Dans ce tutoriel, je vais vous montrer comment déboguer une application TypeScript simple qui simule une calculatrice. Le but est d'identifier l'erreur pour laquelle l'addition de deux nombres ne renvoie pas le résultat attendu. Cette pratique utilise les Outils de développement Chrome pour analyser le code et trouver rapidement l'erreur. Cette instruction vous aidera à comprendre l'importance du débogage et quels outils peuvent vous aider.
Principales conclusions
- En utilisant les Outils de développement Chrome, vous pouvez analyser facilement l'état de votre application.
- La vérification des types en TypeScript permet de détecter les erreurs avant l'exécution du code.
- L'importance des types et la manipulation correcte des valeurs sont essentielles pour éviter les erreurs.
Guide étape par étape
Commencez par ouvrir votre navigateur Chrome et chargez l'application Web avec l'implémentation TypeScript de la calculatrice. Le projet doit déjà être en cours d'exécution sur un serveur pour que vous puissiez ouvrir le fichier HTML dans Chrome.

Assurez-vous maintenant que le fichier TypeScript ainsi que le fichier JavaScript (fichier transpilé) sont présents dans votre projet. Le fichier TypeScript contient des commentaires et des informations de type, tandis que les fichiers JavaScript transpilés ne contiennent pas ces informations.
Ouvrez les Outils de développement Chrome en cliquant avec le bouton droit de la souris sur la page et en sélectionnant "Inspecter" ou en appuyant sur F12. Accédez à l'onglet "Éléments" pour voir le code HTML de la page et vérifier que les champs de saisie ainsi que le bouton sont correctement configurés.
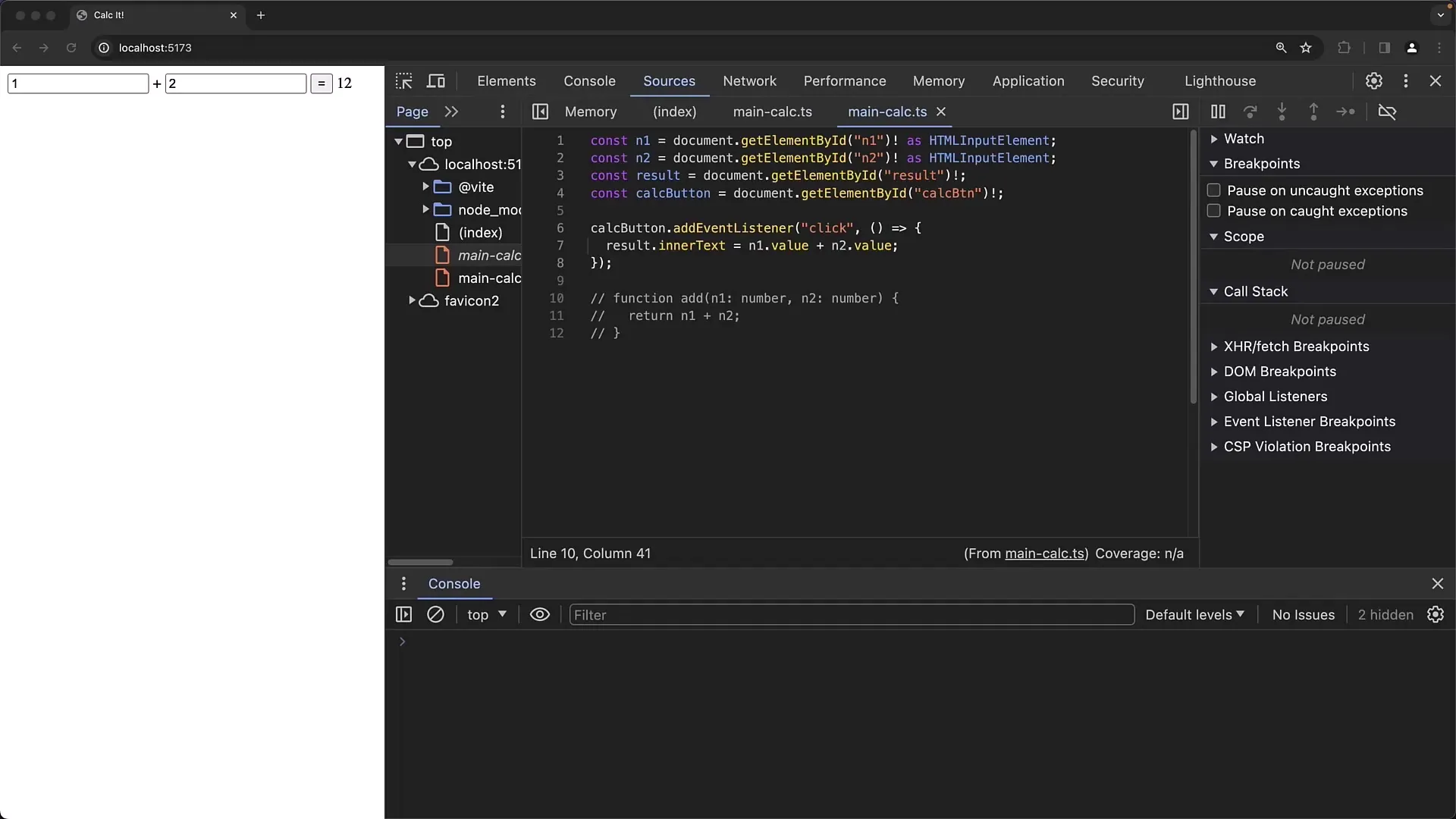
La calculatrice dispose de deux champs de saisie pour les nombres et d'un bouton pour déclencher l'addition. Vous pouvez saisir quelques valeurs de test et cliquer sur le bouton. Vous constaterez que la somme n'est pas calculée correctement ; vous pourriez obtenir 22 au lieu du 4 attendu. Pour clarifier cette déviation, le débogage est nécessaire.
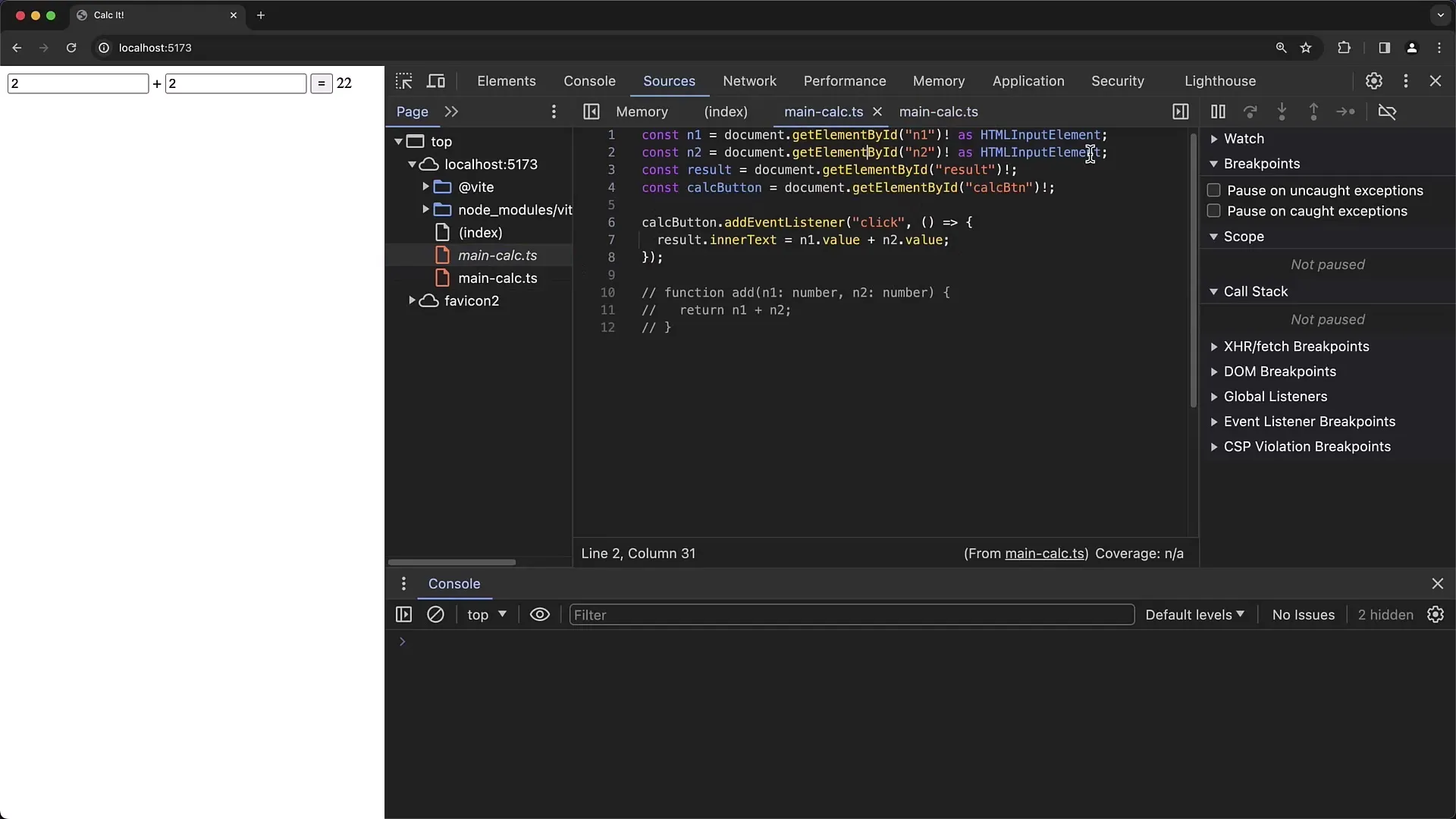
Maintenant, placez un point d'arrêt dans votre code en cliquant sur la fonction de l'écouteur d'événements. Cela se fait dans la section responsable de l'addition. Lorsque vous saisissez les valeurs dans les champs de saisie et appuyez sur le bouton, vous devriez entrer dans le débogueur.

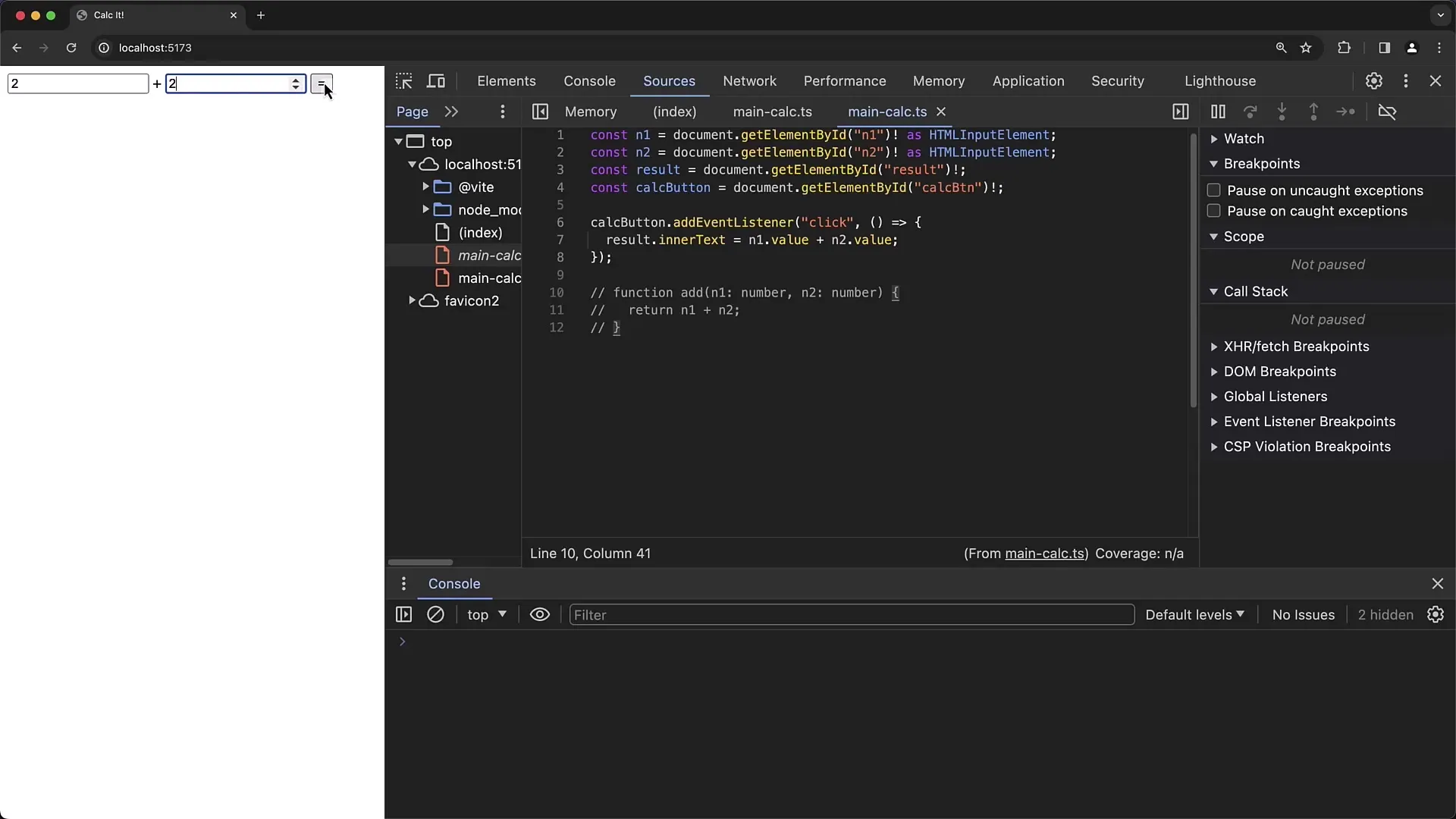
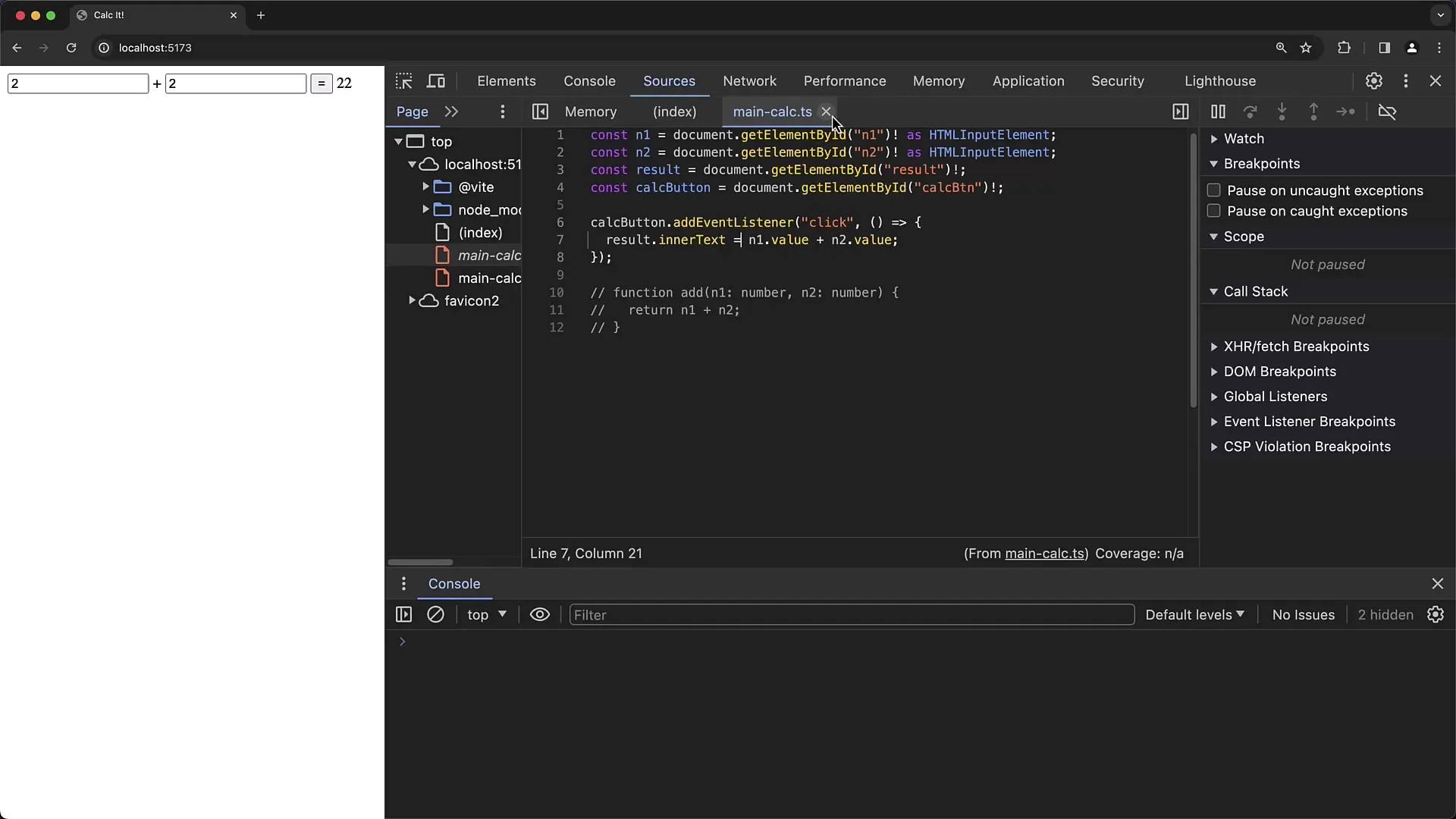
Dans la vue du débogueur, vous pouvez inspecter les variables. Il est particulièrement important de vérifier le texte intérieur et les valeurs des champs de saisie pour voir quelles valeurs sont transmises. Vous constaterez que la valeur des champs de saisie est de type Chaîne de caractères, et non de type Nombre, comme vous le pensiez.
Ce conflit de types provoque un dysfonctionnement de l'addition. Au lieu d'additionner les nombres, ils sont concaténés. Par exemple, en saisissant "1" et "6", le résultat obtenu est "16", ce qui n'est pas le résultat souhaité. Cette erreur logique est facile à comprendre, mais il est important de l'identifier.

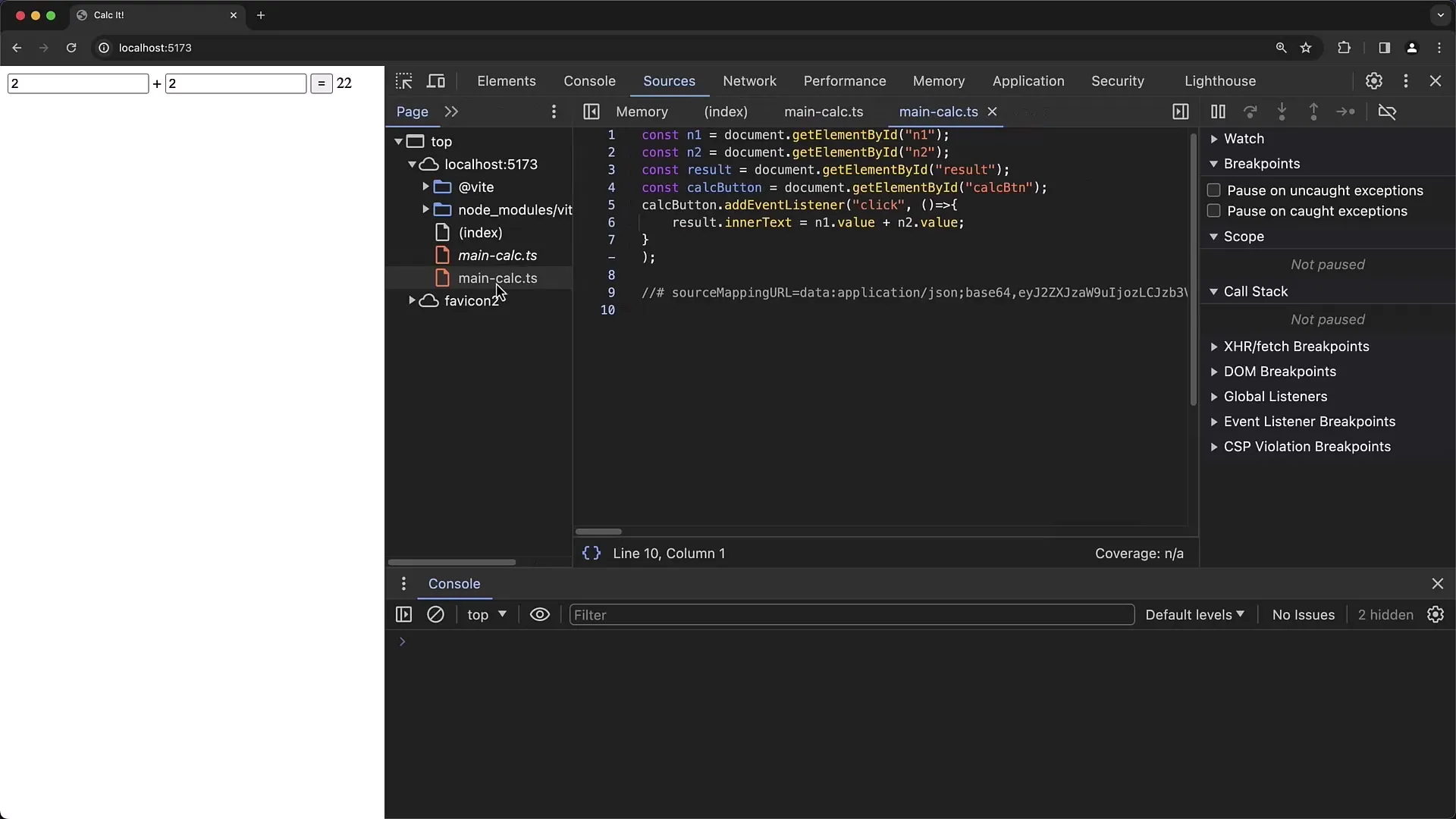
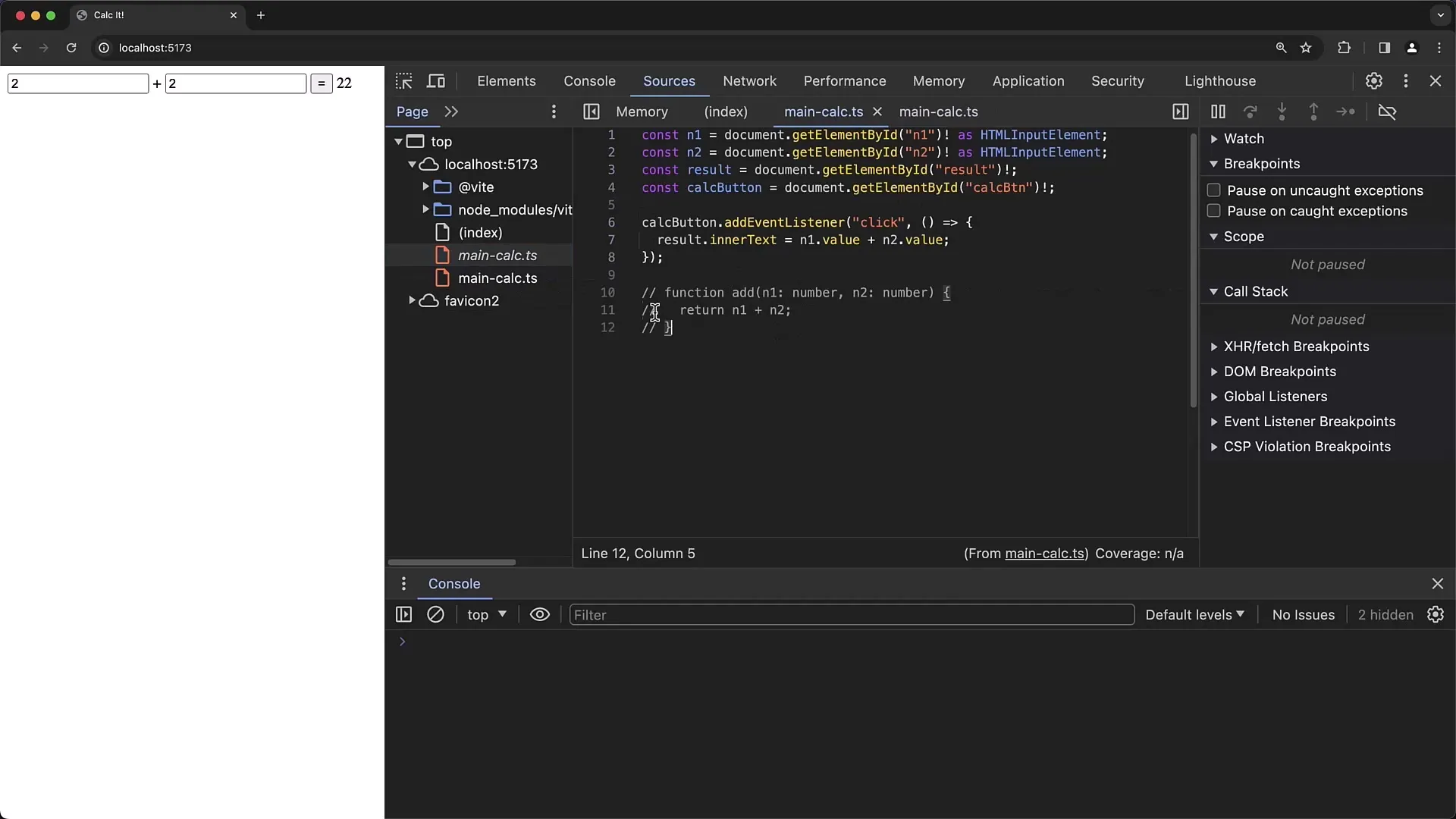
Il est temps de corriger l'erreur. Retournez dans votre fichier TypeScript dans Visual Studio Code et modifiez la manière dont les valeurs sont traitées. Au lieu de n1.value + n2.value, utilisez n1.valueAsNumber + n2.valueAsNumber pour vous assurer qu'il s'agit de nombres et non de chaînes de caractères.
Après avoir apporté cette modification, enregistrez le fichier et rechargez la page dans Chrome. Cette fois, vérifiez les valeurs dans les champs de saisie avant de les additionner. Cette fois-ci, la somme correcte de deux nombres s'affichera.

Si tout est fait correctement, lorsque vous appuyez sur le bouton, la somme sera désormais affichée comme "10" si vous entrez par exemple les valeurs "2" et "8". Vous avez ainsi corrigé avec succès l'erreur et appris l'importance de la typicité en TypeScript.

Vous pouvez également tirer parti des avantages de TypeScript en définissant clairement les types de variables. Cela réduit considérablement les erreurs d'exécution. Veillez toujours à spécifier les types pour faciliter le débogage.

Enfin, tu as également vu à quel point les outils de développement de Chrome sont importants pour analyser en temps réel le code et le comportement d'une application. Le débogage avec ces outils peut considérablement améliorer tes processus de développement.
Résumé
Dans ce guide, tu as appris comment déboguer une application TypeScript simple. Un accent particulier a été mis sur l'utilisation des outils de développement de Chrome en tenant compte des types en TypeScript. En fin de compte, tu as réalisé à quel point il est important de détecter les erreurs tôt et combien la vérification des types en TypeScript peut être cruciale.
Foire aux questions
Quelle est l'erreur principale trouvée dans l'application TypeScript ?L'erreur principale était l'utilisation de valeurs de type chaîne au lieu de nombres, ce qui a entraîné un calcul incorrect.
Quel rôle jouent les outils de développement de Chrome en matière de débogage ?Les outils de développement de Chrome aident à analyser le code en temps réel et à identifier les erreurs dans le déroulement du programme.
Comment éviter les erreurs en TypeScript ?En définissant des types en TypeScript, on peut réduire les erreurs d'exécution et s'assurer que seuls les bons types de données sont utilisés.


