Les outils de débogage sont essentiels pour analyser le code et identifier les erreurs. Les Outils de développement Chrome offrent une variété de fonctionnalités qui vous aident à surveiller les requêtes réseau et à comprendre comment votre application communique avec le serveur. Dans ce guide, nous nous concentrons sur les Points d'arrêt Fetch, qui vous permettent de mettre en pause le code dès qu'une requête réseau est effectuée. Cela vous permet d'obtenir un aperçu plus approfondi du fonctionnement de votre application et de résoudre rapidement tout problème éventuel.
Principales conclusions
- Les Points d'arrêt Fetch permettent de mettre en pause le code à chaque requête réseau.
- Vous pouvez spécifier des URL spécifiques pour contrôler le comportement de manière ciblée.
- Dans la section Network des Outils de développement, vous pouvez suivre les requêtes effectuées et qui les a déclenchées.
Guide étape par étape
1. Accéder aux Outils de développement
Pour pouvoir utiliser les Points d'arrêt Fetch, vous devez d'abord ouvrir les Outils de développement Chrome. Vous pouvez le faire en cliquant sur le menu des trois points en haut à droite de Chrome, puis en allant dans « Autres outils » et enfin en cliquant sur « Outils de développement ». Vous pouvez également utiliser le raccourci clavier Ctrl + Maj + I sur Windows ou Cmd + Option + I sur Mac.

2. Naviguer vers les Sources
Dans les Outils de développement, vous trouverez les onglets « Éléments », « Console », « Sources », « Network » et bien d'autres. Vous devez maintenant cliquer sur l'onglet « Sources » pour accéder à la source de votre projet. Ici, vous pouvez consulter votre code JavaScript et définir des points d'arrêt.
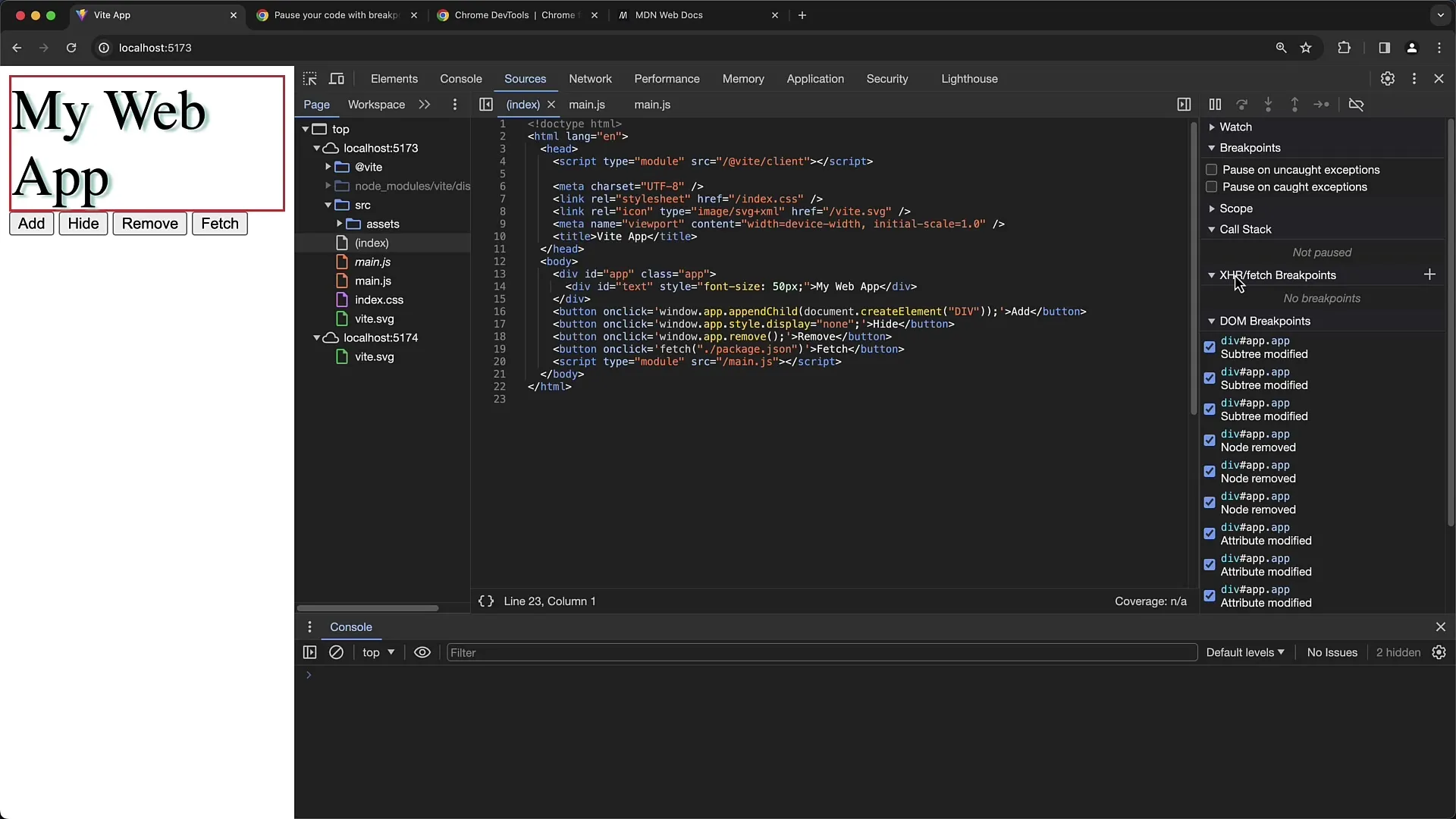
3. Définir un Point d'arrêt Fetch
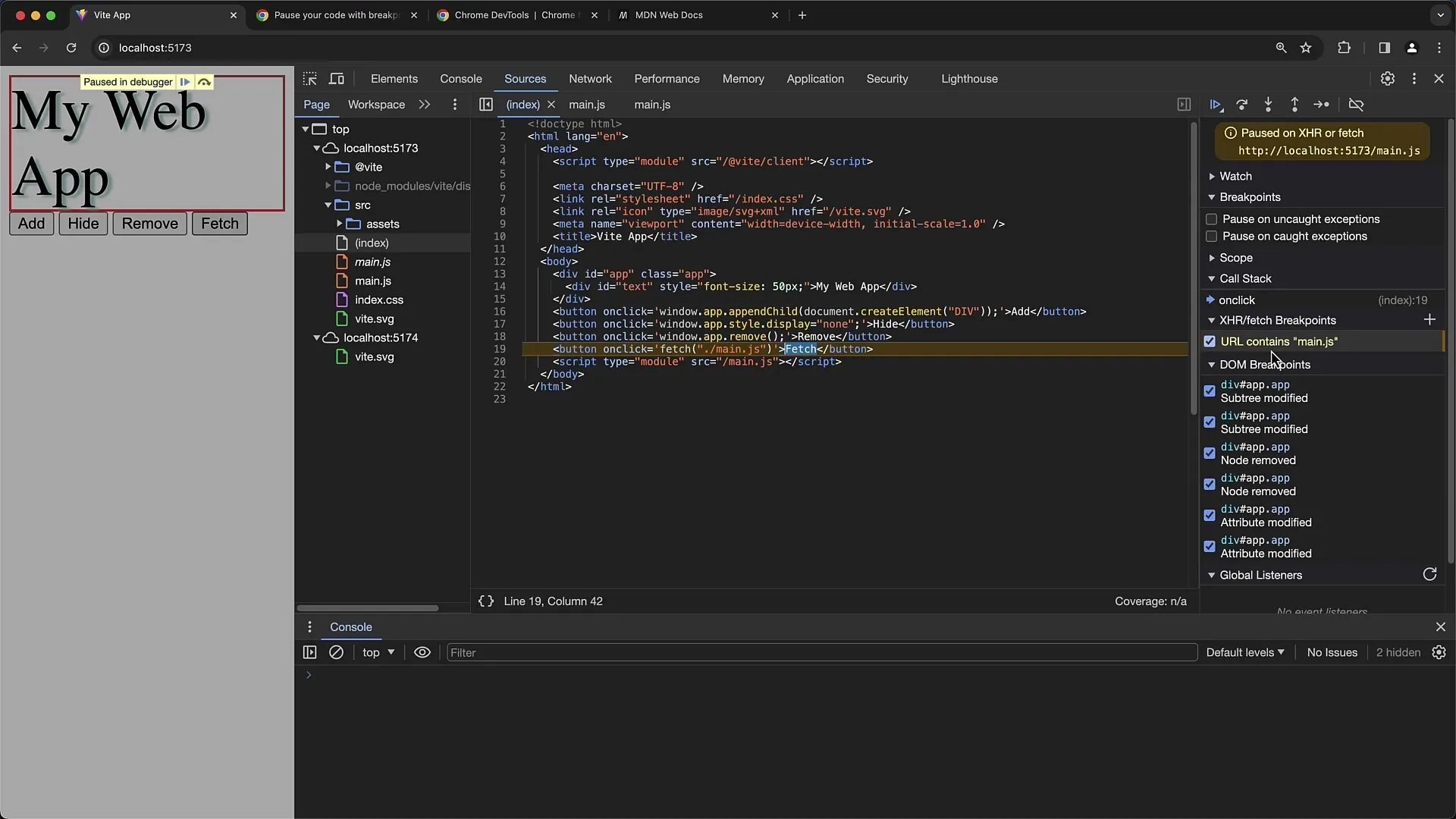
Dans l'onglet « Sources », il y a une section pour les « XHR » ou les « Points d'arrêt Fetch ». Pour définir un Point d'arrêt Fetch, cliquez sur le bouton correspondant pour ajouter un nouveau point d'arrêt. Vous serez invité à saisir une URL ou une partie d'une URL pour personnaliser le point d'arrêt. Si vous ne saisissez rien, le point d'arrêt s'appliquera à toutes les requêtes Fetch effectuées.
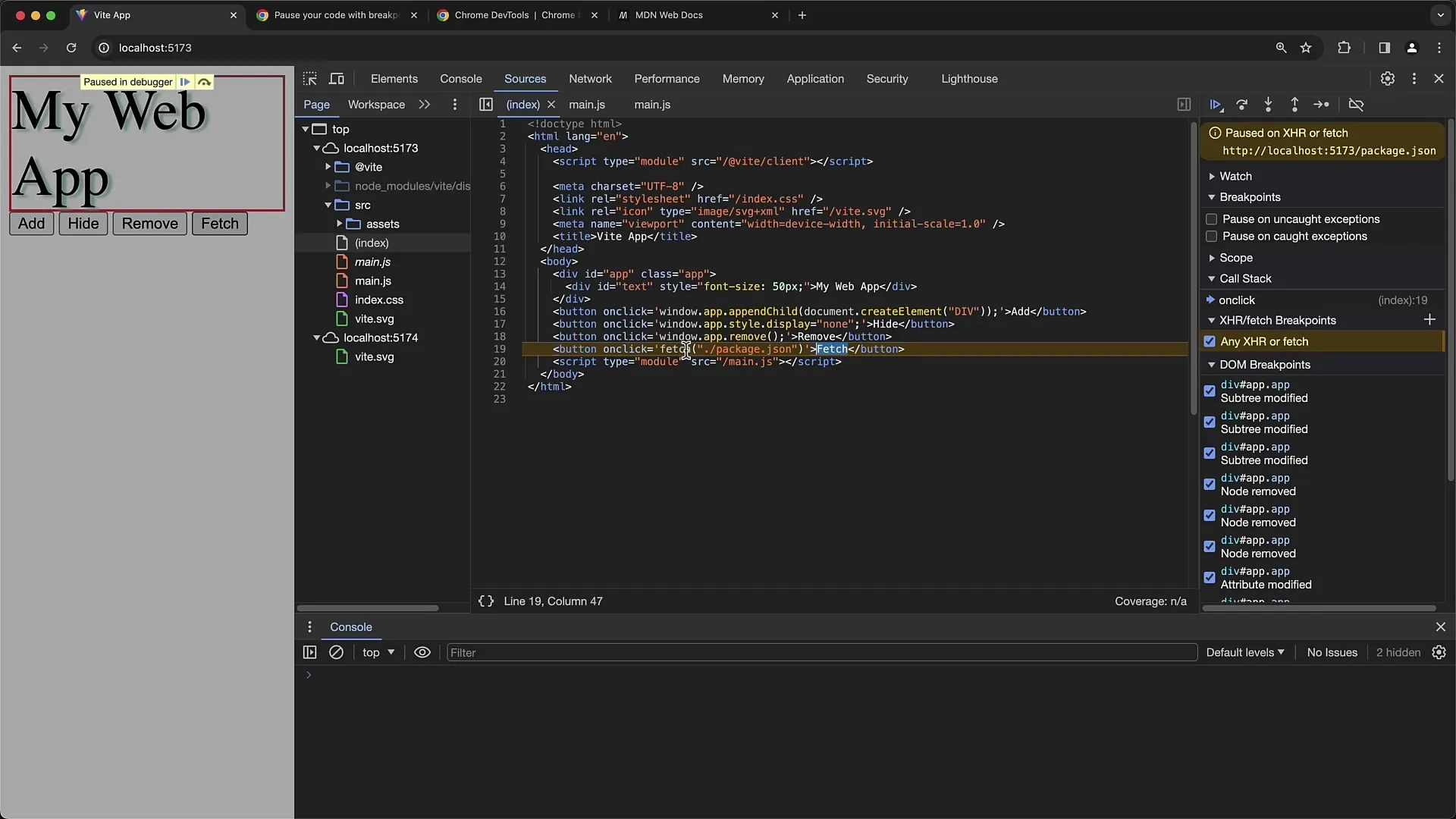
4. Déclencher le point d'arrêt
Pour vérifier si le Point d'arrêt Fetch a été correctement défini, effectuez une action qui déclenche une requête Fetch, par exemple en cliquant sur un bouton effectuant une requête de données. Si le point d'arrêt fonctionne correctement, le code s'arrêtera à cet endroit et vous montrera l'état actuel du code.

5. Vérification de la requête réseau
Lorsque le code est en pause, vous avez la possibilité de vérifier l'état actuel des variables et d'analyser la requête réseau. Vous pouvez vérifier que les données attendues sont récupérées. Par exemple, si vous surveillez une variable dans votre code qui exécute la requête Fetch, vous pouvez voir si le bon point final est appelé.

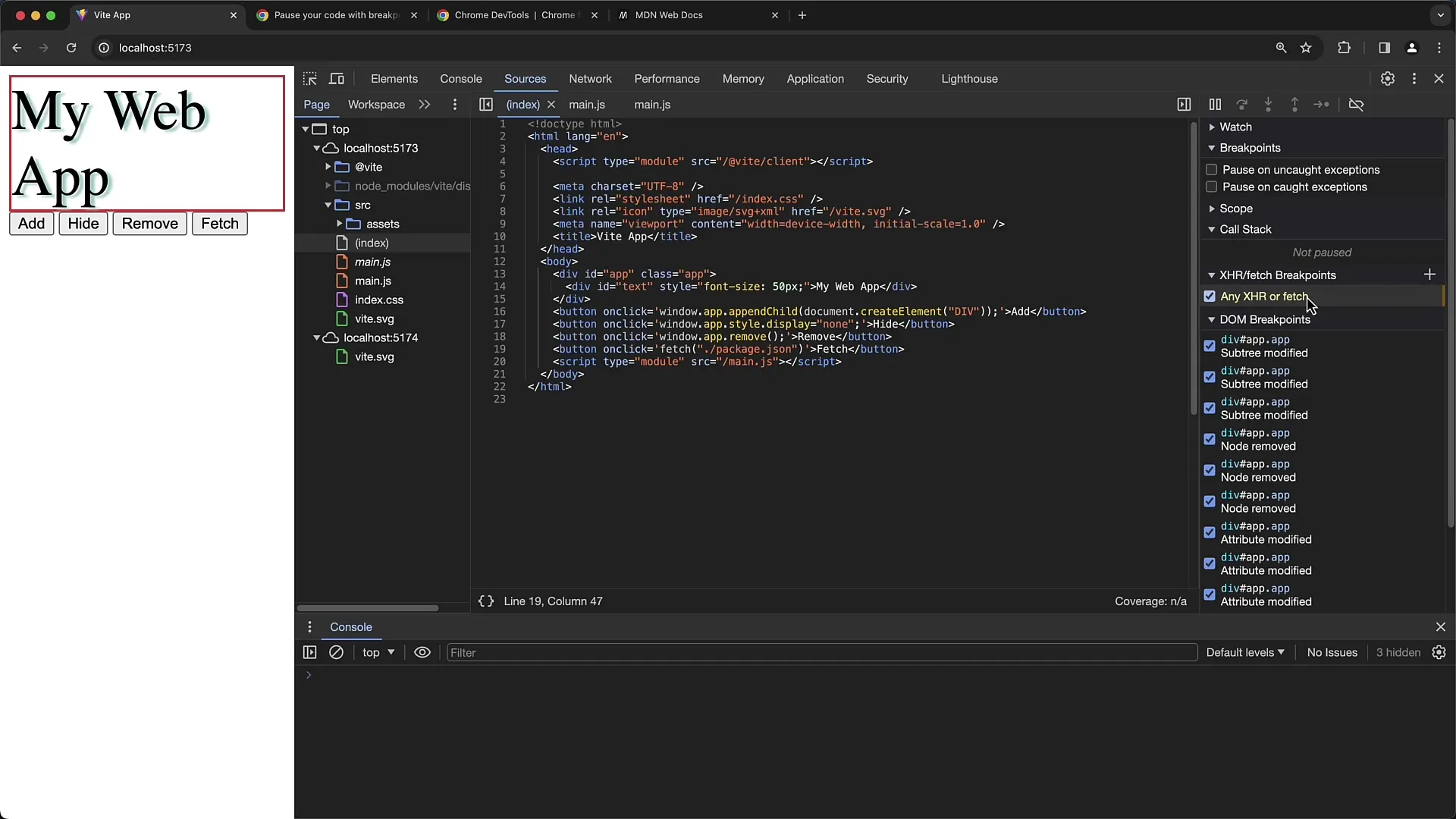
6. Configuration de points d'arrêt spécifiques
Si vous êtes uniquement intéressé par certaines requêtes Fetch, vous pouvez ajouter un nouveau point d'arrêt et spécifier une URL spécifique. Par exemple, vous pourriez définir l'URL sur « main.js ». Ensuite, lorsque vous effectuez la requête Fetch pour cette URL, le point d'arrêt devrait être déclenché. Si vous ne spécifiez pas l'URL, le point d'arrêt s'appliquera à toutes les requêtes réseau, ce qui est utile pour examiner des problèmes généraux.
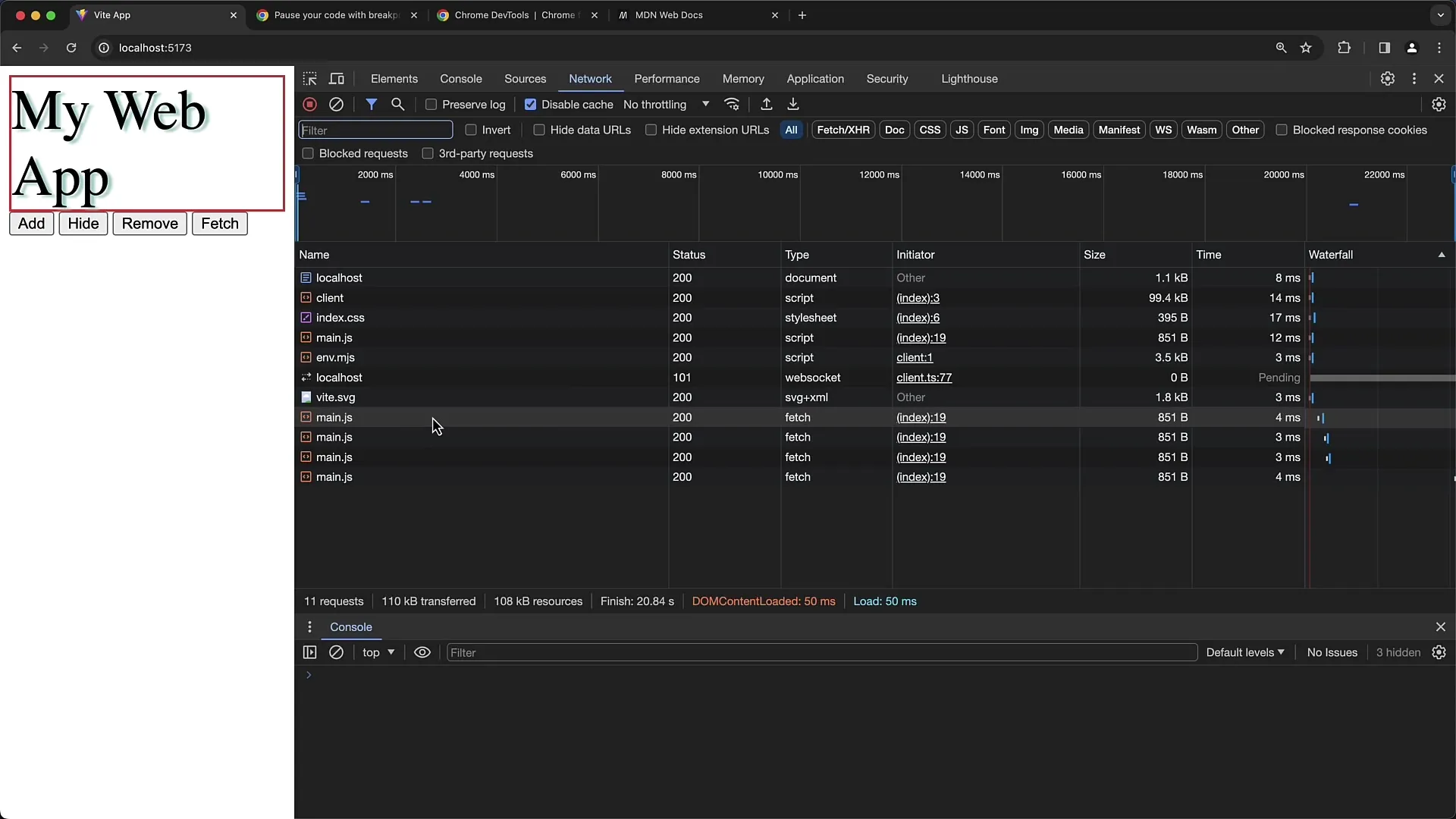
7. Vérification de l'initiateur
Pour en savoir plus sur la raison d'une requête Fetch, vous pouvez passer à l'onglet « Network » des Outils de développement. Vous verrez une liste de toutes les requêtes Fetch effectuées. La colonne « Initiateur » vous montrera quelle partie de votre code a déclenché la requête. En cliquant sur l'une de ces entrées, vous serez dirigé vers la ligne correspondante dans l'onglet « Sources ».

8. Dernières vérifications
Lorsque vous apportez des modifications à votre code, comme des modifications à l'URL, assurez-vous de recharger les outils de développement pour prendre en compte les modifications. Vous pouvez le faire facilement en rafraîchissant la page. Ensuite, vérifiez si la requête Fetch fonctionne à nouveau correctement et si le point d'arrêt est déclenché comme prévu.

Résumé
Dans ce tutoriel, vous avez appris comment utiliser les points d'arrêt Fetch dans les outils de développement Chrome pour mettre en pause le code lors des requêtes réseau. Vous avez découvert comment configurer des points d'arrêt spécifiques pour arrêter le code uniquement à des endroits spécifiques, quelles informations vous pouvez lire à partir des outils de développement et comment retracer qui a déclenché la requête Fetch.
Questions fréquemment posées
Quels sont les points d'arrêt Fetch ?Les points d'arrêt Fetch vous permettent de mettre en pause le code à un endroit spécifique lorsque une requête Fetch est envoyée au serveur.
Comment définir un point d'arrêt Fetch ?Vous pouvez définir un point d'arrêt Fetch dans l'onglet « Sources » des outils de développement Chrome en saisissant une URL ou un paramètre général pour toutes les requêtes Fetch.
Comment vérifier si mon point d'arrêt Fetch fonctionne ?Vous pouvez le tester en effectuant une action qui déclenche une requête Fetch. Le débogueur devrait se mettre en pause si le point d'arrêt est actif.
Que faire si aucun point d'arrêt n'est déclenché ?Assurez-vous que l'URL est correctement saisie et que le code qui effectue la requête Fetch est effectivement atteint. Actualiser la page peut également vous aider.
Comment voir l'initiateur d'une requête Fetch ?Vous pouvez voir l'initiateur dans l'onglet « Réseau » des outils de développement. Il vous indiquera quelle partie de votre code a déclenché la demande.


