Dans ce tutoriel, vous apprendrez comment utiliser les points d'arrêt DOM dans les Outils de développement Chrome pour surveiller les modifications des éléments du DOM. Les points d'arrêt DOM sont particulièrement utiles pour effectuer un débogage lors de la manipulation des structures DOM. Cette technique vous permet de suivre le moment et la cause des modifications dans le DOM, ce qui peut vous aider dans le dépannage et l'optimisation de vos applications Web.
Principales conclusions
- Les points d'arrêt DOM permettent de surveiller des modifications spécifiques apportées aux éléments du DOM.
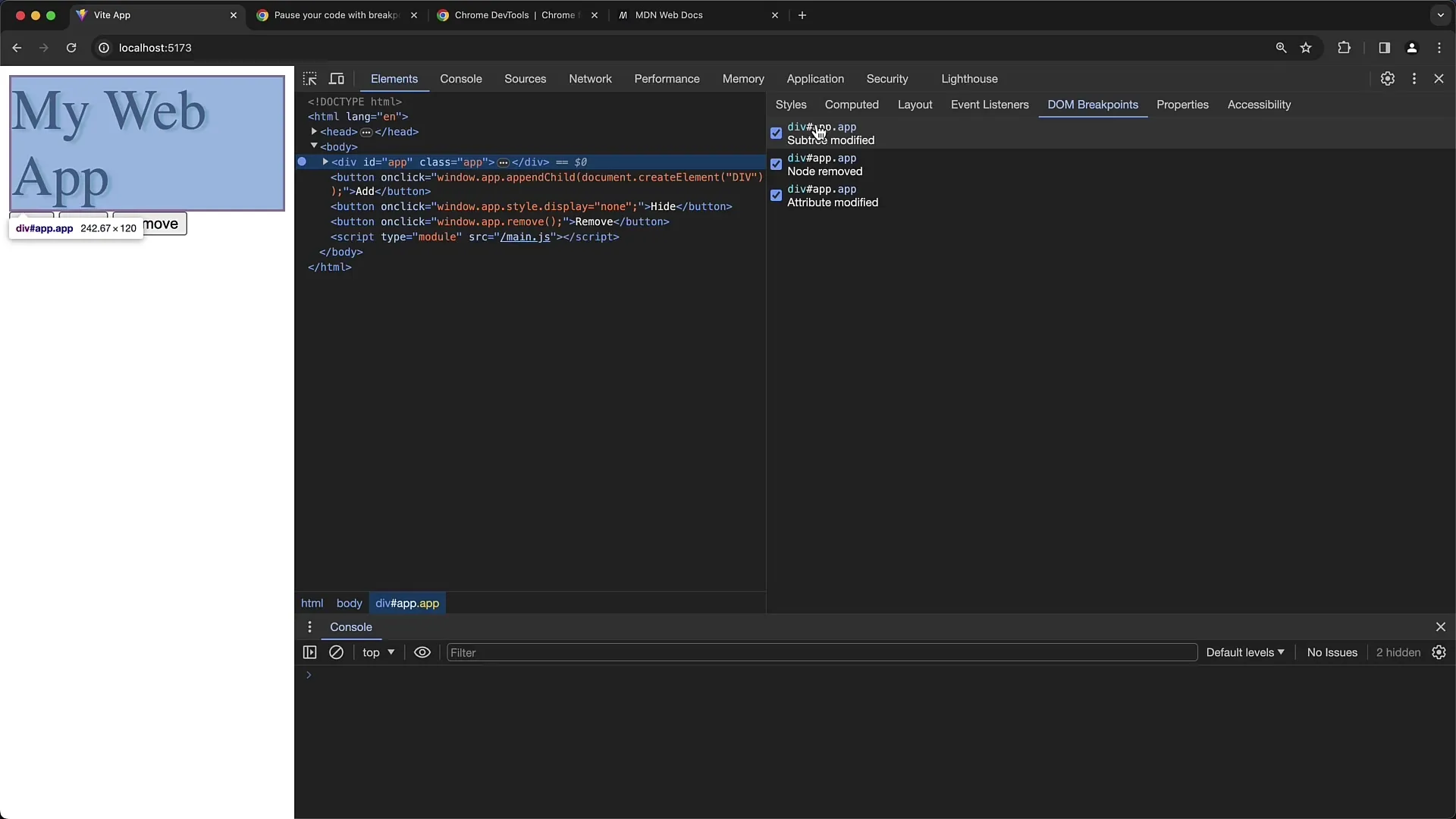
- Il existe différents types de points d'arrêt : Modifications des sous-arbres, Modifications des attributs et Suppression des nœuds.
- L'utilisation des points d'arrêt DOM peut vous aider à mieux comprendre les effets des scripts sur la structure DOM.
Guide étape par étape
Pour travailler avec les points d'arrêt DOM, vous devez d'abord ouvrir les Outils de développement Chrome. Vous pouvez le faire en appuyant sur la touche F12 ou en cliquant avec le bouton droit de la souris sur la page et en choisissant « Inspecter ».
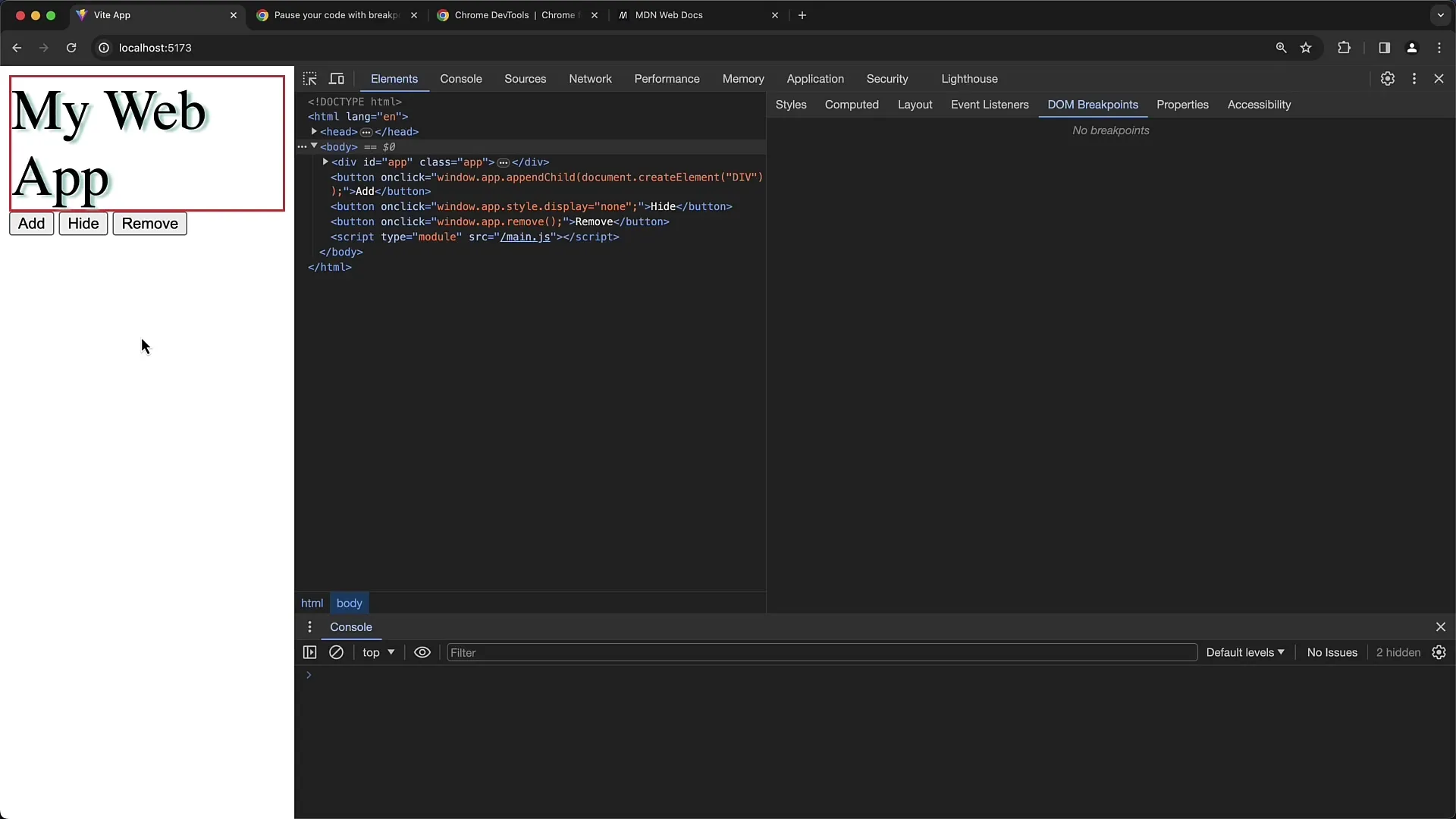
Maintenant, une fois les Outils de développement ouverts, naviguez vers l'onglet « Éléments ». Vous y trouverez toute la structure DOM de la page actuelle.

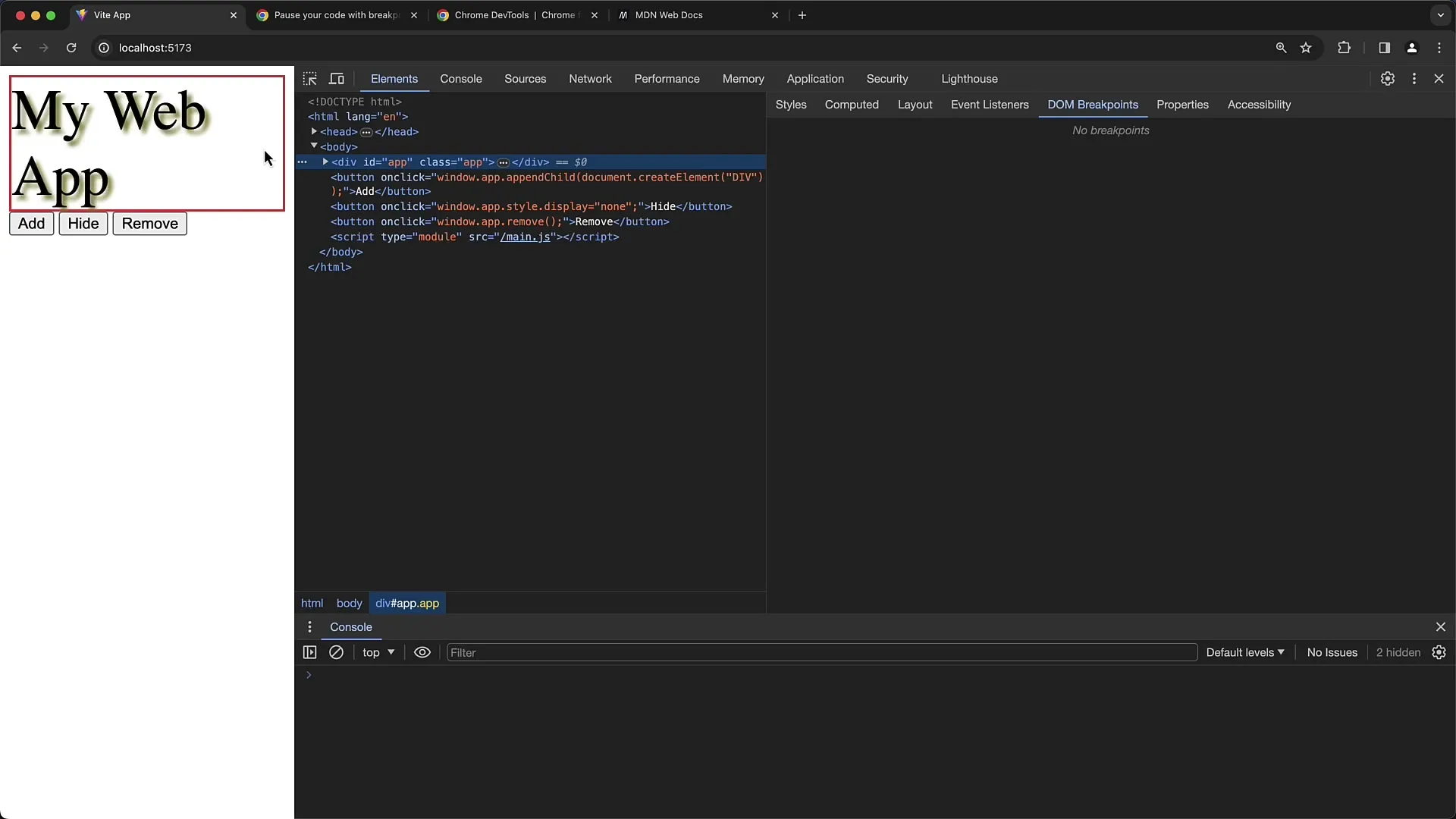
Pour définir un point d'arrêt DOM, sélectionnez un élément que vous souhaitez surveiller. Dans notre exemple, nous choisissons un élément div avec l'ID « App ».

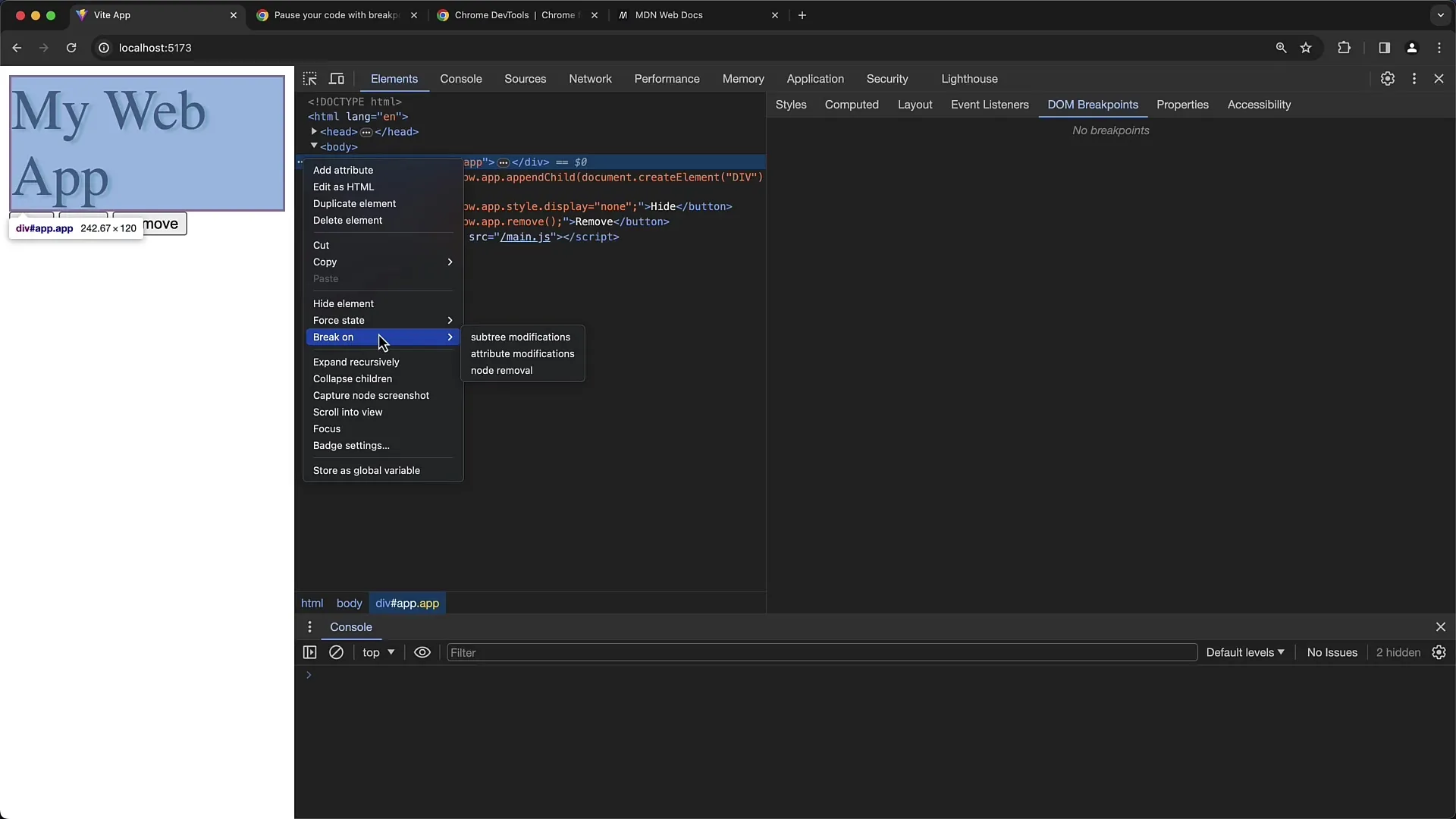
Cliquez avec le bouton droit de la souris sur l'élément sélectionné ou cliquez sur les trois points verticaux dans le coin supérieur droit de l'élément. Choisissez maintenant l'option « Interrompre sur » dans le menu déroulant.
Dans le menu qui s'ouvre, vous avez trois options au choix : « Modifications des sous-arbres », « Modifications des attributs » et « Suppression de nœud ». Commençons par la première option « Modifications des sous-arbres ».

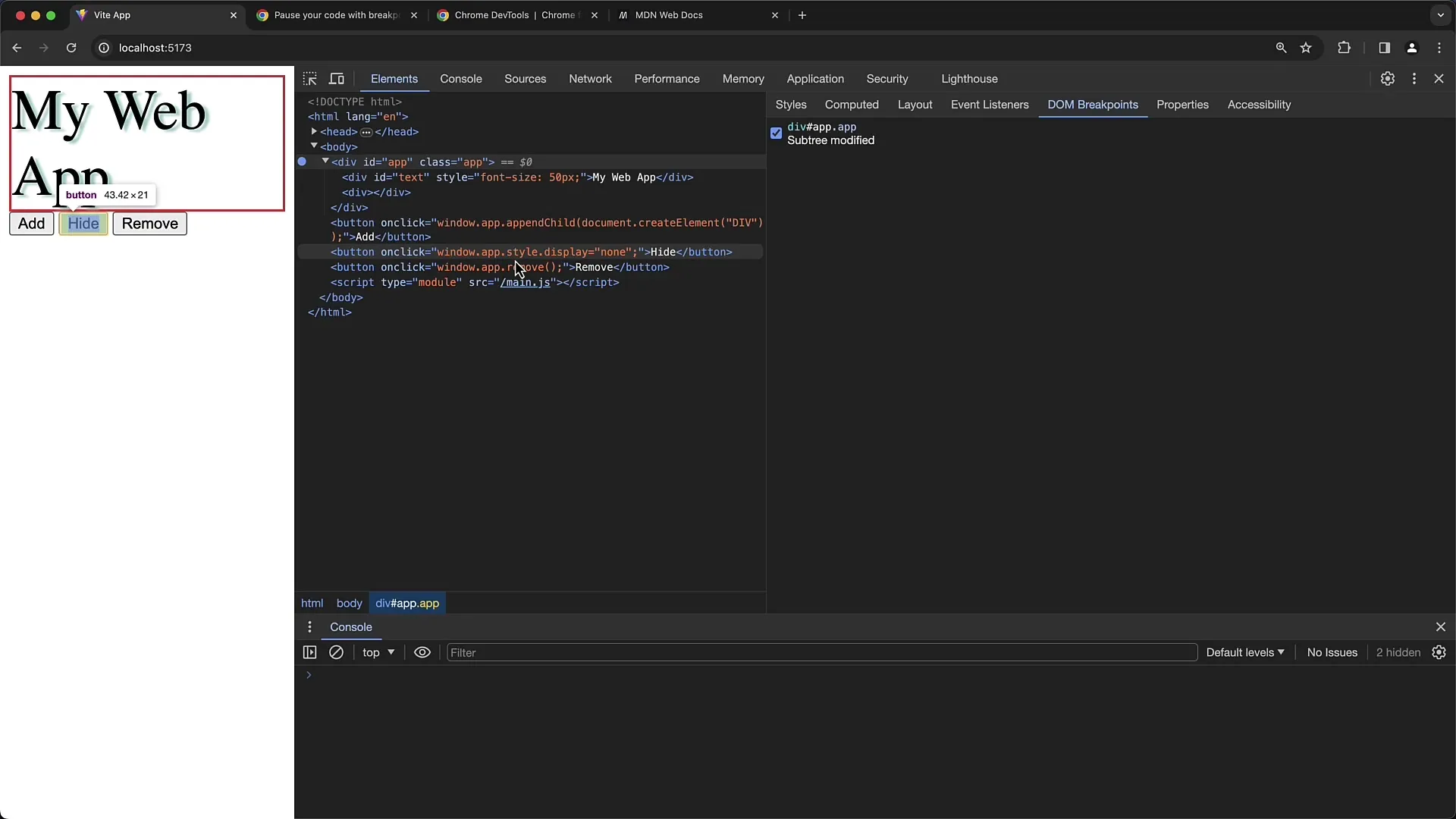
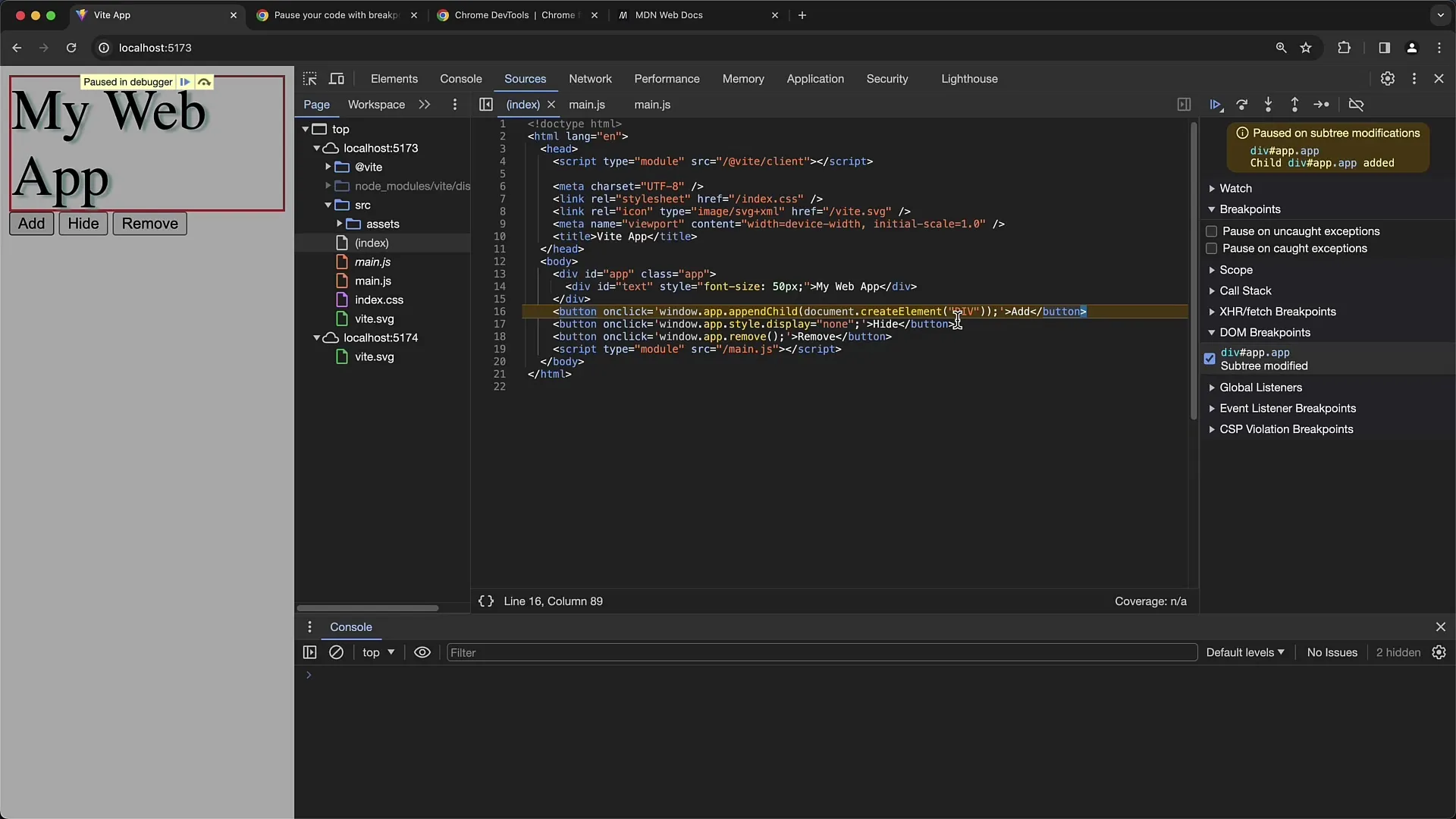
En activant « Modifications des sous-arbres », un point d'arrêt est placé sur chaque modification apportée aux éléments enfants de l'élément div sélectionné. Dans notre exemple, nous avons un bouton qui ajoute un nouvel enfant à notre div avec l'ID « App ».

Cliquez maintenant sur le bouton. Vous remarquerez que l'exécution du script s'arrête au moment où l'enfant est ajouté. Vous pouvez ainsi voir en détail les modifications effectuées.

Dans ce cas, le contenu ajouté correspond à l'appel de appendChild sur l'élément avec l'ID « App ». Vous pouvez ainsi constater qu'un élément div est ajouté, ce qui représente une modification des sous-arbres.
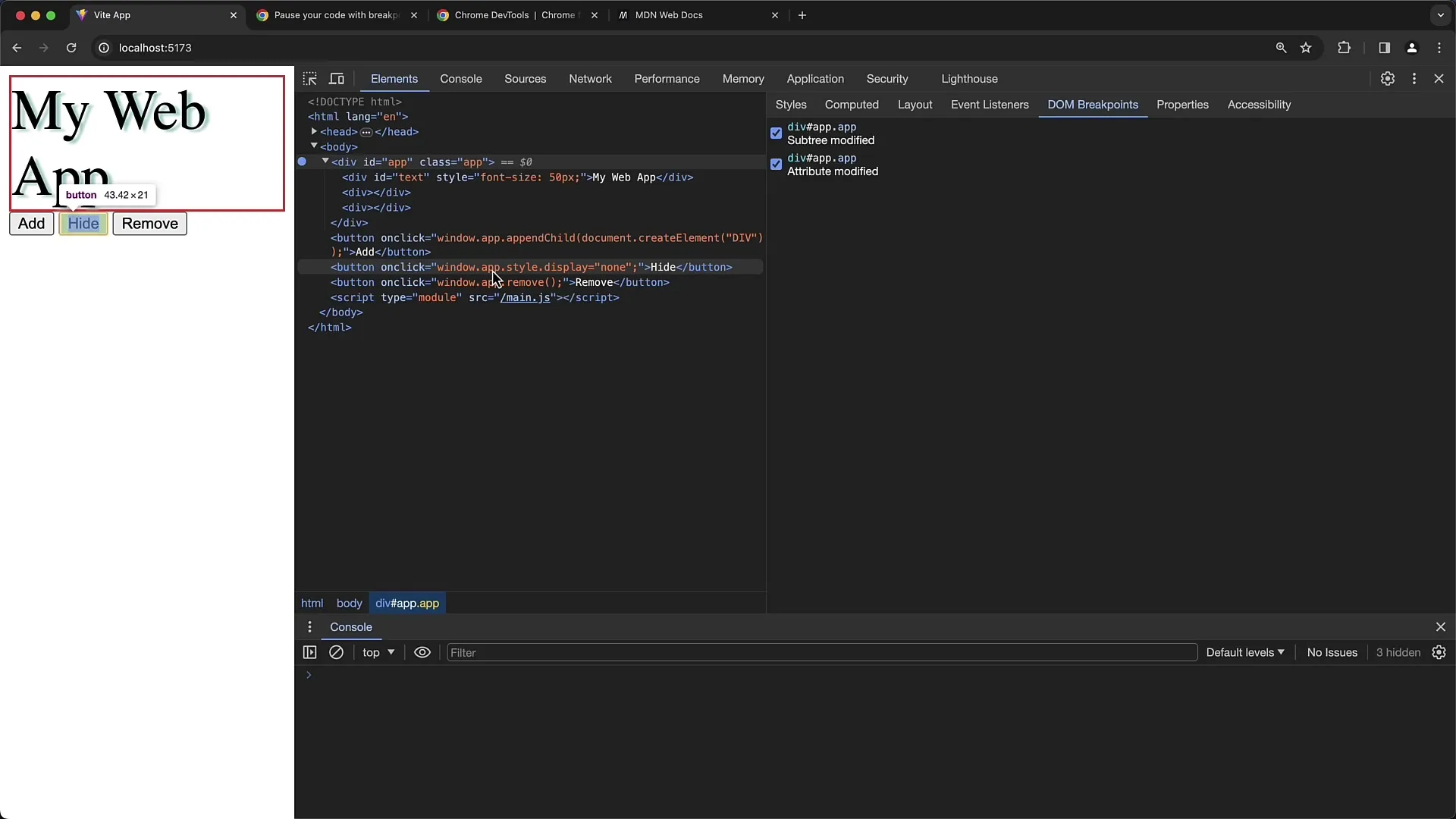
Passons à l'option suivante : « Modifications des attributs ». Cela vous permet de surveiller les modifications apportées aux attributs d'un élément spécifique. Cliquez sur le deuxième bouton qui doit modifier le style de l'élément « App ».

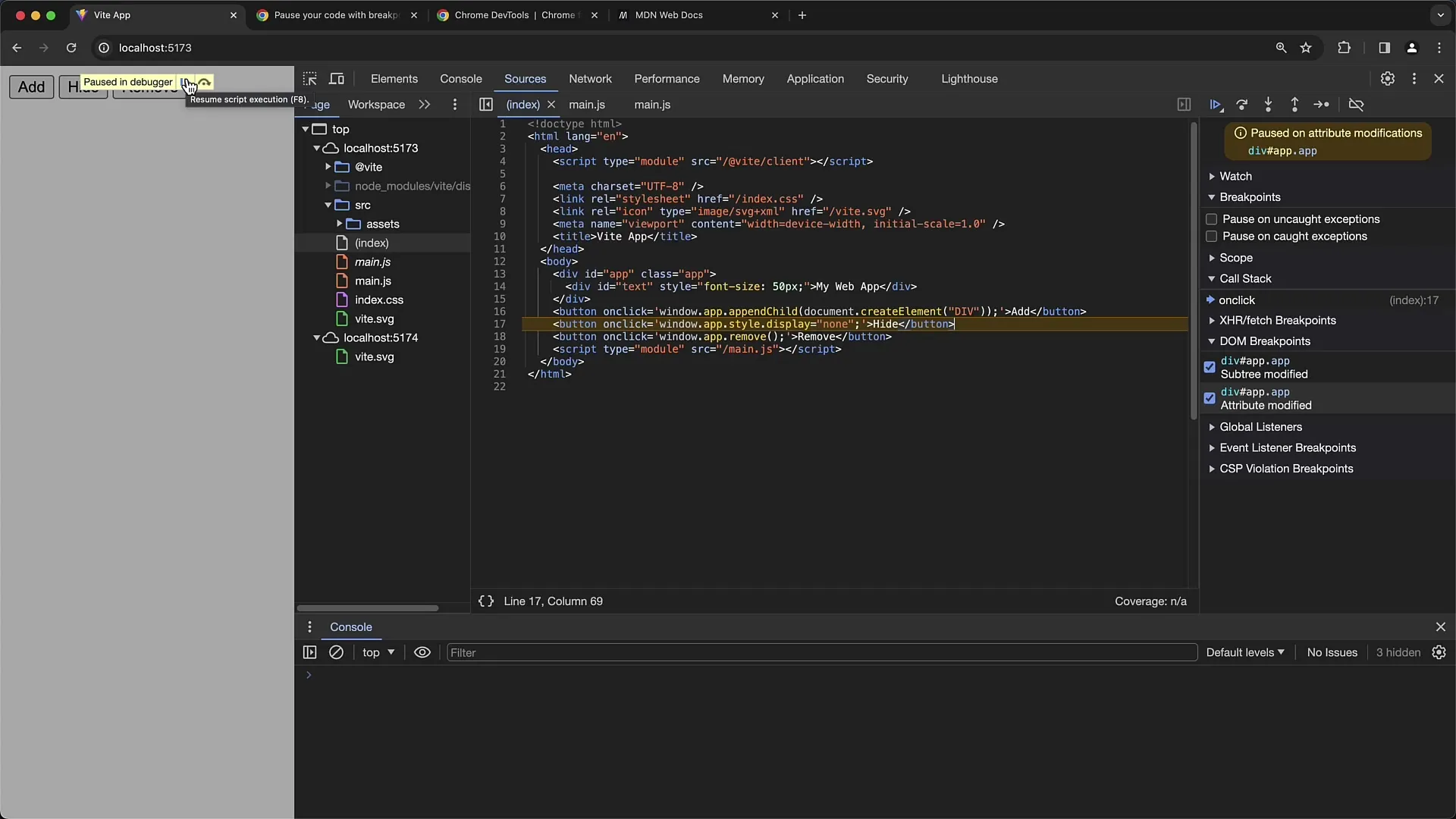
Activez les « Modifications des attributs » et cliquez sur le bouton. Si vous souhaitez apporter des modifications de valeur aux attributs de l'élément, l'exécution sera à nouveau interrompue au moment de la modification.

Vous verrez que la valeur d'affichage de l'élément a été définie sur none, rendant ainsi l'élément invisible. C'est une méthode efficace pour déboguer les styles et les attributs.
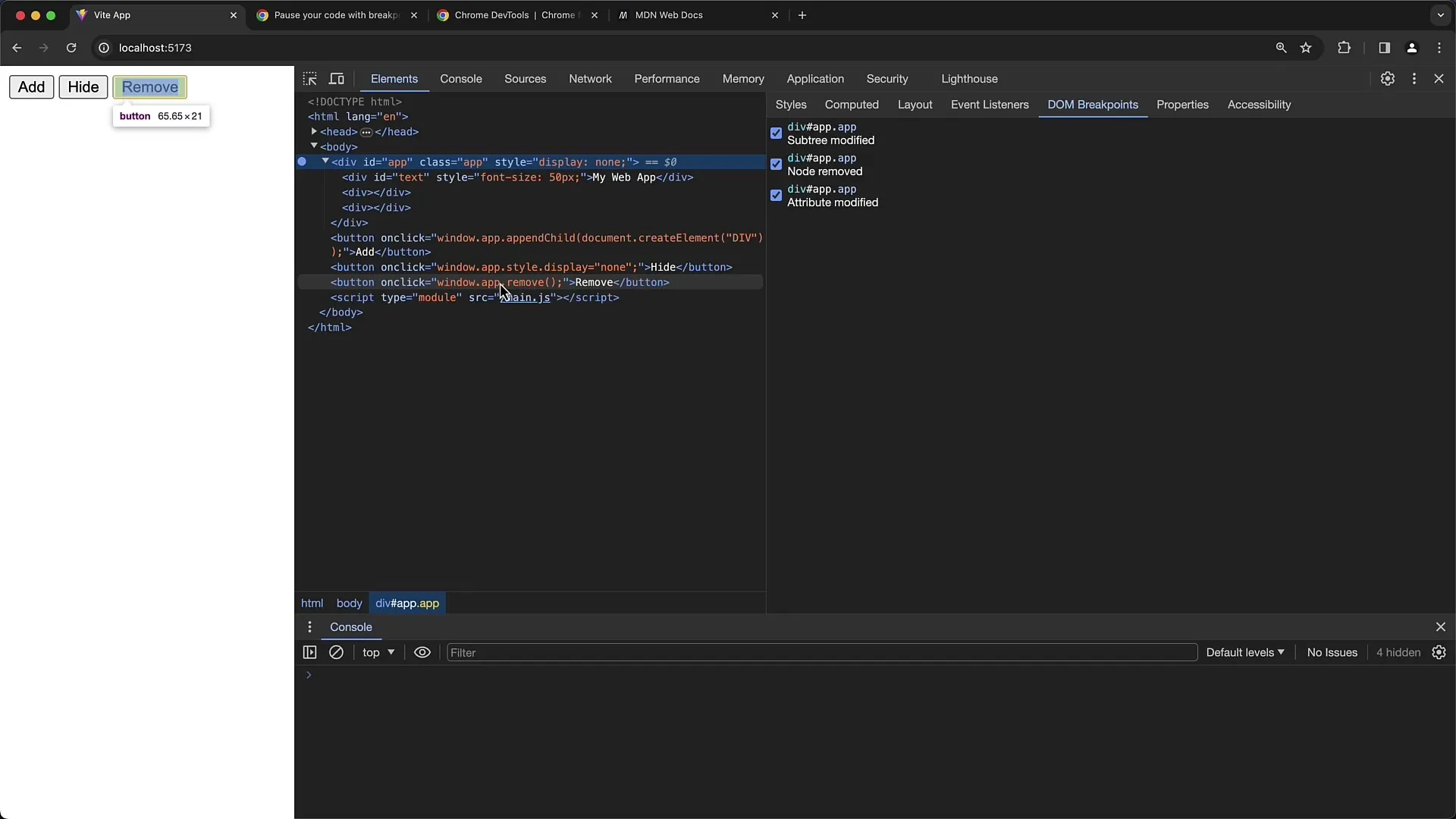
Enfin, il y a l'option « Suppression de nœud ». Cette surveillance est utile si vous souhaitez suivre quand un élément est supprimé. Activez ce point d'arrêt et appuyez sur le troisième bouton qui doit supprimer l'élément.

L'élément sera supprimé, et votre débogueur s'arrêtera à cet endroit à nouveau, vous montrant que la commande remove a supprimé l'élément.
Un conseil : lorsque vous supprimez un élément, les points d'arrêt définis disparaissent également. Vous devrez les redéfinir pour continuer à les utiliser.
En affichant les éléments, vous pouvez voir tous les points d'arrêt de DOM définis. Ces points d'arrêt sont importants si vous souhaitez obtenir un aperçu plus détaillé de la modification de vos structures DOM.

En résumé, l'utilisation des points d'arrêt de DOM vous aide à suivre systématiquement comment et quand des modifications sont apportées à votre DOM. Cela est inestimable lorsque vous travaillez avec des manipulations DOM complexes.
Résumé
En utilisant efficacement les points d'arrêt de DOM, vous pouvez surveiller des modifications spécifiques dans votre DOM, ce qui vous aide à identifier plus rapidement les problèmes et à optimiser vos applications web.
Questions fréquemment posées
Quels sont les points d'arrêt de DOM ?Les points d'arrêt de DOM sont des fonctions dans les outils de développement Chrome qui vous permettent de surveiller quand des modifications sont apportées aux éléments du DOM.
Comment définir un point d'arrêt de DOM ?Sélectionnez un élément dans les outils de développement, faites un clic droit et choisissez « Interrompre sur », puis sélectionnez différents types de points d'arrêt.
Quels types de points d'arrêt de DOM existe-t-il ?Il existe trois types : Modifications de sous-arbre, Modifications d'attributs et Suppression de nœuds.
Quand les points d'arrêt de DOM sont-ils utiles ?Ils sont utiles lorsque vous souhaitez comprendre et déboguer le comportement des manipulations DOM.
Que se passe-t-il si je supprime un élément avec un point d'arrêt ?Lorsque vous supprimez un élément, les points d'arrêt associés disparaissent également. Vous devez les réinitialiser pour pouvoir les réutiliser.


