Dans ce tutoriel, tu apprendras les différentes façons d'ajuster et d'améliorer les sorties de log dans les Outils de développement Chrome. En particulier, nous nous concentrons sur le regroupement et le stylage des sorties pour augmenter la lisibilité et mettre en valeur les informations importantes. Le développement de logiciels basés sur le Web nécessite souvent des outils de debugging précis, et la compréhension de ces méthodes peut considérablement améliorer ton efficacité en tant que développeur.
Principales conclusions
- Utilisation de fonctions pour nettoyer et regrouper les sorties de la console.
- Options pour appliquer du stylage CSS dans les sorties des logs.
- Travailler avec différents niveaux de log et leurs représentations visuelles mises en évidence.
Guide étape par étape
Nettoyer la console
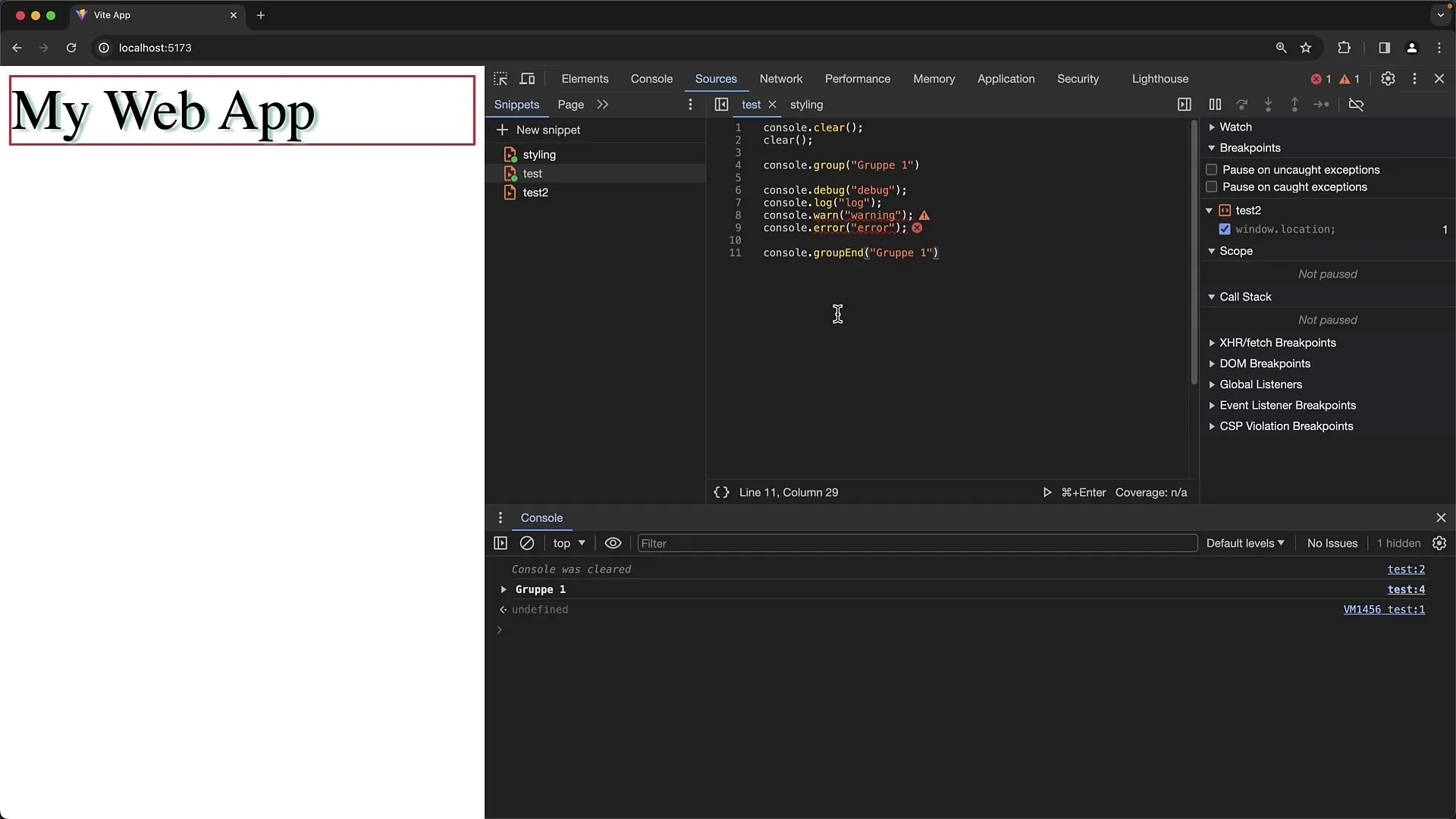
La première étape consiste à nettoyer la console des sorties précédentes pour commencer avec un affichage propre. Tu peux le faire de deux manières : en appelant la méthode .clear() ou en utilisant la fonction clear de window.

Avec cette méthode, tout le contenu de la console est effacé, et tu commences tes tests à partir d'un état vide. Il est également possible d'utiliser le bouton « Effacer la console » directement dans la console, ce qui a le même effet mais sans le message « Console was cleared ».
Regroupement dans la console
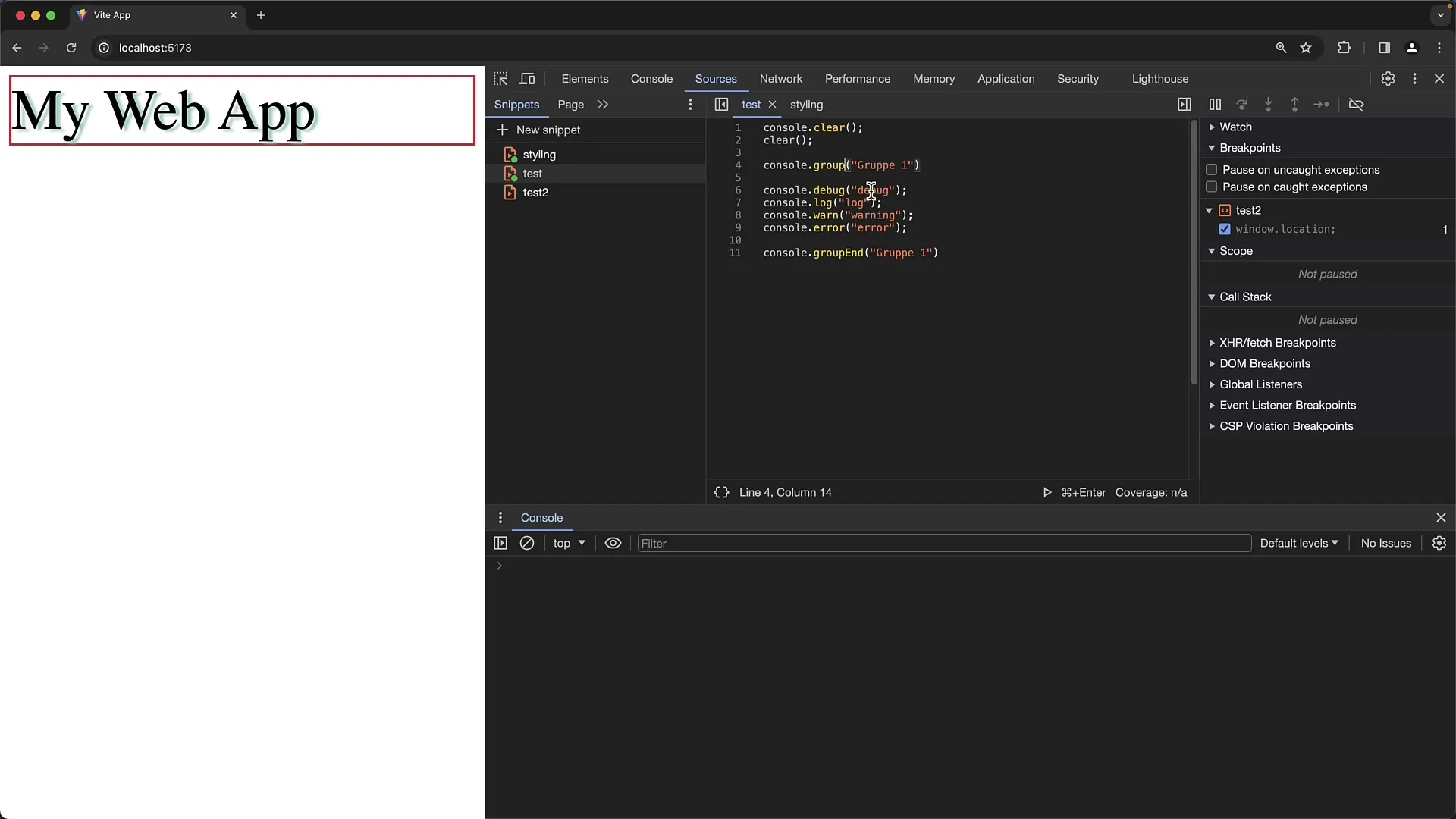
La prochaine fonctionnalité utile est la création de groupes avec la méthode console.group(). Cette fonction te permet de présenter les sorties sous forme de groupe, te permettant de les déplier et de les replier à volonté.

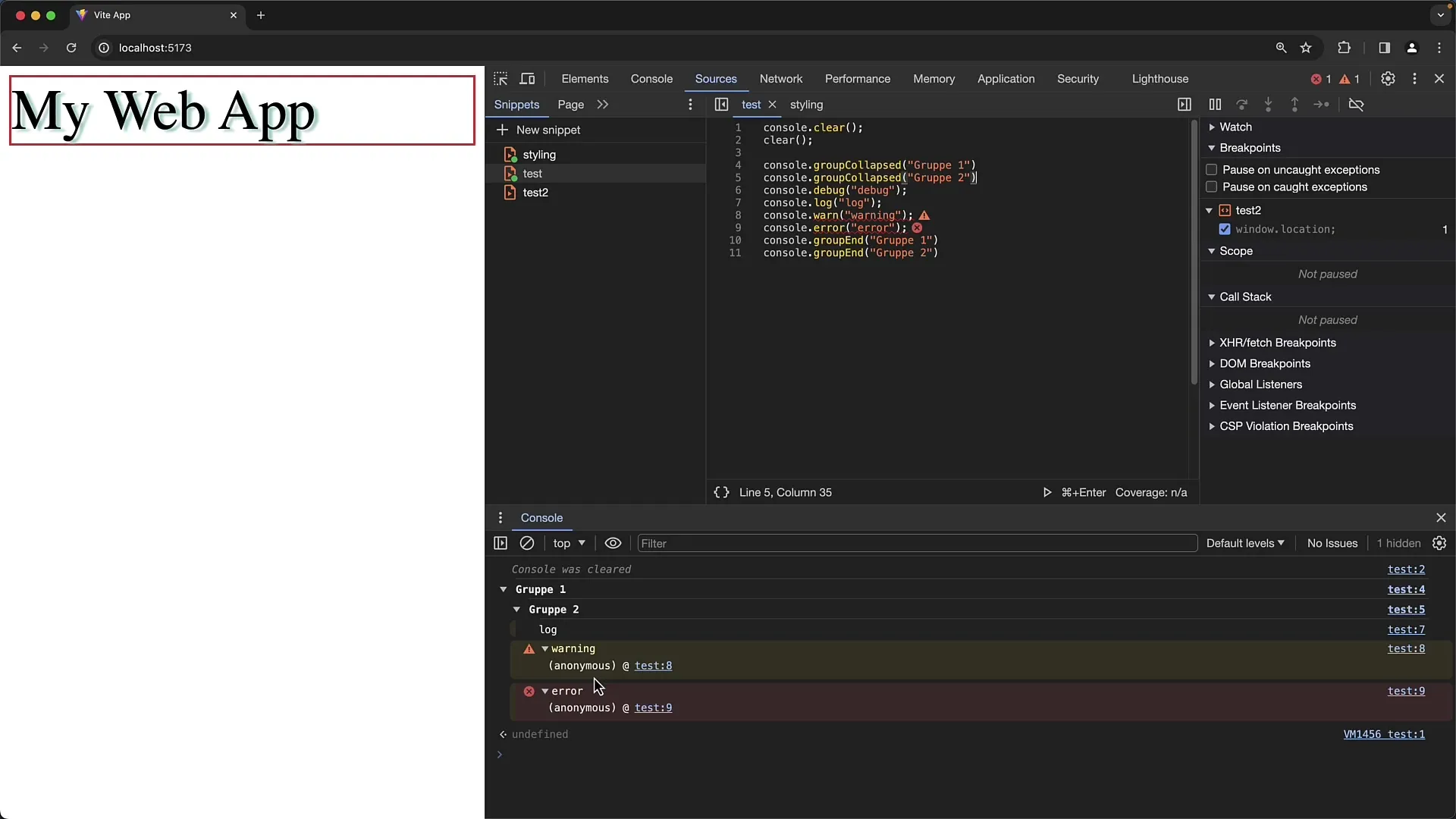
Si tu souhaites que le contenu d'un groupe soit initialement replié, tu peux utiliser console.groupCollapsed(). Ensuite, tu fermes le groupe avec console.groupEnd(), ce qui rend la lisibilité plus claire.
En permettant le nesting des groupes, tu peux créer des structures plus complexes. Cela signifie que tu peux créer à nouveau des groupes dans des groupes pour créer une hiérarchie encore plus précise.
Sorties de log et leurs niveaux
Un autre aspect important est la gestion des niveaux de log. Chrome te propose différentes méthodes pour afficher des messages de log : console.log(), console.warn(), console.error() et console.debug().

Ces méthodes ont chacune des représentations visuelles spécifiques, aidant les utilisateurs à distinguer rapidement entre différents types de messages. Par exemple, une erreur est affichée avec un fond rouge et les avertissements sont mis en évidence en jaune.
Il est important de noter que certains niveaux de log peuvent être masqués dans les paramètres de filtre de la console. Assure-toi de cocher les cases appropriées dans la liste des filtres si tu veux voir tous les types de sorties log.
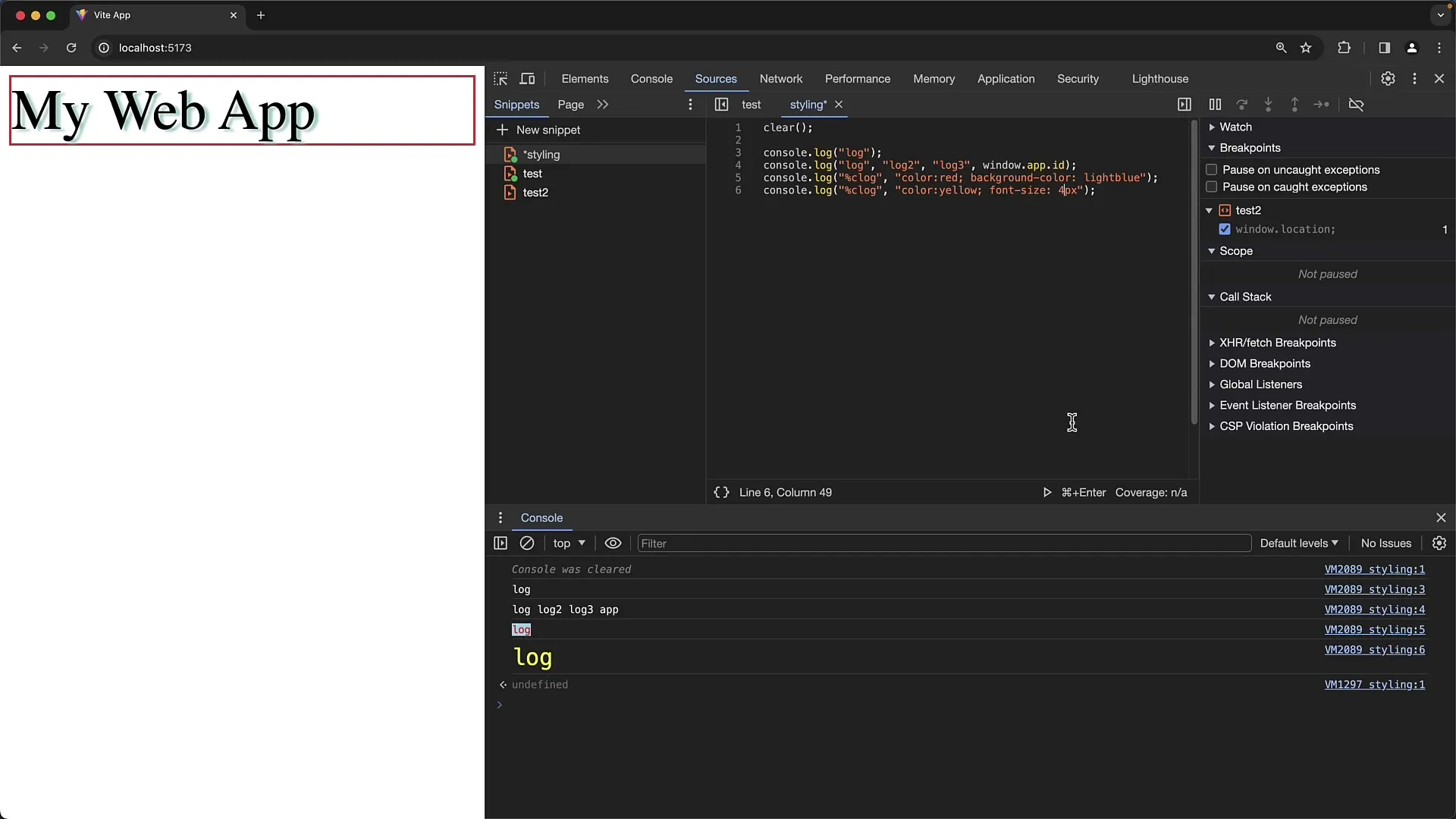
Stylage des sorties de log
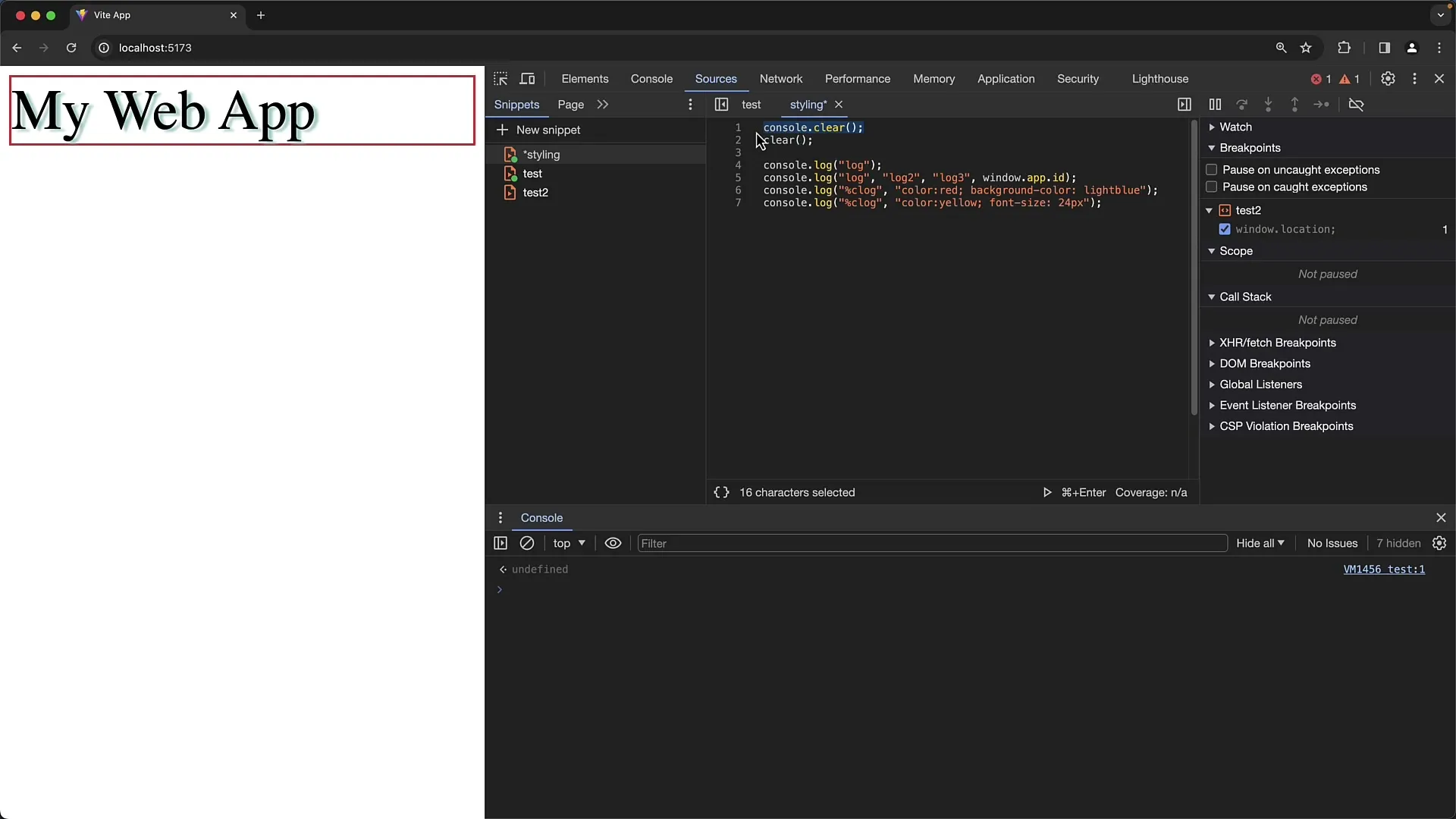
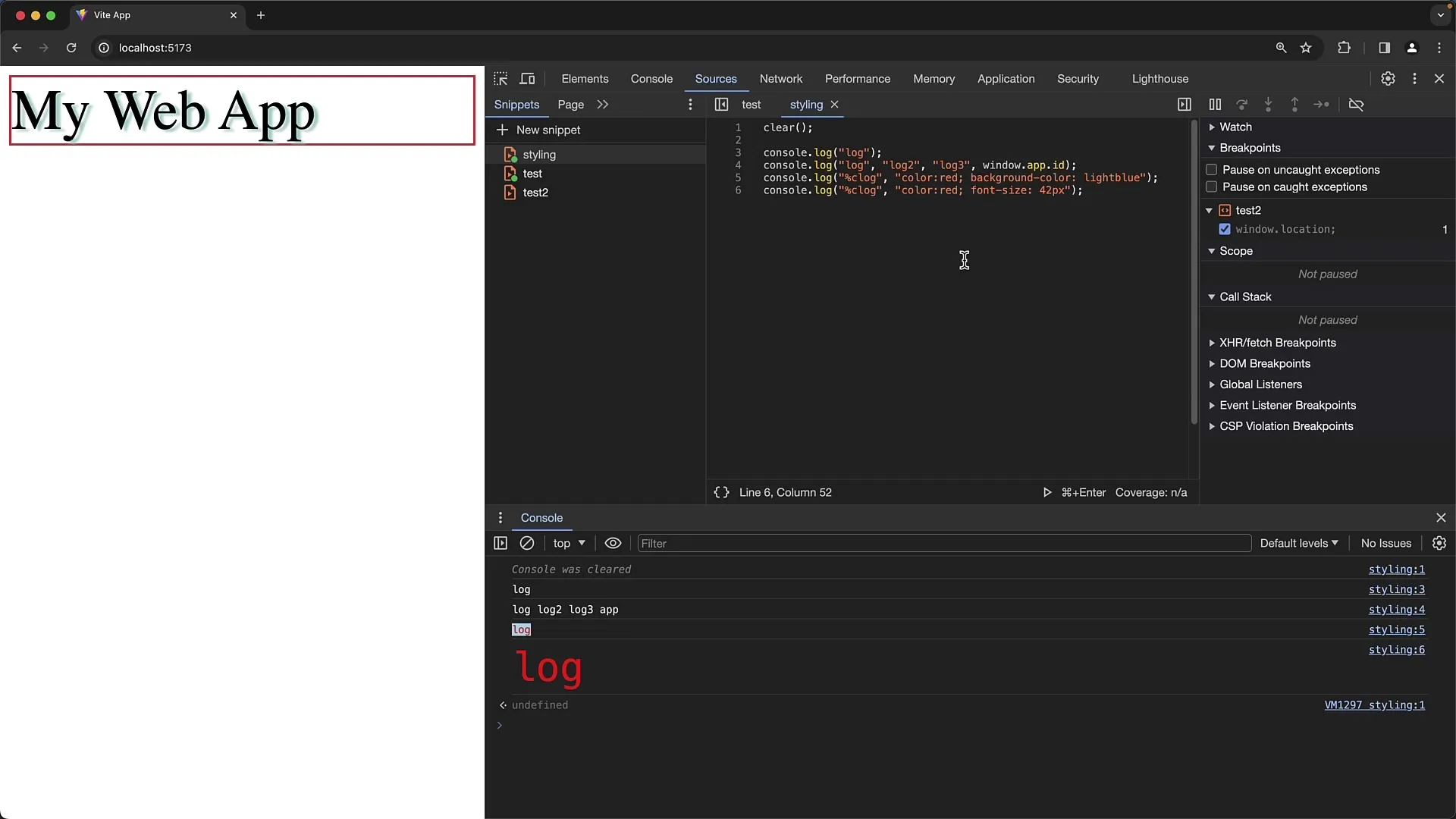
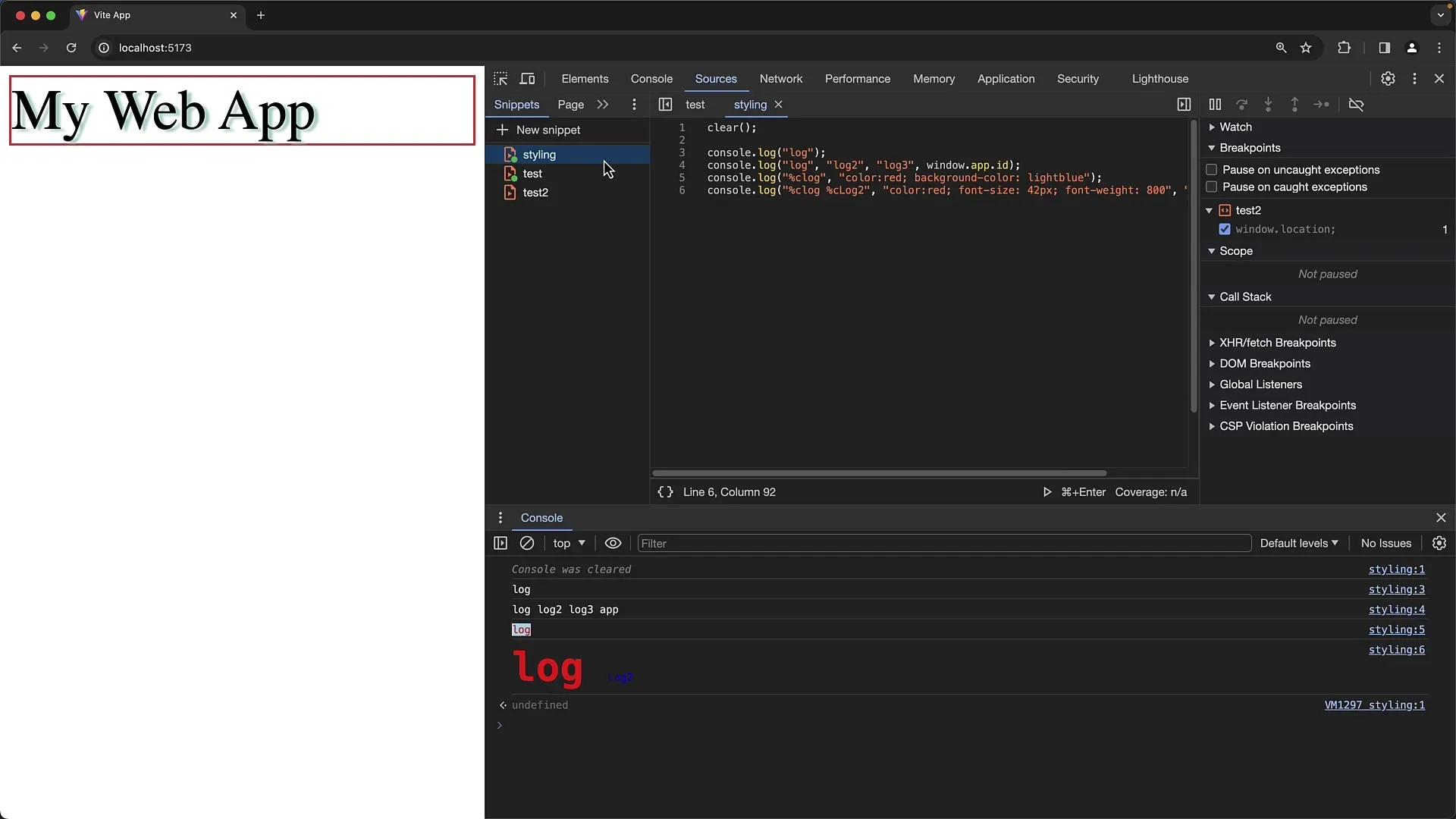
Tu peux même styliser les messages de log en utilisant une syntaxe semblable au CSS à l'intérieur des sorties. Un exemple est l'utilisation de %c avant ton message log, suivi des règles de style.

Ici, tu peux par exemple ajuster la couleur du texte et l'arrière-plan ou même la taille de police pour mettre en valeur les sorties importantes.

Une application intéressante de cette fonction est la création d'avertissements pour montrer aux utilisateurs qu'ils doivent être prudents avec leurs saisies.

Le stylage est une méthode puissante pour mettre en évidence visuellement les informations. Expérimente avec différentes propriétés CSS pour obtenir le résultat souhaité et assure-toi que tes sorties log soient à la fois attrayantes et informatives.
Combinaison de groupes et de stylage
Une autre approche innovante consiste à combiner le regroupement des sorties avec l'attrait émotionnel du stylage. Tu peux par exemple créer des groupes et mettre en valeur les titres de ces groupes grâce au stylage pour obtenir une vision plus claire des différentes sections.

Utilisez ces moyens pour rendre les journaux complexes à la fois clairs et intuitifs à lire, sans tomber dans une complexité excessive.
Résumé
Dans ce guide, vous avez appris comment personnaliser les sorties de console dans Google Chrome afin d'améliorer à la fois la lisibilité et la convivialité. L'utilisation des fonctions de regroupement et d'adaptation des styles vous aidera à reconnaître rapidement les informations importantes et à les communiquer clairement. Avec ces outils, vous gardez le contrôle sur votre sortie de log et optimisez vos processus de développement.
Questions fréquemment posées
Quelle est la différence entre console.group() et console.groupCollapsed() ?console.group() affiche le groupe déployé par défaut, tandis que console.groupCollapsed() affiche le groupe replié par défaut.
Comment puis-je utiliser la mise en forme CSS dans les sorties de console ?Vous pouvez utiliser le format %c, suivi des règles de style, pour styliser la sortie.
Quels sont les niveaux de log disponibles dans les outils de développement Chrome ?Il existe plusieurs niveaux de log : console.log(), console.info(), console.warn(), console.error(), et console.debug().
Puis-je créer des groupes dans des groupes ?Oui, vous pouvez créer des groupes dans des groupes pour établir des structures hiérarchiques dans vos sorties de log.
Pourquoi je ne vois pas tous les messages de log ?Parfois, certains niveaux de log sont masqués dans les paramètres de filtre de la console. Assurez-vous que les cases correspondantes sont cochées.


