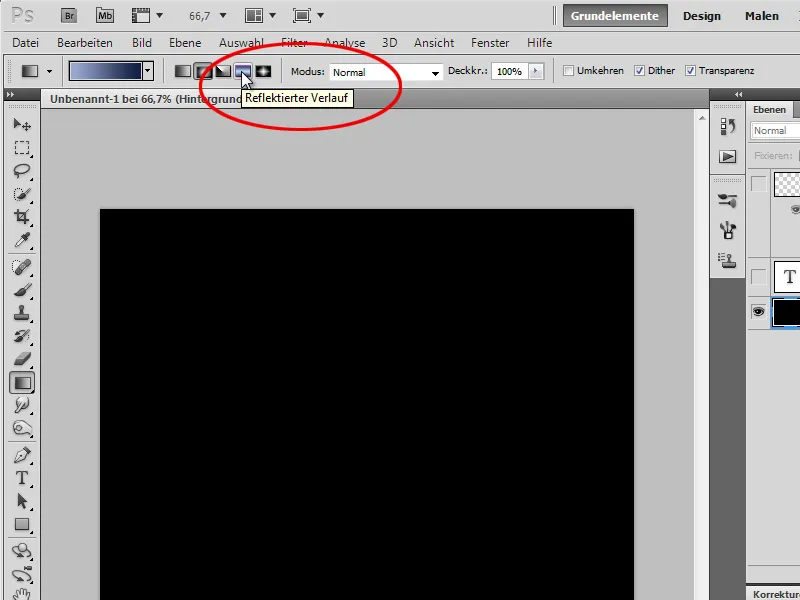
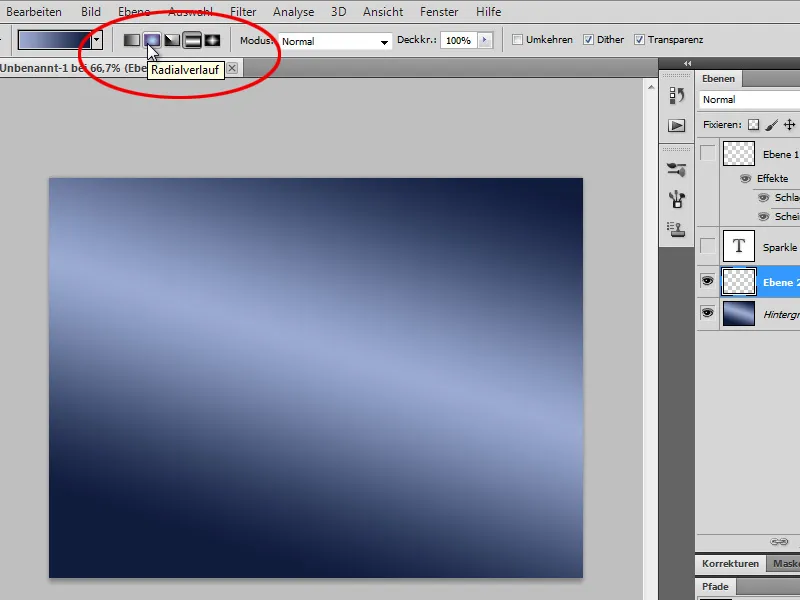
… Type: Dégradé réfléchi...
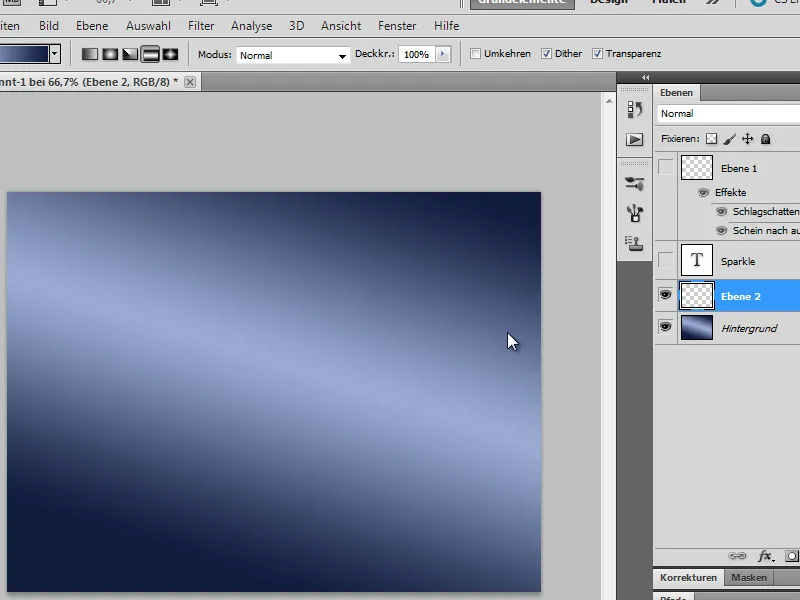
… et remplissons la zone comme illustré.
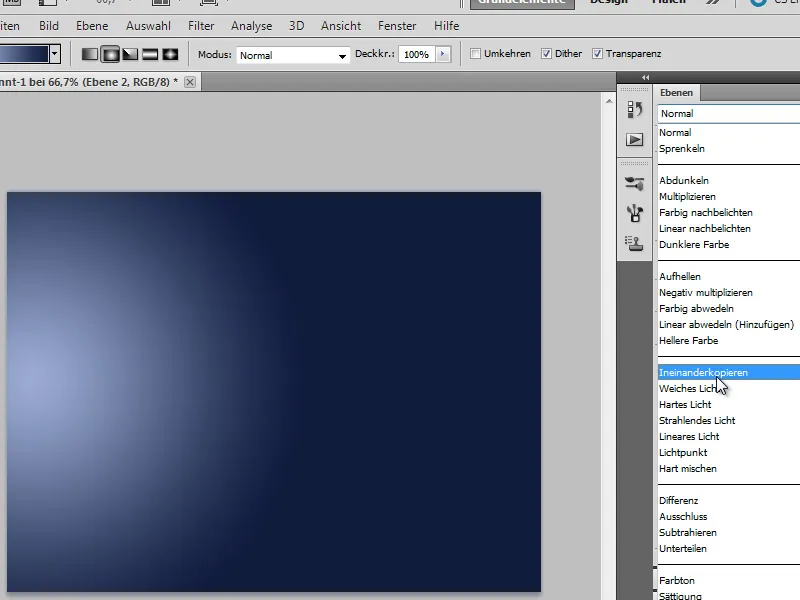
Nous créons un nouveau calque, changeons le type de dégradé en Dégradé radial…
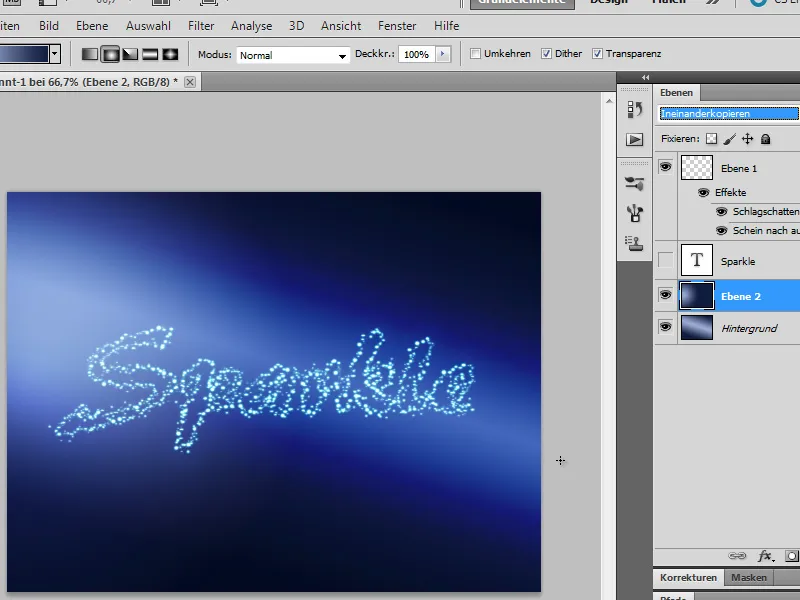
… et le remplissons à gauche comme illustré. Nous réglons la méthode de remplissage du calque sur Multiplication …
… et activons le calque de texte pour que notre texte pailleté réapparaisse.
6. La touche finale
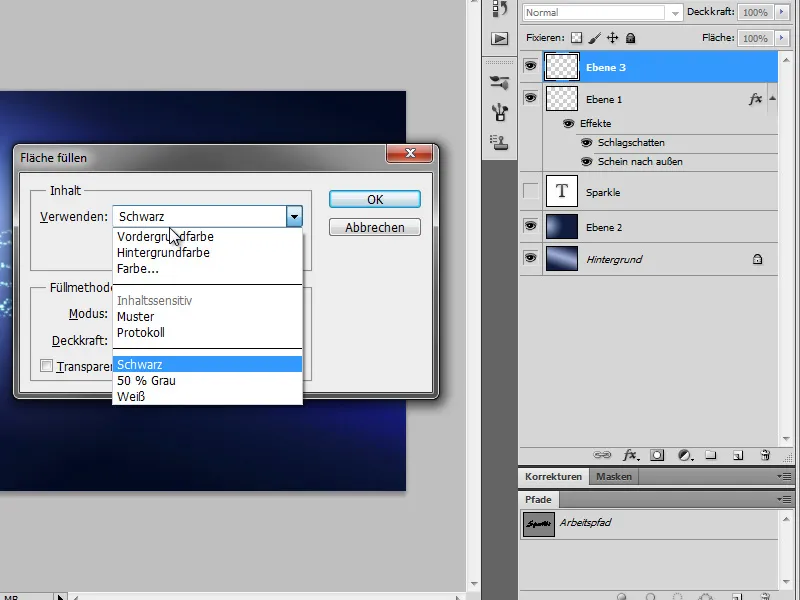
Maintenant nous voulons ajouter une lueur de diffraction supplémentaire pour que le texte brille davantage. Pour ce faire, notre calque de texte doit être actif. Nous créons un nouveau calque et le remplissons de noir. C'est le plus rapide si nous appuyons simultanément sur Maj+Retour arrière, pour que la boîte de dialogue Remplir apparaisse. Là, nous pouvons dire à Photoshop de remplir la zone avec du Noir.
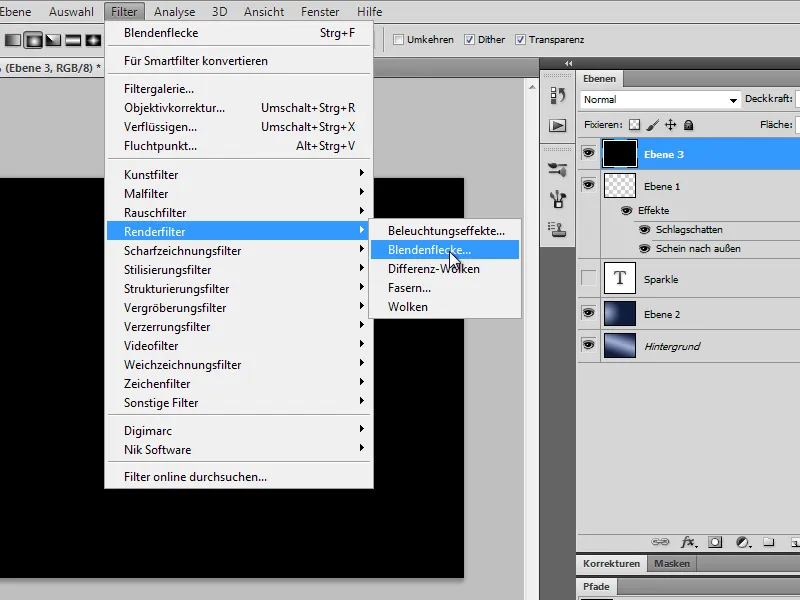
Ensuite, nous allons dans Filtre>Rendu>Flou irisé…
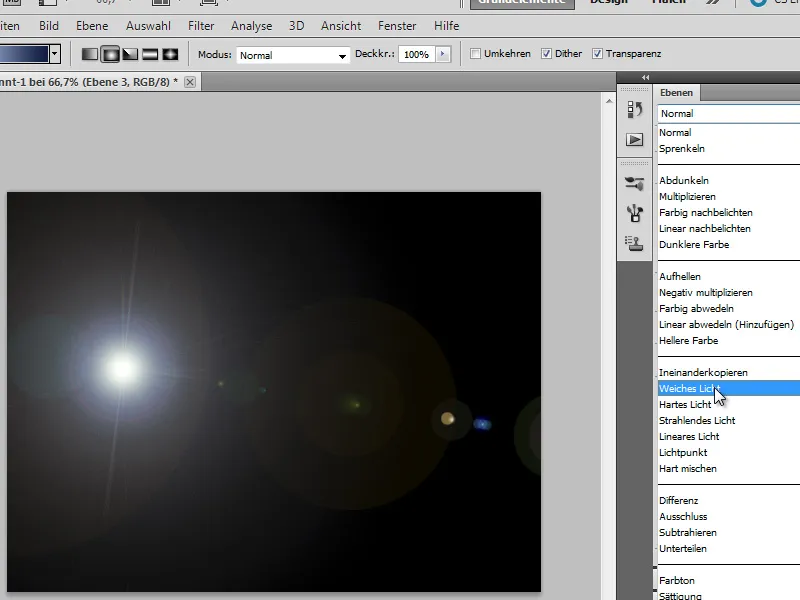
… et déplaçons le point à l'endroit où se trouve approximativement la première lettre de notre texte. Nous réglons le Type d'objectif sur 105mm.
Nous changeons la méthode de remplissage en Lumière douce, pour que l'arrière-plan noir disparaisse et seule notre lueur de diffraction transparaisse.
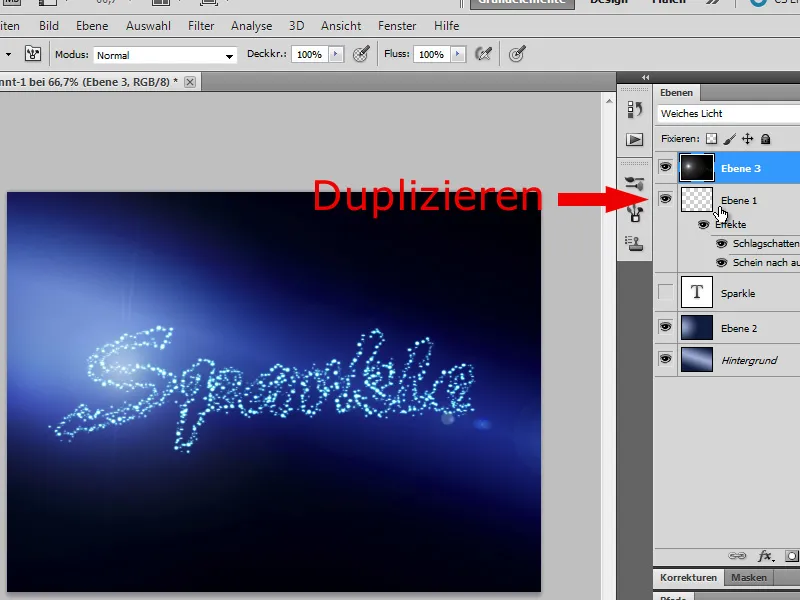
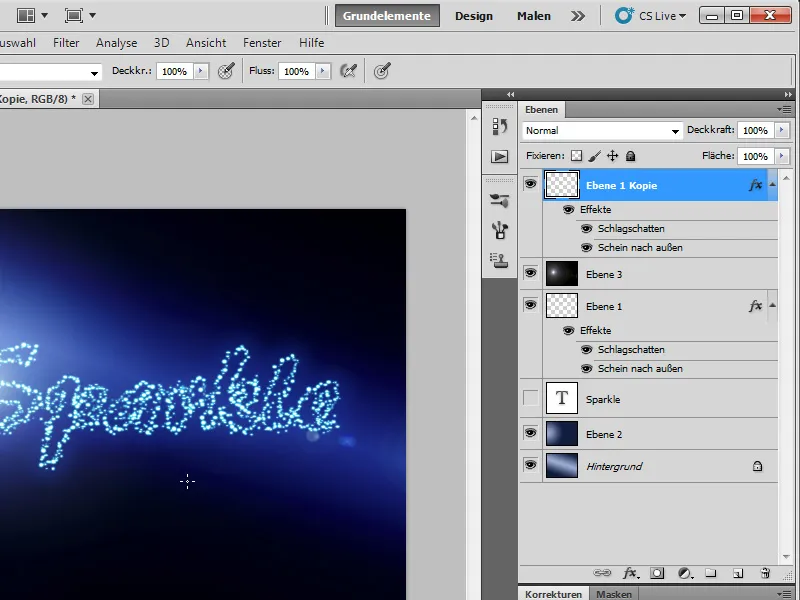
Nous dupliquons le calque de texte avec notre paillette brillante …
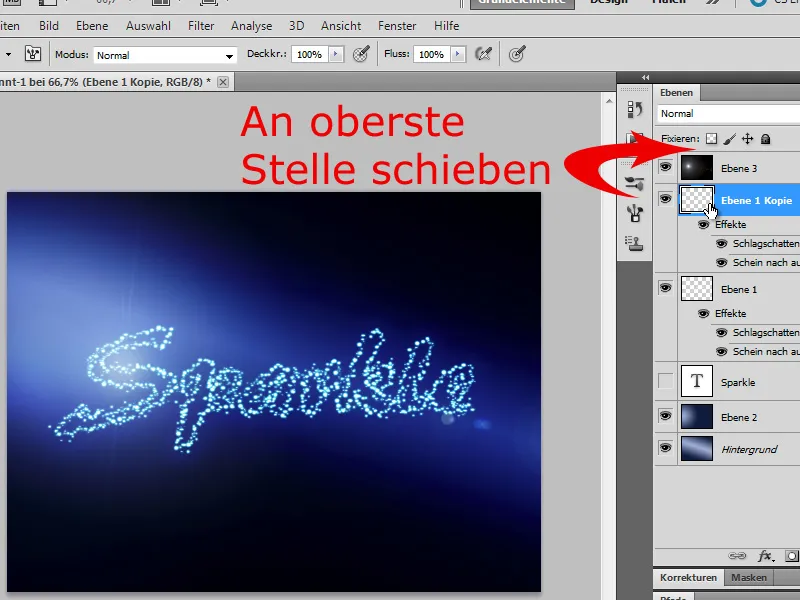
… et le plaçons au-dessus du calque de lueur de diffraction, pour que notre texte pailleté ressorte encore plus. 

Cela met vraiment en valeur notre texte de façon plus marquée. Et voilà, notre magnifique effet pailleté est terminé. 
Celui-ci peut être particulièrement bien utilisé pour les flyers de fête. J'espère qu'il vous a plu et je me réjouis de tout commentaire.:)


